29 Javascript Communicate Between Windows
Instead of direct programmatic access, postMessage provides asynchronous message passing between JavaScript contexts. As shown in Figure 6-3, without postMessage, cross origin communication would result in security errors, enforced by browsers to prevent cross-site scripting attackspostMessage ... Using Native Windows Features from Electron. Electron combines the convenience of coding in JavaScript with the unlimited power of native development, allowing users to mix and match between simple JavaScript, C, C++, Objective C, and even Rust. Most developers are intimately familiar with macOS - many of us use Macs as our daily drivers.
 4 Ways To Communicate Across Browser Tabs In Realtime By
4 Ways To Communicate Across Browser Tabs In Realtime By
Aug 01, 2015 - The upcoming SharedWorker API allows to transmit data across iframes and even browser tabs or windows. It landed in Chrome years ago, and not so long ago in Firefox, but …
Javascript communicate between windows. Dec 01, 2017 - Some time ago I explored different ways of sending data across different browser tabs or windows. My challenge is for it to be a purely client-side solution, so WebSockets cannot be used. This was… Communication between windows. JavaScript's global namespace is on a per-window basis. So if your component is in a new window it won't be able to easily access objects in the old one. Fortunately GoldenLayout comes with a cross-window eventHub that facilitate communication in a simple and reliable way. AFAIK, it is impossible to communicate across windows if they do not have the same parent. If they have both been opened from a parent window, you should be able to get hold of the parent's variable references. In the parent, open the windows like this: childA = window.open (...); childB = window.open (...)
CheckNetIsolation.exe is also useful for debugging network isolation issues.. Pipes. Pipes enable simple communication between a pipe server and one or more pipe clients.. Anonymous pipes and named pipes are supported with the following constraints:. By default, named pipes in packaged applications are supported only between processes within the same package, unless a process is full trust. Communicating between different JavaScript execution context was supported even before HTML5 if the documents was of the same origin. If not or you have no reference to the other Window object, then you could use the new postMessage API introduced with HTML5. I elaborated a bit on both approaches in this stackoverflow answer. Dec 28, 2020 - React hook to communicate among browsers contexts (windows, tabs, iframes). Example use case: When the user presses logout in one tab, logout from every other tab ... communicationState contains lastMessage and messages which is an array of the messages that where send from other tabs/windows ...
Feb 20, 2016 - The other day, I run a problem of communication between tabs within documents from different origins. 30/1/2015 · I've created a library sysend.js for sending messages between browser tabs and windows. The library doesn't have any external dependencies. You can use it for communication between tabs/windows in the same browser and domain. The library uses BroadcastChannel, if supported, or storage event from localStorage. The API is very simple: AFAIK, it is impossible to communicate across windows if they do not have the same parent. If they have both been opened from a parent window, you should be able to get hold of the parent's variable references. In the parent, open the windows like this: childA = window.open (...); childB = window.open (...)
Sep 20, 2012 - What's the most reliable way to have Javascript communicate between tabs/windows of the same browser? For example, when Tab 2 starts audio playback, Tab 1 somehow knows about this and can pause it's Windows Sockets is a protocol-independent interface. It takes advantage of the communication capabilities of the underlying protocols. In Windows Sockets 2, a socket handle can optionally be used as a file handle with the standard file I/O functions. Windows Sockets are based on the sockets first popularized by Berkeley Software Distribution (BSD). This short video clip shows how we can communicate between two separated windows using the Post Message API. You can find more video clips and more training ...
Communicating between different JavaScript execution context was supported even before HTML5 if the documents was of the same origin. If not or you have no reference to the other Window object, then you could use the new postMessage API introduced with HTML5. I elaborated a bit on both approaches in this stackoverflow answer. Yet if you still prefer to use localstorage for communication between tabs, do it this way: In order to get notified when a tab sends a message to other tabs, you simply need to bind on ‘storage’ event. In all tabs, do this: $ (window).on ('storage', message_receive); 2. 1. Jan 16, 2020 - Window objects; e.g., between a page and a pop-up that it spawned, or between a page and an iframe embedded within it. In this article, we will focus on communication between windows and not a window and an iframe.
