25 Javascript Export Array To Csv
xlsexport.js is a small, zero-dependency library which allows exporting JavaScript array (containing any number of objects) to Excel files (XLS and CSV). Installation: # NPM $ npm install xlsexport --save 31/8/2012 · How to convert JavaScript Arrays to CSV (Comma Separated Values) by Viral Patel · August 31, 2012. Let’s see a small code snippet in Javascript that converts JS arrays in Comma separated values. It is also possible to convert an array to delimited text where one can choose the separator. var fruits = [ 'apple', 'peaches', 'oranges', 'mangoes ...
 Solved Export To Csv File From Layer Esri Community
Solved Export To Csv File From Layer Esri Community
2/12/2015 · Apart from specifying the name of the output file, I used followind parameters: The -encoding Parameter, to specify the -encoding for the exported CSV file and that way avoid encoding problems; The -NoTypeInformation parameter to remove the type information from the CSV file that goes by the default in the first line of the file.; There are other available parameters and yo can see all of them ...

Javascript export array to csv. Using convertToCSV () and exportCSVFile () from the above Gist, you can easily convert a Javascript array of object to JSON and finally to CSV. Call the"exportCSVFile (headers, itemsFormatted,... The data is just some array of arrays holding, well, the data. It does not really matter how it got into the browser. It does not really matter how it got into the browser. The download_csv function that is triggered by the click of the button, will create a string that will become the content of the file on the disk of the user. The code snippet below shows a service class CsvDataService which has a static method exportToCsv. The usage is very straightforward and is something like below. The method exportToCsv takes two parameters, a file name string and an array of objects.
But I still need help with exporting it to a .csv With the code I posted in my first post, when I try to export it to a .csv file it just lists the length of the array string but not the actual values. JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. isak_b Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL; Type a library name to fetch from CDNJS; Async requests ... CSV file format is the easiest and useful format for storing data. There are different methods by which we can save the NumPy array into a CSV file. Method 1: Using Dataframe.to_csv (). This method is used to write a Dataframe into a CSV file. Example: Converting the array into pandas Dataframe and then saving it to CSV format.
29/10/2020 · In this post, we managed to convert an array of objects into a CSV string using some helpful array methods and the spread syntax in JavaScript. Please copy and experiment with the above code and feel free to ask me any questions on here or over on Twitter. Thanks for reading! Snippets to export JSON data to downloadable CSV or JSON file using JavaScript. 1 Export To Downloadable JSON File It is easy to export the JSON object to a JSON file by using JSON.stringify method. This tutorial will demonstrate how to export JavaScript array information to a CSV file on the client side. To convert the array information into a CSV file, we need to correctly parse the JavaScript data into CSV format. We need to store it as an object that can handle the encoding and CSV data format.
JavaScript enables the programmer to use its in-built method to export the website data (HTML table data of the website) in a CSV file, which can be opened in MS-Excel. I've followed this post How to export JavaScript array info to csv (on client side)? to get a nested js array written as a csv file. The array looks like: var test_array = [ ["name1", 2, 3], ["name2", 4, 5], ["name3", 6, 7], ["name4", 8, 9], ["name5", 10, 11]]; We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience.
If you just want to convert a single 1d array to csv, like in the example then: const uniqueCounties = ["555","123","345"] // If you want each value as a column const csvAsSingleRow = uniqueCounties.join (',') // If you want each value as a row const csvAsSingleColumn = uniqueCounties.join ('\n') Home / Code Snippets / PHP / Generate CSV from Array. Generate CSV from Array. Chris Coyier on Nov 25, ... Javascript library for exporting object arrays to Excel XLS and CSV. - GitHub - deblanco/xlsExport: Javascript library for exporting object arrays to Excel XLS and CSV.
