27 Javascript Get Form Values
In this post, we will look at how to get and set field values using FormContext and JavaScript. Let's say we want to get and set the Website field of the Account form: Let's do this on Save of the form. Edit the form and go to Form Properties: Create a new JScript web resource: Add the following code: function GetSet(executionContext) { var formContext = executionContext.getFormContext ... Display html form values in same page after submit Tushar Shuvro - May 1, 2020: Display html form values in another page after submit Tushar Shuvro - Apr 25, 2020: How to display message after form submit in html Tushar Shuvro - May 9, 2020: How to display JavaScript Variable Value in HTML page Tushar Shuvro - Apr 25, 2020
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
1 week ago - The forms read-only property of the Document interface returns an HTMLCollection listing all the elements contained in the document.

Javascript get form values. In order to access a form through JavaScript, we need to obtain a reference to the form object. One obvious way to approach, is to use the getElementById method. For instance, if we had a form with the id attribute "subscribe_frm", we could access the form in this way: var oForm = document.getElementById ('subscribe_frm'); Use the FormData API to access form values in JavaScript Before I learned about the FormData API, I thought accessing form values in JavaScript was a pain. But after Suz Hinton made me aware of it, that all changed. In a nutshell, the FormData API lets us access any field value in a submitted form using a straightforward API. Javascript Web Development Object Oriented Programming To get HTML form values, use the value property. Let's say the following is our input type − <input type="text" id="getValues" value="My Name is John Smith" />
Dec 16, 2015 - I have a form on my page and am dynamically adding controls to the form with Javascript/JQuery. At some point I need to get all the values in the form on the client side as a collection or a query We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field.Also we can use jquery val() method inside script to get or set the value of text input field.. Using text value property: Syntax: Get value : textObject.value Set value : textObject.value = text That's it! The FormData() constructor returns a FormData object of key/value pairs from your form fields.. Form fields must have a name property, or they'll be skipped. Just an id won't work.. Submitting form data to an API with the FormData() method. First, let's set up an event listener to detect when forms are submitted.
Sets or returns the value of the enctype attribute in a form. length. Returns the number of elements in a form. method. Sets or returns the value of the method attribute in a form. name. Sets or returns the value of the name attribute in a form. noValidate. Sets or returns whether the form-data should be validated or not, on submission. Independently, you can obtain just the number of form controls using the length property. You can access a particular form control in the returned collection by using either an index or the element's name or id attributes. Prior to HTML 5, the returned object was an HTMLCollection, on which HTMLFormControlsCollection is based. formData.append (name, value) - add a form field with the given name and value, formData.append (name, blob, fileName) - add a field as if it were <input type="file">, the third argument fileName sets file name (not form field name), as it were a name of the file in user's filesystem,
How can I get form data with JavaScript/jQuery? Ask Question Asked 11 years, 6 months ago. Active 4 months ago. Viewed ... but is well supported by browsers. It's a great way to build that data collection to get the real values of what's in the form. Without it, you're going to have to loop through all the elements (such as with form ... Definition and Usage. The elements collection returns a collection of all elements in a form. Note: The elements in the collection are sorted as they appear in the source code. Note: The elements collection returns all elements inside the <form> element, not all <form> elements in the document. To get all <form> elements in the document, use the document.forms collection instead. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How to get the value of a form element : Drop downs and lists. beginner javascript get drop down javascript get form javascript get select reference. This article is in continuation of getting form element values using JavaScript series. Drop down list. If there is no response to indicate the form was submitted, some users will click again and the form will get submitted again. ... The variable is one of the most fundamental concepts in any programming language. The first step towards becoming proficient in JavaScript is having a good ... In this post, we will cover how to get and set values for fields on Microsoft Dynamics 365/CRM forms. Dynamics 365 has the following types of fields (or datatypes): Single Line of Text, Option Set, MultiSelect Option Set, Two Options, Image, Whole Number, Floating Point Number, Floating Point Number, Decimal Number, Currency, Multiple Lines of Text, Date and Time, Lookup and Customer.
