31 Selenium Javascript Find Element
Schedule a command to find a descendant of this element. If the element cannot be found, ... When running against a remote Selenium server, a input.FileDetector may be used to transparently copy files to the remote machine before attempting to upload them in the browser. Selenium WebDriver allows you to communicate with various browsers to perform commands and assertions on DOM elements using which you can perform any kind of operations like sending the text, click on a button, select a radio button, select the drop-downs, etc.
 Find Web Elements Using Selenium Webdriver Geeksforgeeks
Find Web Elements Using Selenium Webdriver Geeksforgeeks
Finding Element. Using selenium we can find any element on a page using something similar to. Driver.findElementById("Id of the element"); we can do the same thing using JavaScript like so. WebElement searchbox = null; searchbox = (WebElement) ff.executeScript("return document.getElementById('gsc-i-id1');", searchbox);

Selenium javascript find element. In one of my recent automation projects, I was writing code to click on a certain element on the webpage. It was a very simple element with an id avatar.To my surprise, Selenium failed to find that element and threw an exception NoSuchElementException.I inspected that element more carefully and found out that the element is inside some weird element shadow-root. Finding elements by tag name Selenium WebDriver's By class provides a tagName () method to find elements by their HTML tag name. This is similar to the getElementsByTagName () DOM method in JavaScript. This is used when you want to locate elements using their tag name, for example, locating all <tr> tags in a table. 4 days ago - In Selenium Webdriver, locators like XPath, CSS, etc. are used to identify and perform operations on a web page. In case, these locators do not work you can use JavaScriptExecutor. You can use JavaScriptExecutor to perform an desired operation on a web element.
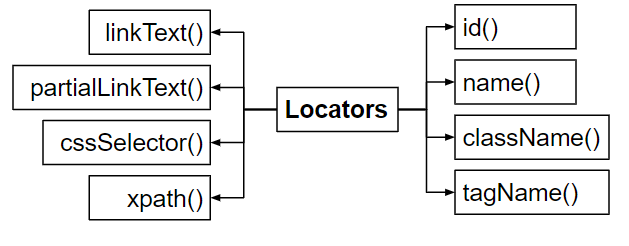
To interact with WebElements in a webpage, first we need to identify the location of the element. By is the keyword available in selenium. You can locate the elements By.. By ID. By Class Name. By TagName. By Name. By Link Text. By Partial Link Text. The locator of the element is correct. The element is not included in an iframe. The element is visible and seems enabled. Each Selenium method was replaced by Javascript code that is executed… browser.findElement (By.linkText (item_to_search)).then (...); I've written dozens of application tests with Selenium have always been able to search by link text without having to make the search case-sensitive. I would strongly suggest organizing your code so you can do this.
selenium-webdriver.By · Generated by dossier Actually you are finding elements as a list then you are using second ul element from the list, but when you are going to find child element of second ul element, you are providing driver.findElement which will find from whole page, so instead of this you need to find element on second ul element context as below :-. This article is for anyone who just started using Selenium and wants to know the best ways to find elements.. The key here is to find the most stable and reliable locator for each element. Keep in mind that asking Selenium to locate an element is like telling someone from out of town how to find a certain coffee shop in your city.
Jul 29, 2018 - Read essentials of findElement and findElements Commands and practice with Examples. Also, watch Firefox inspector and Firepath tools in action. The findElement () method of the Selenium WebDriver finds a unique web element within the webpage. It's syntax looks like below: WebElement elementName = driver.findElement (By.LocatorStrategy ("LocatorValue")); As shown in the above syntax, this command accepts the "By " object as the argument and returns a WebElement object. The Selenium find element by text method can prove useful for QAs seeking to re-execute failed tests by locating elements accurately based on its text. Bear in mind that Selenium tests must be run on a real device cloud to get completely accurate results.
