35 Scroll To Top Of Page Javascript
Get code examples like "javascript to scroll to top of page" instantly right from your google search results with the Grepper Chrome Extension. Import in body of module; reorder to top. ... VirtualizedLists should never be nested inside plain ScrollViews with the same orientation - use another VirtualizedList-backed container instead
 How To A Create Scroll To Top Button Using Html Css Amp Javascript
How To A Create Scroll To Top Button Using Html Css Amp Javascript
A button to return to the top of the page allows the user to quickly return to the top of the page without making too much effort. This can be very useful when the page has a lot of content or which happens, for example, on one page websites, when infinite scrolling is used, or on mobile devices where different screen sizes can cause the content to scroll extend.

Scroll to top of page javascript. We can use the window.scrollTo method to scroll to the bottom of the page. We get the div with querySelector . Then we create some p elements with createElement and append them to the div with appendChild . Next, we call window.scrollTo with the x and y coordinates to scroll to respectively. document.body.scrollHeight is the height of the body ... To scroll the page with JavaScript, its DOM must be fully built. For instance, if we try to scroll the page with a script in <head>, it won't work. Regular elements can be scrolled by changing scrollTop/scrollLeft. The pageXOffset property returns the number of pixels scrolled along the horizontal axis (i.e. left and right) and the pageYOffset property returns the number of pixels scrolled along the vertical axis (i.e. top and bottom). The pageXOffset and pageYOffset properties are equal to the scrollX and scrollY properties and are the read-only properties.
hello, I have an ASP page, with a Submit button placed at the bottom of the page. When the user clicks on Submit, I want the page to scroll up. Would that be possible, if so how ? Please help w... Step 3) Add JavaScript: Example //Get the button: mybutton = document.getElementById("myBtn"); // When the user scrolls down 20px from the top of the document, show the button ... // When the user clicks on the button, scroll to the top of the document function topFunction() Dec 24, 2020 - lightweight script to stick an HTML element to the top of the page when the user scrolls through it. Use this to make a menu, a call to action button or any
For a page, the scrollX and scrollY properties return the number of pixels that the document is currently scrolled horizontally and vertically. For an element, the scrollTop and scrollLeft properties set or get the number of pixels that the element's content is vertically scrolled and scrolled from its left edge. JavaScript Add this JavaScript code to your website theme and make sure jQuery is used. The script checks the height position on every page scroll and fades in the widget if it has reached the 100px limit while another event listener detects the button clicks and smoothly scrolls back to the top of the page. Element.scrollTop. The Element.scrollTop property gets or sets the number of pixels that an element's content is scrolled vertically. An element's scrollTop value is a measurement of the distance from the element's top to its topmost visible content. When an element's content does not generate a vertical scrollbar, then its scrollTop value is 0.
Vanilla JavaScript Scroll to Top. In today's tutorial we will learn how to scroll to the top of a page in Vanilla JavaScript. So let's code a JavaScript powered scroll to top function. We will create a button that will sit at the right bottom of the page. Once we click it, it will take us back to the top of the page with a smooth scroll. Mar 27, 2021 - This tutorial teaches how to scroll to the Top of the page using JavaScript. If the scroll bar is at the very top, or if the element is not scrollable, this number will be 0. ... Get the scrollTop of a paragraph. ... Description: Set the current vertical position of the scroll bar for each of the set of matched elements. ... A number indicating the new position to set the ...
The scrollTop property in JavaScript is used to set or return the vertical scrollbar position of any element. Setting the scrollTop to any value will make the page scroll to that location. The scroll by default takes place immediately and abruptly scrolls to the value. This scrolling can be animated using jQuery. window.addEventListener ("scroll", function() {. amountscrolled () }, false) Move your eyes down to the trackLength variable, which gets the total available scroll length of the document. The variable will contain 0 if the page is NOT scrollable. The pctScrolled variable then divides the scrollTop variable (amount the use has scrolled) with ... Jun 17, 2021 - Window.scrollTo() scrolls to a particular set of coordinates in the document · Window.scroll() is effectively the same as this method. For relative scrolling, see Window.scrollBy(), Window.scrollByLines(), and Window.scrollByPages()
1 week ago - The read-only scrollY property of the Window interface returns the number of pixels that the document is currently scrolled vertically. How to Scroll to the Top of the Page Using JavaScript or Jquery With Demo? Hello friends, today I will tell you through this post how you to scroll the top of the page Using Javascript or Jquery. So let's go. 4 days ago - The Window.scroll() method scrolls the window to a particular place in the document.