Nov 18, 2020 - Input fields enable us to receive data from users. There are many types of input fields, and while getting their value is done similarly in each You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. Every developer knows how complex and tricky form validation can be. Ideally, users fill in the form with necessary information and finish the job successfully. However, people often make mistakes…
You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result. Get all checkbox value. Now, you will see how to get all checkbox values marked by the user. See the below example. Copy Code Elements reference their form in the form property. Value is available as input.value, textarea.value, select.value, etc. (For checkboxes and radio buttons, use input.checked to determine whether a value is selected.) For <select>, one can also get the value by the index select.selectedIndex or through the options collection select.options. Setting the value of the text input element through JavaScript In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: The get () method of the FormData interface returns the first value associated with a given key from within a FormData object. If you expect multiple values and want all of them, use the getAll () method instead. Note: This method is available in Web Workers.
To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and subelements starting from the root object which is document. For example, a form named myform contains the button mybutton , and this button has a label assigned to the value attribute, one can know the label ... HTMLFormElement: formdata event. The formdata event fires after the entry list representing the form's data is constructed. This happens when the form is submitted, but can also be triggered by the invocation of a FormData () constructor. Jun 01, 1996 - The text box is perhaps the most common form object you'll read (or write) using JavaScript. However, you can use JavaScript to read and write values from most other objects (note that JavaScript cannot currently be used to read or write data using the password text box).
const check = (e) => { const form = new FormData(e.target); const formula = form.get("formula"); console.log(formula); return false}; The JavaScript code above will then print the value of the input to the console. If you want to iterate the values, i.e., get all the values, then see https://developer.mozilla. You can get the form using a document.getElementById and returning the elements [] array. Here is an example. You can also get each field of the form and get its value using the document.getElementById function and passing in the field's id. Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ...
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: var inputValue = document.getElementById("myTextInputID").value; Intercepting "submit" events in JavaScript has various uses. We can write code to verify that the values the user entered make sense and immediately show an error message instead of submitting the form when they don’t. Or we can disable the regular way of submitting the form entirely, as ...
JS this Keyword JS Debugging JS ... if the value exists in Array in Javascript Javascript Setinterval JavaScript Debouncing JavaScript print() method JavaScript editable table CanvasJS ... JS TypedArray JS Set JS Map JS WeakSet JS WeakMap JavaScript callback JavaScript closures JavaScript date difference JavaScript date format JS date parse() ... 8/9/2017 · JavaScript.value property can help you manage content on your websites. For instance, forms and dropdown lists are appreciated elements that website developers include in their pages to communicate with their visitors or retrieve information. The following code example shows how the JavaScript input property can modify the value of a text field: How to get form data using JavaScript/jQuery? Last Updated : 03 Aug, 2021 The serializeArray () method creates an array of objects (name and value) by serializing form values. This method can be used to get the form data.
Code language: CSS (css) Submitting a form. Typically, a form has a submit button. When you click it, the browser sends form data to the server. To create a submit button, you use <input> or <button> element with the type submit: < input type = "submit" value = "Subscribe" > It may come as a surprise to some, but FormData object values cannot directly be displayed / inspected (for example when you use FormData with console.log).Luckily, it's not super hard to work around this. Before we dive into it, for all the examples in this article, let's assume we have the following FormData object we want to inspect: . const formData = new FormData(); formData.append('name ... If there is no response to indicate the form was submitted, some users will click again and the form will get submitted again. ... The variable is one of the most fundamental concepts in any programming language. The first step towards becoming proficient in JavaScript is having a good ...
