32 How To Create A Window In Javascript
The Window.open method has been available since Netscape 2.0 (Javascript 1.0), but additional window decoration features have been added to the syntax since then. The little code wizard below helps to create Javascript Window.open code for the features you specify. The features listed in the wizard have been valid since Javascript 1.0. Thanks a lot, McKirahan. The last one is what I want. I would like to pop up a web page which is completely created by the original page with javascript.
 How To Create A Basic Calculator Using Html Css And
How To Create A Basic Calculator Using Html Css And
To communicate between child and parent window on same domain use the Javascript window.open() and window.opener() methods. To communicate between child and parent window on different domains use the window.postMessage() method.

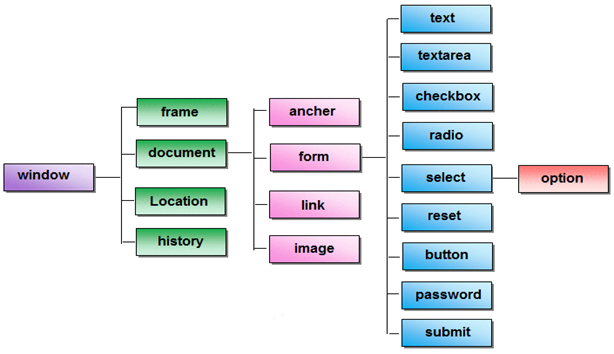
How to create a window in javascript. The window object is supported by all browsers. It represents the browser's window. All global JavaScript objects, functions, and variables automatically become members of the window object. Global variables are properties of the window object. Global functions are methods of the window object. Even the document object (of the HTML DOM) is a ... There's a jQuery plugin called DOM Window that can help you acheive what you want.. Realistically there's no such thing as a DOM Window, it's purely a part of the page that's styled to look like a new window. The window object represents a window in browser. An object of window is created automatically by the browser. Window is the object of browser, it is not the object of javascript. The javascript objects are string, array, date etc. Note: if html document contains frame or iframe, browser creates additional window objects for each frame.
JavaScript popup windows however, are more powerful. Using JavaScript's window.open() method, you can determine what the window looks like (i.e. size, whether it has scrollbars, status bars etc). Basic JavaScript Popup Script. Here is the basic script for generating a popup window: In this video I have made a simple popup box / modal using HTML CSS and JavaScript. Learn how to create simple popup Box / modal.Code - https://bit.ly/3tfEuKj Providing an empty string for url is a way to get a reference to an open window by its name without changing the window's location. Otherwise the call to window.open () will just create a new window. To open a new window on every call of window.open (), use the special value _blank for windowName.
How to center a Window in Java? How do I create a popup window in Tkinter? How to return a number of bits used to display one color on a window screen in JavaScript? How to create a modal popup using JavaScript and CSS? How to display a JFrame to the center of a screen in Java? How to open a browser window in full screen using Selenium ... Enter the createWindow function definition: private static void createWindow () { } All the code to create the window goes between the function's curly brackets. Anytime the createWindow function is called, the Java application will create and display a window using this code. 21/3/2018 · Using the alert() JavaScript method, you are able to pop-up a small window with a simple message to a user.The alert() method is often used in many ways such as displaying a simple message in a window when a person enters or leaves a web-page.Figure 1 shows a simple alert box generated with the code in Listing 1. Figure 1: An Alert() box ...
This sub-topic I have called Cross-Window Writing as this describes the effective action of the DDC concept. Cross-Window Write. This is Javascript for IE5. See our policy on browser-specific JavaScript. Cross-Window writing involves writing to a new window from an existing one. where examples/sample.htm is the path to the file that will appear in the new window, "Sample" is the name argument for the new window, and the remaining values are the attributes for the pop-up window (width and height in pixels, toolbar, scroll bar, status bar, and resize). These attributes are separated by commas, and the entire line is ... The open () method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close () method to close the window.
