27 Secure Api Key Javascript
Jun 17, 2020 - Yes, I uploaded my API key to my GitHub — a beginner’s mistake. Unfortunately, I am not alone in obliviousness, as a fellow Flatiron School alumna was billed $7,000 last year when someone stole the… Generating Web API Keys. If you're building a REST API, chances are you're going to need to generate secure random API keys. You may be tempted to use a third-party library but before you do, consider using the crypto package from Node.js. The crypto module can generate random bytes, which can then be used to create your API keys.
 How To Get Here Developer Credentials And Api Keys Here
How To Get Here Developer Credentials And Api Keys Here
The Problem. All you want to do is fetch some JSON from an API endpoint for the weather, some book reviews, or something similarly simple. The fetch query in your front-end is easy enough, but you have to paste your secret API key right there in the front-end code for anybody to find with a trivial amount of digging!

Secure api key javascript. Jan 17, 2020 - Notice that these URLs go directly to NASA and do not require an API key. For additional security, we could run these through our API proxy server as well. You do this by rewriting the image download URLs in the response JSON to go through the proxy. Javascript regular-expression replacement ... Application Insights instrumentation key can be used in both Server and client side. Using the instrumentation key in the server side is secured and no one can see it. The opposite happens on the client side "JavaScript" where the instrumentation key is exposed, and anyone could see the key whenever they use fiddler to trace the calls. Feb 02, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Instead of an API key, would it be ok (safe) to use the user's email + hashed password. Those 2 combined and hashed would be the "API Key". Then you would send the email in the body. I would get the benefits of the time stamp. Note: My app will work over HTTPS, so the email address would not be snooped. Jan 17, 2020 - As a developer, API Keys are typically issued to you to identify the project you are working on and to enforce rate and access limits on proper API usage. These API keys are typically just static secrets baked into your app or web page, and they are pretty easy to steal but painful to replace. Click Next.; On the Common Policies page, for Security: Authorization, select API Key and then click Next.This will add two policies to your API proxy and create an API product needed for generating the API key. On the Virtual Hosts page, click Next.; On the Summary page, make sure the test deployment environment is selected, and then click Create and deploy.
Mar 02, 2017 - Well, this will surely work but that does not mean that it will be secure. Your API key will be visible to the end user and anyone who knows a thing or two about browser requests and can understand javascript, will be able to access your API key. All they need to do is open up their browser's ... Obfuscate or encrypt the API key or signing secret. This complicates scraping of API keys and other private data directly from the application. More information. These tables list the appropriate API key restrictions and API security best practices for each Google Maps Platform API, SDK or service. Websites with Maps JavaScript, Embed or Static ... Jun 04, 2019 - One of these challenges is keeping ... API keys secure. Due to the open nature of the web, it should be assumed that anything being sent down to the user’s browser can be visible to the user, even if it is not directly displayed on the screen. For instance, if you embed an API key in your JavaScript code, a user ...
So in the end it's possible to secure API keys in a single page JavaScript app when you control the client and the API its accessing but things get a little sketchy once you're trying to access a third party API with a client-side app. I do plan to do another write-up when the final implementation of our API authentication is complete. One other technique we use is generated API Keys instead of traditional username/password authentication. That decision is well-documented on our blog, but it's also very important for API security, so here's the Cliff Notes on API Keys: Entropy. API keys/secrets are usually a long series of random characters that are difficult to guess. Jan 23, 2015 -
This creates a Gin server listening on port 8000. It responds to POST requests to /api/weather by calling the Weather() function.. The Weather() function extracts the location from the form data. It then constructs the URI for the actual API call using the location and the API key which is extracted from the environment variable OPEN_WEATHER_TOKEN.Next, it makes a GET request to the API and ... Unfortunately, the web is inherently insecure, so there is no foolproof solution to this that guarantees 100% safety in all situations. What one can do is mitigate as much as possible by addressing two concerns: 1. Safety of the key while at rest ... The most basic pattern for API access from another application is using an API key. Public APIs usually provide a developer portal where you can register your application and generate a corresponding API key. This key is then unique to your application. When your application makes a request, this key is sent along with it.
