29 Javascript Get Image Size Before Upload
hi all , I am building a web application i want to upload image in my application , but My program has a limited volume i want to get file size before upload , If file size is greater than the amount,the program will fail So , How can i get file size before upload in C# ? 23/9/2012 · var input = document.getElementById('input'); input.addEventListener("change", function() { var file = this.files[0]; var img = new Image(); img.onload = function() { var sizes = { width:this.width, height: this.height }; URL.revokeObjectURL(this.src); console.log('onload: sizes', sizes); console.log('onload: this', this); } var objectURL = URL.createObjectURL(file); console.log('change: file', file); console.log('change: objectURL', objectURL); img…
Validate (check) image dimensions (width and height) before uploading using jQuery Validating or checking dimensions of an image is much similar using jQuery, we can call a function to check dimensions on image change, create a new Image source and check it's dimensions using jQuery.width and.height functions

Javascript get image size before upload. In this tutorial, we will explain how to resize an image using javascript and after resizing the image how-to shows the preview of resizing an image. Here you will learn the resizing of image and show preview with resizing the image. How to Resize Image Size using Canvas and Convert into Base64 Encoded String (Data URLs) and Blob in Javascript Apr 18, 2015 - Here Mudassar Ahmed Khan has explained how to get and then validate (check) dimensions (Height and Width) of Image file before upload using HTML5, JavaScript and jQuery. HTML5 allows developers to access the file details such as Height and Width using JavaScript and jQuery. Get the File Size Before Uploading using JavaScript Categories Ajax Angular Asp.Net AutoComplete Bootstrap Browser Charts Crystal Report Css DatePicker Desktop Google Chart Google Map Google Tutorial GridView HTML5 JavaScript jQuery JSON Linq Menus Ms-Excel Plug-in Responsive Reviews Send Email Smartphone SqlBulkCopy SqlDataSource SQL Server ...
javascript - Get file size, image width and height before uploading. How can I get the file size, image height and width before upload to my website, with jQuery or JavaScript? javascript file image. Source. This question and all comments follow the "Attribution Required." Aug 25, 2018 - You might be working on a project which has an image upload feature that takes images from the user and uploads it to your storage server. Once you have implemented it then you start thinking of optimizing it, so different factors like the format, quality, resolution, size of the image… To fetch the elements' property, React gives something called as 'ref'. Using ref we can create a direct reference to any HTML elements and get controlled over HTML elements properties. Here we use the 'ref' system to fetch image height and width. Example 1: This example illustrates how to fetch the current height and width of the image.
Resize images on client-side before uploading them with the RadAsyncUpload control. SOLUTION. Being able to intercept the uploading process and modifying the file, we would need to override the private _uploadFile method of the AsyncUpload's upload module. Then, for the HTML5 resize, we would use a Canvas as demonstrated below: File uploading is a very common feature and It is always a good thing to know that what size of file is end user is uploading at the server. As it is quite possible that you don't want to allow users to upload huge files. So it is better to check the size of file before it actually gets uploaded on server. Jul 29, 2021 - Get access to ad-free content, doubt assistance and more! ... In this article, we will learn how to implement file size validation by checking file size before upload using Javascript and jQuery. This is a demonstration of client-side validation and is implemented to provide a nice user experience.
Here Mudassar Ahmed Khan has explained how to check (validate) File (Image) size before upload using JavaScript and jQuery. HTML5 allows developers to access the file contents and details using JavaScript and jQuery and hence in browsers that support HTML5 one can easily determine the size of the File. For browsers that don't support HTML5 have to use jQuery Flash plugins like Uploadify ... Jan 22, 2016 - But What I was looking for is “To get the image size before uploading to the server” · I found this solution. Hope it would work for others who are searching for similar solutions. http://stackoverflow /questions/8903854/check-image-width-and-height-on-upload-with-javascript 2. PHP. Create a upload_image.php file and a upload folder for storing uploading images.. Within this check the file is an image or not if is it then upload it using the move_uploaded_file() function.. This file returns a JSON object which contains upload status and returnText.If the file uploaded successfully then the returnText have a name of an image that is used in jQuery for displaying ...
