22 Form Action Using Javascript
How to Script Forms with JavaScript HTML forms are the objects used to take template information from a user. For instance, if you work with customers, you need a customer's first and last name, address, and zip code. A form object displays input fields for the user to enter this information and send it back to your web server. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Tracking Form Submission Using A Javascript Triggered Goal
Tracking Form Submission Using A Javascript Triggered Goal
Dec 29, 2020 - If you have a form tag without an action attribute then the data will be sent to its own page. Why would we do this? With the birth of single page applications (SPA), we might want to process our form data using JavaScript. Or we may want to process our data using another framework such as React / Angular. If we use ...

Form action using javascript. Using JavaScript we can intercept this event, submit the form asynchronously (with XHR and Fetch), and we can also react to events happening on individual form elements. Intercepting a form submit event. I just described the default behavior of forms, without JavaScript. Nov 09, 2020 - var frm = document.getElementById('search-theme-form') || null; if(frm) { frm.action = 'whatever_you_need.ext' } Sending forms through JavaScript HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches.
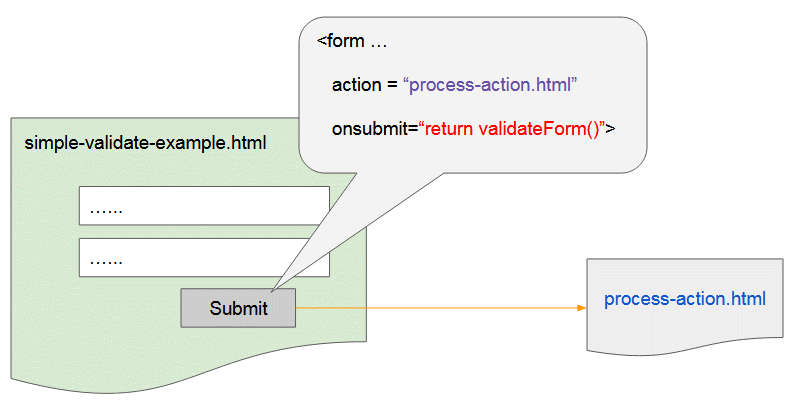
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. If you are using the JavaScript Form Validator script, you need to do special handling for the switching of action field. This is because the Form Validator script overrides the onsubmit event of the form. Therefore, we need to call the onsubmit event explicitly to make the form validations work. The example below illustrates handling of this case: Web-based applications run smoother if instead of using the traditional form method, they use JavaScript to post data to the server and to update the user interface after posting data: It also makes it easier to keep POST and GET actions separated. SignalR makes it even slicker; it can even update multiple pages at the same time.
This article will show you how to submit form and change form action using javascript. This is a very simple trick but it's very useful and frequently used. Submit Form using Javascript HTML form Search: Search</button> </form> Javascript function function submitForm() { document.myForm.submit(); } Change […] The action property sets or returns the value of the action attribute in a form. The action attribute specifies where to send the form data when a form is submitted. Set JavaScript Form Action In this tutorial, we illustrate you an example, which shows how to set J avaScript form action. Sometimes developers want to set form action attribute of a form through programming or through other means. Here, we are using following JavaScript code to set form action on run time.
The full form declaration is <form action="javascript:void (0);" method="POST" onsubmit="Save ()"> with the Save function being a simple routine with a function for validation checks and a Fetch statement that does the posting (in line with the example this tutorial gives). And it all works fine....but the function of the "void (0)" part of it ... The HTML form action attribute defines where to send the form data when a form is submitted in an HTML document. Syntax. Following is the syntax − <form action="URL"></form> Let us see an example of HTML Form action Attribute −. Example. Live Demo Apr 24, 2010 - Find centralized, trusted content and collaborate around the technologies you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... I have an HTML form whose action should be set dynamically through JavaScript. How do I do it?
The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Sets or retrieves a form processing agent. With this property you can set an URL to call when the form is sent. Use it together with the method property that specifies the way to send. Form submission is a key event when we are working with various apps and websites. It is not as simple as calling form.submit () or clicking on the submit button. When the form is submitted, the submit event is fired right before the request is sent to the server. This is where JavaScript will come into action and validate the data entered.
The JavaScript manages the notifications and calling the custom action. It will validate that we have a Zip Code, load the input parameters, and then call the custom action. When the action completes, it will call the success callback and display the information on the form as a notification. 53 A form action set to a JavaScript function is not widely supported, I'm surprised it works in FireFox. The best is to just set form action to your PHP script; if you need to do anything before submission you can just add to onsubmit Edit turned out you didn't need any extra function, just a small change here: 27 Feb 2015 · 2 answersGoing out on a limb here. Going to assume you're really just asking why the form isn't submitting, in which case it's because you're missing ...
