29 If Checkbox Checked True Javascript
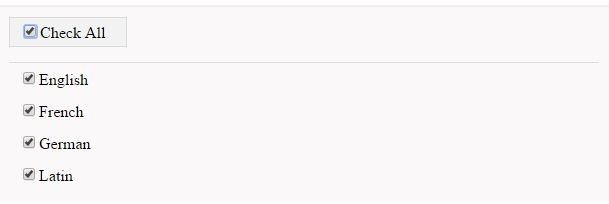
The checkboxes can be checked and unchecked individually. The two buttons cause all to be checked and all to be unchecked, respectively. The JavaScript is two functions, CheckAll () and UnCheckAll (). When the "Check All" button is clicked, function CheckAll () checks all checkboxes. var checkBox = document.getElementById("myCheck"); // Get the output text. var text = document.getElementById("text"); // If the checkbox is checked, display the output text. if (checkBox.checked == true) {. text.style.display = "block"; } else {. text.style.display = "none"; }
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
This post will discuss how to check (or uncheck) checkbox in JavaScript and jQuery. 1. Using jQuery. With jQuery, you can easily check or uncheck the checkbox using the .prop() method. To check the checkbox, set the checked property to true, and to uncheck the checkbox, set the checked property to false.

If checkbox checked true javascript. 6/5/2020 · Live Demo. <!DOCTYPE html> <html> <head> <h1>Displaying textBox when a checkbox is checked</h1> Checkbox: <input type="checkbox" class="check" onclick="checkFunction()" /> <h2 class="textBox" style="display:none">Checkbox is checked!!!</h2> <script> document.querySelector(".check").addEventListener("click", checkFunction); function checkFunction() ... When clicked, this button should check all of the checkboxes. When all of the checkboxes are checked its text should change to Uncheck All and its state should be stored in local storage, too ... You can use the prop () method to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+.
So if the checkbox is checked, we're setting the isChecked value to false. But if the checkbox is unchecked, we're setting the value to true using !isChecked. Then we pass that value in the input checkbox for the prop checked. This way the input checkbox becomes a controlled input whose value is managed by the state. In this JavaScript tutorial, we will discuss how to call a javascript function when a checkbox is checked unchecked. We will show or hide a textbox control on checked/unchecked of a checkbox in our SharePoint Online form which we have created using HTML, CSS, and put the code inside a script editor web part. 23/10/2012 · Re: javascript how to enable checkbox when checked=true Oct 22, 2012 03:36 PM | Dan Bracuk | LINK If you put the other checkboxes in a div, you could control the visibilty of the entire div with your code.
7/10/2014 · This does not invalidate other values because there's no restriction to the browser implementation to allow values like "true", "on", "yes" and so on. To guarantee that you'll write a cross-browser checkbox/radio use checked="checked", as recommended by W3C. disabled, readonly and ismap input's attributes go on the same way. EDITED In Vanilla JavaScript, the correct way of checking whether a checkbox is checked is to get the property checked of the checkbox. Assuming there is an checkbox with id "checkbox1", below line will return true if the checkbox is checked while it will return false if the checkbox is unchecked: 1. document.getElementById ("checkbox1").checked. Basically, a checkbox is an icon, which is frequently used in GUI forms and application to get one or more inputs from the user. If a checkbox is marked or checked, it indicates to true; this means that the user has selected the value.
Example 2: Using toggle() Function. In this example, we used the toggle() function to show or hide the div on checkbox check or uncheck using jquery. The toggle() function is used to check the visibility of selected elements to toggle between hide() and show() for the selected elements. This toggle() function takes the three parameters as follows: speed, easing, callback. The checked is a boolean attribute meaning that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". The checked attribute value doesn't change with the state of the checkbox, whereas the checked property changes. html javascript checkbox jQuery dom Find centralized, trusted content and collaborate around the technologies you use most. Learn more
How to Write to NTFS Drives in macOS Mojave 1 minute read In case you use NTFS formatted USB drives on your Mac, you can only open files stored on those drives, but you can't change those files. How to Check/Uncheck checkbox with JavaScript? Use the GetElementById property and assign the checked is true for Check or false for Uncheck checkbox in JavaScript. You can easily modify it based on your conditions and requirements. document.getElementById("checkBoxID").checked = true; document.getElementById("checkBoxID").checked = false; How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading.