Using JavaScript, you can easily check the selected file extension with allowed file extensions and can restrict the user to upload only the allowed file types. For this we will use fileValidation () function. We will create fileValidation () function that contains the complete file type validation code. In this function we will use regex to ... Get Width & Height of Image using Javascript before Uploading it (When you onchange on INPUT element) 11/09/2020 by JaiSchool You can get the width and height of the image in Javascript easily. Simply you need to use onchange event of Javascript on input [type=file]. Jul 13, 2021 - elements with type="file" let the user choose one or more files from their device storage. Once chosen, the files can be uploaded to a server using form submission, or manipulated using JavaScript code and the File API.
HTML5 and Javascript: file upload with progress bar, client-side image resizing and multiple runtimes. Dec 13, 2015. There are tons of libraries on the web, such as shown in this list, but these libraries are always much more complicated than needed, and modifying them will require 10 times more work than do it from scratch. 1/1/2009 · Run it on IE, select a file and click “Size?”, the browser alerts with the size of the file. file size got by javascript. For IE, it’s the only way I know as of now that successfully checks the size of … To create this program (Preview Image Before Upload). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you've to create a file with ...
in a project I work on I need to check image dimensions (width and height) before uploading them. I need 3 check points 1-> if dimensions are less than 600 X 600 pixels don't accept the uploadi... We upload pictures and then squeeze it; in this tutorial, you will learn how to compress images on the client-side and when user upload, it will take less time (if slow internet) and space on the server. Suppose you upload an image of 5MB. It will decrease its quality and make it 600kb to 700kb if you set rate to 30%. Inside the script, I’ll first get the file object, then find the length (number of files) and iterate through the file list to get the size of each files. The default value (the size) is in bytes. However, I am converting the bytes to Kilobytes, by dividing the size with 1024. 1 KB (Kilobyte) = 1024 Bytes
Don't forget to like and subscribe! This is episode 2 in a series on tips for building better user experience for your users with poor connectivity. In this ... Nov 29, 2015 - I have an upload control for uploading ... but before uploading I just want to make sure if the images are of correct dimensions. Is there anything on client side that can be done with JavaScript? ... This should answer your question: stackoverflow /questions/5173796/html5-get-image-dimension ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
By cropping images into custom shapes, you can fit them in any space. Simply apply the overlay parameter as a mask and the flag (f in the URL) parameter. To set things up, specify the final image size, define the mask and the related function, and specify the source image, like this: Created on Plnkr: Helping developers build the web. Oct 13, 2017 - I want to check the file size to prevent the large files to insert the database. I check the file with javascript but the message does not occur. Plea...
<html> <head> <title>Check Height, Width and the Type of Image before Uploading</title> </head> <body> <input type="file" id="file" multiple onchange="checkFileDetails()" /> <p id="fileInfo"></p> </body> <script> function checkFileDetails() { var fi = document. getElementById ('file'); if (fi.files.length > 0) { // FIRST CHECK IF ANY FILE IS SELECTED. for (var i = 0; i = fi.files.length - 1; i++) { var fileName, fileExtension, fileSize, fileType, … JavaScript to validate file size before uploading through asp file upload control Lalit Raghuvanshi Introduction : In this article i am going to explain How to restrict uploading files larger than the maximum specified file size by validating the file size client side using JavaScript when selecting the image/file through asp fileupload ... Cropping image before upload, always a great idea for server space optimization. Crop feature helps to resize the image as per the required size before uploading on the server. You can reduce the web page size and load time by showing the image with exact display size.
The first step is rather to make sure the pixel size is not too far from what you actually need. There is no need to updload a 4160 x 3120 picture and count beard hairs if you just want to show thumbnail images in a company directory or whatever... Re: Compress image in size before uploading it. Aug 06, 2017 - I have following file upload control · I want to check if image is square or not on onchange event How to get original image size (width & height) in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the HTML5 naturalWidth and naturalHeight. You can easily find the original or intrinsic width and heigh of an image using the HTML5 image naturalWidth and naturalHeight properties. These properties are supported in all major web ...