A Vanilla JavaScript scroll to top of page floating button, let's users to smoothly reach to top of page when click on it. The plugin creates beautiful floating button with arrow icon at the bottom of the page. After page scrolling, the button fade-in. After clicking, it fade-out and page smoothly scroll to top. How to Scroll a Page With JavaScript. This page demonstrates how to use the JavaScript scrollBy and setTimeout methods to make a web page scroll down automatically. Change the timeout value to alter the scrolling speed in milliseconds. The example function below (arbitrarily called pageScroll) shows how this can work: A "scroll-to-top" button is used to return your view to the top of the page easily. This little UX feature is very common in modern websites. It's particularly helpful for web pages that have a lot of content, like single-page applications. In this article, you'll learn how to create a scroll-to-top button using JavaScript and jQuery.
Method 1: Using window.scrollTo () The scrollTo () method of the window Interface can be used to scroll to a specified location on the page. It accepts 2 parameters the x and y coordinate of the page to scroll to. Passing both the parameters as 0 will scroll the page to the topmost and leftmost point. smooth: Does a smooth scrolling; auto: Instant scrolling. This is the default value. block: This sets the vertical alignment of the shown element with respect to the scrollable parent. It can have the following values : start: Element is aligned at the top of the scrollable parent. This is the default value. Aug 03, 2020 - Below is the effect, and you can notice it jumps to the page-top straight away without any smooth effect. ... Here is the result with a smooth scrolling effect. CSS solution with scroll-behavior for jump to the top of page
Sep 03, 2019 - For a more complete story about smooth scrolling, we have a page for that. ... Frontend Masters has a great course on accessibility from one of the top experts on JavaScript and accessibility in field: Marcy Sutton. This course is about React and Gatsby.js and studying accessibility as part ... Read this tutorial and find useful information about the simplest native JavaScript method and its parameters to make the page jump on the top instantly. Import in body of module; reorder to top. ... VirtualizedLists should never be nested inside plain ScrollViews with the same orientation - use another VirtualizedList-backed container instead
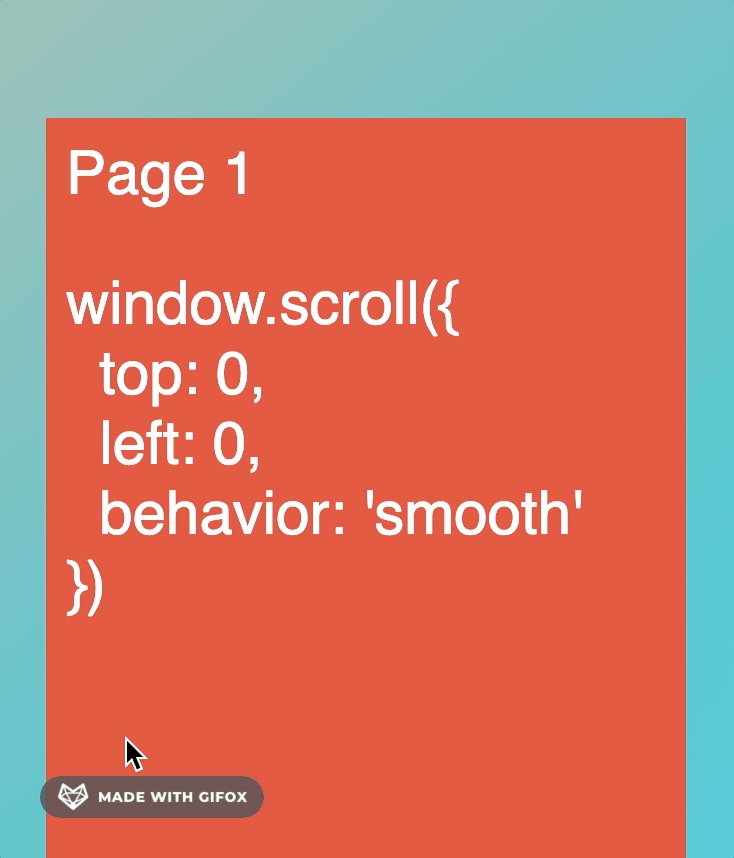
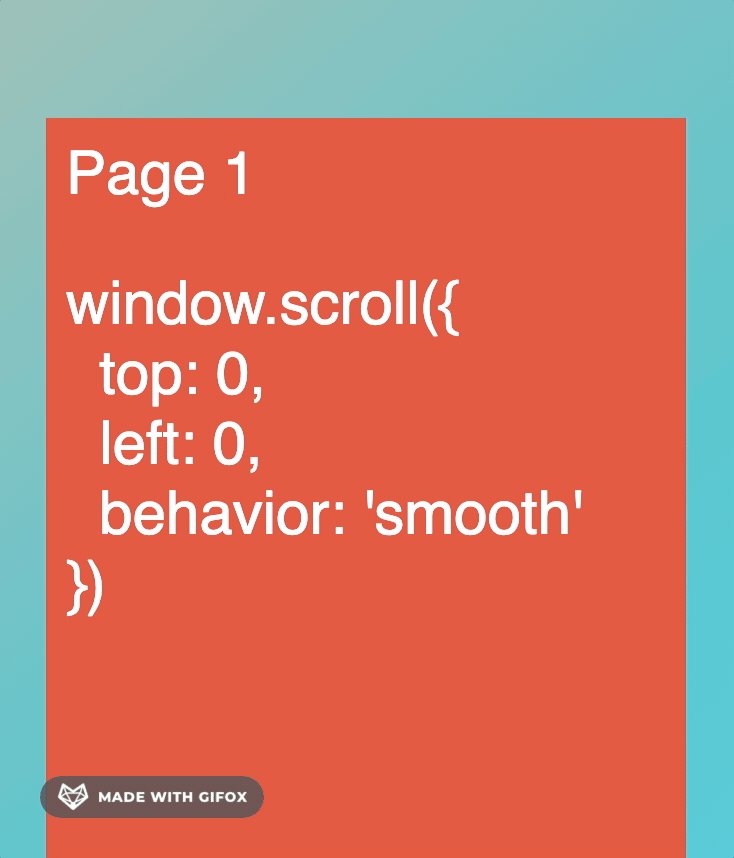