For now, let's start creating our secure REST API using Node.js! In this tutorial, we are going to create a pretty common (and very practical) REST API for a resource called users. Our resource will have the following basic structure: id (an auto-generated UUID) firstName. lastName. email. Nov 29, 2016 - Javascript API tokens (and all client tokens, in fact) are always visible to the client (unless using them only server-side, as in node). There is no way around that. As you mentioned, the only way to truly secure an API key and keep it private is to store it in the server, then request the ... Nov 07, 2011 - For example, check out this Facebook plugin. In the client side the API key is clearly visible. What is stopping another user from obtaining this key and using this feature on a different site? I
Secure API Key Storage Since the API key provides direct access to data, it's pretty much like a password that a user of a web or mobile app provides to gain access to the same data. Both the client and server will hold the API Key and Secret Key. When the client makes a call to the API, the message content is hashed using the secret key on the client to generate a HMAC signature. Jun 05, 2019 - The trick is to setup an API endpoint ... your JavaScript. This middleware API stores your credentials securely on the server, and makes the real API call on your request. It then sends back the data, optionally filtering out any data you don’t want exposed publicly first. ... For example, the Mailchimp API requires an API key and private ...
May 24, 2019 - This avoids having to send your API key to the browser at all. ... @m3h0w, the server-side functionality can (and should) be properly secured, e.g. by using a TLS connection, requiring authentication, including an authorization layer, logging properly, using CSRF protection, etc. Nov 24, 2015 - There's no secure way of keeping API keys safe in JavaScript in the browser. About three years ago I wrote about securing API keys in a client-side JavaScript application.I had some good ideas but boy was I overthinking it. Now in 2016, as a senior developer I have some better advice for securing not just your API keys but your entire web application when developing single page apps in vanilla JavaScript or with a framework like React or Angular.
The API Key can be set in the Azure portal. Open the functions in the portal, select the Functions blade and select the Function which requires an API key. Add a new Function Key using the Function Keys blade. Using Postman, the Function with the API Key can be tested. Maybe I'm not clear. When doing a POST request from the server, the API key is not shown to the client (my client's client). But if my customer does that request on the frontend, the client's client will be able to see the API key. That's the difference. - Cyril N. Sep 7 '18 at 17:26 Hello, I am using some api solutions in my javascript. But, those api solutions require api keys as parameters. In this case, users can see my api key
The trick is to setup an API endpoint on a server that you can call with your JavaScript. This middleware API stores your credentials securely on the server, and makes the real API call on your request. It then sends back the data, optionally filtering out any data you don't want exposed publicly first. An example: the Mailchimp API # Simple and Secure API Authentication for SPAs. Josh Krawczyk. Mar 2, 2019 · 4 min read. Security is hard, but it doesn't have to be! I'm going to outline a framework agnostic approach to ... Mar 25, 2020 - API Design for API Developers and API Program Managers | Stoplight
Sep 30, 2020 - Learn how to secure and manage your Google Maps Platform API keys. Once verified, the API will create a JSON Web Token (more on this in a bit) and sign it using a secret key Then the API will return that token back to the client application Finally, the client app will receive the token, verify it on its own side to make sure it's authentic, and then proceed to use it on every subsequent request to ... When it comes to read-only data, there's almost nothing as secure as an API key. API key security is an excellent option for authentication but a less-than-ideal option for authorization, meaning that simple read-only APIs (which require less granular permissions) may function better.
In 2017, the World Wide Web Consortium (W3C) published the Web Cryptography API, which allows JavaScript applications in browsers to use common cryptographic features without having to use any third-party libraries. To keep your API keys secure, follow these best practices: Do not embed API keys directly in code: API keys that are embedded in code can be accidentally exposed to the public, for example, if you forget to remove the keys from code that you share. Instead of embedding your API keys in your applications, store them in environment variables or ... The basic idea. Create an API key (a 128-bit symmetric key) for each separate user account. This key needs to be securely stored on the server, and also securely stored on the user's client. For each request made by the client, add an extra request parameter that has a "signature" on the entire request. The "signature" should be calculated as S ...
Specifying the userToken in a secured API key is also a good security practice as it ensures users don't change it. Many features like Analytics, Personalization, and the Dynamic Re-Ranking rely on the authenticity of user identifiers. Setting the userToken at the API key-level ensures that downstream services work as expected, and prevents ... JavaScript API Finally, you may see API keys used with frontend JavaScript APIs, which provide in-browser access to API functionality. In these cases, the API key is passed one of two ways. Either the key is passed with the call to the script or in the JavaScript itself. You can easily secure ASP.NET Core Web API using API Key Authentication, it is just a matter of doing few steps and you will be able to secure your endpoints. In this tutorial, I will explain to you how to use API Key to secure your ASP.NET Core Web API in two different ways: Custom Attribute and Custom Middleware.
