33 Javascript Throw Error Without Try Catch
Error handling Promises in JavaScript - Fun Fun Function. Dealing with JavaScript Exceptions: Using the try catch Statement. All Things JavaScript, LLC. When async/await was announced it became a game-changer in JavaScript development. It allows writing code in a synchronous way and we don't Since we wrap our async function with try/catch we expect to handle all errors from this function in the following catch block. But what if we continue our...
How Javascript Works Exceptions Best Practices For
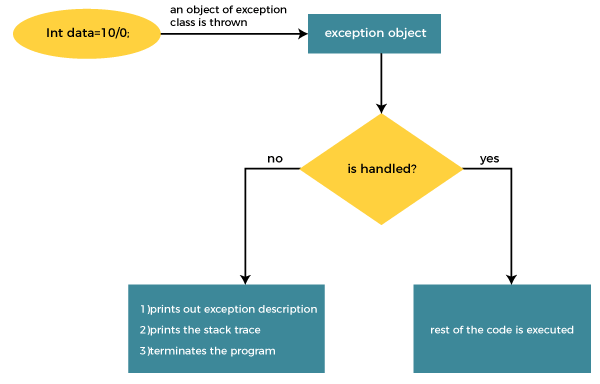
On using try and catch statements along with throw, the user can control the program flow and generate custom error messages. In javascript, all exceptions are similar to objects. There are 2 ways to throw an exception, directly with an error object and through the custom object.

Javascript throw error without try catch. Aug 03, 2018 - Learn how to properly handle errors in your JavaScript apps using the try/catch/finally construct as well as the throw statement. Try…catch works only for runtime errors. If the error comescame from the fact that your code is not valid JavaScript, it won't be caught. It included describing how errors work in JavaScript and how to throw them. We've also covered the try…catch block and what purpose can the finally block serve. Jan 07, 2019 - Coders often default to log errors. This is a bad habit. Learn how to build a beautiful structure to bulletproof your Error handling.
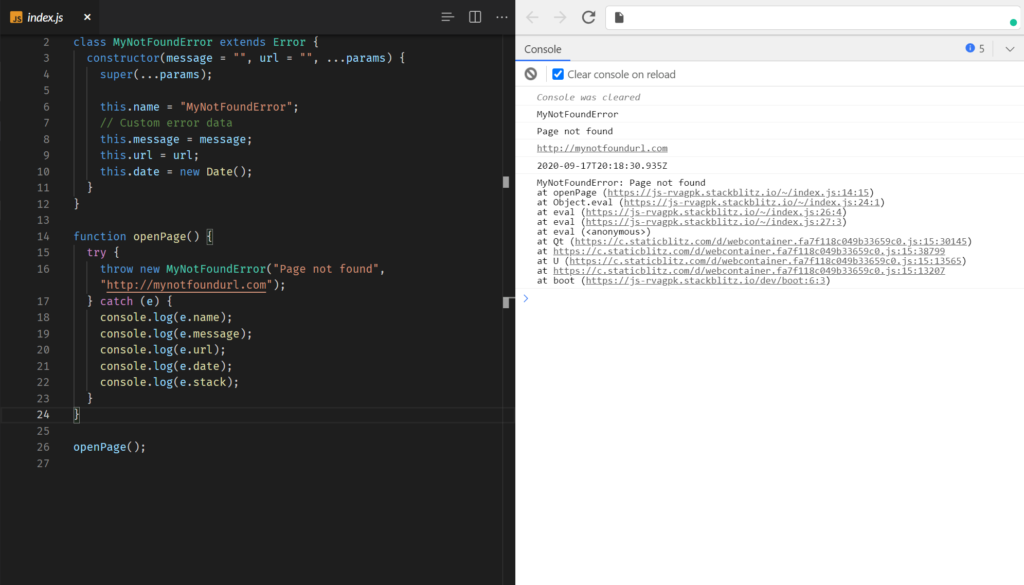
It's not enough to throw exceptions in JavaScript. You need to throw exceptions effectively. Here's how to create a human-readable—and diagnosable—exception object. A try without a catch clause sends its error to the next higher catch, or the window, if there is no catch defined within that try. If you do not have try:catch is placed within a for loop allowing graceful fall through. while being able to iterate through all the functions needed. when explicit error handling... There are a few reasons why this is true for JavaScript (and TypeScript) as well. ... The next developer cannot know which function might throw the error. The person reviewing the code cannot know without reading the code for task1 / task2 and other functions they might call etc.
