30 Google Chrome Notifications Javascript
How notifications work. By default, Chrome alerts you whenever a website, app, or extension wants to send you notifications. You can change this setting at any time. When you browse sites with intrusive or misleading notifications, Chrome automatically blocks notifications and recommends you continue to block these notifications. Identifier of the notification. If not set or empty, an ID will automatically be generated. If it matches an existing notification, this method first clears that notification before proceeding with the create operation. The identifier may not be longer than 500 characters. The notificationId parameter is required before Chrome 42.
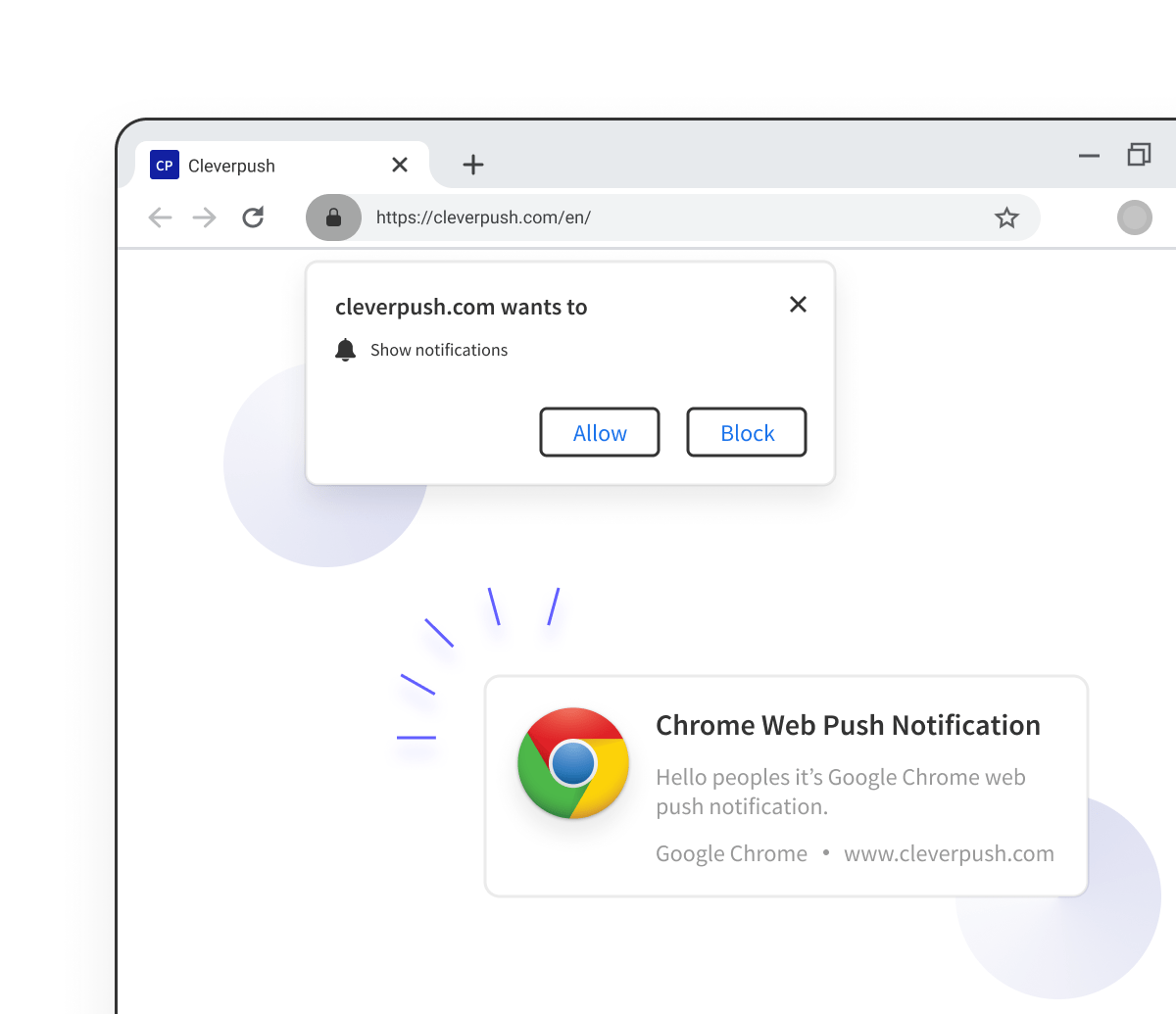
 Chrome Push Notifications Cleverpush
Chrome Push Notifications Cleverpush
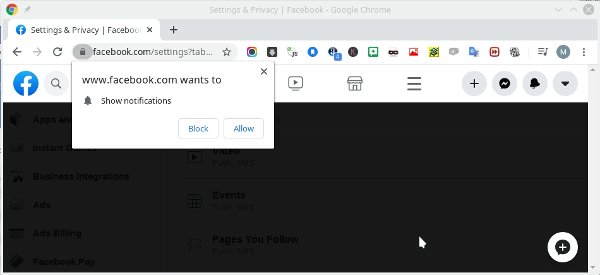
For mobile Google Chrome browsers, users need to allow the messages in two stages- one: Allow notifications for Google Chrome Mobile browser App. Two: Allow alerts from a particular website. You can learn more about technical implementation and Google Push API from developers.google .

