33 Best Place To Learn Html Css And Javascript
12/9/2018 · Udemy is one of the Cheap and best platforms to Learn HTML And CSS online. In this course, you will learn the first hand by building your very own website. It provides tools which enable users to create a course, promote it and earn money from student tuition charges and is aimed for the professional students. Learning how to code can get you a better job and lead to a better future. This course starts you off with the basic coding language of HTML. This is a condensed 3 hour tutorial that will show you how to code in HTML, CSS and JS.
 Put Down The Javascript Learn Html Amp Css First
Put Down The Javascript Learn Html Amp Css First
One of the most popular free places to learn coding is Codecademy. In fact, more than 24 million people have already learned how to code through this educational company's engaging experience. At...

Best place to learn html css and javascript. The question of how and where to learn HTML & CSS is a highly reasonable thing to ask. The answer depends on all sorts of things: how serious you are, your current foundation, what other resources are available to you, what you hope to do with what you learn, and how much time you have, among probably a zillion other things. Learning to code is always exciting and fun for everyone and when it comes to stepping into the programming world most of the people start with the easiest thing HTML and CSS.Every beginner's coding journey in frontend starts with these two basic building blocks and you need to be creative when it comes to designing a beautiful application. Out of the paid options to learn HTML, Lynda is the most diverse and one of the lower-risk options. You also can sign up for a premium membership which also gives you access to project files. Lynda also has a mobile app, so you can watch class videos anywhere you want.
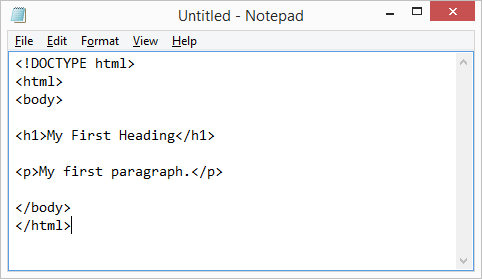
Best place to learn html css javascript. How To Write Html Css Js In Notepad Learn Html Easily Web Design 101 How Html Css And Javascript Work Learn To Code Online 100 Free Online Coding Resources Learn Html Css Learn Php Javascript Flat Illustration Roadmap To Learn And Practice Html Css Amp Javascript In 6 In countless places online I have seen the recommendation to include CSS prior to JavaScript. The reasoning is generally, of this form: When it comes to ordering your CSS and JavaScript, you want your CSS to come first. The reason is that the rendering thread has all the style information it needs to render the page. The best online courses in HTML make it easy to learn and understand how to use HTML and CSS stylesheets to develop websites and apps. The best HTML online courses. Click the links below to go to ...
28/8/2019 · The UI frameworks that we know today like React and Vue build on top of the basic building blocks of a webpage: HTML and CSS. Though these UI frameworks supercharge these basics through some cool tools and Javascript, what you’re building is fundamentally the same thing as the Space Jam website from 1996. 13/6/2019 · In this project you will learn some of the basics of JavaScript, one of the world’s most popular programming languages. You will make a colour guessing game where the player will see six different colours swatches and one set of RGB (red, green, blue) values. The player has to click on a colour to guess which colour matches the shown RGB value. If you only know HTML and CSS, freelancing may be the best option. Seriously, when you're a freelance, the only thing that the consumers care about is a finished product, they don't care how you do it. It's best to start building websites for local restaurants and coffee shops and always try to use a little bit of JavaScript.
If you are learning web development, you will come across terms like HTML, CSS, and JavaScript. These are often called the building blocks of the Web. These three tools dominate web development. Every library or tool seems to be centered around HTML, CSS, and JS. So if you want to become a web developer, you need to learn them well. Here is how I would do it if I wanted to learn HTML, CSS and JavaScript today: 1. First I would make sure I understand what they are, what they are used for, why they are used, etc. Getting the bigger picture and understanding the basics is very i... It takes the basic CSS and HTML markup to add different functionalities and features. ... let's take a look at the top 15 places to get ... Learn HTML, CSS, and JavaScript from Scratch. Price ...
Master the Basics of HTML5 & CSS3: Beginner Web Development This is one of the best free courses to learn HTML, CSS, and JavaScript from the front-end web development point of view. How to Learn HTML, CSS, and Javascript The #1 place I recommend for learning and looking up HTML, CSS, and JS is w3schools hands down (non-sponsored). Their documentation is by far the cleanest and simplest to understand and they have interactive examples that you can play with right there in the browser. 8) Geospatial training (HTML/CSS) Beginner. 10 Exercises:tags, embedding, selectors, properties, grouping, layout, positioning: add tags to webpage so that it looks like a screenshot below, create a webpage with many embedded elements, selectors, add property value pairs to CSS rules, etc. 9) Code with me.
