31 Javascript Class Es6 Properties
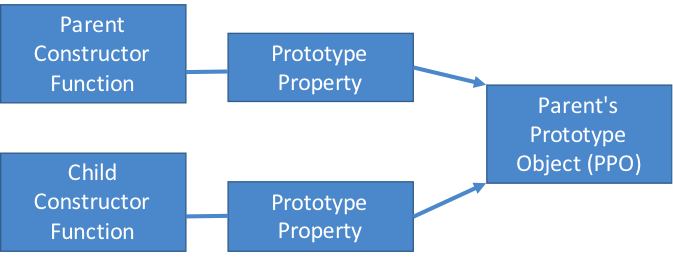
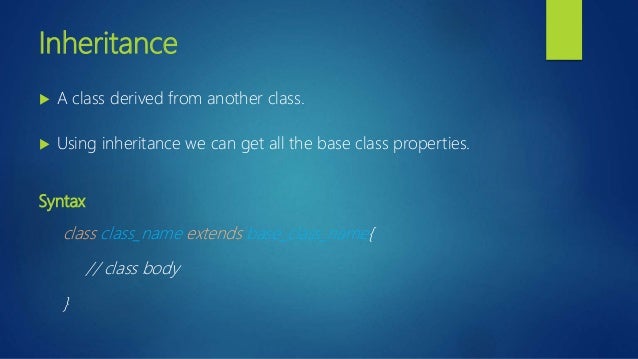
Inheritance in ES6 The extends keyword is used in class declarations to create a class as a subclass or child of another class. ES6 classes brings a new syntax for getters and setters on object properties Get and set allows us to run code on the reading or writing of a property. ES5 had getters and setters as well but was not widely used because of older IE browsers. ES5 getters and setters did not have as nice of a syntax that ES6 brings us.
Classes And Objects In Javascript Es6 Intermediate
The contents of an object are called properties (or members), and properties consist of a name (or key) and value. Property names must be strings or symbols, and values can be any type (including other objects). Like all JavaScript variables, both the object name (which could be a normal variable) and the property name are case sensitive.

Javascript class es6 properties. A class is defined like this in ECMAScript 6 (ES6): class Point { constructor (x, y) ... Static properties (or class properties) are properties of Foo itself. If you prefix a method definition with static, ... Does JavaScript need classes? ... The class has two initial properties: "name" and "year". A JavaScript class is not an object. It is a template for JavaScript objects. ES6 - Classes, Object Orientation is a software development paradigm that follows real-world modelling. Object Orientation, considers a program as a collection of objects that
Short answer, no, there is no native support for private properties with ES6 classes. But you could mimic that behaviour by not attaching the new properties to the object, but keeping them inside a class constructor, and use getters and setters to reach the hidden properties. Sep 01, 2020 - ES6 introduced classes to JavaScript, but they can be too simplistic for complex applications. Class fields (also referred to as class properties) aim to deliver simpler constructors with private and static members. The proposal is currently a TC39 stage 3: candidate and is likely to be added ... ES6 classes and JavaScript prototypes. ES6 introduces the class keyword. At first glance this looks like a completely new object model that follows classical languages like Java or Ruby, but behind the new syntax there is nothing new. The class syntax just provides an alternative way to create plain old JavaScript objects.
The result of this definition is about the same. So, there are indeed reasons why class can be considered a syntactic sugar to define a constructor together with its prototype methods.. Still, there are important differences. First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true.So it's not entirely the same as creating it manually. In JavaScript, this can be accomplished with the use of a getter. It is not possible to simultaneously have a getter bound to a property and have that property actually hold a value, although it is possible to use a getter and a setter in conjunction to create a type of pseudo-property. Note the following when working with the get syntax: ES6 Class Property Definition. So I've read around stackoverflow. In ES6 this is invalid: But it is valid in ES7. Here I haven't defined internalViewModel until I've actually set it. I expect that if you haven't called myClass.setViewModel (something) before you call myClass.viewModel, you will get undefined returned from myClass.viewModel.