Google chrome notifications javascript. Browsers like Chrome uses 'Service Worker' JavaScript and sends the push event in the frontend. User can see the notifications in different styles depending upon the operating system. Google Chrome offers a feature to enable or disable push notifications from the websites anytime you want. Default Notifications Behavior in Chrome The FCM JavaScript API lets you receive notification messages in web apps running in browsers that support the Push API. This includes the browser versions listed in this support matrix and Chrome extensions via the Push API. The FCM SDK is supported only in pages served over HTTPS. To manage your notifications: O pen Notifications, click on the gear icon and deselect websites and apps for which you don't want to receive notifications.. To hide the notification icon in Windows: In your system tray, click the notification icon, Click Customize and Change the Google Chrome icon behavior to "Hide icon and notifications".This will put the icon in the overflow area of the ...
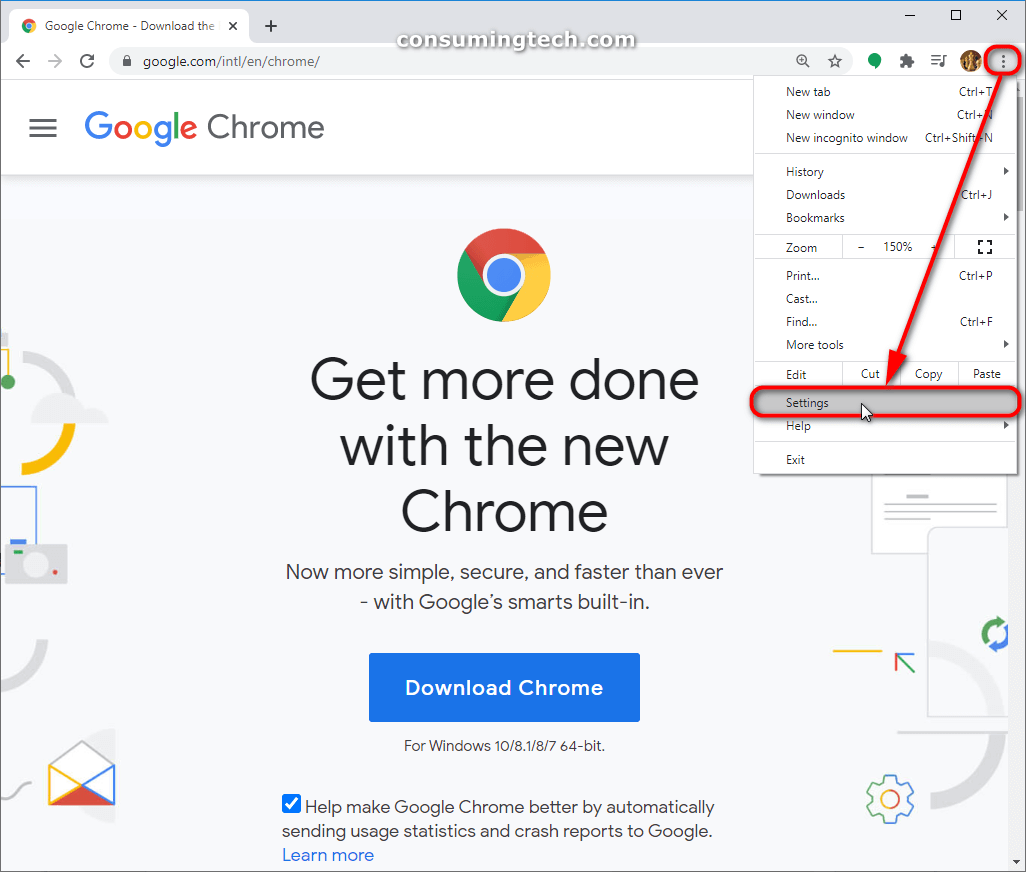
Calling Javascript Notification API on Google Chrome for Android not working directly from a web page. 11. Notification API in Android Chrome browser. 2. Notification API through Service Worker. 1. HTML5 Notifications with Service Workers on Chrome Mobile not working. Related. 1071. 1. Open Google Chrome and click the three horizontally stacked dots in the upper right-hand corner of your screen to reveal a list of menu options. 2. Click "Settings." Click "Settings." Jennifer ... Feb 24, 2010 - The notifications permission infobar in Google Chrome.
The world's most versatile desktop notifications framework Now Notification is one of the modern and best features in Android or iOS or PC. First of all, I would like to say that every user doesn't like such these notifications of any web browser. But many users like these for email notification, Facebook... If users accept the notifications from a website, they start getting notifications. Google Chrome is a popular browser. Thus, many people experience these notification popups and find them annoying. Therefore, we must come up with a solution as to how to stop chrome notification in any device.