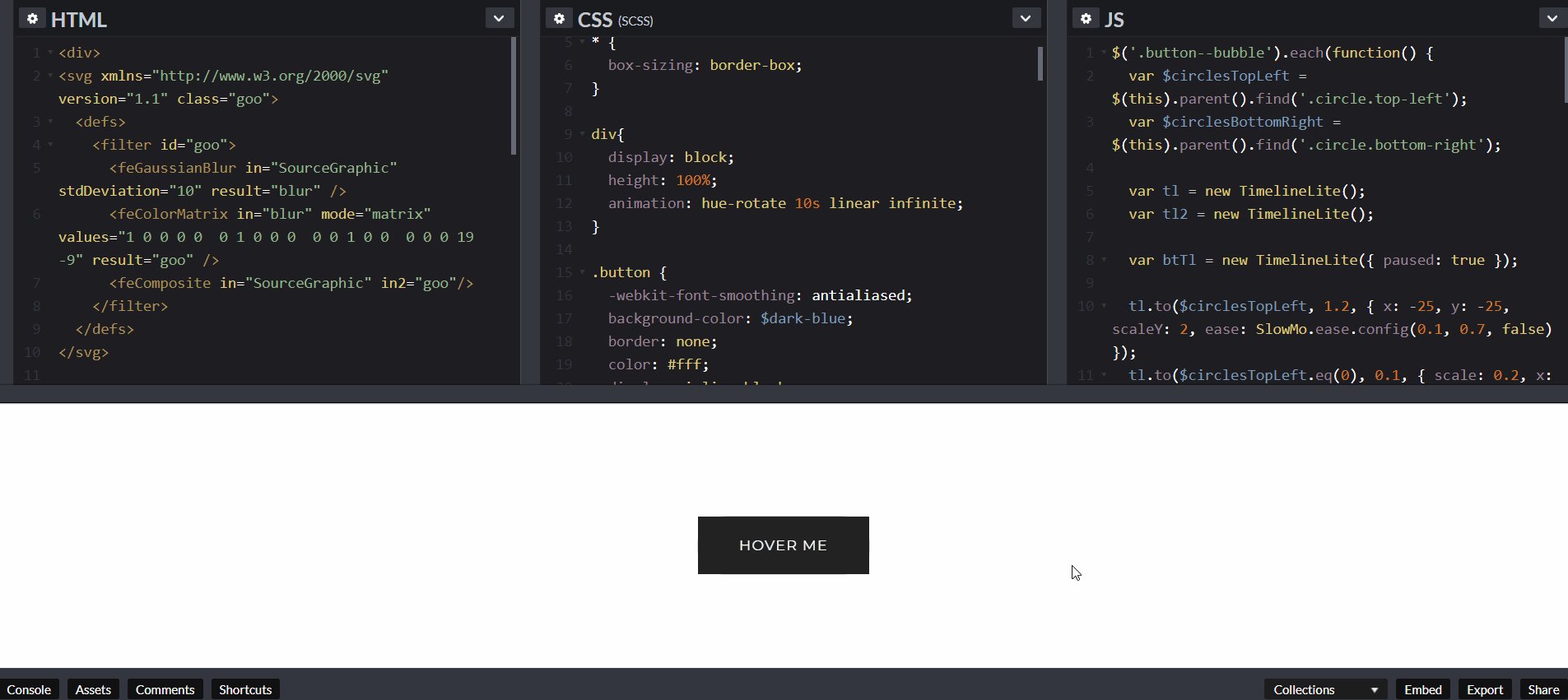
This annual CodePen collection is a great way to learn from the best One of the best ways to learn HTML/CSS is to dissect cool demos you discover, and CodePen's yearly Top Pens are great for that. The demos range from cool to 'I didn't even know that was possible'. CodePen's integrated UI for diving into the code is also convenient. Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. In my opinion the best practice is to place the CSS file in the header <head> <link rel="stylesheet" href="css/layout.css" type="text/css"> </head> and the Javascript file before the closing </body> tag <script type="text/javascript" src="script.js"></script> </body> Also if you have, like you said two CSS files. The browser would use both.
W3schools may very well be the best website for getting started with HTML. Its content covers basic HTML, CSS, JavaScript, Python, and more. All the chapters are simple, with examples and interactive tests. I am not exaggerating - I have been learning HTML for a while, and I have to say that this website is my favorite. 5/11/2018 · Intelligent text editors for HTML, CSS, and Java; Integrated version control; AIR Mobile supports Android and iOS devices; However, keep in mind that while it might be the best JS editor, IntelliJ comes with a pretty steep learning curve so it is probably not the best option for absolute beginners. 12. RubyMine Py is like an ordinary language app, but for programming languages. It offers daily lessons in ten different languages, including CSS, JavaScript, and HTML, letting you start from the absolute basics and work your way up to developing your own app or website.
W3schools is an educational website that teaches the basics of languages such as HTML, CSS, JavaScript, Python, etc, for free.. It will teach you basic to high-level JavaScript concepts using exercises and examples. W3school may be the best free website for learning programming. 2. Learn Javascript from top-rated instructors. Find the best online Javascript classes and start coding in Javascript today. Javascript is an object-oriented computer programming language that's commonly used by web developers and front-end engineers to create interactive websites 3. Learn HTML & CSS: How To Start Your Web Development Career This is another great course to learn HTML and CSS for web development and perfect for junior developers and computer science graduates who want to become a web developer in 2019.. This course is divided into 4 important sections: 1.) HTML Section 2.) CSS Section 3.) Code Challenge Final 4.) .) Course Project You can see that the ...
