32 Javascript Change Url Parameter
Definition and Usage. The replace() method replaces the current document with a new one. The difference between this method and assign(), is that replace() removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to navigate back to the original document.. Tip: Use the assign() method if you want to load a new document, and the ... This script saves any parameter it finds in a URL of a visitor's session, and saves it for the entire duration of the visit. Optional: If you want the URL parameters to be reset after they are submitted with a form, change queryForm (); to queryForm ( {reset: true});. 2. Add hidden fields to your lead forms.
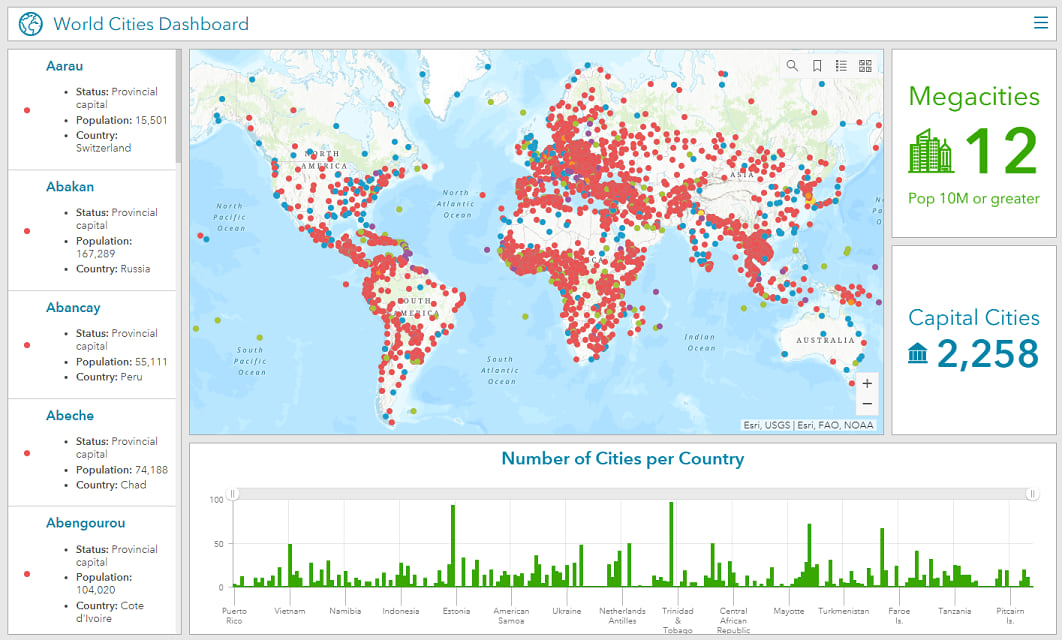
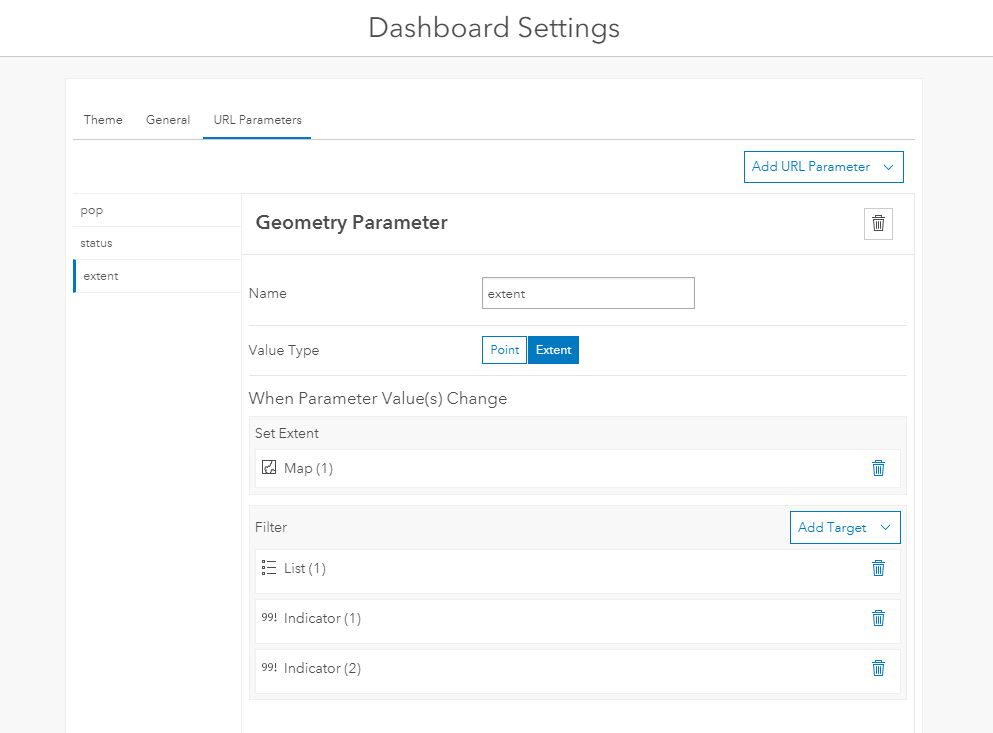
 Make Your Dashboards More Dynamic Using Url Parameters
Make Your Dashboards More Dynamic Using Url Parameters
The URL () constructor is handy to parse (and validate) URLs in JavaScript. new URL (relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument.

Javascript change url parameter. This is the piece of code to parse the URL. You can change "dc" to be whatever parameter name you want. Use jQuery to show/hide content To make things easier, we'll use jQuery to show/hide the content, in conjuction with the javascript. Re: Open Url Action with parameter from javascript Dec 15, 2015 11:08 AM | vahid bakkhi | LINK i put a sample code and it's correct ,first test it and then change to your code : The replaceState () method is used to modify the current history entry and replace the properties of the state with ones in the passed parameters. The parameters of this method have 3 parts, the state object which is a serializable object about the state, the title which is the title of the new state and the URL which is the new URL of the state.
URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL. Change URL query parameters using JavaScript Amit Merchant · June 23, 2020 · ⋆ JavaScript While working on Your First Commit Ever , there arised a requirement in which I had to update/change the URL's query paramter based on the user input. URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL.
