21 Plugin Javascript Visual Studio Code
Sep 27, 2016 - Extension for Visual Studio Code - Converts your code into Standard JavaScript Format How to run JavaScript code inside Visual Studio Code. Here's the most simple way to run JavaScript using Visual Studio Code. Posted on April 02, 2021. Sometimes, you may want to run your JavaScript code immediately inside Visual Studio Code (VSCode) just to see if a piece of code works.
 Microsoft Web Template Studio Visual Studio Code Extension
Microsoft Web Template Studio Visual Studio Code Extension
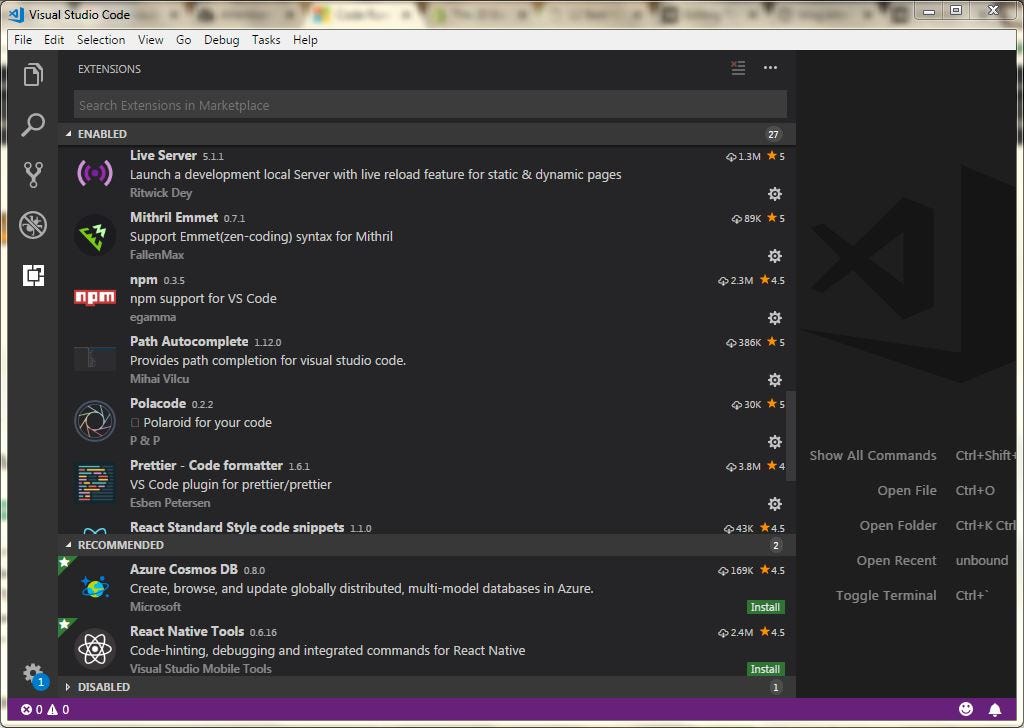
One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. Here are some of the best extensions in VS Code for writing JavaScript.