Throwing Exceptions in JavaScript. Errors are thrown by the engine, and exceptions are thrown by the developer. But what exactly does that mean? In JavaScript, all exceptions are simply objects. While the majority of exceptions are implementations of the global Error class, any old object can be... Sep 02, 2017 - Still yet, in primitive wrappers, ... for javascript to extract the primitive value and in this case, you don't use the new keyword). ... throw "My error": this creates an Error object and returns the primitive data extracted from the constructor "this" object. And if you try checking the typeof in the catch block, it ... Apr 04, 2020 - However, the nonExistingFunction() ... JavaScript throws an error. In the catch block, we showed the name and message properties of the error object. The name of the error is ReferenceError and its message is nonExistingFunction is not defined. ... The finally clause is an optional clause of the try...catch ...
Dec 30, 2020 - Although JavaScript will respect you enough to log the error in the console and not show the alert for the whole world to see :). What, then, is the benefit of try/catch statements? ... One of the benefits of try/catch is its ability to display your own custom-created error. This is called (throw ... Error handling, "try...catch". No matter how great we are at programming, sometimes our scripts have errors. They may occur because of our mistakes, an unexpected user input, an erroneous server response, and for a thousand other reasons. Usually, a script "dies" (immediately stops) in case of an... JavaScript implements the try...catch...finally construct as well as the throw operator to handle exceptions. You can catch programmer-generated and runtime exceptions, but you cannot catch JavaScript syntax errors. Let us see how it behaves without try...catch−.
Throwing Custom Errors. Oftentimes instead of catching pure JavaScript errors we instead will want to catch conditions encountered in our program that should be considered errors. For this, we can make use of the throw statement to throw our own errors in a try block so that the error can be... To throw an error, invoke, well, the throw statement inside your try/catch/finally blocks. Technically entering a string or number less than 13 certainly doesn't constitute an exception in JavaScript, though for our purpose here, they should. Jul 20, 2021 - The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate.
In addition to JavaScript try catch, you will learn about JavaScript throw statement, which is used together with try catch to provide more user-friendly error handling, and the finally statement, which is used to provide additional functionality when handling JavaScript errors. 1 week ago - You can throw exceptions using the throw statement and handle them using the try...catch statements. ... Just about any object can be thrown in JavaScript. Nevertheless, not all thrown objects are created equal. While it is common to throw numbers or strings as errors, it is frequently more ... Error Handling in JavaScript: a Quick Guide. Is There a Right Way to Get Stuff Wrong? If there is no catch statement, throw will log to the console by default and it will prevent our program from Now, let's add in a try ... catch statement. This statement will attempt to run our getRectArea function, but if...
The throw statement lets you create custom errors. The finally statement lets you execute code, after try and catch, regardless of the result. Errors Will Happen! When executing JavaScript code, different errors can occur. Nov 22, 2017 - When a runtime error occurs in JavaScript a new Error object will be created and thrown. This error object can have up to three properties: the error, the file name where the error occurred, and the line number containing the error. ... With all of this in mind, we can use our try and catch blocks ... Jul 20, 2021 - The try...catch statement marks a block of statements to try and specifies a response should an exception be thrown.
