25 Auto Close Tab Javascript
Apr 30, 2020 - For historical reasons, this page lists methods that were formerly used to programmatically close a browser tab or window using JavaScript. ... As of 2017, there is no way to close a web browser tab or window using JavaScript. Modern security standards do not permit this behavior. Home › auto close tab chrome javascript › auto close tab javascript. 40 Auto Close Tab Javascript Written By Joan A Anderson. Wednesday, August 18, 2021 Add Comment Edit. Auto close tab javascript. Vivaldi Introduces Accordion Tabs And Command Chains
 How To Close Tabs 7 Steps With Pictures Wikihow
How To Close Tabs 7 Steps With Pictures Wikihow
Oct 18, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

Auto close tab javascript. A link to [ a working test page ] using script to open and script to close is included. Be sure to click the 'Open in New Window/Tab' button on the page to open a new popup window, and then click the 'Close This Window/Tab' button on the newly opened window. Most versions do not work anymore due to security restrictions. Aug 25, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. How to automatically close inactive tabs in Chrome. On your Chrome web browser, go to the Web Store then download and install the extension called " Tab Wrangler ". After installing the extension, it will automatically place its shortcut icon to your browser's omnibar. Just click on it then go to "Options". Under the Options tab, you ...
However, sometimes there's a need to do the same using Javascript. In this case window.open() method proves to be helpful. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Approach: To open a new tab, we have to use _blank in second parameter of window.open(). In this tutorial, you'll learn how to close a browser tab (or whole window) with JavaScript. ... In this tutorial, you'll learn how to close a browser tab (or whole window) with JavaScript. Get my ... JavaScript does not allow one to close a window opened by the user, using the window.close () method due to security issues. However, we can close a window by using a workaround. The approach to be followed is by opening the current URL using JavaScript so that it could be closed with a script. The steps below demonstrate this approach:
Aug 05, 2019 - window.close();//closes the current browser tab Creates navigation tabs. Try it. .nav-justified. Makes navigation tabs/pills equal widths of their parent, at screens wider than 768px. On smaller screens, the nav tabs are stacked. Try it. .tab-content. Together with .tab-pane and data-toggle="tab", it makes the tab toggleable. Try it. Aug 25, 2019 - Hi everyone When the user close tab or browser, I need to remove token from localStoroge but beforeunload and unbeforeunload fired also in browser refresh,back and forward event. Thanks for help
Mar 02, 2018 - I want to create a page with JavaScript..after page created it has contents. I would like to load this page in chrome. after the page loaded, if user would like close the current page, user try to click on the current tab's close button. when this button is triggered, I would like to perform ... To close a window: win.close(). To check if a window is closed: win.closed. Technically, the close() method is available for any window, but window.close() is ignored by most browsers if window is not created with window.open(). So it'll only work on a popup. The closed property is true if the window is closed. That's useful to check if the ... Auto close html after time delay, possible? Get Started. j1mg. August 30, 2014, 3:34am #1. i have developed a video based newsletter which is to be distributed on cd - it is a trial run as we have ...
Similar to tab discarding, tabs can be un-suspended when you need to interact with them again. Great Suspender maintains each tab's title and favicon, showing suspended tabs in a dimmed state, making it straight-forward to navigate back to them any time. Tabs in the background that I'm not actively using have been suspended, saving on memory. Nov 23, 2019 - Scripts may not close windows that were not opened by script ... First: Opening and Closing Windows. ... This is where the MDN statement comes into play. A simple example should clear this up. ... Since I did not specify the size of the window, it will open as a new tab in the browser. Oct 27, 2016 - I was thinking of just using javascript to do it but isn't working for chrome browsers like we discussed. Any other suggestions? On Thursday, October 27, 2016 9:18 AM, PhistucK <phis...@gmail > wrote: Are you trying to close a window/tab that was not opened by a script?