 Build And Understand A Simple Node Js Website With User
Build And Understand A Simple Node Js Website With User
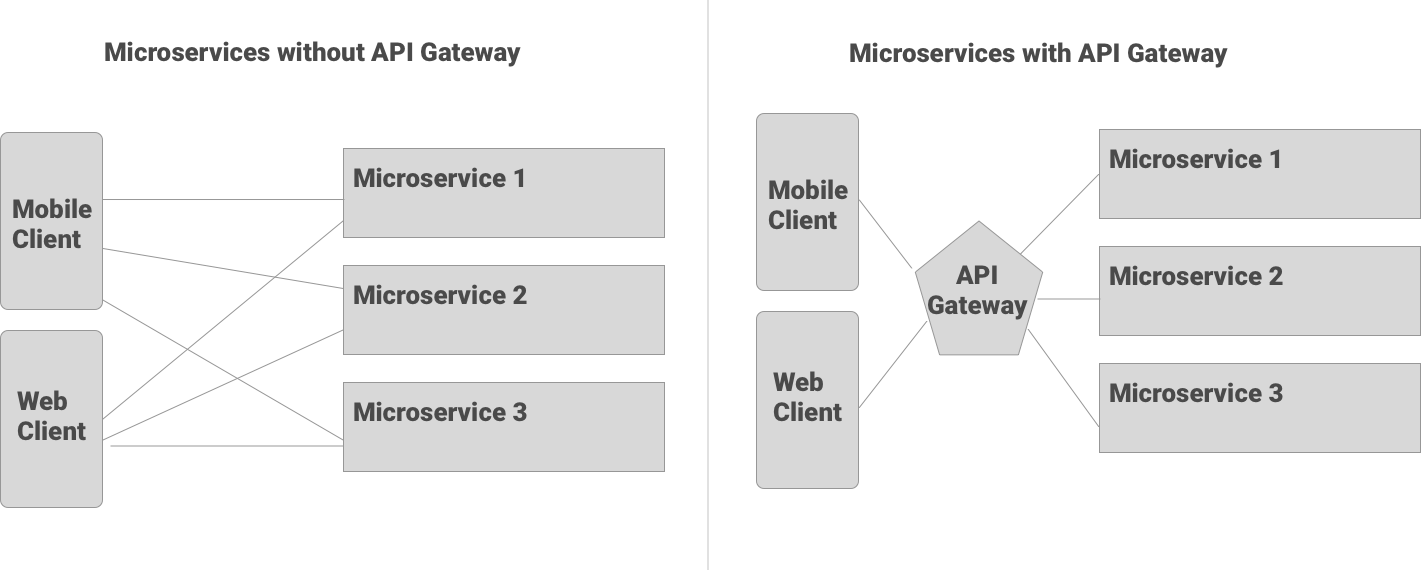
 How To Choose The Right Api Gateway For Your Platform
How To Choose The Right Api Gateway For Your Platform
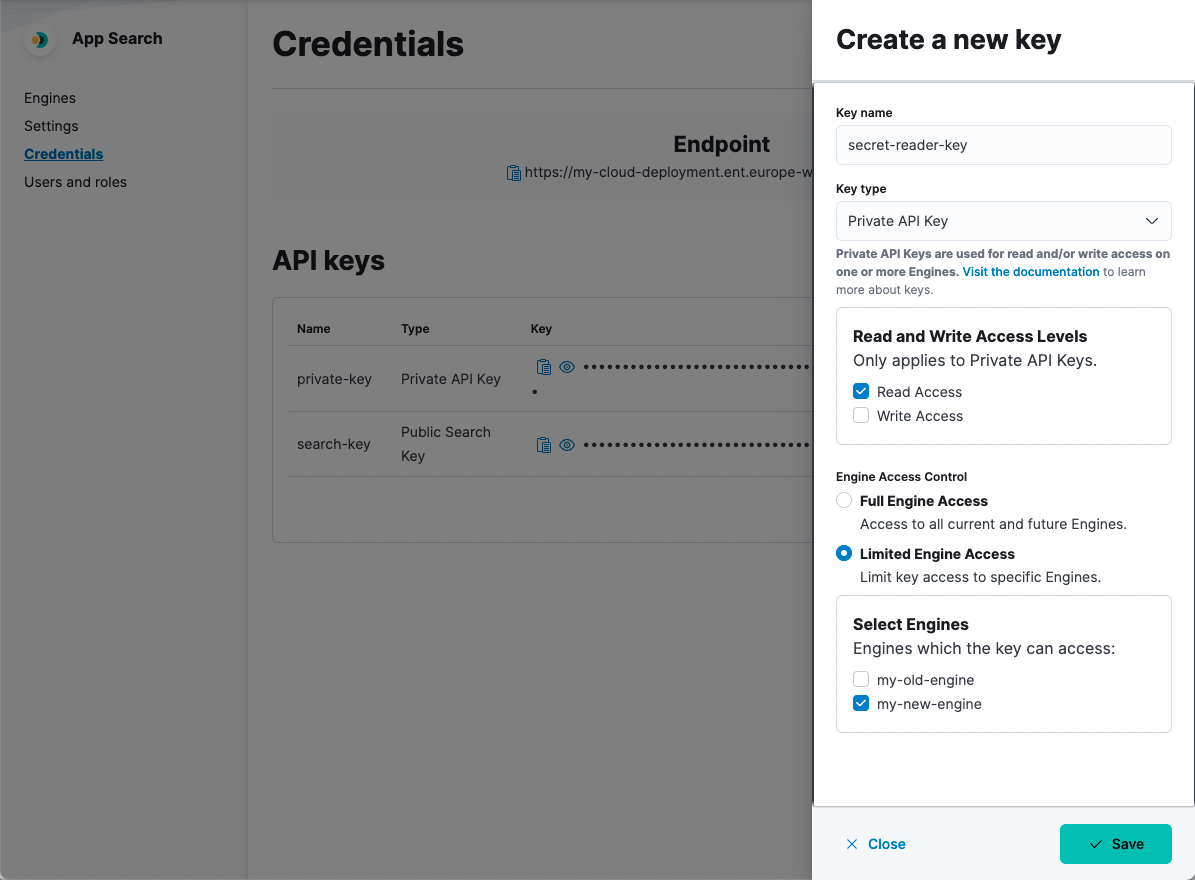
 Authentication Elastic App Search Documentation 7 14
Authentication Elastic App Search Documentation 7 14
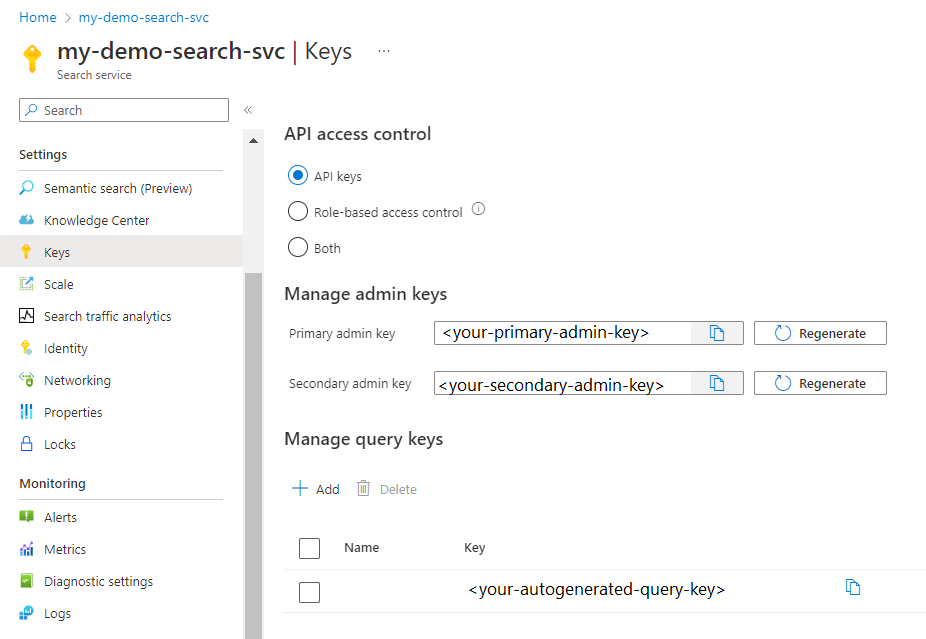
