34 Bootstrap Carousel Javascript Code
Cycles the carousel to a particular frame (0 based, similar to an array)..carousel('prev') Cycles to the previous item..carousel('next') Cycles to the next item. Events. Bootstrap's carousel class exposes two events for hooking into carousel functionality. Get 18 Bootstrap carousel JavaScript templates on CodeCanyon. Buy Bootstrap carousel JavaScript templates from $3.
 Bootstrap Carousel Image Doesn T Align Properly Stack Overflow
Bootstrap Carousel Image Doesn T Align Properly Stack Overflow
The data-ride="carousel" attribute tells Bootstrap to begin animating the carousel immediately when the page loads. The "Indicators" part: The indicators are the little dots at the bottom of each slide (which indicates how many slides there are in the carousel, and which slide the user is currently viewing). The indicators are specified in an ...

Bootstrap carousel javascript code. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Bootstrap, a sleek, intuitive, and powerful mobile first front-end framework for faster and easier web development. Bootstrap 4 Basic carousel slider - owl carousel snippet for your project 📌📌. this snippet is created using HTML, CSS, Bootstrap 4, Javascript
Start Bootstrap Carousel HEAD section --> <link rel="stylesheet" type="text/css" href="engine1/style.css" /> <script type="text/javascript" src="engine1/jquery.js"></script> <!-- End Bootstrap Carousel HEAD section --> HTML code to paste between the tags <body></body> in the place that you want the Bootstrap Carousel Example to appear: Carousel Bootstrap 5: JQuery to Javascript. I need a bootstrap 5 carousel, showing multiple items and slide one at time. All I need is to translate the Jquery code to pure Javascript. Then I could remove the jquery dependency. I found this solution does the job , is light, and understandable. So it's exactly what I need, except it has Jquery ... Without the use of the Bootstrap framework, such interaction would only be possible with additional JavaScript code. We would have to react to click events, show and hide the modal, and adjust the style of the button. The Bootstrap framework does all of these things for us. Interactive Bootstrap components with custom JavaScript
0.1 Requirements: 1 Step 1: Include Bootstrap 5 via CDN. 2 Step 2: Creating the main layout. 3 Step 3: creating the carousel component. 4 Step 4: create a blog card. 5 Step 5: responsive layout. 6 Step 6: putting it all together. Please download Bootstrap Carousel Slider Example. ... Jssor Slider comes with 200+ awesome slideshow effects, and the most scalable slideshow transition build tool enables you build infinite slideshow transitions. See 200+ slideshow transitions. ... It comes with 20+ professional jquery+javascript+html code ... 16/7/2019 · Following are the steps to create a Bootstrap carousel: Apply CSS to resize the .carousel Bootstrap card body by using the code segment below. In this step, the sliding images are defined in the division tag as under. Last step is to add controls to slide images using the carousel …
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. In browsers where the Page Visibility API is supported, the carousel will avoid sliding when the ... 30/9/2020 · Browse other questions tagged javascript html twitter-bootstrap bootstrap-4 carousel or ask your own question. The Overflow Blog Podcast 367: Building a better developer platform Learn how to use Bootstrap carousel plugin to create elegant and interactive image slider or slideshow to showcase your contents without writing any JavaScript code.
JS Carousel (carousel.js) The Carousel plugin is a component for cycling through elements, like a carousel (slideshow). For a tutorial about Carousels, read our Bootstrap Carousel Tutorial. Note: Carousels are not supported properly in Internet Explorer 9 and earlier (because they use CSS3 transitions and animations to achieve the slide effect). This Bootstrap 4 Carousel snippet is a piece of reusable code that will help you avoid repetitive code typing. The code snippet is also shareable so that if you are working on a team project, your code will be more consistent and readable. Test here your HTML/CSS/Javascript code. Apr 09, 2018 - Its just a simple bootstrap carousel. – Tavish Aggarwal Apr 9 '18 at 6:10 · What do you mean by manually slide here? Because it is already sliding manually when I am clicking on the arraows < & > – Vikasdeep Singh Apr 9 '18 at 6:17 · I want to slide carousel using my own JavaScript based ...
