22 Add Value To Array Javascript
Notice that this method will not mutate your original array, but will return a new one. Describing Arrays¶ JavaScript arrays are a super-handy means of storing multiple values in a single variable. In other words, an array is a unique variable that can hold more than a value at the same time. Arrays are considered similar to objects. The main ... CSS At-rules CSS Properties CSS ... Color Values CSS Color Names CSS Web Safe Fonts CSS Aural Properties ... PHP Array Functions PHP String Functions PHP File System Functions PHP Date/Time Functions PHP Calendar Functions PHP MySQLi Functions PHP Filters PHP Error Levels ... You can simply use the JavaScript push() method to append values ...
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!

Add value to array javascript. Feb 10, 2021 - Why is a JavaScript Array’s Length Property Always One Higher Than the Value of the Last Element’s Index? ... There are two ways to dynamically append an element to the end of a JavaScript array. You can use the Array.prototype.push() method, or assign the new variable to the index that ... 13/10/2019 · Append Single value to Array in Javascript You can easily append values into an array using the Javascript Array.push () method. The push () method adds new items to the end of an array and returns the new length. This property of Array.push () method helps us to append anything into an array in Javascript. There are several ways to add elements ... in JavaScript, as we demonstrate on this page. You can add elements to the end of an array using push, to the beginning using unshift, or to the middle using splice. You can also add a new element to an array simply by specifying a new index and assigning a value, as the following ...
1 week ago - The element(s) to add to the end of the array. ... The new length property of the object upon which the method was called. ... The push method appends values to an array. In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf() method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.. indexOf() Method The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf() method. JAVASCRIPT ARRAY . ADD ... Install and run react js project... ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Modern JavaScript has added a forEach method to the native array object. Array.prototype.forEach (callback ([value, index, array]), thisArg) This method is a member of the array prototype and uses a callback function for you to embed any custom logic to the iteration. The forEach callback function actually accepts three arguments: Aug 16, 2020 - Method 2: Use push() method is used to add element at the end of the array. ... The console window shows an array object containing 3 values, they are [‘Geeks’, ‘For’, ‘Geeks’]. The push() method maintains the ordering of indexes by adding the new elements at the end of the array ... The array.values () function is an inbuilt function in JavaScript which is used to returns a new array Iterator object that contains the values for each index in the array i.e, it prints all the elements of the array. Syntax: arr.values () Return values: It returns a new array iterator object i.e, elements of the given array.
var arr = [3, 7, 8, 75, 65, 32, 98, 32, 3]; var array = [100, 3, 200, 98, 65, 300]; // Create a Set var mySet = new Set(arr); console.log(mySet); // Adding items of array to mySet Set.prototype.addItems = function(array) { for(var item of array){ this.add(item) } } mySet.addItems(array); console.log(mySet) JavaScript arrays are used to store multiple values in a single variable. Example. ... The solution is an array! An array can hold many values under a single name, and you can access the values by referring to an index number. ... The easiest way to add a new element to an array is using the push() method: Example. Jun 03, 2019 - An integer that specifies at what ... negative values to specify the position from the end of the array · howmany: This is Optional parameter. The number of items to be removed. If set to 0, no items will be removed. item1, item2, …, itemX: These are Optional parameters. The new item(s) to be added to the ...
To access all the values entered in input fields use the following method: var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. In the above example, we accessed the array at position 1 of the nestedArray variable, then the item at position 0 in the inner array. Adding an Item to an Array. In our seaCreatures variable we had five items, which consisted of the indices from 0 to 4. If we want to add a new item to the array, we can assign a value to the next index. Introduction to Dynamic Array in JavaScript. Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically. JavaScript is not typed dependent so there is no static array. JavaScript directly allows array as dynamic only. We can perform adding, removing elements based on index values.
The JavaScript Array class is a global object that is used in the construction of arrays; ... Add an item to the end of an Array. let newLength = fruits. push ('Orange') // ["Apple", "Banana", ... Apply a function against an accumulator and each value of the array (from left-to-right) as to reduce it to a single value. 11/6/2019 · The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array. 1 week ago - JavaScript arrays are zero-indexed. The first element of an array is at index 0, and the last element is at the index value equal to the value of the array's length property minus 1.
The task is to add elements to the select element from the JavaScript array. We can also get selected value in dropdown list using JavaScript. Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements ... Definition and Usage The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift (). 1 week ago - JavaScript arrays are used to store multiple values in a single variable. An array data structure can hold many values under a single name, and you can access those values by referring to the index number. We can add new items in the Array using the following approach.