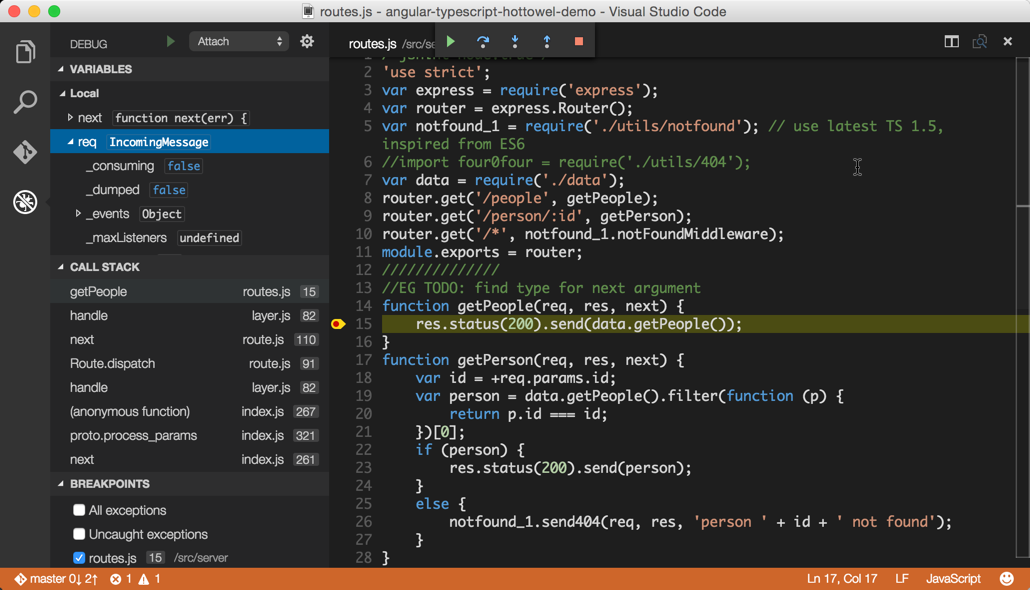
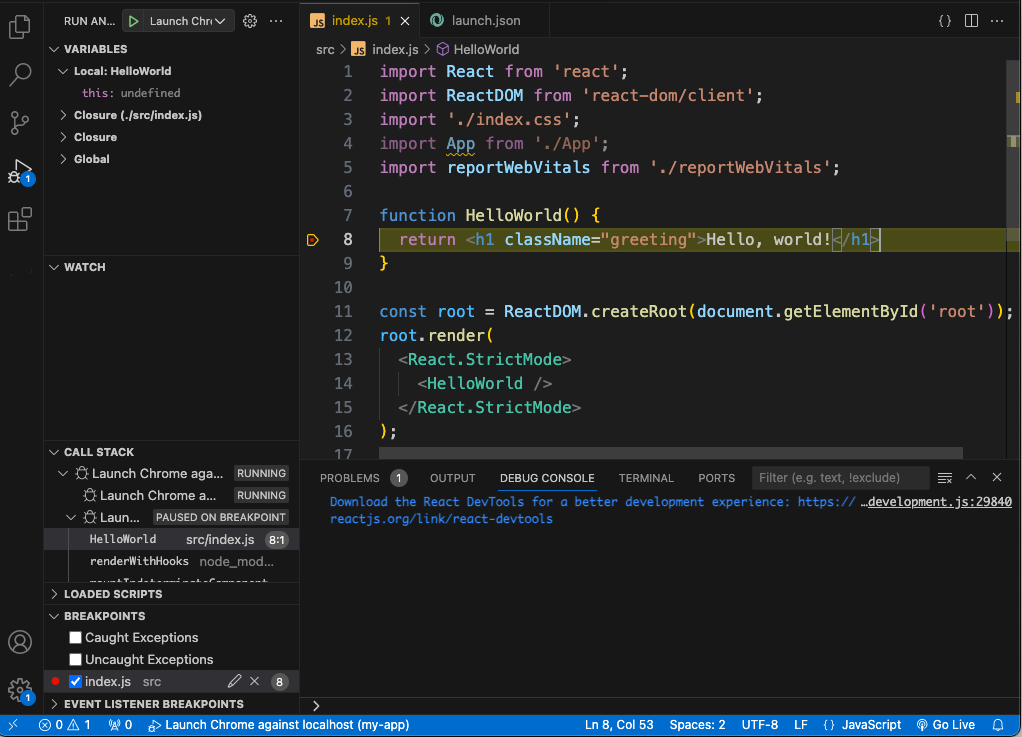
Plugin javascript visual studio code. Jan 29, 2019 - One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. Here are some of the best extensions in VS Code for writing JavaScript. Aug 19, 2019 - Make your dev life simpler with these must-have VS Code extensions. One of the key features of Visual Studio Code is its great debugging support. VS Code's built-in debugger helps accelerate your edit, compile and debug loop. Debugger extensions. VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript.
