31 Extend Class In Javascript
Class inheritance is a way for one class to extend another class. So we can create new functionality on top of the existing. Aug 03, 2019 - Sub class can make use of special super functions to extend the functionality of a class. Using sub classes you can build out a complex logic in steps rather than as one messy module. See how to start with a Javascript class and class prototypes if you are new to Javascript classes.
 Refactoring React Class Components With Hooks By Mary
Refactoring React Class Components With Hooks By Mary
As you have already learned, native classes extend one another: Array extends Object. Typically, when a class extends another one, the static and non-static methods are inherited. It was already explained in the chapter Static properties and methods.

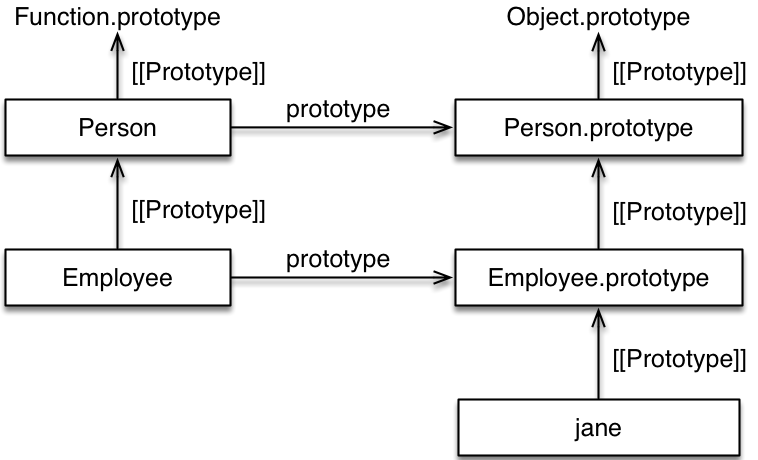
Extend class in javascript. Because classes create types, you ... to use interfaces. ... The TypeScript docs are an open source project. Help us improve these pages by sending a Pull Request ❤ ... See how TypeScript improves day to day working with JavaScript with minimal additional syntax. ... Explore how TypeScript extends JavaScript ... Re: How to import a javascript class and extend it in another script unit As a kind of fun example of what all this looks like in TestComplete, I've attached a little "story". Put all 5 files in a JavaScript project in TestComplete and run the "battle" function in BridgeOfKhazadum.js. JavaScript is a prototype-based language, and every object in JavaScript has a hidden internal property called [ [Prototype]] that can be used to extend object properties and methods. You can read more about prototypes in our Understanding Prototypes and Inheritance in JavaScript tutorial.
Creating subclasses with extends In JavaScript you can create subclasses (as a child class of another class) with the extends keyword. The subclass inherits and can extend the properties and methods defined in parent class. If the subclass has no constructor (), it will be used the constructor () of the parent class. Jul 20, 2021 - For more information, see private class features. ... The extends keyword is used in class declarations or class expressions to create a class as a child of another class. < h2 > JavaScript Class Inheritance </ h2 > < p > Use the "extends" keyword to inherit all methods from another class. </ p > < p > Use the "super" method to call the parent's constructor function. </ p >
ES6 In Depth: Subclassing - Mozilla Hacks, JavaScript programmers will be familiar with the existing Object.create API which allows us to do this easily: Recall that when we create a class, we make a new function our methods will even shadow (think override) the methods we inherit. class VersionedArray extends ... A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. Previously, we learned that we can access the [ [Prototype]] of an object using the Object.getPrototypeOf () method. The _.extend() function is used to create a copy of all of the properties of the source objects over the destination object and return the destination object. The nested arrays or objects will be copied by using reference, not duplicated. Syntax: _.extend(destination, *sources) Parameters: This function accept two parameters as mentioned above and described below:
In this post I'll discuss how classes and interfaces can be extended using TypeScript and the resulting JavaScript that's generated. Let's jump in! Extending Classes and Interfaces. Let's assume that we have a TypeScript class named Auto that has the following code in it: class Auto { private _basePrice: number; engine: IEngine; state: string ... The intrinsic object classes in JavaScript which have a prototype property are: Object.prototype — Modifies both objects declared through the explicit new Object ... This example extends the Number class to support a few methods for attractive formatting. Notice how it extends the String class with a new method for inserting a substring. The extends keyword is used to create a child class of another class (parent). The child class inherits all the methods from another class. Inheritance is useful for code reusability: reuse properties and methods of an existing class when you create a new class. Note: From the example above; The super () method refers to the parent class.
