31 Using Javascript In Html Forms
Aug 01, 2018 - For some pages, the user is expected to want to interact with a form field immediately. JavaScript can be used to focus this field when the document is loaded, but HTML also provides the autofocus attribute, which produces the same effect while letting the browser know what we are trying to achieve. Form validation checks the accuracy of the user's information before submitting the form. JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs.
Simple Html Form Using Javascript
Creating the form There are few differences between a straight HTML form and a JavaScript-enhanced form. The main one being that a JavaScript form relies on one or more event handlers, such as...

Using javascript in html forms. Use document.querySelector or document.getElementById to get access to the elements defined in your HTML. An event handler for "click" or "mousedown" events on the button can get the value property of the text field and call new Function on it.. Make sure you wrap both the call to new Function and the call to its result in a try block so that you can catch exceptions that it produces. 24/3/2019 · This tutorial is all about creating form using JavaScript. In this tutorial, we are going to see how to create simple html form using JavaScript step by step. So if you want to create a form dynamically with javascript, you must read this tutorial. Live Demo. First we write HTML markup. HTML <html> <body> <div id="formcontent"> </div> 21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few.
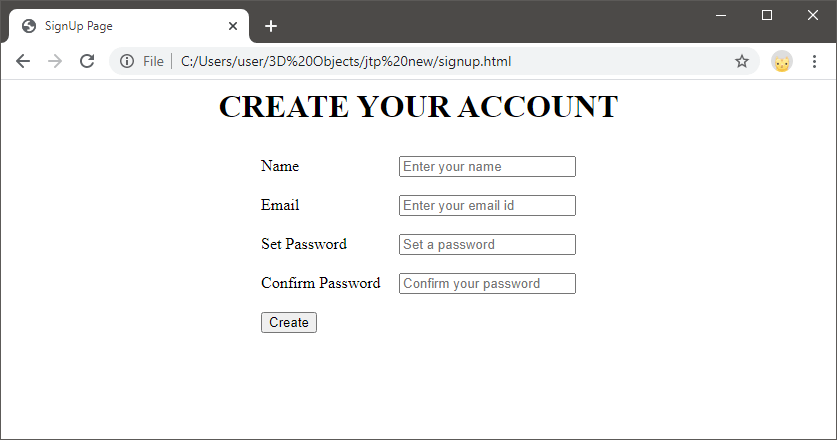
HTML Login and Signup Form With CSS JavaScript Source Code. Before sharing source code, let's talk about it. First I have created two different HTML forms inside a div, and put another two divs for two forms. Inside the form I have used many types of inputs like text, email, password, submit, etc . And also placed labels for showing info and ... Creating the HTML Form. Let's first create a simple HTML form that we will validate on client-side using JavaScript when the user clicks on the submit button. Let's create an HTML file named "index.html" and place the following code snippets in it and save the file. index.html. index.html (part 2) Jul 28, 2021 - Validating a form: The data entered ... password, contact information are some details that are mandatory in forms and thus need to be provided by the user. Below is a code in HTML, CSS, and JavaScript to validate a form. HTML is used to create the form.JavaScript to validate ...
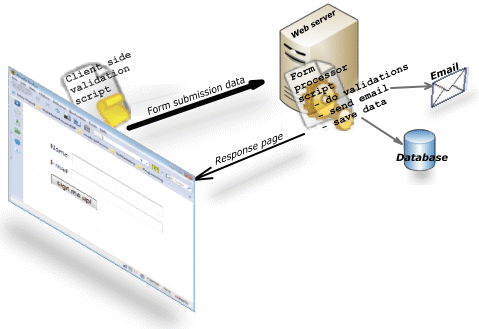
The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. This video covers how you can use JavaScript to interact with HTML forms, how to do basic validation, a recommended structure for your HTML forms, and how yo... If nothing is wrong—or if JavaScript is disabled—the form is sent to the server and is processed by a CGI script. If the CGI script finds a mistake it generates some HTML with an error message and sends it back to the user. In this case the user has to go back to the form, re-enter some ...
