33 Add Class Using Javascript
Dec 01, 2019 - How to add class to element in JavaScript, Element.classList.add modern JavaScript answer on Code to go The class syntax does not introduce the new object-oriented inheritance model to JavaScript. Define a class in Javascript. One way to define the class is by using the class declaration. If we want to declare a class, you use the class keyword with the name of the class ("Employee" here). See the below code.
 Adding Functions To A Class Javascript Code Example
Adding Functions To A Class Javascript Code Example
Learn how to add a class name to an element with JavaScript. ... Click the button to add a class to me! ... Add a class name to the div element with id="myDIV" (in this example we use a button to add the class).
Add class using javascript. The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; 1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element. In this video tutorial, you will learn how to add active class in javascript.
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Dec 31, 2012 - From there you can easily derive the javascript necessary to add a new class... just append a space followed by the new class to the element's className property. Knowing this, you can also write a function to remove a class later should the need arise. ... I think it's better to use pure ... Jul 20, 2021 - The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element.
Copy. With each click, classList.toggle () will add the CSS class if it does not exist in the classList array and return true. If the CSS class exists, the method will remove the class and return false. index.js. const anotherClass = myText.classList.toggle('newSize'); console.log(anotherClass); Copy. Using some newer browser objects and methods. Pure JS: Details: old fashioned way, declaring stuff at the beginging than iterating in one big loop over elements with index 'i', no big science here. One thing is using classList object which is a smart way to add/remove/check classes inside arrays. In JavaScript, adding a class name can be done in a couple of ways. First, we select the desired HTML element. Then, we have a choice to either use the className property or the add () method to add the class name to the element. We will go through the syntax and use in the next section. Find Your Bootcamp Match.
Both the add() and remove() methods discussed above can be used for adding and removing multiple classes at a time. The below statement adds three classes — thorn , bud and sepal — to the <div/> element. And you want to add styles to this element. By using the JavaScript DOM methods, you can add the inline styles or global styles to the element. Inline styles. To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). 18. You can use the classList.add OR classList.remove method to add/remove a class from a element. var nameElem = document.getElementById ("name") nameElem.classList.add ("anyclss") The above code will add (and NOT replace) a class "anyclass" to nameElem. Similarly you can use classList.remove () method to remove a class.
Add two classes to an element How to add two class names to a specified element. Add classes using a function How to add classes to selected elements using a function. Change the class name of an element How to use addClass() and removeClass() to remove one class name, and add a new class name. Sep 28, 2016 - Sometimes you need to add or remove a CSS class with JavaScript, and you don’t want to include an entire library like jQuery to do it. This is useful in situations when you want your page elements to change in response to user actions. For other cases, like making the text red, adding a background icon - describe that in CSS and then add the class (JavaScript can do that). That's more flexible and easier to support. className and classList. Changing a class is one of the most often used actions in scripts.
To add a class to an element, you use the classList property of the element. Suppose you have an element as follows: < div > Item </ div > Jul 18, 2021 - The HTML class attribute is used to mark individual elements with a class, distinguishing it from other elements in the document. Example. In the example above, the addNewClass () function adds a new class highlight to the DIV element that already has a class box without removing or replacing it using the className property. Alternatively, you can also use the classList property to add/remove classes to an element, like this:
To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript. Approach: The className property used to add a class in JavaScript. It overwrites existing classes of the selected elements. If we don't want to overwrite then we have to add a ... You can add multiple space delimited classes using the className property, or use it without assignment operators to get the value of the class on the element. The other way to modify classes is via the classList property, which comes with a few helpful methods. As of jQuery 1.12/2.2, this behavior is changed to improve the support for XML documents, including SVG. Starting from this version, the class attribute is used instead. So, .addClass() can be used on XML or SVG documents. More than one class may be added at a time, separated by a space, to ...