Browse other questions tagged javascript arrays json object export-to-csv or ask your own question. The Overflow Blog Podcast 367: Building a better developer platform Same as export_csv function above. A collection of arrays is combined into a sentence using the join method with a comma (,) separator. And the sentences are combined into a paragraph separated by a line break (\n). Second example. How do we create a CSV file if the array is a collection of objects (or we often call them arrays of objects)? Goal: easily export arrays and JSON data from your Angular or JavaScript application to Excel / CSV Very often in our professional web application we visualise information from a database in tables. A common requirement is to export this data to an excel file.
17/8/2021 · Comma Separated Values or CSV is a type of text file where each value is delimited by a comma. CSV files are very useful for the import and export of data to other software applications. Sometimes while developing web applications, you may come into a scenario where you need to download a CSV file converted from an HTML table. Download CSV file; Unfortunately my file is downloading as "Undefined" with no .csv file type. The format seems to be fine, since the file can be opened with any text editor and can be seen to have all table data with a comma as a delimitter. Which makes it easy for Excel to take in the file and seperate each column and row. Previous: Write a JavaScript program to convert a comma-separated values (CSV) string to a 2D array of objects. The first row of the string is used as the title row. Next: Write a JavaScript program to target a given value in a nested JSON object, based on the given key.
This is a simple implementation for TSV (for csv, see the comment on this answer): // Returns a csv from an array of objects with // values separated by tabs and rows separated by newlines function CSV(array) { // Use first element to choose the keys and the order var keys = Object.keys(array[0]); // Build header var result = keys.join("\t") + "\n"; // Add the rows array.forEach(function(obj ... This is the array containing all of the objects which need to be exported. csv, xls, pdf and doc: type: string: yes: no default: csv, xls or pdf: This specifies the file type for generating the export. csv, xls, pdf and doc: headers: array or array of objects (1) yes: no default 7/4/2017 · And if you’re not giving your users a way to export their data, then they’re annoyed too. Today I’m going to show you how simple it is to provide CSV downloads in your application. All that’s needed is a little Javascript and HTML.
export-headers Array: Optional. By default, the CSV headers are the keys of all the objects you want to export. But you wan override them. The headers must be the same length as the data or the keys you want from the data. 1/9/2019 · You can do this in native JavaScript. You'll have to parse your data into correct CSV format as so (assuming you are using an array of arrays for your data as you have described in the question): const rows = [ ["name1", "city1", "some other info"], When we are working with a table we may need to export the table data to a CSV file using ReactJS. Here, we will create a react application to export the list of records in CSV file and download CSV file on click of the button. Therefore we'll use the NPM Package to exporting the data on single click.
So, let's start implementation for export JSON data to CSV, and for that, you have to follow some steps described below. Step 1: create a new web project in visual studio and add new web forms with file extension .aspx. Step 2: Now you have to give the title of web forms, metatag meta viewport and link bootstrap CDN CSS and javascript with ... In this article, we looked at how to use the json-2-csv module to convert a JSON array to a CSV file in a Node.js Application. Take a look at the json-2-csv module documentation to learn more about all the available options. You can also use it to convert the CSV string back into the original array of JSON documents.