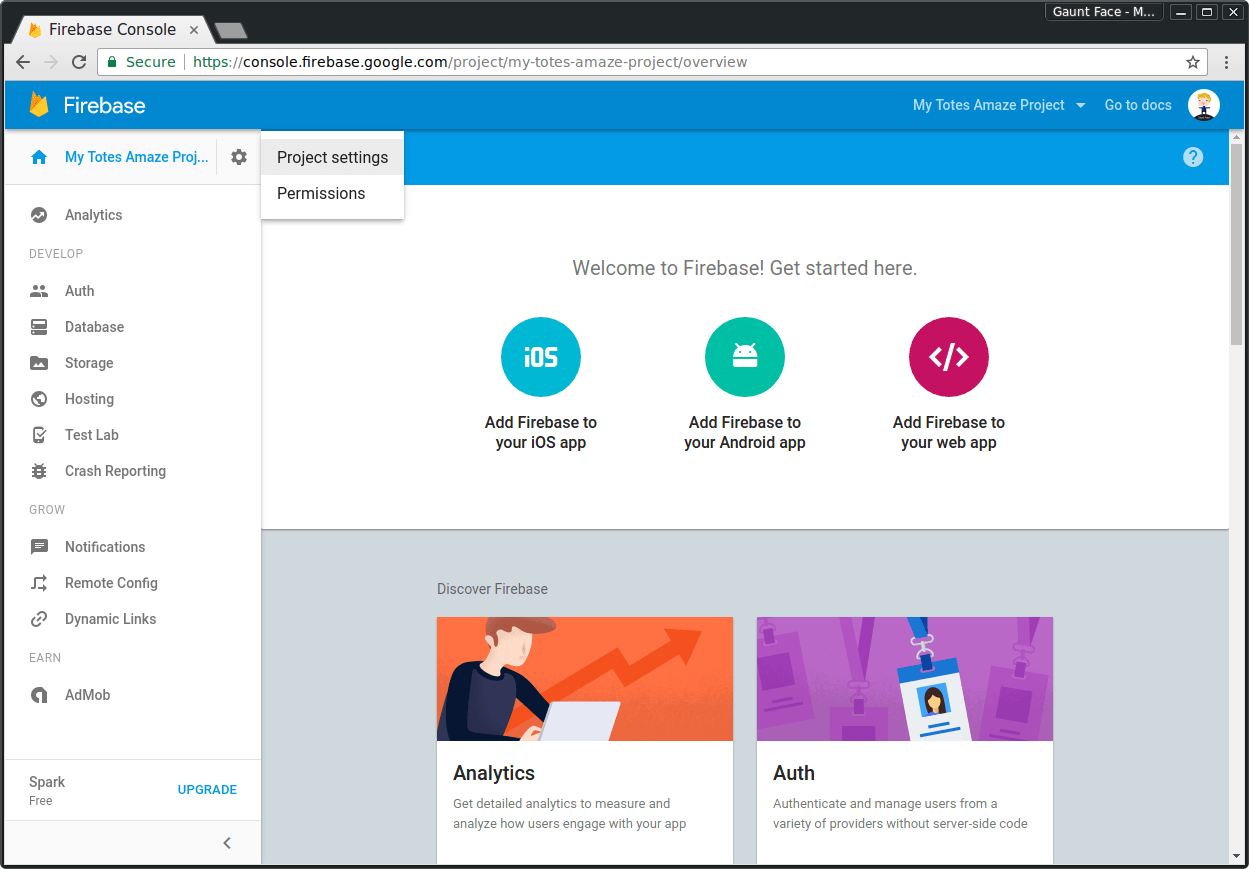
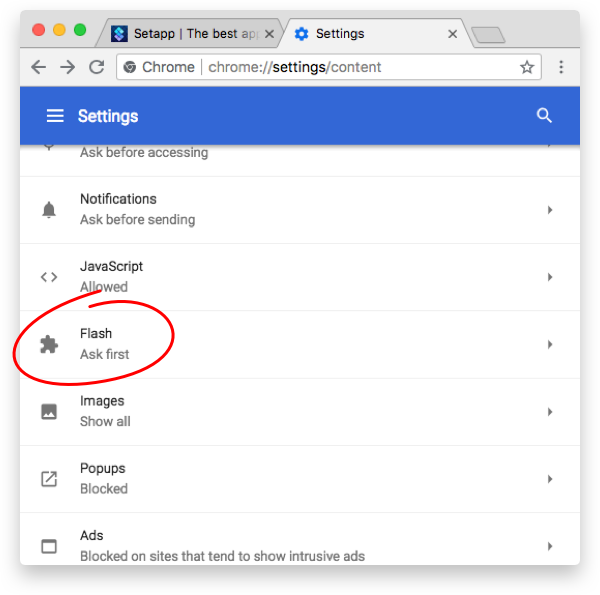
Handle messages when your web app is in the foreground. In order to receive the onMessage event, your app must define the Firebase messaging service worker in firebase-messaging-sw.js . Alternatively, you can provide an existing service worker to the SDK through getToken (): Promise<string>. Web version 9 Web version 8. Google's answer to spoofing has been to prevent JavaScript code in cross-origin iframes from calling the alert, prompt, and confirm methods on the browser's window object - which web developers use to show dialog boxes for user notifications and interaction. By doing so, Google has broken more than a few web apps. Open the Chrome browser, click on the Customize and control Google Chrome (⁝) menu, and select Settings Scroll down to Privacy and Security and click Site Settings Click Pop-ups and redirects Under the Allow subsection, look for the website sending you unwanted notifications.
