35 Array Some Method Javascript
The JavaScript Array some () method tests whether any of the array elements pass the given test function. The syntax of the some () method is: arr.some (callback (currentValue), thisArg) Here, arr is an array. JavaScript Array.from() method examples. Let's take some example of using the Array.from() method. A) Create an array from an array-like object. The following example uses the Array.from() method to create a new array from the arguments object of a function:
 Javascript Array Find Method Examples Eyehunts
Javascript Array Find Method Examples Eyehunts
JavaScript some() method. some() method is used to check a condition on all array elements (or specified elements) and returns true if any of the array elements matches the condition and returns false if all array elements do not match the condition. Syntax: array.some(function, [value]);

Array some method javascript. 10/6/2021 · Sometimes we need to take an array and apply some method(s) to its elements so that we get a new array with modified elements. Here in this module we will discuss the some() method of the JavaScript array.. some() method check at least one of the element passes the test implemented by the function. This method executes the function once for each element present in the array and returns a ... Code language: CSS (css) The some() method accepts two arguments:. 1) The callback argument. The some() function executes the callback function once for each element in the array until it finds the one where the callback function returns a true.The some() method immediately returns true and doesn’t evaluate the remaining elements.. If no element causes the callback() to return true, the some ... Array.some () method in JavaScript javascript 1min read The some () method executes the callback function on each element present in the array and returns true immediately if at least one element passes the test condition otherwise it returns false. Struggling with JavaScript frameworks?
Javascript array some() method tests whether some element in the array passes the test implemented by the provided function. Syntax. Its syntax is as follows −. array.some(callback[, thisObject]); Parameter Details. callback − Function to test for each element. thisObject − Object to use as this when executing callback. Return Value array.some () method checks if at least one element in the array matches a condition defined in a 'validator function'. It requires only the name of the validator function as the parameter. Best practice is to use the validator function without arguments. Here is a fix for the above mentioned problem: Array some () function in JavaScript Javascript Web Development Object Oriented Programming The JavaScript Array some () function checks if some of the elements of the array pass a given test or not. The test is basically a function which is run for each element of the array.
Slightly confusingly, arrays also have some methods that don't mutate the original array, but return a new array instead: Array.prototype.slice() Array.prototype.concat() The Array.some () method in JavaScript is used to check whether at least one of the elements of the array satisfies the given condition or not. The only difference is that the some () method will return true if any predicate is true while every () method will return true if all predicate are true. It's all it does. Fine for objects. But for arrays we usually want the rest of elements to shift and occupy the freed place. We expect to have a shorter array now. So, special methods should be used. The arr.splice method is a swiss army knife for arrays. It can do everything: insert, remove and replace elements.
The some() method accepts two parameters: 1) The callback parameters The some() function executes the callback function once for each element in the array continuously it finds the one where the callback function returns a true.The some() method immediately returns true and doesn't decide the remaining elements. If no element causes the callback() to return true, the some() method returns false. The JavaScript array some() method checks whether at least one element in the array satisfying the given condition implemented by the provided function. Thi... JavaScript array some () is the inbuilt method that tests whether at least one item in the array passes the test implemented by a provided function. It returns the Boolean value. The some () method in JavaScript executes the function once for each element present in the array:
In JavaScript, an array is a data structure that contains list of elements which store multiple values in a single variable. The strength of JavaScript arrays lies in the array methods. Array ... Extracts a section of the calling array and returns a new array. Array.prototype.some() Returns true if at least one element in this array satisfies the provided testing function. Array.prototype.sort() Sorts the elements of an array in place and returns the array. Array.prototype.splice() Adds and/or removes elements from an array. The some () method checks if any of the elements in an array pass a test (provided as a function). some () executes the function once for each element in the array: If it finds an array element where the function returns a true value, some () returns true (and does not check the remaining values) Otherwise it returns false
15/7/2020 · Javascript some () method is a function that you can apply on an Array in order to find if at least one element satisfies a certain condition. In other words, it applies a given function to each element of an array and it returns a Boolean Value : True => At least one element satisfies that function 👍. False => No element satisfies that ... 12/1/2018 · The arr.some() method checks whether at least one of the elements of the array satisfies the condition checked by the argument method. Syntax: arr.every(callback(element[, index[, … The JavaScript method toString() converts an array to a string of (comma separated) array values. Example const fruits = ["Banana", "Orange", "Apple", "Mango"];
You can add your own some method. if (!Array.prototype.some) { Array.prototype.some = function (func) { for (var i in this) { if (func(i)) return true; } return false; }; } Though it has a narrower range of uses and maybe not as well known as other array methods,.every () is still a standard array method in Javascript. I hope that the answer to "Why use.every () " is... javascript .some function for object property. Ask Question Asked 5 years, 7 months ago. Active 5 years, 7 months ago. Viewed 17k times 2 1. I've got an array with multiple objects in it with the following information: string ProductDescription/Name int Amount ... You should create a prototype method of .some() for arrays.