 Tutorial Read And Write Csv File With Javascript
Tutorial Read And Write Csv File With Javascript
Csv Import And Export Functionality In Dataviewsjs Spread
 Generate Csv Pdf Doc And Xls Files From Js Objects
Generate Csv Pdf Doc And Xls Files From Js Objects
 Convert Json To Csv In Python Geeksforgeeks
Convert Json To Csv In Python Geeksforgeeks
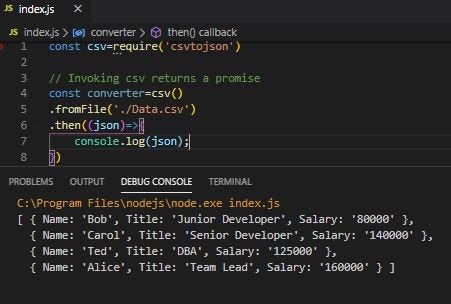
 How To Convert Csv To Json File Having Comma Separated Values
How To Convert Csv To Json File Having Comma Separated Values
 Small Javascript Library To Export Json Data To Csv File
Small Javascript Library To Export Json Data To Csv File
 Persistent Javascript Storage With Csv Hacker Noon
Persistent Javascript Storage With Csv Hacker Noon
 Github React Csv React Csv React Components To Build Csv
Github React Csv React Csv React Components To Build Csv
 Read Csv File Into Array Python Code Example
Read Csv File Into Array Python Code Example
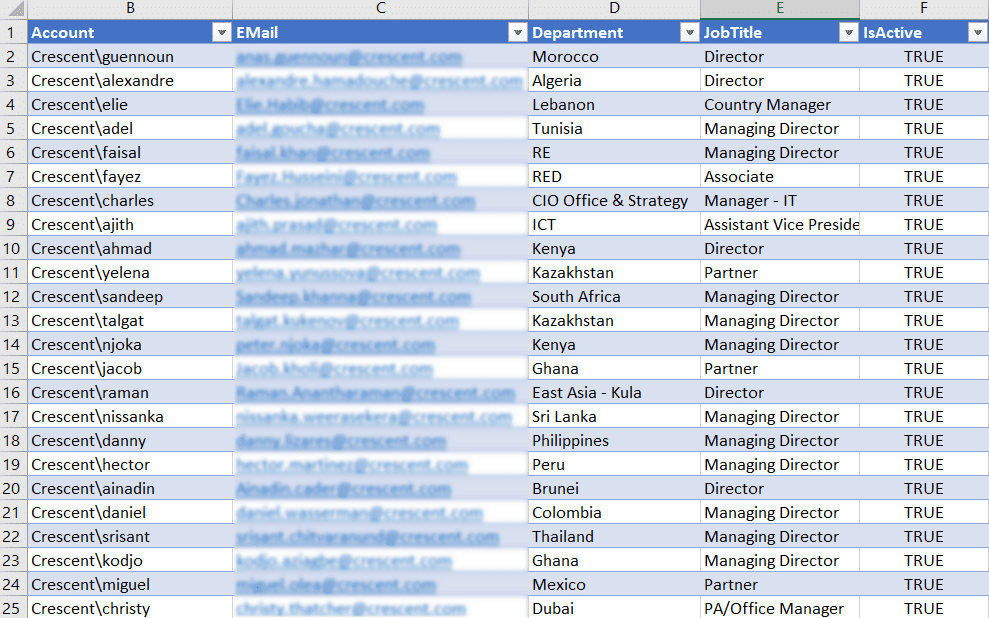
 Export Sharepoint List Items To Csv Using Powershell
Export Sharepoint List Items To Csv Using Powershell
 How To Convert Csv String File To A 2d Array Of Objects Using
How To Convert Csv String File To A 2d Array Of Objects Using
 Transforming Exported Csv Data For Use In A React Chart
Transforming Exported Csv Data For Use In A React Chart
 Tutorial Read And Write Csv File With Javascript
Tutorial Read And Write Csv File With Javascript
 How To Convert An Array To Csv File In Php Geeksforgeeks
How To Convert An Array To Csv File In Php Geeksforgeeks
 Export Javascript Array To Xls And Csv Xlsexport Css Script
Export Javascript Array To Xls And Csv Xlsexport Css Script

 Javascript Create And Download Csv File Javatpoint
Javascript Create And Download Csv File Javatpoint
 Csv File To 2d Array Share Dynamo
Csv File To 2d Array Share Dynamo
 Php Array To Csv String Code Example
Php Array To Csv String Code Example
 Javascript Convert Json To Csv In Browser And Download It As
Javascript Convert Json To Csv In Browser And Download It As
 Parsing A Csv File With Javascript
Parsing A Csv File With Javascript
 Tutorial Read And Write Csv File With Javascript
Tutorial Read And Write Csv File With Javascript
 How To Read A Csv File In Node Js By Gravity Well Rob
How To Read A Csv File In Node Js By Gravity Well Rob
 Tutorial Convert Csv To Json On A Mac Tablecruncher
Tutorial Convert Csv To Json On A Mac Tablecruncher
0 Response to "25 Javascript Export Array To Csv"
Post a Comment