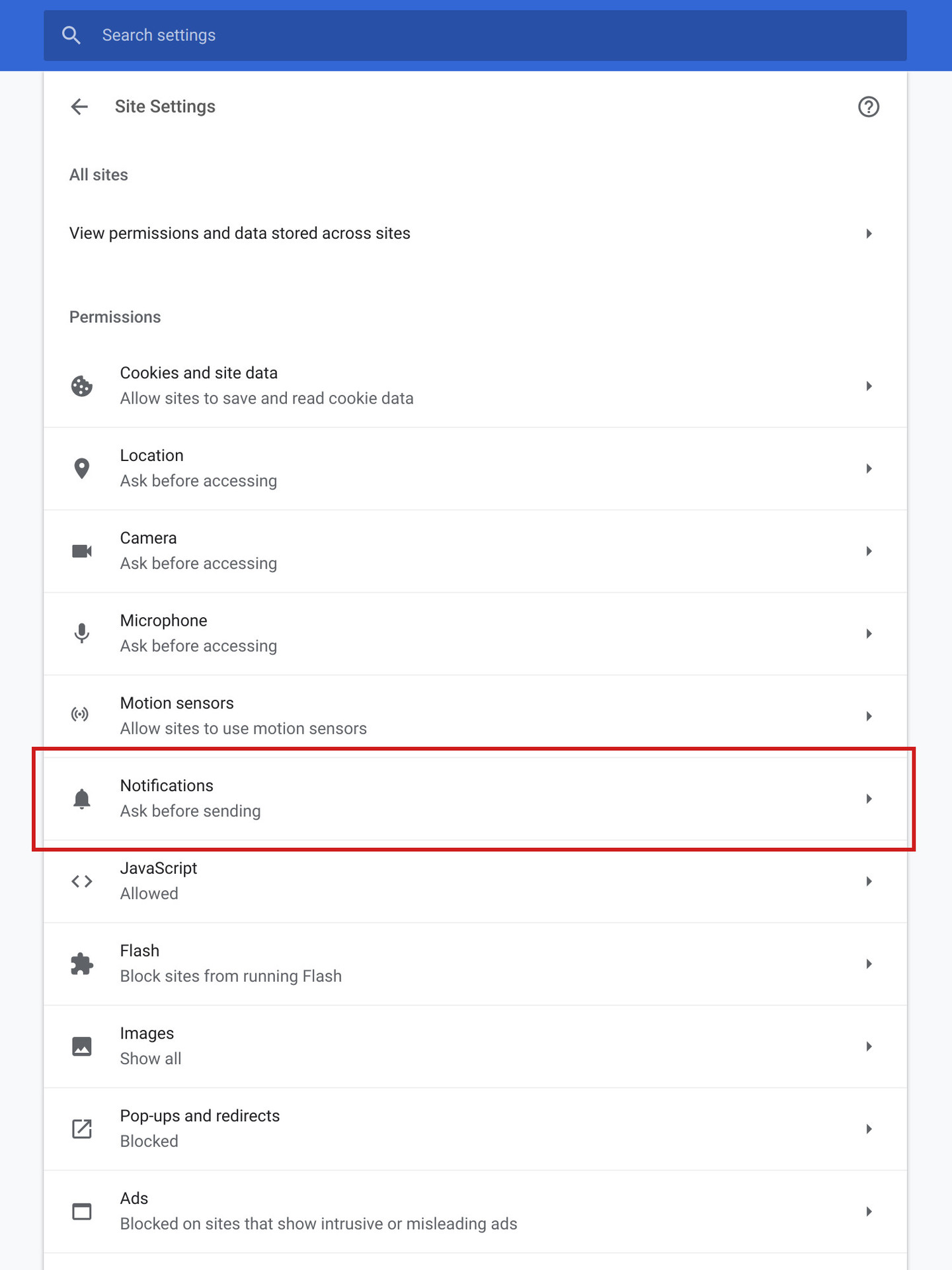
Apr 22, 2020 - The notification API allows you to display desktop style notification using pure JavaScript that runs in the browser. Keep in minds that this only works in secure context. Basically it’s only going… The Notifications API lets a web page or app send notifications that are displayed outside the page at the system level; this lets web apps send information to a user even if the application is idle or in the background. This article looks at the basics of using this API in your own apps. Typically, system notifications refer to the operating system's standard notification mechanism: think for ... First, open the Chrome web browser on your Windows, Mac, or Linux computer, and then click the three-dot menu icon in the top-right corner of the window. Next, select "Settings" from the drop-down menu. Scroll down the Settings page and select "Site Settings." In the Permissions section, click "Notifications."
