26 Javascript Array Map Es6
Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of ... Nov 30, 2018 - Array.map() is a very powerful method in JavaScript. Here's 4 common uses.
 How To Write Javascript Es6 For Loop Tech Dev Pillar
How To Write Javascript Es6 For Loop Tech Dev Pillar
When ES6 (EmcaScript 2015) came out, it ushered in a whole new set of methods for iterating over an array. And one of the most useful is the map() method.. Array.prototype.map() is a built-in array method for iterating through the elements inside an array collection in JavaScript. Think of looping as a way to progress from one element to another in a list, while still maintaining the order and ...

Javascript array map es6. May 22, 2017 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most Jan 30, 2013 - Many modern programming languages support list comprehension, a concise way to create a list based another list where each entry is the result of some operations. If comprehension is used properly, it eliminates the need for the traditional and error-prone manual iteration. Jun 20, 2018 - The map() method is used to apply a function on every element in an array. A new array is then returned. You can think of map() as a for loop, that is specifically for transforming values. Consider…
How to Sort a Map by Object Key in JavaScript ES6. After the last code example, you might have some guesses about how you could sort a Map by converting the Map to an array: Convert the Map to an array; Use the array's .sort() function; Convert the array back to a Map; Indeed, that's the easiest way to sort a Map in JavaScript. Syntax of map() function. array.map (function callback) The map() function iterates or loops through an array using a callback function (or the mapping function). See the syntax. Each element is sent to the callback function, which then returns a new element, and the map() creates a new array using the returned elements. I nee to use the conditional statement in a map function. I am duplicating each single value of a path d in a SVG but i do not want this happening for the objects M and L of the array. Here is an example of the array as string. M 175 0 L 326.55444566227675 87.50000000000001 L 326.55444566227675 262.5 L 175 350 L 23.445554337723223 262.5 L 23.44555433772325 87.49999999999999 L 175 0
14/3/2021 · Array Map Method in JavaScript, easy ES6 examples. Array Map Method in JavaScript is used to create a new array of required elements from the existing array or array of objects. The map method calls a function in order for all elements present in the parent array. The map () method does not make changes in the original array and it is only ... Returns a new Array Iterator that contains the keys for each index in the array. Array.prototype.lastIndexOf() Returns the last (greatest) index of an element within the array equal to an element, or -1 if none is found. Array.prototype.map() Returns a new array containing the results of calling a function on every element in this array. Dec 12, 2017 - What’s the difference between Map and ForEach in JavaScript?
8/2/2018 · ES6 arrow functions and array.map [duplicate] Ask Question Asked 3 years, 6 months ago. Active 2 years, 1 month ago. Viewed 45k times 22 3. This question already has ... Browse other questions tagged javascript arrays ecmascript-6 arrow-functions or ask your own question. Previous JavaScript Array Reference Next ... Definition and Usage. The map() method creates a new array with the results of calling a function for every array element. The map() method calls the provided function once for each element in an array, in order. map() does not execute the function for empty elements. The function map () in Javascript ES6. This useful array method creates a new array with the results of calling a provided function on every element in the calling array. Let talk about we have an ...
Sep 04, 2019 - If you haven’t heard of .map(), .reduce(), and .filter() in JavaScript, you might want to learn to use it! JavaScript Object and Map. and How to count duplicate using ES6 new features in JavaScript. This will explain the basics of maps and objects and how to create a single line algorithm for count ... May 28, 2015 - Datchley is blogging… here we go again… · Choosing the right server for you can be quite tricky, however here are my favorite servers, to help you out if you’re not sure about looking for them yourself. Obviously the best way to go about it yourself is to go looking for a realm that ...
Nov 21, 2020 - Functional programming has been making quite a splash in the development world these days. And for good reason: Functional techniques can help you write more declarative code that is easier to... Javascript ES6 - map multiple arrays. Ask Question Asked 5 years, 11 months ago. Active 3 years, 11 months ago. Viewed 34k times 20 3. Is there a feature in JavaScript 6 that allows to map over multiple arrays ? Something like a zipper : var myFn = function (a, b) { console.log(a, b);} var arr1 = ['a', 'b', 'c']; var arr2 = [1, 2, 3]; arr1.map ... 19/4/2018 · Mapping nested arrays using map in es6. Ask Question Asked 3 years, 4 months ago. Active 3 years, ... Viewed 11k times 1 I am trying to loop through nested arrays using map. const results = [ { id: 1, details: [ { color: ... Browse other questions tagged javascript arrays object ecmascript-6 or ask your own question.
