27 Get Data Api Javascript
Aug 02, 2019 - In the following steps we’re going to cover the Fetch API basics and learn to perform HTTP GET and POST requests with that API by implementing practical examples. ... Let’s get started. First step is to setup a new JavaScript project. Because we’ll be using plain JavaScript this step ... Nov 08, 2020 - The fetch API is a built-in JavaScript ES6 promise that is used to make XMLHttpRequests simpler and easier to GET or POST data asynchronously. It provides an interface for fetching resources from…
Python Api Tutorial Getting Started With Apis Dataquest
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

Get data api javascript. Getting Data from API. We are making an HTTP get request to the Json Placeholder api using fetch method once the json data receives from the API, we are adding that data into the div element we just created. add the following code to your JavaScript file. Let's learn how does the above code work. See Work with tables using the Excel JavaScript API for more information. Data protection. Your add-in can control a user's ability to edit data in a worksheet. The worksheet's protection property is a WorksheetProtection object with a protect() method. The following example shows a basic scenario toggling the complete protection of the active ... JavaScript Quickstart | Sheets API | Google Developers. Table of contents. Prerequisites. Step 1: Set up the sample. Step 2: Run the sample. Troubleshoot the sample. Error: origin_mismatch. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window'. idpiframe_initialization_failed: Not a valid origin for the client.
The API retrieves sports predictions, team and players statistics, and other sports-related data. Another popular freemium JavaScript API is Weather by Weatherbit. It also has a free Basic plan. The API allows developers to add the functionality to obtain severe weather alerts plus 120-hour, 5-day, and 16-day forecasts. By using the Data API for Aurora Serverless , you can work with a web-services interface to your Aurora Serverless DB cluster. The Data API doesn't require a persistent connection to the DB cluster. Instead, it provides a secure HTTP endpoint and integration with AWS SDKs. You can use the endpoint to run SQL statements without managing connections. The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest.
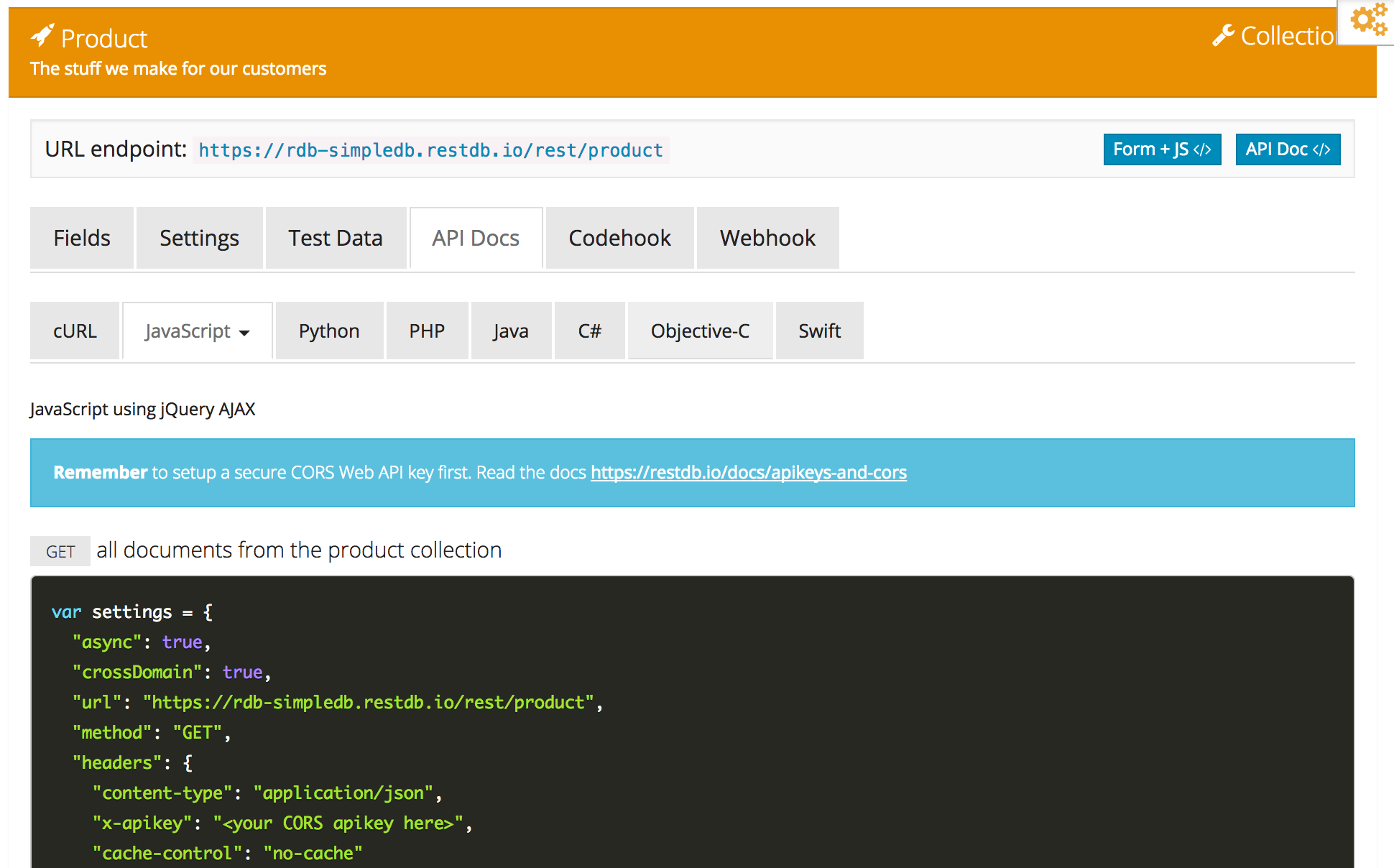
