22 Comparing Two Arrays In Javascript Returning Differences
30/11/2012 · array1 = ['A', 'B', 'C', 'D', 'E']; array2 = ['C', 'E']; Is there a proven and fast solution to compare two arrays against each other, returning one array without the values appearing in both arrays (C and E here). So: array3 = ['A', 'B', 'D'] should be the output of the solution. (jquery may be involved) thx. javascript arrays comparison. comparing two arrays of objects in javascript node js get difference between arrays compare two object and get the same objects in a new arrays js how to compare two different object instances inside an array
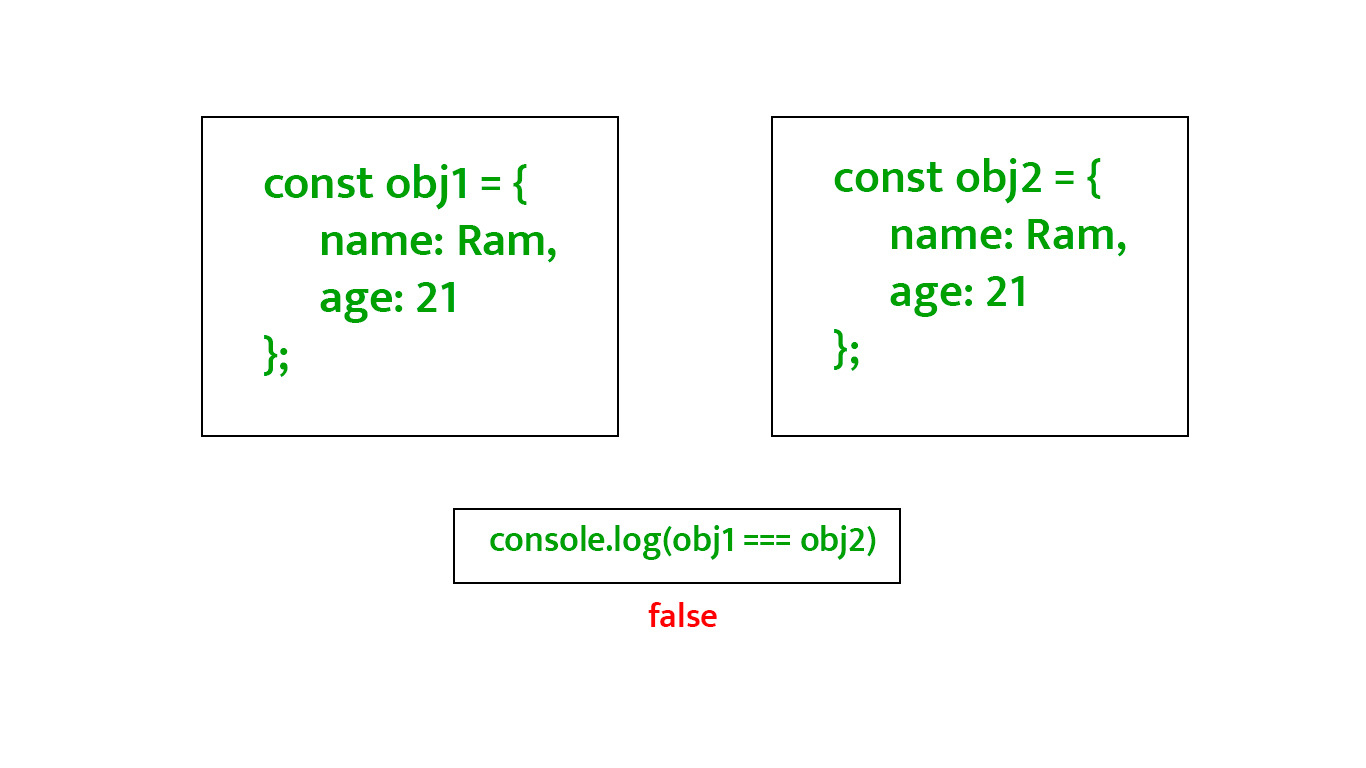
 How To Check Two Objects Have Same Data Using Javascript
How To Check Two Objects Have Same Data Using Javascript
Compare two arrays and get those values that did not match JavaScript. We have two arrays of literals that contain some common values, our job is to write a function that returns an array with all those elements from both arrays that are not common. We will spread the two arrays and filter the resulting array to obtain an array that contains no ...