Learn how to Find Element by Name in selenium webdriver for javascript. Executing a click via JavaScript has some behaviors of which you should be aware. If, for example, the code bound to the onclick event of your element invokes window.alert(), you may find your Selenium code hanging, depending on the implementation of the browser driver. That said, you can use the JavascriptExecutor class to do this. Sep 28, 2018 - In selenium-webdriver, findElement method returns a single element, and the findElements method returns an array of all elements that matches the query. Take the Node.js homepage as an example, we want to list the menu items on this page. We use Chrome DevTools to locate one of the menu item:
Jul 01, 2021 - Selenium is used for automatic data loading and regression testing of a website. As part of this automation feature interaction with a web page requires the driver to locate the web element and either trigger a JavaScript event like-click, enter, select, etc or type in the field value. Find Element ... Sep 03, 2018 - How to Locate Elements using Selenium Python with Examples. Locators are unique identifiers associated with the web elements. Apart from the public methods given above, there are two private methods which might be useful for locating page elements: find_element. find_elements. Example usage: from selenium.webdriver mon.by import By driver.find_element(By.XPATH, '//button [text ()="Some text"]') driver.find_elements(By.XPATH, '//button') These are the attributes ...
Selenium find element with form action. Ask Question Asked 1 year, 2 months ago. Active 1 year, 2 months ago. Viewed 2k times ... I know of the functions find_element_by_name and find_element_by_name, but as I am trying to find the element by action and i am not sure how this can be done. But sometimes, an element doesn't have a usable ID, and there's no good way to select it with CSS, either. In that event, WebDriver has a By.js locator that lets you use JavaScript code to find the element. When using the By.js locator, you can write ordinary JavaScript code just like you might write as part of an any web page. Selenium comes with a handy WebElement#click method that invokes a click event on a given element. But in some cases click action is not possible. One example is if we want to click a disabled element. In that case, WebElement#click throws an IllegalStateException. Instead, we can use Selenium's JavaScript support.
Getting Started With Selenium WebDriver in JavaScript. Before we can actually show you how to find an element in Selenium, we need to get you up to speed with Selenium itself. So that's what we're doing now. Just follow the steps we'll lay out, and you'll have a running Selenium setup in no time. Jul 12, 2017 - Browse other questions tagged javascript selenium or ask your own question. ... Podcast 358: GitHub Copilot can write code for you. We put it to the test. Privacy is an afterthought in the software lifecycle. That needs to change. ... Congratulations BalusC for reaching a million reputation! ... selenium... Introduction to Selenium findElement Interaction with a web page requires the driver to locate a web element and either trigger a JavaScript event like a click, enter, select, etc. or type in the field value. Usually, one starts automated testing of any web-app with finding relevant web elements on the web page.
To interact with WebElements in a webpage, first we need to identify the location of the element. By is the keyword available in selenium. You can locate the elements By.. By ID. By Class Name. By TagName. By Name. By Link Text. By Partial Link Text. In selenium web driver, we try to find the element on driver instance because the driver instance is holding the browser instance but in javascript, we are finding the elements on the document because here we are querying the DOM (Document object model). Here I'm using below HTML code to demonstrate these Javascript element finding methods, The Find Element helps to find a web element (one) and returns the WebElement reference. It finds the first matching web element on the web page.
Sep 19, 2018 - Executing a click via JavaScript has some behaviors of which you should be aware. If for example, the code bound to the onclick event of your element invokes window.alert(), you may find your Selenium code hanging, depending on the implementation of the browser driver. Selenium Find element by text is used to locate a web element using its text value. The text value is generally used when the basic element identification properties such as ID or class have failed. Sometimes, developers tend to group similar web elements with the same ID or the same class together. Selenium uses the JavaScript function getBoundingClientRect () to find the relative elements. This function returns properties of an element such as right, left, bottom, and top. Let us consider the below example for understanding the relative locators.