Do NOT use getAttribute() looking for the checked attribute value, because that's always true if the checkbox is checked by default in this way: < input type = "checkbox" checked /> Also don't check for the value of a checkbox element. Gridview checkbox Javascript. Feb 27, 2020 02:05 PM. | kafsar | LINK. I have two checkbox In GridVew, when I click checkbox (pr_Select ) the other column checkbox (me_Select) will checked as well, The problem I can uncheck (me_Select) while can't uncheck (pr_Select) Can someone look the javascript code and find the problem. <asp:TemplateField>. When you check or uncheck an ingredient's checkbox, a JavaScript function checks the total number of checked ingredients: If none are checked, the recipe name's checkbox is set to unchecked. If one or two are checked, the recipe name's checkbox is set to indeterminate. If all three are checked, the recipe name's checkbox is set to checked.
To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not. The "Begin Review" checkbox is a trigger to start a review process workflow. Rather than have the user check a box and then click save, I want them to click a button which sets the Begin Review checkbox to true/yes, saves and closes the form and starts the workflow. For some reason, you can set a button to send a value to single line of text ... With the help of onClick event, JavaScript function and this keyword, we can pretty easily check If the checkbox is checked. It also allows us to add any condition we want within our if and else statement JavaScript Multiple Checkboxes Onclick Example
The problem I'm having is that the state of the checkbox being checked is based on the value="true" or "false" instead of checked. ... If you want to set the default value of the checkbox to true, you can use initialValues, putting anything as a value for the checkbox, except boolean, false, as this will actually work as expected. ... How to select all checkboxes using JavaScript. In order to select all the checkboxes of a page, we need to create a selectAll () function through which we can select all the checkboxes together. In this section, not only we will learn to select all checkboxes, but we will also create another function that will deselect all the checked checkboxes. 1/2/2018 · How to check whether a checkbox is checked in JavaScript? Javascript Web Development Front End Technology To check whether a checkbox is checked, try to run the following code. It returns true if the checkbox is checked, else false −
true|false: Specifies whether a checkbox should be checked or not. true - The checkbox is checked; false - Default. The checkbox is not checked :checked is a jQuery extension and will be processed by javascript, while input[type="checkbox"] will be processed by querySelectorAll() (if supported) instead, which will be parsed using the CSS selector engine of the browser. \$\endgroup\$ - Ismael Miguel Nov 21 '14 at 0:18 The ID attribute in the asp:checkbox tag is not the same as the ID attribute of the client side (HTML) tag. I'll try to rectify your code, but must say that since I can't try this out it might need some tweaking on your side: XML. Copy Code. <script type="text/javascript" language="javascript"> function enableTextBox () { var textBoxID ...
When rendering a page with a checkbox you want selected or checked by default you need to include the 'checked' attribute. There is no required value for the checked attribute. However, per the checkbox specification only an empty value or 'checked' are valid. When checked is added to the checkbox element the browser will render it as selected. The examples here explains how to check if a checkbox or multiple checkboxes are checked or not using JavaScript. ... The property .checked returns a Boolean value (true or false). So, if a checkbox is checked, the property returns true, or else its false. Example 2. The same above procedure ...
