33 Fetch Catch Error Javascript
16/9/2019 · We can easily send Ajax request using browser fetch API. But it has its own disadvantages too. One major disadvantage is error handling when using fetch. Example, fetch(url).then((response) => { }).catch((error) => { }); It always gets a response, unless there is a network error. All 4xx, 5xx don’t get into catch … The returning value of the fetch() method is a promise. If that promise is resolved, the code present within the body of the then() method is executed.The body of the then() method should contain the code which can handle the data sent by the API.. We then need to define the catch() method; the catch() method only executes in case the promise is rejected:
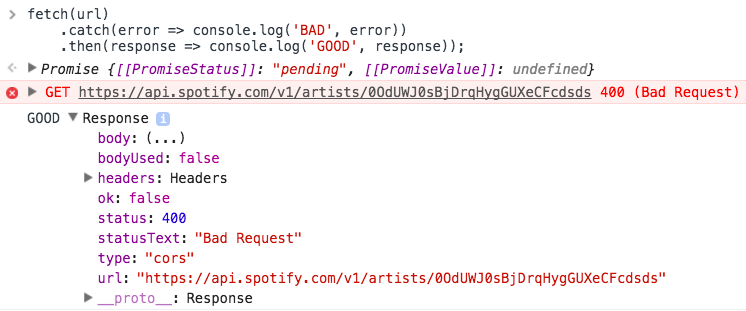
 Joel Thoms Javascript On Twitter Tip If The Intent
Joel Thoms Javascript On Twitter Tip If The Intent
6/7/2016 · Fetch promises only reject with a TypeError when a network error occurs. Since 4xx and 5xx responses aren't network errors, there's nothing to catch. You'll need to throw an error yourself to use Promise#catch. A fetch Response conveniently supplies an ok, which tells you whether the request succeeded.

Fetch catch error javascript. Jun 02, 2019 - If you don't do that you risk catching other exceptions that aren't exclusively the fetch() call. Also, notice the use of return inside the catch block which will exit the function early leaving you the rest of the code (de-dented 1 level) to deal with the happy-path response object. Aug 10, 2019 - fetch is the hot new way to make HTTP requests in the browser. More than just being a better, more ergonomic API than XMLHttpRequest, it brings a lot of exciting new capabilities like response… 12/5/2019 · fetch('/js/users.json').then(response => { }).catch(err => { }); We pass the path for the resource we want to retrieve as a parameter to fetch (). It returns a promise that passes the response to then () when it is fulfilled. The catch () method intercepts errors if the request …
Mar 19, 2019 - Being explicit about how to handle errors is so much better than giving users an infinite spinner to stare at. Since fetch doesn’t throw you into the catch clause for non-2xx responses, you need to check the ok property or check status for a specific status code. Jun 25, 2021 - The fetch() method in JavaScript is a global, asynchronous method that allows us to interface with... Dec 16, 2019 - On Friday, we looked at how to use the async and await operators with the fetch() method. At the end of the article, I mentioned… The current setup will break very ungracefully if there’s an error with the API response. Today, we’re going to look at how to handle errors when using the ...
function* getUrl() { try { const response = yield fetch('some-url') // do something with response } catch (err) { // err is of type {status /*number*/, ok /*boolean*/, statusText /*string*/, body /*object*/} } } Baka9k mentioned this issue on Apr 18, 2018 Handling responses with non-200 code jomaxx/superagent-promise-plugin#7 To catch this issue, let's implement a function fetch_retry (url, options, n) which does fetch (url, options) but retries up to n times upon failure. And hence increasing the chance of success. Sep 24, 2015 - Processing errors with Fetch API. GitHub Gist: instantly share code, notes, and snippets.
13/9/2015 · Why does fetch () work this way? Per MDN, the fetch () API only rejects a promise when a “ network error is encountered, although this usually means permissions issues or similar. ” Basically fetch () will only reject a promise if the user is offline, or some unlikely networking error occurs, such a DNS lookup failure. 27/4/2020 · The above code may throw error in three cases : Promise returned by fetch () may be rejected due to a network error. Server responded with a status code not equal to 200, and Javascript code throws an Error object. Promise returned by response.json () may be rejected due to invalid JSON response. Sep 07, 2020 - using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ? ... Call the web api from $.ajax() function. ... POST http://localhost:5001/api/v1/identity/login 500 (Internal Server Error) LoginForm.jsx:30 Error: Request ...
