21 Javascript Create Element With Class
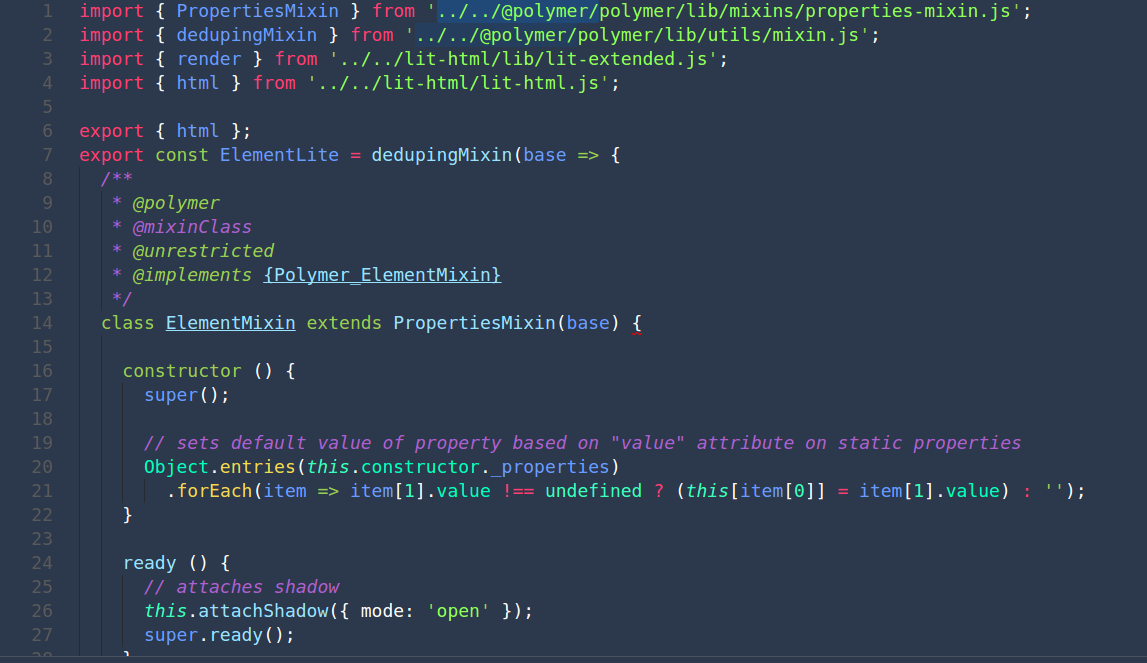
The functionality of a custom element is defined using an ES2015 class which extends HTMLElement. Extending HTMLElement ensures the custom element inherits the entire DOM API and means any properties/methods that you add to the class become part of the element's DOM interface. Essentially, use the class to create a public JavaScript API for ... Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document:

Javascript create element with class. In this example here, I have explained how to get elements by the class name using plain JavaScript When working with JavaScript, you can sometimes need to create new elements on-the-fly, and from that, you'll need to do something with that new element. It might be a click, which more often than not will need to execute a function. Toggling the class means if there is no class name assigned to the element, then a class name can be assigned to it dynamically or if a certain class is already present, then it can be removed dynamically by just using the toggle() or by using contains(), add(), remove() methods of DOMTokenList object within JavaScript.. Properties of HTML elements being used:
Aug 26, 2009 - A function returning one or more space-separated class names to be added to the existing class name(s). Receives the index position of the element in the set and the existing class name(s) as arguments. Within the function, this refers to the current element in the set. The JavaScript getElementByClassName () is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName () method: 1. 2. let elements = document.getElementsByClassName (classNames) let elements = parentElement.getElementsByClassName (classNames) In this syntax, the classNames ... The CSS class. Firstly, let's create a simple CSS class that we can later add to a HTML element:.newClass{ color: red; font-weight: bold; font-style: italic; } In the snippet above, we created a CSS class called "newClass". This class does three things: It sets the color of the element's text to red.
