29 For In Loop Example In Javascript
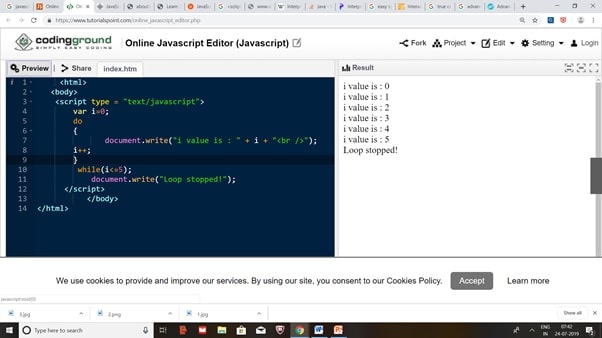
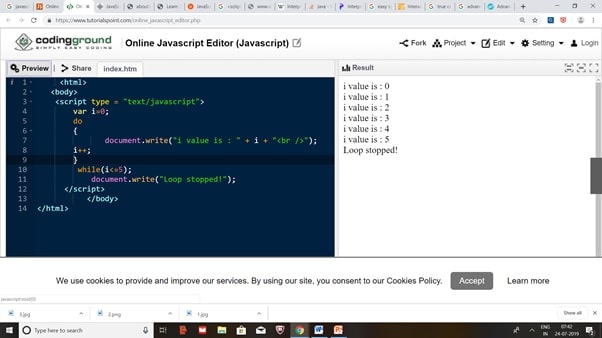
Feb 19, 2019 - How to ignore loop in else condition using JavaScript ? ... Looping in programming languages is a feature which facilitates the execution of a set of instructions/functions repeatedly while some condition evaluates to true. For example, suppose we want to print “Hello World” 10 times. The JavaScript do while loop iterates the elements for the infinite number of times like while loop. But, code is executed at least once whether condition is true or false. The syntax of do while loop is given below. do {. code to be executed. }while (condition); do { code to be executed }while (condition); Let's see the simple example of do ...
When developers talk about iteration or iterating over, say, an array, it is the same as looping. ... JavaScript offers several options to repeatedly run a block of code, including while, do while, for and for-in. Here is an example of a JavaScript while loop.

For in loop example in javascript. 1 week ago - This chapter of the JavaScript Guide introduces the different iteration statements available to JavaScript. You can think of a loop as a computerized version of the game where you tell someone to take X steps in one direction, then Y steps in another. For example, the idea "Go five steps to ... JavaScript for loop guide with examples. The for statement is used to loop over a piece of code for a known set of time. Posted on January 17, 2021. As you program an application in JavaScript, you will certainly find problems that needs you to write a piece of code that needs to be executed repeatedly. 5 days ago - Loops are useful when you have to execute the same lines of code repeatedly, for a specific number of times or as long as a specific condition is true. Suppose you want to type a ‘Hello’
In the example below, the function contains a for statement that counts the number of selected options in a scrolling list (a <select> element that allows multiple selections). The for statement declares the variable i and initializes it to 0.It checks that i is less than the number of options in the <select> element, performs the succeeding if statement, and increments i by after each pass ... The for statement creates a loop that is executed as long as a condition is true. The loop will continue to run as long as the condition is true. It will only stop when the condition becomes false. JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of an object. As we have gone through the structure of JavaScript for loop, let us look at a few examples of using it. A for loop example. Following is a basic for loop example. We simply used a variable (i) and displaying its values in HTML paragraph by using the for loop. See example by clicking the link or image below:
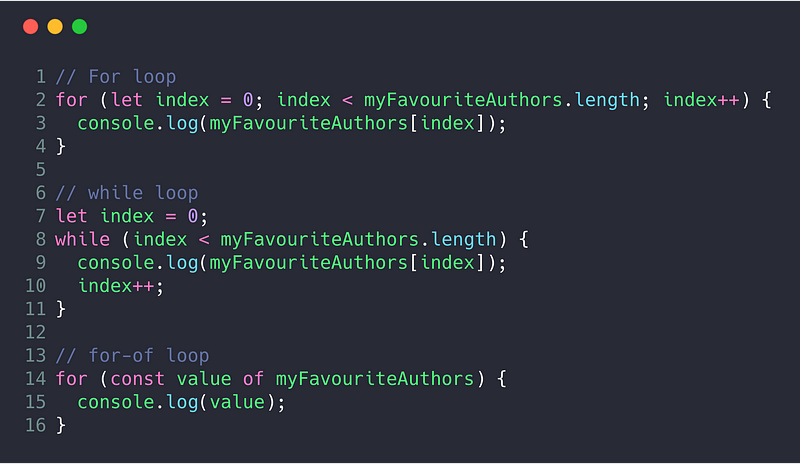
1 week ago - The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable properties. Jan 11, 2020 - Javascript For In statement iterates over all non-Symbol, enumerable properties of the object. Javascript iterators like Array or Object can use for...in. The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each distinct property of the object.