Working with GitHub in VS Code. Using GitHub with Visual Studio Code lets you share your source code and collaborate with others. GitHub integration is provided through the GitHub Pull Requests and Issues extension.. Install the GitHub Pull Requests and Issues extension. To get started with the GitHub in VS Code, you'll need to create an account and install the GitHub Pull Requests and Issues ... Apr 22, 2020 - In this article, I’ll focus on a list of must-have VS Code extensions for JavaScript developers. Visual Studio Code is undoubtedly the most popular, lightweight code editor today. It does borrow heavily from other popular code editors, mostly Sublime Text and Atom. JSTool - A JavaScript tool for Notepad++ and Visual Studio Code - Made in China Except where otherwise noted, content on this site is licensed under the Creative Commons Attribution Share-Alike License v3.0 .
how to minify JavaScript file in Visual Studio Code [closed] Ask Question Asked 5 years ago. Active 1 year, 1 month ago. Viewed 43k times 15 Closed. This ... Do you know of a plugin for Visual Studio Code that will minify a JS file? I'd like to minify a file as soon as it is saved. javascript visual-studio-code. Share. Add a function to your project. You can add a new function to an existing project by using one of the predefined Functions trigger templates. To add a new function trigger, select F1 to open the command palette, and then search for and run the command Azure Functions: Create Function.Follow the prompts to choose your trigger type and define the required attributes of the trigger. May 27, 2020 - Extension for Visual Studio Code - VS Code plugin for prettier + standard
2. The ESLint Configuration. There's one more step needed before getting the configuration setup in Visual Studio Code. Namely, it's a matter of creating an ESLint configuration file. From within the acme-plugin directory as shown above, enter the following command: $ touch .eslintrc.js. This will create an empty file (or empty dot-file as ... In Visual Studio Code, I'll first open the plugin itself, and then I'll add the WordPress site by selecting File-> Add Folder to Workspace. That sets up a new Workspace where I can edit the plugin and the WordPress installation at the same time. Visual Studio Code supports many features for JavaScript and Node.js development. The features that ship with the downloaded product are the core features: debugging, IntelliSense, code navigation, etc. In addition, to these core features, you can install a large number of quality extensions to add features to VS Code for JavaScript development.
In this short tutorial, you will learn how to run JavaScript in Visual Studio Code. There are three ways you can run JavaScript in the text editor and for that, feel free to choose whatever suits you the best. Method 1: Use HTML script tag# The simplest way to run JavaScript in VS Code is to create an HTML file. Kite Autocomplete Plugin for Visual Studio Code. ... PHP, C/C#/C++, Javascript, HTML/CSS, Typescript, React, Ruby, Scala, Kotlin, Bash, Vue and React. Features Completions Powered by Machine Learning. Kite's code completions are powered by machine learning models trained on over 25 million open-source code files. Oct 10, 2019 - One of the most remarkable things about Visual Studio Code is the ability to improve its abilities by the addition of external extensions. There are loads of extensions in the marketplace, however. In this post, we’ll be discussing the top 5 extensions that will drastically enhance your JavaScript ...
May 02, 2019 - Visual Studio Code>Programming Languages>BeautifyNew to Visual Studio Code? Get it now. ... Note that the html.format settings will ONLY be used when the document is html. javascript.format settings are included always. Aug 15, 2016 - Visual Studio Code (VS Code) is yet another, JavaScript-based text editor. It's built atop of GitHub's Electron. Electron is a framework for writing native apps as easy as building websites. It started as a web component for some Microsoft web-service, and eventually evolved into a fully-fledged ... In this article, I'll focus on a list of must-have VS Code extensions for JavaScript developers. Visual Studio Code is undoubtedly the most popular, lightweight code editor today. It does borrow ...
Oct 01, 2019 - Every programmer you’ll ever meet will have a slightly different opinion about what code editor is the best and what configuration is the most productive. Many of us have spent countless hours trying out different extensions for our code editor of choice, configuring settings, switching back ... 15 Essential Plugins for Visual Studio Code. June 27th 2017. Resources. Visual Studio Code is a free, cross-platform text editor developed by Microsoft. It is quickly becoming a crowd favorite thanks to its excellent performance and the exuberant amount of features it offers. Just like most IDEs, VSCode has an extension marketplace containing ... Sep 05, 2017 - You should note that Visual Studio Code has a lot of built-in support for many of the widely used extensions, plugins or packages found in other editors. These include support for Emmet, an integrated terminal, IntelliSense for a bunch of different languages out-of-the-box (JavaScript, TypeScript, ...