Mar 18, 2019 - Connect and share knowledge within a single location that is structured and easy to search. ... Closed 2 years ago. I can use createElement() to create an HTML element via JavaScript like this: The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document. Summary: in this tutorial, you'll learn the difference between the innerHTML and createElement() when it comes to creating new elements in the DOM tree. #1) createElement is more performant Suppose that you have a div element with the class container: You can new elements to the div element by creating an element and appending it: […]
1a-quick-eg.html. First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. Mar 26, 2021 - Create the <li> with it and add it to <ul>. Continue until the user cancels the input (by pressing Esc or via an empty entry). All elements should be created dynamically. In this article, we are discussing how to add a class to an element using JavaScript. In JavaScript, there are some approaches to add a class to an element. We can use the .className property or the .add() method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. Using .className property
The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Cross-browser solution: The classList property is not supported in IE9 ... To log in and use all the features of Khan Academy, please enable JavaScript in your browser. ... This is the currently selected item. ... Our mission is to provide a free, world-class education to anyone, anywhere. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In our index.js, we used document.createElement() to dynamically create a new div. Then, we added a dog class to the div we created earlier. The classList property is used to add, remove, and toggle CSS classes on an element. Next, we created an image tag with src and alt attributes. Javascript Front End Technology Object Oriented Programming To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML − Wrap the classes name by " instead of ' and remove div.html("test");.It says replace html of selected element by test it means it removes .inner_dialog_red_top_page and replace it by test.. Jsfiddle
26/3/2019 · The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Example. In the example above, the addNewClass () function adds a new class highlight to the DIV element that already has a class box without removing or replacing it using the className property. Alternatively, you can also use the classList property to add/remove classes to an element, like this: We can create custom HTML elements, described by our class, with its own methods and properties, events and so on. Once a custom element is defined, we can use it on par with built-in HTML elements. That's great, as HTML dictionary is rich, but not infinite. There are no <easy-tabs>, <sliding-carousel>, <beautiful-upload>… Just think of any ...
Class Methods. Class methods are created with the same syntax as object methods. Use the keyword class to create a class. Always add a constructor() method. Then add any number of methods. So document.createElement is used with an HTML tag to create the element. The textContent is then modified and then the class attribute is modified using setAttribute. This could also be used to add a data attribute or any other kind of attribute, like you can in HTML! I can use createElement() to create an HTML element via JavaScript like this: let div = document.createElement('div'); ... How can I add a class to a DOM element in JavaScript? 0. Creating, populating, and appending a div. Related. 2296. Make a div fill the height of the remaining screen space.
Remember: all elements are given a basic set of tools, or "methods" — not unlike carpenters, each outfitted with a personal tool belt. As you can see above, once DOCUMENT has created the new P element, you use P's own methods to assign it features and append its text. Dec 27, 2015 - You need to split the className ... to your element. The classList way addresses this problem and can be used even if the class was set the className way. ... It is easy to manipulate classes when you need to. You can add, remove or check for them as you wish! It can be used with single or multiple classes. // Create a div and ... Apr 10, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
In our previous example, the method called appendChild () was used to append the new element as the last child of the parent element. JavaScript create element action can also be performed with the insertBefore () method, which is used to insert a new element above some selected one. Take a look at the last line of code in the example below ... var someElement= document.getE... to element (space in front is important) ... replace last character java code examplejava declaration of generic class code examplecast an object to an array in java code examplehow to clear an arraylist in java code exampletraverse hashmap with calue set ... In this article, we will see how to dynamically create a CSS class and apply to the element dynamically using JavaScript. To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript.
Apr 21, 2020 - Let suppose we are creating a div ... = "className"; ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ... element Element to read the value for. pseudo A pseudo-element if required, for instance ::before. An empty string or no argument means the element itself. The result is an object with styles, like elem.style, but now with respect to all CSS classes. For instance: Apr 21, 2020 - Get code examples like "javascript createElement div with class" instantly right from your google search results with the Grepper Chrome Extension.