Comparing two arrays in javascript returning differences. Basic approach to compare array and object in javascript. The most basic approach is to convert the whole array or the object to a string then compare if those strings are equal or not. To convert an array or object we will be using JSON.stringify (). A simple way is to run a loop and compare elements one by one. Java provides a direct method Arrays.equals () to compare two arrays. Actually, there is a list of equals () methods in Arrays class for different primitive types (int, char, ..etc) and one for Object type (which is base of all classes in Java). import java.util.Arrays; Step 3: We are taking the help of forEach method in Array.protoype.forEach (). The forEach () method takes the callback function and executes it each and every element in the array. In above code first, we are chaining arr1 with forEach () method gives us back each element in the arr1 at the end we are returning the second arr chaining with ...
Two objects are compared by property 'id', if no other parameter is passed. Otherwise, you can extend the call to areDifferentByIds to indicate the properties to compare. Finding the difference between two arrays - JavaScript Javascript Web Development Front End Technology Object Oriented Programming We have two arrays of numbers like these − Given two JavaScript array/array objects and the task is to compare the equality of both array objects. Approach 1: Use jQuery not () method to check for each element of array1, if it is not present in array2 or for each element of array2, if this is not present in array1, then it return false in both cases. Also check the length of both arrays.
24/3/2020 · To compare two Arrays in JavaScript, you should check that the length of both arrays should be the same, the objects presented in it be the same type, and each item in one array is equivalent to the counterpart in the compared array. This tutorial will show you some ways of comparing two arrays. Comparing our objects. The compare() method is where all of the magic is going to happen. We'll do a few different things to see if the two items match. If they don't, we'll push the item from the second object into our diffs object.. First, let's accept the values from the first and second object as arguments. See the Pen JavaScript - Find the difference of two arrays - array-ex- 23 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript program to compute the union of two arrays.
How to check for array equality using Javascript? In this article, we cover the different methods to compare two arrays and check if they are equal using javascript. In this process we will also understand the pros and cons of various methods used. If you are new to the concept of array equality, each section of the article would be useful. Arrays are objects in JavaScript, so the triple equals operator === only returns true if the arrays are the same reference.. const a = [1, 2, 3]; const b = [1, 2, 3]; a === a; // true a === b; // false. How do you compare whether two arrays are equal? Equality is a tricky subject: the JavaScript spec defines 4 different ways of checking if two values are "equal", and that doesn't take into ... In Javascript, to compare two arrays we need to check that the length of both arrays should be same, the objects present in it are of the same type and each item in one array is equal to the counterpart in another array. By doing this we can conclude both arrays are the same or not.
# How to Compare 2 Objects in JavaScript 🎉. Objects are reference types so you can't just use === or == to compare 2 objects. One quick way to compare if 2 objects have the same key value, is using JSON.stringify. Another way is using Lodash isEqual function 👏 Comparing two arrays in JavaScript using either the loose or strict equality operators (== or ===) will most often result in false, even if the two arrays contain the same elements in the same order. 19/5/2021 · Comparing two arrays in javascript returning differences 1. Using Array.prototype.filter() function. You can use the filter() method to find the elements of the first array which are not in the second array. This filtering can be done using the: a) indexOf() method
The length of the array elements are compared using the length property. If both arrays have different lengths, false is returned. Else, The for loop is used to iterate through all the elements of the first array.; During each iteration, elements of the first array are compared to corresponding elements of the second array. How to get the difference of two arrays type here and in the third array placed the difference. First array Second array array_diff function returns: Array ( ) Although it is clear that the arrays are different in content. Array.prototype.equals = (array) -> return false if not array # if the other array is a falsy value, return return false if @length isnt array.length # compare lengths - can save a lot of time for item, index in @ if item instanceof Array and array[index] instanceof Array # Check if we have nested arrays if not item.equals(array[index ...
