25 Javascript Call Inner Function
In this syntax example, {ID of element} is the ID of an HTML element and {content} is the new content to go into the element. Basic innerHTML Example. Here's a basic example to demonstrate how innerHTML works.. This code includes two functions and two buttons. Each function displays a different message and each button triggers a different function. Jul 27, 2021 - Here the task is to create nested functions, JavaScript support nested functions. In the examples given below the output returning is combination of the output from the outer as well as inner function(nested function). Approach: Write one function inside another function. Make a call to the inner ...
Blazingly Fast Parsing Part 2 Lazy Parsing V8
An anonymous function can be used if it is an immediately executing function or a call back function. Anonymous functions are also useful inside a for loop or an if statement. Anonymous functions are used as function closures to provide access to an outer function from an inner function.

Javascript call inner function. Apr 16, 2017 - I know this thread's been here for quite some time but I thought I'd also leave my 0.02$ on how to call inner functions from outside their scope (might benefit somebody). In the above example, outer function Counter returns the reference of inner function IncreaseCounter(). IncreaseCounter increases the outer variable counter to one. So calling inner function multiple time will increase the counter to one each time. Closure is valid in multiple levels of inner functions. Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document.
In the above javascript example, we have to call both the outer and inner functions in order to get the return value of the inner function. The inner function remains private until it is called ... JavaScript Functions JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. Functions, as reusable blocks of code, are fully supported in JavaScript. Here is an example of a simple function declaration:
async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions. Apr 07, 2010 - The domain codingforums may be for sale. Please send an inquiry to info@first1 Can you write nested functions in JavaScript? Yes, You can write a function inside the function in JavaScript. JavaScript supports writing a function within another function, or nested functions. Creating a function within another function changes the scope of the function in the same way it would change the scope of a variable.
Variable scope, closure. JavaScript is a very function-oriented language. It gives us a lot of freedom. A function can be created at any moment, passed as an argument to another function, and then called from a totally different place of code later. We already know that a function can access variables outside of it ("outer" variables). In this example, the anonymous function has no name between the function keyword and parentheses (). Because we need to call the anonymous function later, we assign the function to the show variable. Using anonymous functions as arguments of other functions. We often use anonymous functions as arguments of other functions. For example: They are in the methods object, so from within your plugin you would use methods.refresh() to call that function. The this keyword is a reference to the jQuery object. Using this.tooltip('refresh')...
The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. 340 lines in inner functions; Just over 80 percent of the code is in inner functions. (None of them are used in closures.) Inner functions are a part of JavaScript but none of JavaScript's major predecessors had them. When I first saw them I thought, "Oh, that's nice. But why?" Today I find them as fundamental as the ability to create objects. 26/8/2014 · JavaScript supports nested functions. Nested functions have access to the scope "above" them. In this example, the inner function plus () has access to the counter variable in the parent function: Example. function add () { var counter = 0;`enter code here` function plus () {counter += 1;} plus (); return counter; }
how can i call a function inside another function in javascript? +2 If you mean how to call an internal function from outside the external function this generally cannot be done without creating a function reference within the external function that points to the internal function. Oct 23, 2015 - The function circumference calculates the circumference of a circle when given the radius as an input. You should pay special attention to the call to the inner function diameter, which will return the diameter of a circle by simply multiplying the radius by 2. JavaScript Nested Functions. All functions have access to the global scope. In fact, in JavaScript, all functions have access to the scope "above" them. JavaScript supports nested functions. Nested functions have access to the scope "above" them. In this example, the inner function plus() has access to the counter variable in the parent function:
The technique employed in the Accessing Private Functions in JavaScript article involved converting a function into an object constructor by placing the new keyword in front of the call. The function itself is also modified by injecting code for identifying and exposing private functions: Example of innerHTML property. In this example, we are going to create the html form when user clicks on the button. In this example, we are dynamically writing the html form inside the div name having the id mylocation. We are identifing this position by calling the document.getElementById () method. <script type="text/javascript" >. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1:
40 Javascript Call Inner Function Written By Leah J Stevenson. Wednesday, August 18, 2021 Add Comment Edit. Javascript call inner function. Variable Scope Closure. Javascript Nested Functions. Calling A Function Defined Inside Another Function In. Javascript Nested Functions in this, the outer function can be called as Parent function and inner function can be called as Child function. Child function can access variables and parameters of the Parent function. However, Parent function cannot access variables of inside child functions. How do Nested functions work in JavaScript? The nested function closures are a powerful feature of JavaScript and they are commonly used in advanced applications. For instance, it is commonly used when declaring event callbacks. Many JavaScript libraries make use of closures. Our unique Dofactory JS demonstrates many advanced uses of JavaScript closures.
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. I am trying to call a javascript function which exists in the same page from within InnerHTML in another script and I can't seem to figure out the correct syntax. I have read it is possible but the examples given on the internet just confuse me even more! (Javascript is not a strong point!) I have split the two bits of code into working ... When ||functions:functions|| get to be particularly complex, it can be helpful to break them up into smaller functions to clarify exactly what each section of the code is doing. This helps break up long sections of code into smaller, more readable chunks.
