25 Javascript Assign Property To Object
Deleting a property of an object with ES6 JavaScript. For deleting a property of an object in ES6 JavaScript, we need to understand the concept of object destructuring and object spread. Object spread is explained in the previous chapter already. For destructuring, we will start with a simple problem. and as you can see, with lots of properties on the config object, you quickly wind up with a large chunk of code that just does the same job Object.assign normally does, as it automatically handles optional properties. However, because Object.assign interprets a key with value undefined as present, this would be blocked on #13195 for full compatibility.)
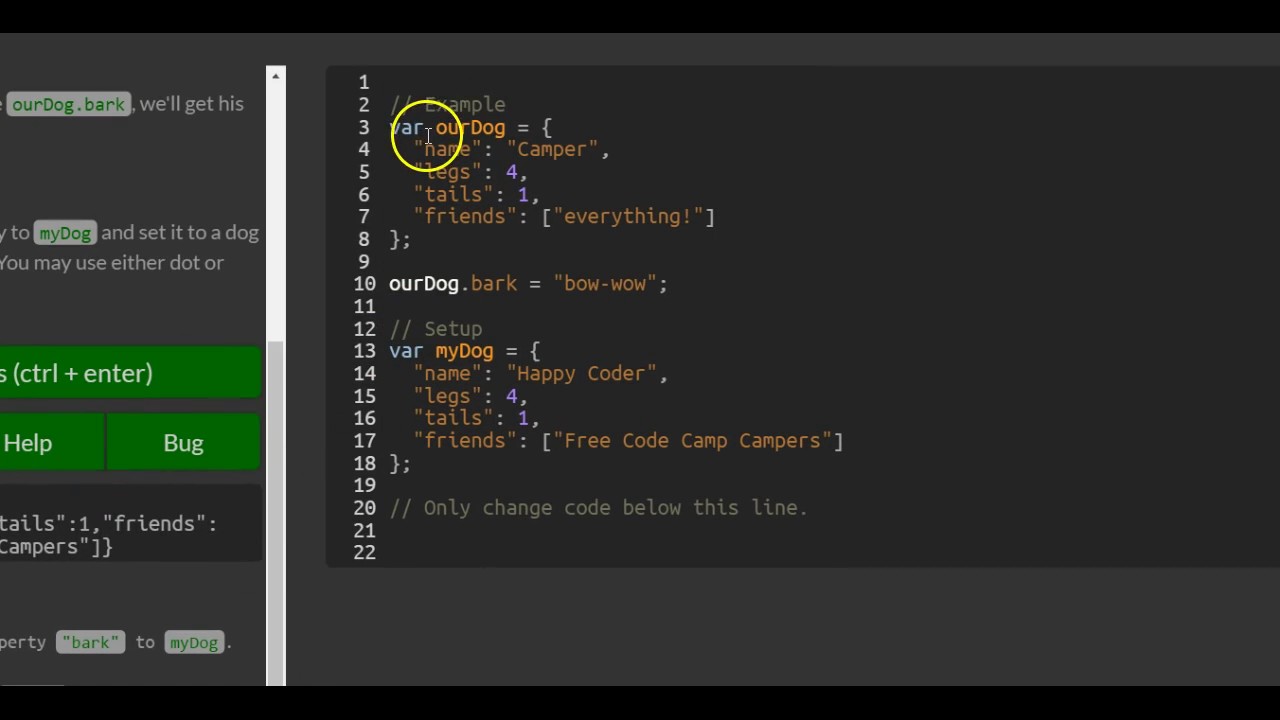
 Add New Properties To A Javascript Object Freecodecamp Basic Javascript
Add New Properties To A Javascript Object Freecodecamp Basic Javascript
Javascript Front End Technology Object Oriented Programming JS has 2 notations for creating object properties, the dot notation and bracket notation. To create an object property from a variable, you need to use the bracket notation in the following way −

Javascript assign property to object. When we perform actions with the object, e.g. take a property user.name, the JavaScript engine looks at what's at that address and performs the operation on the actual object. Now here's why it's important. When an object variable is copied, the reference is copied, but the object itself is not duplicated. For instance: The JavaScript strict mode exception "can't assign to property" occurs when attempting to create a property on primitive value such as a symbol, a string, a number or a boolean. Primitive values cannot hold any property. The Object.assign () is a built-in JavaScript function that is used to copy the values of all own enumerable properties from one or more source objects to the target object. The Object.assign () method takes target and sources as parameters and returns the target object.
Here we've just used a Function Expression to create a function and assign it to the property user.sayHi of the object. Then we can call it as user.sayHi(). The user can now speak! A function that is a property of an object is called its method. So, here we've got a method sayHi of the object user. JavaScript Standard Objects: assign, values, hasOwnProperty, and getOwnPropertyNames Methods Explained In JavaScript, the Object data type is used to store key value pairs, and like the Array data type, contain many useful methods. These are some useful methods you'll use while working with objects. Javascript functions are no different from other values or objects. You can assign them to whatever you want; you can even pass them as parameters.