Apr 16, 2018 - Symbols are a new feature of JavaScript as of ES6, and they give us another way to fake private object properties. Instead of underscore property names, we could use unique symbol object keys, and our class can capture those keys in a closure. But there’s a leak. For the sake of finishing ES6 classes in time, they were deliberately designed to be "maximally minimal". That's why you can currently only create static methods, getters, and setters, but not static data properties. There is a proposal for adding them to the language. Summary: in this tutorial, you'll learn about the JavaScript static properties of a class and how to access the static properties in a static method, class constructor, and other instance methods. Introduction to the JavaScript static properties. Like a static method, a static property is shared by all instances of a class.
Class properties vs objects properties & methods. ... In JavaScript, classes inherit from other classes using the keyword extends. When a class extends another class, it uses prototype-based inheritance. ... But, before you go using ES6 classes in your React application, make sure you understand the difference between class and functional ... Since ES6, JavaScript enjoys support for classes and static functions akin to static functions in other object-oriented languages. Unfortunately, JavaScript lacks support for static properties, and recommended solutions on Google fail to take into account inheritance. I ran into this problem when implementing a new Mongoose feature that requires a more robust notion of static properties. JavaScript classes are one of the most discussed features of ES6. Two interesting features of classes are static methods and properties. In this tutorial, you will learn what static methods and properties are and how they work. You will also learn a bit about class inheritance and how it relates to static properties and methods.
Apr 18, 2016 - When you want a new object, you instantiate the class, which tells the language engine to copy the methods and properties of the class into a new entity, called an instance. The instance is your object, and, after instantiation, has absolutely no active relation with the parent class. JavaScript ... Add a Class to an Element Without ES6. In the prehistoric years of JavaScript before the arrival of ES6, you needed to perform some mildly obnoxious string functions to add a class to an element without ES6. I'll run you through an example of adding a class with the example below. Create the variable el as a variable object for easy element ... ECMAScript 2015, also known as ES6, introduced JavaScript Classes. JavaScript Classes are templates for JavaScript Objects. ... Use the keyword class to create a class. ... The example above creates a class named "Car". The class has two initial properties: "name" and "year".
Nov 16, 2017 - Since the last year, the Class Properties Proposal simplify our life, especially in React with the internal state , or even with statics ones like propTypes and defaultProps . Furthermore, Class… ES6 Classes formalize the common JavaScript pattern of simulating class-like inheritance hierarchies using functions and prototypes. They are effectively simple sugaring over prototype-based OO, offering a convenient declarative form for class patterns which encourage interoperability. Apr 01, 2016 - Marking private properties via a naming convention (e.g. a prefixed underscore) ... Approaches #1 and #2 were already common in ES5, for constructors. Approaches #3 and #4 are new in ES6. Let’s implement the same example four times, via each of the approaches. Keeping private data in the environment of a class ...
Learning OOP JavaScript-ES6 will significantly help you become a better developer. Concepts such as the class declaration, constructors, getter and setter, methods, static properties, static method, and inheritance can definitely help you leverage those concepts when working with other JavaScript frameworks or libraries. ES6 In Depth: Subclassing. ES6 In Depth is a series on new features being added to the JavaScript programming language in the 6th Edition of the ECMAScript standard, ES6 for short. Two weeks ago, we described the new classes system added in ES6 for handling trivial cases of object constructor creation. We showed how you can use it to write code ... Dec 12, 2015 - ECMAScript 6 provides syntactic sugar over the prototype-based, object-oriented pattern in JavaScript. ES6 classes provide support for constructors, instance and static methods, (prototype-based) inheritance, and super calls. Instance and static properties are not (yet) supported.