4. * Deep diff between two object, using lodash. 5. * @param {Object} object Object compared. 6. * @param {Object} base Object to compare with. 7. * @return {Object} Return a new object who represent the diff. 8. 27/5/2020 · let arrayDifference = arr1.filter (x => arr2.indexOf (x) === -1); console.log (arrayDifference); Here, arr1 elements are compared in the second array, which are not present in the second array, it’s difference. In this approach, we will compare the elements of the first array with the elements of the second array. Inside the function, keys1 and keys2 are arrays containing correspondingly the property names of object1 and object2. for cycle iterates over the keys, and compares each property of object1 and object2 for equality object1 [key] !== object2 [key]. Let's use the shallow equality to compare objects with many properties:
3/4/2020 · All Languages >> Javascript >> Next.js >> comparing two arrays in javascript returning differences “comparing two arrays in javascript returning differences” Code Answer’s javascript difference between two arrays Above answer is great for comparing two javascript arrays and difference. I have found another way of getting different value of two arrays by comparing it, here is the code for it. That comparer runs the inner function for every item in the current array. The otherArray.filterreturns an array of items from otherArraythat are the same as the current item. If there are any such items (.length > 0), the current item isn't unique between the two arrays, so the current item shouldn't be returned from the comparer@Whymess.
This is my challenge using JavaScript -> Compare two arrays and return a new array with any items only found in one of the two given arrays, but not both. In other words, return the symmetric difference of the two arrays. My code works, but I think that it can be better. The most common solution is to compare the arrays using JSON.stringify () method so you have two serialized strings. We want to compare that array to an array of the same length, where there are no missing