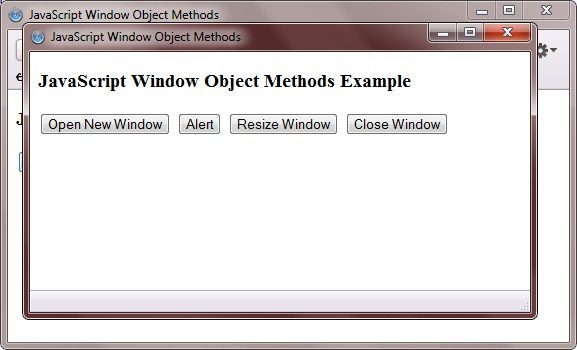
09/04/2015; 14 minutes to read; In this article. February 2013. Volume 28 Number 02. Modern Apps - Create Windows Store Apps with HTML5 and JavaScript. By Rachel Appel | February 2013. Not only has Bill Gates' dream of a computer on every desk and in every home come to fruition, but the advent of devices such as the Surface tablet has taken his dream even further. JavaScript Global Variable. A JavaScript global variable is declared outside the function or declared with window object. It can be accessed from any function. Let's see the simple example of global variable in JavaScript. There are three different kinds of popup methods used in JavaScript: window.alert(), window.confirm() and window.prompt(). Alert. The alert method displays messages that don't require the user to enter a response. Once this function is called, an alert dialog box will appear with the specified (optional) message.
For the purposes of our tutorial, make sure that all the components are selected. For the theme, select the Flick theme. Double check that you also select the 1.8.16 version, as jQuery UI's download page provides a legacy version for older jQuery releases.. The jQuery UI download should come with the 1.6.2 version of the jQuery library as well. If you're using a more current version of jQuery ... window.myVar or window["myVar"] is an explicit way to refer to a global variable.. A variable is a global variable if it's declared outside of a function (with or without "var"), or if it's declared inside a function without using "var", or if it's declared as window.myVar or window["myVar";].. A variable is declared by either assigning a value to it, or by using the keyword var. The browser window is a tool to view the pages from the internet. It is used to search the content on the internet and get the relevant information from internet. Creating Structure: In this section, we will create a basic site structure and also attach the CDN link of the Font-Awesome for the icons which will be used as a menu icon.
Opening a New Window. Again, we use the Javascript open () function to create a new window with Javascript. The most simple format to open up a new window with Javascript is simply to specify the URL that this window will direct to, using the line: window.open ("URL"); Creating a JavaScript Class is Easy. There are several things you need to remember if you want to create a JavaScript class and instantiate one or more objects from it: A JavaScript class must have the class keyword. A JavaScript constructor indicates the number of values an object can have. 3. Creating the 'close' button. Next up, let's create the button that will toggle off the modal window. You might also prefer to have modal windows that are not closable. These would be for mandatory tasks that a user must accomplish before moving forward. But for the sake of simplicity, this example will be closeable.
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: The problem is that the main window doesn't have a "name" the way the popup window does. Fortunately, JavaScript provides an answer in the form of opener. To create links in the popup window that target back to the main window, first put this JavaScript in the of the popup page: Let's use the JavaScript window object to create a new window, using the open () method. This method creates a new window and returns an object which further can be used to manage that window.