 Api Key Authentication Azure Cognitive Search Microsoft Docs
Api Key Authentication Azure Cognitive Search Microsoft Docs
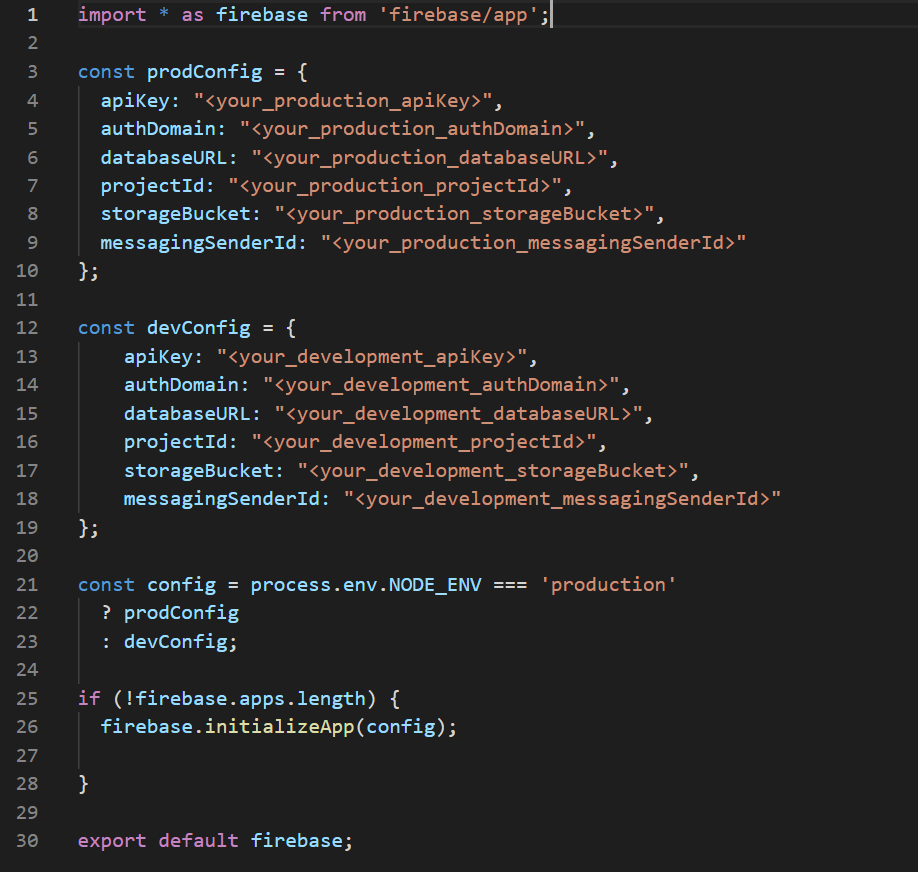
 How To Secure Your Firebase Project Even When Your Api Key Is
How To Secure Your Firebase Project Even When Your Api Key Is
 Json Body Api Key Authentication Connector
Json Body Api Key Authentication Connector
 Authorizing Requests Postman Learning Center
Authorizing Requests Postman Learning Center