In jQuery, there are various methods like - switchClass(), toggleClass(), addClass() and removeClass() by using them you can easily add or removes classes in the elements. For using switchClass() method you need to include jQuery UI library within your page but you can simply use toggleClass(), addClass() and removeClass() without any dependency other than jQuery. Compile how-to-add-a-class-to-an-element-using-javascript Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology. Learn how to add a class name to an element with JavaScript. ... Click the button to add a class to me! ... Add a class name to the div element with id="myDIV" (in this example we use a button to add the class).
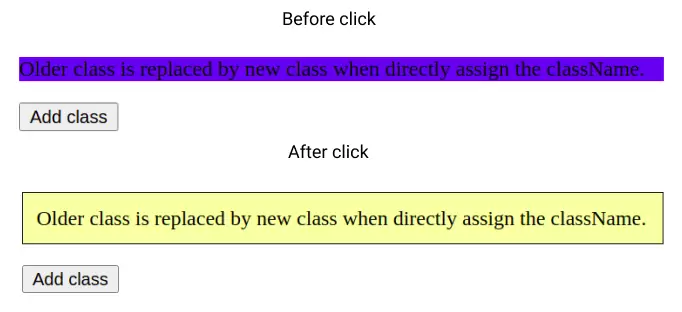
Now, we need to add a class to the div element by clicking on a Add class button and remove a class by using the Remove class button. Adding class. In JavaScript, we have a classList property which contains a add() method that is used to add a class to an element. Example: Add class using JavaScript. In this article, we will learn how to add CSS class to elements using javascript. We will add single and multiple classes with 2 different methods. Adding CSS classes to the HTML element change the appearance and behaviour of the element. An ugly element can be made beautiful, a paused element can be run, a dull ... The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect.
In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property. The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element: Apr 28, 2021 - This post will discuss how to add a CSS class to an HTML element using JavaScript and jQuery... The className property is commonly used to set the value of the class attribute of an element in plain JavaScript. Javascript Front End Technology Object Oriented Programming. To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML −.