Automatically add closing tag when you type in the closing bracket of the opening tag. After closing tag is inserted, the cursor is between the opening and closing tag. Set the tag list that would not be auto closed. Automatically close self-closing tag. Support auto close tag as Sublime Text 3. Use Keyboard Shortcut or Command Palette to add ... Apr 21, 2021 - Modern browsers will also resist ... with JavaScript when it was not. Some older versions fell for such trickery, but these methods should no longer work in the current versions of Chrome and Firefox. ... The "Open demo" button will open a window/tab containing this very article, although the browser should automatically scroll to ... 3. Discarded tabs can be retained after closing and re-opening your browser. 4. The tab?s favicon displays the discarded state. 5. Tabs are restored with all information intact (like scroll position or the content of text boxes). 6. When a tab is discarded, no JavaScript code or dom event is active (basically, the tab is paused). 7.
30 seconds before a tab is closed automatically, the browser casts a notification of the auto close event. You can open the tab to prevent it from being closed. Timer automatically resets when the tab is opened. The purpose of this extension is to automatically close tabs (ie. online banking, chat panels) when user leaves computer. So, to close the current tab in javaScript, it must have to be opened by using the window.open () method. Now suppose you want to create a link that will close the current tab when it will be clicked. To do that lets first create our HTML link: <a href="#" id="close-window">Close this window tab</a> i need to close the browser or tab automatically after it open, to do like confirmation page, " Thanks for something, browser gonna close after 2 seconds". so i try this : ... Chrome Browser not closing current tab using Javascript window.close. Hot Network Questions
Oct 16, 2018 - Previously I had a task where I had to hit an ajax call to server on browser close event. You can use window.close () method to close the current browser tab/window in JavaScript. However, the method should be used with window.open () method. The ".close ()" method will close a tab or window which is opened by JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Since you're running PHP code, the JS wil only be executed after the PHP code is run. So you can run it with or without a timeout. Simply adding the following code anywhere (valid) in the HTML page is enough, <script type='text/javascript'> self.close(); </script> Window.close() The Window.close() method closes the current window, or the window on which it was called. This method can only be called on windows that were opened by a script using the Window.open() method.
So here you can find out how to close popup window automatically with JavaScript. I will use the following things to do this: window.open () function. setTimeout () function. close () method. For this tutorial, I am going to create a button to open a popup window and a JavaScript function to close that window after few seconds automatically. Tab Auto Close is a new browser extension for Google Chrome that will close open tabs automatically on inactivity. The developer of the extension created it as a browser equivalent to websites logging users out automatically after a set period of time or on inactivity. The product has a couple of use cases that may be interesting to some users. Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame
Real's HowTo : Useful code snippets for Java, JS, PB and more How to know a Browser Tab Close or Refresh with JavaScript Last updated on June 8, 2021 by Yogesh Singh You cannot control when user will refresh the web page and close it, but it's important sometimes to display a confirmation alert before closing the Tab. 34 Auto Close Tab Javascript Written By Roger B Welker. Saturday, August 28, 2021 Add Comment Edit. Auto close tab javascript. Responsive Vertical Tabs With Vanilla Js. Refresh Tabs Automatically In Firefox And Chrome With Tab. Run Snippets Of Javascript Chrome Developers.
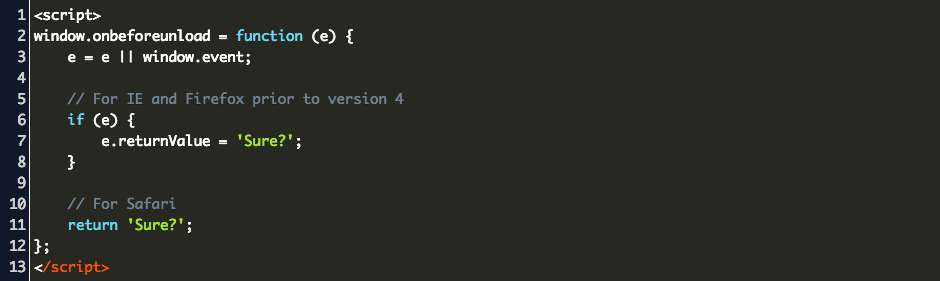
This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser. The addEventListener () method is used to set up a function whenever a certain event occurs.