Now, we have created the form element using HTML, but we also need to make its connectivity to JavaScript. For this, we use the getElementById () method that references the html form element to the JavaScript code. The syntax of using the getElementById () method is as follows: let form = document.getElementById ('subscribe'); 1/1/2020 · And here is my JavaScript. const thisForm = document.getElementById('myForm');thisForm.addEventListener('submit', async function (e) { e.preventDefault(); let response = await fetch('https://reqres.in/api/users', { method: 'POST', body: new FormData(thisForm) }); let result = await response.json(); alert(result. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked:
4. If your form does not have any id, but it has a class name like theForm, you can use the below statement to submit it: document.getElementsByClassName ("theForm") [0].submit (); Share. Improve this answer. edited Jul 30 '20 at 22:13. Is there any way to completely process a form using only javascript & html ? I need to process a form for a school project but using only JS & HTML with no use of cgi scripts, php,… I don't want anyone to actually make my homework for me, just a pointer in the right direction :) edit: With processing the form i mean the onSubmit action ... Using JavaScript to Return Elements from HTML Forms Instructor: Alexis Kypridemos Show bio Alexis is a technical writer for an IT company and has worked in publishing as a writer, editor and web ...
JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Feb 16, 2018 - To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring.ExampleYou can try to run the following ... We then demonstrated three ways of manipulating HTML form fields using JavaScript. All three ways used the document.getElementById() method to identify the target elements by their IDs. In the ...
Forms and control elements, such as <input> have a lot of special properties and events.. Working with forms will be much more convenient when we learn them. Navigation: form and elements. Document forms are members of the special collection document.forms.. That's a so-called "named collection": it's both named and ordered.We can use both the name or the number in the document to get ... Sending forms through JavaScript HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches. As the user makes selections in the form, the total price is calculated in real time. ... A Form Design Software that is Quick, Easy and Simple. HTML form design can often turn to be a tedious task. First, you need to design the HTML page that contains the form using an HTML editor.
JavaScript makes HTML pages more dynamic and interactive. ... The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form ... Examples of using JavaScript to access and manipulate HTML input objects. ... Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to Now, when you have finished learning how to validate a sample registration form using JavaScript, let us take you to the another way doing the same thing. But this time, the instead of on submitting the form, validations are on field level , i.e. whenever you move from one field to another.
How To Add Browser Notification Using JavaScript. Check if String Contains a Specific Word in JavaScript. Access HTML Form Elements in JavaScript - Tutorial With Examples. We are going to access HTML from elements in JavaScript. So, our first task is to create an HTML form. Let's create an HTML form with some form fields. Inline JavaScript can be used in either the Custom Code section of your form (under Properties → Custom Code), or in a Text element (by selecting the element, and clicking on the HTML button). If you need your code available on all of your forms, then you can add it to your Custom Branding. For some pages, the user is expected to want to interact with a form field immediately. JavaScript can be used to focus this field when the document is loaded, but HTML also provides the autofocus attribute, which produces the same effect but lets the browser know what we are trying to achieve.