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ×. Tutorials. HTML and CSS Learn HTML Learn CSS Learn Bootstrap Learn W3.CSS Learn Colors Learn Icons Learn Graphics Learn SVG Learn Canvas Learn How To Learn Sass. Data Analytics Programming languages/technologies: HTML, CSS, Sass, JavaScript, jQuery, Angular, React, Java, Python, Ruby, SQL, Bash/Shell. 8. Udemy. Udemy is a popular online learning platform where independent instructors can submit online courses in many different subjects. Courses on Udemy consist of video lectures, articles, and downloadable resources. - Learn everything, right from HTML 5, Advanced HTML 5, CSS, Advanced CSS to Bootstrap 4, Javascript, and DOM Manipulation at one go - Includes sessions on Git, Github, NPM, NPM Scripts, React.js as well as Backend Basics - Learn HTML and CSS in-depth and detail with beginner and advanced sessions around the same in the course
Javascript, Jquery, php : Lectures will be added soon. JavaSript is added. This course is not just about html5 and css3, it's about entire html and css which also includes html5 and css3. No need to learn prior version of html because we will start from the basic of html and css . Spend 3–4 days learning html and css from w3 schools. Take a demo website and just replicate it with the knowledge you gained. So, by this time you will have command on html and css. Next learn bootstrap. (Best way to learn it is from experience.) You will feel a lot happier thinking that your life became so easy with this bootstrap.

 The Complete Beginner S Guide To Learn Html And Css In 2019
The Complete Beginner S Guide To Learn Html And Css In 2019
 Learn Web Development Basics Html Css And Javascript
Learn Web Development Basics Html Css And Javascript
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 Should I Learn Html Amp Css Hyperiondev Blog
Should I Learn Html Amp Css Hyperiondev Blog

 Top 10 Projects For Beginners To Practice Html And Css Skills
Top 10 Projects For Beginners To Practice Html And Css Skills
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 Get Coding Learn Html Css And Javascript And Build A
Get Coding Learn Html Css And Javascript And Build A
 5 Free Resources To Learn Html And Css For Frontend
5 Free Resources To Learn Html And Css For Frontend
Where Can I Practice My Html Css And Javascript Quora
 10 Best Html Courses For Web Development In 2021 Updated
10 Best Html Courses For Web Development In 2021 Updated
 Introduction To Web Development With Html Css Javascript
Introduction To Web Development With Html Css Javascript
 Learn Html Css Learn Javascript Php Stock Vector Royalty
Learn Html Css Learn Javascript Php Stock Vector Royalty
 How To Make A Website With Javascript Html And Css Skywell
How To Make A Website With Javascript Html And Css Skywell
 Where Do You Learn Html Amp Css In 2020 Css Tricks
Where Do You Learn Html Amp Css In 2020 Css Tricks
 101 Best Places To Learn To Code For Free Learn To Code
101 Best Places To Learn To Code For Free Learn To Code
 The Complete Beginner S Guide To Learn Html And Css In 2019
The Complete Beginner S Guide To Learn Html And Css In 2019
 10 Best Html Courses For Web Development In 2021 Updated
10 Best Html Courses For Web Development In 2021 Updated

 Get Coding Learn Html Css And Javascript And Build A
Get Coding Learn Html Css And Javascript And Build A
 2021 Complete Web Developer Course Html Css Javascript Php
2021 Complete Web Developer Course Html Css Javascript Php
 Html Vs Css Vs Javascript What S The Difference Long
Html Vs Css Vs Javascript What S The Difference Long
 Java67 Top 5 Free Html And Css Courses For Frontend
Java67 Top 5 Free Html And Css Courses For Frontend
 Complete Web Design Course Html Css Javascript And Jquery
Complete Web Design Course Html Css Javascript And Jquery
 Learn Html Css Amp Javascript By Tong Vo
Learn Html Css Amp Javascript By Tong Vo
 Coding For Beginners Best Way To Learn Html Amp Css Codes
Coding For Beginners Best Way To Learn Html Amp Css Codes
 A Great Way To Learn Html Css And Javascript Best Way To
A Great Way To Learn Html Css And Javascript Best Way To
 Download Learn Html Css Amp Javascript Web For Development Free
Download Learn Html Css Amp Javascript Web For Development Free
 10 Best Html Css Books For Beginners Amp Advanced Coders In 2021
10 Best Html Css Books For Beginners Amp Advanced Coders In 2021
 Learn Html Css Amp Javascript By Tong Vo
Learn Html Css Amp Javascript By Tong Vo
 Get Coding Learn Html Css And Javascript And Build A
Get Coding Learn Html Css And Javascript And Build A
0 Response to "33 Best Place To Learn Html Css And Javascript"
Post a Comment