Window.open() This method is used to open the web pages into new window. Syntax: window.open(URL, name, specs, replace) Parameters: This method accepts four parameters as mentioned above and described below: URL: It is an optional parameter. It is used to set the URL of web pages which need to open. If URL is not set then window.open() method open a blank window. windows.create () Creates a new window. When you create the window, you can: Load one or more new tabs into the window. Move a tab from an existing window into the new window. Set the size and position of the window. Create a "panel" style window, which in this context means a window without any of the normal browser UI (address bar, toolbar ... To create popup chat window with CSS and JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html>
20/1/2010 · When you create a new window using open, it returns a reference to the new window, you can use that reference to write to the newly opened window via its document object. Here is an example: var newWin = open('url','windowName','height=300,width=300'); newWin.document.write('html to … This script not only opens a new window, it dynamically writes the HTML to the document contained in the window. Notice the first parameter of the open method in the example below. We are not specifying a file name. function popUp(){var frog = window.open("","wildebeast","width=300,height=300,scrollbars=1,resizable=1")
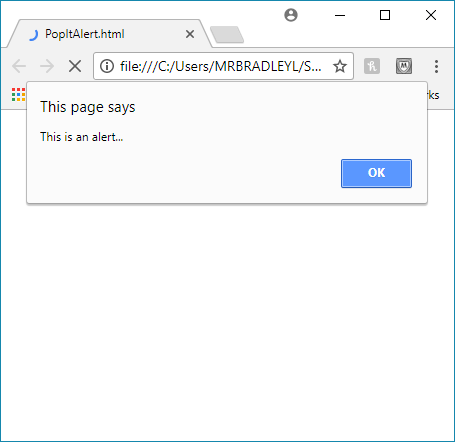
 How To Create A Basic Alert Box In Javascript With Pictures
How To Create A Basic Alert Box In Javascript With Pictures
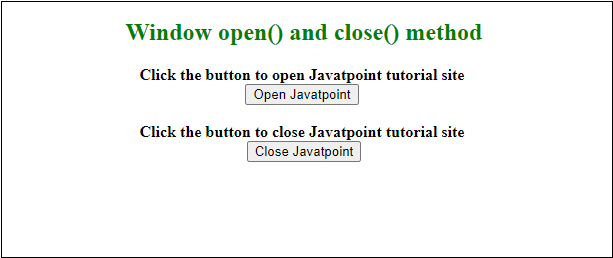
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
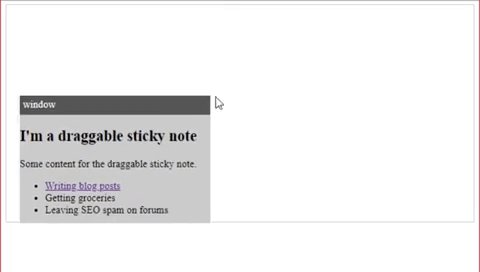
 Create Draggable Elements With Javascript
Create Draggable Elements With Javascript
 Info Windows Maps Javascript Api Google Developers
Info Windows Maps Javascript Api Google Developers
Completely Uninstall And Remove Javascript Popup Window 3 3
 How To Shift Focus Back To Parent Window From Child Window
How To Shift Focus Back To Parent Window From Child Window
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 How To Create A Floating Or Pop Up Window With Javascript