 Check Uncheck All Checkbox Using Jquery Phppot
Check Uncheck All Checkbox Using Jquery Phppot
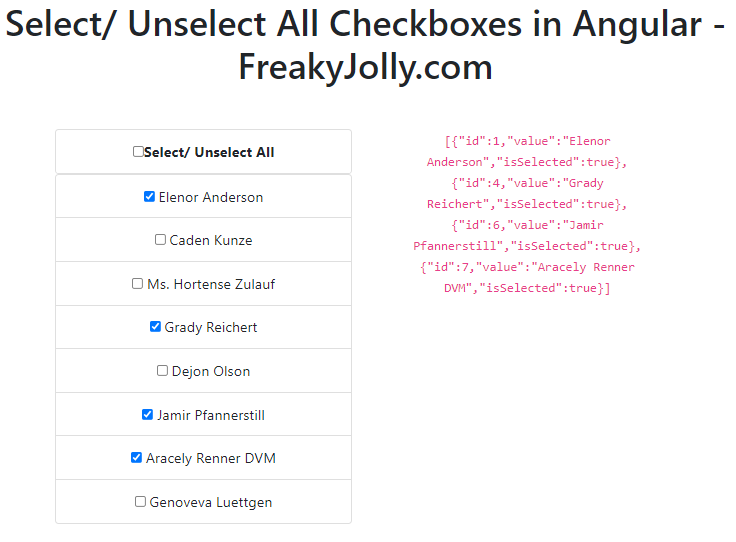
 Angular 12 How To Check All Uncheck All Checkbox List
Angular 12 How To Check All Uncheck All Checkbox List
 Javarevisited How To Check Uncheck Checkboxes In A Page
Javarevisited How To Check Uncheck Checkboxes In A Page
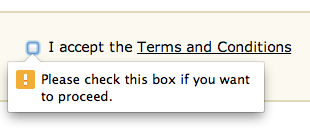
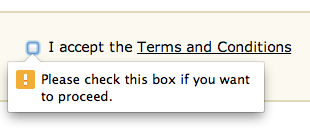
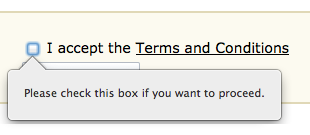
 Validating A Checkbox With Html5 Lt Html The Art Of Web
Validating A Checkbox With Html5 Lt Html The Art Of Web
 How To Change Checkbox Status Based On True Or False In
How To Change Checkbox Status Based On True Or False In
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of
 Check If A Checkbox Is Checked With Jquery By Anthony Gore
Check If A Checkbox Is Checked With Jquery By Anthony Gore
 Posting An Indeterminate Checkbox Value Css Tricks
Posting An Indeterminate Checkbox Value Css Tricks
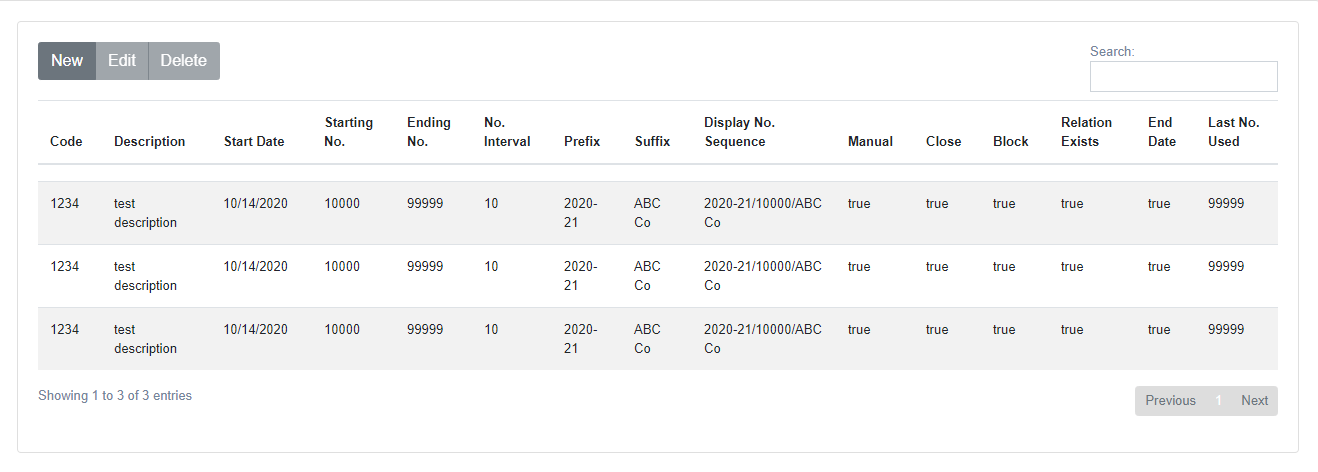
