26 Enter Key Value In Javascript
Example 1: Add Key/Value Pair to an Object Using Dot Notation. // program to add a key/value pair to an object const person = { name: 'Monica', age: 22, gender: 'female' } // add a key/value pair person.height = 5.4; console.log (person); How to get a key in a JavaScript object by its value ? Method 1: Checking all the object properties to find the value: The values of the object can be found by iterating through its properties. Each of these properties con be checked to see if they match the value provided. The properties of the object are obtained by using a for loop on the ...
 Learn To Use Bartlett Amp 8217 S Test Of Homogeneity Of
Learn To Use Bartlett Amp 8217 S Test Of Homogeneity Of
Given an HTML document containing text area and the task is to trigger the button when the user hit Enter button. We can do it by using "keyup", "keydown", or "keypress" event listener on textbox depending on the need. When this event is triggered, we check if the key pressed is ENTER or not. If the key pressed is not ENTER, we do ...

Enter key value in javascript. The key property returns the identifier of the key that was pressed when a key event occured. Key identifiers are strings that identify keyboard buttons. The return value of this property can be a string of: Note: This property is read-only. Tip: If you want to find out whether the "ALT", "CTRL", "META" or "SHIFT" key was pressed when a key ... To trigger a click button on ENTER key, We can use any of the keyup(), keydown() and keypress() events of jQuery.. keyup(): This event occurs when a keyboard key is released. The method either triggers the keyup event, or to run a function when a keyup event occurs. Syntax: It triggers the keyup event for selected element. The following example code, submit a form in both cases, manually button click and Enter key press on Keyboard. Get the element of the input field. Execute the keyup function with addEventListener when the user releases a key on the keyboard. Check the number of the pressed key using JavaScript keyCode property.
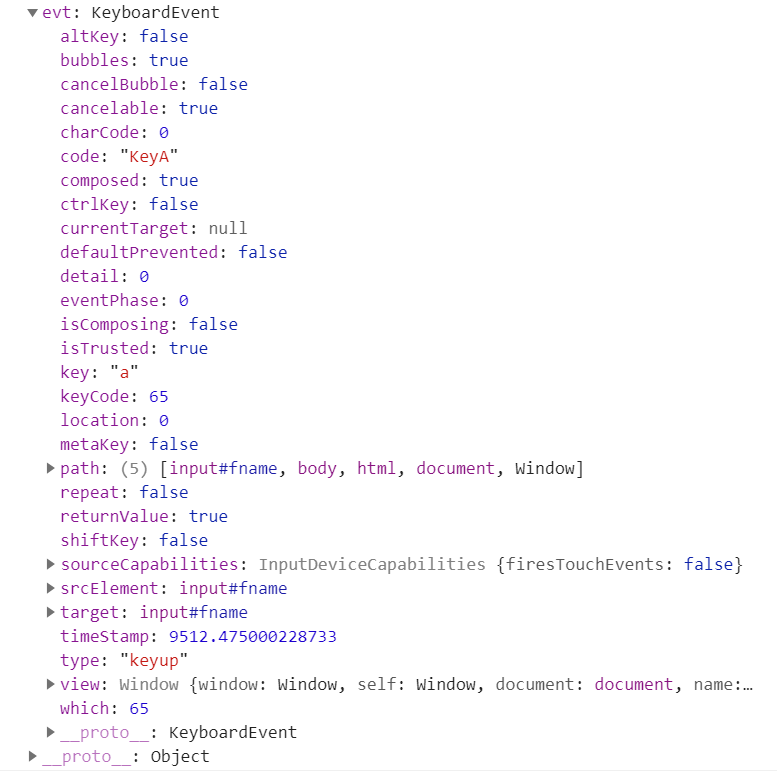
JavaScript Keyboard Key Event. The following JavaScript code, when a keypress event fires, you will get all event properties. For example, when you pressing "1", you will get "49" value. It is recommended to write logic on an event.which instead of event.keyCode and event.charCode. supported by most of browsers, and it checks if object key available or not you want to add, if available it overides existing key value and it not available it add key with value. example 1. let my_object = {}; // now i want to add something in it my_object.red = "this is red color"; // { red : "this is red color"} example 2 7/1/2014 · You should not place Javascript code in your HTML, since you're giving those input a class ("search"), there is no reason to do this. A better solution would be to do something like this : $( '.search' ).on( 'keydown', function ( evt ) { if( evt.keyCode == 13 ) search( $( this ).val() ); } );
When the shift key is pressed, a keydown event is first fired, and the key property value is set to the string Shift.As we keep holding this key, the keydown event does not continue to fire repeatedly because it does not produce a character key.. When key 2 is pressed, another keydown event is fired for this new key press, and the key property value for the event is set to the string @ for the ... In my HTML page, I had a textbox for user to input keyword for searching. When they click the search button, the JavaScript function will generate a URL and run in new window. The JavaScript funct... 11/8/2020 · The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: The keys are returned by Object.keys(object) The values are returned by Object.values(object) And the entries are returned by Object.entries(object)
When you execute the above example, you will see one input control, type the appropriate value, and press enter. The updated value will be shown to you below the input control. Identifying Enter as a Key of the Input Control You can identify the key being pressed based on the string value of the key from the keyboard. A detailed article to learn how to iterate through an object keys and values in JavaScript. ... Sometimes you may need to iterate through an object in JavaScript to retrieve multiple key-value pairs. In this article, we will look at four different ways to looping over object properties in JavaScript. ... Enter the number of coffees below: Buy. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map.