Aug 12, 2016 - You should indicate why this works. Also, formatting code well makes it easier to read. – Nathaniel Ford Dec 13 '13 at 19:28 · Thanks @lvicedo It helped my in angular5 scenario – Hany May 9 '18 at 11:39 ... There is one more way to automatically cycle the bootstrap carousel. 37 JavaScript Carousels. March 6, 2021. Collection of free vanilla JavaScript carousel code examples: responsive, horizontal and vertical. Update of December 2019 collection. 14 new items. CSS Carousels. Bootstrap Carousels. jQuery Carousels. React Carousels. Vue Carousels. Bootstrap 4 Carousel Multiple Items Per Slide Responsive. The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators.
In this article, I'm going to show how to add some fun animation effects to the Bootstrap Carousel, while still making sure this handy JavaScript component remains bloat-free and quick to implement. 22/8/2017 · This tutorial will show you how to create a simple carousel using Bootstrap and Javascript. In this tutorial, I've prepared sample pictures that we are going to use in our carousel. To start with, let's create our slide page. This is the page that will show our images in a slider. Also included on the page, are the scripts used to make the slider. Since HTML structure and JS code was already setup I didn't want to change it to another library altogether as this same structure and code is being used 3 times for different carousel's on the page, so it becomes difficult to change it in all three places, that's why I asked help in tweaking the JS code of bootstrap itself. - invinciblemuffi ...
Jun 23, 2020 - Responsive carousel built with the latest Bootstrap 5. Carousel is a slideshow cycling through different elements such as photos, videos, or text. Many examples and easy tutorials. Jun 01, 2020 - See our JavaScript documentation for more information. You can create a carousel instance with the carousel constructor, for example, to initialize with additional options and start cycling through items: ... Bootstrap’s carousel class exposes two events for hooking into carousel functionality. Jul 26, 2020 - We can customize the transitions.. “Bootstrap 5 — Carousel Customization” is published by John Au-Yeung in JavaScript in Plain English.
Bootstrap JS Carousel (carousel.js) provides an easy way to implement a carousel slider on the web page. In this tutorial, we'll show you how to create a carousel image slider with Bootstrap. Also, using our example code, you can extend the Bootstrap carousel functionality and create the different types of the slider. Activate Carousels via JavaScript You may also activate a carousel manually using the JavaScript — just call the carousel () method with the id or class selector of the wrapper element in your JavaScript code. Vanilla images carousel is a responsive and lightweight image slider inspired by Bootstrap's Carousel component. bootstrap multiple image slider, automatic image slider in html css, bootstrap image slider gallery, automatic image slider in html css javascript, bootstrap carousel slider with thumbnails. How to make use of it: 1.
Jssor Slider is independent javascript slider carousel, it depends no third party javascript library. The smart compression engine reserves code only necessary. All codes relate to unused features will be removed clearly. The size of final independent javascript code is minimum 15 KB. 15 Bootstrap Carousels. Latest Collection of hand-picked Bootstrap carousel Examples Code Snippet. responsive, custom, with multiple items, with thumbnails, etc. 1. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Specifies whether the carousel should react to keyboard events: true - the carousel can be navigated (next and previous) with the keyboard left and right arrows. false - the carousel can NOT be navigated with the keyboard left and right arrows. Using JS Using data. pause. string, or the boolean false. Aug 27, 2019 - The data-ride="carousel" attribute is used to mark a carousel as animating at page load. It cannot be used in combination with a (redundant and unnecessary) explicit JavaScript initialization of the same carousel. ... Callstarting the carousel manually with the code below. JavaScript Carousel Design Examples with Source Code. This article takes you through the best, free, JavaScript carousel layouts which you can add to any website. Related. 3D Carousel Slider CSS/JavaScript Snippet; Bootstrap Fade Carousel Slider; React JS Carousel Responsive Component; So without any further delay, let us head into the ...