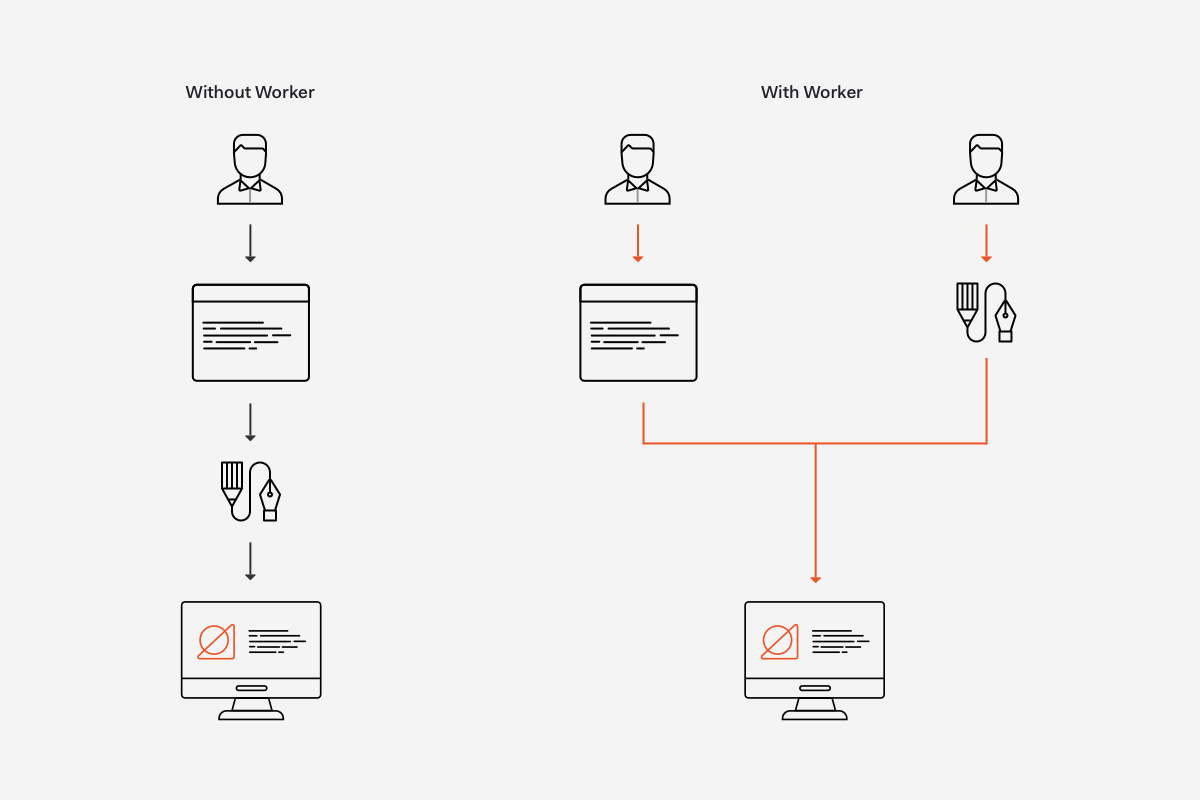
A web worker is a single JavaScript file loaded and executed in the background on a separate thread. Dedicated web workers are linked to their creator (the script which loaded the worker). Shared ... Many times in advanced applications, if you have multiple windows in a program, you may want to communicate between windows. Say you have a main window and that main window creates a pop up window, for instance, when a button is clicked. This pop up window may ask the user for information such as a question. Communication between an iframe and its parent window. Send data from an iframe to its parent window // Called from the iframe window. parent. postMessage (message, '*');. Where message is a string. If you want to send multiple data, you can encode in JSON:
This restriction means that we cannot use a HttpXmlRequest to communicate with our desktop application. Remember that JavaScript bookmarklets are executed in the context of the current page. We need to be able to send a request from any domain (e.g. codeproject ) to our desktop application which will be in the localhost domain. When the Parent and Child Are On the Same Domain Parent to Child Communication : The parent page can communicate with the child by first saving the handle of the child window (the return value from window.open () function). It can then call a function in the child in the form like handle.function_name () The JavaScript programming language is mainly used to add interactivity to web pages. All modern browsers include a JavaScript interpreter, which allows the browser to run JavaScript code that's embedded in a web page. Google's JavaScript engine is called v8, and it's available under an open source license.