Extending Built-in Objects is Controversial. Given how easy it is to extend a built-in object's functionality by declaring methods and properties using the prototype property, it's easy to think that everybody loves the ability to do all of this. As it turns out, extending built-in objects is a bit controversial. Nov 17, 2020 - There's some javascript code in a module that I want to modify, is there a way to do that in a module, like in python ? ... Yes! First You'll need to create your own module, and set the module you want to modify as a dependency of your new module in the __openerp__.py file : 'depends': ['module_I_want_to_extend... If we want to extend a class in JavaScript, we can take the help of the keywords super and extends to do so. Let's look at an example of how these keywords are used. ES6 Class and Subclass Syntax...
Extending a class can be done in different ways. The simplest method to extend an class is to use Object.create method. This is common method which is used to achieve abstraction (Link to my blog). Let's give an example of the Object.create method as follows. JavaScript, how to extend a class How to extend a class in JavaScript. Published Nov 15, 2020. JavaScript inheritance works using classes. ... I think. We can take this as a general rule for this example. But not animals walk. Some animals can fly, etc. So we can extend this class to form species, and we extend from the base class to inherit ... Classes support the mechanism of inheritance. Using the extends keyword you can extend existing class. The class that you extend to create a new class is called parent or super class. The new created class is called child or sub class. Child class inherits all properties and methods except constructor from parent class.
JavaScript allows you to extend a built-in type such as Array, String, Map, and Set through inheritance. The following Queue class extends the Array reference type. The syntax is much cleaner than the Queue implemented using the constructor/prototype pattern. Jul 03, 2019 - Answer No, in JavaScript, a class cannot extend from multiple classes, which is also known as “multiple inheritance”. In JavaScript, objects can only be associated with a single prototype, and extending multiple classes would mean that an object associates with multiple prototypes, which ... When interacting with 3rd-party JavaScript, you may need to use patterns like the above to fully describe the shape of the type. ... When an interface type extends a class type it inherits the members of the class but not their implementations. It is as if the interface had declared all of ...
Using extends. The first example creates a class called Square from a class called Polygon. This example is extracted from this live demo (source) . class Square extends Polygon { constructor(length) { super( length, length); this. name = 'Square'; } get area() { return this. height * this. width; } } Copy to Clipboard. As we already know, native classes extend each other. For instance, Array extends Object. Normally, when one class extends another, both static and non-static methods are inherited. That was thoroughly explained in the article Static properties and methods. But built-in classes are an exception. They don't inherit statics from each other. The JavaScript extends keyword is used to create a child class on the basis of a parent class. It facilitates child class to acquire all the properties and behavior of its parent class.
JavaScript has supported the extends keyword with class declarations since ES6. It can be used to create a subclass or child class of another class. For example, let's say we create a simple Book class to represent the concept of a book. class Book { constructor(title) { this.title = title; } } ES6 Classes formalize the common JavaScript pattern of simulating class-like inheritance hierarchies using functions and prototypes. They are effectively simple sugaring over prototype-based OO, offering a convenient declarative form for class patterns which encourage interoperability. Now we will see that class Student acquires both attributes of class Profile using the keyword extends with an added attribute languages and then all attributes are displayed. Example 1: In this example, we use the extends keyword. Example 2: In this example, we will see how spread syntax can be used to extend two objects into a third object ...
In the above code example, we achieved abstraction by creating a function/class manager that extends our abstract class Employee through the prototype chain (an important concept in JavaScript, through which inheritance is achieved). Nov 27, 2019 - The extends keyword is used in class declarations or class expressions to create a class as a child of another class. Example of extending one class into a child as a sub class Dec 13, 2019 - The classes in JavaScript support single inheritance using the extends keyword. In the expression class Child extends Parent { } the Child class inherits from Parent the constructor, fields, and methods.
The class syntax does not introduce the new object-oriented inheritance model to JavaScript. Define a class in Javascript. One way to define the class is by using the class declaration. If we want to declare a class, you use the class keyword with the name of the class ("Employee" here). See the below code. Properties that are an object constructed via new MyCustomObject(args), or built-in JavaScript types such as Date or RegExp, are not re-constructed and will appear as plain Objects in the resulting object or array. On a deep extend, Object and Array are extended, but object wrappers on primitive ... In the past, I have definitely created Classes in Javascript by using functions as first class objects; but, I have not done anything in the ways of creating base classes and then extending and overriding those base classes. As it turns out, extending base classes in Javascript is actually quite straightforward.