 Tab Reloader Page Auto Refresh Get This Extension For
Tab Reloader Page Auto Refresh Get This Extension For
 Hare Better Manage Your Cluttered Browser Tabs Betalist
Hare Better Manage Your Cluttered Browser Tabs Betalist
 How To Close Current Tab In A Browser Window Using Javascript
How To Close Current Tab In A Browser Window Using Javascript
 Pure Js Library For Auto Tab Text Fields Css Script
Pure Js Library For Auto Tab Text Fields Css Script
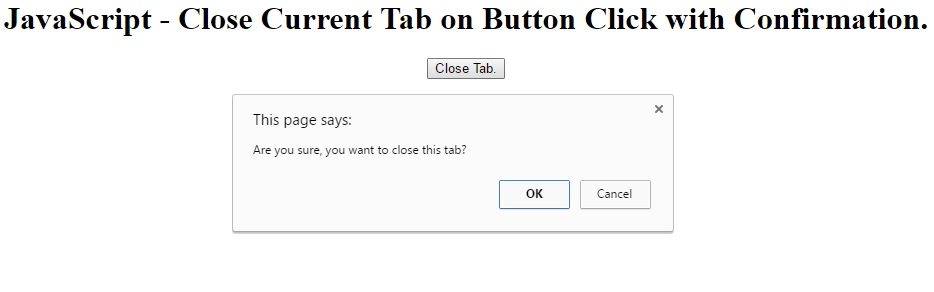
 Javascript Close Current Tab On Button Click With Confirmation
