25 Javascript Array To Object With Keys
5 Answers5. You can use Object.assign property to combine objects created with a map function, please take into account that if values of array elements are not unique the latter ones will overwrite previous ones. You can use array reduce function & pass an empty object in the accumulator. In this accumulator add key which is denoted by curr. If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries: Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object.
 Javascript Group An Array Of Objects By Key By Edison
Javascript Group An Array Of Objects By Key By Edison
1. Using bracket syntax to add new property (Old Way but still powerful ) So, this is the way where we can add a new key to the existing object like the way we used to access the array. 2. Using Object.defineProperty () method. This method is useful when your key is also dynamic. 3.

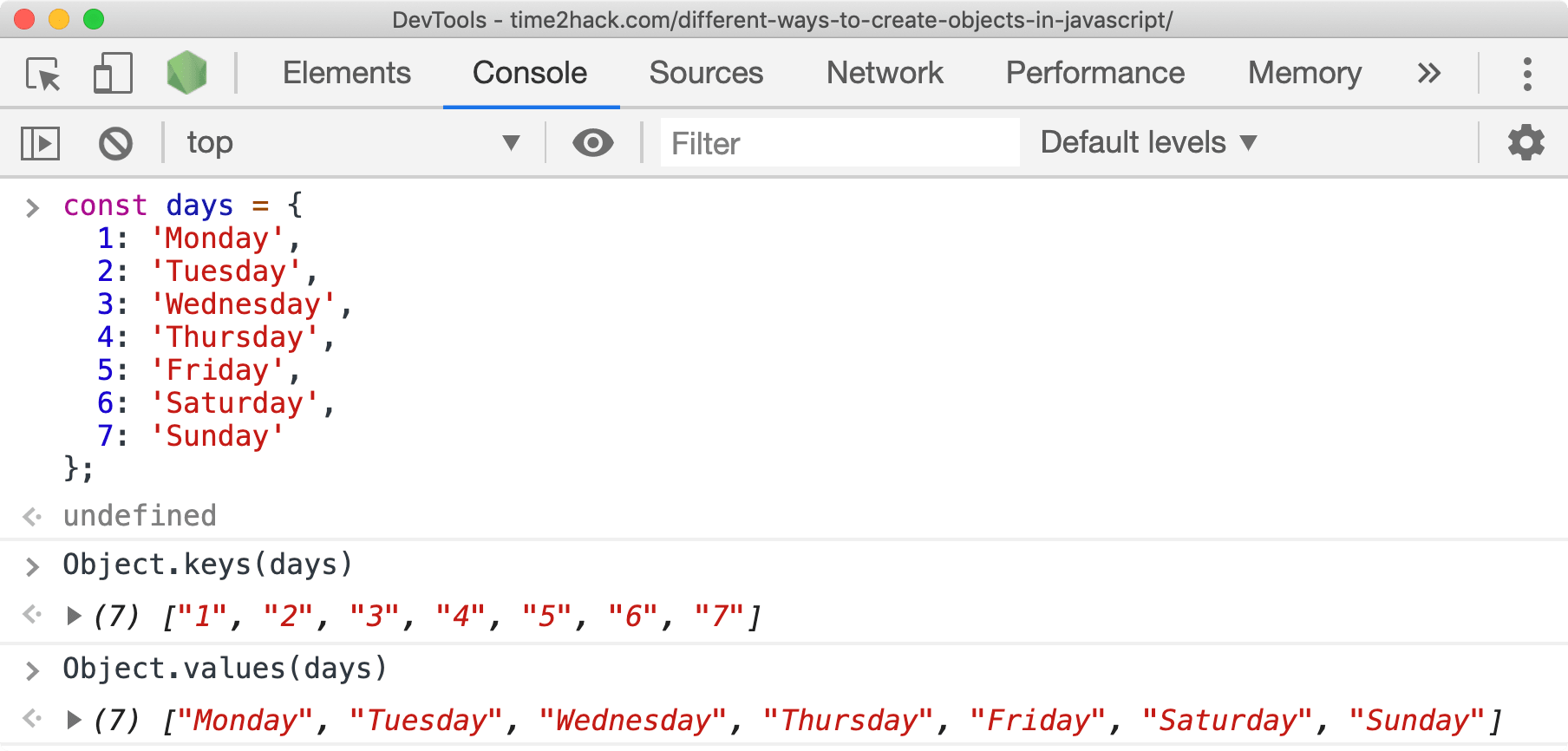
Javascript array to object with keys. Dec 11, 2019 - The elements are returned as strings in an array that correspond to the enumerable properties found directly on the object. The ordering of the properties is the same as that given by manually looping over the properties of the object. Let’s take a look at some other examples of how Object.keys() will interact with various JavaScript ... From this array of objects, if you wish to extract the values of all object properties called "name" for example into a new array, you can do so in the following ways: Using Array.prototype.map() You can use the Array.prototype.map() method to create a new array consisting of only specific key's values. The JavaScript Object.keys () method returns an array of the given object's property names.The keys may be array index or object named keys.The object.keys return the array of strings that have enumerable properties of passed object. The syntax for Object.keys () method is following.-
Code language: JavaScript (javascript) The JSON.stringify() method converts a JavaScript object, array, or value to a JSON string that can be sent over the wire using the Fetch API (or another communication library). Weird Answer - Array to JSON with indexes as keys 12/1/2018 · Object.keys() takes an object as an argument and returns an array of all the keys. Example: const object = { a: 'string1', b: 42, c: 34 }; const keys = Object.keys(object) console.log(keys); console.log(keys.length) // we can easily access the total amount of properties the object has A common problem faced by programers is looping over an enumerable dataset. This data can come in the form of arrays, lists, maps or other objects. In this article we will deal with this problem and learn 4 ways to loop through objects using javascript to retrieve multiple key-value pairs.
Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object: Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. 1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well).
