26 How To Get Data From A Website Javascript
38 How To Get Data From A Website Javascript Written By Roger B Welker. Sunday, August 22, 2021 Add Comment Edit. How to get data from a website javascript. How To Get Data Using Javascript In Python Stack Overflow. Build A Web Scraper With Node. How Can I Print The Javascript Source Code In A Website. How to get JSON data from a website. $.getJSON ("some url here", function (JSONdata) {}) Generally speaking I think I get how this code works. However; I had a few questions about the URL. Can i get all the JSON data from a website by simply passing in the normal URL?
 How To Get File Data From Url In Javascript Stack Overflow
How To Get File Data From Url In Javascript Stack Overflow
A nice quick tutorial on how to use the DataForm object in JavaScript in order to collect data from a form input fields.

How to get data from a website javascript. Converting a JSON Text to a JavaScript Object. A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax: To get the JSON data from the response, we execute the json() function. The json() function also returns a promise. This is why we just return it and chain another then function. In the second then function we get the actual JSON data as a parameter. This data looks just like the data in our JSON file. Now we can take this data and display it ... Fetch & display API data using JavaScript. In this tutorial you'll learn how to fetch data from a remote API and output that data into a HTML page. Learning to work with API's is a handy skill to have as it allow's you to build applications from data others have created. The API we'll be using is TheCocktailDB a free API with over 600 ...
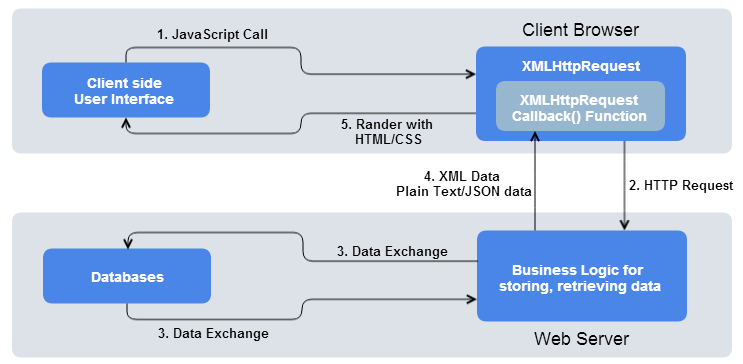
You see, the scrapped data come from the website and have shown in the terminal. Conclusion. Web scraping is a technique that often helps in software development. Besides web scraping techniques, knowing some regular expressions to retrieve data also important. When you want to target a website and want to scrap data, try to find a pattern. The Ajax model involves using a web API as a proxy to more intelligently request data rather than just having the browser reload the entire page. Let's think about the significance of this: Go to one of your favorite information-rich sites, like Amazon, YouTube, CNN, etc., and load it. Now search for something, like a new product. AJAX (Asynchronous JavaScript And XML) is a set of web technologies that enables web applications to send and retrieve data from a server asynchronously without interfering with the behavior of ...
18/2/2012 · I want to get data from an HTML web page, then display it in a Div on another HTML web page, with jQuery. I tried jQuery's get(), load(), and ajax() methods, but unable to get the data. Here is my code: http://jsfiddle /YcprC/ What's wrong with my code? Is it possible to get data from an ASP.NET web page, then display it on an HTML web page? How to get data from a Div in a web page, then display it in another Div on another web page… Include jQuery and use this code to get HTML of other website. Replace example with your website . This method involves an external server fetching the sites HTML & sending it to you. If you want to extract data from a particular column, then you can simply assign value to the variable j in the second loop. Each column or <th> has a unique index value starting from 0. For example, if you want to show values of column Age, then you can assign value 2 to the variable j.
from yahoo_fin.options import get_calls, get_puts calls_data = [get_calls("nflx", date) for date in dates] puts_data = [get_puts("nflx", date) for date in dates] That's it for this post! To learn more about requests-html, check out my web scraping course on Udemy here! To see the official documentation for requests_html, click here. This article discusses how to scrape data from dynamic websites that reveal tabulated data through a JavaScript instance. On websites like this you absolutely need to use the Chrome Crawler to get back any meaningful crawl data. How to crawl JavaScript websites with Sitebulb. Every time you set up a new Project in Sitebulb, you have the option of setting it up to use the HTML Crawler or the Chrome Crawler. If you are crawling a JavaScript website, this is the ...
Fetching data is often one of the first times beginners encounter asynchronous code. By default, JavaScript is synchronous, meaning that events are executed line-by-line. Whenever a function is... If you will try open this website (https://web-scraping-playground-site.firebaseapp ) in your browser — you will see a simple page with some content. However, if you will try to send HTTP GET request to the same url in the Postman — you will see a different response. When it comes to retrieving data client-side using Javascript the Dynamics 365 Web API is the best way to do this. In this post I'm going to share a reusable Javascript function I've written that makes using the Web API and retrieving data a breeze.