Apr 28, 2021 - Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are forwhiledo whileYou can type js for, js while or js Here 10 simple javascript For-Loop Exercises to test your introductory-level understanding of Javascript For-Loops. Use for-loops in all of your solutions below. Scroll down to the bottom of the page for an embedded compiler. Exercise 1) Get the sum of two arrays…actually the sum of all their elements. P.S. Each array includes only integer ... array.forEach(callback( currentVal [, index [, array]])[, thisVal]) The callback function accepts between one and three arguments: currentVal — The value of the current element in the loop. index — The array index of the current element. array — The array object the forEach () loop was called upon. Only the first argument is required.
JavaScript for Loop: Main Tips The for loop JavaScript is used to run a piece of code a set amount of times. Loops are extremely useful when used with arrays or when you want the same line of code executed multiple times without writing a lot of repetitive code. Most common loop types are for, for/in, while, and do/while. For example, 371 is an Armstrong number since 3**3 + 7**3 + 1**3 = 371. Click me to see the solution. 10. Write a JavaScript program to construct the following pattern, using a nested for loop. Go to the editor * * * * * * * * * * * * * * * Click me to see the solution. 11. Write a JavaScript program to compute the greatest common divisor (GCD ... Get code examples like"nested for loop javascript". Write more code and save time using our ready-made code examples.
Home » Javascript for loop example. Basics. Javascript for loop example. by maxguy71 10 July 2021. The for loop iterates through the elements for the fixed number of times. It should be used if number of iteration is known. The syntax of for loop is given below. Syntax. 2 days ago - The for...in statement iterates over the enumerable properties of an object, in an arbitrary order. The for...of statement iterates over values that the iterable object defines to be iterated over. The following example shows the difference between a for...of loop and a for...in loop when used ... Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops.
Statement 2 defines the condition for the loop to run (i must be less than 5). Statement 3 increases a value (i++) each time the code block in the loop has been executed. ... Normally you will use statement 1 to initialize the variable used in the loop (let i = 0). This is not always the case, JavaScript ... Nov 02, 2017 - In this tutorial, we will learn ... for...in statements, which are essential elements of the JavaScript programming language. ... The for statement is a type of loop that will use up to three optional expressions to implement the repeated execution of a code block. Let’s take a look at an example of what that ... The For Loop in JavaScript is the best method to iterate through a series of data at the same time. For loop is an entry-controlled loop in which the test condition is checked before going to the body of the program. For loop is used when we know the number of iterations before entering the loop. Loops are usually used for repeating a series of ...
This program for JavaScript For Loop example prints multiplication table for 9 and 10. In the first for loop, i is initialized to value nine, and then it will check whether i is less than or equal to 10. This condition is True until i reaches to 11. If this condition is True, then it will enter into second for loop. For-in loop in JavaScript is used to iterate over properties of an object. It can be a great debugging tool if we want to show the contents of an object. The for-in loop iterates only over those keys of an object which have their enumerable property set to "true". Try the following example to learn how a for loop works in JavaScript.
JavaScript for Loop. JavaScript includes for loop like Java or C#. Use for loop to execute code repeatedly. Syntax: for (initializer; condition; iteration) { // Code to be executed } The for loop requires following three parts. Initializer: Initialize a counter variable to start with. JavaScript includes for loop like Java or C#. Use for loop to execute code repeatedly. ... The for loop requires following three parts. Initializer: Initialize a counter variable to start with · Condition: specify a condition that must evaluate to true for next iteration ... In the above example, ... The most basic types of loops used in JavaScript are the while and do ... In the above example, we initialized the for loop with let i = 0, which begins the loop at 0. We set the condition to be i < 4, meaning that as long as i evaluates as less than 4, the loop will continue to run.
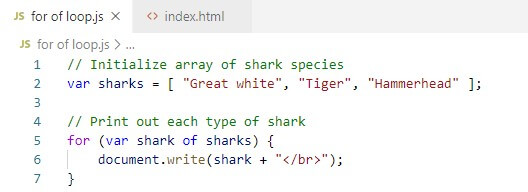
Summary: in this tutorial, you will learn how to use the JavaScript for...in loop to iterate over the enumerable properties of an object. Introduction to JavaScript for...in loop. The for...in loop over the enumerable properties that are keyed by strings of an object. Note that a property can be keyed by a string or a symbol. The flow chart of a for loop in JavaScript would be as follows −. Syntax. The syntax of for loop is JavaScript is as follows −. for (initialization; test condition; iteration statement) { Statement(s) to be executed if test condition is true } Example. Try the following example to learn how a for loop works in JavaScript. Javascript Array For Loop: Example. The above example will give you array elements individually. We create for loop which will run for i = 0 to i< length of array (myArray.length is used to get the length of array). This loop will give the index of each item in array. myArray [i] gives the array item at i position.