10/10/2020 · JavaScript: replacing object keys with an array We are required to write a JavaScript function that takes in an object and an array of literals. The length of the array and the number of keys in the object will always be equal. Our function should replace the corresponding keys of the object with the element of the array. The keys () method returns a new Array Iterator object that contains the keys for each index in the array. Aug 09, 2019 - I have used this syntax for one ... using it with reduce before. I am going to make sure I use it in the future, to keep my code more concise. ... I'm from Aguascalientes, Mexico! now based on New York. Most of my experience is related to code websites and applications, using JavaScript stack-based. ... const convertArrayToObject = (array, key) => ...
Approach: We will use Object.entries () which is available in JavaScript. Object.entries () method is used to return an array consisting of enumerable property [key, value] pairs of the object which are passed as the parameter. The ordering of the properties is the same as that given by looping over the property values of the object manually. Object.keys () returns an array whose elements are strings corresponding to the enumerable properties found directly upon object. The ordering of the properties is the same as that given by looping over the properties of the object manually. Apr 02, 2020 - Today, I wanted to talk about two newish methods for converting an object into an array with vanilla JS (and one old-school approach). ... The Object.keys() method accepts an object as an argument, and returns an array of its keys.
The Object.entries () method returns an array of arrays. Each array consists of a pair of values. The first string is the name of a key in the object, the second is its corresponding value. In the example below, the first element in the array is ["name", "Daniel"]. Let's look at the different ways of converting objects to arrays in javascript. To convert an object into an array in Javascript, you can use different types of methods. Some of the methods are Object.keys (), Object.values (), and Object.entries (). Consider the below examples to understand the above methods. The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: The keys are returned by Object.keys (object) The values are returned by Object.values (object)
Arrays in javascript are not like arrays in other programming language. They are just objects with some extra features that make them feel like an array. It is advised that if we have to store the data in numeric sequence then use array else use objects where ever possible. And to create an associative array with a key value pair it is feasible ... The JavaScript Object.keys () method returns an array of a given object's own enumerable property names. The syntax of the keys () method is: Object.keys (obj) The keys () method, being a static method, is called using the Object class name. Mar 21, 2018 - But JavaScript has objects and constructors which work mostly in the same way to perform the same kind of operations. Constructors are general JavaScript functions which are used with the “new” keyword. Constructors are of two types in JavaScript i.e. built-in constructors(array and object) ...