Array Some is a method that exists on the Array.prototype that was introduced in ECMAScript 5 (ES5) and is supported in all modern browsers. Array Some tells you whether any element in your array passes your test. If one element passes then Array Some returns true. Some will return false if no elements pass the test. The some () method tests whether at least one element in the array passes the test implemented by the provided function. It returns true if, in the array, it finds an element for which the provided function returns true; otherwise it returns false. It doesn't modify the array. Javascript Array Methods: Map, Some, Filter, Sort. January 11th, 2021. Hello everyone, today I'll try to cover some JS array methods quickly. This is the first JS post after a while, and today's content is fairly beginner level. I tried to cover the basics of 4 JS array methods. I hope you'll enjoy while following along with me.
JavaScript Array some () Method The some () methods perform testing and checks if atleast a single array element passes the test, implemented by the provided function. If the test is passed, it returns true. The JavaScript Array.find method is a convenient way to find and return the first occurence of an element in an array, under a defined testing function. When you want a single needle from the haystack, reach for find()!. When to Use Array.find. The function and syntax of find() is very much like the Array.filter method, except it only returns a single element. .map ().map () method creates a new array with the result of calling a function for every array element individually. In simple words, you provide.map () an array and a custom function which you wrote, now the.map () will call the function on every single element. Let's look at an example to understand it better.
 Variable Not Receiving Value From Javascript Web Testing
Variable Not Receiving Value From Javascript Web Testing
 How To Use Array Reduce Method In Javascript
How To Use Array Reduce Method In Javascript
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Javascript Array Some Method Javatpoint
Javascript Array Some Method Javatpoint
 Fastest Way To Duplicate An Array In Javascript Slice Vs
Fastest Way To Duplicate An Array In Javascript Slice Vs
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
 The Daily Method Js Arrays Findindex
The Daily Method Js Arrays Findindex
 Arrays In Javascript How To Create Arrays In Javascript
Arrays In Javascript How To Create Arrays In Javascript
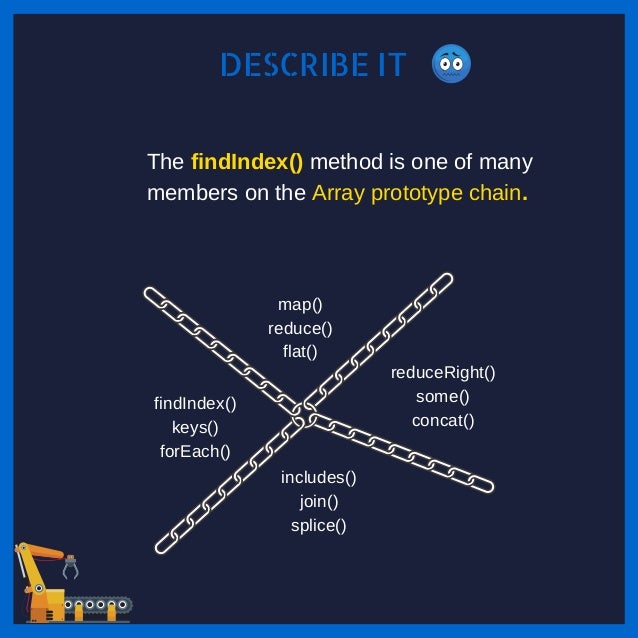
 Visualising Documentation Javascript Array Some By
Visualising Documentation Javascript Array Some By
 5 Working With Arrays And Loops Javascript Cookbook Book
5 Working With Arrays And Loops Javascript Cookbook Book
 Must Know Javascript Array Methods By Aniket Patel Medium
Must Know Javascript Array Methods By Aniket Patel Medium
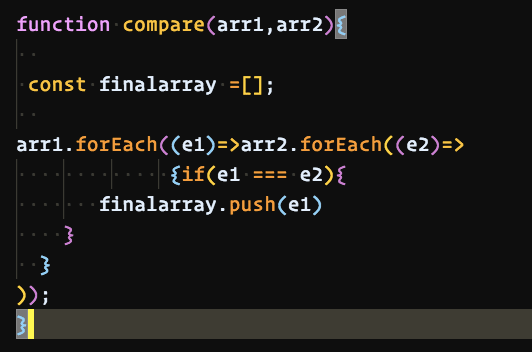
 Comparison Of Two Arrays Using Javascript By Sai Gowtham
Comparison Of Two Arrays Using Javascript By Sai Gowtham
 Javascript Array Methods Map Some Filter Sort Eren