To read parameters present in a url, we first create a new URL object from the given url string. The searchParams property of the created URL object is a URLSearchParams object. The URLSearchParams object can then be used to access query parameters through its methods. forEach () method gets name-value pair of all parameters present. The STS URL is most likely on a completely different domain, server, etc. Whatever the case may be the location must change. Most developers', me included, first reaction was to look for a location.redirect method. It does not exist. To change the browser's address you should use the location.href property. 17/8/2018 · Set URL Parameter. Below is an updated version of the setUrlParameter function which better handles null and URI encoded parameters courtesy of Paul’s comment. function setUrlParameter(url, key, value) { var key = encodeURIComponent (key), value = encodeURIComponent ( value ); var baseUrl = url.split ( '?' ) [ 0 ], newParam = key + '=' + value , ...
Modifying Parameters. The set () method can be used to add a new query parameter or update the existing parameter value: params.set('page', 2) param.set('price', 9) Note that if the parameter contains more than values, the set () method will remove all of them and set the new value: Sometime you might have the need to change the URL of your website without reloading the entire page. This might be the case if you dynamically load content via AJAX according to user input and want to preserve the current website state in the URL. It is possible in modern browsers to update the URL … Change the URL Without Reloading the Page Using JavaScript Read More » The URL interface is used to parse, construct, normalize, and encode URLs.It works by providing properties which allow you to easily read and modify the components of a URL. You normally create a new URL object by specifying the URL as a string when calling its constructor, or by providing a relative URL and a base URL. You can then easily read the parsed components of the URL or make changes ...