const arrayToObject2 = (array, key) => array.reduce((obj, item) => ({...obj, [item[key]]: item }),{}); In this above code snippet, we have used the reduce function and along with that, we have used spread operator (…) which will basically spread the previous object for every iteration and add new values to it. 3. Feb 20, 2019 - What's the best way to convert an array, to an object with those array values as keys, empty strings serve as the values of the new object. ['a','b','c'] to: { a: '', b: '', c: '' } Create an Array Iterator object, containing the keys of the array: const fruits = ["Banana", "Orange", "Apple", "Mango"]; const keys = fruits.keys(); for (let of keys) {. text += x + "<br>"; }
Object Array Groupby keys. Sometimes after data retrieved from the backend, We want to display the data using group by option. Array contains list of object where each object contains multiple keys and values. There are multiple ways we can achive group by in the array of objects Object.keys()¶ Object.keys() returns an array where elements are strings corresponding to the enumerable properties found upon the object. The order of the property is similar to that given by the object manually in a loop applied to the properties. Object.keys() is used to return enumerable properties of a simple array, of an array-like an object, and an array-like object with random ordering. JavaScript Find Path of Key in Deeply Nested Object or Array The following two codes go through the whole object, array of objects or a collection of both to get the path to a particular key. There are two versions: first gets the path to the key only, second gets the path where a key has the given value. 1.
Mar 29, 2020 - In this tutorial, you will learn how to convert an object to an array using Object's methods. const names = ['Alex', 'Bob', 'Johny', 'Atta']; // convert array to th object const obj = Object.assign({}, names); // print object console.log(obj); // {0: "Alex", 1: "Bob", 2: "Johny", 3: "Atta"} A lightweight introduction into some of array methods in JavaScript, and how work with objects in an iterative manner. Object.keys() Object…
First, we declare an empty object called newObject that will serve as the new object that'll hold our array items.. Then, we use a for loop to iterate over each item in the array. If the value doesn't have an undefined value, we add the item as a new property to the newObject using the array index as its key value.. If you console.log() the new object, you'll see that the same object as the ... 1 week ago - The iterable argument is expected to be an object that implements an @@iterator method, that returns an iterator object, that produces a two element array-like object, whose first element is a value that will be used as a property key, and whose second element is the value to associate with that ... Jun 14, 2021 - The objects in Javascript are containers for named values called properties or methods. The object contains keys and values. To access the keys of the object, use the keys() method. The keys() method in JavaScript is used for returning the enumerable properties of a simple array.
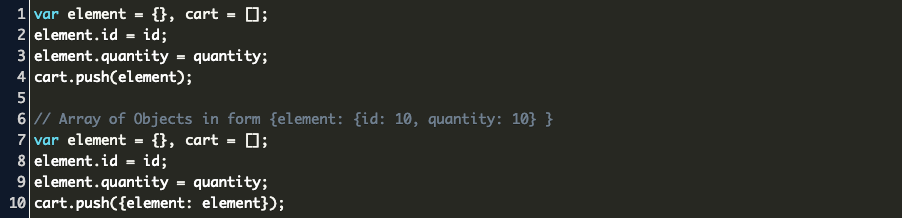
Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. Finally with ES2017, it's official now! We have 3 variations to convert an Object to an Array in JavaScript Using Object.fromEntries() In ES2019+, you can achieve that by using the Object.fromEntries() method in the following way: // ES2019+ const obj = Object.fromEntries(pairs); console.log(obj); // {foo: 'bar', baz: 'qux'} Using a for Loop. To create an object from an array of key/value pairs, you can simply use a for loop in the following way:
Better readability could be achieved using array.filter, since it creates the array for you and all you have to do is return true or false.No need to create an array, do the comparison and push yourself. In the same way when checking for the values, Object.keys can be used with array.every to iterate through your constraints and see if each of the current item's keys match the constraint. Aug 02, 2019 - Convert an array of arrays into an object. ... Property 'forEach' does not exist on type 'NodeListOf<Element>'. ... Each child in a list should have a unique "key" prop.