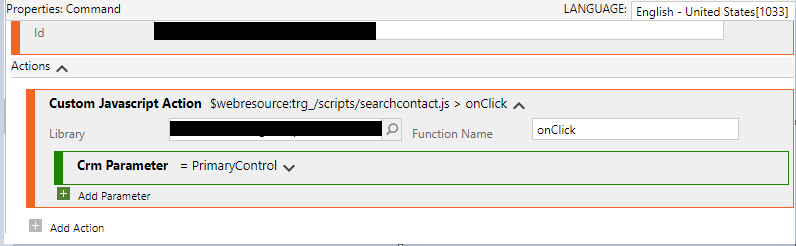
 Javascript Execution Context Provides Form Values On Web
Javascript Execution Context Provides Form Values On Web
 Browse All Articles By Jiteshmeniya99
Browse All Articles By Jiteshmeniya99
 Simple Html Form Design Examples With Code Css And
Simple Html Form Design Examples With Code Css And
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
Get The Input Value For Input Text In Javascript
 Get Form Values With Javascript Asamamun S Blog
Get Form Values With Javascript Asamamun S Blog
 Use Js And Jquery To Get The Values Of Form Elements Select
Use Js And Jquery To Get The Values Of Form Elements Select
 Javascript Beginner Tutorial 28 Form Values Explained
Javascript Beginner Tutorial 28 Form Values Explained
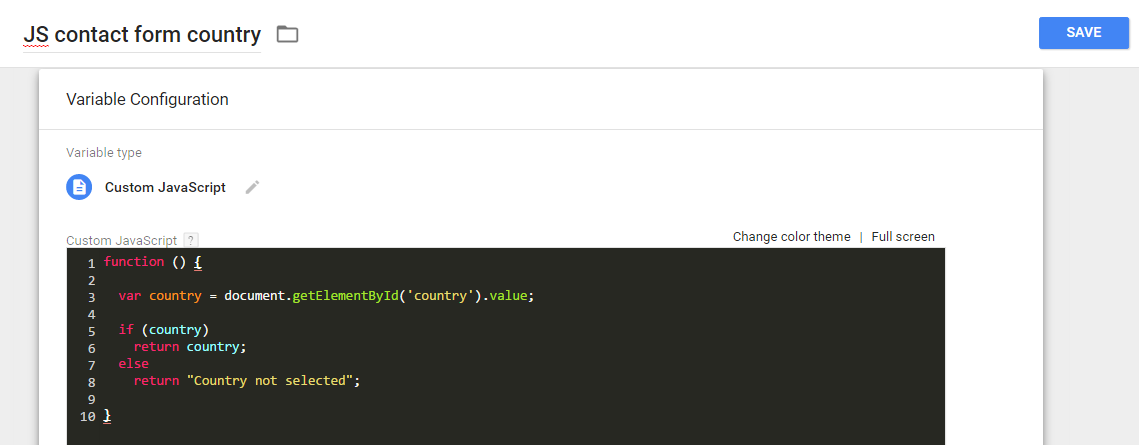
 Capture Submitted Form Values With Google Tag Manager Bounteous
Capture Submitted Form Values With Google Tag Manager Bounteous
 How To Get The Value Of A Form Element Using Javascript
How To Get The Value Of A Form Element Using Javascript
 Insert Form Values In A Table Using Javascript Stack Overflow
Insert Form Values In A Table Using Javascript Stack Overflow
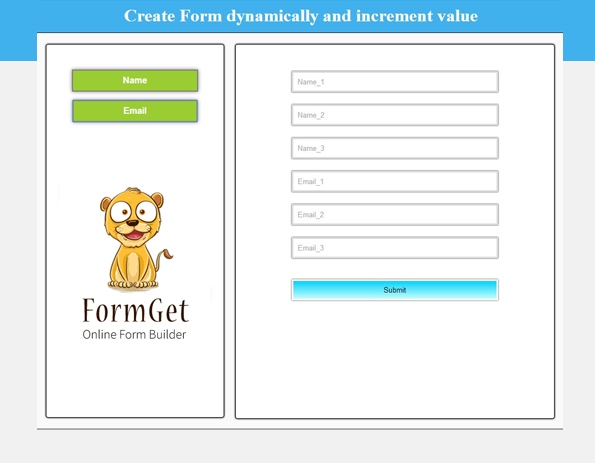
 How To Dynamically Add And Increment Form Fields Using Javascript
How To Dynamically Add And Increment Form Fields Using Javascript
 Javascript Dom And How To Navigate It With A Lt Form Gt Example
Javascript Dom And How To Navigate It With A Lt Form Gt Example
 Get Value Of An Input Field From Web Form Iframe Studio
Get Value Of An Input Field From Web Form Iframe Studio
 Set Dropdown Field Default Value From Not Set In Toolset
Set Dropdown Field Default Value From Not Set In Toolset
 Getting Html Form Values With Javascript And Saving Them Into
Getting Html Form Values With Javascript And Saving Them Into
 Form Validation In Javascript Qa With Experts
Form Validation In Javascript Qa With Experts
 Working With Html Form Fields In Javascript Dev Community
Working With Html Form Fields In Javascript Dev Community
 Javascript Get Form Values On Submit Design Corral
Javascript Get Form Values On Submit Design Corral
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Get Inputs Values From A Form Javascript Stack Overflow
Get Inputs Values From A Form Javascript Stack Overflow
 Php Exploring Post Vs Get And Validating Form Data Using Javascript
Php Exploring Post Vs Get And Validating Form Data Using Javascript
How To Get Html Lt Input Gt Element Values Connected To
Get And Set Formyoula Field Values Using The Javascript

0 Response to "27 Javascript Get Form Values"
Post a Comment