When you assign a function object to another variable JavaScript does not create a new copy of the function. Instead it makes the new variable reference the same function object as original. It is just that two variables having different names are accessing the same underlying function object. An enumerable property in JavaScript is a property that can be visited using the for-in loop or similar iteration methods, like Object.keys(). Let's have a quick example of how to check if a property is enumerable. ... This post has shown what the Object.assign() method can actually do with code samples, ... JavaScript: how Object.assign() method works. Learn what and how to use the Object.assign() method in JavaScript. Posted on April 04, 2021. The Object.assign() method is used to copy all enumerable properties of one or more sources objects to the target object. Enumerable properties are properties defined inside the object.
A JavaScript object has properties associated with it. A property of an object can be explained as a variable that is attached to the object. Object properties are basically the same as ordinary JavaScript variables, except for the attachment to objects. The properties of an object define the characteristics of the object. 23/3/2021 · Here are the common ways to add properties to an object in Javascript: Use the dot operator – OBJECT.KEY = VALUE; Use the square bracket operator – OBJECT[KEY] = VALUE; Using the spread operator – OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function – Object.assign(OBJECT, {KEY: VALUE}); Object.defineProperty () The static method Object.defineProperty () defines a new property directly on an object, or modifies an existing property on an object, and returns the object.
Object spread's implementation of defaults is intuitive, which is great. 2.6 "We need to go deeper" The cool thing about object spread is the possibility to use on nested objects. That's a great readability win when updating a big object, and is recommended over Object.assign() alternative. The following box object defines a box of items: The Object.assign () invokes the getters on the source objects and setters on the target. It assigns properties only, not copying or defining new properties. Using JavaScript Object.assign () to clone an object The following example uses the Object.assign () method to clone an object. In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. Tutorials Examples ... In the above example, we add the new property height to the person object using the dot notation . i.e. person.height = 5.4;. Example 2: Add Key/Value Pair to an Object Using Square Bracket Notation ...
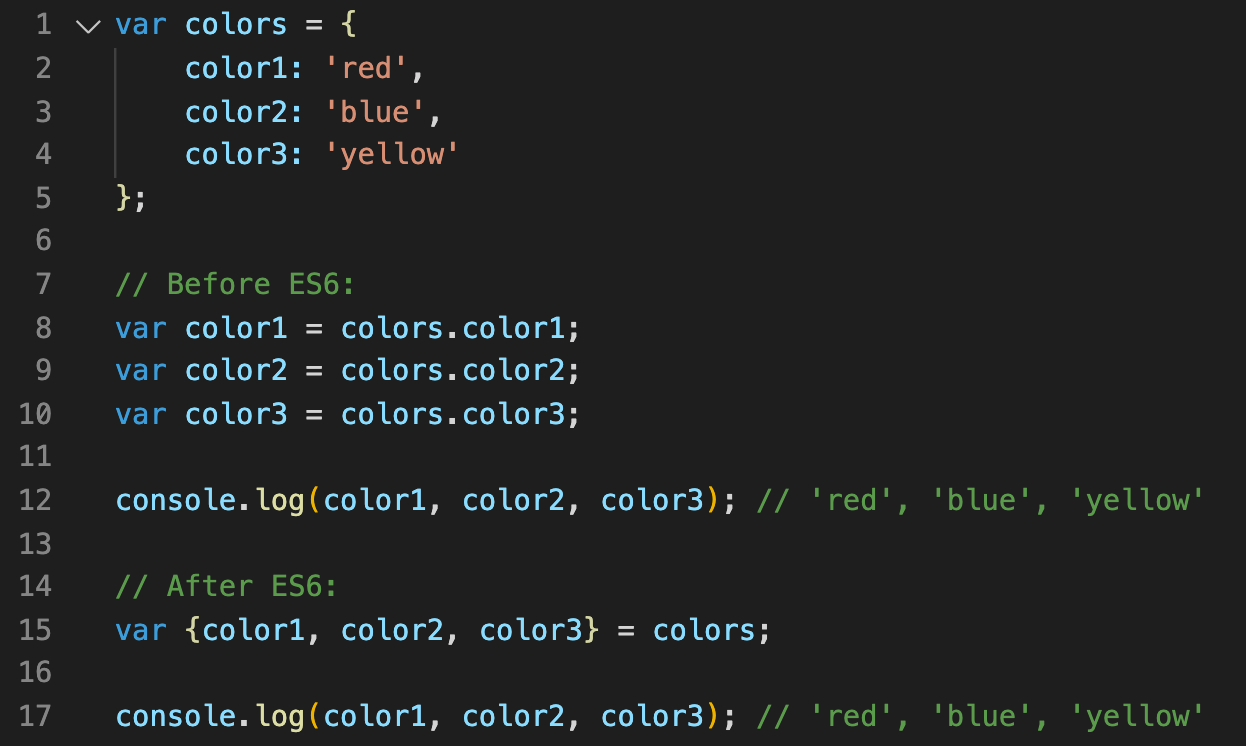
JavaScript Object Destructuring is the syntax for extracting values from an object property and assigning them to a variable. The destructuring is also possible for JavaScript Arrays. By default, the object key name becomes the variable that holds the respective value. So no extra code is required to create another variable for value assignment. In other words: How do I create an object property and give it the name stored in the variable, but not the name of the variable itself? javascript properties object. Share. Follow edited Feb 28 '15 at 6:25. ... Add a property to a JavaScript object using a variable as the name? 8. In order to add a new property to an object, you would assign a new value to a property with the assignment operator (=). For example, we can add a numerical data type to the gimli object as the new age property. Both the dot and bracket notation can be used to add a new object property. // Add new age property to gimli gimli.age = 139;