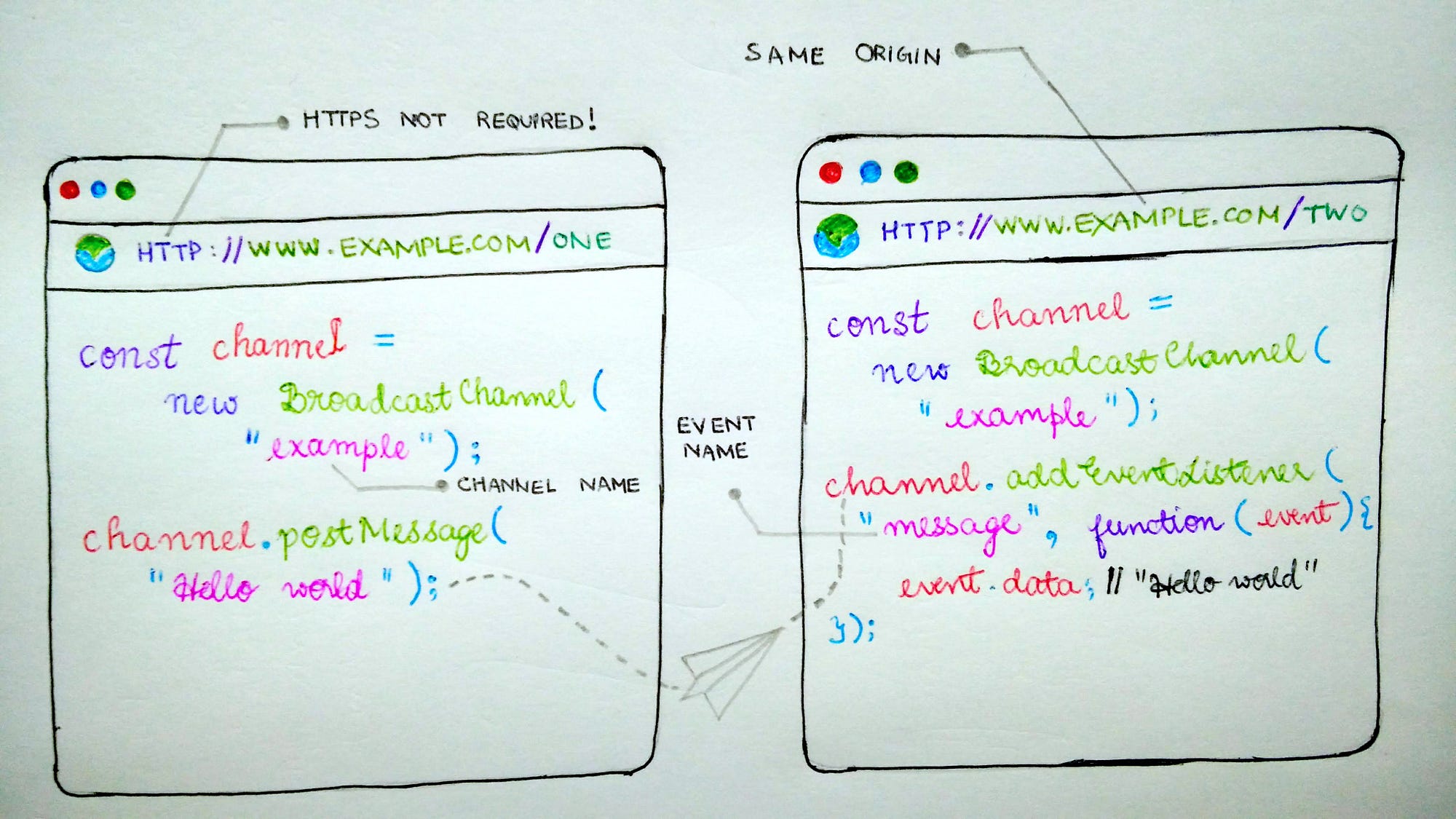
May 08, 2020 - Broadcast Channel API allows basic communication between browsing contexts(i.e windows, tabs, frames, or iframes) and workers on same origin. ... Let's get our hands dirty🚀. We will try to update heading in all the tabs when user updates heading in one tab. Create 2 HTML pages and 2 javascript ... [01:32] It's awesome. We can see it's working, and that's pretty easy to communicate between two processes there. We can also pass information via IPC. Let's jump back into our Renderer process. In our create window message that we send, let's add some browser window options here. 17/3/2021 · Source window processes the received message in an alert box. This is how we can enable communication between different window objects using the browser’s native postMessage API.
But that was years ago, I don't know how universal the support for it is in today's world, and of course you won't have a window name to look for unless all of your windows include a named iframe for communication, named uniquely via server-side code, and then communicated to the other windows ... 12/9/2020 · The postMessage interface allows windows to talk to each other no matter which origin they are from. So, it’s a way around the “Same Origin” policy. It allows a window from john-smith to talk to gmail and exchange information, but only if they both agree and call corresponding JavaScript functions. That makes it safe for users. We recently came across Lea Verou's slider polyfill which expresses an interesting use of CSS Variables to communicate between JavaScript and CSS. Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript: myElement. style. height = height + 'px'.