9/7/2021 · Javascript generates an object containing the details about it, which is what the (error) is above; this object is then passed (or “thrown”) as an argument to catch. For all built-in or generic errors, the error object inside the catch block comes with a handful of properties and methods: If there are any errors that happen within our try block, they will be caught and the code within the catch block will be run. Since communicating with an API is happening externally, and there can be a variety of things that can mess up, using a try and catch helps our errors to be clearer. May 29, 2019 - The fetch() API is landing in the window object and is looking to replace XHRs
Sep 02, 2019 - Anyway, I guess I’m wondering ... of the catch function if the else clause in my conditional is handling the error? Will that still be utilized I mean? So Can anyone show me what is the most ubiquitous style to handle the situation regarding error handling? ... The Promise returned from fetch() won’t ... Now, as you can see here, the Fetch API will call the provided endpoint and return whatever response in form of a Promise. But there's a catch. The Fetch API can't distinguish between a successful or a bad response sent by the server. Irrespective of bad response, say 404 or 500, it will still fulfill the promise and goes into then(). Normally, such .catch doesn't trigger at all. But if any of the promises above rejects (a network problem or invalid json or whatever), then it would catch it. Implicit try…catch. The code of a promise executor and promise handlers has an "invisible try..catch" around it. If an exception happens, it gets caught and treated as a rejection.
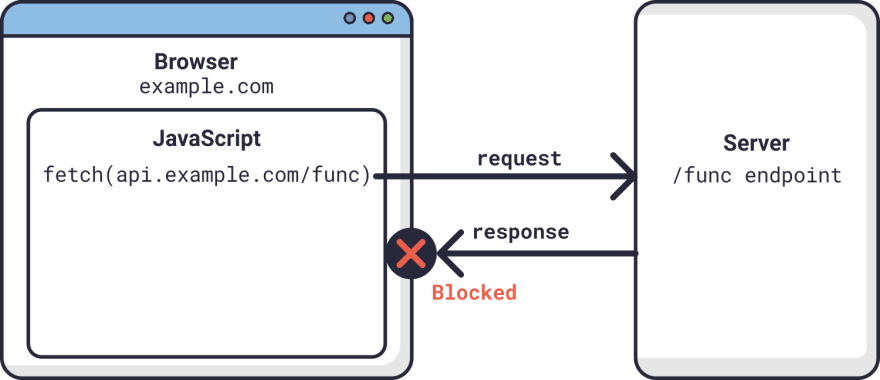
Summary. AbortController is a simple object that generates an abort event on it's signal property when the abort() method is called (and also sets signal.aborted to true).; fetch integrates with it: we pass the signal property as the option, and then fetch listens to it, so it's possible to abort the fetch.; We can use AbortController in our code. The "call abort()" → "listen to abort ... Fetch is promise based, so it's easy to assume that it will reject it's promise if it receives an HTTP error status, like 404 or 500. Just like raw XMLHttpRequest, that's not the case with fetch — it only rejects it's promise on a "network error" (sort of a confusing term, but that's what the spec says). Fetch fails, as expected. The core concept here is origin - a domain/port/protocol triplet. Cross-origin requests - those sent to another domain (even a subdomain) or protocol or port - require special headers from the remote side. That policy is called "CORS": Cross-Origin Resource Sharing.