There are various ways to add or append an item to an array. We will make use of push, unshift, splice, concat, spread and index to add items to an array. Let's discuss all the 6 different methods one by one in brief. The push() method. This method is used to add elements to the end of an array. This method returns the new array length. reason: When next().done=true or currentIndex>length the for..of loop ends. See Iteration protocols.. Value: there are no values stored in the array Iterator object; instead it stores the address of the array used in its creation and so depends on the values stored in that array. The Push Method The first and probably the most common JavaScript array method you will encounter is push (). The push () method is used for adding an element to the end of an array. Let's say you have an array of elements, each element being a string representing a task you need to accomplish.
In previous articles I explained jQuery split string into array by comma, jQuery check if string contains specific text or not, jQuery round off numbers with decimal values, JavaScript get whole number division using Math.ceil function and many articles relating to AngularJS, jQuery, JavaScript and asp . 6/1/2015 · Yes, push () is the default method available in JavaScript. To add a value in the array see below example: JavaScript. arr.push ('myvalue'); 1. arr.push('myvalue'); the above example will add a value ‘myvalue’ into the array ‘arr’. You want to explicitly add it at a particular place of the array. That place is called the index. Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on. To perform this operation you will use the splice () method of an array.
Turning a 2D array into a sparse array of arrays in JavaScript; How to add new value to an existing array in JavaScript? How to compare two arrays in JavaScript and make a new one of true and false? JavaScript; Can we convert two arrays into one JavaScript object? Add two consecutive elements from the original array and display the result in a ... Adding and Deleting Array Elements We’ve already seen the simplest way to add elements to an array: just assign values to new indexes: a = [] // Start with an … - Selection from JavaScript: The Definitive Guide, 6th Edition [Book] Method 3: unshift () The unshift () function is one more built-in array method of JavaScript. It is used to add the objects or elements in the array. Unlike the push () method, it adds the elements at the beginning of the array. " Note that you can add any number of elements in an array using the unshift () method."
Since JavaScript arrays are objects, elements can be deleted by using the JavaScript operator delete: ... method can be used to add new items to an array: Example. ... There are no built-in functions for finding the highest or lowest value in a JavaScript array. Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The interesting thing is array.length returns us the total count of items in the array. That means the length is always one number higher than the last item of our index. So by assigning a value at the length index, it's essentially adding an item to the end of the array.
The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. Create an array styles with items "Jazz" and "Blues". Append "Rock-n-Roll" to the end. Replace the value in the middle by "Classics". Your code for finding the middle value should work for any arrays with odd length. Strip off the first value of the array and show it. Prepend Rap and Reggae to the array. The array in the process: When you set a value to an element in an array that exceeds the length of the array, JavaScript creates something called "empty slots". These actually have the value of undefined, but you will see something like: [1, 2, 3, 7 x empty, 11] depending on where you run it (it's different for every browser, node, etc.).
JavaScript. JavaScript reference. Standard built-in objects. Object. Object.values() ... Object.values() returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually. ... To add compatible Object.values ... Dec 11, 2020 - To add an element to the end of an array, we can use the fact that the length of an array is always one less than the index. Say, the length of an array is 5, then the last index at which the value will be 4. So, we can directly add the element at the last+1 index. Let us take a look: Let's take an example of how to add the items of one array to another array or how to push array into an array in JavaScript. Suppose, you have two arrays, a first array name is arryFirst and it contains five items in it. And you have a second array name arrySecond and it also contains five items in it. If you want to merge second array ...
Four useful methods to add or remove to the end or beginning of arrays in JavaScript. Conditionally add a value to an array. Conditionally adding a value to an array looks a little different. Rather than using an && operator, we use a ternary operator. Unlike the object spread example, if you attempt to spread on a falsy value in an array, you'll get a TypeError: How to insert an element (specific position) into an array. ... JAVASCRIPT ARRAY . ADD
JavaScript - Add Value from input box to array - Stack Overflow The objective is to add another item to the array, and make an array like ["Car", "House", "Boat"] etc. What is happening is when i console log, i only have one item in my array and not all the v...