The question is, "Can two browser windows communicate between each other?" The answer is yes, and here's how: If you have a parent-child relationship between the two browsers, it's fairly simple. Home Javascript Communication between parent and child windows in JavaScript. March 31, 2009. 0. In this post, I will show how to call the parent window function from the child window and how to pass value from the child window to the parent window. Parent.aspx One of the little known HTML5 APIs is the window.postMessage API. window.postMessage allows for sending data messages between two windows/frames across domains. Essentially window.postMessage acts as cross-domain AJAX without the server shims. Let's take a look at how window.postMessage works and how you can use it today in Firefox, IE8+, Opera, Safari, and Chrome.
Dec 29, 2020 - Over the years we had multiple methods used to communicate between Overwolf windows: localStorage events, cookies and more. A worker is an object created using a constructor (e.g. Worker ()) that runs a named JavaScript file — this file contains the code that will run in the worker thread; workers run in another global context that is different from the current window. The postMessage () method provides just that. For a long time sending messages between windows was only possible if the windows used the same protocol, port, and host. The postMessage () method lifts this restriction by providing a way to securely pass messages across domains.
The window.postMessage () method safely enables cross-origin communication between Window objects; e.g., between a page and a pop-up that it spawned, or between a page and an iframe embedded within it. Easy communication between cross-origin browser tabs. Simplified "CORS"ing! - GitHub - wingify/across-tabs: Easy communication between cross-origin browser tabs. Simplified "CORS"ing! Communicating between different JavaScript execution context was supported even before HTML5 if the documents was of the same origin. If not or you have no reference to the other Window object, then you could use the new postMessage API introduced with HTML5. I elaborated a bit on both approaches in this Stack Overflow answer.