Then, we need to construct the url using our parameter values that are size (width x height) and geo in this example. Finally assign, the url to iframe object using the src property of iframe. Important note: Make sure your JavaScript code runs after the IFrame object have loaded in the DOM, to achieve this write the JavaScript code after the ... 4/6/2021 · Here’s how to set a default value to the variable: function getUrlParam (parameter, defaultvalue){ var urlparameter = defaultvalue; if (window. location. href. indexOf (parameter) >-1){ urlparameter = getUrlVars()[parameter]; } return urlparameter; } Use it like this: var mytext = getUrlParam('text', 'Empty'); StackOverflow is full of lengthy custom functions changing value of a specific URL query parameter either with pure Javascript or jQuery, while nowadays it is a really simple task. URL query parameters can be easily modified using URLSearchParams and History interfaces: // Construct URLSearchParams object instance from current URL querystring.
One way is to fetch the current URL and convert it to a string. Once you got the string then use replace method to change the URL parameter in JavaScript. Example of change URL parameter in JavaScript That will change the URL and push it to the history without loading the page. You can use it like this, it will take 3 parameters, 1) state object 2) title and a URL): window.history.pushState({page: "another"}, "another page", "example.html"); This will change the URL, but not reload the page. Without that check, regardless of whether the parameter is already set to the specified value, it'll be overwritten with the desired value and the URL string will be returned. Original Sin. window.location.origin does not exist in older versions of Internet Explorer (9 and down). If your user base doesn't overlap with those poor souls still ...
The arguments for both methods are the same, allowing you to pass a customized serializable state object as the first argument, a customized title (although most browsers will ignore this parameter) and the URL you want to add/replace in the browser's history. Bear in mind that the History API only allows same-origin URLs, so you cannot navigate to an entirely different website. In this quick example i am going to show you dynamically add parameter to url javascript. So if you don't know how to javascript change url parameter value then this example tutorial is for you. Let's see the example code: Reading URL. In JavaScript, I am creating a single function which works in both cases - Reading parameters of current Tab URL Reading parameters of user-defined URL # Create a Function. Creating a function readUrl() which takes a single argument. Below is the completed code of the function. Completed Code
Code. To do that I will use The pushState() method for this example which works similarly to the following format:. var myNewURL = "my-new-URL.php";//the new URL window.history.pushState("object or string", "Title", "/" + myNewURL ); Feel free to replace pushState with replaceState based on your requirements.. You can substitute the paramter "object or string" with {} and "Title" with document ... The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. 6/7/2009 · var rows = 5; // value that you want to set var url = new URL(window.location); (url.searchParams.has('rows') ? url.searchParams.set('rows', rows) : url.searchParams.append('rows', rows)); // if you want to append into URL without reloading the page url.search = url.searchParams; url = url.toString(); history.pushState({}, null, url); // want to reload the window with new param window.location = url;
Change url parameters without refreshing the page with JavaScript For tracking purpose, we sometimes want to update the page url parameters but not refresh that page (ie: single page application). For instance, if we have a progress tracking or to come back to a specific place later. 30/5/2019 · var up = document.getElementById ('GFG_UP'); var url = new URL (" https://www.geeksforgeeks "); up.innerHTML = url; var down = document.getElementById ('GFG_DOWN'); function GFG_Fun () {. url.searchParams.append ('param_1', 'val_1'); down.innerHTML = url; } </script>. Edit / Update a Parameter The value of a parameter can be updated with the set () method of URLSearchParams object. After setting the new value you can get the new query string with the toString () method. This query string can be set as the new value of the search property of the URL object.