numbers. So if we are given [4,3,2,7,8,2,3,1], we want to compare it [1,2,3,4,5,6,7,8]. One way to make that comparison is to generate the array with no missing numbers. We can do this with Array.keys (MDN documentation here).
24/1/2013 · Is there a proven and fast solution to compare two arrays against each other, returning one array without the values appearing in both arrays (C and E here). Desired solution: array3 = ['A', 'B', 'D'] But what if you have: array1 = ['A', 'B', 'C', 'D', 'D', 'E']; array2 … There are a variety of JavaScript and jQuery methods that help you get the difference between two arrays. Let's discuss each of them. You can use a single line of code using the filter method of JavaScript Array, which will output those elements of arr1 that are not found in arr2. It can be done in three ways.
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 How To Compare Two Javascript Array Objects Using Jquery
How To Compare Two Javascript Array Objects Using Jquery
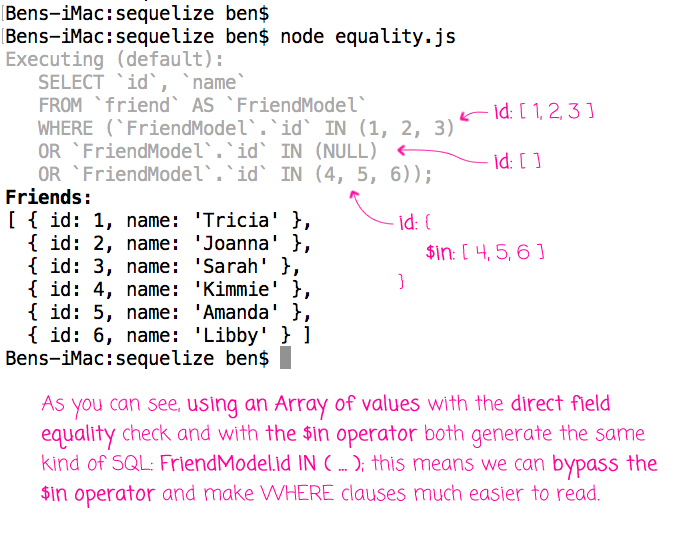