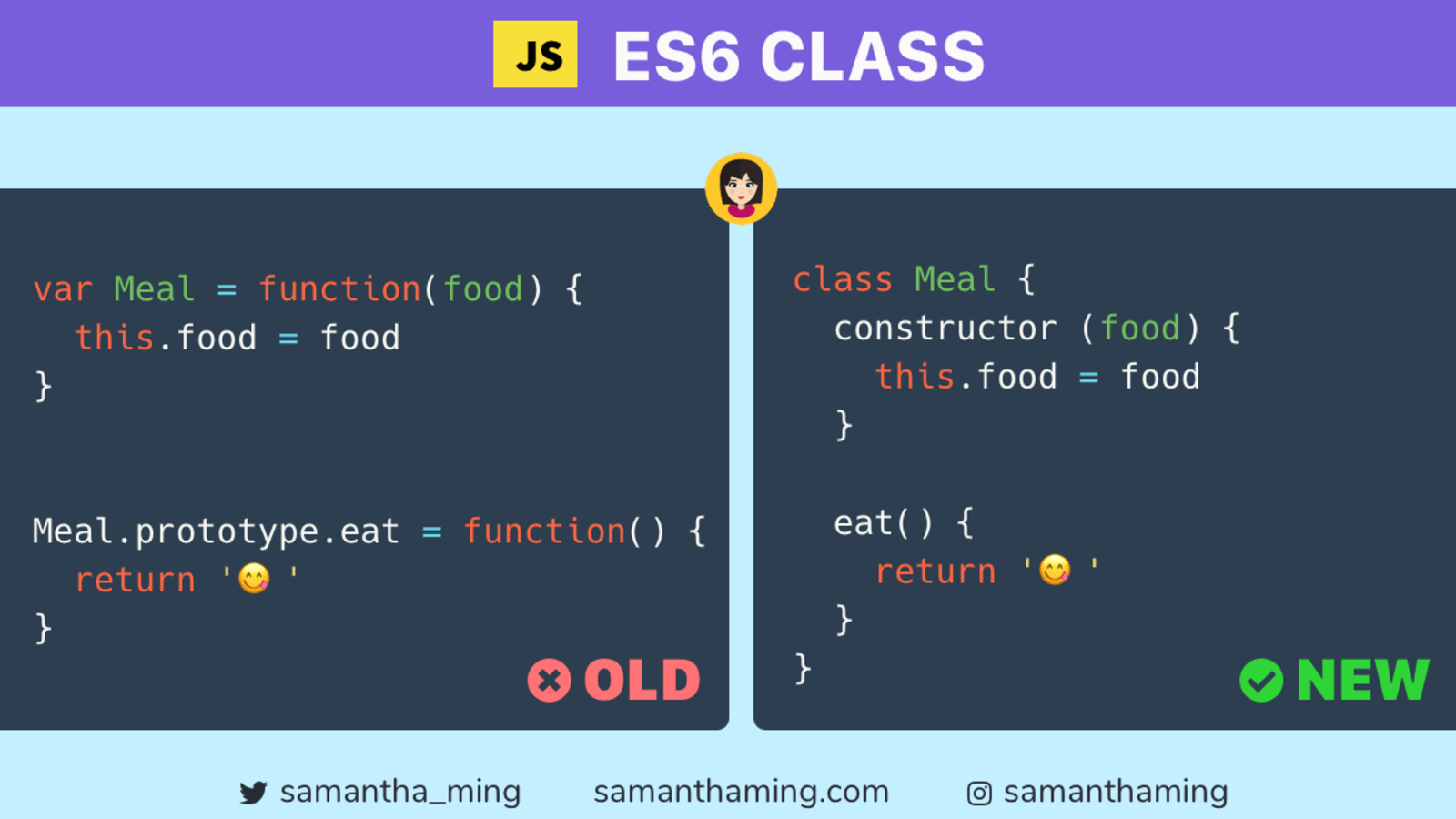
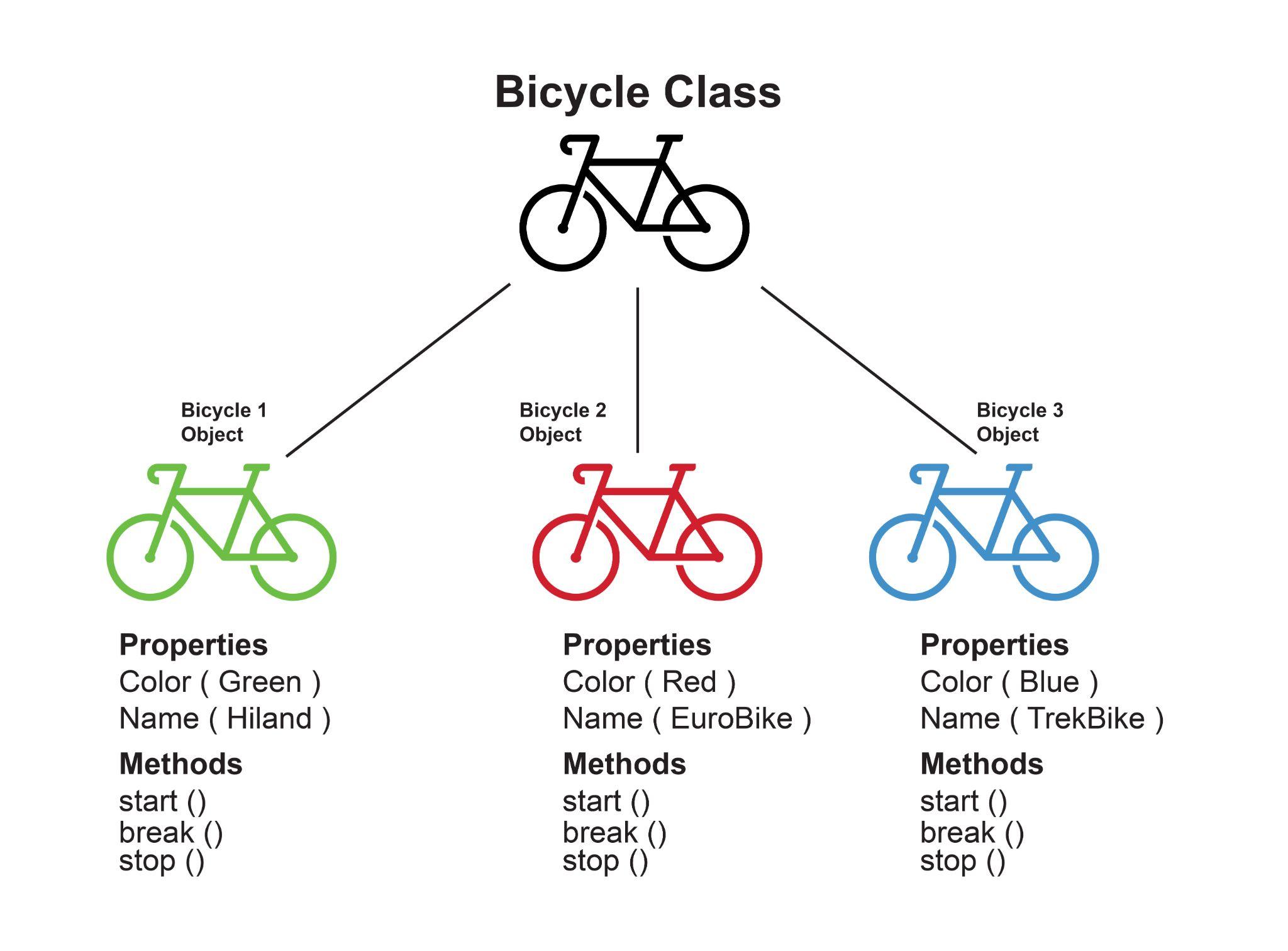
The class has two initial properties: "name" and "year". A JavaScript class is not an object. It is a template for JavaScript objects. Javascript ES2015, also known as Javascript ES6, gave developers the ability to build complex classes and keep up with the demands of the modern web. This article describes how to create Javascript classes. ES6 Classes Classes are an essential part of object-oriented programming (OOP). Classes are used to define the blueprint for real-world object modeling and organize the code into reusable and logical parts. Before ES6, it was hard to create a class in JavaScript.
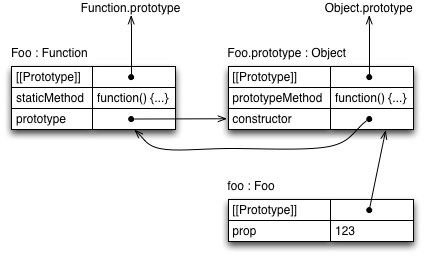
ES6 Classes in JavaScript tutorial. Another fantastic feature that ES6 offers is the ability to create classes within JavaScript, technically, Classes were introduced in ES5 and were introduced to make it easier to use JavaScript already existing 'prototype-based inheritance mechanism. However, this may have been introduced but it is not 100% ... Apr 25, 2015 - There is actually stage 3 proposal for this feature - tc39.github.io/proposal-class-fields github /tc39/proposal-class-fields ... All solutions for private properties / methods, ES5 / ES6+, all fail to provide real privacy since Chrome based browsers can always reveal the entire execution ... But the problem still remains. However, this new feature is only available with a class, hence the switch.. 📣 Note: class is syntax sugar and is not something fundamentally different from prototypes. A class in most cases is compiled down to ES5 constructor functions and properties and methods are translated onto the prototype!. Private Properties in Classes
Orthogonally-informed combination of public and private fields proposals - GitHub - tc39/proposal-class-fields: Orthogonally-informed combination of public and private fields proposals The static keyword defines a static method or property for a class. Static members (properties and methods) are called without instantiating their class and cannot be called through a class instance. Static methods are often used to create utility functions for an application, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to be replicated across instances. May 03, 2019 - Classes are a fundamental part of JavaScript, and ES6 classes give you syntax and inheritance that closely mimic those of OOP languages like Java. JavaScript still uses prototype-based inheritance under the hood, which comes with several corner cases, but extends behaves as you would expect with the exception of static properties...