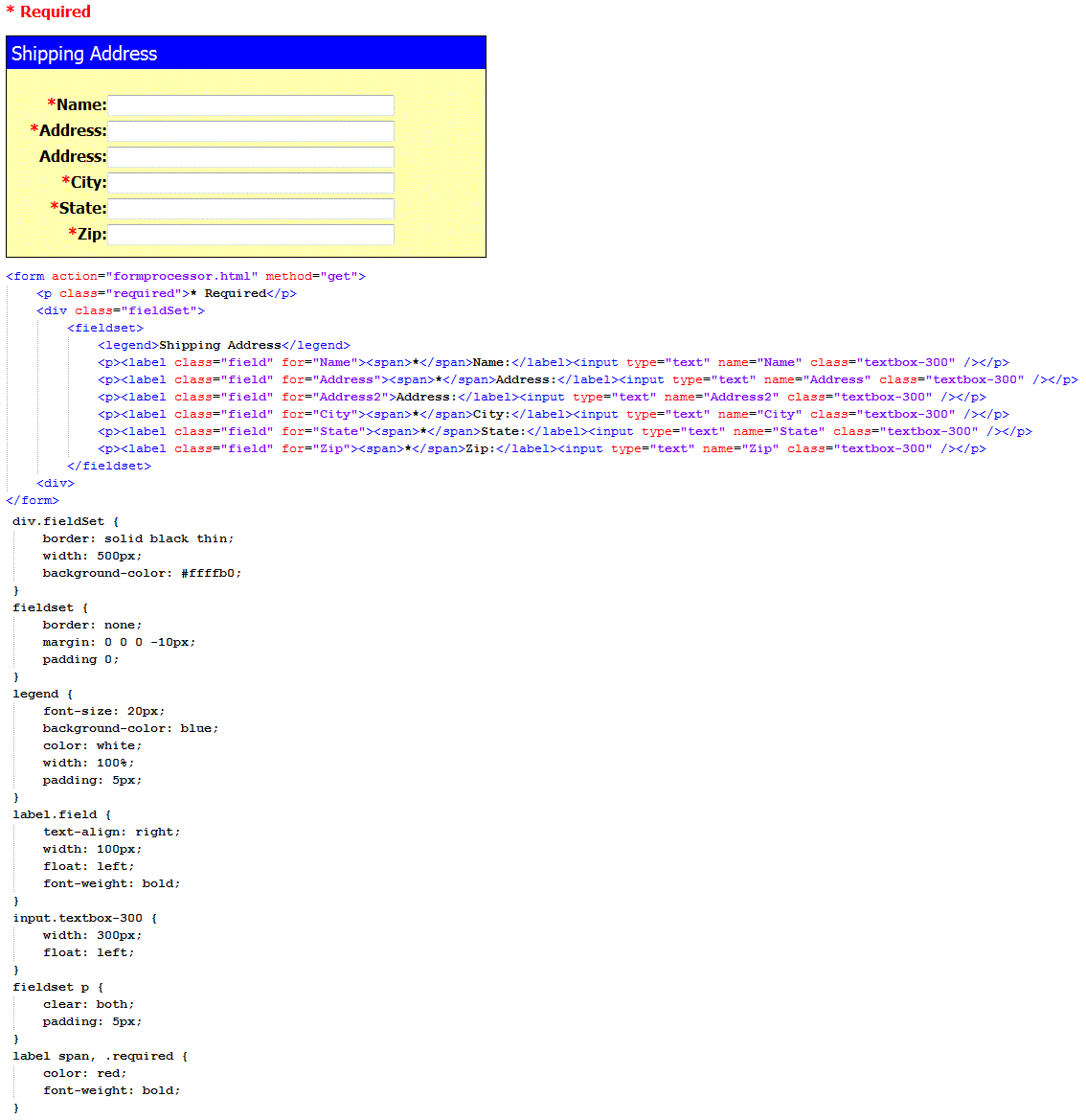
HTML comes with several form input types that you can use without creating your own input options. You can customize7 these form elements using CSS, JavaScript or inline HTML tag properties. Most webmasters need some customizations to their forms, and this is where JavaScript comes in handy. Once you have created a form using HTML, you may like to perform some action on the data included in the form. JavaScript provides methods to work with that data within the browser before the data is sent to a server or as an alternative to server processing. To create a form in HTML, you use the <form> element: <form action="/signup" method="post" id="signup"> </form>. Code language: HTML, XML (xml) The <form> element has two important attributes: action and method. action specifies a URL that processes the form submission. In this example, the action is the /signup URL.