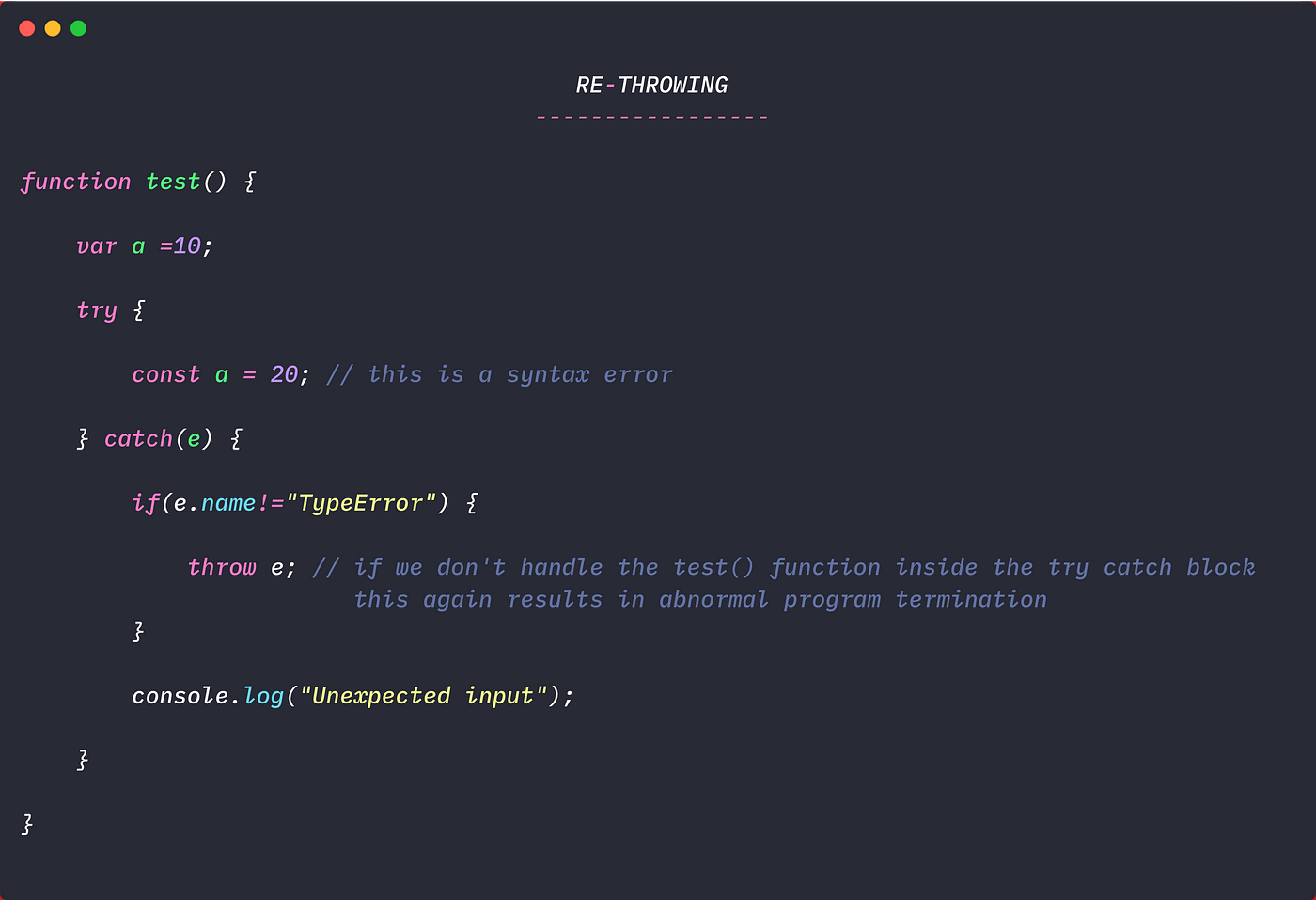
So what we do is just throw a value, which will cause the control to jump right out of any calls to count, and land at the catch block. ¶ But just returning true in case of an exception is not correct. Something else might be going wrong, so we first check whether the exception is the object ... Apr 28, 2021 - You can nest a try...catch statement within a try block. For example, to throw an error upwards: 20 Jan 2021 — The try/catch statement wraps a code block within a wrapper and catches any exception thrown from that same block.
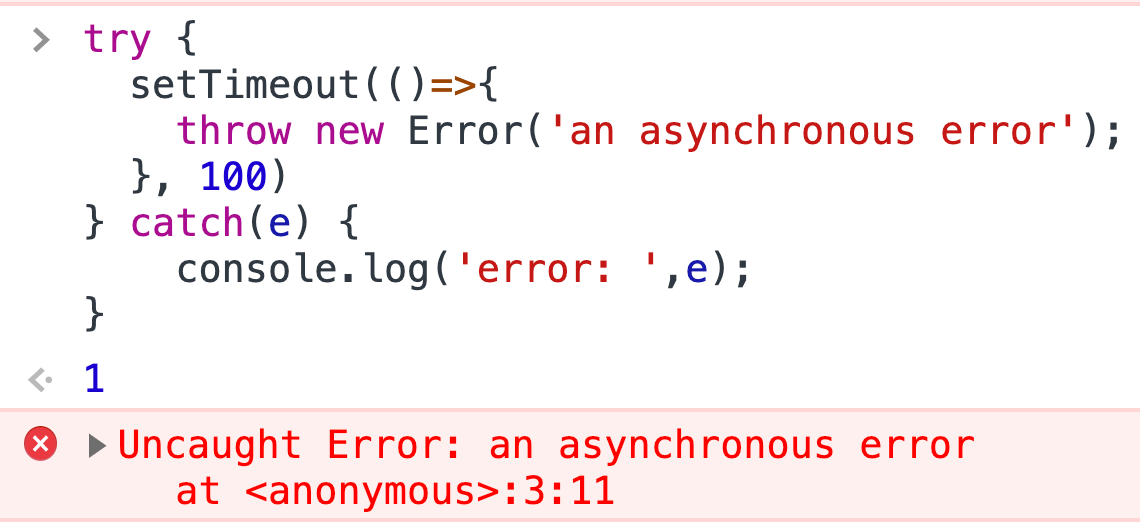
28 May 2018 — How to throw an error without throw · javascript error-handling try-catch. So recently I was asked a question : Is there a way to throw an ...5 answers · 4 votes: Generators do have a throw method that is usually used to throw an exception into the generator ... Throwing errors is a best practice for dealing with unknowns. The same rule applies for every modern language: Java, JavaScript, Python, Ruby. Async functions and async methods do not throw errors in the strict sense. Async functions and async methods always return a Promise, either resolved or... The throw statement lets you create custom errors. The finally statement lets you execute code, after try and catch, regardless of the result. Errors Will Happen! When executing JavaScript code, different errors can occur.