7/9/2017 · // this function will accept inputText as an argument, which you can then use inside your ajax call, like you see below right next to 'number' function getAPIData(inputText) { $.ajax({ 'url': 'https://apis.is/car', 'type': 'GET', 'dataType': 'json', 'data': {'number': inputText}, 'success': function(response) { console.log(response); }, 'error': function(response) { console.log(response.statusText); } }); }; $("#check-api… The value of any JSON key can be a string, Boolean, number, null, array, or object. Comments are not allowed in JSON. Although JSON resembles an object or an array, JSON is a string.A serialized string, which means it can later be parsed and decoded into data types. The Ajax model involves using a web API as a proxy to more intelligently request data rather than just having the browser reload the entire page. Let's think about the significance of this: Go to one of your favorite information-rich sites, like Amazon, YouTube, CNN, etc., and load it. Now search for something, like a new product.
Apr 16, 2021 - Stateless – no data from the client is stored on the server-side. The session state is stored on the client-side. Cacheable – clients can cache server responses to improve performance. From the JavaScript side, the REST API integration can be viewed as a connection to a data source located ... How to Use the JavaScript Fetch API to Get Data from the NASA APOD API. May 21, 2020. Working with APIs is a large part of software development. And part of that is fetching data from an API! ... Get Data from NASA's APOD API. Now let's fetch data from the NASA APOD API. Now the API takes that request and returns a big list of JSON data based on the keyword that is attached to it. Then we can take the required info from that JSON data to use it in our app. As we know the basic flow of our project, let's complete some initial setup to start the project.
Firstly, there appears to be a couple syntax errors in your code near the bottom. I don't think you've closed the $.ajax() call, nor the object inside of it.. Secondly, it appears as though you are trying to return dataBKP after the success function fires, however you've written it outside of your success function.. The success callback runs asynchronously, and therefore after ajax has completed. The dataset read-only property of the HTMLElement interface provides read/write access to custom data attributes (data-*) on elements. It exposes a map of strings (DOMStringMap) with an entry for each data-* attribute. Aug 02, 2019 - In the following steps we’re going to cover the Fetch API basics and learn to perform HTTP GET and POST requests with that API by implementing practical examples. ... Let’s get started. First step is to setup a new JavaScript project. Because we’ll be using plain JavaScript this step ...