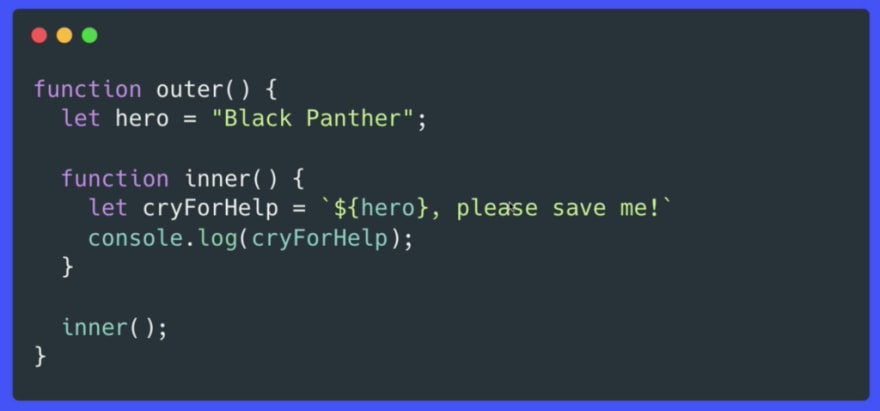
The inner() function cannot be accessed directly outside of the outer() function. But the outer() function returns a value which can be assigned to a variable, which can then be called as a normal function as shown below In the JavaScript code (inside script tag) document taken by id1 and id2 respectively with getElementById () function. Based on this 2 ids content changed as First Paragraph and Second Paragraph respectively. Changing Header content based on Id property: JavaScript Call Function: Main Tips Function invocation is more often named simply calling a function. A block of code in a function is executed when the function is invoked. There are a few JavaScript call function options.
Home JavaScript Tutorials Avoiding variable and function conflicts Here ... How can we allow people to access these inner functions directly? It's actually easier than you might think -- just return a new Object() with these functions as methods of the object. JavaScript - Nested Functions. Prior to JavaScript 1.2, function definition was allowed only in top level global code, but JavaScript 1.2 allows function definitions to be nested within other functions as well. Still there is a restriction that function definitions may not appear within loops or conditionals. 11/12/2019 · Now, without further ado, let’s introduce the four ways in which a function can be called. JavaScript functions can be called: As a function; As a method; As a constructor; via call and apply; Let’s look at each one. Calling a function as a function. Since the creation of the language, this is probably the way most functions have been called: as a function.
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. Jan 17, 2013 - The _initPrivates() method could then be called on the newly-created instance to return inner functions. 14/2/2021 · Calling a Function defined inside another function in JavaScript. Want a call a inner function on button click: function outer () { <input type="button" onclick="outer ();" value="ACTION"> function inner () { alert ("Hello"); } } Let’s see solution and HTML example codes for it:-. Solution 1: Call inner function in Outer function.
 Composing The Results Of Nested Asynchronous Calls In
Composing The Results Of Nested Asynchronous Calls In
 Javascript Nested Functions Geeksforgeeks
Javascript Nested Functions Geeksforgeeks
 Javascript Nested Functions Geeksforgeeks
Javascript Nested Functions Geeksforgeeks
 Here S That Resource On Javascript Closures You Were Looking
Here S That Resource On Javascript Closures You Were Looking
 Javascript Scope And Closures Css Tricks
Javascript Scope And Closures Css Tricks
 Python Inner Functions What Are They Good For Real Python
Python Inner Functions What Are They Good For Real Python
 Display Database Data In Frontend Via Api Call Questions
Display Database Data In Frontend Via Api Call Questions
 Javascript From Downloading Scripts To Execution Part 1
Javascript From Downloading Scripts To Execution Part 1
 Javascript Loop Nested Object Code Example
Javascript Loop Nested Object Code Example
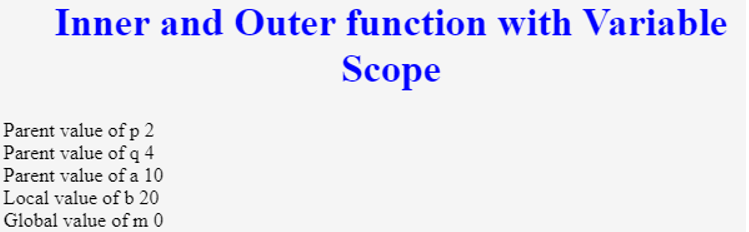
 Javascript Nested Functions 4 Examples Of Javascript Nested
Javascript Nested Functions 4 Examples Of Javascript Nested
 Javascript The Survival Guide A Quick Primer For Advanced
Javascript The Survival Guide A Quick Primer For Advanced
 Javascript Chapter 7 Advanced Functions
Javascript Chapter 7 Advanced Functions
 Javascript Basics Series Closure By Joseph Pyram Level
Javascript Basics Series Closure By Joseph Pyram Level
 How Do Javascript Closures Work Stack Overflow
How Do Javascript Closures Work Stack Overflow
 Working With Closures In Nodejs
Working With Closures In Nodejs
 Function Block And Lexical Scope What S The Difference
Function Block And Lexical Scope What S The Difference
 Javascript Nested Functions 4 Examples Of Javascript Nested
Javascript Nested Functions 4 Examples Of Javascript Nested
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Everything You Wanted To Know About Javascript Scope
Everything You Wanted To Know About Javascript Scope
Higher Order Functions In Javascript By Gabbie Piraino
 Javascript Call Function Overview Amp Example Of Javascript
Javascript Call Function Overview Amp Example Of Javascript
 Javascript Nested Functions 4 Examples Of Javascript Nested
Javascript Nested Functions 4 Examples Of Javascript Nested

0 Response to "25 Javascript Call Inner Function"
Post a Comment