How To Create A Floating Or Pop Up Window With Javascript
Create Graph Popups With Javascript Bryan S Bi Blog
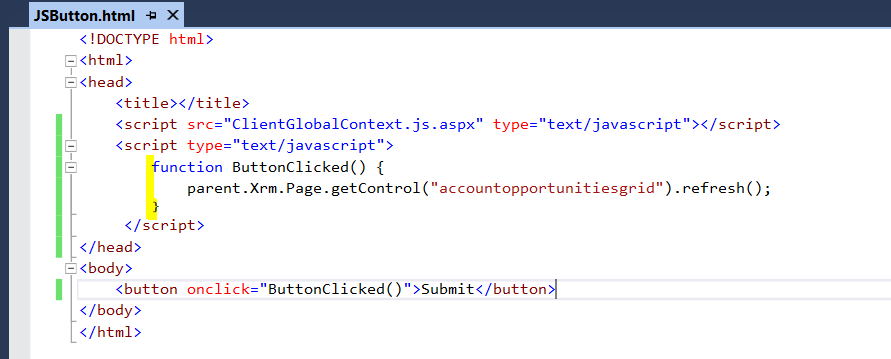
 Dynamics 365 Javascript Subgrid Refresh Carl De Souza
Dynamics 365 Javascript Subgrid Refresh Carl De Souza
![]() How To Create A Javascript Code What Is Your First Name
How To Create A Javascript Code What Is Your First Name
 I Want To Open A New Window On My Current Window Using Js
I Want To Open A New Window On My Current Window Using Js
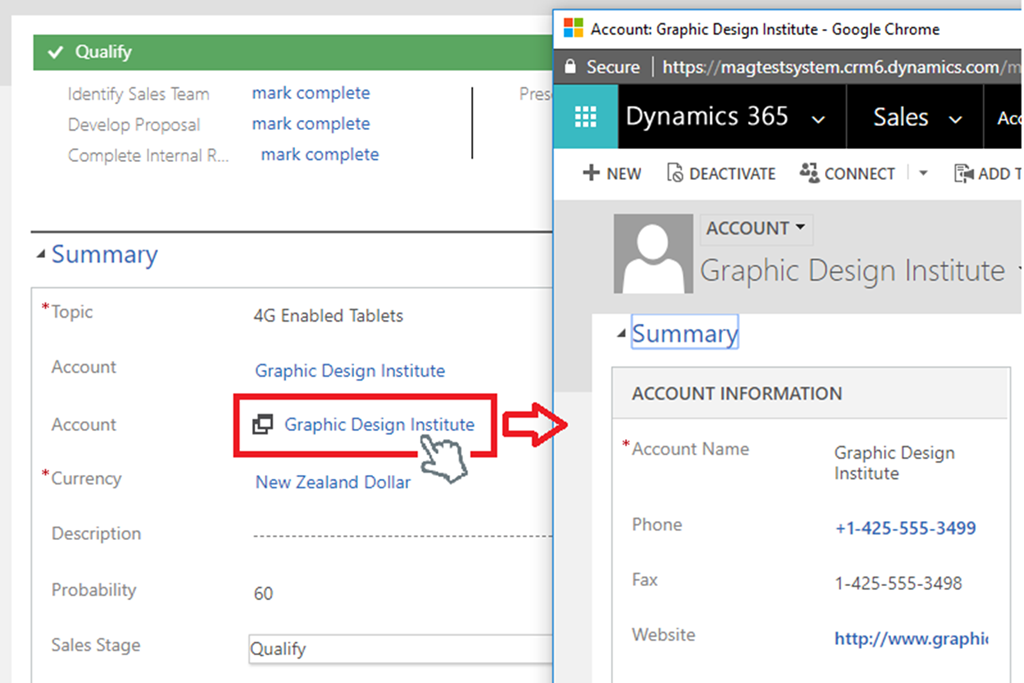
 Dynamics 365 Open Lookup In New Window Magnetism Solutions
Dynamics 365 Open Lookup In New Window Magnetism Solutions

 How To Create Modal Window In Pure Javascript Dev Bay
How To Create Modal Window In Pure Javascript Dev Bay
 Unable To Bring Control To The Parent Window From A Pop Up To
Unable To Bring Control To The Parent Window From A Pop Up To
 Popup Windows Made Easy Here S The Javascript Code To Copy
Popup Windows Made Easy Here S The Javascript Code To Copy
 Javascript Window Object Tutorial And Example
Javascript Window Object Tutorial And Example
Set Url Location For A Window In Javascript
 How Do I Create A Popup Window When Doing Oauth Stack Overflow
How Do I Create A Popup Window When Doing Oauth Stack Overflow
 Javaskool Com Javascript Client Side Scripting Window
Javaskool Com Javascript Client Side Scripting Window
Introducing The Javascript Window Object Xml And Console
 Create A Transparent Window In A Div Background With Css And
Create A Transparent Window In A Div Background With Css And
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Create Links That Open In A New Window With Javascript
How To Create Links That Open In A New Window With Javascript
Create Javascript Object In Browser Window Issue 31
 Javascript Error After Closing The New Window Issue 551
Javascript Error After Closing The New Window Issue 551
 Watch Modern Javascript From The Beginning Prime Video
Watch Modern Javascript From The Beginning Prime Video
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
Javascript Bookmarks Add Favorite

0 Response to "32 How To Create A Window In Javascript"
Post a Comment