At the time of writing, there is a pretty big disparity between Chrome and Firefox in terms of feature support for notifications. Luckily, you can detect support for notification features by looking at the Notification prototype. Let's say we wanted to know if a notification supports action buttons, we'd do the following: How notifications work. By default, Chrome alerts you whenever a website, app or extension wants to send you notifications. You can change this setting at any time. When you browse sites with intrusive or misleading notifications, Chrome automatically blocks notifications and recommends that you continue to block these notifications. How to Disable / Enable Push Notifications On Google Chrome: - Push notifications are the messages shown to the user by an application in the case of new events, such that the user doesn't really have to open the application in order to view the new event. Push notifications are indeed useful in most cases. But the word most does matter a lot. Push notifications can turn out to be the ...
May 29, 2019 - In this codelab you'll how to add push notifications to your web app. Push Notification Terms. Notification - a message displayed to the user outside of the app's normal UI (i.e., the browser); Push Message - a message sent from the server to the client; Push Notification - a notification created in response to a push message; Notifications API - an interface used to configure and display notifications to the user; Push API - an interface used to ... Oct 17, 2014 - You now need to write the JavaScript event handler for this new button. Recall from Step 2 that one of the most common CSP non-compliances is caused by inline JavaScript. In index.html, add this line to import a new alarms.js file which you will create in the following step:
Below is a working example of desktop notifications for Chrome, Firefox, Opera and Safari. Note that for security reasons, starting with Chrome 62, permission for the Notification API may no longer be requested from a cross-origin iframe, so we can't demo this using StackOverflow's code snippets. You'll need to save this example in an HTML file ... Wrapping Up: Fix Google Chrome Spam Notifications. The above-mentioned fixes are proven to be working and fixed all issues on my computer as well. Such spammy notifications on Google Chrome is mainly caused due to visiting unsafe websites or installing unknown extensions. It's possible you installed a freeware program, and that program added the code that is triggering these messages. Check for Chrome extensions. At the top right, click the three vertical dots, then More Tools, and then Extensions. Also check "Add and Remove Programs".