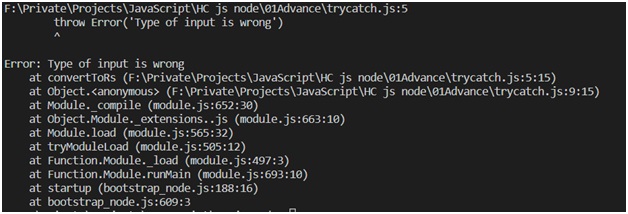
try/catch is the only way to handle the exceptions in java and there is not alternative solution for it. But they are recoverable using try, catch and throw keywords. Normally, we say that there are 2 types of In Java, exceptions under Error and RuntimeException classes are unchecked exceptions... Mar 30, 2021 - Throw really does two things: it ... finds a catch to execute. Let’s examine these ideas one at a time. When JavaScript finds a throw keyword, the first thing it does is stop dead in its tracks, which prevents any more functions from running. By stopping like this, it mitigates the risk of any further errors occurring ... Is it possible to use throw in javascript without try..catch? If you throw an exception yourself and it is never caught it will propagate up and eventually appear in whatever error reporting mechanism the javascript engine has (and terminate the execution of the script.
The try...catch..finally statement specifies a block of code to try along with a response should an error occur. The try statement contains one or more try When you don't use a catch statement, the error is not "caught", even though the code in the finally block is executed. Instead, the error will continue... 12 Feb 2019 — In a nutshell, the try-catch is a code block that can be used to deal with thrown exceptions without interrupting program execution. Mar 27, 2019 - The throw statement lets you create your own custom error. Technically you can throw your custom exception (throw an error). The exception can be a JavaScript Number, String, Boolean or Object. By using throw together with try and catch, you can easily control the program flow and generate ...