1. Creating objects using object literal syntax. This is really simple. All you have to do is throw your key value pairs separated by ':' inside a set of curly braces ( { }) and your object is ready to be served (or consumed), like below: This is the simplest and most popular way to create objects in JavaScript. 2. It just creates a hyperlink element with no href, class, title or content. Let's make it a bit more useful: newlink = document.createElement('a'); newlink.setAttribute('class', 'signature'); newlink.setAttribute('href', 'showSignature (xyz)'); The problem with this code is that the href becomes a link to a page called showSignature (xyz) and ... Javascript create element add class. Understanding The Virtual Dom Javascript Create Element With Class Code Example Javascript Appendchild By Practical Examples Dynamically Create Div Children And Add Populate Their Value Create Element Within A Constructor Javascript Code Example The Best Way To Implement A Wrapper In Css Css Tricks
tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). Introduction to JavaScript Get Element by Class. Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface. Feb 13, 2021 - attributes, class, create, elements, html tags, id, HTML articles on Yogesh Chauhan's Programming tips and tutorials Blog.
How to Create a New Element Using jQuery. Like most jQuery operations, creating an element starts with the dollar function, $ (). This is a shortcut to the core jQuery () function. This function has three distinct purposes, it: Matches elements, usually ones that already exist in the document. Creates new elements. Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. createElement method createElement method creates a new HTML element within DOM. When calling the method, you have to provide a tag name that defines the type of element we create. var element = document.createElement (tagName [, options]);
 Proful Sadangi On Twitter Javascript Dom Cheatsheet
Proful Sadangi On Twitter Javascript Dom Cheatsheet
 React Js Workshop By Tech47 In
React Js Workshop By Tech47 In
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Journey To Create A Web App To Load Under 50kb On First Load
Journey To Create A Web App To Load Under 50kb On First Load
 Javascript Dom Check If An Element Contains A Css Class
Javascript Dom Check If An Element Contains A Css Class
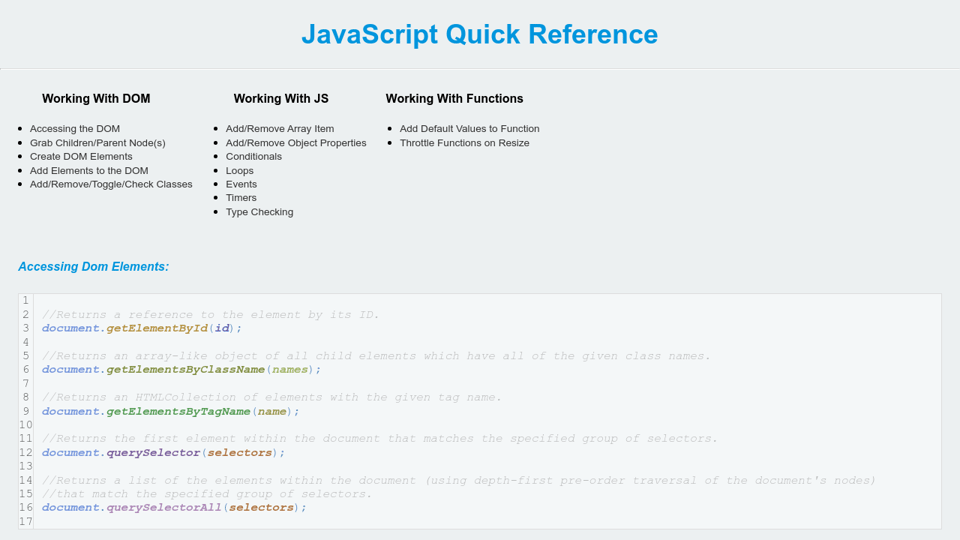
 Javascript Reference Cheat Sheet
Javascript Reference Cheat Sheet

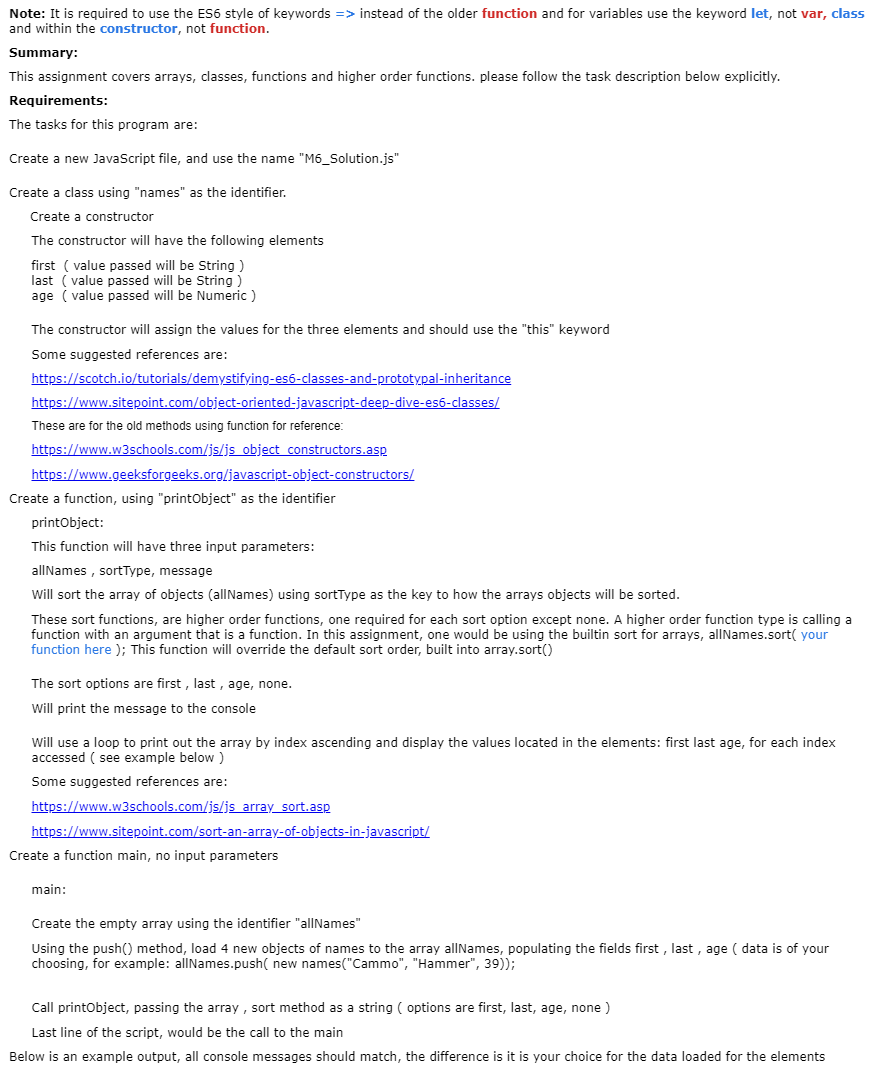