 Easy Api Key Management For Node A Sample App Stormpath
Easy Api Key Management For Node A Sample App Stormpath
 The Difference Between Http Auth Api Keys And Oauth
The Difference Between Http Auth Api Keys And Oauth
 How To Secure The Axios Api Key In React Stack Overflow
How To Secure The Axios Api Key In React Stack Overflow
 Api Keys Iterable Support Center
Api Keys Iterable Support Center
Secure Asp Net Core Web Api Using Api Key Authentication
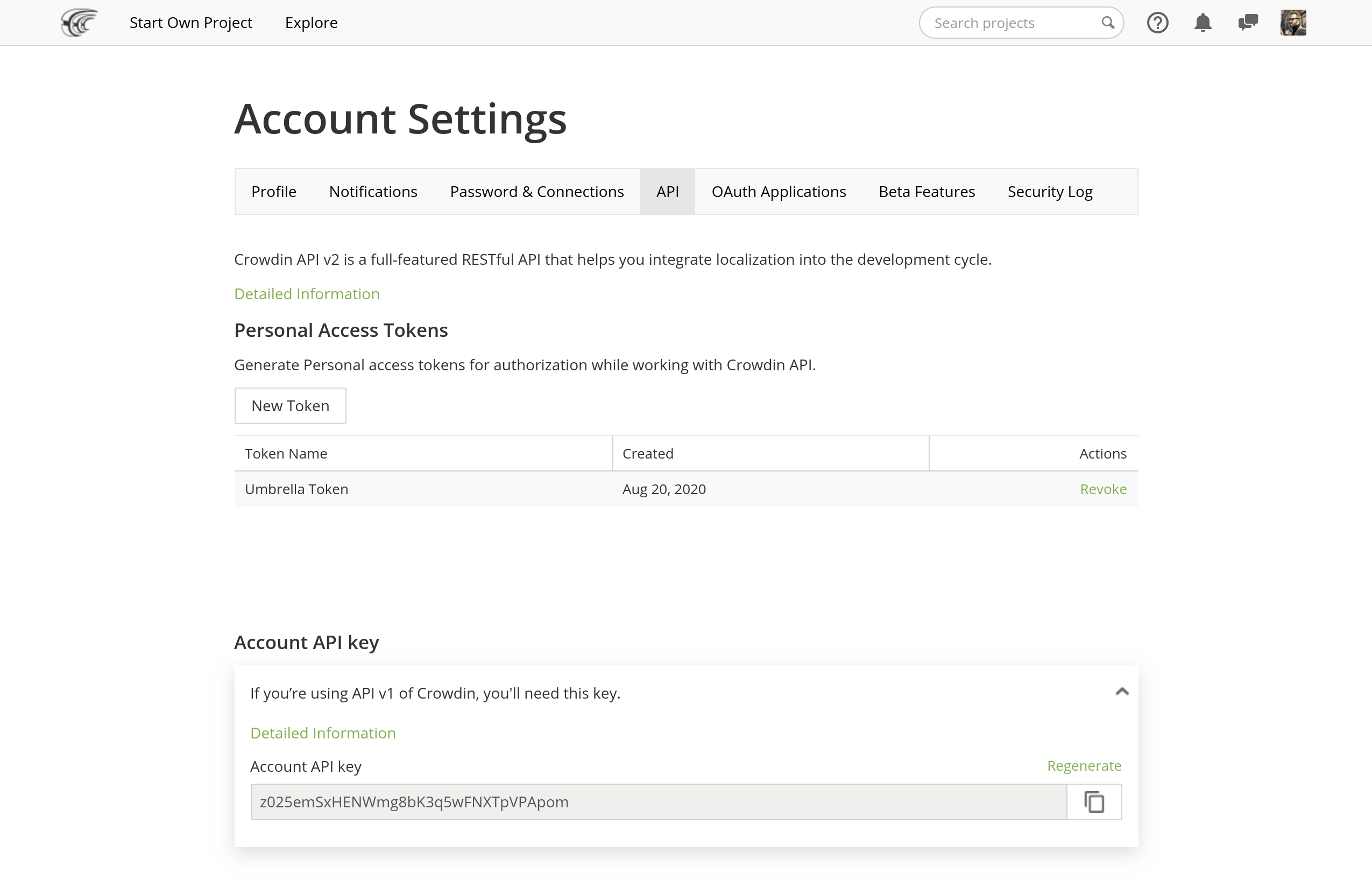