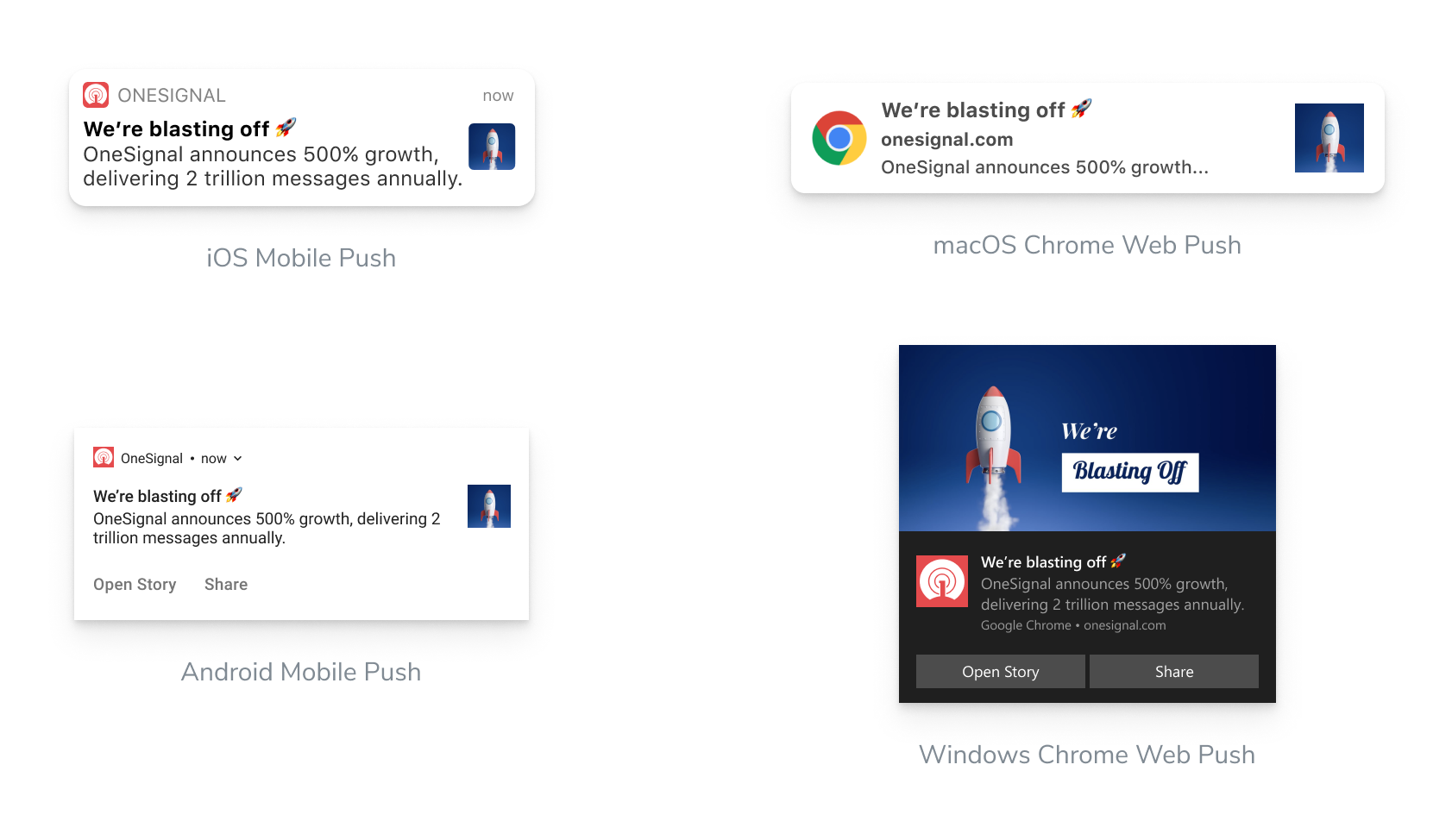
This is a set of example notifications that are referenced throughout the web push book content. How to Allow or Block Website Notifications in Google Chrome in Windows Some websites can show notifications on your computer desktop. By default, Google Chrome asks you if a site can show notifications. You can manage settings to allow or block permissions for notifications from all sites or for a specific site. This tutorial will show you how to change site permissions in Google Chrome to ... You create the notification window using a bit of JavaScript and, optionally, an HTML page packaged inside your extension.
Google Chrome Extensions are also great. An extension helps a developer to extend the browser / a website functionality by running extra code in the context of specific website(s) or in general. There are plenty of tutorials about how to write Chrome extensions and the official website is also a good resource and contains explanations and ... The Notification interface of the Notifications API is used to configure and display desktop notifications to the user. These notifications' appearance and specific functionality vary across platforms but generally they provide a way to asynchronously provide information to the user. 9/7/2016 · Step 1, Make sure you have JavaScript turned on in the browser. It is on by default, but it could have been changed by another user. If you're using your company's PC, it may have certain restrictions regarding the use of JavaScript.Step 2, Click the Customize and Control Google Chrome button in the top right corner of the browser (the icon with the 3 horizontal lines).Step 3, Select Settings from the drop down menu.
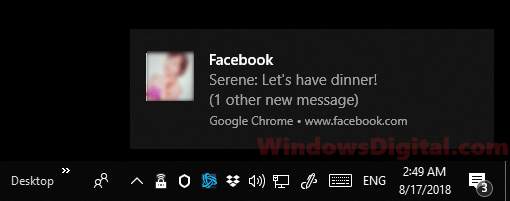
Jun 10, 2019 - Push Messaging and Notifications are Landing in Chrome 42. Google Chrome Notification Popups on Windows 10 - posted in Virus, Trojan, Spyware, and Malware Removal Help: Hello, A few hours ago I went to a mp3 downloading site to download an mp3. Ever since ... Open Google Chrome and tap on the More button from the top-right corner. Tap on Settings. Tap Notifications. Tap on Show notifications to stop all notifications from the Google Chrome app. NOTE: This guide covers how to stop push notifications on Chrome when you're using an Android smartphone or tablet. If you're interested in disabling ...