Sample illustrating the use of Fetch API Response Handlers. Fetch detects only network errors. Other errors (401, 400, 500) should be manually caught and rejected. Now using the Fetch API, call the Random User API using fetch() with url as the argument: fetch(url) fetch(url) .then(function(data) { }) }) .catch(function(error) { }); In the code above, you are calling the Fetch API and passing in the URL to the Random User API. Then a response is received.
catch_statements. Statement that is executed if an exception is thrown in the try-block. exception_var. An optional identifier to hold an exception object for the associated catch-block. finally_statements. Statements that are executed after the try statement completes. These statements execute regardless of whether an exception was thrown or ... The Syntax of Fetch API in JavaScript. We need to call the fetch() method in order to use the Fetch API in our JavaScript code. The fetch() method takes the URL of the API as an argument. We need to define the then() method after the fetch() method: The returning value of the fetch() method is a promise. UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). (rejection id: 6)
The Fetch API is the default tool to make network in web applications. While fetch() is generally easy to use, there some nuances to be aware of.. In this post, you'll find the common scenarios of how to use fetch() with async/await syntax. You'll understand how to fetch data, handle fetch errors, cancel a fetch request, and more. Code language: JavaScript (javascript) If the requested URL throws a server error, the response code will be 500. If the requested URL is redirected to the new one with the response 300-309, the status of the Response object is set to 200. In addition the redirected property is set to true. Using Fetch API is really simple. Just pass the URL, the path to the resource you want to fetch, to fetch () method: fetch('/js/users.json') .then(response => { // handle response data }) .catch(err => { // handle errors }); We pass the path for the resource we want to retrieve as a parameter to fetch (). It returns a promise that passes the ...
JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. Finally, you made it to the end. That's all you need to know about handling unsuccessful calls of fetch().. Hope you enjoyed the article. If