Nov 13, 2019 - Javascript has what is called prototypal inheritance, which sounds scary, but is actually simpler than traditional class based inheritance once you get the hang of it. Each object may have an implicit pointer to another object, referred to as its prototype. When you try to access a property on an ... Methods are shared behaviors so each object doesn't need its own unique method. However, each object often needs its own unique set of properties. Properties defined on the an object itself and not the prototype are referred to as "own properties". ES6 Classes. Thanks to ES6, we can write the above constructor function using a common ... ES6 is the latest stable implementation of ECMAScript, the open standard on which JavaScript is based. It adds a number of new features to the language including an official module system, block-scoped variables and constants, arrow functions, and numerous other new keywords, syntaxes, and built-in objects.
Apr 02, 2021 - They are labeled by the word static in class declaration. Static properties are used when we’d like to store class-level data, also not bound to an instance. Sep 09, 2018 - The User constructor creates the properties of the object (this.name, this.age, this.email) and assigns them the value of the parameters passed to it (name, age, email). This way of writing Object Oriented JavaScript works. But as with other things, ES6 gives us a better way of doing it. ... In ES6 we can create classes... A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions.
Mar 31, 2018 · 6 min read. ES6 (ECMAScript2015) is a major upgrade to JavaScript. In this article we will learn the new way of achieving Object Oriented concepts like class, object, static properties, constructor and inheritance with super and extends in JavaScript. act of writing helps us to remember things better.
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Classes In Ecmascript 6 Final Semantics
Classes In Ecmascript 6 Final Semantics