Bootstrap 5 provides Carousel which is a slideshow component for cycling through elements. It can be included in the webpage using bootstrap.js or bootstrap.min.js. Carousels are not supported properly in Internet Explorer, this is because they use CSS3 transitions and animations to achieve the slide effect. If it free snippets of bootstrap slider free download So you have to simple Retrive those bellow source code from section of html, css and javascript. you simple click on HTML Code then you will Retrive html source code bootstrap slider carousel snippets, click on Javascript Code section Retrive source code of jquery added code for bootstrap slider with thumbnail snippets, same as for CSS Code section. You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ...
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markups. It also includes support for previous/next controls and indicators. In browsers where the Page Visibility API is supported, the carousel will avoid sliding when the ...
 Latest Bootstrap Carousel Examples Codes Templates 2021
Latest Bootstrap Carousel Examples Codes Templates 2021
 How To Build A Bootstrap 5 Carousel Using Html Css And
How To Build A Bootstrap 5 Carousel Using Html Css And
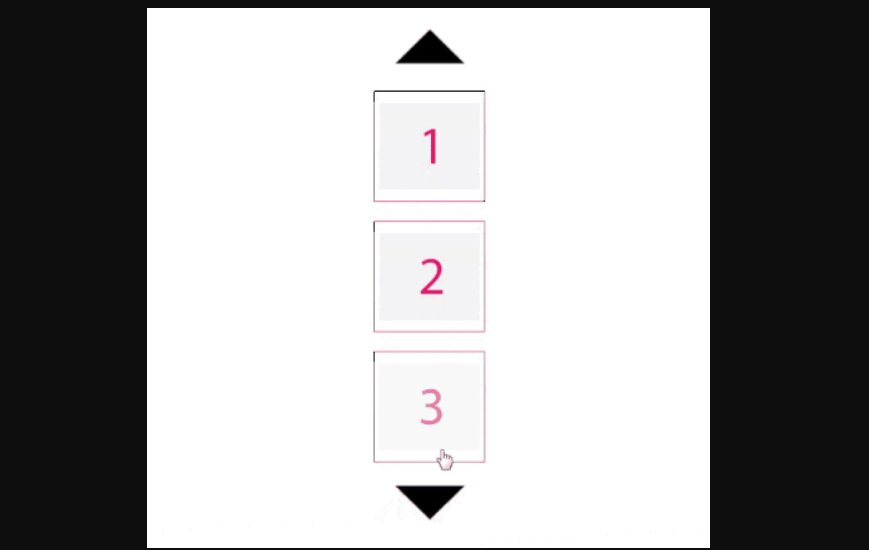
 Bootstrap Vertical Carousel Slider With Jquery Example Pakainfo