Javascript Close Current Tab On Button Click With Confirmation
 Prompt User With Beforeunload On Browser Tab Close React App
Prompt User With Beforeunload On Browser Tab Close React App
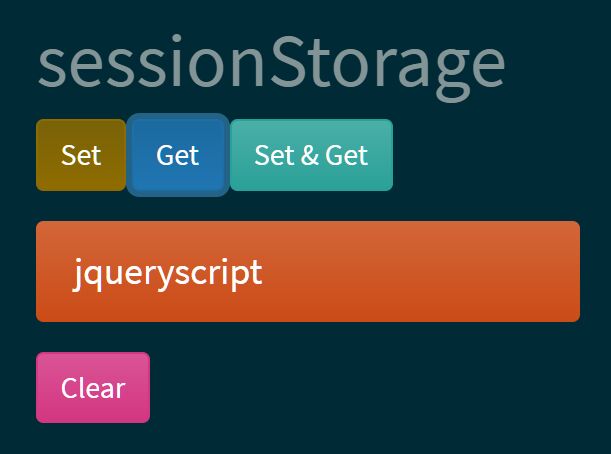
 Prevent Webpage From Being Opened In Multiple Tabs
Prevent Webpage From Being Opened In Multiple Tabs
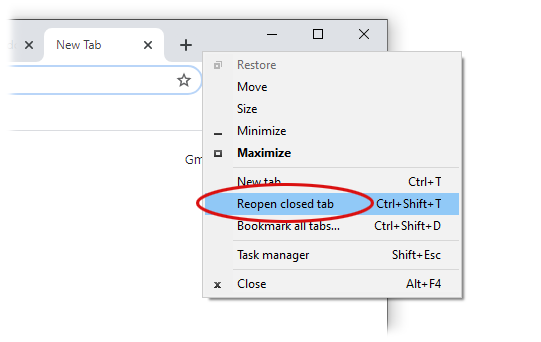
How To Restore Closed Tabs In Chrome
 Javascript Confirm Tab Close Code Example
Javascript Confirm Tab Close Code Example