Jun 01, 1996 - There are few differences between a straight HTML form and a JavaScript-enhanced form. The main one being that a JavaScript form relies on one or more event handlers, such as onClick or onSubmit. These invoke a JavaScript action when the user does something in the form, like clicking a button. The HTTP Content-Security-Policy (CSP) form -action directive restricts the URLs which can be used as the target of a form submissions from a given context. Whether form-action should block redirects after a form submission is debated and browser implementations of this aspect are inconsistent (e.g. Firefox 57 doesn't block the redirects ... We then demonstrated three ways of manipulating HTML form fields using JavaScript. All three ways used the document.getElementById() method to identify the target elements by their IDs. In the ...
Jul 17, 2021 - In this example, the action is the /signup URL. method specifies the HTTP method to submit the form with. The method is either post or get. Typically, you use the get method when you want to retrieve data from the server and the post method when you want to change something on the server. JavaScript ... Nov 07, 2011 - I have an HTML form whose action should be set dynamically through JavaScript. How do I do it? Here is what I am trying to achieve: function get_action() { // Dec 26, 2015 - Find centralized, trusted content ... you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... I have a form that must execute a javascript function on submit, the function then posts data to my php send mail file and the mail is sent. But it only works in fire fox. The form action does not seem ...
To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and subelements starting from the root object which is document. For example, a form named myform contains the button mybutton , and this button has a label assigned to the value attribute, one can know the label ... form actionjavascript In an HTML form, the actionattribute is used to indicate where the form's data is sent to when it is submitted. The value of this can be set when the form is created, but at times you might want to set it dynamically. In this tutorial, we'll look at ways in which a form's actionattribute can be set dynamically by JavaScript. This will ultimately help you to create programs which are robust, reliable and efficient. One simple way of handling errors is through try…catch statements. A try…catch statement is a programming mechanism which enables you to test your code for possible errors, and carry out certain actions ...
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: There are two main ways to submit a form: The first - to click <input type="submit"> or <input type="image">. The second - press Enter on an input field. Both actions lead to submit event on the form. The handler can check the data, and if there are errors, show them and call event.preventDefault (), then the form won't be sent to the server. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Syntax for form in HTML <
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Form name tag is used to define the name of the form. The name of the form here is "Login_form". This name will be referenced in the JavaScript form. The action tag defines the action, and the browser will take to tackle the form when it is submitted. The second parameter is the popup window's name and it can be used to target the form into that window. Using regular Javascript, assign an onsubmit event handler to the form to call a function which pops open a new window when the form is submitted and targets the form to that window. This is illustrated by the example HTML and Javascript ...
Below example consists of an HTML form with a select option field, as user selects an option, form action gets dynamically set to respective page using.action () method of JavaScript. document.getElementById ("form_id").action = action; Where.action () is a method and action is a variable that stores the url to which the action is to be set. The formaction attribute specifies where to send the form-data when a form is submitted. This attribute overrides the HTML form's action attribute. The ... Definition and Usage The formAction property sets or returns the value of the formaction attribute of a submit button. The formaction attribute specifies the URL of the file that will process the input control when the form is submitted. The formaction attribute overides the action attribute of the <form> element.