Jul 03, 2021 - It provides two methods such as “executeScript” & “executeAsyncScript” to run JavaScript on the currently selected frame or window or page. ... There are locators in Selenium WebDriver like ID, Class, XPath, etc., to work with elements on a web page. This Javascript does not mingle with the Javascript present in the webpage. Javascript execution at element level.In this process, we shall identify the element with the help of web driver methods like find_element_by_xpath or find_element_by_id and so on. Then execute the necessary action on it like clicking the element. FindElements in Selenium command takes in By object as the parameter and returns a list of web elements. It returns an empty list if there are no elements found using the given locator strategy and locator value. Below is the syntax of find elements command. List<WebElement> elementName = driver.findElements (By.LocatorStrategy ("LocatorValue"));
 How To Find Elements In Selenium All Tactics 2021 Update
How To Find Elements In Selenium All Tactics 2021 Update
 Findelement And Findelements Methods In Selenium
Findelement And Findelements Methods In Selenium
 How To Find Element By Text With Selenium
How To Find Element By Text With Selenium
 Find Element And Findelements In Selenium Webdriver
Find Element And Findelements In Selenium Webdriver
 How To Perform Click In Selenium Webdriver Using Javascript
How To Perform Click In Selenium Webdriver Using Javascript
.png) Locate Elements By Link Text Amp Partial Link Text In Selenium
Locate Elements By Link Text Amp Partial Link Text In Selenium
 Find Element By Css Selector Driver Method Selenium
Find Element By Css Selector Driver Method Selenium
 Javascriptexecutor In Selenium Complete Guide 2021 Update
Javascriptexecutor In Selenium Complete Guide 2021 Update
 Css Selectors For Selenium With Example Selenium Easy
Css Selectors For Selenium With Example Selenium Easy
 How To Find Elements In Selenium Webdriver Edureka
How To Find Elements In Selenium Webdriver Edureka
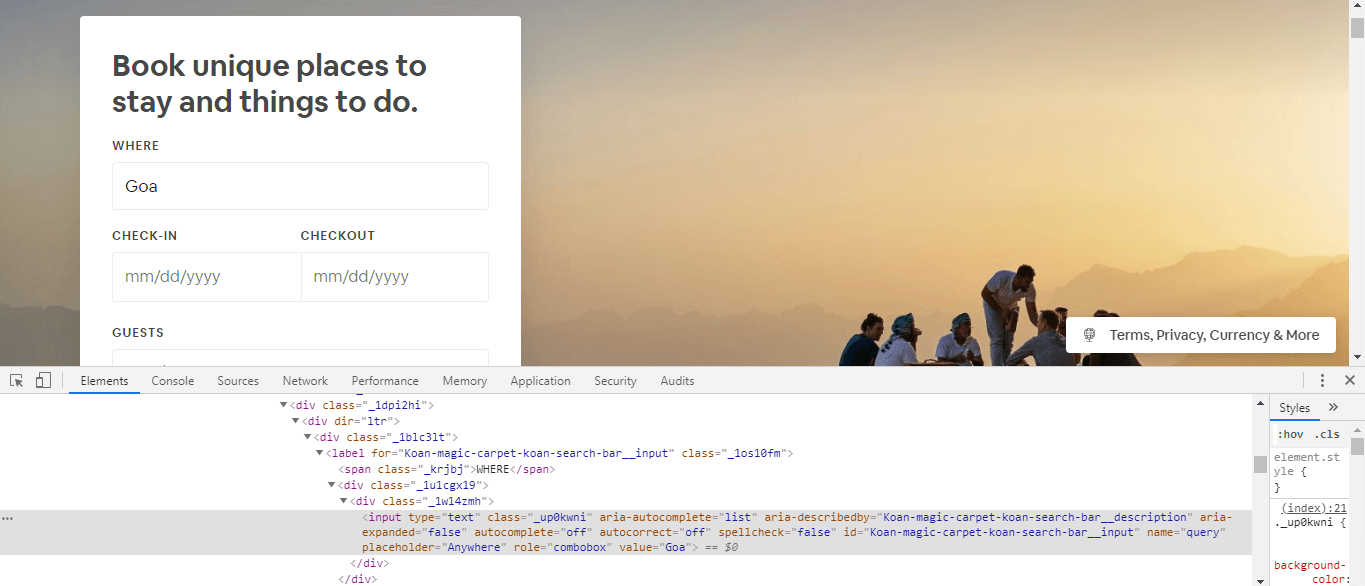
 How To Locate Element By Class Name Locator In Selenium
How To Locate Element By Class Name Locator In Selenium