A JavaScript Class (ES6) One can relate a class in JavaScript to a class in an object-oriented programming language. A class might look something like: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The __extends function is used later in the generated JavaScript code to handle inheritance between Truck and Auto. An example of the code that's generated to represent the Truck class is shown next:
Jun 08, 2021 - In JavaScript, there’s no easy way to inherit from multiple classes. There can be only one [[Prototype]] for an object. As you can see from the above code, we are extending the base strategy class by setting the prototype of the given sub-class: // Extend the dating strategy class. Also, both console logs should log true because student1 is a Student instance and Student 's base class is Person . Conclusion. To extend a JavaScript class, we can use the extends keyword and the class syntax.
 10 Best Free Javascript Courses 2021 August Updated
10 Best Free Javascript Courses 2021 August Updated
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
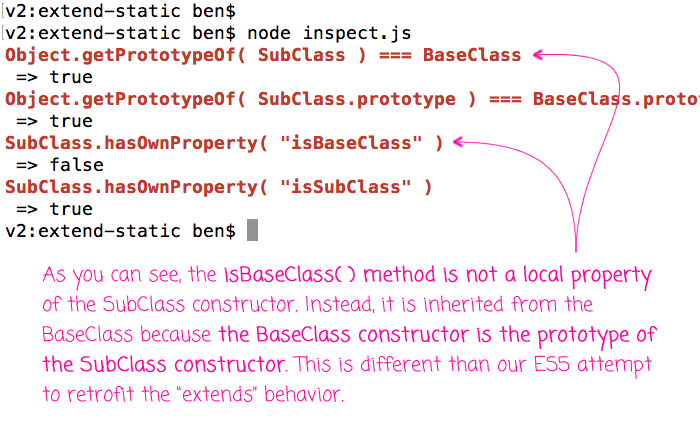
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In
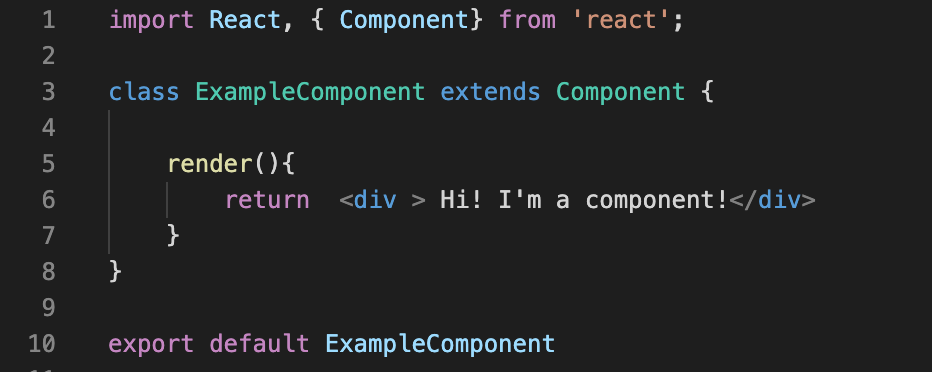
 How To Write Your First React Js Component
How To Write Your First React Js Component