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 Javascript Add A Parameter To The Url Without Reloading
Javascript Add A Parameter To The Url Without Reloading
 How To Change Url Query Parameters With Javascript
How To Change Url Query Parameters With Javascript
 How To Capture Query String Parameters From Network Tab
How To Capture Query String Parameters From Network Tab
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
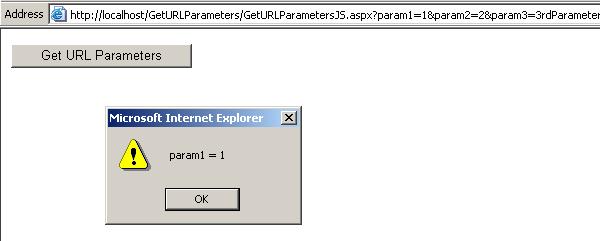
 Getting Url Parameters Using Javascript Codeproject
Getting Url Parameters Using Javascript Codeproject
 Make Your Dashboards More Dynamic Using Url Parameters
Make Your Dashboards More Dynamic Using Url Parameters
 Update Url Query Parameters As You Type In The Input Using
Update Url Query Parameters As You Type In The Input Using
 Get Url Parameters With Javascript
Get Url Parameters With Javascript
How To Add Or Update Query String Parameter To Current Url In
 Improved Handling Of Urls With Parameters Google Search
Improved Handling Of Urls With Parameters Google Search
 Get Url Parameters With Javascript Chuvash Eu
Get Url Parameters With Javascript Chuvash Eu
 An Seo Guide To Url Parameter Handling
An Seo Guide To Url Parameter Handling
Change Browser Url Without Refreshing Page Using Jquery And
 How To Get And Set Query Parameters From Url Using Vanilla
How To Get And Set Query Parameters From Url Using Vanilla
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
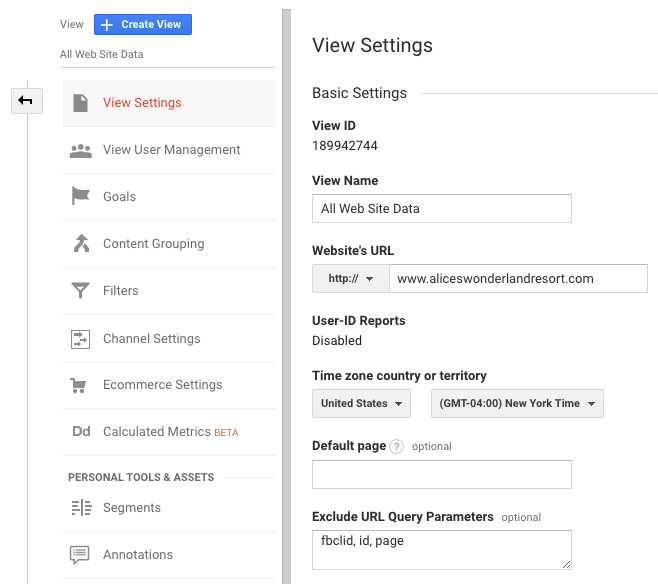
 How To Exclude Url Query Parameters In Google Analytics
How To Exclude Url Query Parameters In Google Analytics
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
Kb18028 How To Hide The Url Parameters Using Get And Post
Update Url Query Parameters As You Type In The Input Using
 How To Exclude Url Query Parameters In Google Analytics
How To Exclude Url Query Parameters In Google Analytics
 How To Pass Url Parameters To Iframe In Javascript Step By Step
How To Pass Url Parameters To Iframe In Javascript Step By Step
 Dynamically Add A Parameter To Url Javascript Simple
Dynamically Add A Parameter To Url Javascript Simple
Community Tip Adding Properties Into The Url Mixpanel
 What Is Url Variable In Google Tag Manager Analytics Mania
What Is Url Variable In Google Tag Manager Analytics Mania
 Javascript Change Url Parameter Simple Example Code
Javascript Change Url Parameter Simple Example Code
 How To Get Url Parameters Using Javascript Geeksforgeeks
How To Get Url Parameters Using Javascript Geeksforgeeks
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
How Secure Are Query Strings Over Https Httpwatch
 Best Way To Get The Full Url Or Query String Of Current Page
Best Way To Get The Full Url Or Query String Of Current Page
0 Response to "32 Javascript Change Url Parameter"
Post a Comment