 You Can Use Arrays In Field Equality Checks Within A
You Can Use Arrays In Field Equality Checks Within A
 How To Compare Two Arrays Of Data And Calculate Position
How To Compare Two Arrays Of Data And Calculate Position
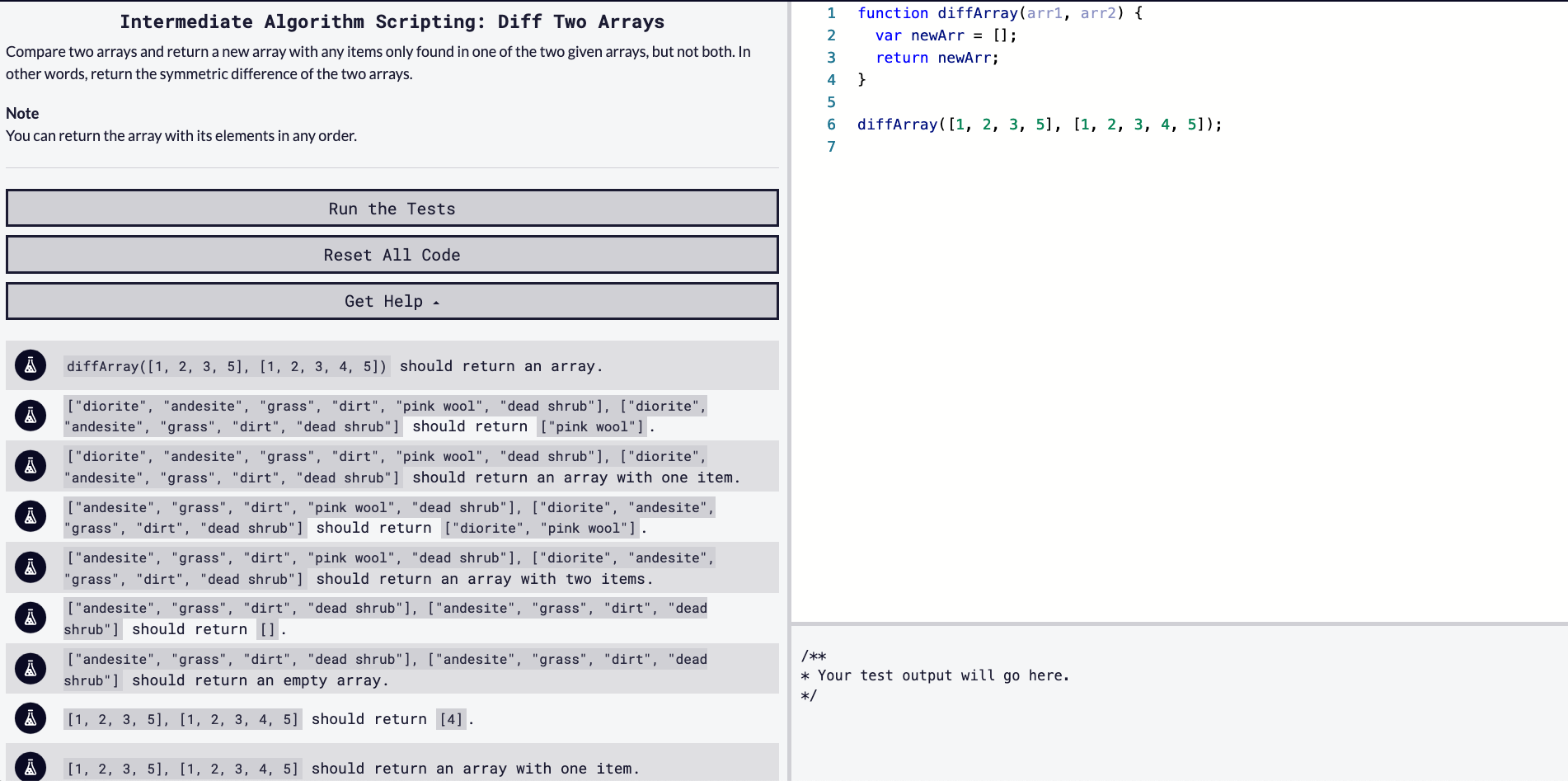
 Solving Diff Two Arrays Freecodecamp Algorithm Challenges
Solving Diff Two Arrays Freecodecamp Algorithm Challenges
 Command Line How To Compare Two Files Ask Ubuntu
Command Line How To Compare Two Files Ask Ubuntu
Java How To Compare Two Arrays
 Find Minimum Difference Between Any Two Elements Geeksforgeeks
Find Minimum Difference Between Any Two Elements Geeksforgeeks
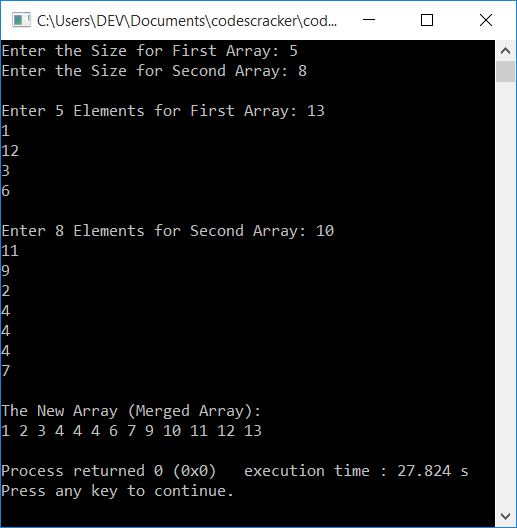
 How To Merge Two Arrays As Key Value Pair In Javascript
How To Merge Two Arrays As Key Value Pair In Javascript
-function.png) C Program To Compare Two Strings With And Without Strcmp
C Program To Compare Two Strings With And Without Strcmp
 Should You Use Includes Or Filter To Check If An Array
Should You Use Includes Or Filter To Check If An Array
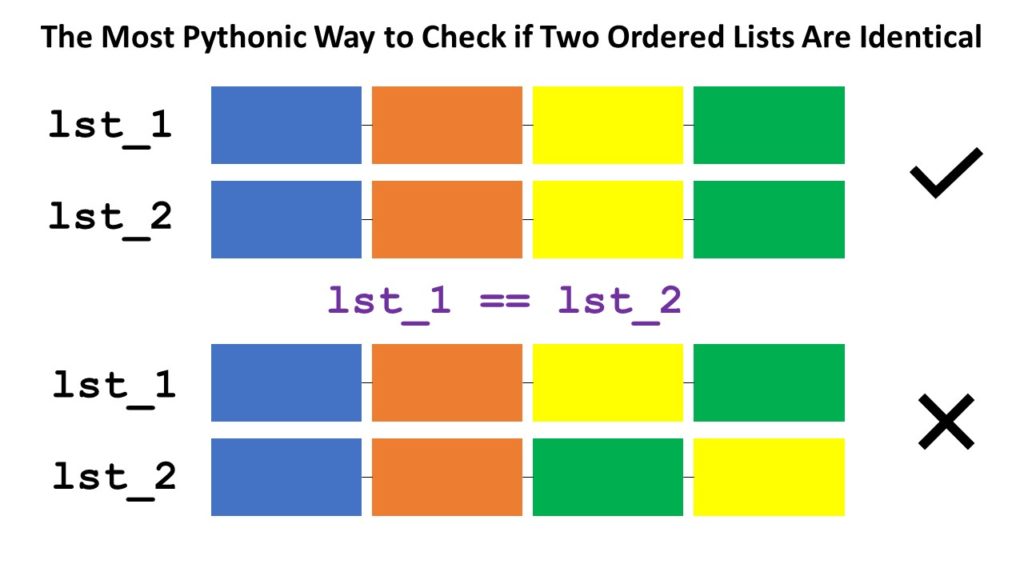