 Try Catch To Avoid Program Freeze In Javascript
Try Catch To Avoid Program Freeze In Javascript
 Javascript Try Catch How Does Try Catch Work In Javascript
Javascript Try Catch How Does Try Catch Work In Javascript
 C Exception Handling Try Catch Throw Example
C Exception Handling Try Catch Throw Example
 Exception Handling In Es6 Async Await With Try Catch By
Exception Handling In Es6 Async Await With Try Catch By
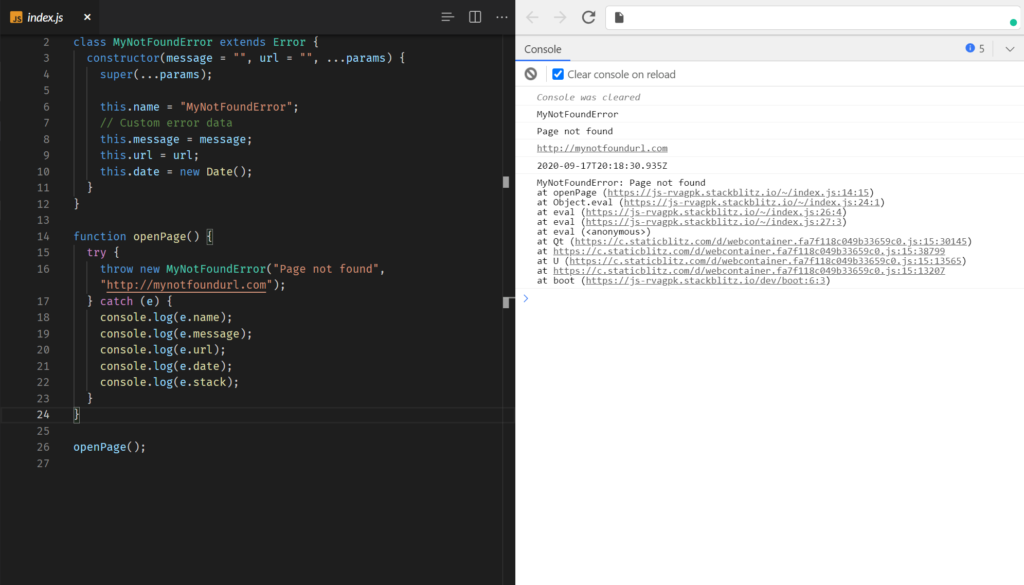
 Better Error Handling In Nodejs With Error Classes Smashing
Better Error Handling In Nodejs With Error Classes Smashing
 Try Catch In Javascript How To Handle Errors In Js
Try Catch In Javascript How To Handle Errors In Js
 C Exception Handling Try Catch Throw Example
C Exception Handling Try Catch Throw Example
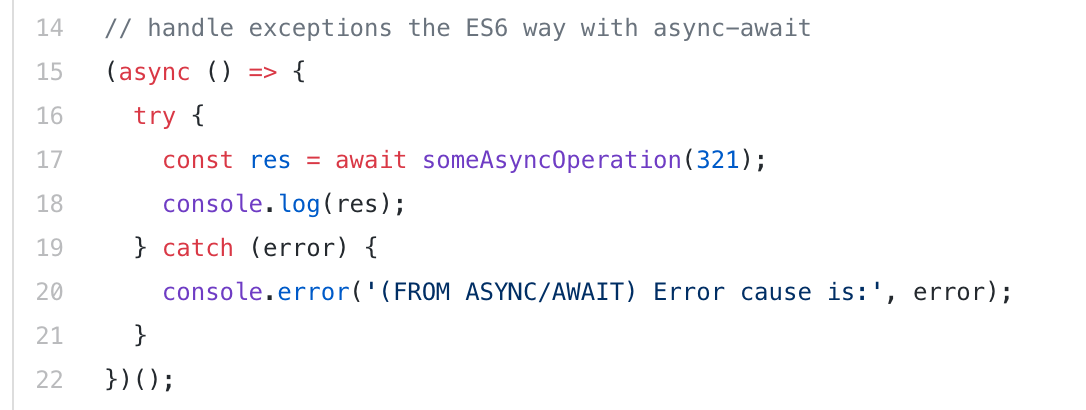
 How To Throw Errors From Async Functions In Javascript
How To Throw Errors From Async Functions In Javascript
 Javascript Error Handling Try Catch Throw Finally In Hindi Part19
Javascript Error Handling Try Catch Throw Finally In Hindi Part19
 Learn How To Handle Javascript Errors With Try Throw Catch
Learn How To Handle Javascript Errors With Try Throw Catch
5 7 Exception Handling Try Catch And Finally
 How To Implement Error Handling In Sql Server
How To Implement Error Handling In Sql Server