 How To Add A Checkbox To A Table View Tips Amp Tricks
How To Add A Checkbox To A Table View Tips Amp Tricks

 How To Check And Uncheck A Checkbox With Jquery The
How To Check And Uncheck A Checkbox With Jquery The
 How To Insert Check Box Tick Box In Google Sheets 3
How To Insert Check Box Tick Box In Google Sheets 3
 How To Save Multiple Checkboxes Values In React Js
How To Save Multiple Checkboxes Values In React Js
Maximum 3 And Minimum 2 Checkbox To Be Selected In Javascript
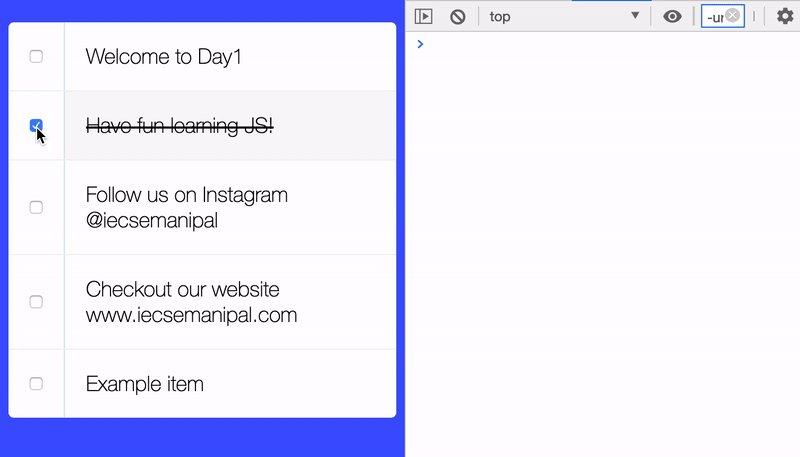
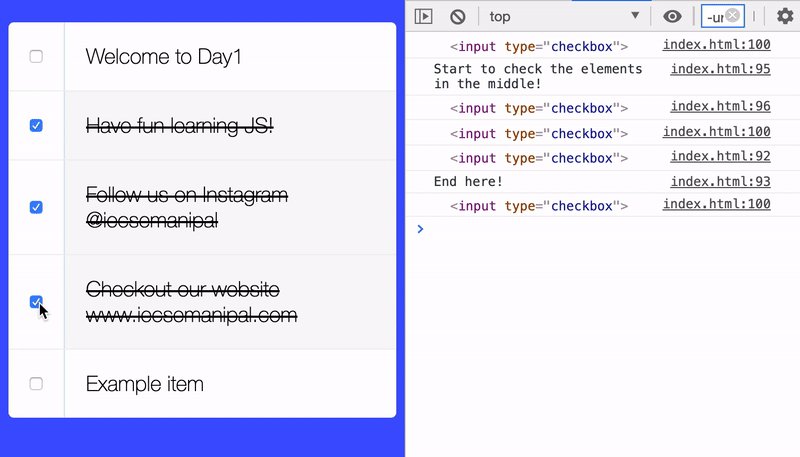
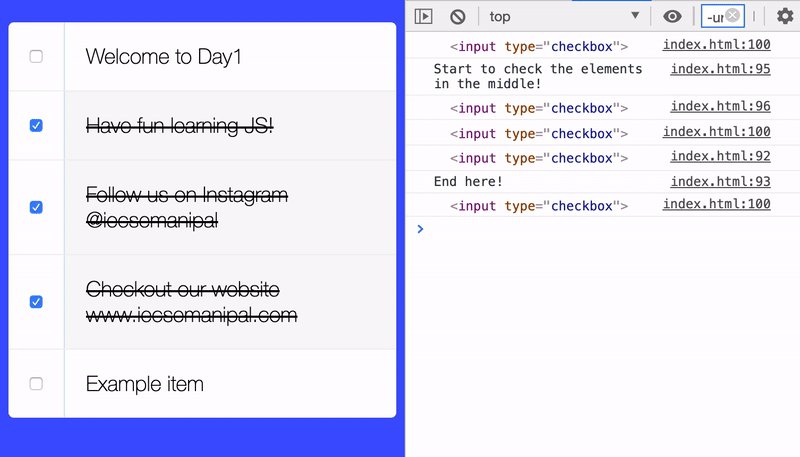
 Check All Checkboxes In Page Via Browser Console
Check All Checkboxes In Page Via Browser Console
 Make A Checkbox Checked If Its Id Is Present In An Array
Make A Checkbox Checked If Its Id Is Present In An Array
 Javarevisited How To Check Uncheck Checkboxes In A Page
Javarevisited How To Check Uncheck Checkboxes In A Page
Selection Controls Checkboxes Material Design