 How To Restore Tabs On Chrome Restore Your Last Session And
How To Restore Tabs On Chrome Restore Your Last Session And
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
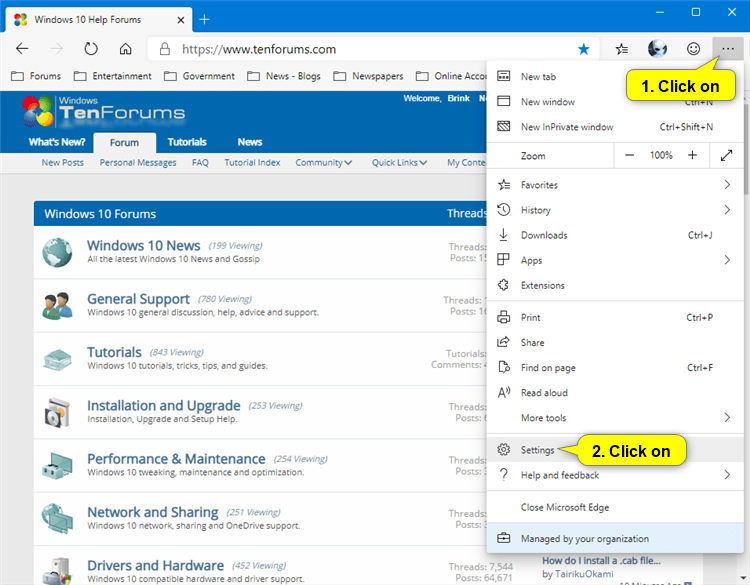
 How To Enable Or Disable Sleeping Tabs In Microsoft Edge
How To Enable Or Disable Sleeping Tabs In Microsoft Edge
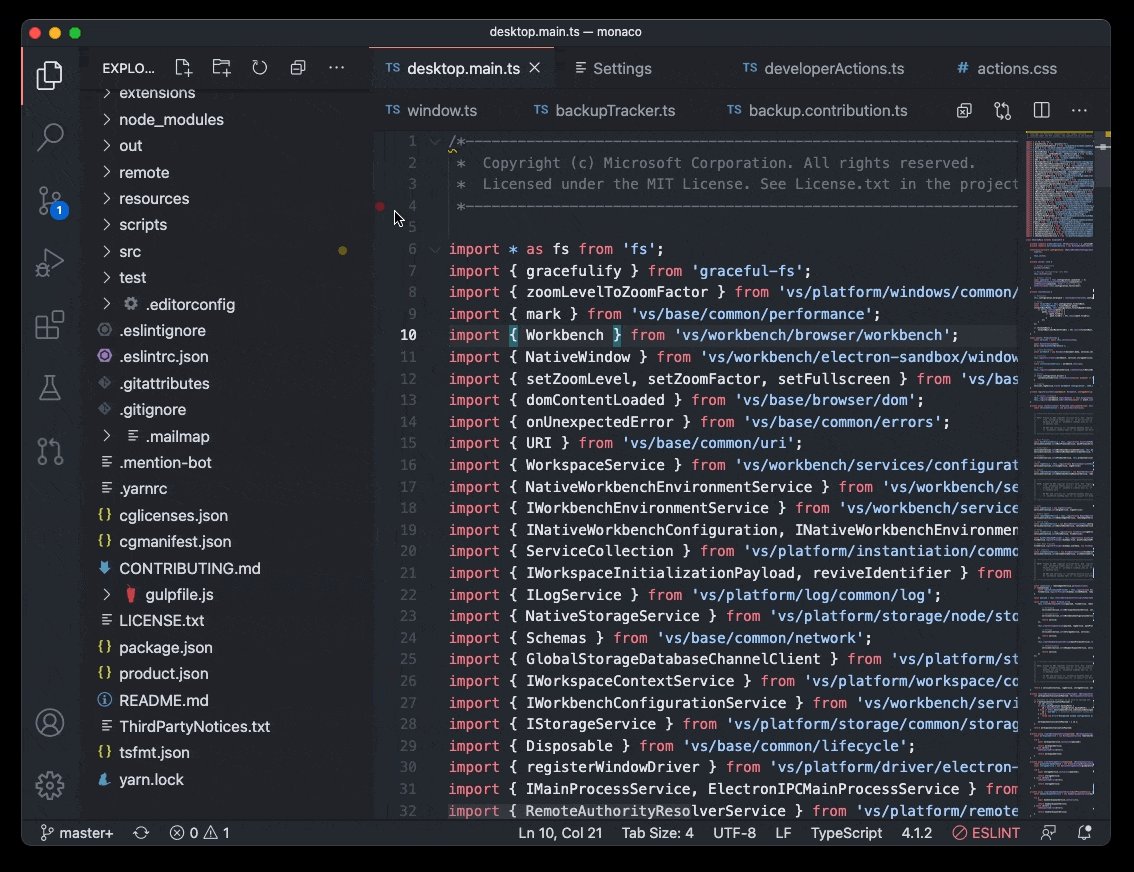
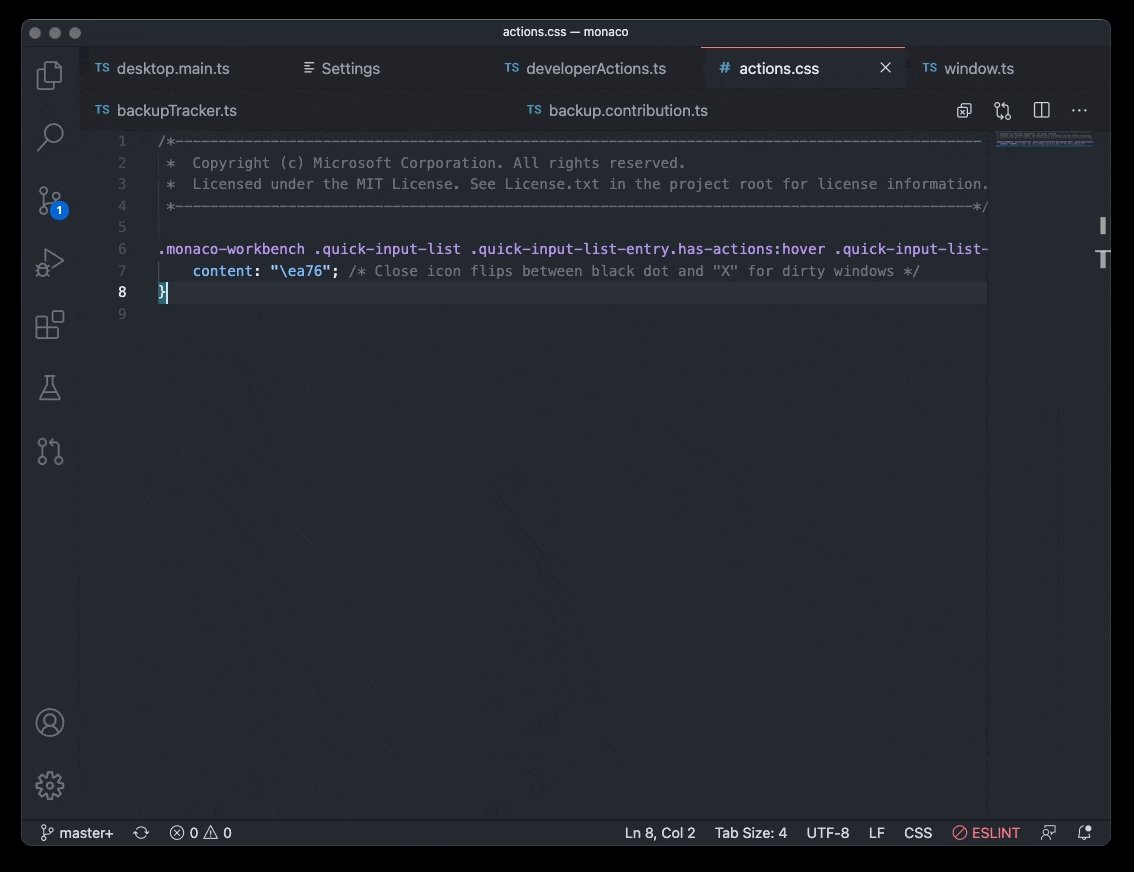
 Visual Studio Code January 2021
Visual Studio Code January 2021
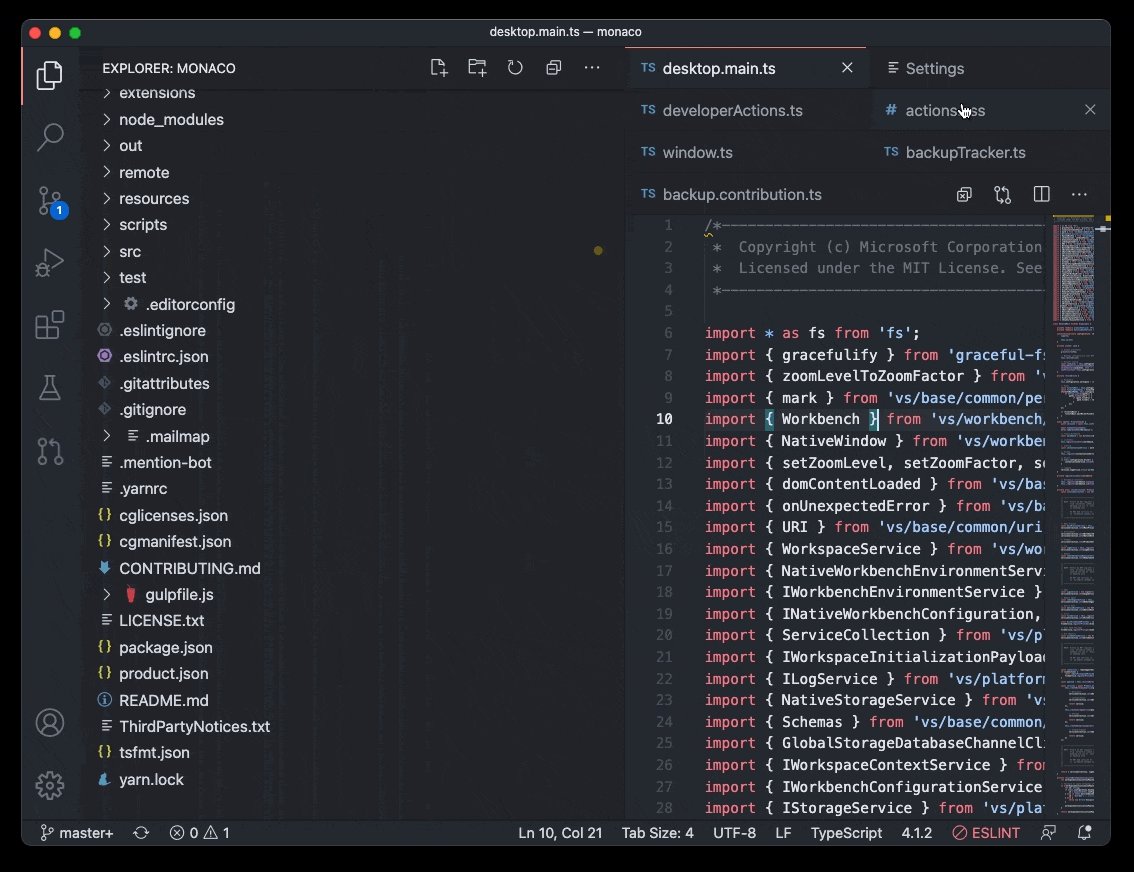
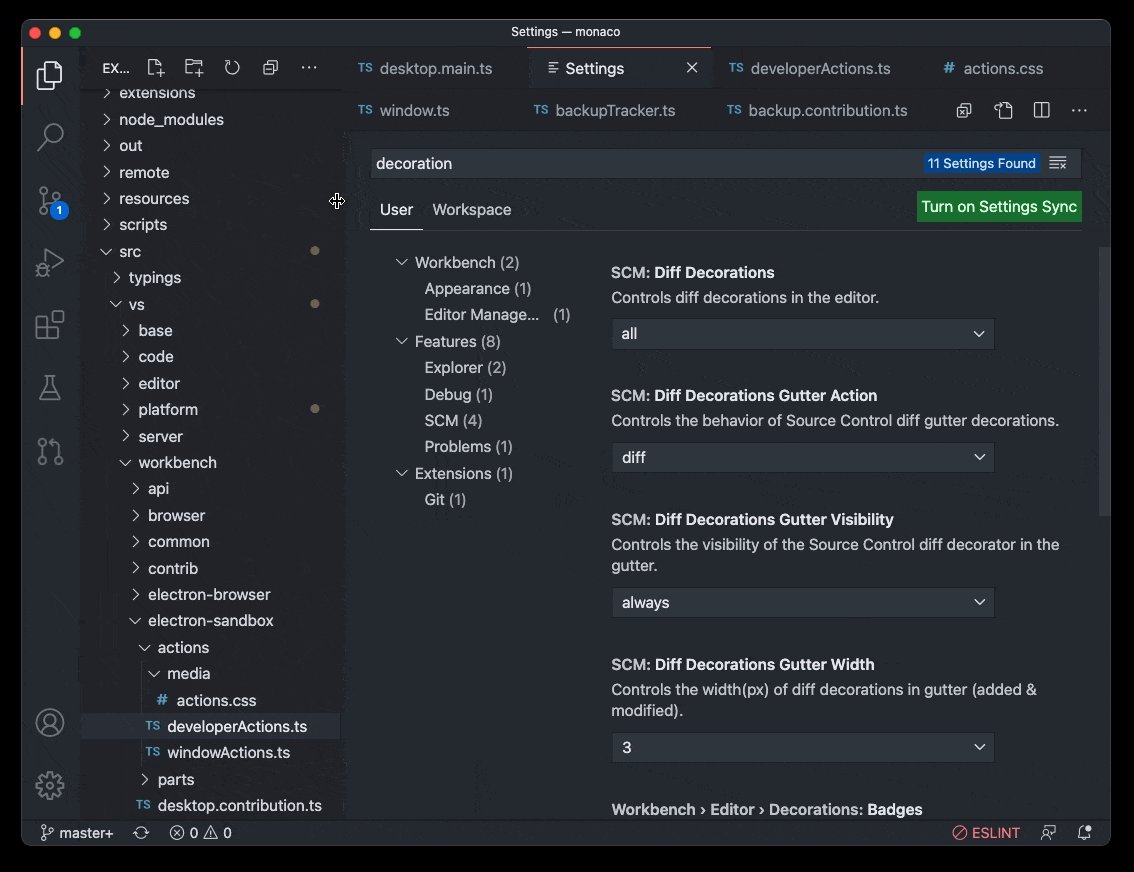