I'm writing a modal popup and I need the browser to jump to the top of the screen when the open modal button is pressed. Is there a way to scroll the browser to the top using jQuery? document.body.scrollTop is deprecated and doesn't work at all in Chrome anymore. The best way to solve this is simply looking at all three possibilities to have a cross browser solution. !window.pageYOffset. One of these three should work on all browser types. If the value equals 0, your at the top of the viewport. Now, if we want to scroll to the top of the page, then what we can do is simply mention x and y coordinates of scrollTo () parameters as zero. This will lead to navigation to the topmost and leftmost point of the page when the method will be executed. That is by default the initial location is upper left position of the page.
Definition and Usage. The scrollTop () method sets or returns the vertical scrollbar position for the selected elements. Tip: When the scrollbar is on the top, the position is 0. When used to return the position: This method returns the vertical position of the scrollbar for the FIRST matched element. When used to set the position: So here in this tutorial, we are going to see how to get the scrolling position amount of a web page on the browser window every time a user scrolls the window. Now we are going to see the JavaScript code which will return the scroll position from the top. JavaScript has the scroll event listener which we can use to detect the scroll. If you don't need the change to animate then you don't need to use any special plugins - I'd just use the native JavaScript window.scrollTo()method -- passing in 0, 0will scroll the page to the top left instantly.
The scrollTo () method scrolls the document to the specified coordinates. Tip: Use the scrollBy () method to scroll a specified distance multiple times. You can use the jQuery animate() method in combination with the scrollTop property to scroll to the top of the web page smoothly with an animation. Before the page unloads, we can change the scroll position to the top of the page. This would change the browser's last scroll position, and when the page refreshes it would start at the top of the page. For example: window.onbeforeunload = function () { window.scrollTo(0, 0); } Hope you found this post useful.
Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top of the page, the class name "test" will be added to an element (and removed when scrolled up again). Solution: JavaScript Scroll To Top Feature, HTML CSS JavaScript Go To Top button. Nowadays every blog and websites have a sperate button for going back to the top of the webpage. When we read or watch content on website then we start scrolling down to see more, but many times we want to go back on the upper side. 2 days ago - The element may not be scrolled completely to the top or bottom depending on the layout of other elements.