Jul 07, 2020 - All possible ways of making an API call in JavaScript. ... In JavaScript, it was really important to know how to make HTTP requests and retrieve the dynamic data from the server/database. Jul 14, 2018 - Fetch API is a built-in Javascript ES6 Promise that is used to make XMLHttpRequest simpler and easier to GET or POST data asynchronously. There are a lot of libraries that are used to make XMLHttpRequest simpler and easier to read. The most popular one is "jquery's ajax", but fetch API allows ... Jul 20, 2021 - To get the actual data, you call ... actual data. Use the status and statusText properties of the Response object to get the status and status text of the response. use the catch() method or try...catch statement to handle a failure request. ... Primitive vs. Reference Values ... The JavaScript Tutorial website ...
Dec 19, 2017 - There are a ton of different ways to access data. Don’t be afraid to stick with jQuery’s ajax methods if you’re already using jQuery. There’s really nothing wrong with them. That said, you absolutely must have a handle on promises to work in a modern JavaScript application. Data.StylingFunction typedef A function that computes the appearance of a feature. The Data.setStyle() method can accept a styling function. Use this when features should appear differently depending on their properties. You can find more information about styling features in the developer's guide. Using Javascript to get Data Attributes: A Real-World Example Before I finish this article, it's worth exploring how a web developer may want to use Data Attributes in a real-world example. Here's the scenario: we want a simple HTML/CSS/Javascript item picker (or maybe tab) component to allow users to choose from a series of cool t-shirt ...
How to use JavaScript Fetch API to Get Data ? The Fetch API provides a JavaScript interface that enables users to manipulate and access parts of the HTTP pipeline such as responses and requests. Fetch API has so many rich and exciting options like method, headers, body, referrer, mode, credentials, cache, redirect, integrity and few more. 13/2/2021 · Fetch & display API data using JavaScript. In this tutorial you’ll learn how to fetch data from a remote API and output that data into a HTML page. Learning to work with API’s is a handy skill to have as it allow’s you to build applications from data others have created. The API we’ll be using is TheCocktailDB a free API with over 600 drink recipes ... Working with Data and APIs in JavaScript. This document is an outline for the Coding Train playlist: "Working with Data and APIs in JavaScript" Description. This course is for aspiring developers who want to learn how to work with data in web applications.
Next up, we're going to use the fetch() method to get the data from the API. When you console.log the fetch(), this is what you see in the console👇 The fetch() method creates a JavaScript ... Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The Fetch API provides a fetch () method defined on window Object.The Fetch API default is using GET method to consume rest api. The fetch method has only one mandatory parameter is URL.The simple GET call using fetch () method. fetch (url) .then (function () { // success response data }) .catch (function () { //server returns any errors }); Aug 24, 2020 - Fetch lets you work with REST APIs ... caching data, reading streaming responses, and more. The major difference is that Fetch works with promises, not callbacks. JavaScript developers have been moving away from callbacks after the introduction of promises. For a complex application, you might easily get into a habit ... Description. Explore JavaScript Objects and how you can get JSON data with an API connection using JavaScript Code. Get data from a web server and use that data within you JavaScript application. Previous JavaScript knowledge is a prerequisites to this course - YOU MUST HAVE JAVASCRIPT EXPERIENCE. Course is focused on applying JavaScript to ...
The Fetch API is an interface that allows us to make HTTP Requests to a server from a web browser like Chrome or Firefox. A GET request hits an endpoint on a server then returns a response with data from that endpoint so you can read it. Types of requests. The GET HTTP Request is only one type of request you can make to a server. Feb 23, 2020 - A practical guide to learning how to use native JavaScript Fetch API to get and post data from a server. May 20, 2018 - It inspired me to experiment with API's since I'm in a period of learning Javascript. But doing a small project I got a problem, and since I didn't find an article online, I thought to ask here, hope I'll be clear: Is there a possibility to make the async function and getData in different functions ...