When developers talk about iteration or iterating over, say, an array, it is the same as looping. ... JavaScript offers several options to repeatedly run a block of code, including while, do while, for and for-in. Here is an example of a JavaScript while loop. In the given example, the code in the loop will run over and over again, as long as a variable (i) is less than 10. You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() Hi, in this tutorial, we are going to talk about one of the ES6 features that are for … of the loop in Javascript and also discuss the difference between for and for … in loops along with their examples. for … of Loop in Javascript. Before javascript for iteration purpose you must have used for and for … in loop.
Some Example of Javascript for…in loop. Here, you'll learn some use cases or examples of a for…in loop. We can use the same example above like using array and object but not string. Iterating object with for…in. In below example, we iterate an object with two keys and variable contain key of object which changes in each iteration. The JavaScript code in the following example defines a loop that starts with i=1. It will then print the output and increase the value of variable i by 1. After that the condition is evaluated, and the loop will continue to run as long as the variable i is less than, or equal to 5.
Basic Javascript Count Backwards With A For Loop Issue
 For Loop In Javascript The Engineering Projects
For Loop In Javascript The Engineering Projects
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 Javascript Loops For Loop While Loop And Do While Loop
Javascript Loops For Loop While Loop And Do While Loop
 A Simple Guide To Es6 Iterators In Javascript With Examples
A Simple Guide To Es6 Iterators In Javascript With Examples
 Loops In Javascript Assignment Help By Mah
Loops In Javascript Assignment Help By Mah
 Chapter 5 Nested Loops Which Loop To Use
Chapter 5 Nested Loops Which Loop To Use
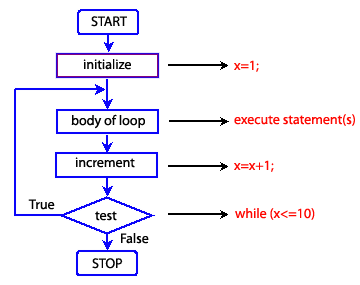
 Javascript For Loop Flowchart And Programming Examples
Javascript For Loop Flowchart And Programming Examples
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
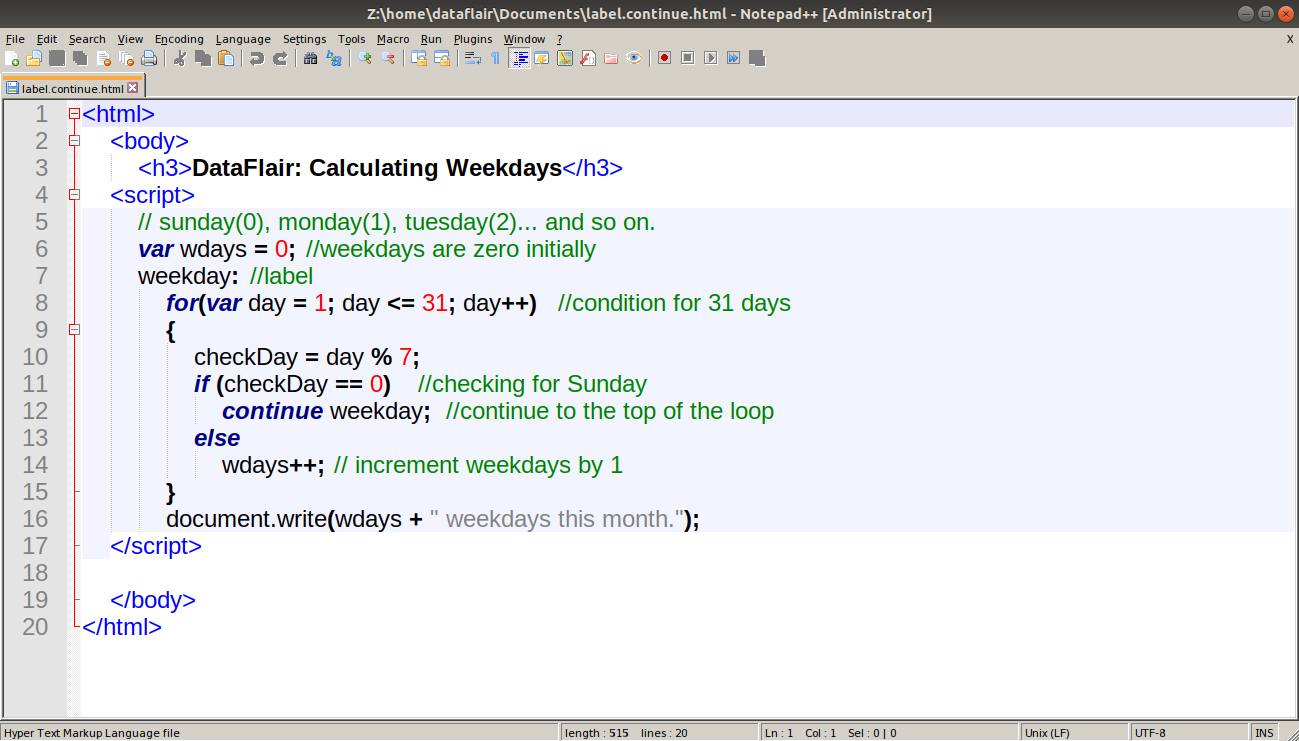
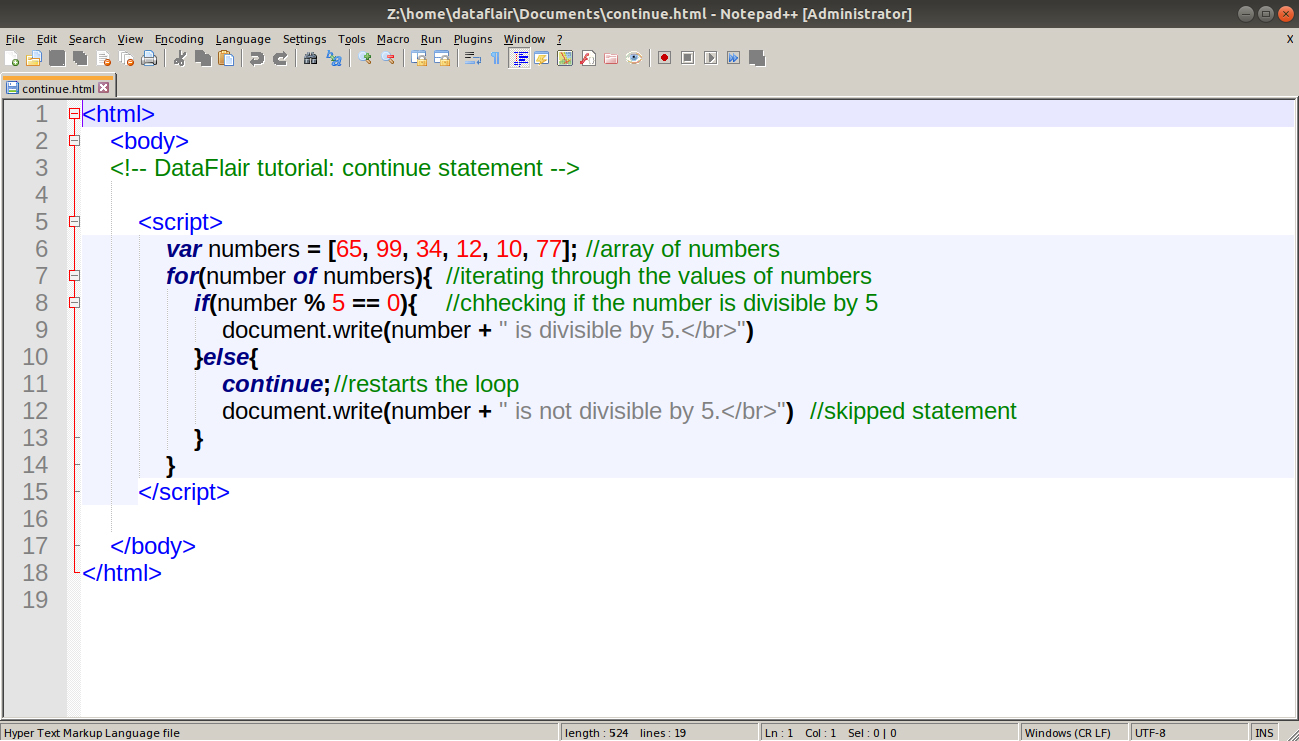
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 All The Javascript You Need To Know Before Starting With React
All The Javascript You Need To Know Before Starting With React
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
Concurrency Model And The Event Loop Javascript Mdn
 Javascript Do While Loop W3resource
Javascript Do While Loop W3resource
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
How To Use Javascript While Amp For Loop Example In Asp Net Visual Studio 2015 Javascript Tutorials 7
 Javascript For Loop With Examples
Javascript For Loop With Examples
![]() Javascript While Loop And Do While Loop With Programming Examples
Javascript While Loop And Do While Loop With Programming Examples
 Javascript Programming Loops For Loops
Javascript Programming Loops For Loops





0 Response to "29 For In Loop Example In Javascript"
Post a Comment