you did, consider providing feedback or suggestions in the comment section. fetch ('notExists').then (function (response) { if (!response.ok) { // make the promise be rejected if we didn't get a 2xx response throw new Error ("Not 2xx response") } else { // go the desired response } }).catch (function (err) { // some error here });
Aug 31, 2020 - Full-stack Javascript developer, fire dancer, physics nerd, Vim fanboy, and technical writer! I'm passionate about my work and love to talk shop, so say hi! ... Error handling with fetch is a bit different than with something like Axios or jQuery. If there is an http error, it will not fire off .catch ... Have you heard of AJAX? In this lessons you will learn how to request information from other API's and make use of that data with the most used technology for that purpose. 1 week ago - The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network.
The difference becomes obvious when we look at the code inside a function. The behavior is different if there's a "jump out" of try...catch.. For instance, when there's a return inside try...catch.The finally clause works in case of any exit from try...catch, even via the return statement: right after try...catch is done, but before the calling code gets the control. But wait, there's more! Did you know the "finally"-block gets executed even if you return a result in the "try"- or "catch"-block? Here's an example of what I mean by that.
 Fetch Api Data With Axios And Display It In A React App With
Fetch Api Data With Axios And Display It In A React App With
 Fetch Or Axios What Is Better For Http Requests
Fetch Or Axios What Is Better For Http Requests
 Fix Cors Error Javascript Dev Community
Fix Cors Error Javascript Dev Community
 Top 5 Best Javascript Polyfills For The Fetch Api Our Code
Top 5 Best Javascript Polyfills For The Fetch Api Our Code
 Javascript Fetch How To Use Fetch Function In Js
Javascript Fetch How To Use Fetch Function In Js
 Javascript Fetch Api Tutorial Javascript Fetch Json Data
Javascript Fetch Api Tutorial Javascript Fetch Json Data
 Can T Get Response Status Code With Javascript Fetch Stack
Can T Get Response Status Code With Javascript Fetch Stack
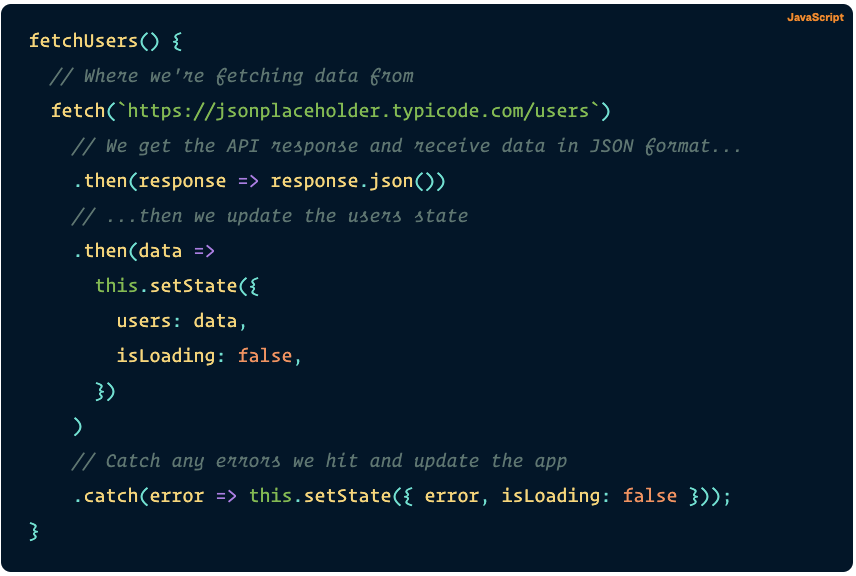
 How To Fetch Data In React With Error Handling
How To Fetch Data In React With Error Handling