 Setting Up Api Integration Crowdin Documentation
Setting Up Api Integration Crowdin Documentation
 Securing Azure Functions Using Api Keys Software Engineering
Securing Azure Functions Using Api Keys Software Engineering
 How To Use Formilla Javascript Amp Rest Apis Securely
How To Use Formilla Javascript Amp Rest Apis Securely
 Locate Your Write Key Segment Documentation
Locate Your Write Key Segment Documentation
 Blog Panowalks How To Generate And Set A Google Street
Blog Panowalks How To Generate And Set A Google Street
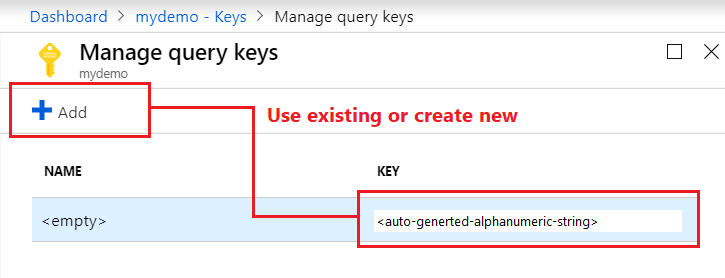
 Api Key Authentication Azure Cognitive Search Microsoft Docs
Api Key Authentication Azure Cognitive Search Microsoft Docs
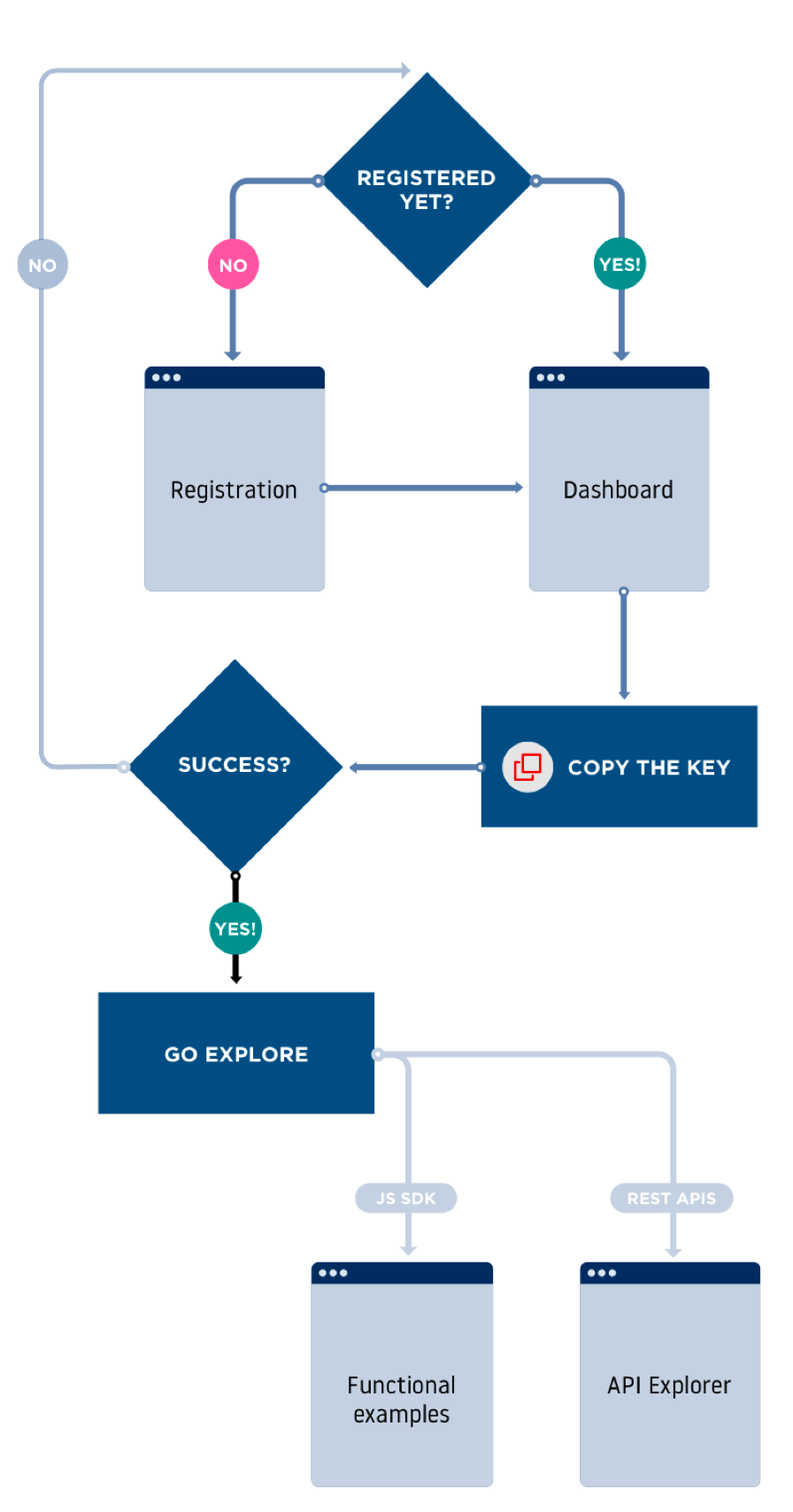
 How To Get Tomtom Api Key Tomtom Developer Portal
How To Get Tomtom Api Key Tomtom Developer Portal
 Api Keys Chargify Js Chargify Direct
Api Keys Chargify Js Chargify Direct
 Why And When To Use Api Keys Cloud Endpoints With Openapi