version added: 3.3 .addClass ( function ) A function returning one or more space-separated class names or an array of class names to be added to the existing class name (s). Receives the index position of the element in the set and the existing class name (s) as arguments. Within the function, this refers to the current element in the set. Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ... add () - Adds the given class to the element. This is ignored if the element already contains the specified class. remove () - The provided class is removed from the element, if present. An even simpler way to accomplish the same thing is to use the toggle () method. Which will add the provided class if it is not present, or remove it if it is:
In the example above, the addNewClass() function adds a new class highlight to the DIV element that already has a class box without removing or replacing it using the className property. Alternatively, you can also use the classList property to add/remove classes to an element, like this: Mar 13, 2020 - For other cases, like making the text red, adding a background icon – describe that in CSS and then add the class (JavaScript can do that). That’s more flexible and easier to support. ... Changing a class is one of the most often used actions in scripts.

 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium

 Add Active Class To The Selected List Item Through
Add Active Class To The Selected List Item Through
 3 Examples To Add Class By Javascript No Jquery
3 Examples To Add Class By Javascript No Jquery
 Using Element Classlist To Manipulate Css Classes On The
Using Element Classlist To Manipulate Css Classes On The
 How To Addclass Removeclass Toggleclass In Javascript
How To Addclass Removeclass Toggleclass In Javascript
 Add A Learning Wrapper Cms Support
Add A Learning Wrapper Cms Support
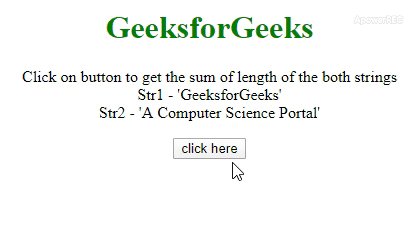
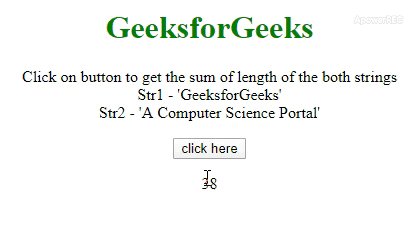
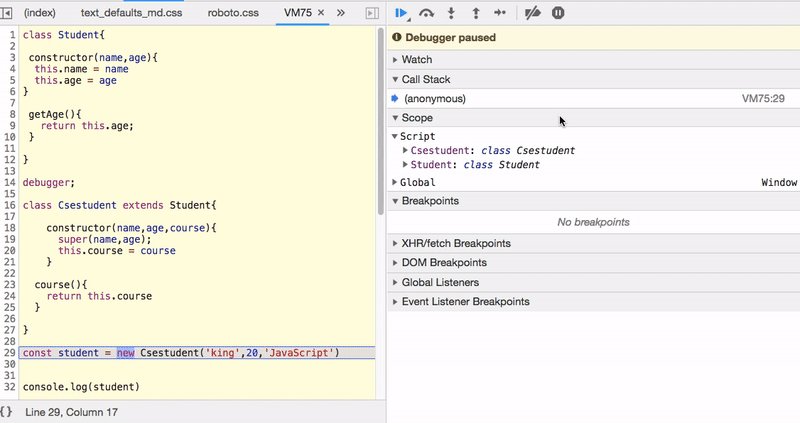
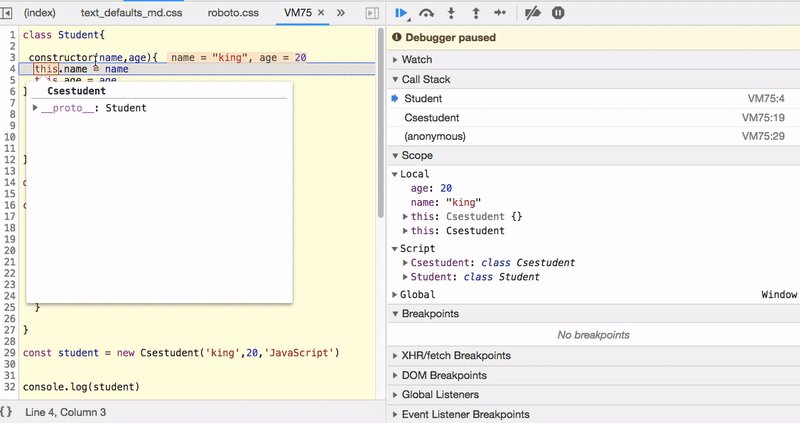
 How To Add Method To String Class In Javascript Geeksforgeeks
How To Add Method To String Class In Javascript Geeksforgeeks
 Javascript Helpers Of Class Attribute By Fatih Koca
Javascript Helpers Of Class Attribute By Fatih Koca
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 03 Jquery Addclass Removeclass Siblings