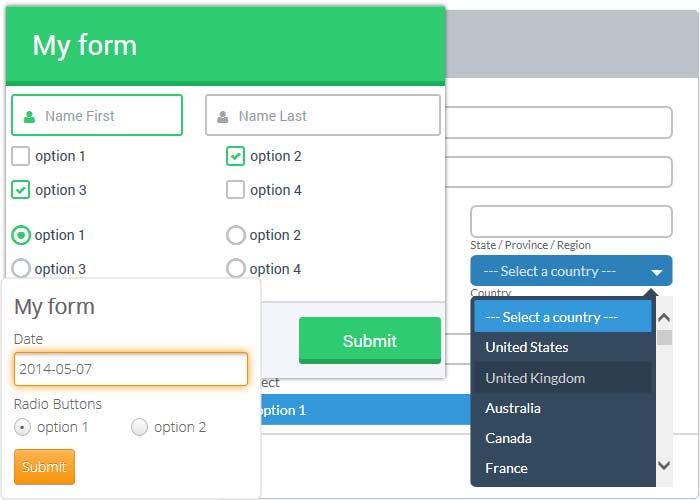
Jul 30, 2021 - Congratulations, you've built your first web form. It looks like this live: Option and Select Objects. Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list Select multiple options in a dropdown list Display the selected option in a dropdown list Display all options from a dropdown list Display ... In this tutorial, I will explain Form validation using HTML and JavaScript. It is wise to validate the form data on the client-side (user system) using JavaScript before passing it to the webserver. Client-side validation helps create a better user experience since it is faster because validation occurs within the user's web browser.
Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... 16/2/2018 · You can try to run the following code to submit an HTML form −. <html> <head> <title>Form Validation</title> <script> // Form validation function validate() { if( document.myForm.Name.value == "" ) { alert( "Please provide your name!" ); document.myForm.Name.focus() ; return false; } if( document.myForm.EMail.value == "" ) { alert( "Please provide ...
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Build A Survey Form Using Html And Css Geeksforgeeks
Build A Survey Form Using Html And Css Geeksforgeeks
 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 How To Build And Validate Beautiful Forms With Vanilla Html
How To Build And Validate Beautiful Forms With Vanilla Html
 10 Javascript Amp Css Frameworks For Enhancing Html Forms
10 Javascript Amp Css Frameworks For Enhancing Html Forms
 Banish Javascript In Web Forms With Html5
Banish Javascript In Web Forms With Html5
Github Dwyl Learn To Send Email Via Google Script Html No
 Html Form Validation Using Javascript Source Code
Html Form Validation Using Javascript Source Code
 Login And Registration Form Using Html Css And Javascript
Login And Registration Form Using Html Css And Javascript
 Html 5 Form Validation With Javascript Jquery And Ajax The
Html 5 Form Validation With Javascript Jquery And Ajax The
 Handling Html Forms Wiki Web Pedia
Handling Html Forms Wiki Web Pedia
 How To Sent Dynamic Html Table Data From Html Form To Php
How To Sent Dynamic Html Table Data From Html Form To Php
 Html Forms From Basics To Style More Layouts Html Goodies
Html Forms From Basics To Style More Layouts Html Goodies
 Html Form Tutorial Javascript Coder
Html Form Tutorial Javascript Coder
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Submit And Validate Html Form Using Javascript
Submit And Validate Html Form Using Javascript
 How To Create Html Forms 11 Steps With Pictures Wikihow
How To Create Html Forms 11 Steps With Pictures Wikihow
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
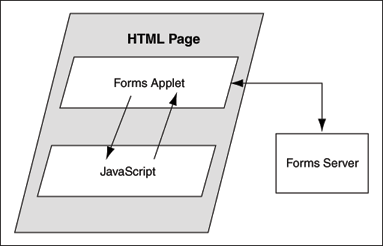
 Oracle Forms And Javascript Integration
Oracle Forms And Javascript Integration
 An Example Using Forms And Javascript
An Example Using Forms And Javascript
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
 Easy Javascript How To Read Amp Write Html Form Data 18
Easy Javascript How To Read Amp Write Html Form Data 18







0 Response to "31 Using Javascript In Html Forms"
Post a Comment