The Object.assign () method was introduced in ES6 that copies all enumerable own properties from one or more source objects to a target object, and returns the target object. The Object.assign () method invokes the getters on the source objects and setters on the target object. It assigns properties only, not copying or defining new properties. Accessing JavaScript Properties. The syntax for accessing the property of an object is: objectName.property // person.age. or. objectName [ "property" ] // person ["age"] or. objectName [ expression ] // x = "age"; person [x] The expression must evaluate to a property name. 17/11/2020 · To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as console.log(obj.property_name); This will output the value some_value on the console. Defining a dynamic property using Object.defineProperty. The documentation for Object.defineProperty Example:
The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it will invoke getters and setters. Therefore it assigns properties, versus copying or defining new properties. Objects defined using an object constructor are then made instants using the keyword "new". When new Automobile () is called, JavaScript does two things: It creates a fresh new object (instance) Automobile () and assigns it to a variable. It sets the constructor property i.e "color" of the object to Automobile. Object Property Value Shorthand in JavaScript with ES6. New in JavaScript with ES6/ES2015, if you want to define an object who's keys have the same name as the variables passed-in as properties, you can use the shorthand and simply pass the key name. Here's how you can declare an object with the new ES6 / ES2015 syntax: let cat = 'Miaow ...
The name: values pairs in JavaScript objects are called properties. We can add the property to JavaScript object using a variable as the name by using dot notation or bracket notation. Below example illustrate explain two different approaches: Example 1: In this example, we will be using dot notation. You could also do the Object-test with Object (value) === value and perform the conditional assignment with Object.assign: Object.assign (destination, Object (value) === value && { value }); Whether this is "better" is debatable. Pick what you like most and best suits your expectations. 27/7/2020 · Javascript add property to Object. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property.
 How To Merge Properties Of Two Javascript Objects Dynamically
How To Merge Properties Of Two Javascript Objects Dynamically
 Efficient Way To Trim Space Characters Off All Properties
Efficient Way To Trim Space Characters Off All Properties
 Typescript Empty Object For A Typed Variable Stack Overflow
Typescript Empty Object For A Typed Variable Stack Overflow
 Can I Add Properties To An Object In The Chrome Debugger
Can I Add Properties To An Object In The Chrome Debugger
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Javascript Object Destructuring Es6 By Bahay Gulle Bilgi
Javascript Object Destructuring Es6 By Bahay Gulle Bilgi
 How To Dynamically Assign Value To Class Property In
How To Dynamically Assign Value To Class Property In
 Issue Cannot Assign To Read Only Property Length Of
Issue Cannot Assign To Read Only Property Length Of
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Javascript How To Add Property To Object
Javascript How To Add Property To Object
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Typeerror Cannot Assign To Read Only Property Tview Of
Typeerror Cannot Assign To Read Only Property Tview Of
 Creating Callable Objects In Javascript By Adrien Medium
Creating Callable Objects In Javascript By Adrien Medium
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Chapter 9 Constructors Building Objects With Functions
Chapter 9 Constructors Building Objects With Functions
 Vue Project Is Throwing Uncaught Typeerror Cannot Assign To
Vue Project Is Throwing Uncaught Typeerror Cannot Assign To
 Diving Deeper In Javascripts Objects By Arfat Salman Bits
Diving Deeper In Javascripts Objects By Arfat Salman Bits
 Copying Properties From One Object To Another Including
Copying Properties From One Object To Another Including
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks
 4 Different Techniques For Copying Objects In Javascript
4 Different Techniques For Copying Objects In Javascript

0 Response to "25 Javascript Assign Property To Object"
Post a Comment