 How To Dynamically Render Checkbox Checked For Datatables
How To Dynamically Render Checkbox Checked For Datatables
Using Sum Function Only When Cells Are Ticked How To Excel
 Day 1 The Checkbox Challenge Implementing Multiple
Day 1 The Checkbox Challenge Implementing Multiple
How To Insert A Date Stamp Into A Cell If I Ticked A Checkbox
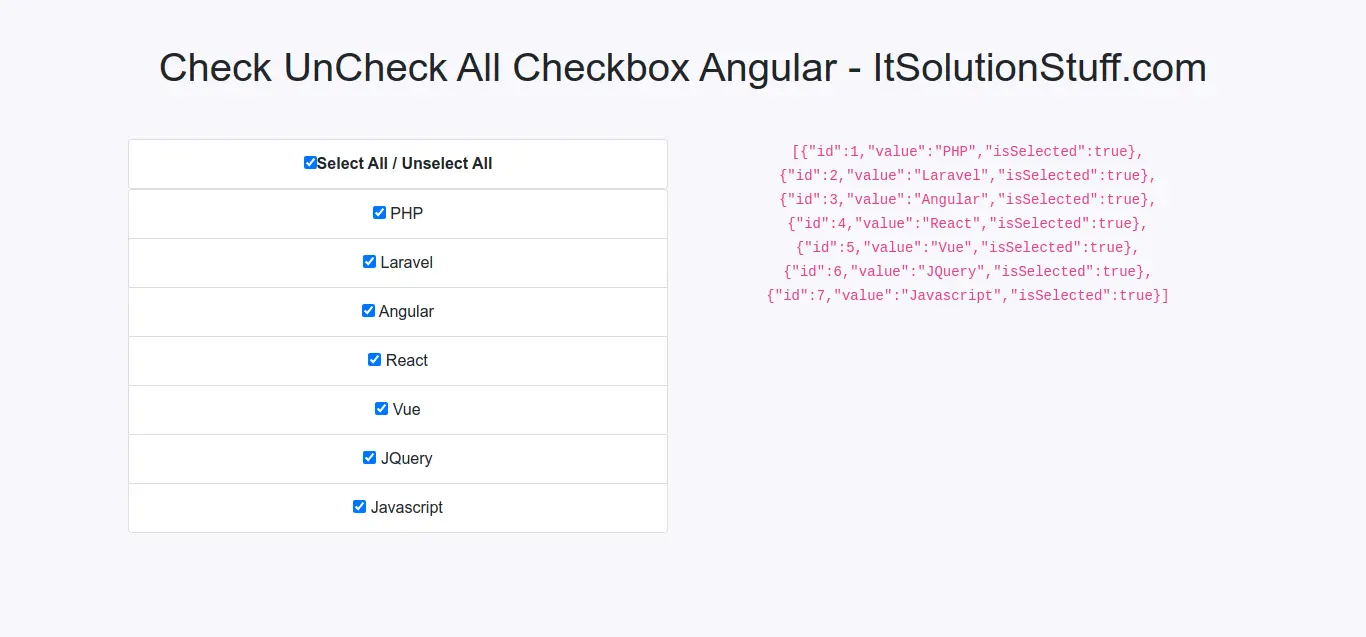
 How To Check All And Uncheck All Checkboxes In Angular
How To Check All And Uncheck All Checkboxes In Angular
 Validating A Checkbox With Html5 Lt Html The Art Of Web
Validating A Checkbox With Html5 Lt Html The Art Of Web
 How To Make A Checkbox In Html Examples
How To Make A Checkbox In Html Examples
 How To Check A Checkbox With Jquery Geeksforgeeks
How To Check A Checkbox With Jquery Geeksforgeeks
 Indeterminate Checkboxes Css Tricks
Indeterminate Checkboxes Css Tricks
 Jquery Check If Checkbox Is Checked Code Example
Jquery Check If Checkbox Is Checked Code Example
0 Response to "29 If Checkbox Checked True Javascript"
Post a Comment