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 Javascript Class How To Define And Use Class In Javascript
Javascript Class How To Define And Use Class In Javascript
 Circular Denpendence Problem When Extend Class Issue 11576
Circular Denpendence Problem When Extend Class Issue 11576
 Oop Concept For Beginners What Is Inheritance Stackify
Oop Concept For Beginners What Is Inheritance Stackify
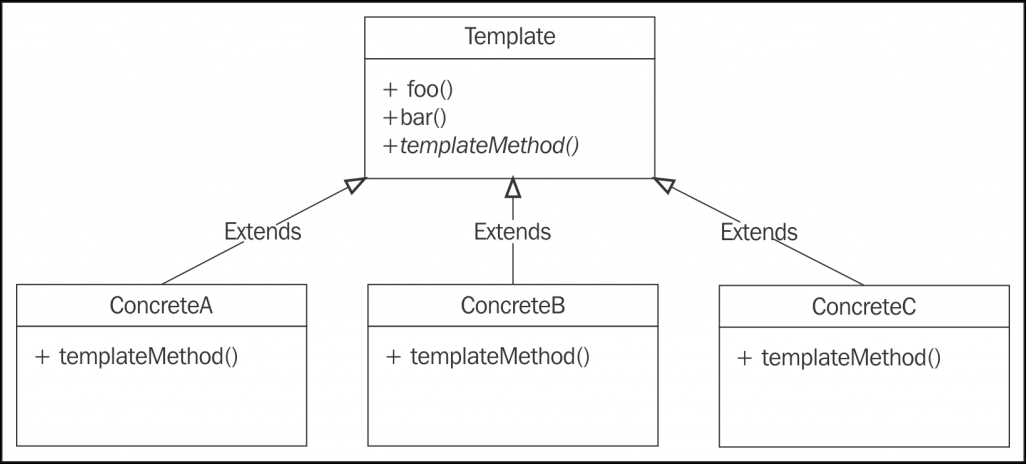
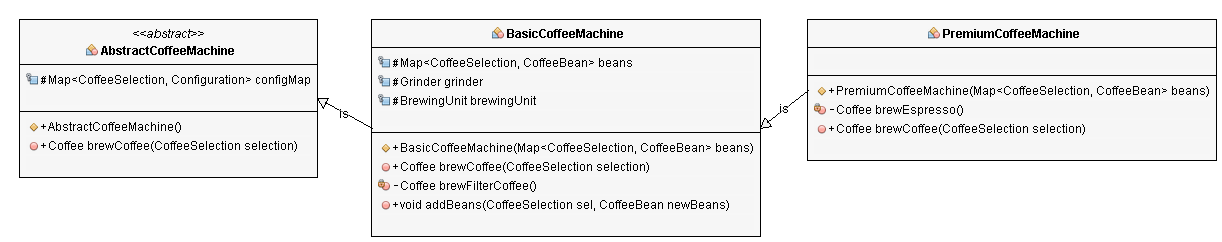
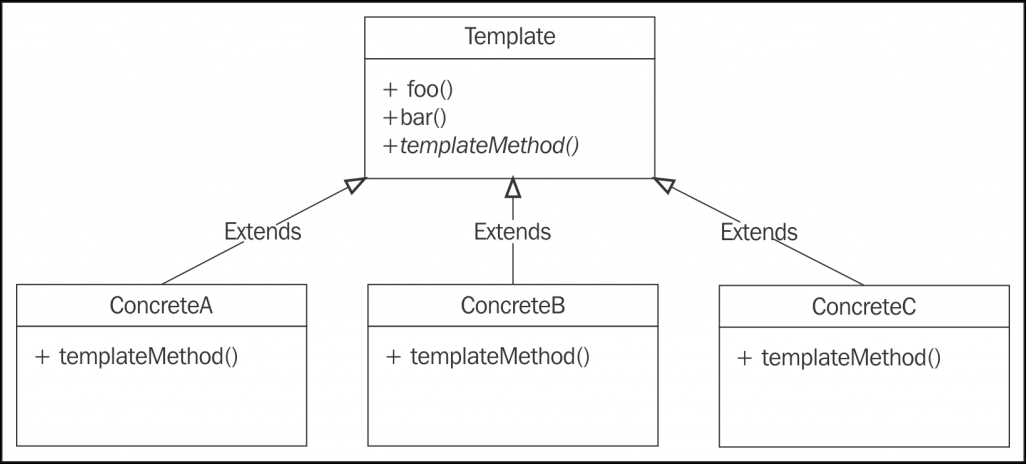
 Template Node Js Design Patterns Second Edition
Template Node Js Design Patterns Second Edition
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
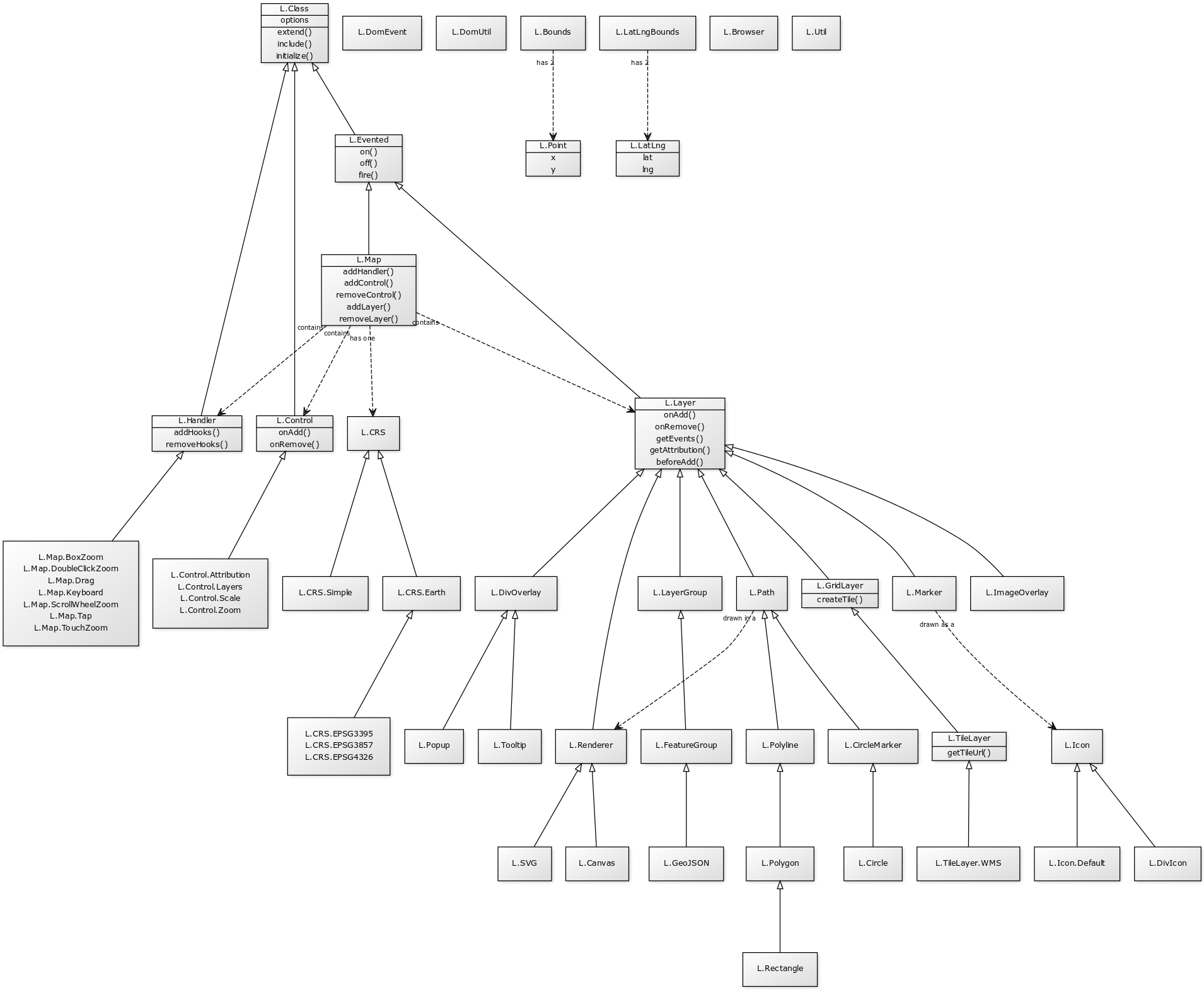