ActionScript & MXML in Visual Studio Code. A language extension for Microsoft's free editor, Visual Studio Code. Supports Adobe AIR, Flash Player, and Apache Royale workflows. Runs everywhere — including Windows, macOS, and Linux. Open source and supported by the community. Install VSCode Extension. Full JavaScript Complete Packs. Visual Studio Code offer great experience in text editor just like IDE. There are some extension in Visual Studio Code that is useful for web and app development using JavaScript, HTML, and CSS. This pack include extensions, git tools, todo list tools, recommended selection of themes and icons, and some utilities ... After using WebStorm for years, I have switched over to Visual Studio Code (commonly known as VS Code). It's hard to let go of my familiar and powerful IDE, but I understand that free tools prevail in this open-source age. I have decided to embrace VS Code, a source-code editor developed by Microsoft for Windows, Linux, and macOS.
Visual Studio Code (VSCode) merupakan editor teks cross-platform yang tersedia bagi sistem operasi Windows, Linux, maupun OS X. Editor ini dikembangkan oleh Microsoft dan dengan cepat mengambil hati para developer yang menggunakan Sublime Text untuk pindah menggunakan VSCode. Seperti Sublime Text, VSCode memiliki sebuah fitur plugin bernama extentions. A JavaScript tool for Visual Studio Code. Porting from 2M+ downloads JavaScript tool for Notepad++. Douglas Crockford's JSMin algorithm to minimize JavaScript code. My own algorithm to format JavaScript code. A JSON tree viewer. Really helpful to JavaScript coder on Visual Studio Code. Easy to use it. Made in China. License: GPL 2.0 . Features: So my question: is it possible to run javascript right from VS, maybe it's possible to to that with some plugins or add compiler. javascript visual-studio visual-studio-2012 compiler-construction interpreter
One place for all extensions for Visual Studio, Azure DevOps Services, Azure DevOps Server and Visual Studio Code. Discover and install extensions and subscriptions to create the dev environment you need. Chrome has features built in that make debugging a much better experience. This extension gives you all (or close to all) of those debugging features right inside of VS Code! If you want to learn more about debugging you should read Debugging JavaScript in Chrome and Visual Studio Code. 2. Javascript (ES6) Code Snippets. Prettier Formatter for Visual Studio Code. Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary. JavaScript · TypeScript · Flow · JSX · JSON CSS · SCSS · Less
39 Visual Studio Code Plugins I Have. At that time I used to use Atom & Sublime Text. But now I'm using VSCode and Vim (for server stuff) The initial title was 39 Visual Studio Code Plugins I Use but during editing, I noticed that I haven't used some of them anymore and actually, I removed around 10 plugins 😆. Visual Studio Code's JavaScript IntelliSense provides intelligent code completion, parameter info, references search, and many other advanced language features. Our JavaScript IntelliSense is powered by the JavaScript language service developed by the TypeScript team. Aug 05, 2019 - I am amazed at the adoption of Visual Studio Code by developers from all platforms and languages. According to the 2019 Stack Overflow Developer Survey, VS Code is dominating. The primary reasons I use VS Code are its great support for debugging JavaScript and Node.js code, and how easy it ...
JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. Browser Preview for VS Code enables you to open a real browser preview inside your editor that you can debug. Browser Preview is powered by headless Chromium, and works by starting a headless Chromium instance in a new process. This can either be Google Chrome or Microsoft Edge. This enables a secure way to render web content inside VS Code ... REST Client. TODO Highlight. vscode-icons. Vetur. Visual Studio IntelliCode. YAML. Extending your IDE is the new black and we also use a lot of extensions every day in our daily work. Previously, we used a lot of different development tools (alongside Visual Studio), but that changed when Microsoft launched Visual Studio Code.