Bootstrap Vertical Carousel Slider With Jquery Example Pakainfo
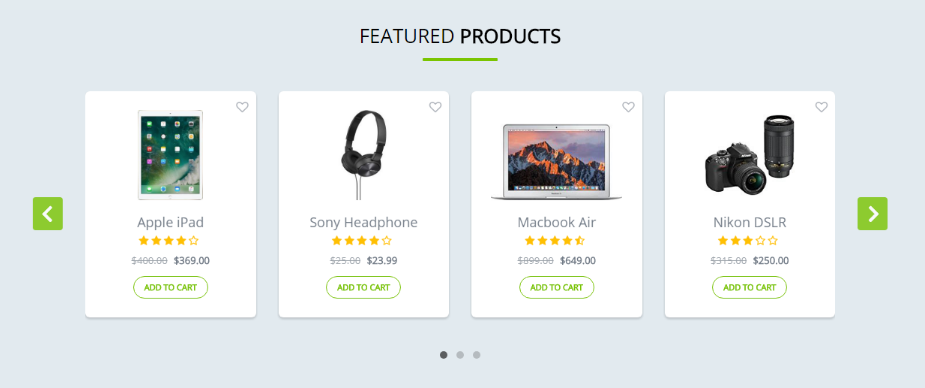
 Bootstrap Multiple Item Product Carousel Slider Pakainfo
Bootstrap Multiple Item Product Carousel Slider Pakainfo
 Bootstrap Carousel Shuffle Slides Web Development
Bootstrap Carousel Shuffle Slides Web Development
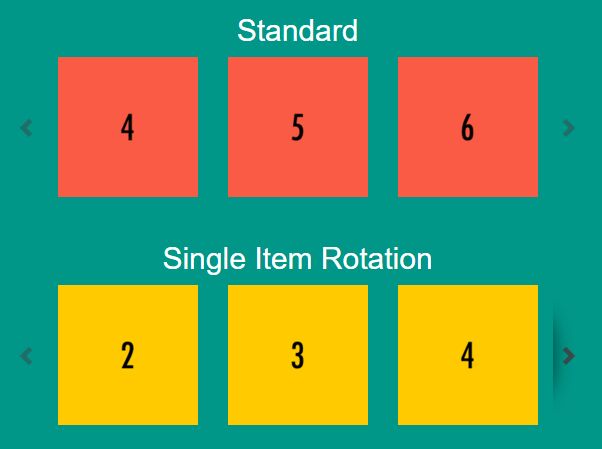
 Multi Slide Bootstrap 5 Carousel Component Css Script
Multi Slide Bootstrap 5 Carousel Component Css Script
 Flexible Bootstrap Carousel Enhancement With Jquery Free
Flexible Bootstrap Carousel Enhancement With Jquery Free
 3d Carousel Slider Css And Javascript Code Snippet Onaircode
3d Carousel Slider Css And Javascript Code Snippet Onaircode
 Astounding Useful Javascript Image Slider Examples
Astounding Useful Javascript Image Slider Examples
Bootstrap Carousel Problem Html Amp Css Sitepoint Forums
 Latest Bootstrap Carousel Examples Codes Templates 2021
Latest Bootstrap Carousel Examples Codes Templates 2021
 Bootstrap 4 Carousel With Multiple Items How To Create It
Bootstrap 4 Carousel With Multiple Items How To Create It
 10 Best Carousel Plugins In Jquery Javascript Css 2021
10 Best Carousel Plugins In Jquery Javascript Css 2021
 Twitter Bootstrap Responsive Carousel With Multiple Items
Twitter Bootstrap Responsive Carousel With Multiple Items