 Extending Leaflet Class Theory Leaflet A Javascript
Extending Leaflet Class Theory Leaflet A Javascript

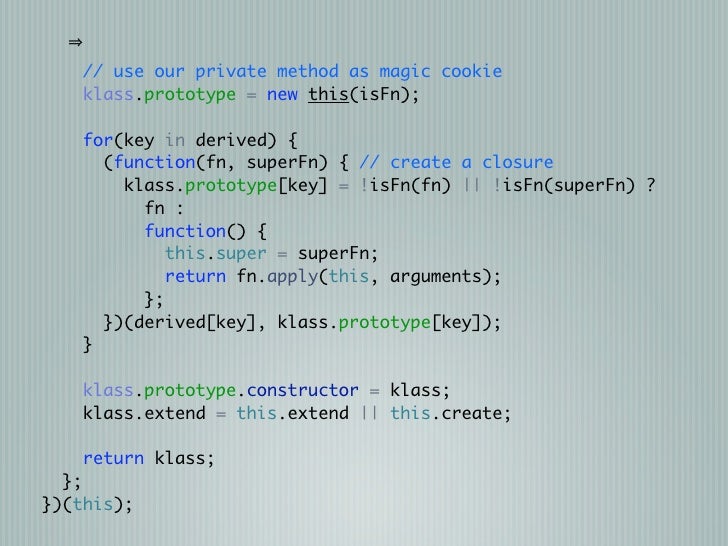
 The Ultimate Guide To Javascript Prototypal Inheritance
The Ultimate Guide To Javascript Prototypal Inheritance
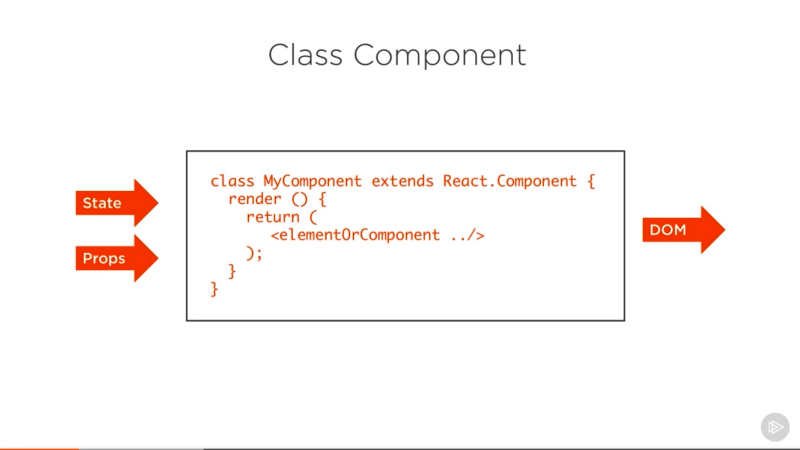
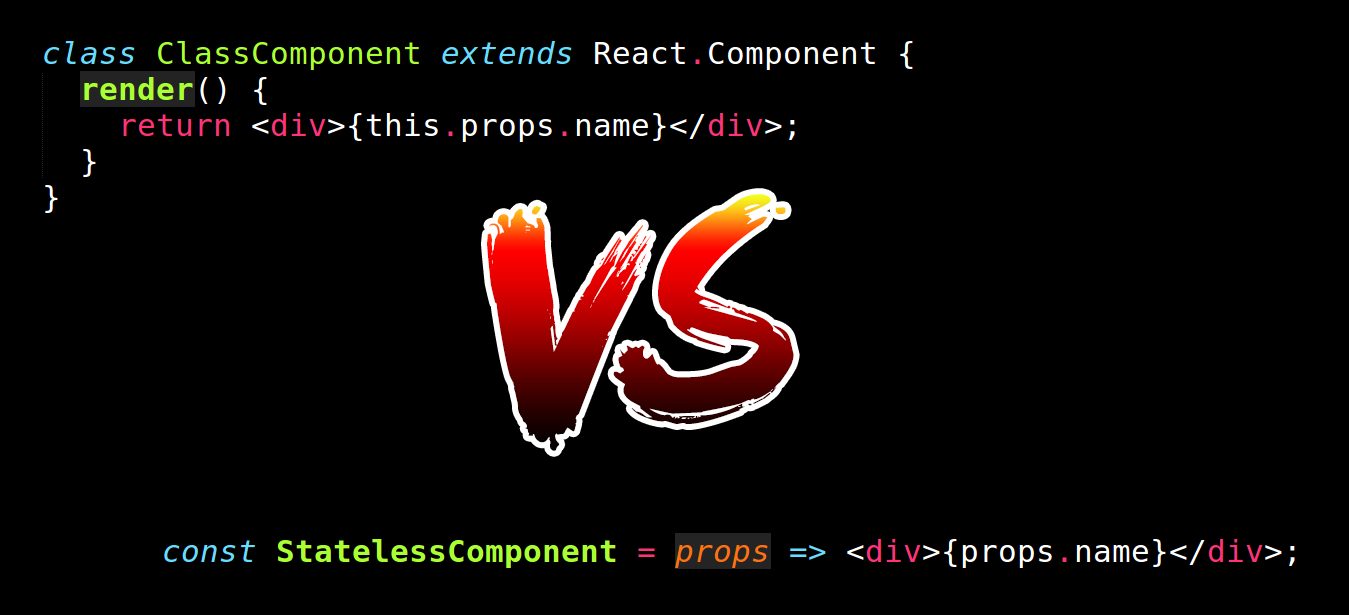
 React Class Component Vs Functional Component By Ven
React Class Component Vs Functional Component By Ven
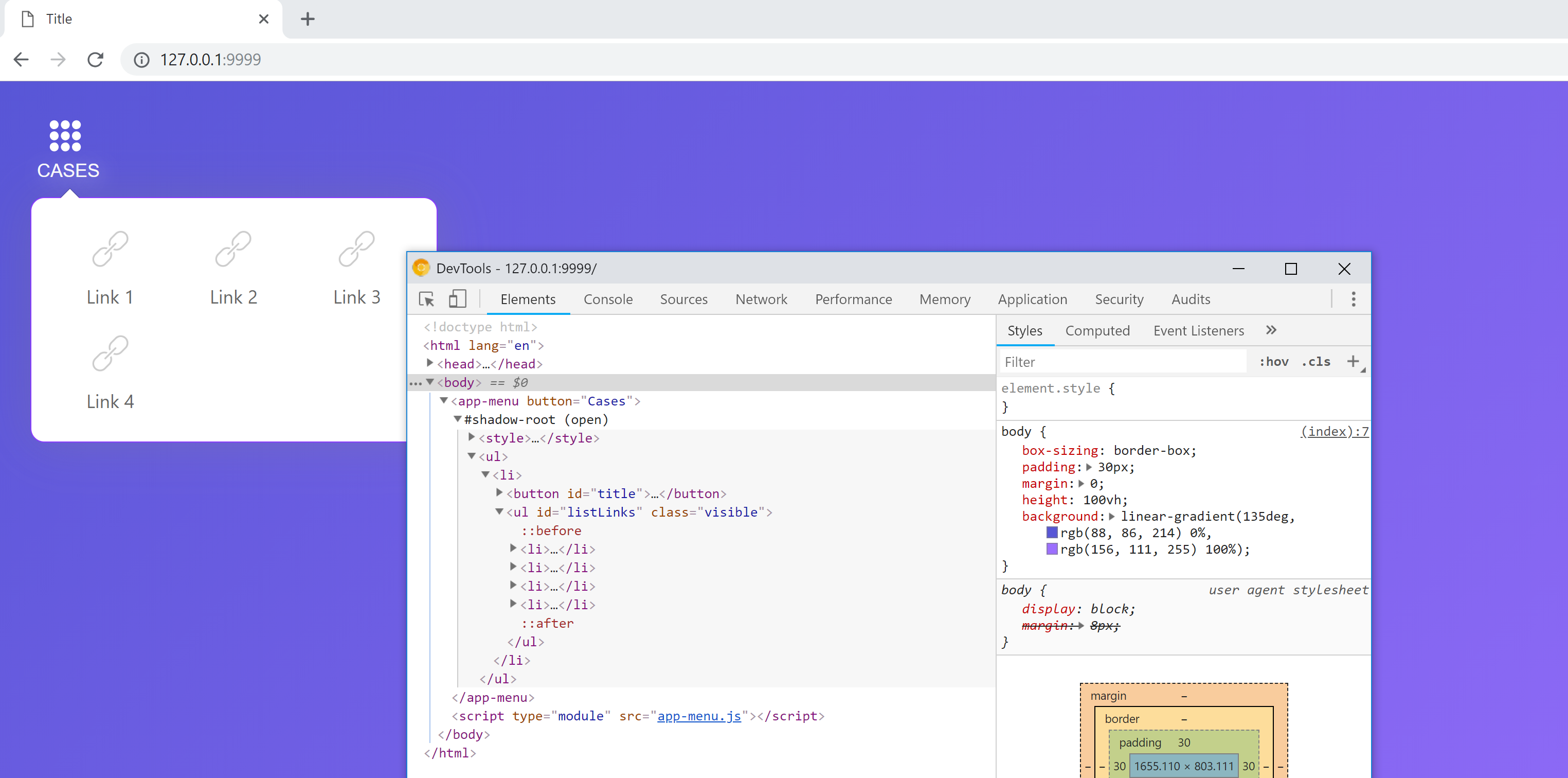
 Custom Elements They Re Easier To Create Than You Think
Custom Elements They Re Easier To Create Than You Think
 Adding Methods To A Class In Javascript Code Example