Seven Ways Of Creating Objects In Javascript For C
 Es6 Class Examples Codesandbox
Es6 Class Examples Codesandbox
 Eric Elliott On Twitter You Shouldn 39 T Use Es6 Classes
Eric Elliott On Twitter You Shouldn 39 T Use Es6 Classes
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Abstract Classes In Javascript What Are Abstract Classes
Abstract Classes In Javascript What Are Abstract Classes
 Javascript Spread Operator Geeksforgeeks
Javascript Spread Operator Geeksforgeeks
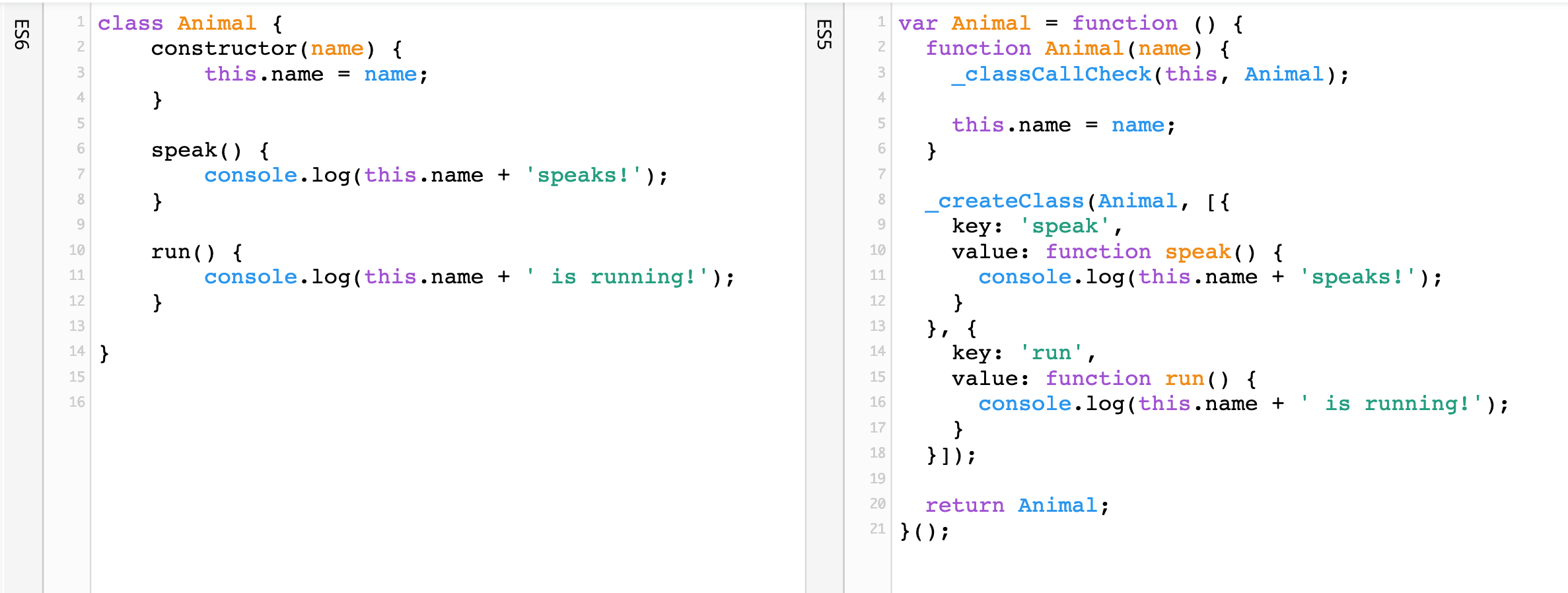
 Javascript Classes And Inheritance Es6 Es5 By Jorge Moller
Javascript Classes And Inheritance Es6 Es5 By Jorge Moller
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Getting Started With Typescript Classes
Getting Started With Typescript Classes
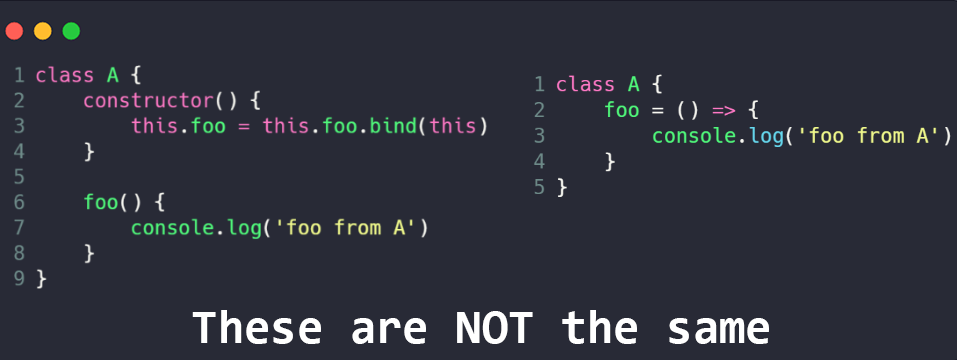
 Differences In Defining Es6 Class Methods Cmichel
Differences In Defining Es6 Class Methods Cmichel

 Classes In Javascript Dev Community
Classes In Javascript Dev Community
 Beginners Guide To Classes In Javascript
Beginners Guide To Classes In Javascript
Example Of Class In Javascript Es6 Learn Web Tutorials
 Javascript Es2015 Classes And Prototype Inheritance Part 1
Javascript Es2015 Classes And Prototype Inheritance Part 1
 What Causes Incrementing A Specifc Value With In My
What Causes Incrementing A Specifc Value With In My
 Should I Use Es6 Classes Or Not Js Beginner Trying To Find
Should I Use Es6 Classes Or Not Js Beginner Trying To Find
Removing Object Properties With Destructuring Ultimate Courses
 Javascript Call Class Method Code Example
Javascript Call Class Method Code Example
 2 Classes Object Oriented Programming In Javascript Es6
2 Classes Object Oriented Programming In Javascript Es6
 Static Methods And Properties In Javascript Classes
Static Methods And Properties In Javascript Classes

Three Ways To Create A Javascript Class Learn Web Tutorials



0 Response to "31 Javascript Class Es6 Properties"
Post a Comment