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 How To Get Value From Javascript Object When Known Associate
How To Get Value From Javascript Object When Known Associate
 How To Replace An Element In Array In Java Code Example
How To Replace An Element In Array In Java Code Example
 How To Append An Item To An Array In Javascript
How To Append An Item To An Array In Javascript
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 Add To Vector Javascript Code Example
Add To Vector Javascript Code Example
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 Javascript Lesson 25 Difference Between Arrays And Objects
Javascript Lesson 25 Difference Between Arrays And Objects
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Add Item To Json Array Javascript Using Spread Code Example
Add Item To Json Array Javascript Using Spread Code Example
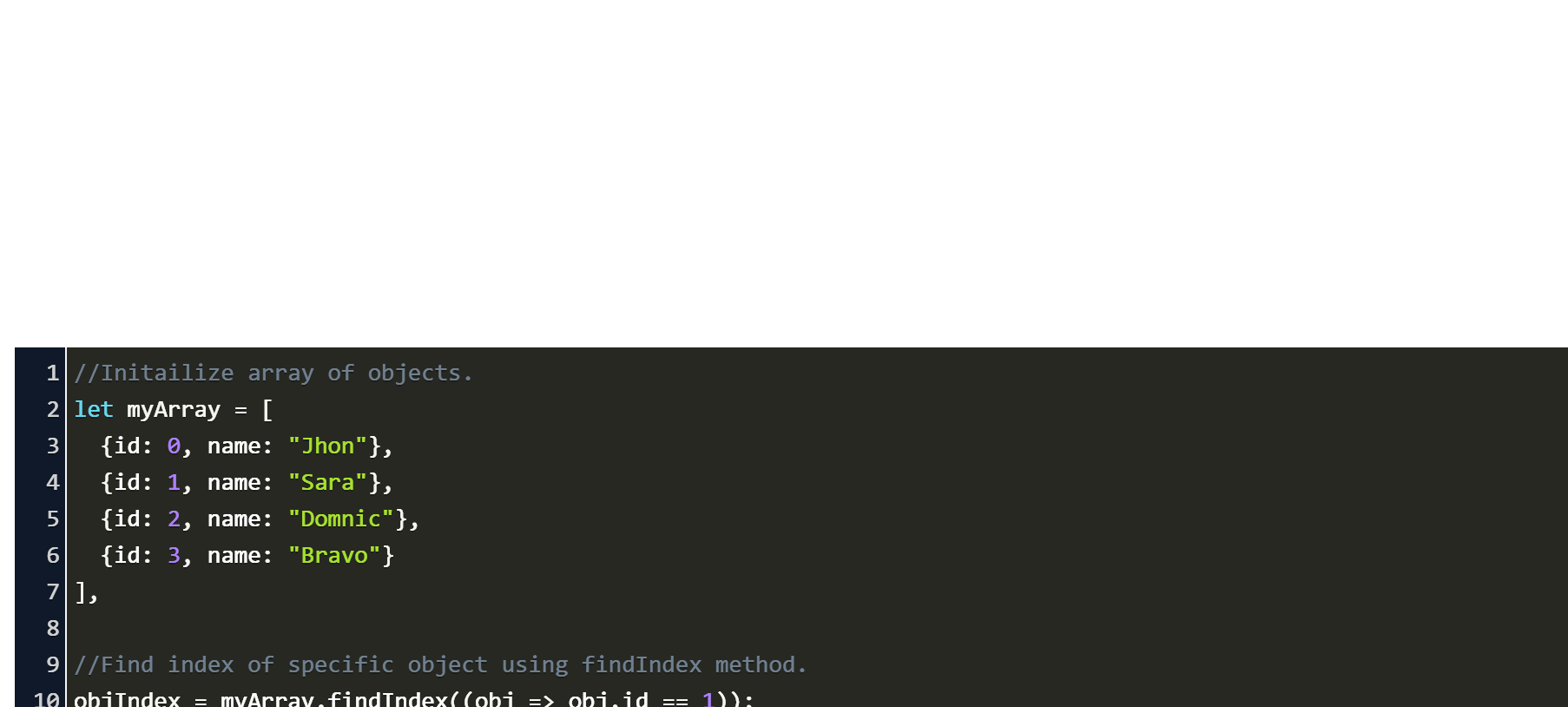
 How To Change Value In Array Of Objects Javascript Code Example
How To Change Value In Array Of Objects Javascript Code Example
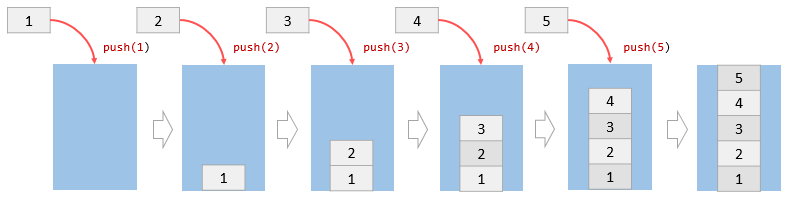
 Implementing A Javascript Stack Using Push Amp Pop Methods Of
Implementing A Javascript Stack Using Push Amp Pop Methods Of
 Java67 How To Add Elements Of Two Arrays In Java Example
Java67 How To Add Elements Of Two Arrays In Java Example
 Javascript Can T Add To Array When Using Google Map Api
Javascript Can T Add To Array When Using Google Map Api
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Let S Get Those Javascript Arrays To Work Fast Gamealchemist
Let S Get Those Javascript Arrays To Work Fast Gamealchemist
How To Declare An Empty Array In Javascript Quora
 Rewriting Javascript Converting An Array Of Objects To An
Rewriting Javascript Converting An Array Of Objects To An

0 Response to "22 Add Value To Array Javascript"
Post a Comment