 Sort An Array Of Objects With Javascript Array Prototype Sort
Sort An Array Of Objects With Javascript Array Prototype Sort
 Looping Through Array Of Objects Typeerror Cannot Read
Looping Through Array Of Objects Typeerror Cannot Read
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
 How To Get Keys From An Object As An Array Spursclick
How To Get Keys From An Object As An Array Spursclick
 Convert Array To Json Object Javascript Tuts Make
Convert Array To Json Object Javascript Tuts Make
 Javascript Take A Flat Array And Create A New Array With
Javascript Take A Flat Array And Create A New Array With
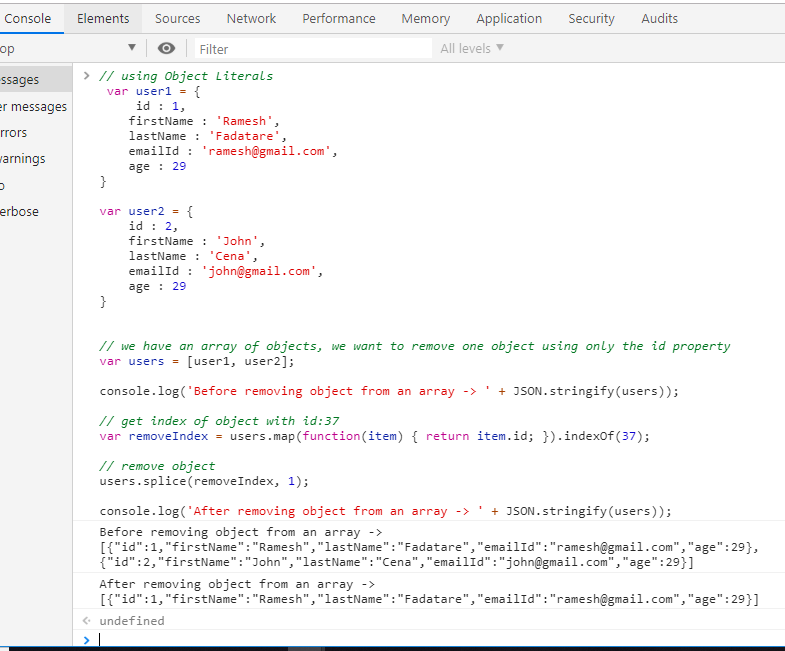
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object

 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
 Convert Javascript Array To Object Of Same Keys Values
Convert Javascript Array To Object Of Same Keys Values
 Different Ways To Create Arrays In Javascript Time To Hack
Different Ways To Create Arrays In Javascript Time To Hack
 Checking If An Array Contains A Value In Javascript
Checking If An Array Contains A Value In Javascript
 Iterating Javascript Object With Strings As Keys Stack Overflow
Iterating Javascript Object With Strings As Keys Stack Overflow
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 Javascript Group An Array Of Objects By Key By Edison
Javascript Group An Array Of Objects By Key By Edison
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 Get All Keys From Array Of Objects Javascript Code Example
Get All Keys From Array Of Objects Javascript Code Example
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
 Convert An Array To Object In Javascript Code Example
Convert An Array To Object In Javascript Code Example
 Insert A New Key In Array Javascript Code Example
Insert A New Key In Array Javascript Code Example
 How To Sort Array Of Object Using Object Keys In Javascript
How To Sort Array Of Object Using Object Keys In Javascript
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
0 Response to "25 Javascript Array To Object With Keys"
Post a Comment