How to Validate image width and height before upload using , jQuery makes this simple. However, knowing how to do this using JavaScript is always good. Along with the file (image) width, height and its format, I' How can I get the file size, image height and width before upload to my website, ... let img = new Image () img.src = window.URL.createObjectURL (event.target.files) img.onload = () => { if (img.width === 100 && img.height === 100) { alert (`Nice, image is the right size. It can be uploaded`) // upload logic here } else { alert (`Sorry, this image doesn't look like the size we wanted. The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser.
The preview image feature lets the user view the selected image before upload. With this feature, the image is displayed on the webpage immediately a file is selected by an input field. Preview image before upload is a very useful feature for the file upload functionality. The preview file helps the user to make sure before uploading the file on the server, and change the chosen image file if ... Hope this can help other people. After take time exploring around, I finally found the answer. This is my code to get file attach with jQuery: var attach_id = "id_of_attachment_file"; var size = $ ('#'+attach_id) [0].files [0].size; alert (size); This is just the example code for getting the file size. If you want do other stuffs, feel free to ... The one thing I'd add is if the img has a height or width set either on the image tag or in the CSS, then your method just returns that value, not the natural size of the image. Some browsers support the naturalWidth and naturalSize attributes.
In the case above, the type of image corresponds to IMAGETYPE_PNG (3). ... Validation of file size while uploading using JavaScript / jQuery , In this article, we will learn how to implement file size validation by checking file size before upload using Javascript and jQuery. This is a demonstration of Here's a simple example of getting ...
 Javascript Get Video File Size Check File Size Amp Extension
Javascript Get Video File Size Check File Size Amp Extension
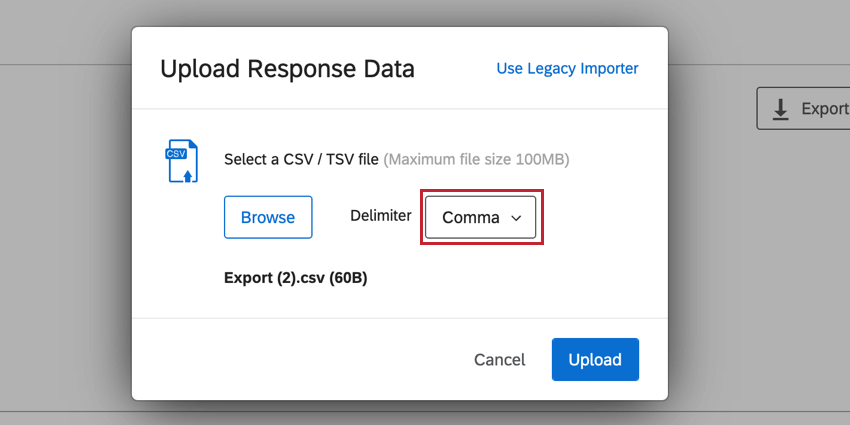
 Validation Of File Size While Uploading Using Javascript
Validation Of File Size While Uploading Using Javascript
 Upload Image Data In The Cloud With Azure Storage Microsoft
Upload Image Data In The Cloud With Azure Storage Microsoft
 Codeigniter Compress Image Size Example Itsolutionstuff Com
Codeigniter Compress Image Size Example Itsolutionstuff Com
 Javascript Check Image Size Before Upload Display Image File
Javascript Check Image Size Before Upload Display Image File
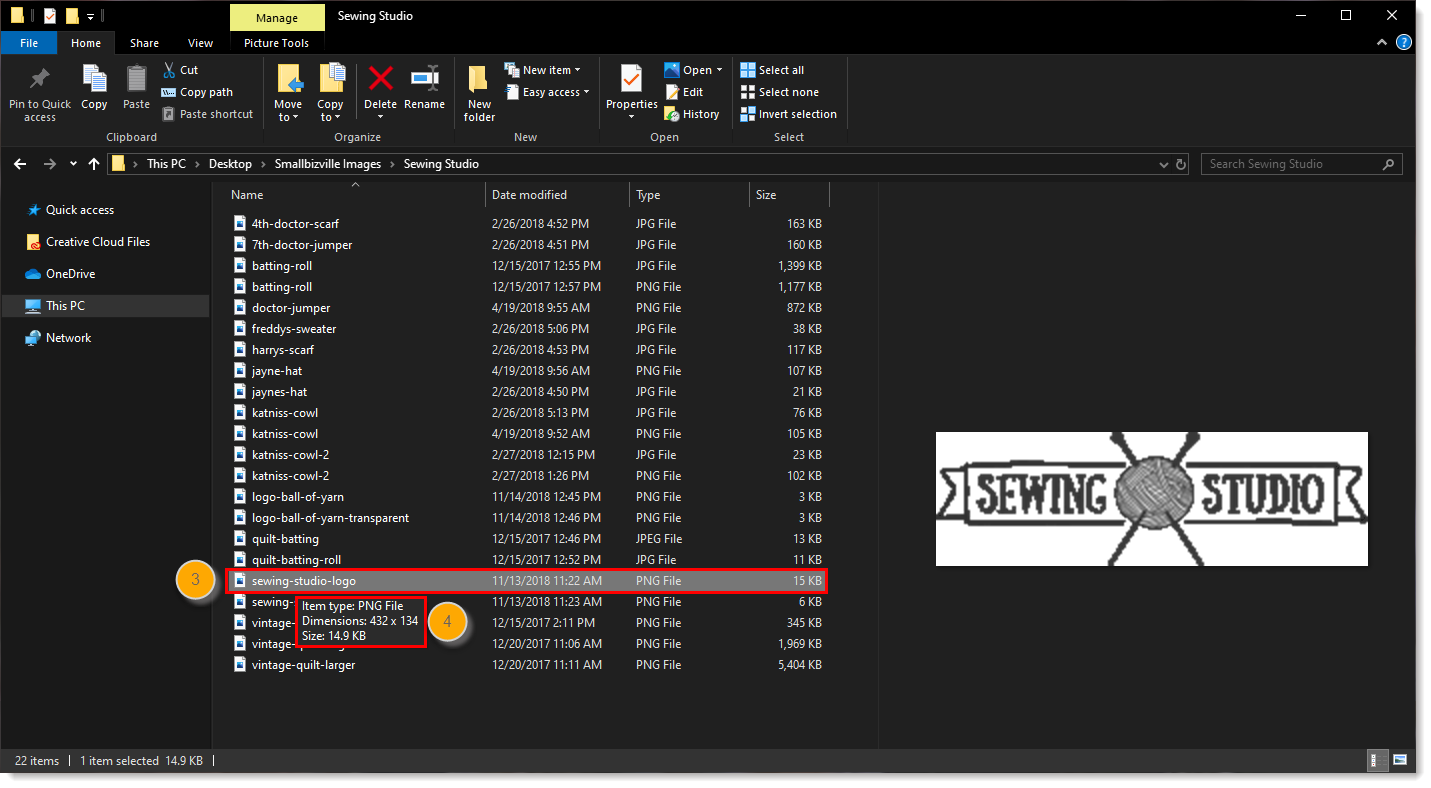
 Determine An Image S File Size And Dimensions
Determine An Image S File Size And Dimensions
 Javascript Compress Video File Before Upload 6 Easy Ways To
Javascript Compress Video File Before Upload 6 Easy Ways To
 Javascript How To Preview Multiple Images Before Upload
Javascript How To Preview Multiple Images Before Upload
 Adding A Product Gumroad Help Center
Adding A Product Gumroad Help Center
 Validation Of File Size While Uploading Using Javascript
Validation Of File Size While Uploading Using Javascript
 How To Easily Optimize Images For Web Without Losing Quality
How To Easily Optimize Images For Web Without Losing Quality
 Display Images And Its Name Size Before Uploading To Server
Display Images And Its Name Size Before Uploading To Server