 My Form Redirects The Page To The Api Url Used On The Form
My Form Redirects The Page To The Api Url Used On The Form
 How To Create A Password Validation Form
How To Create A Password Validation Form
 Cigaretta Novenytan Rongy Form Action Run Javascript Function
Cigaretta Novenytan Rongy Form Action Run Javascript Function
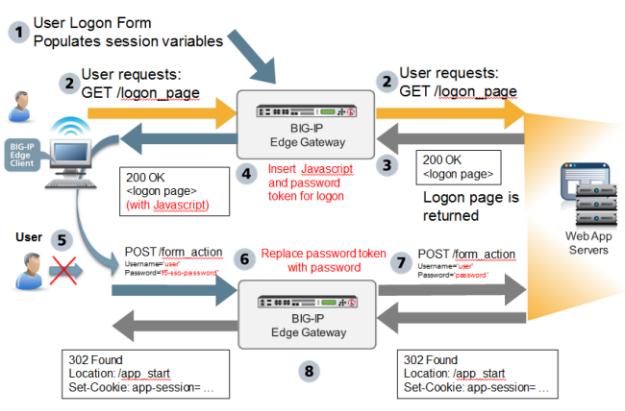
 Askf5 Manual Chapter Form Based Client Initiated Single
Askf5 Manual Chapter Form Based Client Initiated Single
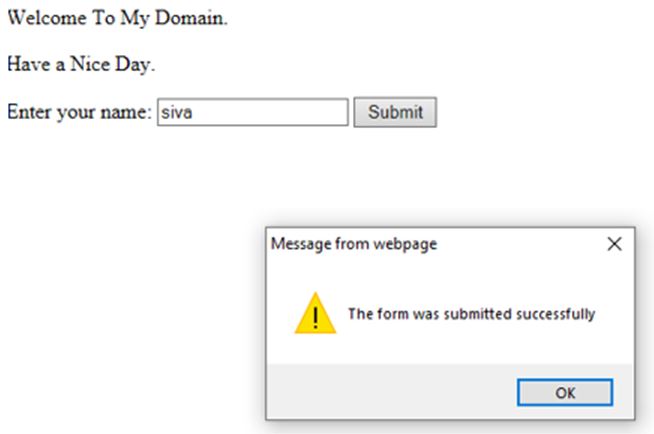
 Html Form Action Send Emails Using Html Forms And Jsp
Html Form Action Send Emails Using Html Forms And Jsp
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
Create A Form With No Action That Does Not Reload The Page
 Submit A Form With An Anchor Tag Using Javascript And Supply
Submit A Form With An Anchor Tag Using Javascript And Supply
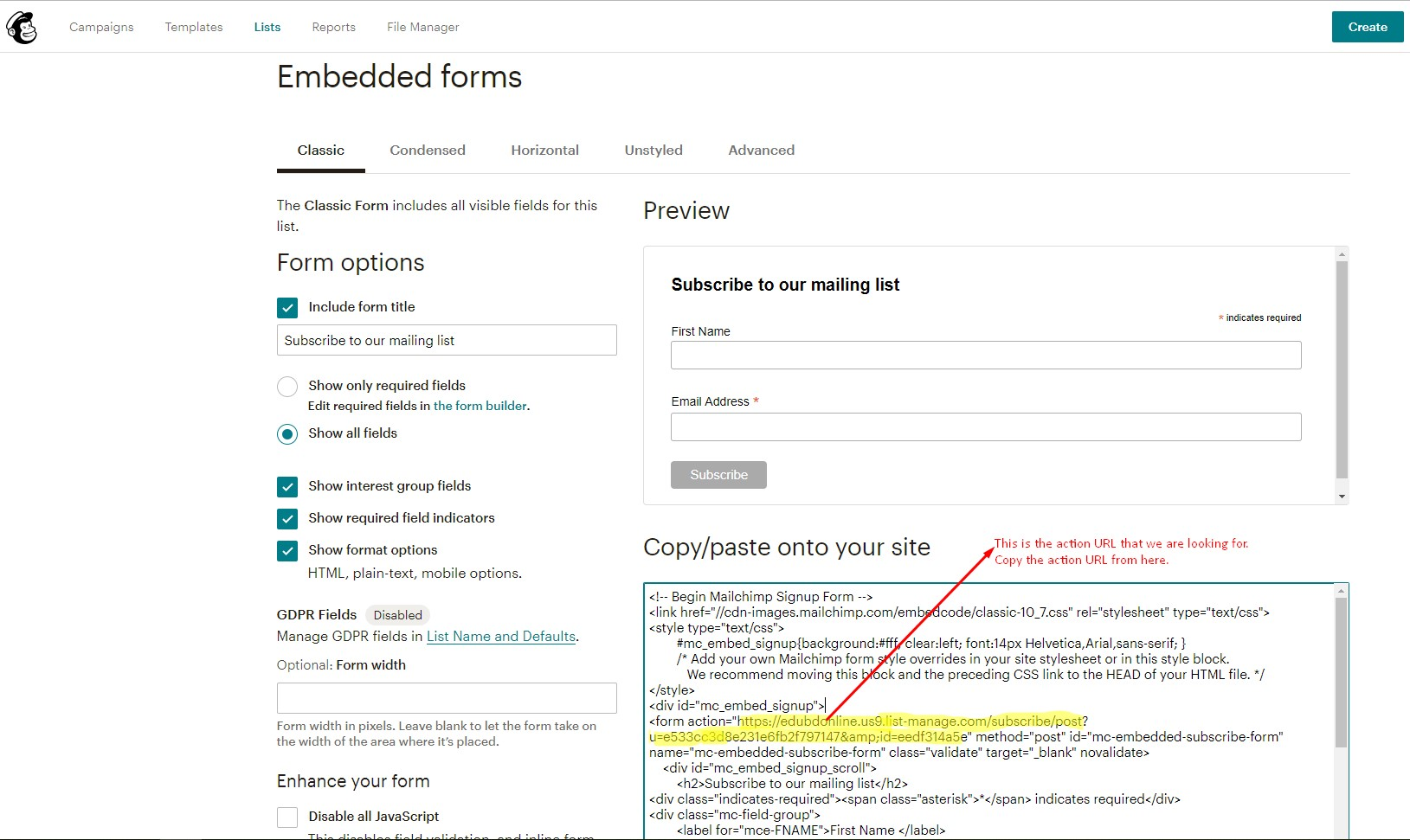
 Get Mailchimp Newsletter Form Action Url Smartdatasoft
Get Mailchimp Newsletter Form Action Url Smartdatasoft
 Javascript Onsubmit How Onsubmit Event Work In Javascript