 Indicating Scroll Position On A Page With Css Css Tricks
Indicating Scroll Position On A Page With Css Css Tricks
 11 Top Jquery Scroll To Top Of Page Plugin Tutorials With
11 Top Jquery Scroll To Top Of Page Plugin Tutorials With
Determining How Much The User Has Scrolled The Page Using
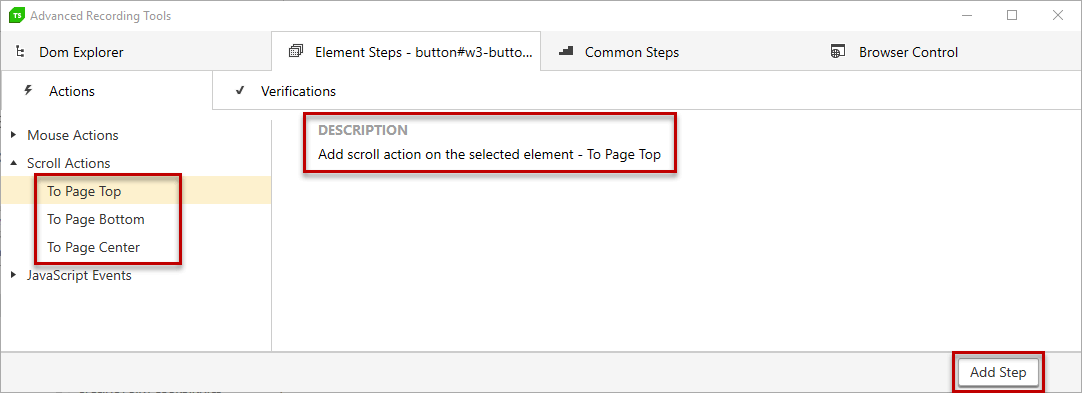
 Scroll Actions Progress Test Studio
Scroll Actions Progress Test Studio
 Javascript Scroll To Top Carl De Souza
Javascript Scroll To Top Carl De Souza
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
 Javascript Scroll To Top Carl De Souza
Javascript Scroll To Top Carl De Souza
 Javascript Scroll To Top Learn Two Examples Of Javascript
Javascript Scroll To Top Learn Two Examples Of Javascript
 Respond On Scroll With Javascript
Respond On Scroll With Javascript
Using Jquery To Add A Dynamic Back To Top Floating Button
 Fixed Header Footer Keep Vertical Scroll Bar On Top Stack
Fixed Header Footer Keep Vertical Scroll Bar On Top Stack
 Scroll To The Top Of Page Css And Javascript Solutions To
Scroll To The Top Of Page Css And Javascript Solutions To
 Scroll To The Top Of The Page Using Javascript Jquery
Scroll To The Top Of The Page Using Javascript Jquery
How To Scroll To Top Of A Page Automatically Using Javascript
![]() Best Free Scroll To Top Javascript Plugins Amp Snippets
Best Free Scroll To Top Javascript Plugins Amp Snippets
 10 Best Back To Top Plugins In Jquery And Pure Javascript
10 Best Back To Top Plugins In Jquery And Pure Javascript
 Scroll To The Top Of The Page Using Javascript Jquery
Scroll To The Top Of The Page Using Javascript Jquery
 A Sticky Navigation Bar On Scroll Using Javascript Matt
A Sticky Navigation Bar On Scroll Using Javascript Matt
 Bootstrap Snippet Link To Top Page Using Html Css Jquery
Bootstrap Snippet Link To Top Page Using Html Css Jquery
 Javascript Archives Page 2 Of 2 Dudelisdev Blog
Javascript Archives Page 2 Of 2 Dudelisdev Blog
 Scroll To The Top Of The Page After Render In Reactjs Clue
Scroll To The Top Of The Page After Render In Reactjs Clue
 How To Scroll To The Top Of The Page Using Javascript Rustcode
How To Scroll To The Top Of The Page Using Javascript Rustcode
 Scroll To Top Of The Page A Simple React Component
Scroll To Top Of The Page A Simple React Component
 Back To Top Button With Html Css And Javascript
Back To Top Button With Html Css And Javascript
 Scroll To Top Button In Vanilla Js Beginners Dev Community
Scroll To Top Button In Vanilla Js Beginners Dev Community
 Jquery Back To Top Plugins Jquery Script
Jquery Back To Top Plugins Jquery Script
 Scroll To The Top Of The Page Report In Oracle Apex
Scroll To The Top Of The Page Report In Oracle Apex
 How To Code A Scroll To Top Button Using Javascript
How To Code A Scroll To Top Button Using Javascript
How To Create An Animated Scroll To Top Button Web
 Can I Keep A Div Always On The Screen But Not Always In A
Can I Keep A Div Always On The Screen But Not Always In A
 Smooth Back To Top Page Scroll Plugin With Jquery
Smooth Back To Top Page Scroll Plugin With Jquery
 Hide Header Navigation On Scroll Down And Show On Scroll Up
Hide Header Navigation On Scroll Down And Show On Scroll Up
 25 Javascript Libraries For Cool Scrolling Effects
25 Javascript Libraries For Cool Scrolling Effects
 Smooth Scroll To Top Plugin For Jquery Scrolls Js Free
Smooth Scroll To Top Plugin For Jquery Scrolls Js Free
0 Response to "35 Scroll To Top Of Page Javascript"
Post a Comment