.png) Locate Elements By Link Text Amp Partial Link Text In Selenium
Locate Elements By Link Text Amp Partial Link Text In Selenium
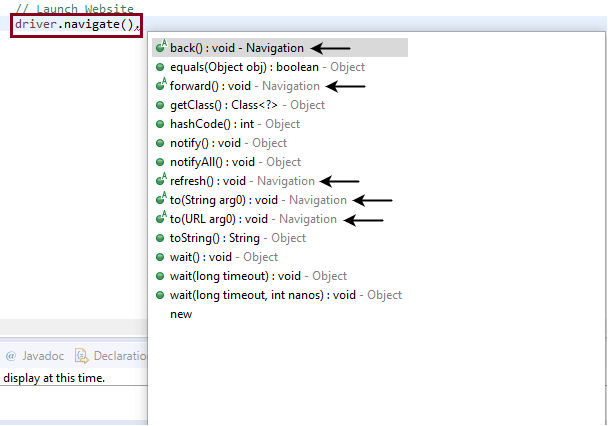
 Selenium Webdriver Navigation Commands Javatpoint
Selenium Webdriver Navigation Commands Javatpoint
 How To Check If An Element Exists In Selenium Testim Blog
How To Check If An Element Exists In Selenium Testim Blog
 Javascriptexecutor In Selenium Complete Guide 2021 Update
Javascriptexecutor In Selenium Complete Guide 2021 Update
Webelement Findelement By Js Throws A Typeerror
 Selenium Java Tutorial Class Name Locator In Selenium
Selenium Java Tutorial Class Name Locator In Selenium
 How To Find Element For Selenium Stack Overflow
How To Find Element For Selenium Stack Overflow
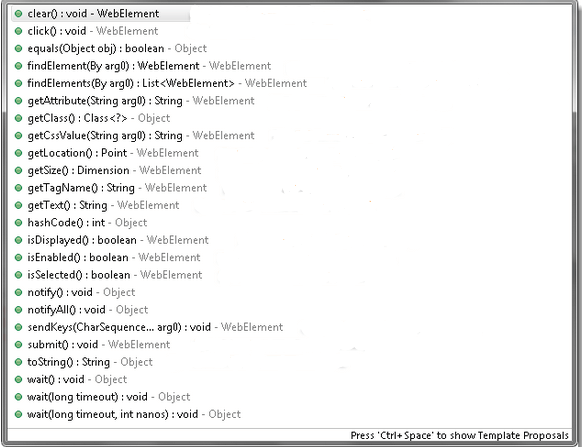
 Selenium Webdriver Webelement Commands Javatpoint
Selenium Webdriver Webelement Commands Javatpoint
 Locators In Selenium Ide Css Selector Dom Xpath Id
Locators In Selenium Ide Css Selector Dom Xpath Id
 Selenium Webdriver Cannot Find The Element That Has
Selenium Webdriver Cannot Find The Element That Has
 Locators In Selenium Webdriver With Examples
Locators In Selenium Webdriver With Examples
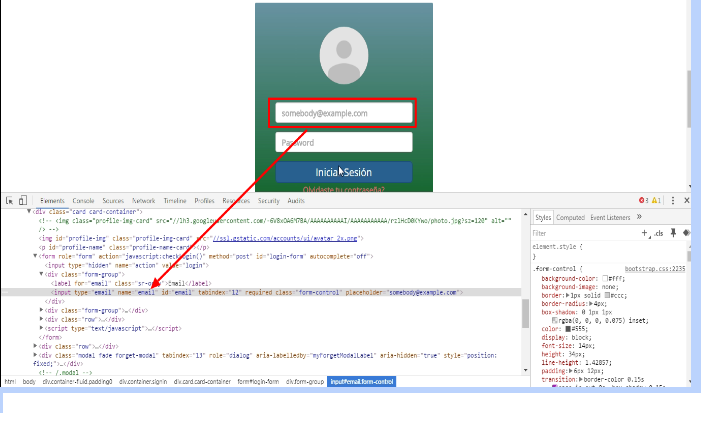
 Locators For Selenium Id Locator Example Facebook Login
Locators For Selenium Id Locator Example Facebook Login
 Is There A Way To Get Element By Xpath Using Javascript In
Is There A Way To Get Element By Xpath Using Javascript In
 Selenium How To Locate An Element With Css Selector And Set
Selenium How To Locate An Element With Css Selector And Set
Selenium Webdriver Drop Down List Testing With Div Tag In
 Xpath In Selenium Webdriver Tutorial How To Find Xpath
Xpath In Selenium Webdriver Tutorial How To Find Xpath
 Javascriptexecutor In Selenium Complete Guide 2021 Update
Javascriptexecutor In Selenium Complete Guide 2021 Update
 Tools Qa Findelement And Findelements Commands In C
Tools Qa Findelement And Findelements Commands In C
 Tools Qa Find Element In Selenium And Find Elements In
Tools Qa Find Element In Selenium And Find Elements In
0 Response to "31 Selenium Javascript Find Element"
Post a Comment