 The Most Pythonic Way To Compare Two Lists In Python Finxter
The Most Pythonic Way To Compare Two Lists In Python Finxter
 Check If Two Arrays Are Equal Or Not
Check If Two Arrays Are Equal Or Not
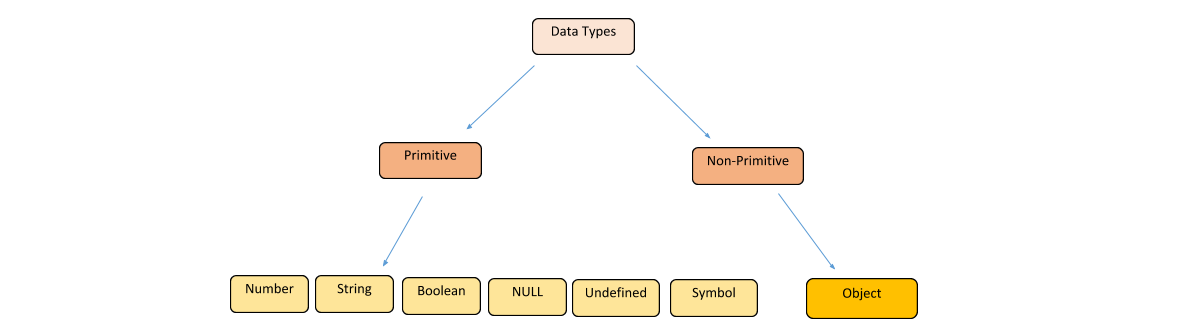
 What Are The Different Data Types In Javascript Edureka
What Are The Different Data Types In Javascript Edureka
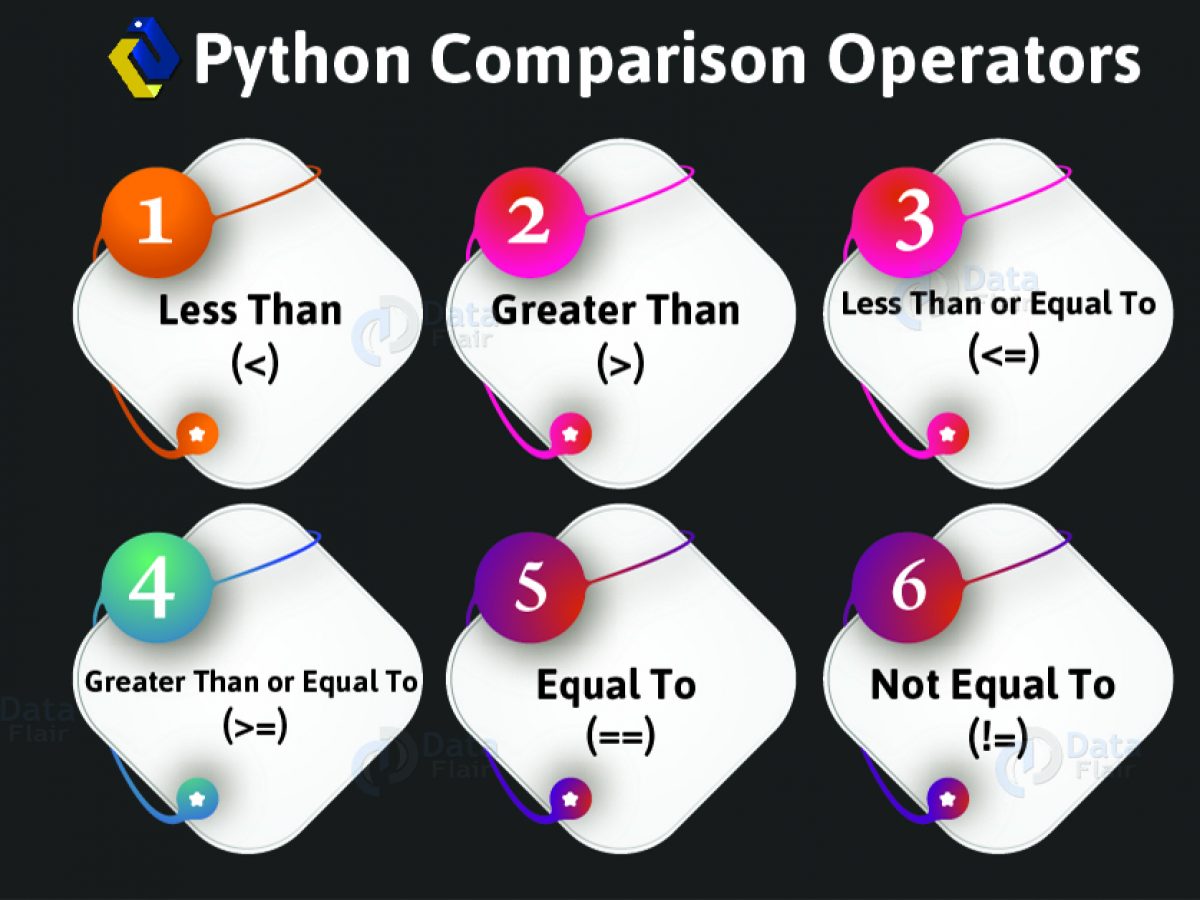
 Python Comparison Operators With Syntax And Examples Dataflair
Python Comparison Operators With Syntax And Examples Dataflair
 Compare Two Arrays For Differences Tommymaynard Com
Compare Two Arrays For Differences Tommymaynard Com
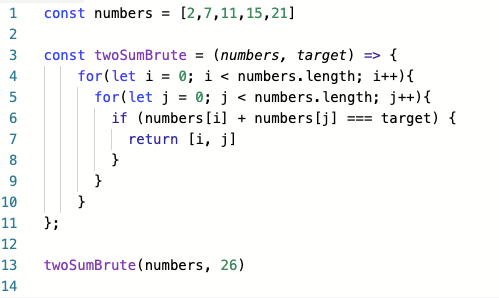
 Algorithms With Javascript Two Sum Problem By Pavel Ilin
Algorithms With Javascript Two Sum Problem By Pavel Ilin
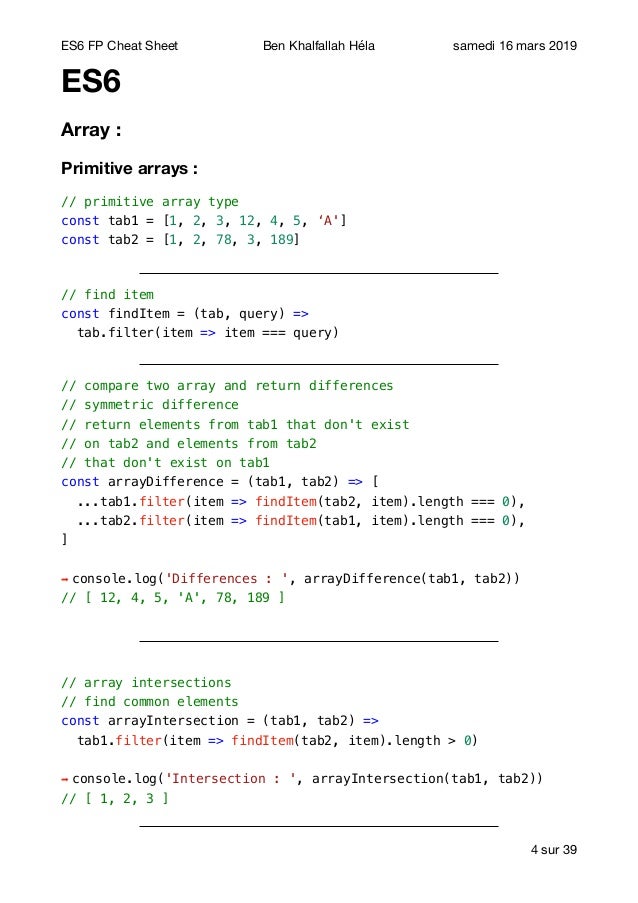
 How To Get The Difference Between Two Arrays In Javascript
How To Get The Difference Between Two Arrays In Javascript



0 Response to "22 Comparing Two Arrays In Javascript Returning Differences"
Post a Comment