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 Don T Sinon Js Spys Catch Errors Stack Overflow
Don T Sinon Js Spys Catch Errors Stack Overflow
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
 Dart Error Handling With Future Chain Amp Try Catch Block
Dart Error Handling With Future Chain Amp Try Catch Block
 How To Implement Error Handling In Sql Server
How To Implement Error Handling In Sql Server
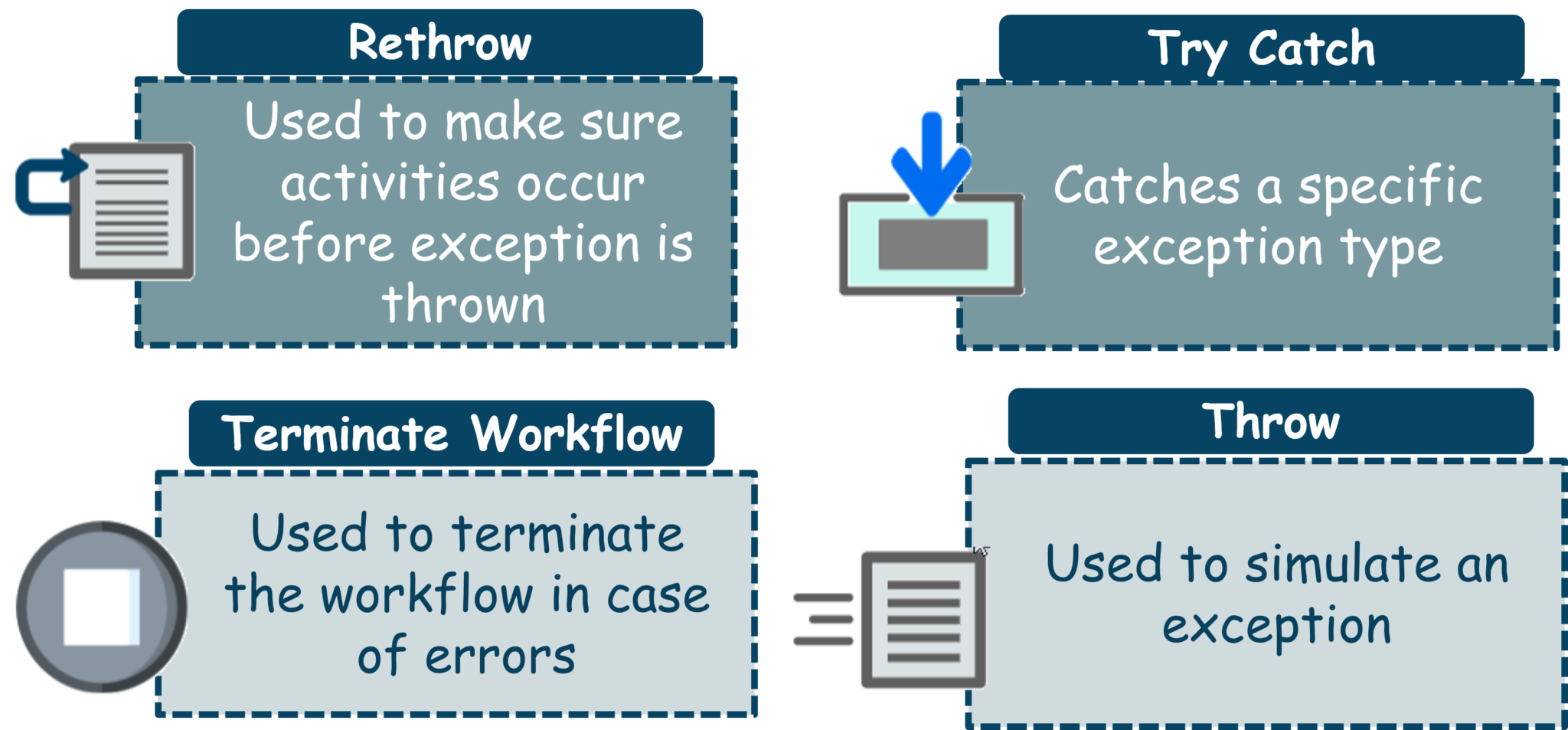
 Error Handling In Uipath Debugging And Exception Handling
Error Handling In Uipath Debugging And Exception Handling
 Exception Handling In Javascript
Exception Handling In Javascript
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
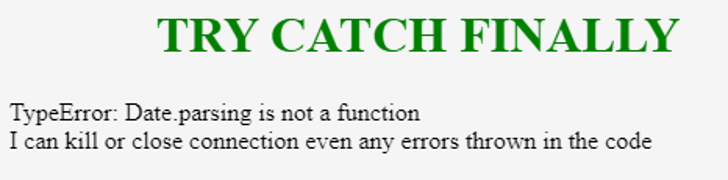
 Handling Errors In Javascript With Try Catch And Finally
Handling Errors In Javascript With Try Catch And Finally
 Javascript Multiple Try Catch Code Example
Javascript Multiple Try Catch Code Example
 Learn How To Handle Javascript Errors With Try Throw Catch
Learn How To Handle Javascript Errors With Try Throw Catch
 Robust Javascript Error Handling Learn About Javascript
Robust Javascript Error Handling Learn About Javascript
 Introduction To Error Handling In Angular 7 Part 1 Angular
Introduction To Error Handling In Angular 7 Part 1 Angular
 Print Error Message In Javascript Code Example
Print Error Message In Javascript Code Example
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In



0 Response to "33 Javascript Throw Error Without Try Catch"
Post a Comment