Why And When To Use Api Keys Cloud Endpoints With Openapi
 Deploying Nginx As An Api Gateway Part 1 Nginx
Deploying Nginx As An Api Gateway Part 1 Nginx
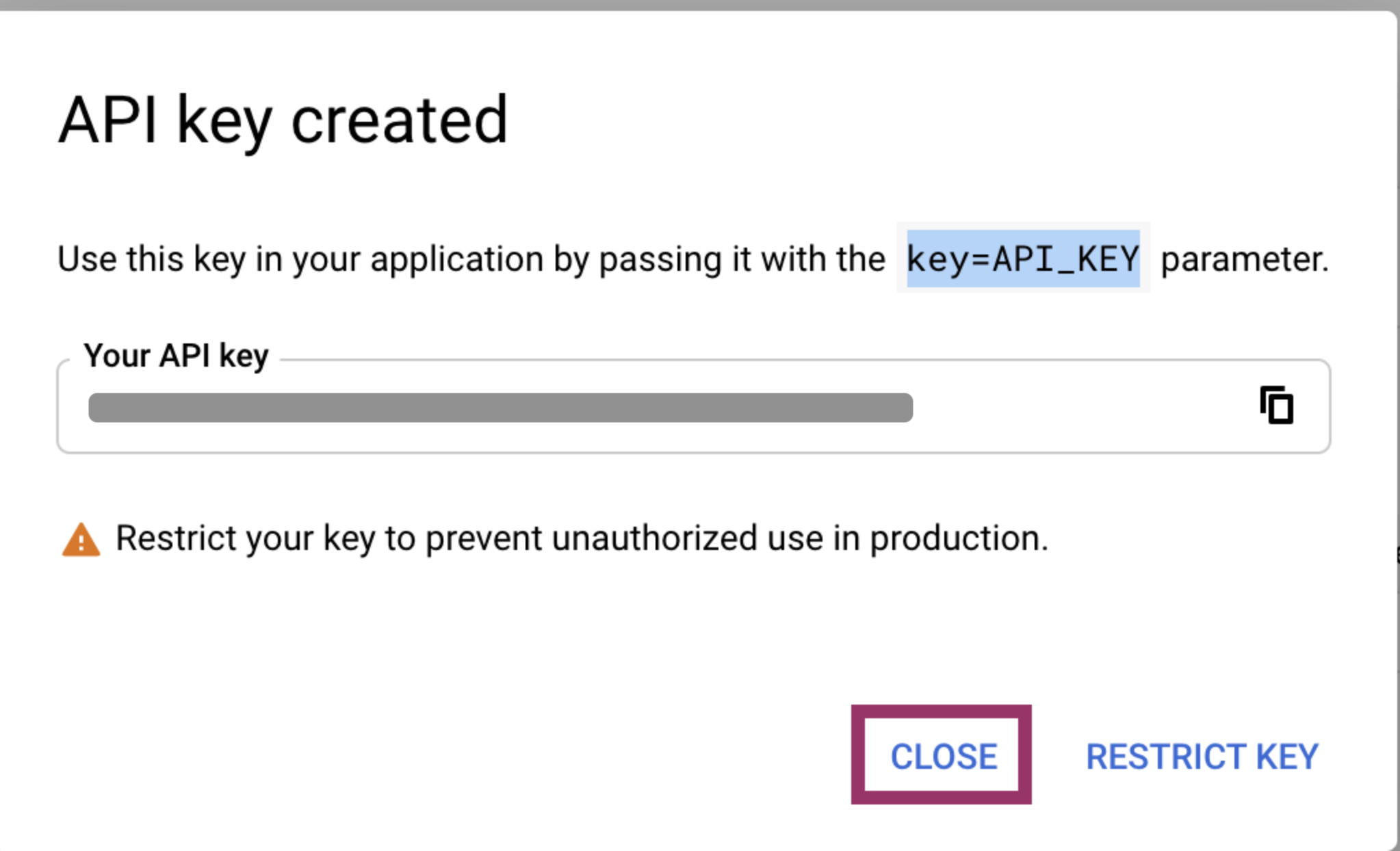
 How To Generate And Set A Google Maps Api Key Yoast
How To Generate And Set A Google Maps Api Key Yoast
 How To Create An Api Key For Javascript Api
How To Create An Api Key For Javascript Api


0 Response to "27 Secure Api Key Javascript"
Post a Comment