 Note It Is Required To Use The Es6 Style Of Keywords Chegg Com
Note It Is Required To Use The Es6 Style Of Keywords Chegg Com
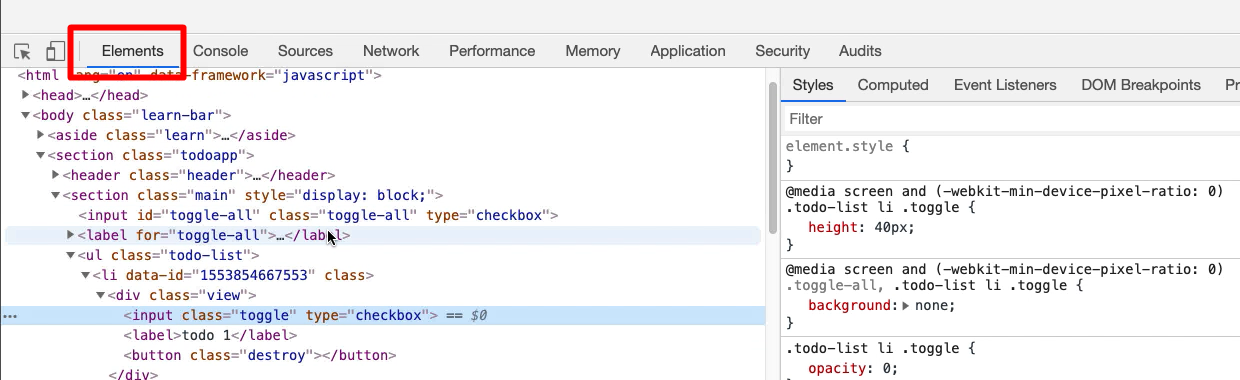
 Chapter 3 1 Finding Elements Dom Selection
Chapter 3 1 Finding Elements Dom Selection
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 How To Append Child Of Child In Javascript Stack Overflow
How To Append Child Of Child In Javascript Stack Overflow
 Dom And Dom Selection Create Elements Programmer Sought
Dom And Dom Selection Create Elements Programmer Sought
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Tr Gt Node Created In Javascript Is Not Added In The Html Page
Tr Gt Node Created In Javascript Is Not Added In The Html Page
 Jquery How To Creating And Inserting New Elements Part 1
Jquery How To Creating And Inserting New Elements Part 1
 199 Messing With Jsx Css Tricks
199 Messing With Jsx Css Tricks
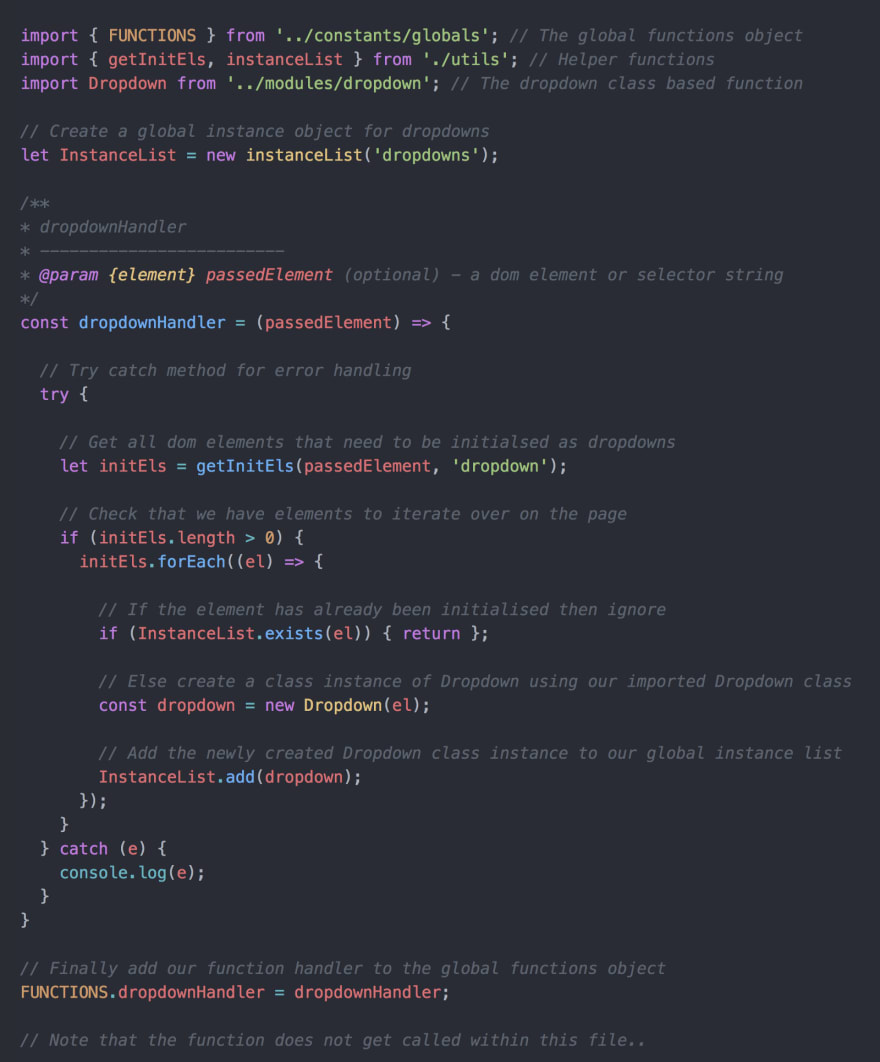
 Jquery To Es6 And What If You Don T Need A Js Framework
Jquery To Es6 And What If You Don T Need A Js Framework
 Functional Vs Class Components In React By David Joch Medium
Functional Vs Class Components In React By David Joch Medium

0 Response to "21 Javascript Create Element With Class"
Post a Comment