Javascript Onsubmit How Onsubmit Event Work In Javascript
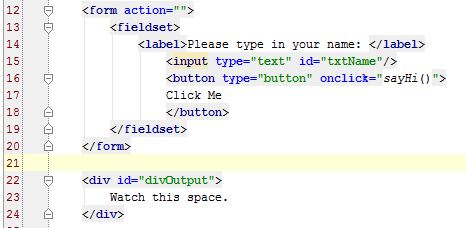
 Javascript Breakpoint Innerhtml Amp Getelementbyid Gil S
Javascript Breakpoint Innerhtml Amp Getelementbyid Gil S
 Pdf Form Submit As Html How To Handle Response In
Pdf Form Submit As Html How To Handle Response In
 How Do I Keep My Input Fields On One Line While Centering The
How Do I Keep My Input Fields On One Line While Centering The
 Add Automated Today S Date To A Form Using Javascript
Add Automated Today S Date To A Form Using Javascript
 Error Input In Form Html Running In The Browser Iceweisel
Error Input In Form Html Running In The Browser Iceweisel
 Explanation For Lt Form Action Javascript Void 0 Example
Explanation For Lt Form Action Javascript Void 0 Example
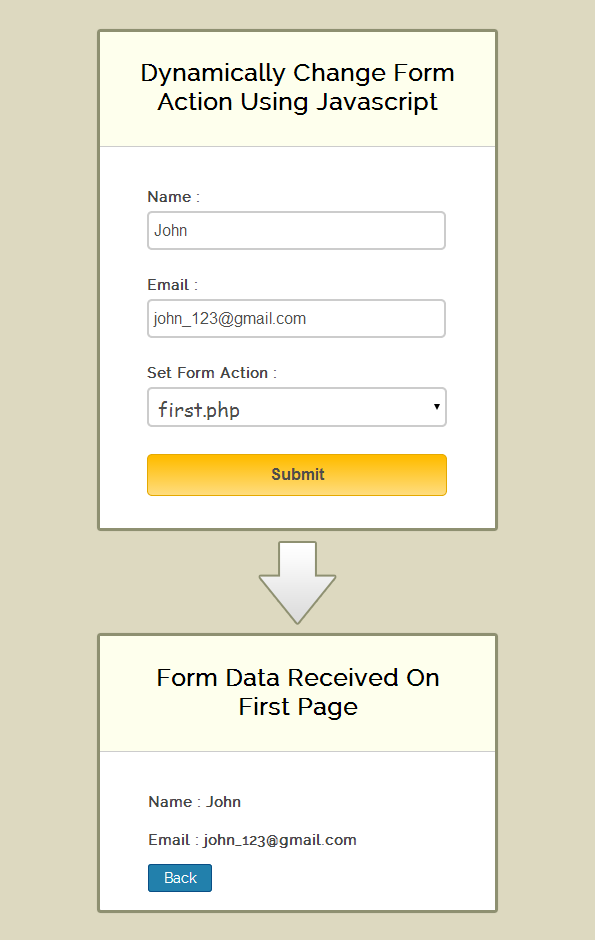
 Javascript Change Form Action Dynamically Formget
Javascript Change Form Action Dynamically Formget
 Use The Form Action Attribute In Conjunction With The Button
Use The Form Action Attribute In Conjunction With The Button



0 Response to "22 Form Action Using Javascript"
Post a Comment