Adding Methods To A Class In Javascript Code Example
 Javascript Extend Class Es6 Object Oriented Programming Series Part 10
Javascript Extend Class Es6 Object Oriented Programming Series Part 10
 Javascript Classes And Inheritance
Javascript Classes And Inheritance
 Javascript Classes Class Constructor New Extends Super
Javascript Classes Class Constructor New Extends Super
 Javascript Extend Class Es6 Object Oriented Programming
Javascript Extend Class Es6 Object Oriented Programming
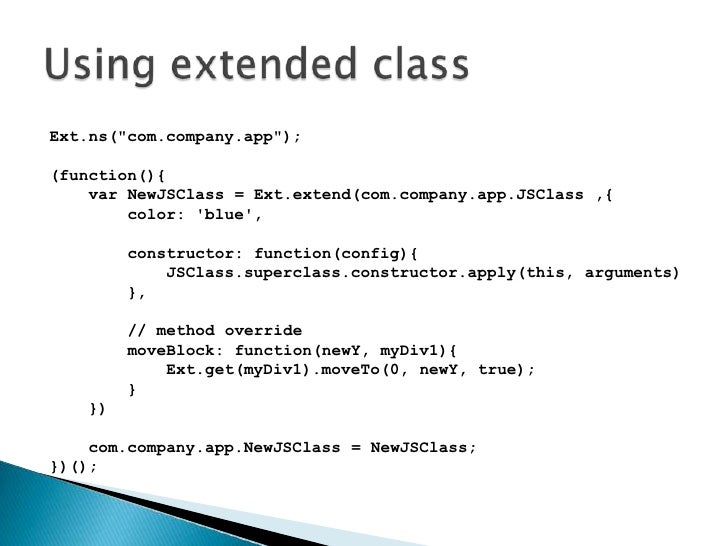
 Sencha Extjs Object Oriented Javascript
Sencha Extjs Object Oriented Javascript
 Class Composition In Javascript Alligator Io