Feb 16, 2017 - ES6 Maps provide a new object for this purpose. You create a new map by calling new Map([iterable]). Iterable can be an array or any iterable object whose elements are key/value pairs. The provided key/value pairs are added to the new map. Dec 29, 2019 - The use of ES6 of destructuring of object keys and map to get the contact info array for the user. In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf() method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.. indexOf() Method The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf() method.
In this tutorials we will see multiple ways to shuffle array javascript using modern Javascript that is ES6 or greater. so let's see how can we randomize an array javascript. Article Contents 1 Shuffle Array Javascript using Array.map and Math.random I am trying to update my code to ES6 as I am using Node 4.0 and really like its features so far. However I have problems with the new ES6 Map data structure as it behaves differently to {} when using Array as a key. I am using it as a counter map. I run this code and I would like to know how I can use arrays as keys for the Map. Aug 17, 2015 - When you have key-value data whose ... store it in an ES6 Map than in an object. But how do you convert Maps to and from JSON? This blog post tells you. ... If a Map contains arbitrary (JSON-compatible) data, we can convert it to JSON by encoding it as an Array of key-value pairs ...
In this video, I discuss two array functions in JavaScript: map() and fill().🎥 Next Video: https://youtu.be/-LFjnY1PEDA🔗 MDN's Array Documentation: https:/... Jun 03, 2019 - Array Map Method with Arrow Functions as Callback Function · In the first couple examples, we used the function keyword to define our callback function. However, you might also be familiar with the ES2015 (or ES6) arrow function, also known as lambda in various programming languages, for anonymous ... A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ...
ES6 comes with many new features. One of which are a few very handy `Array` functions. The most popular for doing daily tasks are `.filter()`, `.map`, `.reduce()`. In this post, I'll cover each one with examples of first the "old" way, then with these new functions. Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ... We can implement hashmap using the map in javascript and Typescript. It is ordered for insertion based. Typescript has no built-in classes supported for Map, But Typescript supports same data structure that ES6 supports. Es6 classes can be used in typescript with configuring Es6 library in typescript configuration.
May 22, 2017 - See my answer, Array.from takes ... array just to map over it and discard it. ... Can you explain why the object needs a parentheses wrapped around it? I'm still a little new to ES6 and having trouble understanding that part. developer.mozilla /en-US/docs/Web/JavaScript/Reference/… ... You will learn the Javascript array map method which an es6 method for arrays. All the JavaScript (ES6+) Array methods you need. George Roubie. Jul 16 · 11 min read. I will explain to you with examples the methods: filter, map, reduce, find, findIndex, includes, some, every, flat and flatMap. Get ready because this article is huge, but it will be a reference for you in the future.
callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ... May 22, 2017 - Use Case The use case is to convert an array of objects into a hash map based on string or function provided to evaluate and use as the key in the hash map and value as an object itself. A common ... Code language: JavaScript (javascript) ES6 introduces the Array.from () method that creates a new instance of the Array from an array-like or iterable object. The following illustrates the syntax of the Array.from () method: Array.from ( target [, mapFn [, thisArg] ]) Code language: CSS (css) In this syntax: target is an array-like or iterable ...
Jul 19, 2019 - The use es6 of destructuring of object keys and map to get the contact info array for user. Array.prototype.flatMap() This will first map each element using a mapping function and then will flatten the result into a new array. Basically flatMap has the same effect as using the map() method followed by the flat() method with the default depth of 1. Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ...
Get code examples like"unique array javascript es6 Map". Write more code and save time using our ready-made code examples. The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ...