In this codelab you'll how to add push notifications to your web app. Overriding Chrome settings Extending ... Rich notifications API ... Protect user privacy Declare permissions and warn users Stay secure Accessibility (a11y) Localization message formats Give users options ... Chrome Web Store Alternative extension distribution options Installing extensions on Linux Tutorial: Google ... Get more done with the new Google Chrome. A more simple, secure, and faster web browser than ever, with Google's smarts built-in. Download now.
Which type of notification to display. Required for notifications.create method · A URL to the sender's avatar, app icon, or a thumbnail for image notifications.URLs can be a data URL, a blob URL, or a URL relative to a resource within this extension's .crx file Required for notifications.create ... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions JavaScript Notifications API enables web pages to display messages to users on their devices across different platforms. These notifications appear even after the user has switched tabs or moved to another application.
 How To Disable Browser Notifications In Google Chrome
How To Disable Browser Notifications In Google Chrome
 Using The Notifications Api Web Apis Mdn
Using The Notifications Api Web Apis Mdn
 Push Notifications On The Web Google Chrome
Push Notifications On The Web Google Chrome
 Stop A Website From Sending Notifications In Chrome
Stop A Website From Sending Notifications In Chrome
How To Unsubscribe From Chrome Push Notifications On Web And
 Chrome Extension Js Event For Browser Notification Method
Chrome Extension Js Event For Browser Notification Method
 How To Use Php To Send Web Push Notifications For Your Web
How To Use Php To Send Web Push Notifications For Your Web
 Blazor Wasm Pwa Google Chrome Does Not Show Push
Blazor Wasm Pwa Google Chrome Does Not Show Push
 Displaying A Notification Web Fundamentals Google Developers
Displaying A Notification Web Fundamentals Google Developers
 Push Notifications On The Open Web Google Developers
Push Notifications On The Open Web Google Developers
 Push Notifications On The Open Web Google Developers
Push Notifications On The Open Web Google Developers
![]() Javascript How To Create Link In Google Chrome Notification
Javascript How To Create Link In Google Chrome Notification
 How To Enable Or Disable Push Notifications On Desktop
How To Enable Or Disable Push Notifications On Desktop
 How To Disable Google Chrome Notifications Android Authority
How To Disable Google Chrome Notifications Android Authority
 Maximize Chrome Performance On Your Mac
Maximize Chrome Performance On Your Mac
 How To Disable Website Show Notification Requests In Chrome
How To Disable Website Show Notification Requests In Chrome
 Adding Push Notifications To A Web App Web Fundamentals
Adding Push Notifications To A Web App Web Fundamentals
 Allow Or Block Website Notifications In Google Chrome In
Allow Or Block Website Notifications In Google Chrome In
 How To Turn Off Google Chrome Notifications On Windows 10
How To Turn Off Google Chrome Notifications On Windows 10
 Push Notifications On The Open Web Google Developers
Push Notifications On The Open Web Google Developers
 Push Notifications On The Open Web Google Developers
Push Notifications On The Open Web Google Developers
 Displaying A Notification Web Fundamentals Google Developers
Displaying A Notification Web Fundamentals Google Developers
 Browser Push Notifications A Feature Asking To Be Abused
Browser Push Notifications A Feature Asking To Be Abused
 How To Allow Block Desktop Notifications In Google Chrome In
How To Allow Block Desktop Notifications In Google Chrome In
 How To Stop The Chrome Browser Notification In Android Quora
How To Stop The Chrome Browser Notification In Android Quora
 Creating Chrome Extension To Dismiss Notifications Via
Creating Chrome Extension To Dismiss Notifications Via
 Moving To The Native Notification System On Macos Web
Moving To The Native Notification System On Macos Web
 How To Allow Javascript Alerts To Show In Google Chrome 8 Steps
How To Allow Javascript Alerts To Show In Google Chrome 8 Steps

0 Response to "30 Google Chrome Notifications Javascript"
Post a Comment