To extract the information which a user enters into the text fields using Javascript, the Javascript code to do would be: The line document.getElementById ("firstname").value accesses the text box with an id of firstname and retrieves the value which the user has entered into this text box. Now that the text box value is accessed and retrieved ... How to make cross domain request) 2.server side proxy - create simple server side code e.g. php page that you will call form js and place code in php that calls the targeted cross domain server and return the results to your js. e.g. AJAX cross domain call. Share. Improve this answer. edited Jul 19 '17 at 12:23. 28/5/2020 · Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method.
Every web service will have its own format for returning data when requested. It's up to us to take a few moments and figure out what the response will look like, what parameters we may need to pass in as part of the request to tune the response, and how we need to write our code to get the data that we want. To get the actual data, you call one of the methods of the Response object e.g., text() or json() . These methods resolve into the actual data. Making Request with Fetch. The javascript fetch() the function requires only one parameter, which is the URL of the resource that you want to fetch any data: A very common flow that web applications use to load their data is to have JavaScript make asynchronous requests (AJAX) to an API server (typically REST or GraphQL) and receive their data back in JSON format, which then gets rendered to the screen.
To scrape data from websites to Excel using VBA, we need to build or get some VBA script to send some requests to web pages and get returned data from these web pages. It's common to use VBA with XMLHTTP and regular expressions to parse the web pages. For Windows, you can use VBA with WinHTTP or InternetExplorer to scrape data from websites ... Approach 2: If website stores data in API and the website queries the API each time when user visit the website, you can simulate the request and directly query data from the API. Steps: Inspect the XHR network section of the URL that you want to crawl; Find out the request-response that gives you the data that you want Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list. Begin by creating an HTML file and adding a heading and unordered list with the id of authors: <h1>Authors</h1> <ul id="authors"></ul>
If anyone was still wondering how to get the data from urlParams the syntax is: urlParams["name"][0] which would return: "something" - Garret Kaye Mar 6 '17 at 15:25 | Show 3 more comments 35 Using the fetch () method in ES6 JavaScript to grab data from the API. Displaying the fetched data from the API in a Website. Before we dive into coding… Let's talk about this specific API. As you can see we get super clean data in output.We could now loop through companies array and directly save our data to our database.. Keep in mind that the html page here is fairly simple. When ...