12/4/2013 · I recently implemented a JavaScript only communication system for sending messages between windows/tabs (just referred to as window for the remainder of this document) for Ariba .We have a very heavy-handed approach that requires identifying each window and queueing messages in the order that are sent, no matter the originating window. In general there are 4 ways of communication between browser windows: using window object (name property as far as I remember), this is very unsecure way, you cause other pages to be able to read that property, its also not working well for different instances. In my opinion should never be used for communication purpose. Nov 03, 2020 - You can use this feature to communicate across Browser Tabs, where other Tabs will receive the event once the storage is updated. For example, let’s say in one Tab, we execute the following JavaScript code. ... The other Tabs which listen to the event will receive it, as shown below. window.ad...
 How To Enable Your Users To Access Office 365 With Aws
How To Enable Your Users To Access Office 365 With Aws
 Near Field Communication Wikipedia
Near Field Communication Wikipedia
 1 Node Js Up And Running Learning Node Book
1 Node Js Up And Running Learning Node Book

 Using Javascript And Window Postmessage By Gravity Well
Using Javascript And Window Postmessage By Gravity Well
 Broadcastchannel Api I Came Across The Broadcastchannel Api
Broadcastchannel Api I Came Across The Broadcastchannel Api
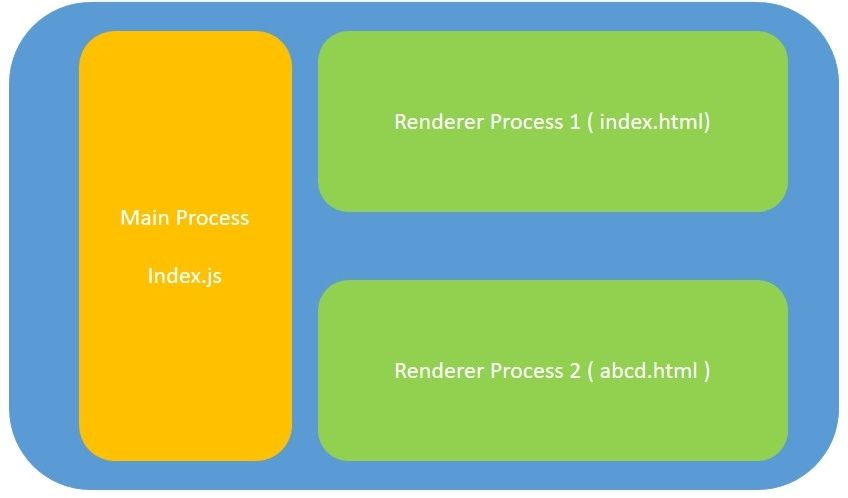
 Inter Process Communication Ipc In Electronjs Geeksforgeeks
Inter Process Communication Ipc In Electronjs Geeksforgeeks
 Communication Between 2 Browser Windows In Electron Stack
Communication Between 2 Browser Windows In Electron Stack
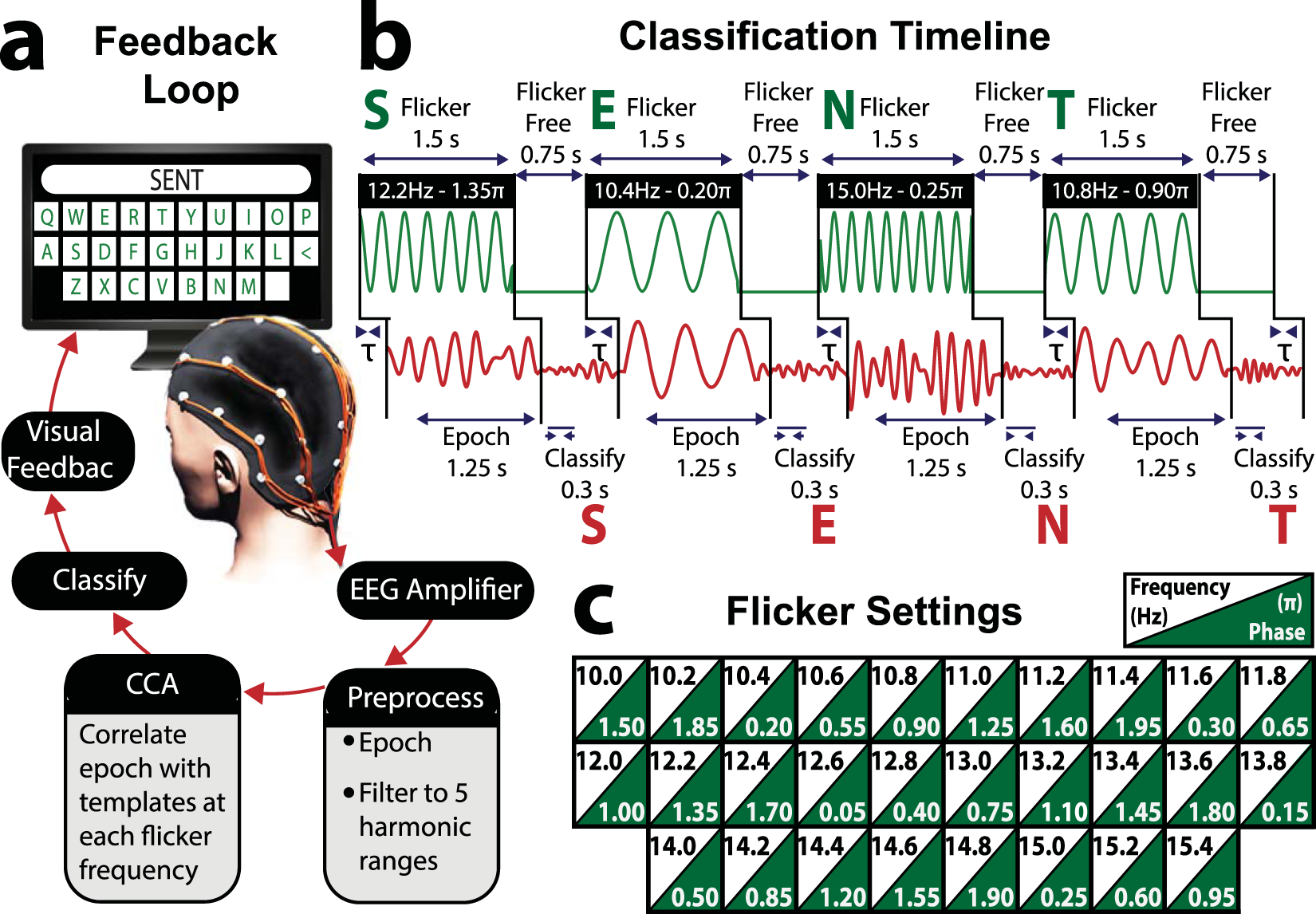
 Optimising Non Invasive Brain Computer Interface Systems For
Optimising Non Invasive Brain Computer Interface Systems For

Examining Javascript Inter Process Communication In Firefox
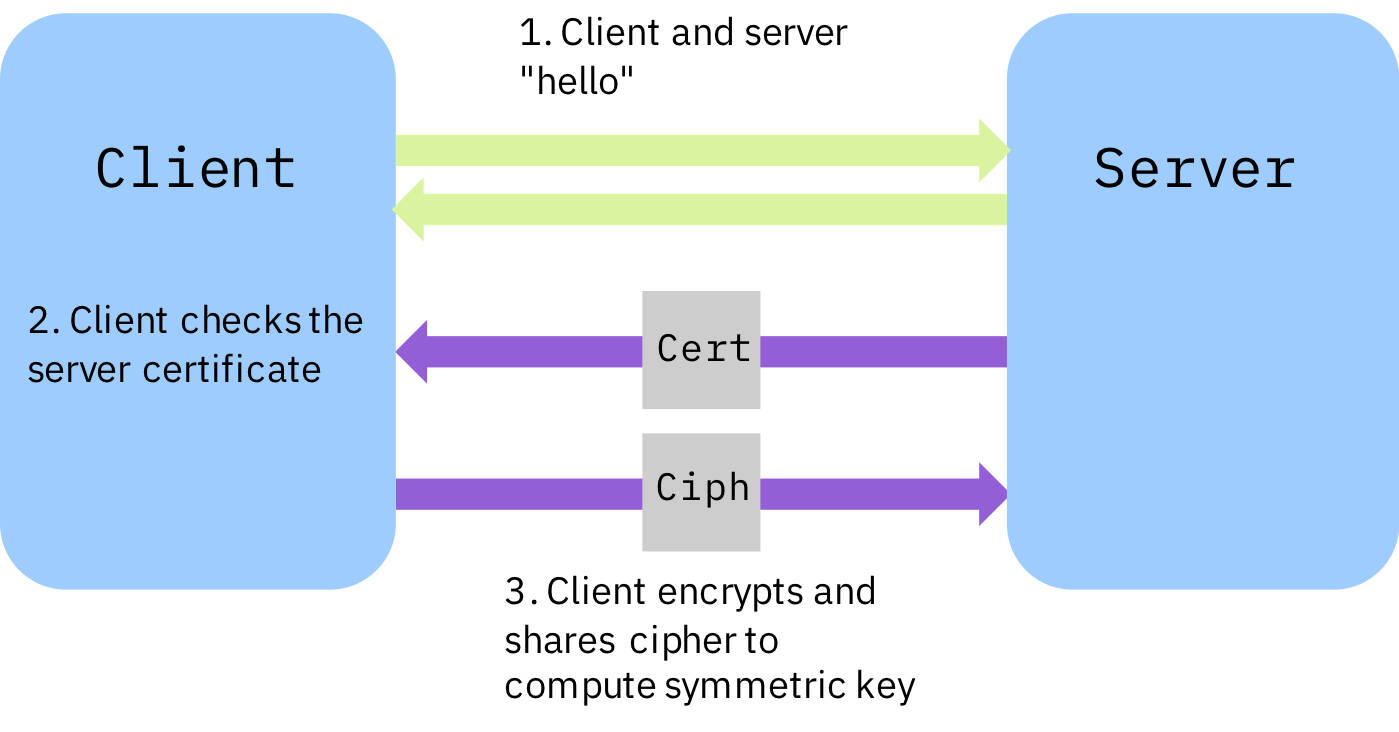
 Secure Communication Between Ibm Mq Endpoints With Tls Ibm
Secure Communication Between Ibm Mq Endpoints With Tls Ibm
Examining Javascript Inter Process Communication In Firefox
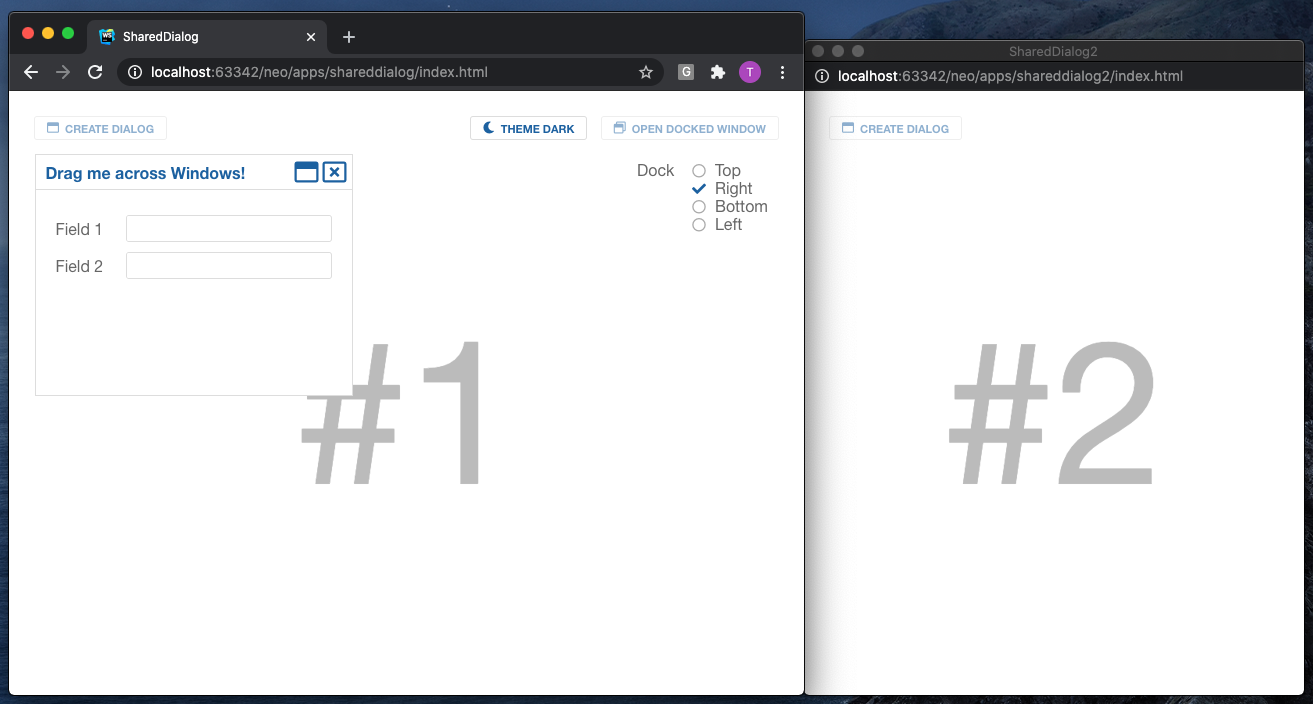
 Web Based Multi Screen Apps Including Drag Amp Drop By Tobias
Web Based Multi Screen Apps Including Drag Amp Drop By Tobias
 Use Websockify In Windows Barkingbogart
Use Websockify In Windows Barkingbogart
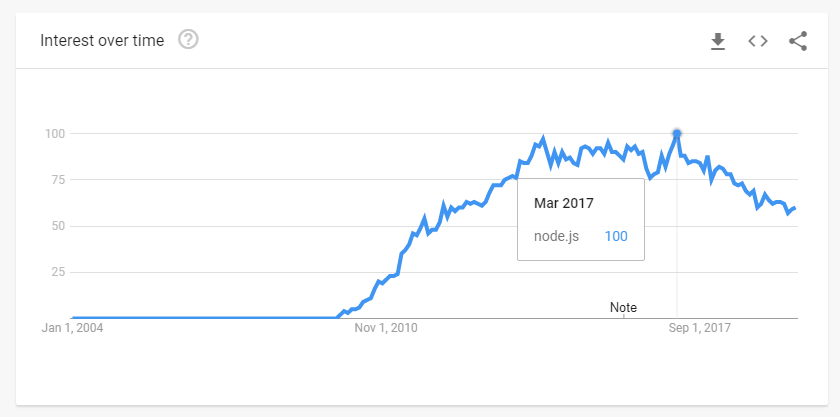