 When Was Js Array Map First Included Es5 Es6 Dev Community
When Was Js Array Map First Included Es5 Es6 Dev Community
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
 Es6 Keyed Collections Maps And Sets Logrocket Blog
Es6 Keyed Collections Maps And Sets Logrocket Blog
 4 Javascript Array Methods You Must Know 30 Seconds Of Code
4 Javascript Array Methods You Must Know 30 Seconds Of Code
 Map Not Working As Expected On Uninitiated Array Stack Overflow
Map Not Working As Expected On Uninitiated Array Stack Overflow
 Javascript Array Map Iterate Array Element Tuts Make
Javascript Array Map Iterate Array Element Tuts Make
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
 Javascript Generate Random Number And Map It To An Array
Javascript Generate Random Number And Map It To An Array
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Maps In Javascript Create Copy Convert How To Use Codez Up
Maps In Javascript Create Copy Convert How To Use Codez Up
 An Illustrated And Musical Guide To Map Reduce And Filter
An Illustrated And Musical Guide To Map Reduce And Filter
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 Exploring Array Map In Javascript Ultimate Courses
Exploring Array Map In Javascript Ultimate Courses
Github Jamesernator Es6 Array Map This Is An Map Like
 How To Clone An Array In Javascript
How To Clone An Array In Javascript
 Javascript Filter Map Reduce Get Started With Functional
Javascript Filter Map Reduce Get Started With Functional
Javascript Fundamental Es6 Syntax Compute The Average Of
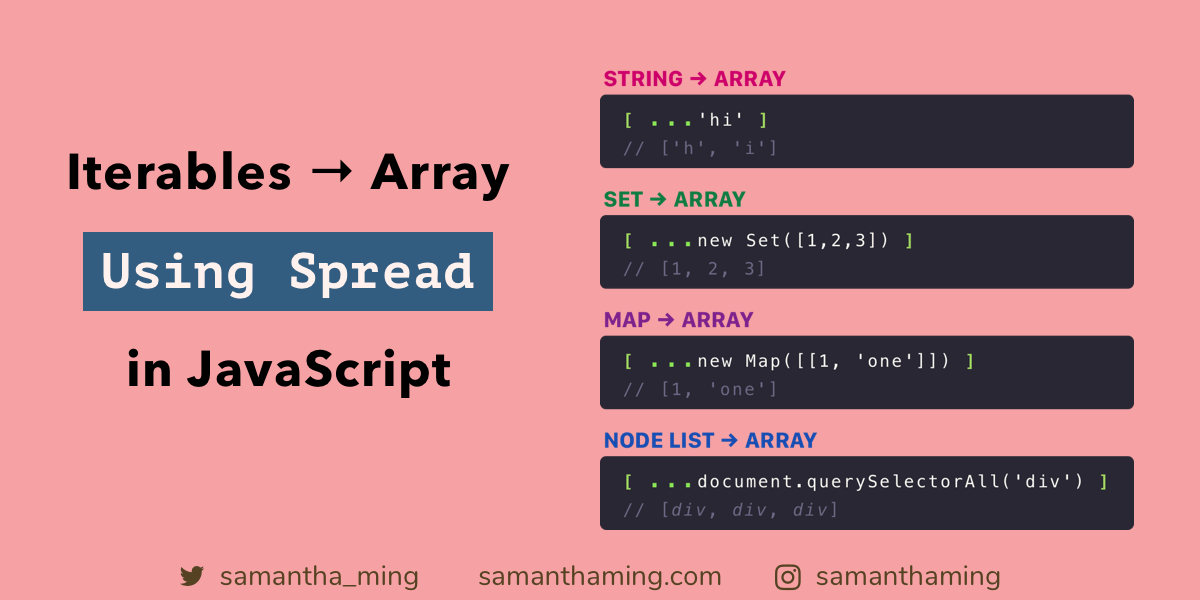
 Convert Iterables To Array Using Spread In Javascript By
Convert Iterables To Array Using Spread In Javascript By
 Exploring Sets And Maps In Javascript Scotch Io
Exploring Sets And Maps In Javascript Scotch Io
 How To Remove Array Duplicates In Es6 Samanthaming Com
How To Remove Array Duplicates In Es6 Samanthaming Com
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
 Javascript Array Map Method Gaurav J S Blogs
Javascript Array Map Method Gaurav J S Blogs
 Learn Array Foreach And Array Map In Javascript A Vue Js
Learn Array Foreach And Array Map In Javascript A Vue Js


Positive site, where did u come up with the information on this posting?I have read a few of the articles on your website now, and I really like your style. Thanks a million and please keep up the effective work.
ReplyDeleteasync await javascript