 Visual Studio Code On Twitter First Code Release Of The
Visual Studio Code On Twitter First Code Release Of The
 How To Stop Chrome From Opening Old Tabs At Startup
How To Stop Chrome From Opening Old Tabs At Startup
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
 How To Avoid Dropdown Menu To Close Menu Items On Clicking
How To Avoid Dropdown Menu To Close Menu Items On Clicking
 Top 10 Visual Studio Code Extensions For Node Js Okta Developer
Top 10 Visual Studio Code Extensions For Node Js Okta Developer
 How Do I Close A Browser Window With Html Code
How Do I Close A Browser Window With Html Code
 How To Close Tab Window Created Using Javascript
How To Close Tab Window Created Using Javascript
 I Need To Detect Tab Close And Browser Close Event Get Help
I Need To Detect Tab Close And Browser Close Event Get Help

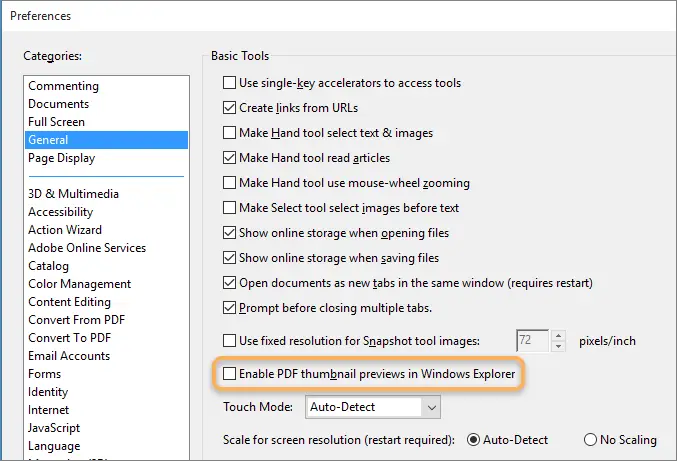
 Fix Pdf Thumbnail And Preview Not Showing Up In File
Fix Pdf Thumbnail And Preview Not Showing Up In File
0 Response to "25 Auto Close Tab Javascript"
Post a Comment