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
 Node Js Cannot Access Server From Different Device On The
Node Js Cannot Access Server From Different Device On The
 Asynchronous Communication Between Microservices With Apache
Asynchronous Communication Between Microservices With Apache
 How To Easily Build Desktop Apps With Html Css And
How To Easily Build Desktop Apps With Html Css And
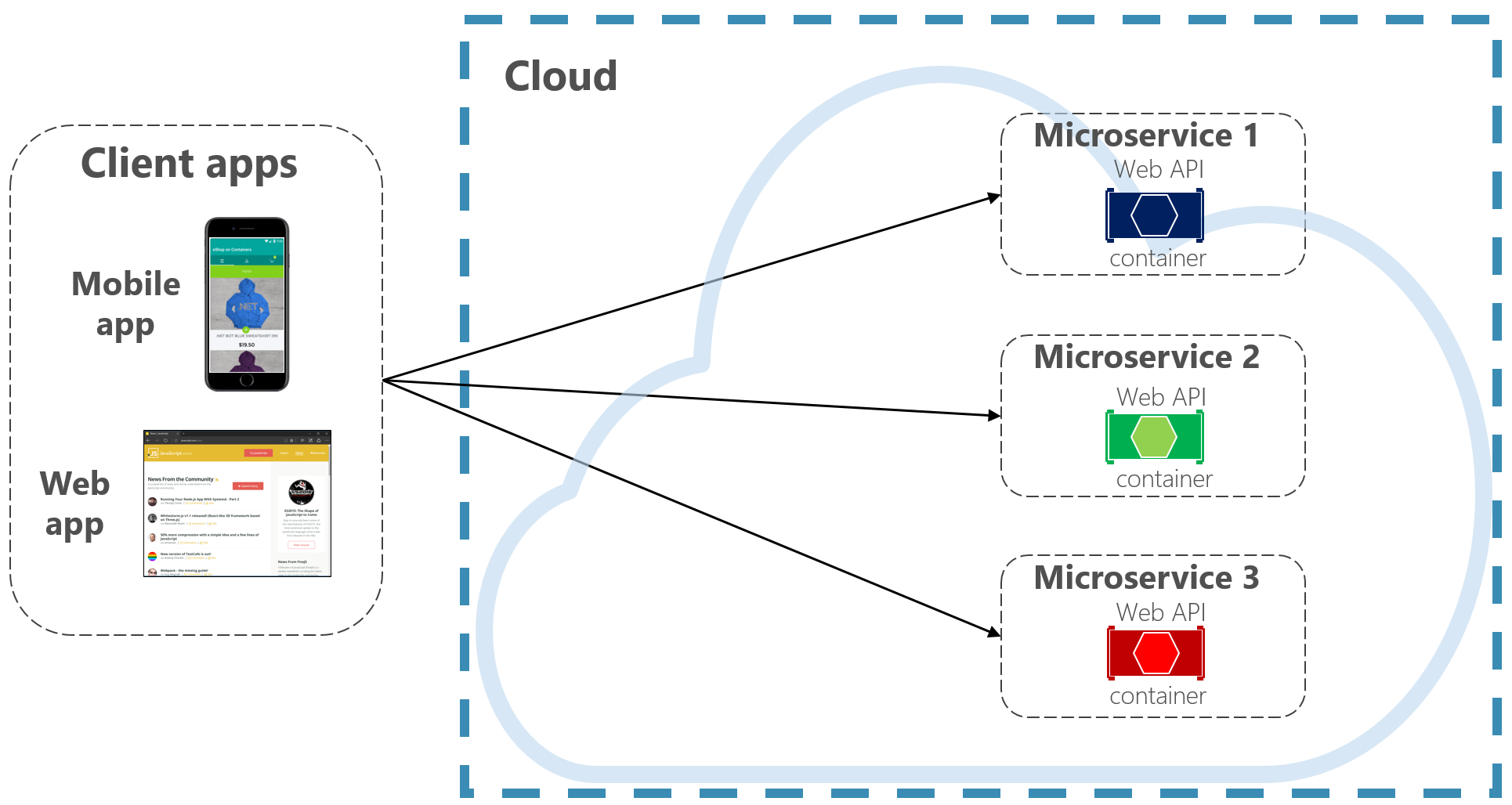
 Front End Client Communication Microsoft Docs
Front End Client Communication Microsoft Docs

 How To Crack Electron Api Demos
How To Crack Electron Api Demos
 Send Data Between Tabs With Javascript Dev Community
Send Data Between Tabs With Javascript Dev Community
 What We Learned In Last Lesson How To Add Javascript To Your
What We Learned In Last Lesson How To Add Javascript To Your
Examining Javascript Inter Process Communication In Firefox
Github Jlongster Electron With Server Example An Example
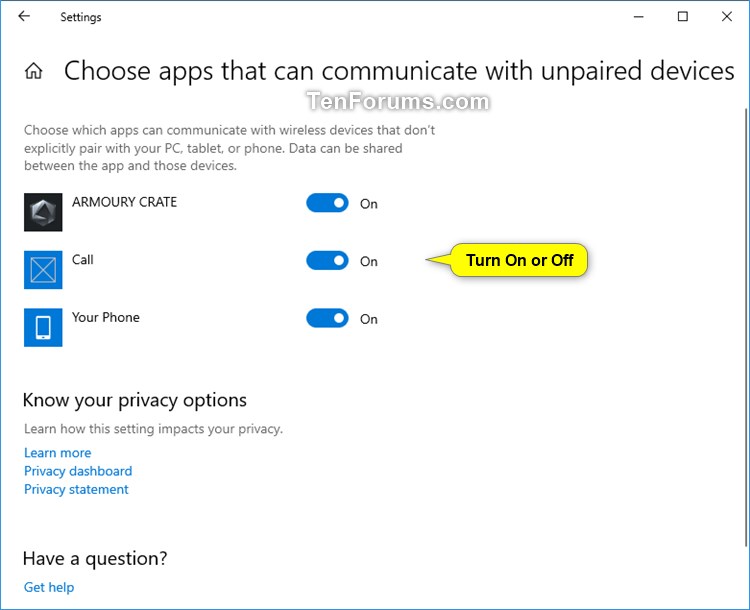
 Turn On Or Off Apps Communicate With Unpaired Devices In
Turn On Or Off Apps Communicate With Unpaired Devices In

0 Response to "29 Javascript Communicate Between Windows"
Post a Comment