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Fetch Api Introduction To Promised Based Data Fetching In
Fetch Api Introduction To Promised Based Data Fetching In
 Understanding Fetch In Javascript With Example
Understanding Fetch In Javascript With Example
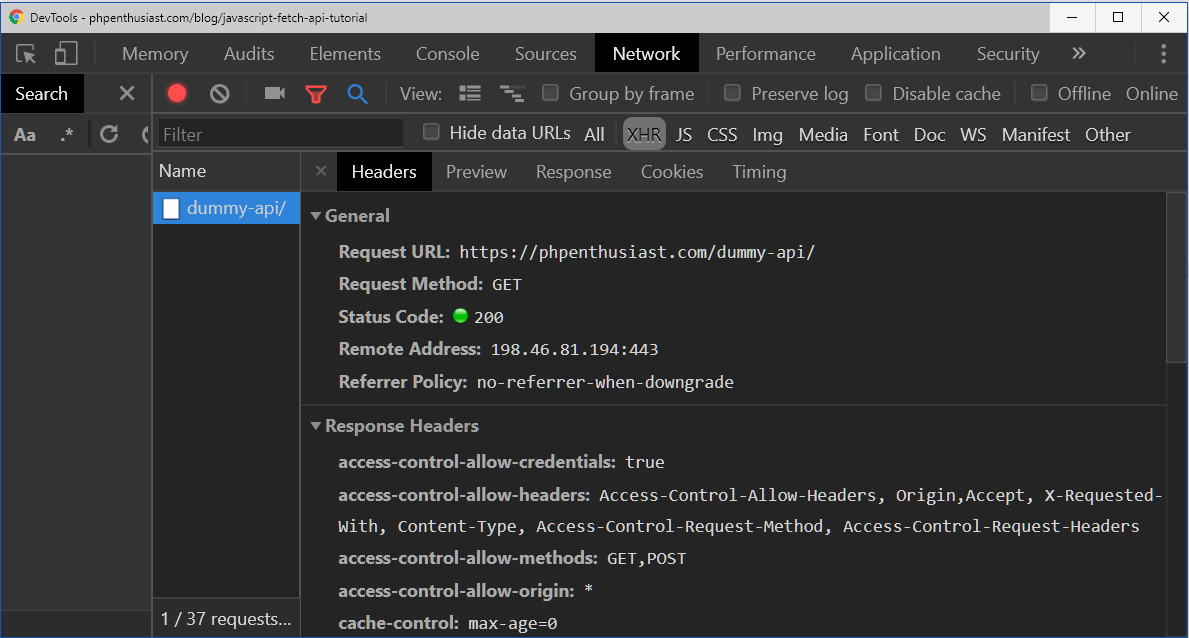
 Modern Ajax With Fetch Api Phpenthusiast
Modern Ajax With Fetch Api Phpenthusiast
 How To Use Fetch With Javascript
How To Use Fetch With Javascript
 Catch Block Isn T Getting My Errors From The Fetch Api
Catch Block Isn T Getting My Errors From The Fetch Api
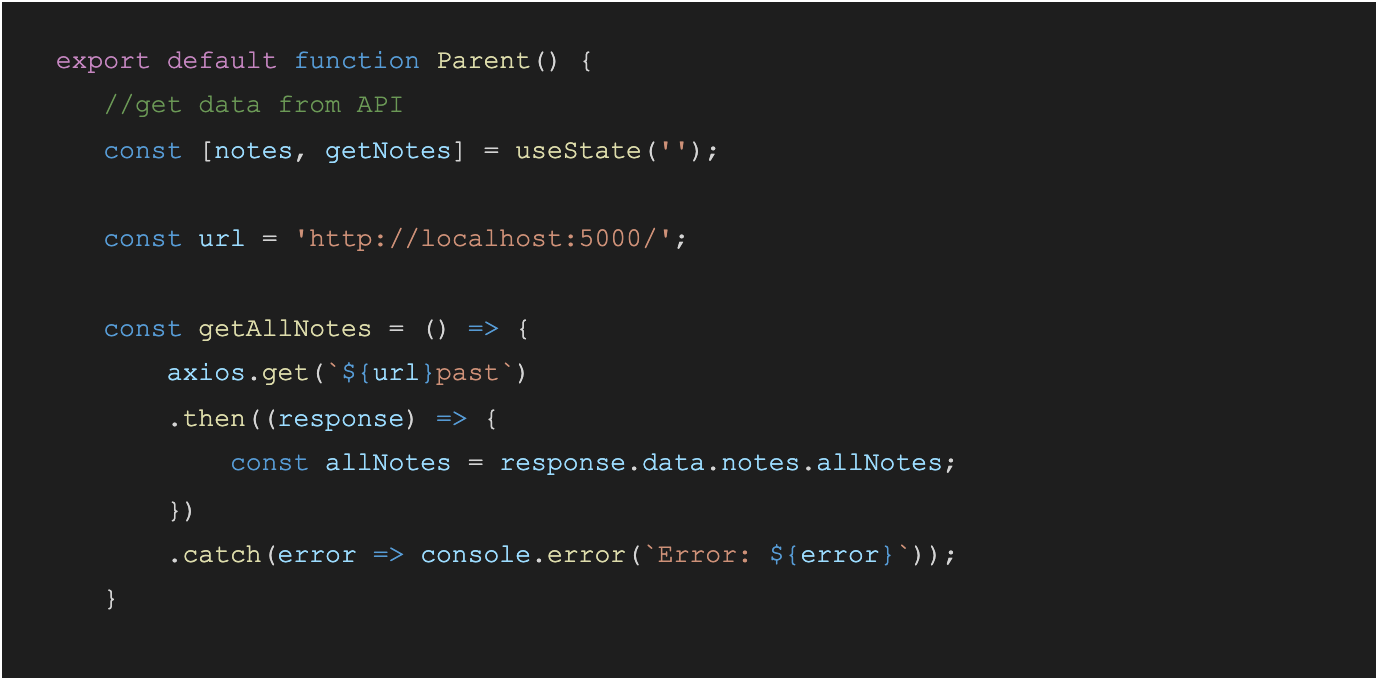
 Fetching Response From Api In React Using Fetch Api And Axios
Fetching Response From Api In React Using Fetch Api And Axios
Fetch Get Requests Iii Learn Javascript Codecademy
 Fetch Api Chrome And 404 Errors Stack Overflow
Fetch Api Chrome And 404 Errors Stack Overflow
 Nodejs Fetch Api And Post Request
Nodejs Fetch Api And Post Request
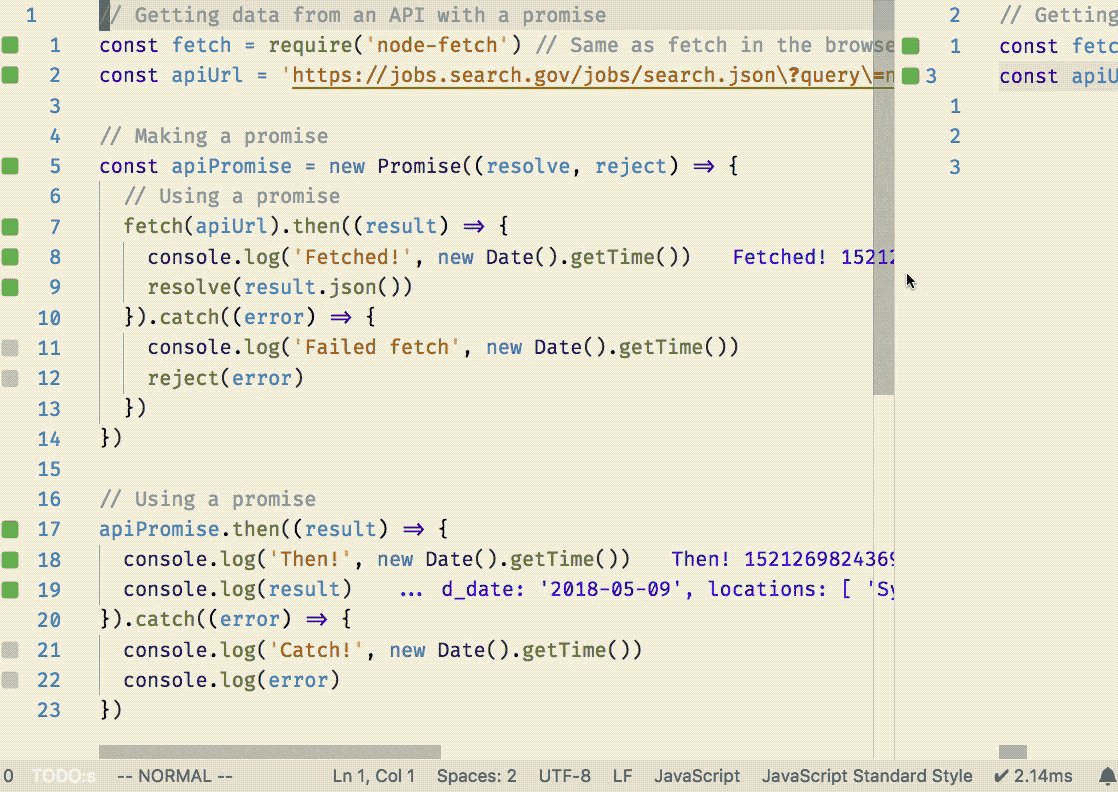
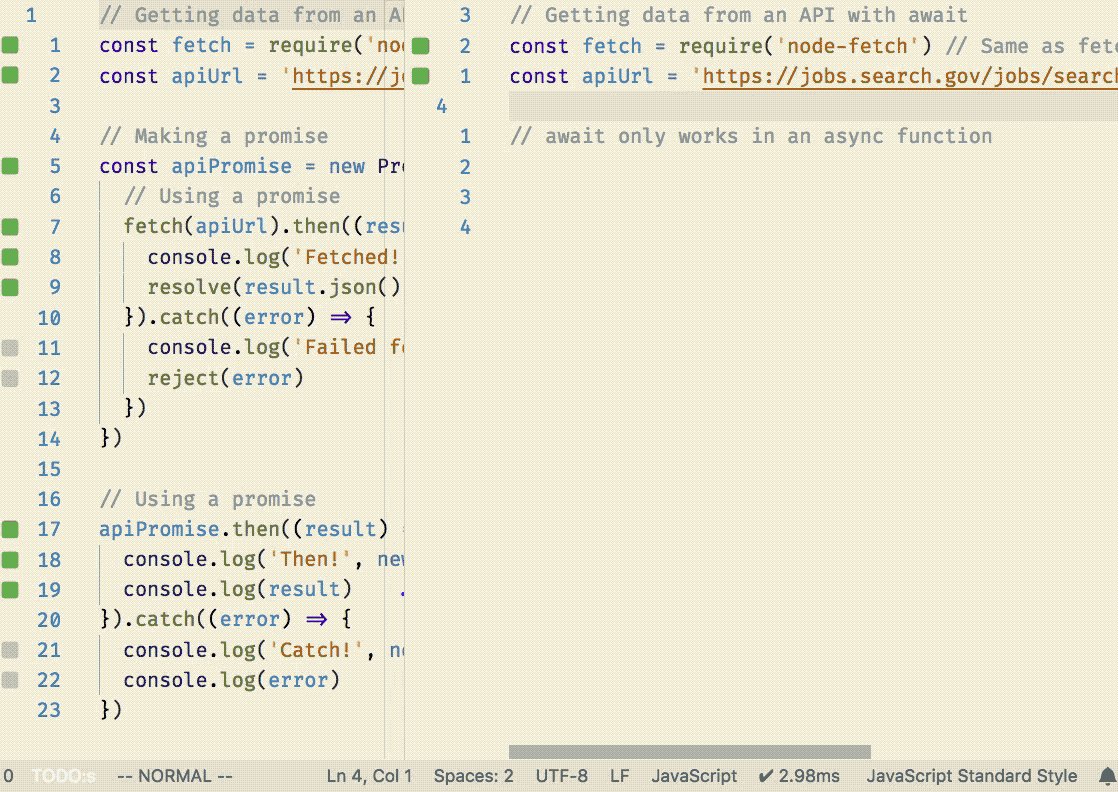
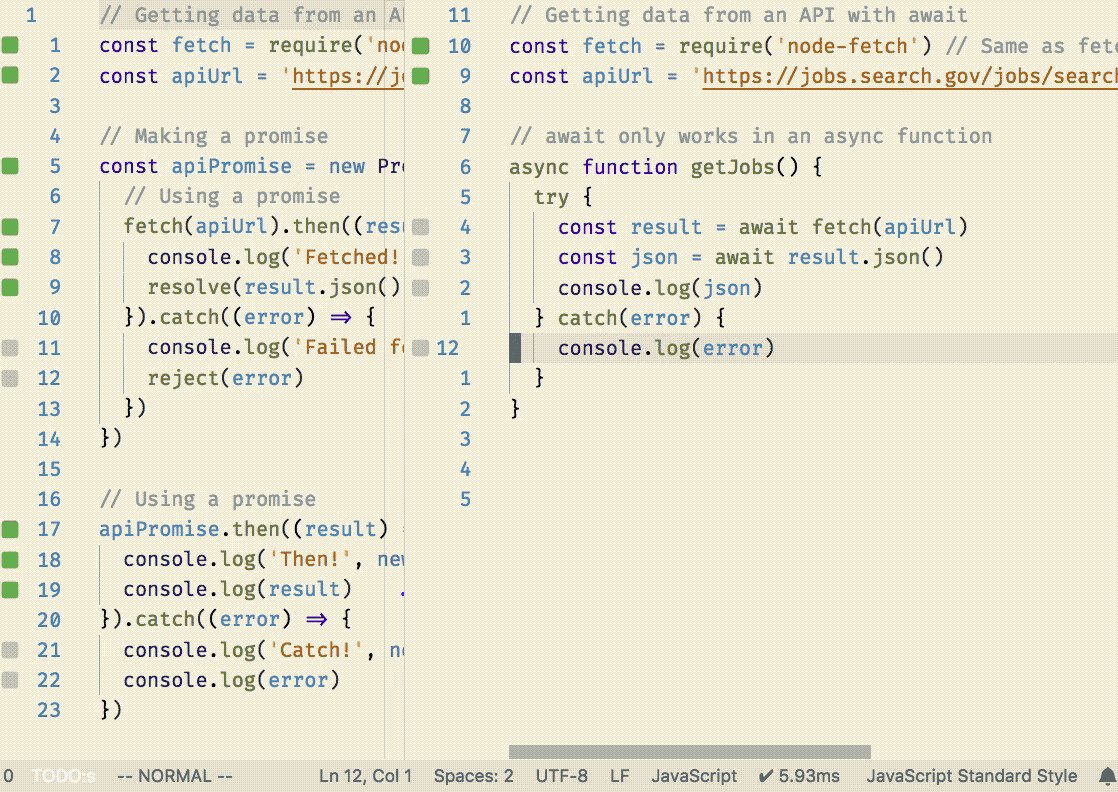
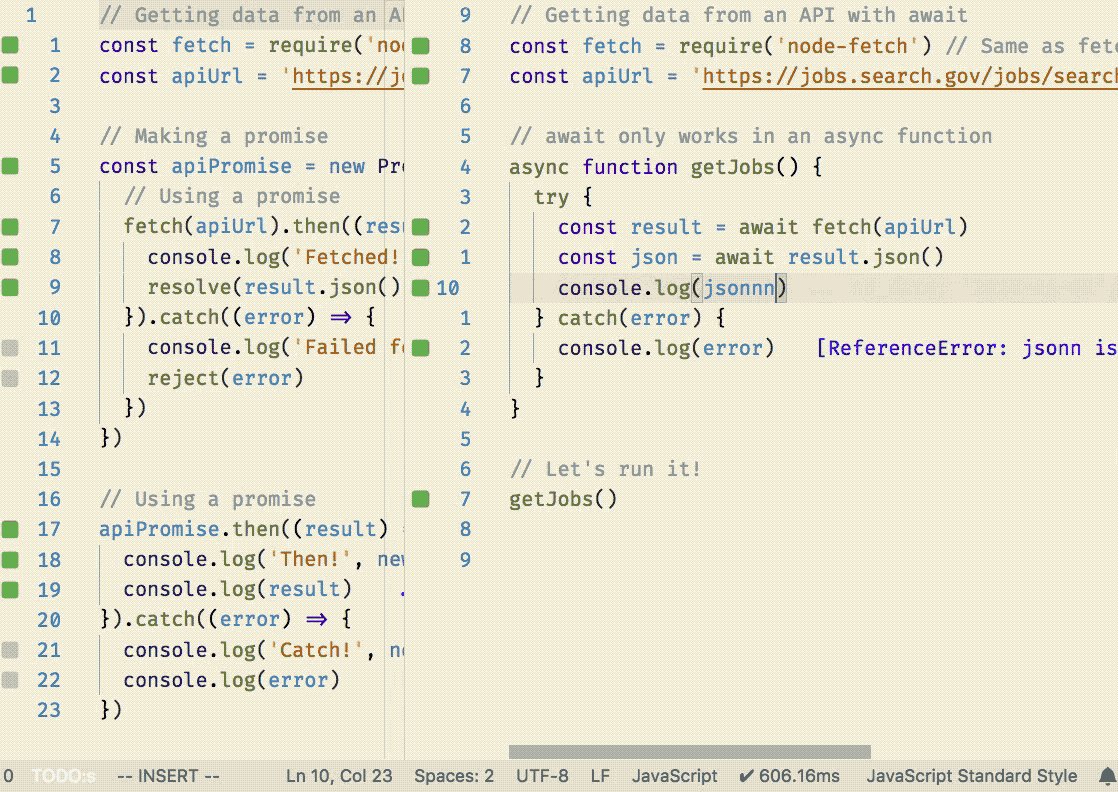
 Fetching Data From Api With Javascript Promises And Await
Fetching Data From Api With Javascript Promises And Await
 How To Update Data Using Javascript Fetch Api Code Example
How To Update Data Using Javascript Fetch Api Code Example
 Unable To Catch Error In Fetch Style Request Issue 86
Unable To Catch Error In Fetch Style Request Issue 86
 Javascript Fetch How To Use Fetch Function In Js
Javascript Fetch How To Use Fetch Function In Js
 React Native With Async Await Try Catch Fetch For
React Native With Async Await Try Catch Fetch For
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 Handling Error Http Responses In Javascript Fetch
Handling Error Http Responses In Javascript Fetch
 Javascript Fetch Does Not Catch 404 Error Stack Overflow
Javascript Fetch Does Not Catch 404 Error Stack Overflow
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Fetch Vs Axios Js For Making Http Requests By Jason Arnold
Fetch Vs Axios Js For Making Http Requests By Jason Arnold
 A Mostly Complete Guide To Error Handling In Javascript
A Mostly Complete Guide To Error Handling In Javascript
 Using Fetch In An Event Listener Javascript The
Using Fetch In An Event Listener Javascript The

0 Response to "33 Fetch Catch Error Javascript"
Post a Comment