Class Composition In Javascript Alligator Io
 How To Invoke Method Which Rewrite In Sub Class Using
How To Invoke Method Which Rewrite In Sub Class Using
 Javascript How To Extend A Class
Javascript How To Extend A Class
 Inheritance Versus Composition How To Choose Infoworld
Inheritance Versus Composition How To Choose Infoworld
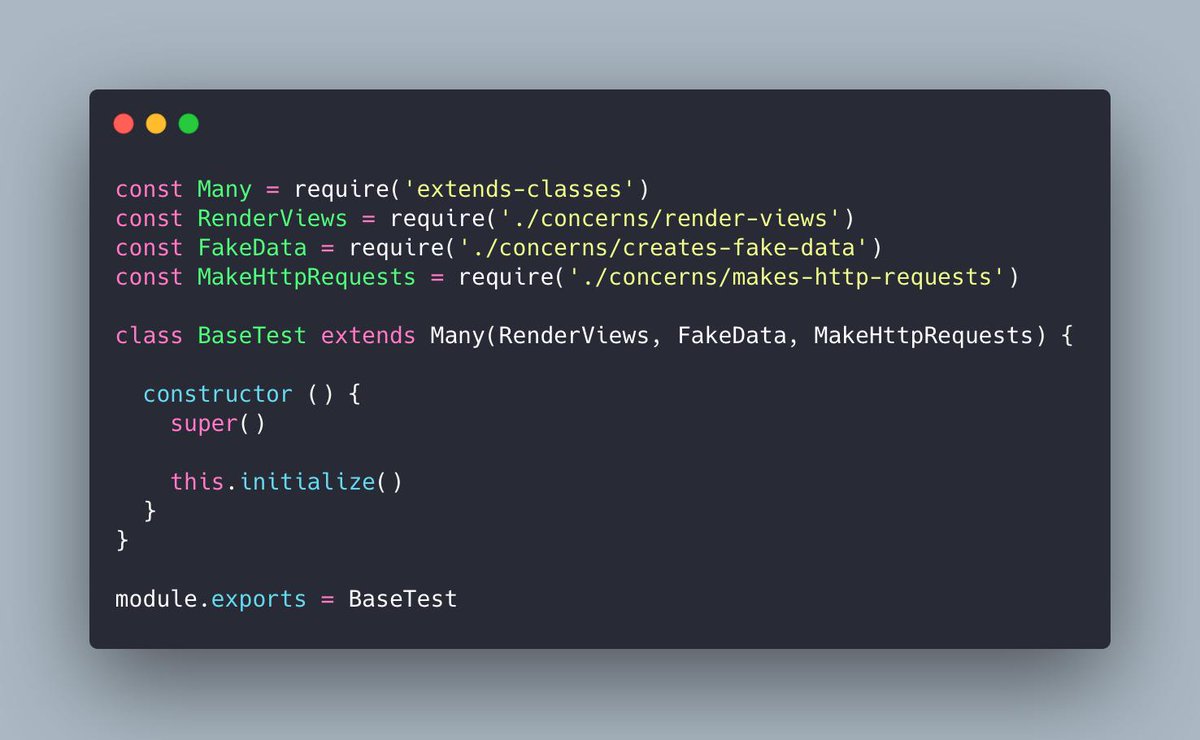
 Node Js Extend Multiple Classes Multi Inheritance
Node Js Extend Multiple Classes Multi Inheritance
 Mcgraw Hill How To Do Everything With Javascript Ebook Ddu By
Mcgraw Hill How To Do Everything With Javascript Ebook Ddu By


0 Response to "31 Extend Class In Javascript"
Post a Comment