Capture Enter key with javascript for HTML5 Canvas Animate Application. I'm converting my old Flash applications to HTML5 Canvas applications. In one of them, I want to capture the Enter key when something is typed in a TextInput component and the Enter key is pressed, and if it is pressed, do something. A JavaScript object is a collection of key-value pairs called properties. Unlike arrays, objects don't provide an index to access the properties. You can either use the dot (.) notation or the square bracket ([]) notation to access properties values. 9/9/2020 · The ENTER has the key code 13. We will use the event.keycode to check whether ENTER is pressed or not. Following is the code −.
How to use focus () and blur () method in Javascript with Example. Examples of Good Javascript Examples. How to validate checkbox using Javascript and HTML with Example. Examples of Good Javascript Examples. Base64 encode and decode using btoa () and atob () methods in javascript with example. Key Code Key; Press any key to get the JavaScript event keycode. event.key. key. event.location location. event.which which. event.code. code. Table Dark theme. Made with love by Wes Bos — fork or suggest edits on GitHub — Follow @wesbos Tweet ... 11/11/2020 · How to Add a Key-Value Pair with Dot Notation in JavaScript. I'll create an empty book object below. const book = {}; To add a key-value pair using dot notation, use the syntax: objectName.keyName = value. This is the code to add the key (author) and value ("Jane Smith") to the book object: book.author = "Jane Smith"; Here's a breakdown of the above code:
Sometimes we need to set a default value of the <input> element, This example explains methods to do so. Text Value Property This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a value set by a script. Syntax: Return the value property: textObject.value Keyboard location identifiers; Constant Value Description; DOM_KEY_LOCATION_STANDARD: 0x00: The key described by the event is not identified as being located in a particular area of the keyboard; it is not located on the numeric keypad (unless it's the NumLock key), and for keys that are duplicated on the left and right sides of the keyboard, the key is, for whatever reason, not to be ... keypress: It fires only when a key that produces a character value is pressed down. For example, if you press the key a, this event will fire as the key a produces a character value of 97. On the other hand, this event will not fire when you press the shift key as it doesn't produce a character value. keyup: It fires when any key is released.
Definition and Usage. The keyCode property returns the Unicode character code of the key that triggered the onkeypress event, or the Unicode key code of the key that triggered the onkeydown or onkeyup event. The difference between the two code types: These types do not always mean the same thing; for example, a lower case "w" and an upper case ... 26/7/2021 · Method 2: In this method we will use Map to store key => value in JavaScript. The map is a collection of elements where each element is stored as a key, value pair. Map objects can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key, value pair in the same order as inserted. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
We can key in values inside an input text box with a Javascript executor in Selenium. Javascript is a language used for scripting and runs on the client side (on the browser). Selenium gives default methods to work with Javascript. Syntax javaScript = "document.getElementsByClassName('gsc-input')[0].value = 'T' ") driver.execute_script(javaScript) 27/6/2021 · Use Object.entries(obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map , to transform these key/value pairs. Use Object.fromEntries(array) on the resulting array to turn it back into an object. 2. Using JavaScript. In plain JavaScript, the idea remains similar. We bind an event handler to the keyup event using the addEventListener() method and use the KeyboardEvent.keyCode property to determine whether an Enter key is pressed. Finally, trigger the button click event on Enter keypress.
But in some cases, the Enter key is required to be used along with the button to submit a form or an input field value. You can easily trigger a button by the Enter key press using JavaScript. The keyCode property of the KeyboardEvent helps to track the key press on the keyboard using JavaScript. 3/9/2020 · Detect the ENTER key in a text input field with JavaScript. Javascript Web Development Object Oriented Programming. You can use the keyCode 13 for ENTER key. Let’s first create the input −. <input type="text" id="txtInput">. Now, let’s use the on () with keyCode to detect the ENTER key… How to trigger click event on pressing enter key using jQuery? JavaScript Trigger a button on ENTER key. How to press ENTER inside an edit box in Selenium? Key press in (Ctrl+A) Selenium WebDriver. Typing Enter/Return key in Selenium. Detect the ENTER key in a text input field with JavaScript.