9/8/2018 · Web scraping is a way to get data from a website by sending a query to the requested pages, then combing through the HTML for specific items and organizing the data. If you don’t have an engineer on hand, Import.io provides a no-coding, point and click web data extraction platform that makes it easy to get web data. Calling a web service asynchronously from Javascript can significantly reduce the round trip time required to get a small amount of data from the host in using background processing. If you are familiar with .NET web services you understand how efficient these calls to the host are, no html web page, just the data you want returned in (often ...
How Can I Retrive From Website With High Javascript In
The Ultimate Guide To Web Scraping With Javascript And Node Js
How To Extract Data From Javascript Based Websites With
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Update Data Using Javascript Fetch Api Code Example
How To Update Data Using Javascript Fetch Api Code Example
 1 Set And Get Data In Cookies With Javascript Tutorialswebsite
1 Set And Get Data In Cookies With Javascript Tutorialswebsite
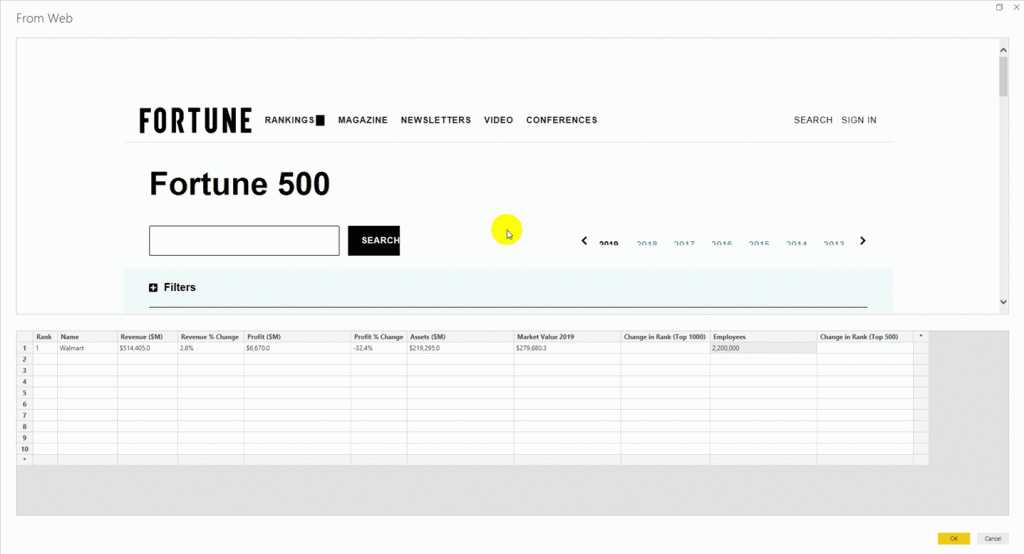
 Scraping Data From Javascript Web Sites With Power Query
Scraping Data From Javascript Web Sites With Power Query
 Web Scraping With Python A Beginner S Guide Edureka
Web Scraping With Python A Beginner S Guide Edureka
 Javascript Fundamentals Fetching Data From A Server By
Javascript Fundamentals Fetching Data From A Server By
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 How To Automatically Update Weather Data Json On A Website
How To Automatically Update Weather Data Json On A Website
 Get Data From A Url To Put On Website Stack Overflow
Get Data From A Url To Put On Website Stack Overflow
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 Extracting Website Data And Creating Apis With Wrapapi
Extracting Website Data And Creating Apis With Wrapapi
 Create A Website Using Html Css And Javascript That Stores
Create A Website Using Html Css And Javascript That Stores
 Extract Website Data Urls Emails Files And Accounts Using
Extract Website Data Urls Emails Files And Accounts Using
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
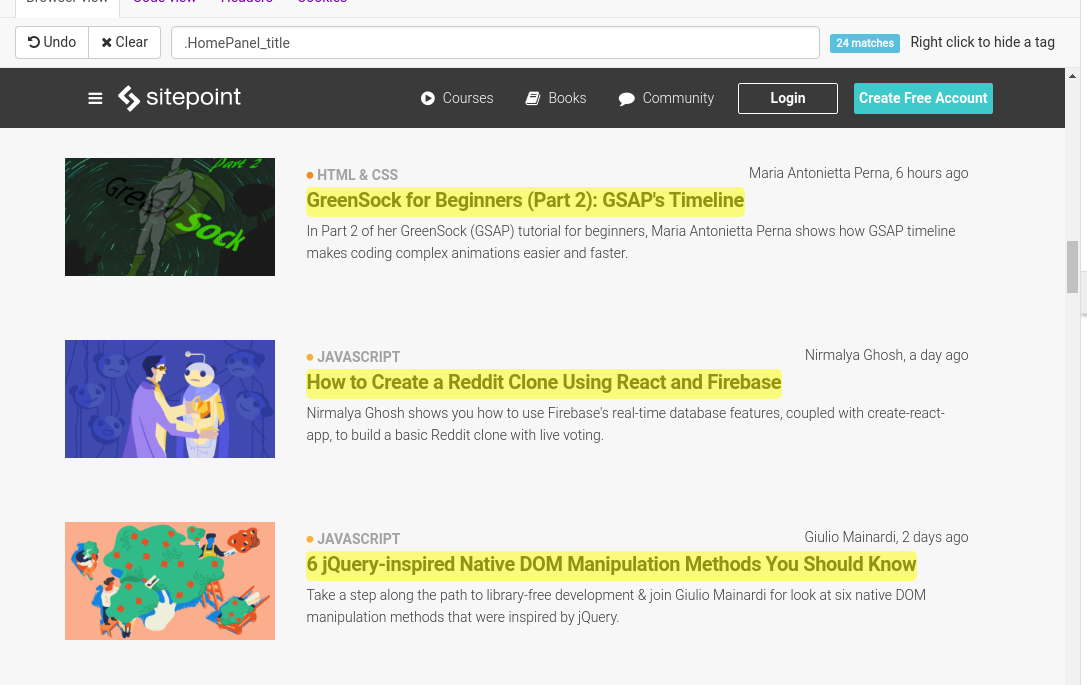
 Inspect Element How To Temporarily Edit Any Webpage
Inspect Element How To Temporarily Edit Any Webpage
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Scraping Data From Javascript Web Sites With Power Query
Scraping Data From Javascript Web Sites With Power Query
 How To Build A Web Scraper Using Javascript By Bret Cameron
How To Build A Web Scraper Using Javascript By Bret Cameron
 How To Scrape Javascript Content From Any Website Parsehub
How To Scrape Javascript Content From Any Website Parsehub
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Javascript Fundamentals Fetching Data From A Server By
Javascript Fundamentals Fetching Data From A Server By
 Referencing Multi Page Data From A Web Site With A Single Url
Referencing Multi Page Data From A Web Site With A Single Url
0 Response to "26 How To Get Data From A Website Javascript"
Post a Comment