We'll create a request variable and assign a new XMLHttpRequest object to it. Then we'll open a new connection with the open () method - in the arguments we'll specify the type of request as GET as well as the URL of the API endpoint. The request completes and we can access the data inside the onload function. Sep 21, 2020 - In this tutorial, you will create both GET and POST requests using the Fetch API. The valid methods are: An HTTP Request consists of five parts. REST API in JavaScript. GET for getting data from the server. POST for creating data on the server. PUT for updating data on the server. PATCH for partially updating data on the server. DELETE for deleting data on the server. 2.
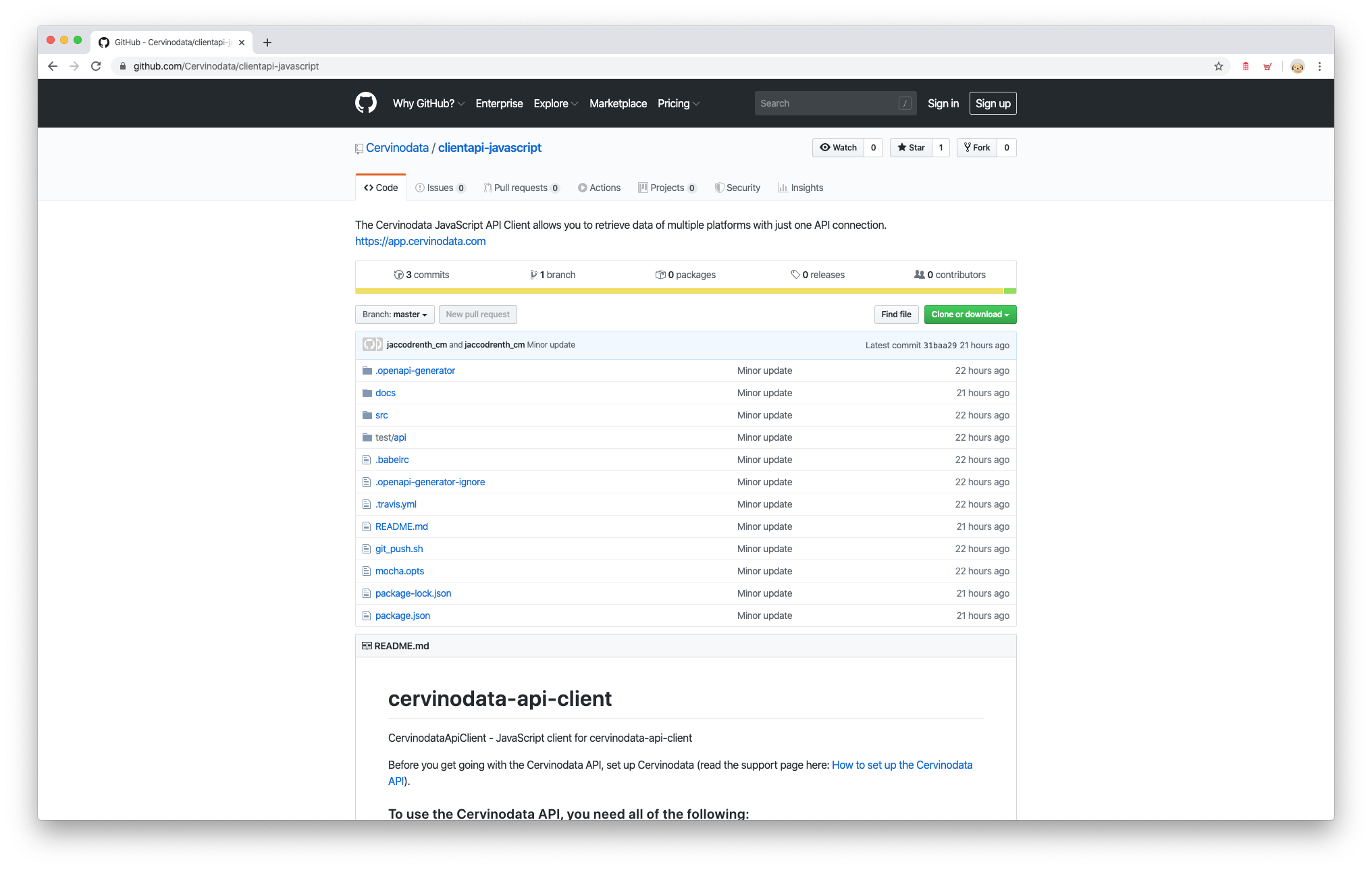
 Javascript Api Client Multiple Ad Platforms In Your Project
Javascript Api Client Multiple Ad Platforms In Your Project
 Looping Through A Data File In The Postman Collection Runner
Looping Through A Data File In The Postman Collection Runner