Javascript Array Methods Map Some Filter Sort Eren
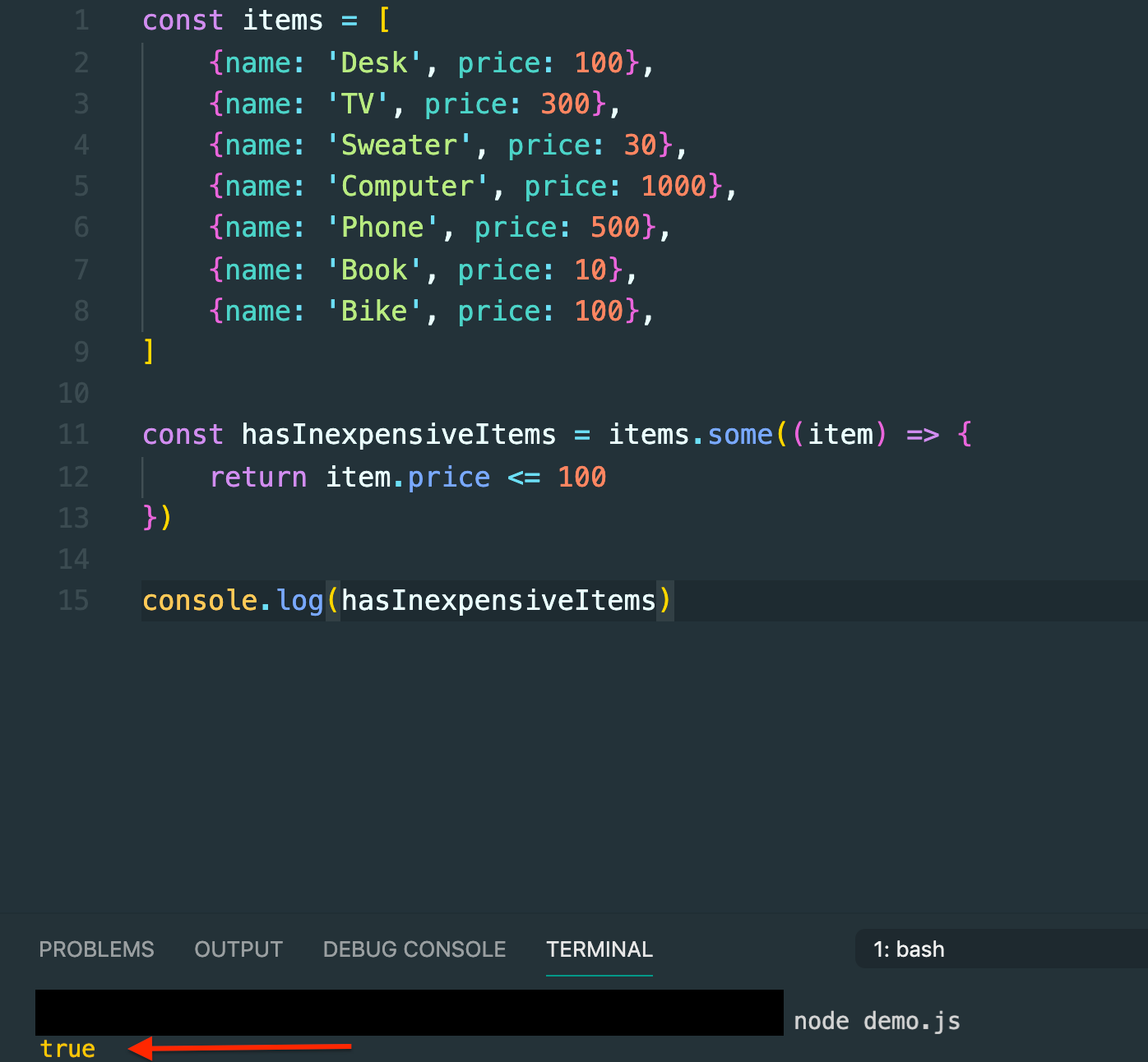
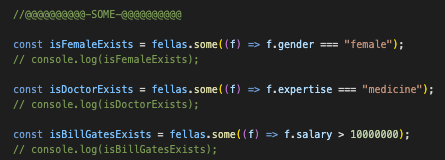
 Practical Uses Of Some And Every Method In Javascript
Practical Uses Of Some And Every Method In Javascript
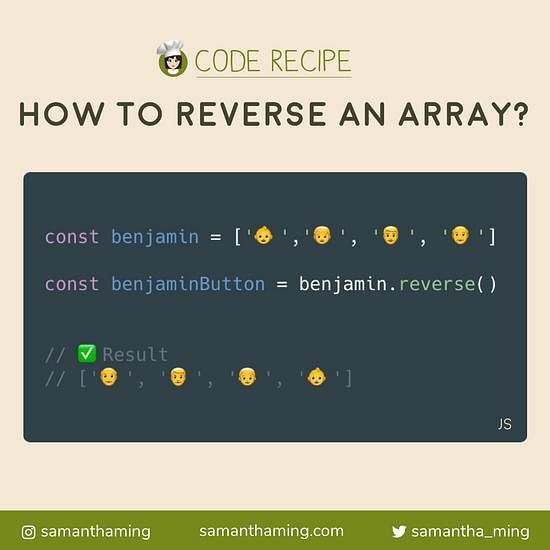
 How To Reverse An Array In Javascript Samanthaming Com
How To Reverse An Array In Javascript Samanthaming Com
 Find The Min Max Element Of An Array In Javascript Stack
Find The Min Max Element Of An Array In Javascript Stack

 Powershell Array Guide How To Use And Create
Powershell Array Guide How To Use And Create
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium
 How To Sort Array Of Object Using Object Keys In Javascript
How To Sort Array Of Object Using Object Keys In Javascript
 Working With Arrays In Javascript
Working With Arrays In Javascript
 Remove Elements From A Javascript Array Geeksforgeeks
Remove Elements From A Javascript Array Geeksforgeeks
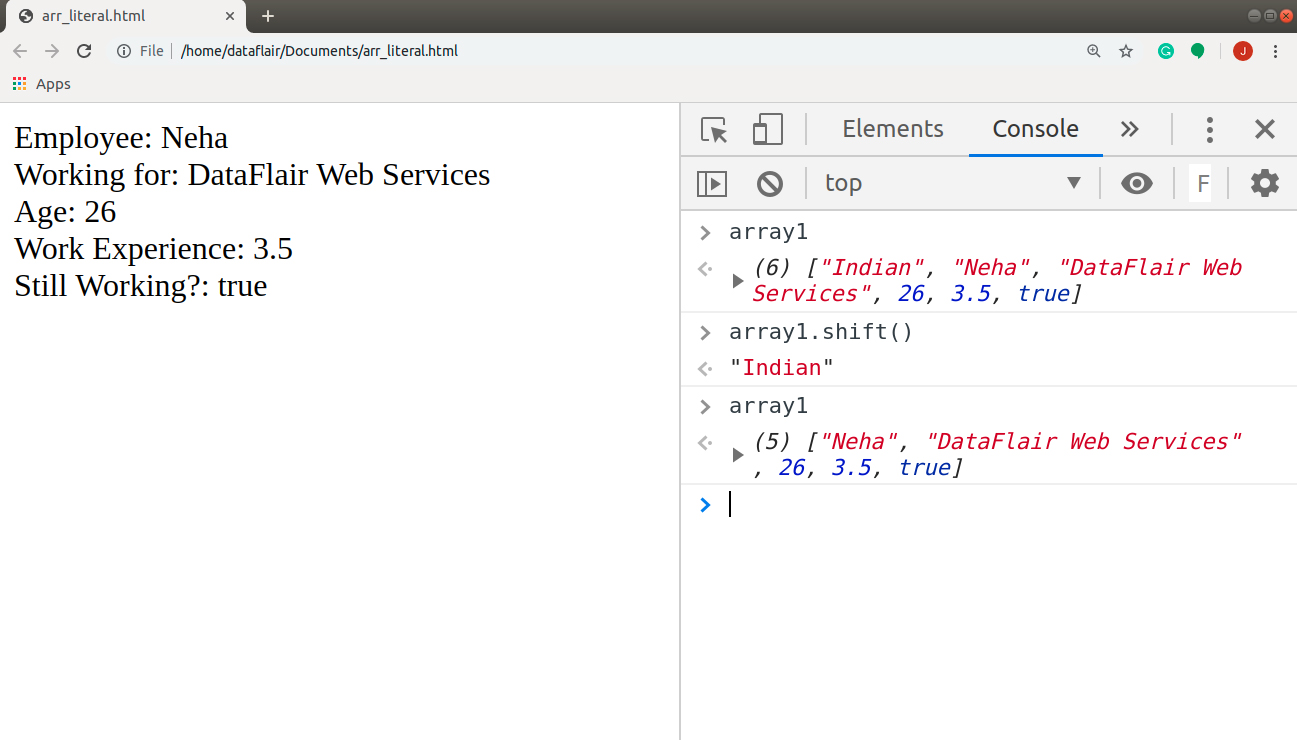
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Cara Menggunakan Method Array Some Di Javascript
Cara Menggunakan Method Array Some Di Javascript
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 Javascript Arrays Some Every And Foreach By Kunal
Javascript Arrays Some Every And Foreach By Kunal
 Javascript Foreach 10 Javascript Array Methods You Should
Javascript Foreach 10 Javascript Array Methods You Should
 Array Some Method Javascript Collections Youtube
Array Some Method Javascript Collections Youtube

0 Response to "35 Array Some Method Javascript"
Post a Comment