24 Css Transition On Click Javascript
Click the 'toggle visibility' button repeatedly and you'll see the box disappear and appear suddenly, with no transition. To fix this, you might try to separate the display property from opacity in your CSS: .hidden { display: none; } .visuallyhidden { opacity: 0; } Then you could toggle both classes: 17/9/2013 · The solution is actually quite simple using JavaScript. To trigger an element’s transition, toggle a class name on that element that triggers it. To pause an element’s transition, use getComputedStyle and getPropertyValue at the point in the transition you want to pause it.
 Css Transition With Javascript
Css Transition With Javascript
transition. The transition CSS property is a shorthand property for transition-property, transition-duration, transition-timing-function, and transition-delay. Transitions enable you to define the transition between two states of an element. Different states may be defined using pseudo-classes like :hover or :active or dynamically set using ...

Css transition on click javascript. CSS transitions provide a way to control animation speed when changing CSS properties. Instead of having property changes take effect immediately, you can cause the changes in a property to take place over a period of time. For example, if you change the color of an element from white to black, usually the change is instantaneous. With CSS transitions enabled, changes occur at time intervals ... HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... CSS Transitions. CSS transitions allows you to change property values smoothly, over a given duration. Mouse over the element below to see a CSS transition effect: CSS. CSS transitions provide a way to control animation speed when changing CSS properties. Instead of having property changes take effect immediately, you can cause the changes in a property to take ...
CSS Transitions are a nice way to replace jQuery animations with smoother counterparts. Some transitions however, like height and width transitions can be tricky to handle with pure CSS code due to container sizing issues. In this post I show how create create transitions to mimic most of jQuery's slideUp() and slideDown() functions using CSS and small jQuery plug-in. It's also a good idea to explicitly add v-bind:css="false" for JavaScript-only transitions so that Vue can skip the CSS detection. This also prevents CSS rules from accidentally interfering with the transition. Now let's dive into an example. Here's a JavaScript transition using Velocity.js: To sum up, there are three basic ways that you can approach CSS transitions. The first way is to link the transition to a non-hover selector. This makes the hover in and out transitions the same (only in reverse of course). The second way is to link the transition to a hover selector. This creates a hover in transition but eliminates the hover ...
With this post I am going to share with you guys how to change element or para font-size using javascript code with a very smooth css3 transition effect. In this effect there are two case for font-size change. 1: by click button "click to change font-size" 2: by Click buton "click to google font-size" I'm trying to get an image (a plus symbol) to rotate 45 degrees to create a cross symbol. I have so far managed to achieve this using the code below but its working on hover, I wanted to have it rotate on click. Is there a simple way of doing so using CSS? My code is: CSS Change Background Color On button Click using Javascript. by css3transition September 7, 2016 September 9, 2016. Today I am going to share with you a basic jquery scripting to change the background color of anybody or element which you want with a smooth css3 transition animation to change background color smoothly.
10 CSS & JavaScript Snippets for Creating Page Transition Effects. The act of clicking around a multipage website can become monotonous over time. Adding page transition effects to the mix can help to kick things up a notch. They're great for keeping the user's interest as new content loads while maintaining a minimal impact on performance. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. If the stylesheet you link to has the file extension of a preprocessor, we'll attempt to process it before applying. CSS transitions and JavaScript When transitioning elements, you're not limited to hover events. You can tie your transitions to a CSS class and then leverage JavaScript to add that CSS class to the element you want to animate.
Let's add a scale transform property to add scale transition to the element. .elem:hover { transform: scale (1.1); } But the transition doesn't seem to be smooth, because we didn't define the duration of the transition or use any timing function. If we add the transition property, it will make the element move more smoothly. Trigger CSS Transitions to Control Animations. Learn an efficient way to control and establish animations in your web site and web applications. In this video lesson we will demonstrate how to trigger CSS transition animations using JavaScript. This will help designers and developers avoid requiring bulky 3rd party libraries to have smooth ... 23/10/2016 · CSS Flip animation on click. I am following the example David Walsh provides to make a flip animation. Its is all working on hover, however, I want to flip the element on click as opposed to on hover. The following code works and flips the element on hover, however, I want to use javascript/jquery to implement this.