 Fetch Api Introduction To Promised Based Data Fetching In
Fetch Api Introduction To Promised Based Data Fetching In
Using The Javascript Fetch Method To Get Data From An Api
 Javascript Complete Ajax Tutorial Get Amp Post Request In Ajax Read Json Data From Api Post Data
Javascript Complete Ajax Tutorial Get Amp Post Request In Ajax Read Json Data From Api Post Data
 How To Get The Data From An Api In Javascript Reactgo
How To Get The Data From An Api In Javascript Reactgo
 How To Update Data Using Javascript Fetch Api Code Example
How To Update Data Using Javascript Fetch Api Code Example

 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 How To Connect To An Api In Javascript Geeksforgeeks
How To Connect To An Api In Javascript Geeksforgeeks
 Javascript Get Data From Fetch Api Example Tuts Make
Javascript Get Data From Fetch Api Example Tuts Make
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Fetch Json Data From Api Javascript Stack Overflow
Fetch Json Data From Api Javascript Stack Overflow
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
Get Data Using Javascript Fetch Api Curiosita Labs
 Listen Api Fetch Call Javascript Code Example
Listen Api Fetch Call Javascript Code Example
 Fetch Using Get Post Put Amp Delete In React App Part I
Fetch Using Get Post Put Amp Delete In React App Part I
 How To Use The Javascript Fetch Api To Get Data Scotch Io
How To Use The Javascript Fetch Api To Get Data Scotch Io
 Web Api Javascript Fetch Getting Json Data Fun With Apis
Web Api Javascript Fetch Getting Json Data Fun With Apis
 Fetch Api How To Make A Get Request And Post Request In
Fetch Api How To Make A Get Request And Post Request In
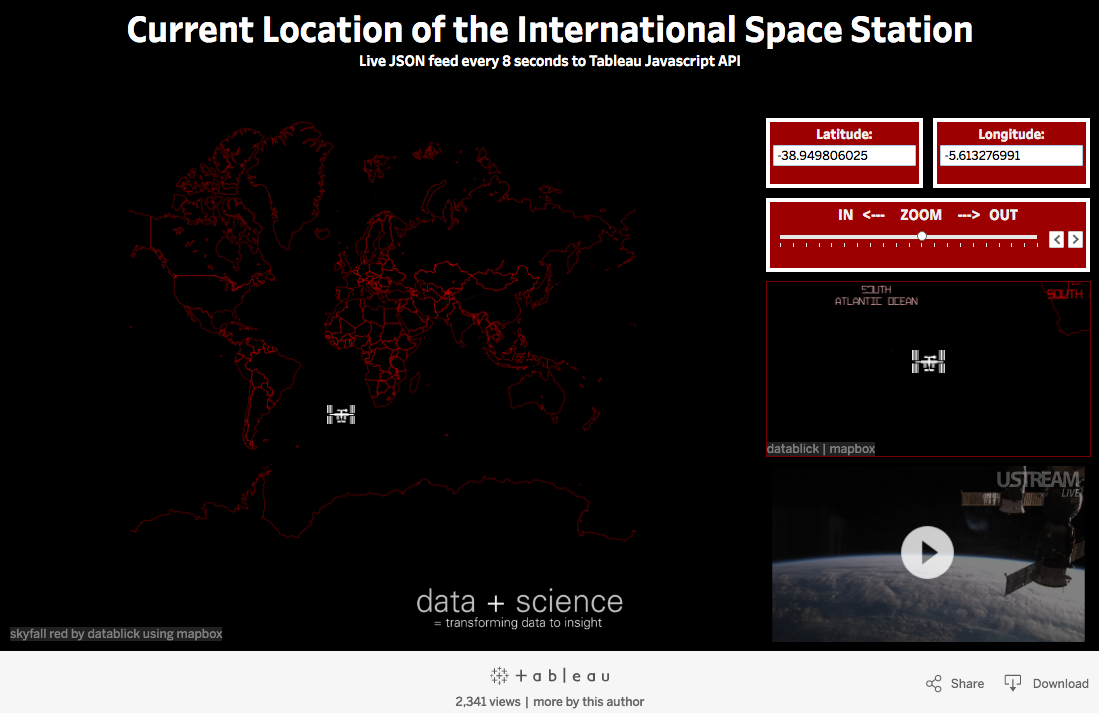
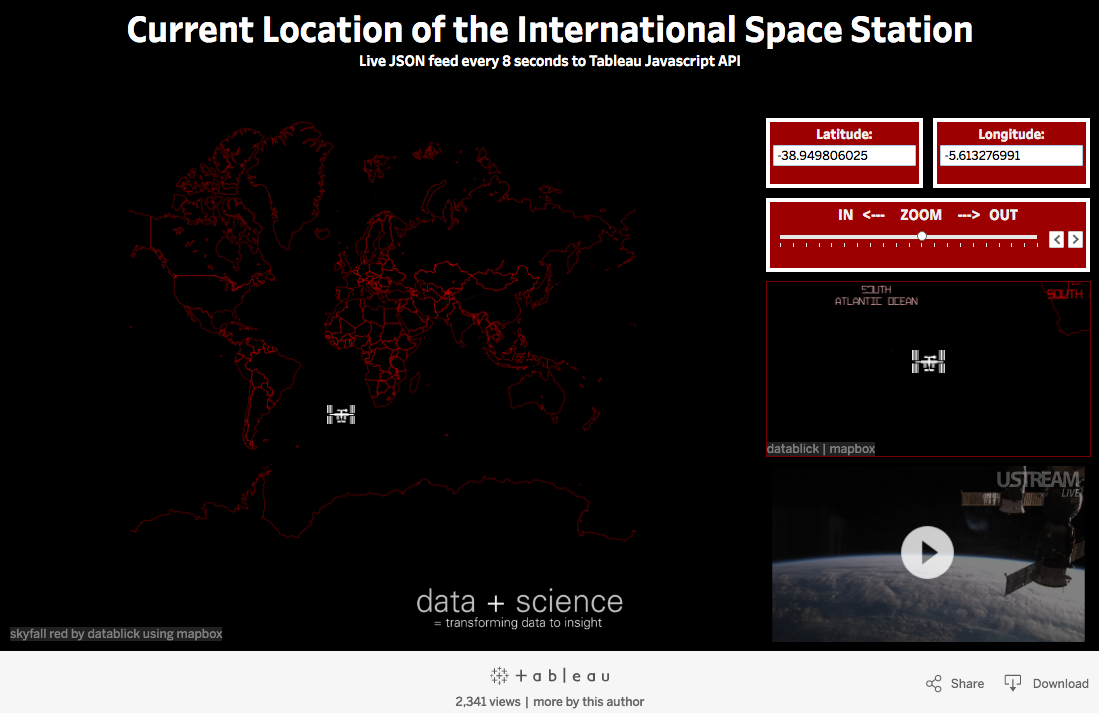
 Building The Iss Tracker Using Json And Tableau Javascript Api
Building The Iss Tracker Using Json And Tableau Javascript Api

0 Response to "27 Get Data Api Javascript"
Post a Comment