Jul 27, 2017 - A collection of some of the best VSCode extensions available, accompanied by helpful video previews. Visual Studio Code is a lightweight, but powerful source code editor. Visual Studio Code is available for Windows, Linux, and macOS. It includes built-in support for JavaScript, TypeScript, and Node.js, so it is a great tool for web developers before you customize it. If you are not using it yet, download Visual Studio Code. Using Vue in Visual Studio Code. Vue.js is a popular JavaScript library for building web application user interfaces and Visual Studio Code has built-in support for the Vue.js building blocks of HTML, CSS, and JavaScript. For a richer Vue.js development environment, you can install the Vetur extension which supports Vue.js IntelliSense, code ...
Switch to Visual Studio and then set a breakpoint in your source code, which might be a JavaScript file, TypeScript file, or a JSX file. (Set the breakpoint in a line of code that allows breakpoints, such as a return statement or a var declaration.)
 Visual Studio Code Extensions Not Just The Must Have Top 10
Visual Studio Code Extensions Not Just The Must Have Top 10
 Top 10 Visual Studio Code Extensions For Node Js Okta Developer
Top 10 Visual Studio Code Extensions For Node Js Okta Developer
 Creating A Chrome Extension With Vs Code Gerald Versluis
Creating A Chrome Extension With Vs Code Gerald Versluis
Vs Code How To Create A New Project
 Automated Code Formatting With Prettier
Automated Code Formatting With Prettier
 Visual Studio Code Updated With New Welcome Page And More
Visual Studio Code Updated With New Welcome Page And More
 Sap Gui Scripting Visual Studio Code Editor Sap Blogs
Sap Gui Scripting Visual Studio Code Editor Sap Blogs
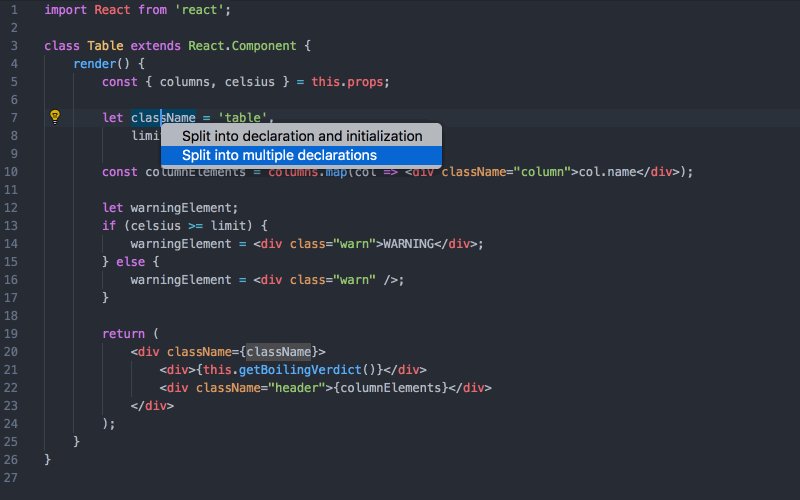
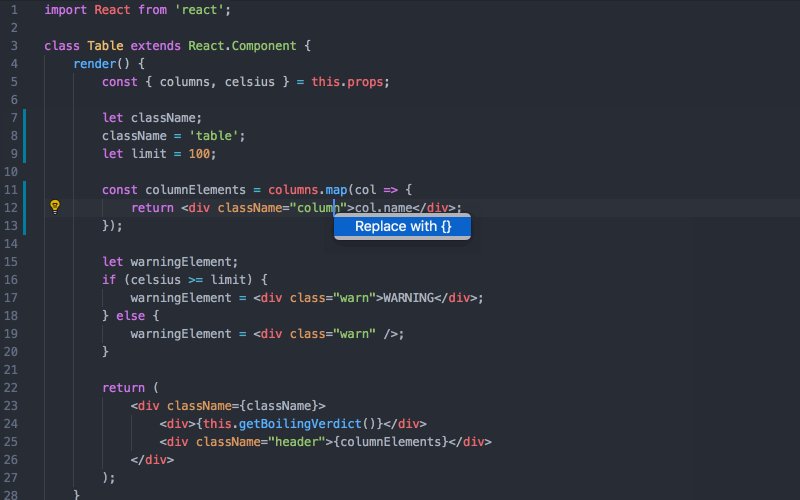
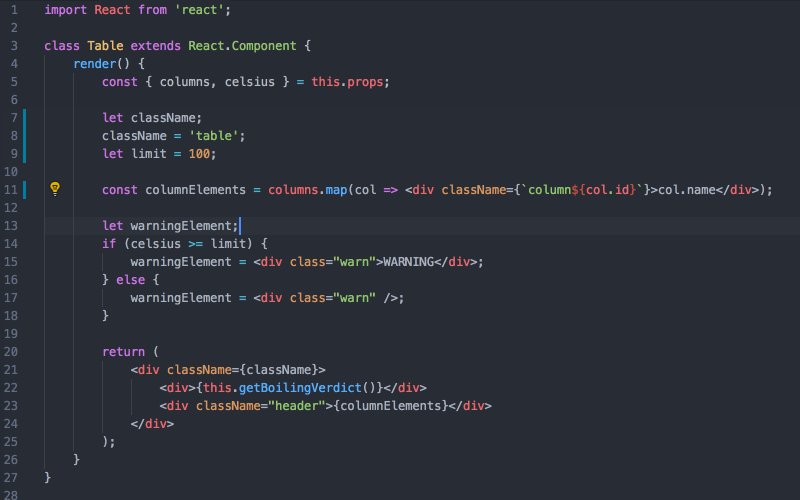
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 How To Format Code With Prettier In Visual Studio Code
How To Format Code With Prettier In Visual Studio Code
 Servicenow Extensions For Visual Studio Code Servicenow Docs
Servicenow Extensions For Visual Studio Code Servicenow Docs
 10 Vs Code Extensions For Frontend Developers In 2019 By