Creating a simple page transition using CSS and JavaScript. Created: Sept 1st, 16'. Transitions are used everywhere on the web, popularized with the advent of Ajax, where a "spinner" was often part of the expected UI that shows up while content is being fetched. Today we see transitions making an entrance (or exit for that matter) in all types ... You can seamlessly trigger CSS3 transitions with Javascript by changing the style object.In this video we make a DIV element fade away through a button.If th... Description. transition-property. Specifies the name of the CSS property the transition effect is for. transition-duration. Specifies how many seconds or milliseconds the transition effect takes to complete. transition-timing-function. Specifies the speed curve of the transition effect. transition-delay. Defines when the transition effect will ...
20/10/2011 · Yes, if your element has properties defined on :focus, then the transition will trigger when the element is clicked, but only when that element is clicked, and it will also revert to its original state when you release the click. Milan created it using the classic HTML, CSS, and JavaScript combination and it's compatible, like Mehmet Erman's one, with most browsers. Article transition page. This is one of the CSS page transitions created by Muna. It was initially inspired by ReAlign 2 on the Dribble website using CSS, but it is also based on HTML and JavaScript ... 1. Pure CSS Page Transitions . Including a decent vibe to the CSS page transitions, this impact can be utilized in your sites to wow the clients. In the demo itself you can see three different menu sections. Clicking on each sections will give you the same impact. However, the colors changing in each click is different from the other one.
Fade Elements WIth CSS JS (click to enlarge) LINKS & REFERENCES. How to do fade-in and fade-out with JavaScript and CSS - Stack Overflow; A Simple Page Fade-In With JavaScript - alligator.io; How to a fade in to vanilla JavaScript show and hide methods - Go Make Things If the transition/animation is triggered by an event (like "click" in this article) that part should be handled by JavaScript and the transition/animation should be handled by CSS. Not everything works out that cleanly all the time, but I think that's the proper separation of concerns. The most common way of creating a click event with CSS is using the checkbox hack. This method has broad browser support. You need to add a for attribute to the <label> element and an id attribute to the <input> element. Watch a video course CSS - The Complete Guide (incl. Flexbox, Grid & Sass)