03 Jquery Addclass Removeclass Siblings
 Adding Methods To A Class In Javascript Code Example
Adding Methods To A Class In Javascript Code Example
 Adding Methods To Our Class How To Object Oriented
Adding Methods To Our Class How To Object Oriented
 How To Add Class To Button In Javascript Code Example
How To Add Class To Button In Javascript Code Example
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Javascript Add Class To Element Delft Stack
Javascript Add Class To Element Delft Stack
 How To Modify Css Classes In Javascript Equivalent Method For
How To Modify Css Classes In Javascript Equivalent Method For
 Jquery Addclass Not Overwriting Stack Overflow
Jquery Addclass Not Overwriting Stack Overflow
 How To Add Class Active With Jquery Stack Overflow
How To Add Class Active With Jquery Stack Overflow
 How To Add Lt Li Gt Class To Active And Leave It After Hover
How To Add Lt Li Gt Class To Active And Leave It After Hover
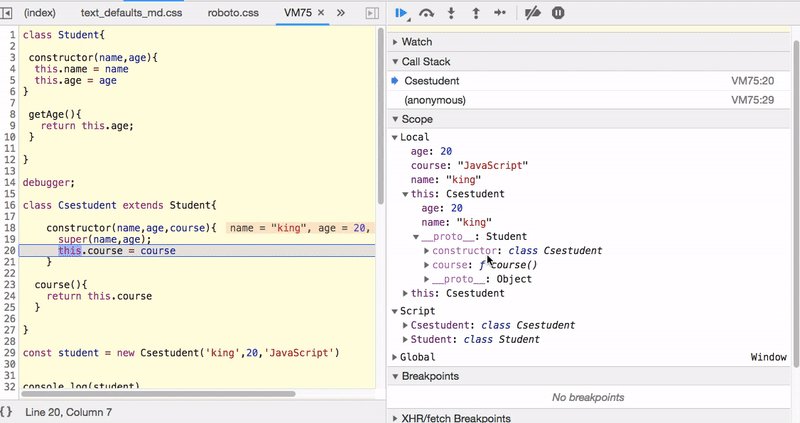
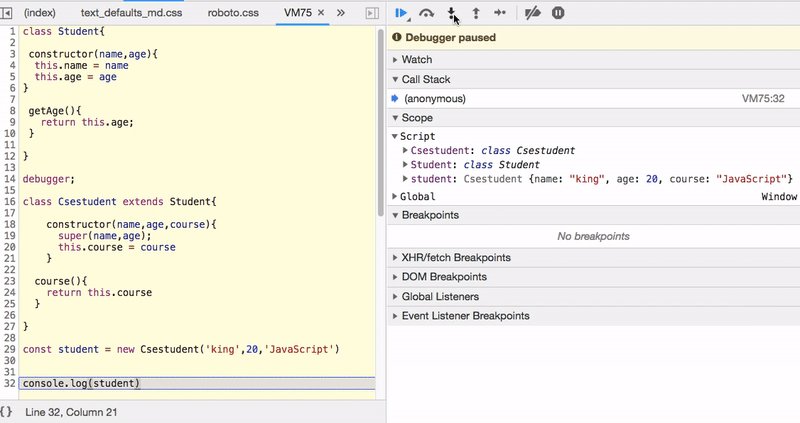
 How Classes Work In Javascript Dev Community
How Classes Work In Javascript Dev Community
 How To Add Class Event Listener In Javascript Code Example
How To Add Class Event Listener In Javascript Code Example
 2 Different Ways To Add Css Class Using Javascript
2 Different Ways To Add Css Class Using Javascript
Github Neuedaten In Viewport Class A Plain Javascript
 Javascript Classlist Javatpoint
Javascript Classlist Javatpoint
 Add Remove Active Class On Click Html Css And Javascript
Add Remove Active Class On Click Html Css And Javascript
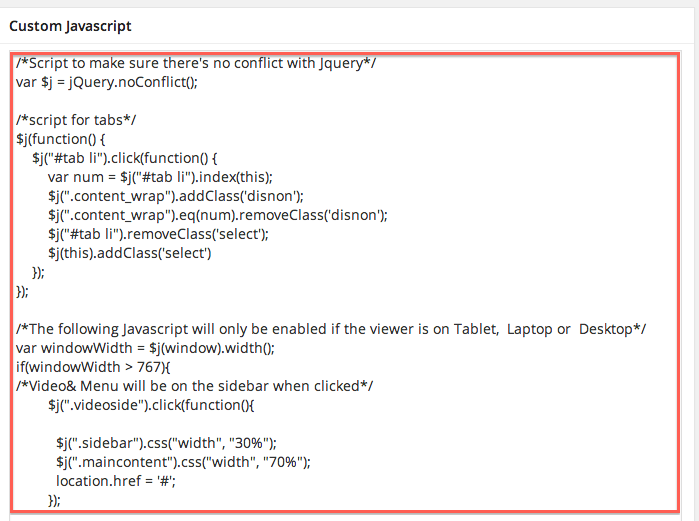
John Goldsmith S Vislog Save As Web Tab Navigation With
-0.jpg) Vue Js Add Class To Element On Clicked Example
Vue Js Add Class To Element On Clicked Example
 Typescript How To Add Class To Dom Code Example
Typescript How To Add Class To Dom Code Example
 Jquery If All Child Elements Have Same Class Add Additional
Jquery If All Child Elements Have Same Class Add Additional

0 Response to "33 Add Class Using Javascript"
Post a Comment