Github Wikiweb Javascript File Size Before Upload
 Upload Image Data In The Cloud With Azure Storage Microsoft
Upload Image Data In The Cloud With Azure Storage Microsoft
 Preview Image Before Upload In Html Css Amp Javascript Codingnepal
Preview Image Before Upload In Html Css Amp Javascript Codingnepal
 Javascript Preview Image Before Upload With Jquery Pakainfo
Javascript Preview Image Before Upload With Jquery Pakainfo
 How Do I Get The Width And Height Values From This Object In
How Do I Get The Width And Height Values From This Object In
 Javascript V1 Image And Video Upload Cloudinary
Javascript V1 Image And Video Upload Cloudinary
 Javascript File Upload In Two Simple Steps
Javascript File Upload In Two Simple Steps
 How To Validate File Size And Extension Before Upload In
How To Validate File Size And Extension Before Upload In
 How To Optimize Photos For Facebook To Look Their Best
How To Optimize Photos For Facebook To Look Their Best
 Determine An Image S File Size And Dimensions
Determine An Image S File Size And Dimensions
 Jquery File Upload With Paperclip Showing Preview Image
Jquery File Upload With Paperclip Showing Preview Image
 Elegant Image Uploader With Resize Crop Support Uppload Js
Elegant Image Uploader With Resize Crop Support Uppload Js
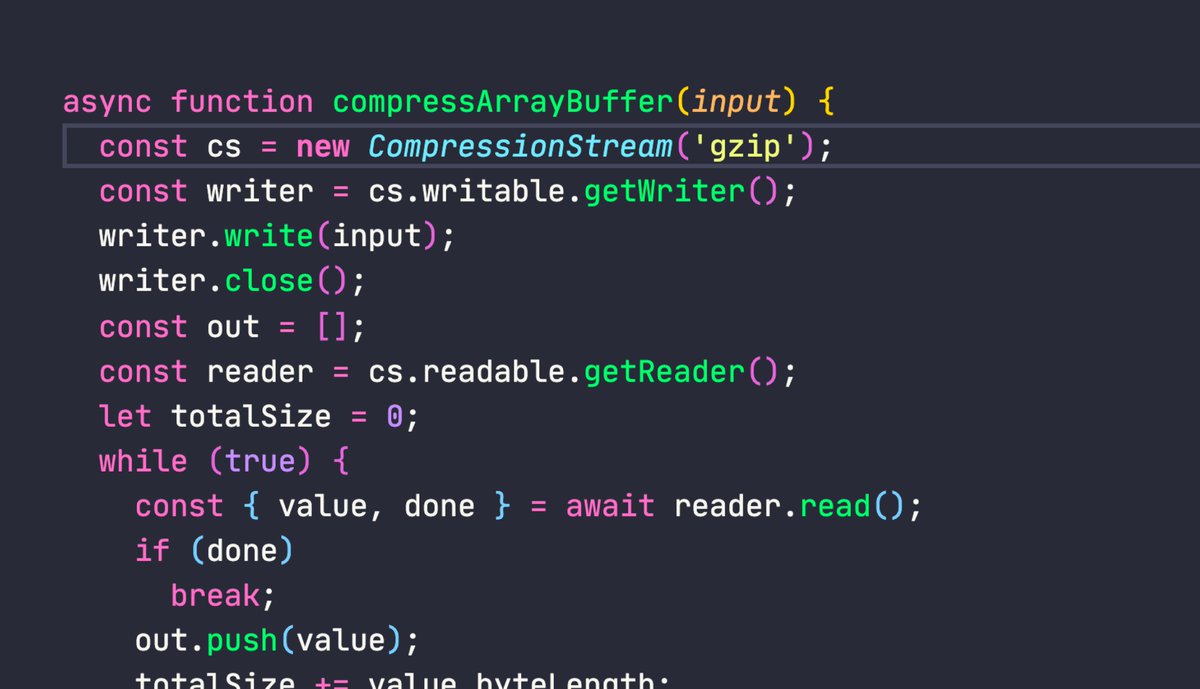
 Addy Osmani On Twitter New Compress Data From Javascript
Addy Osmani On Twitter New Compress Data From Javascript
 Social Media Image Sizes For 2021 Cheat Sheet For Every Network
Social Media Image Sizes For 2021 Cheat Sheet For Every Network
 File Uploading In Node Js Geeksforgeeks
File Uploading In Node Js Geeksforgeeks


0 Response to "29 Javascript Get Image Size Before Upload"
Post a Comment