10 Vs Code Extensions For Frontend Developers In 2019 By
 Top 10 Vs Code Extensions For 2021 Logrocket Blog
Top 10 Vs Code Extensions For 2021 Logrocket Blog
 9 Great Javascript Extensions For Visual Studio Code To Speed
9 Great Javascript Extensions For Visual Studio Code To Speed
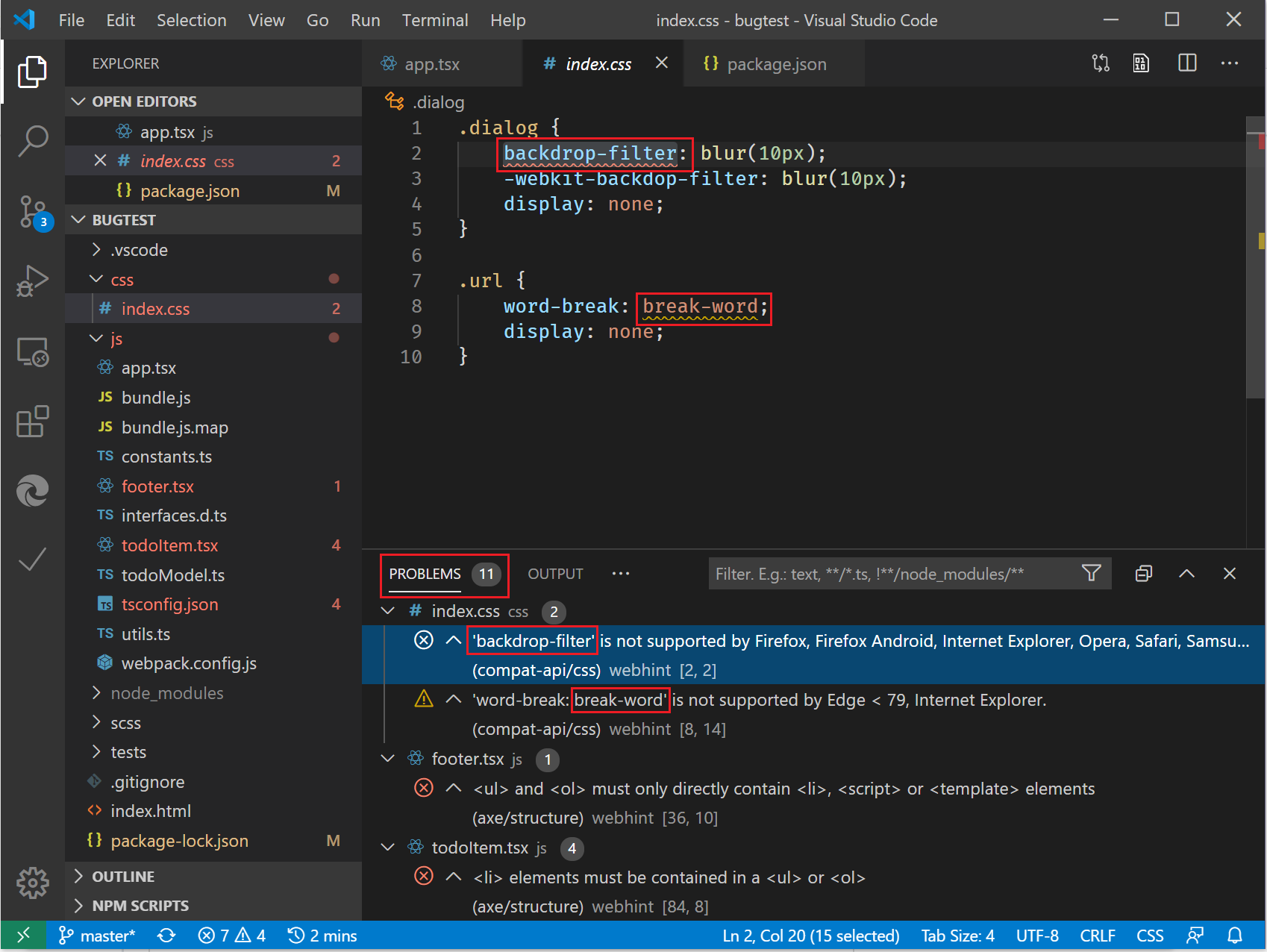
 The Webhint Extension For Visual Studio Code Microsoft Edge
The Webhint Extension For Visual Studio Code Microsoft Edge
 Visual Studio Code Settings And Extensions For Faster
Visual Studio Code Settings And Extensions For Faster
 C Programming With Visual Studio Code
C Programming With Visual Studio Code
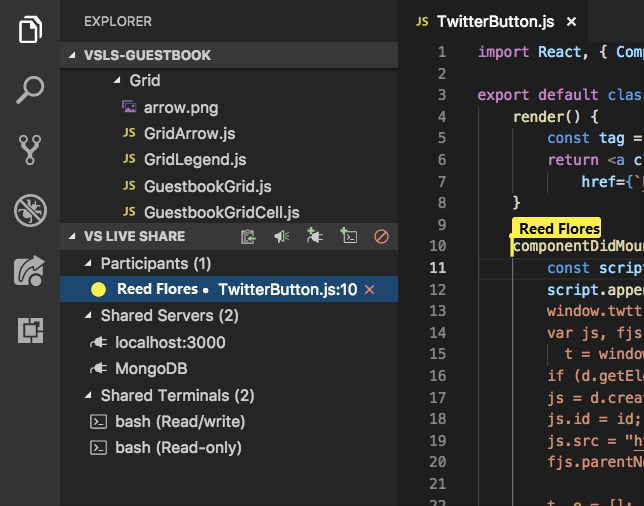
 Co Edit In Visual Studio Code With Live Share Collaboration
Co Edit In Visual Studio Code With Live Share Collaboration
 10 Must Have Vs Code Extensions For Javascript Developers
10 Must Have Vs Code Extensions For Javascript Developers
 How To Lint And Format Code With Eslint In Visual Studio Code
How To Lint And Format Code With Eslint In Visual Studio Code

0 Response to "21 Plugin Javascript Visual Studio Code"
Post a Comment