Simple Bootstrap Carousel Csshint A Designer Hub
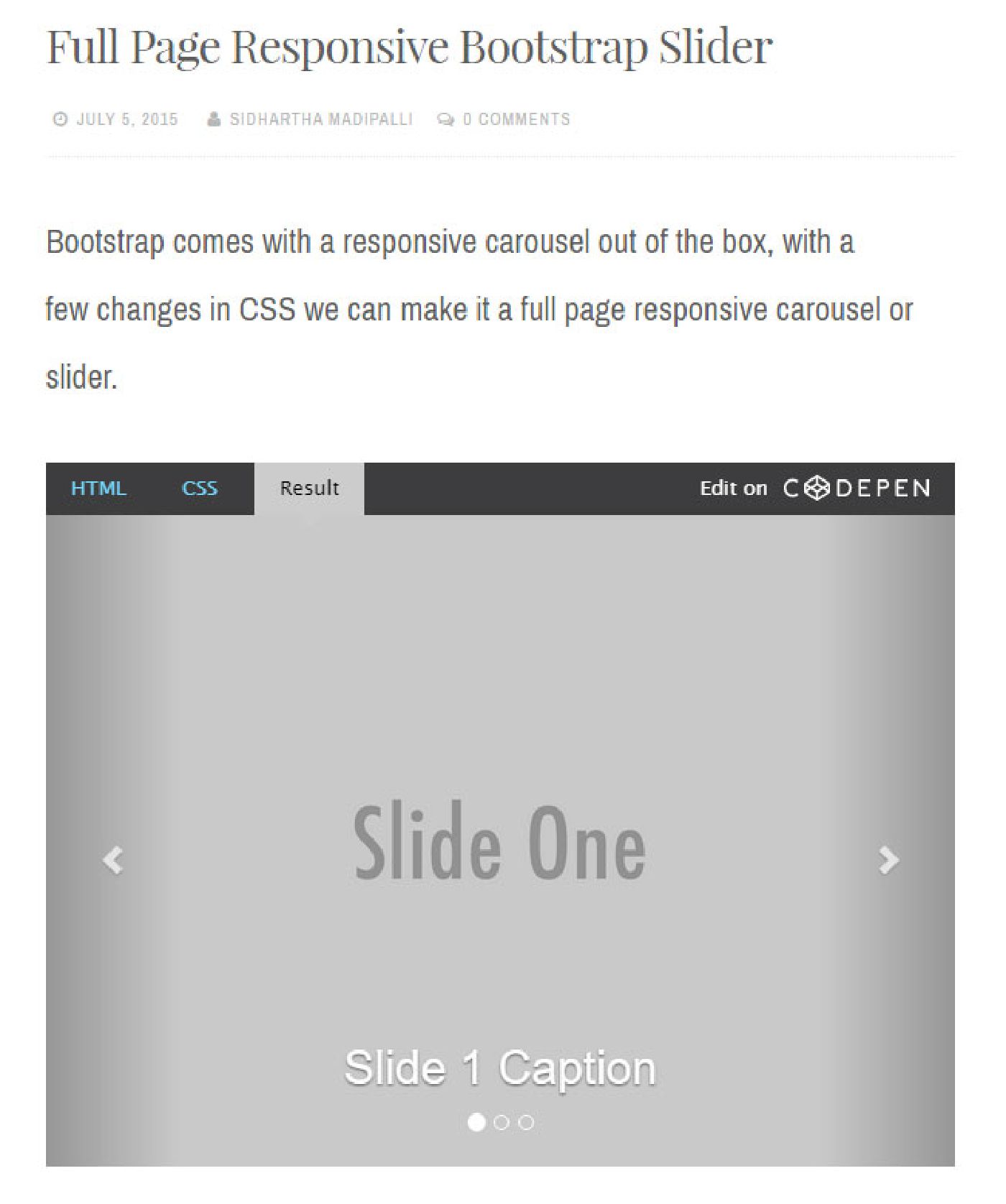
 How To Create Carousel Bootstrap Slider
How To Create Carousel Bootstrap Slider
 How To Display Bootstrap Carousel With Three Post In Each
How To Display Bootstrap Carousel With Three Post In Each
 How To Change The Bootstrap 4 Carousel To A Fade Transition
How To Change The Bootstrap 4 Carousel To A Fade Transition
 Rails Helpers Done Right A Bootstrap Carousel Example Toptal
Rails Helpers Done Right A Bootstrap Carousel Example Toptal
 Laravel 7 Owl Carousel Slider Working Example
Laravel 7 Owl Carousel Slider Working Example
 Creating A Cool Banner Carousel With Bootstrap And Granim Js
Creating A Cool Banner Carousel With Bootstrap And Granim Js
 How To Create Bootstrap 5 Carousel Webnots
How To Create Bootstrap 5 Carousel Webnots
 Bootstrap Carousel Complete Tutorial 2 Templates Updated
Bootstrap Carousel Complete Tutorial 2 Templates Updated
 Our Client Slider With Multiple Image Usign Bootstrap 4
Our Client Slider With Multiple Image Usign Bootstrap 4
 Vue Carousel Bootstrap Vue Cards
Vue Carousel Bootstrap Vue Cards
 Adding An Infinite Client Logo Carousel To Your Website Solodev
Adding An Infinite Client Logo Carousel To Your Website Solodev







0 Response to "34 Bootstrap Carousel Javascript Code"
Post a Comment