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 Scanner Expansion Back Zback Add A Enter Key After
Scanner Expansion Back Zback Add A Enter Key After
 How To Calculate Confidence Interval In Google Sheets
How To Calculate Confidence Interval In Google Sheets
 Javascript Char Codes Key Codes Cambia Research
Javascript Char Codes Key Codes Cambia Research
 How To Use Localstorage With Javascript
How To Use Localstorage With Javascript
 How To Get A Key In A Javascript Object By Its Value
How To Get A Key In A Javascript Object By Its Value
 Javascript Local Storage Dev Community
Javascript Local Storage Dev Community
 Cannot Access Javascript Object Key Value Shown In Console
Cannot Access Javascript Object Key Value Shown In Console
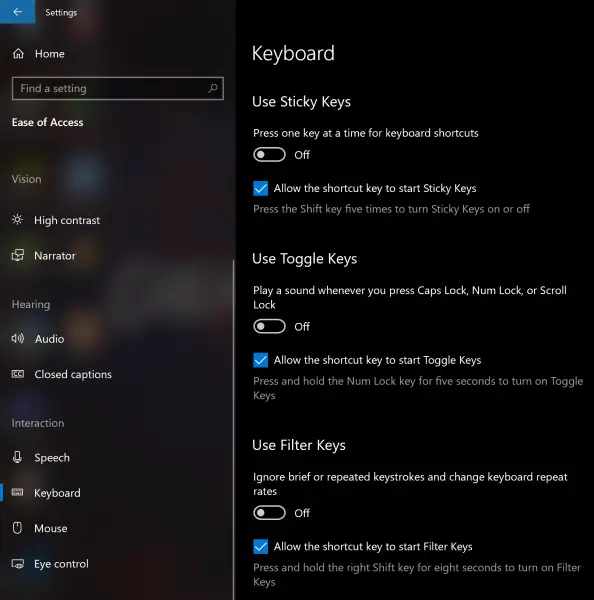
 Fix Spacebar Or Enter Key Is Not Working On Windows 10
Fix Spacebar Or Enter Key Is Not Working On Windows 10
Javascript Fundamental Es6 Syntax Remove The Key Value
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
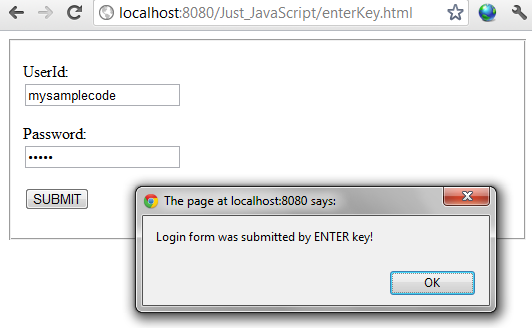
 Programmers Sample Guide Form Submit Example Using Enter Key
Programmers Sample Guide Form Submit Example Using Enter Key

 Javascript Keypress Enter Detect The Enter Key Example Code
Javascript Keypress Enter Detect The Enter Key Example Code