Here's the challenge: CSS transition does not work when the height of an element is set to auto. Here's what you'll get. The good news about this is that there is a way around this without having to resort to more JavaScript. The Solution. The hack is to transition the max-height property instead of the height property. First, we have to ... Note that the onclick attribute is purely JavaScript. The value it takes, which is the function you want to execute, says it all, as it is invoked right within the opening tag. In JavaScript, you invoke a function by calling its name, then you put a parenthesis after the function identifier (the name). CSS transitions: an introduction Let's start with CSS transitions. Transitions are the grease in the wheel of CSS transforms. Without a transition, an element being transformed would change abruptly from one state to another. By applying a transition you can control the change, making it smooth and gradual. Hover below:
Line 10: Set the height of the box to 0. Line 11-16: Add the "transitionend" event listener to the box so that when the transition ends the display property of the box would be set to ...
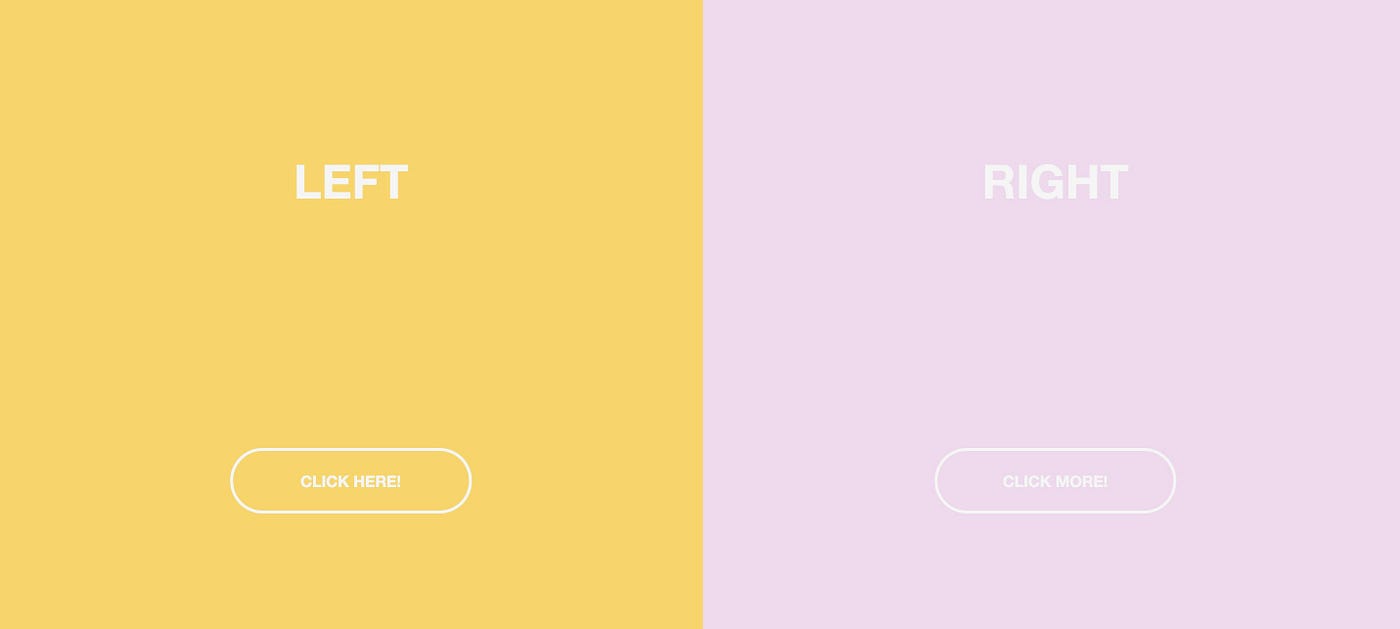
 Create A Split Screen Animation With Javascript By Anjali
Create A Split Screen Animation With Javascript By Anjali
How To Trigger Css3 Transitions On Click Using Target
20 Jquery Plugins For Page Transition Effects With Css3
 Still Hoping For Better Native Page Transitions Css Tricks
Still Hoping For Better Native Page Transitions Css Tricks
 Can I Have An Onclick Effect In Css Stack Overflow
Can I Have An Onclick Effect In Css Stack Overflow
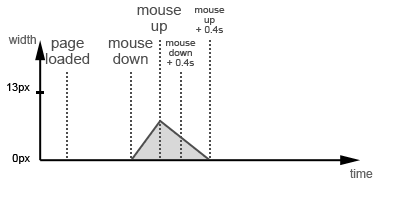
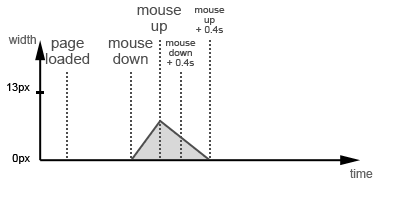
 Controlling Css Animations And Transitions With Javascript
Controlling Css Animations And Transitions With Javascript
 Css How To Make A Moving Div Animation In Css3
Css How To Make A Moving Div Animation In Css3
 Controlling Css Animations And Transitions With Javascript
Controlling Css Animations And Transitions With Javascript
 Transitions Animations And Javascript Kirupa
Transitions Animations And Javascript Kirupa
![]() 10 Custom Css Amp Javascript Snippets For Hover Amp Click Effects
10 Custom Css Amp Javascript Snippets For Hover Amp Click Effects
 10 Custom Css Amp Javascript Snippets For Hover Amp Click Effects
10 Custom Css Amp Javascript Snippets For Hover Amp Click Effects
 Detecting Css Animation And Transition End With Javascript
Detecting Css Animation And Transition End With Javascript
 Create Transitions Animations On Page Load With Html Amp Css Web Design Tutorial
Create Transitions Animations On Page Load With Html Amp Css Web Design Tutorial
![]() 10 Css Amp Javascript Snippets For Creating Page Transition Effects
10 Css Amp Javascript Snippets For Creating Page Transition Effects
 Cubico Socialismo Volver A Disparar Css Transition To Less
Cubico Socialismo Volver A Disparar Css Transition To Less
![]() Controlling Css Animations And Transitions With Javascript
Controlling Css Animations And Transitions With Javascript
 Css3 Animation On Click Without Js
Css3 Animation On Click Without Js
 Css Transition Hover On Image Code Example
Css Transition Hover On Image Code Example
 Javascript Trigger Css Transitions To Control Animations
Javascript Trigger Css Transitions To Control Animations
 Create Transitions Animations On Page Load With Html Amp Css
Create Transitions Animations On Page Load With Html Amp Css

0 Response to "24 Css Transition On Click Javascript"
Post a Comment