 Command Line Send A String And Enter Key To A Node Js
Command Line Send A String And Enter Key To A Node Js
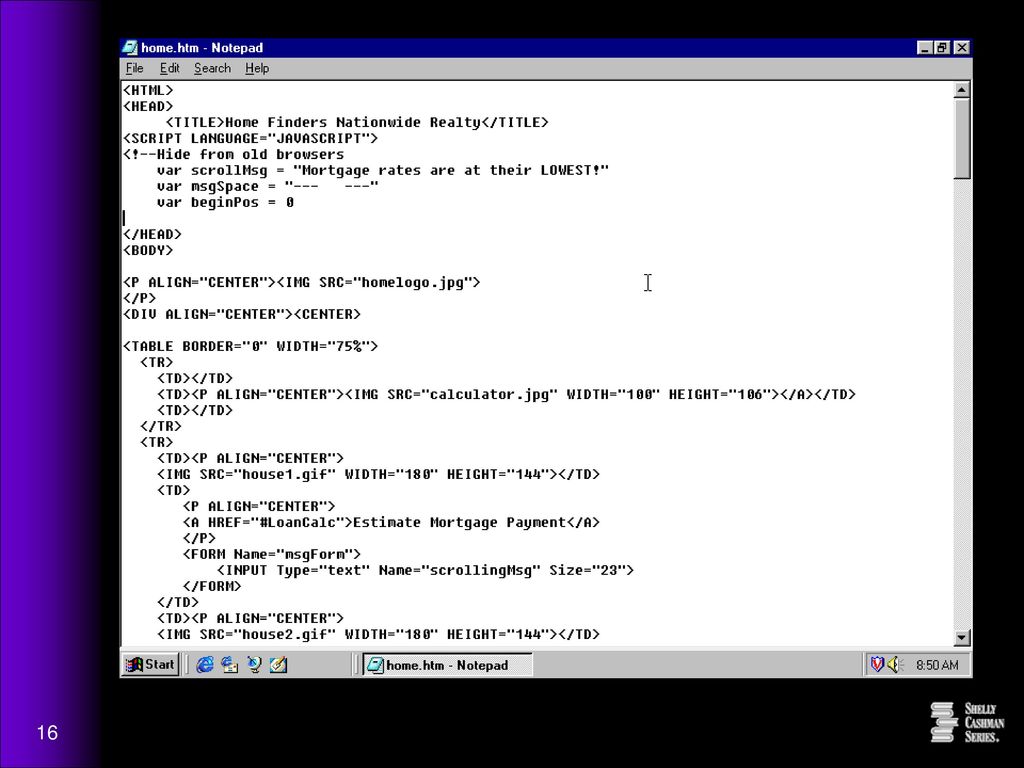
 Project 9 Creating Pop Up Windows Adding Scrolling Messages
Project 9 Creating Pop Up Windows Adding Scrolling Messages
 Javascript Keycode List Keypress Event Key Codes For Enter
Javascript Keycode List Keypress Event Key Codes For Enter
 Simulate Enter Key Help Uipath Community Forum
Simulate Enter Key Help Uipath Community Forum
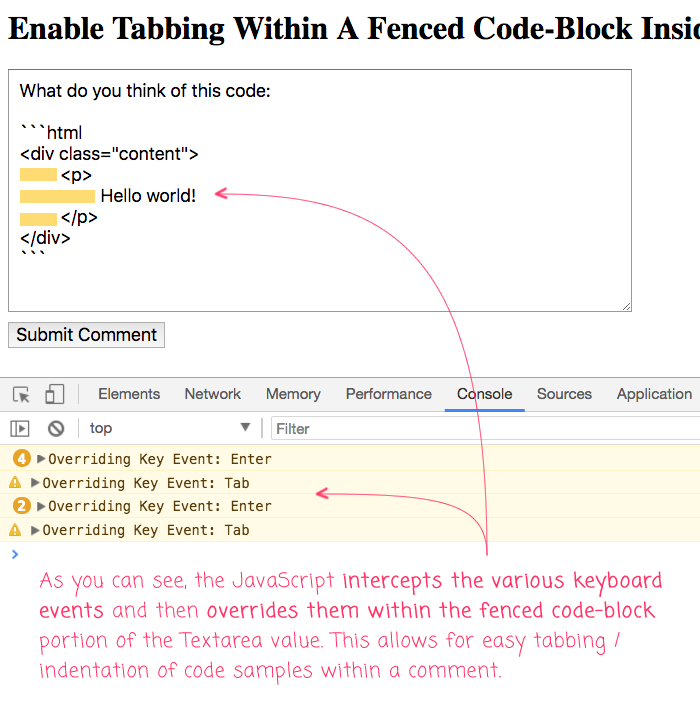
 Enable Tabbing Within A Fenced Code Block Inside A
Enable Tabbing Within A Fenced Code Block Inside A
 Jquery On Enter Key Pressed Code Example
Jquery On Enter Key Pressed Code Example

 How To Check Whether The Enter Key Is Pressed In A Textbox Or
How To Check Whether The Enter Key Is Pressed In A Textbox Or
 Javascript Json Key Values Not Updating On Request
Javascript Json Key Values Not Updating On Request
 How To Calculate Confidence Interval In Google Sheets
How To Calculate Confidence Interval In Google Sheets
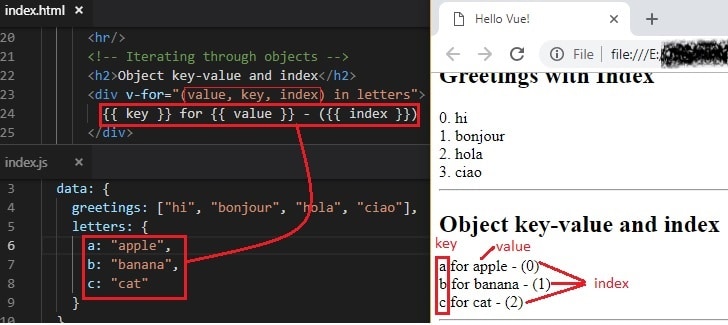
 10 Rendering Lists Part 2 Iterating Over Objects Java
10 Rendering Lists Part 2 Iterating Over Objects Java
0 Response to "26 Enter Key Value In Javascript"
Post a Comment