33 Javascript Event Loop Visualizer
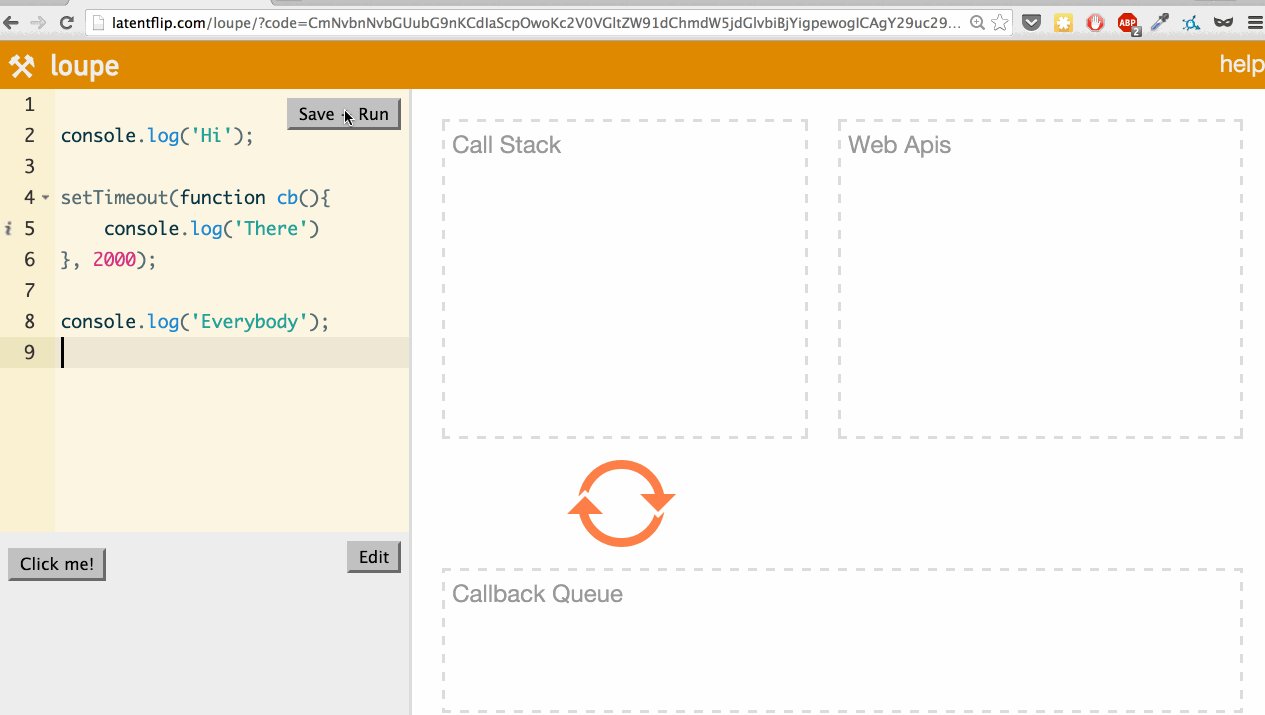
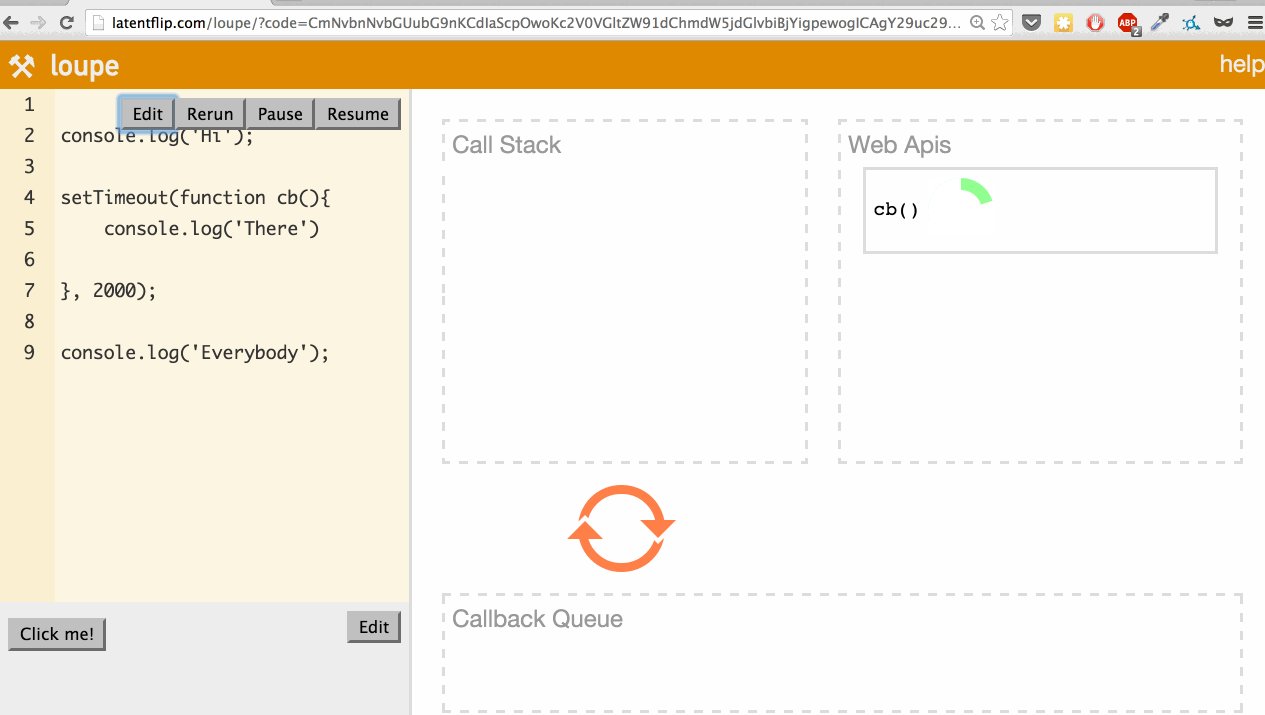
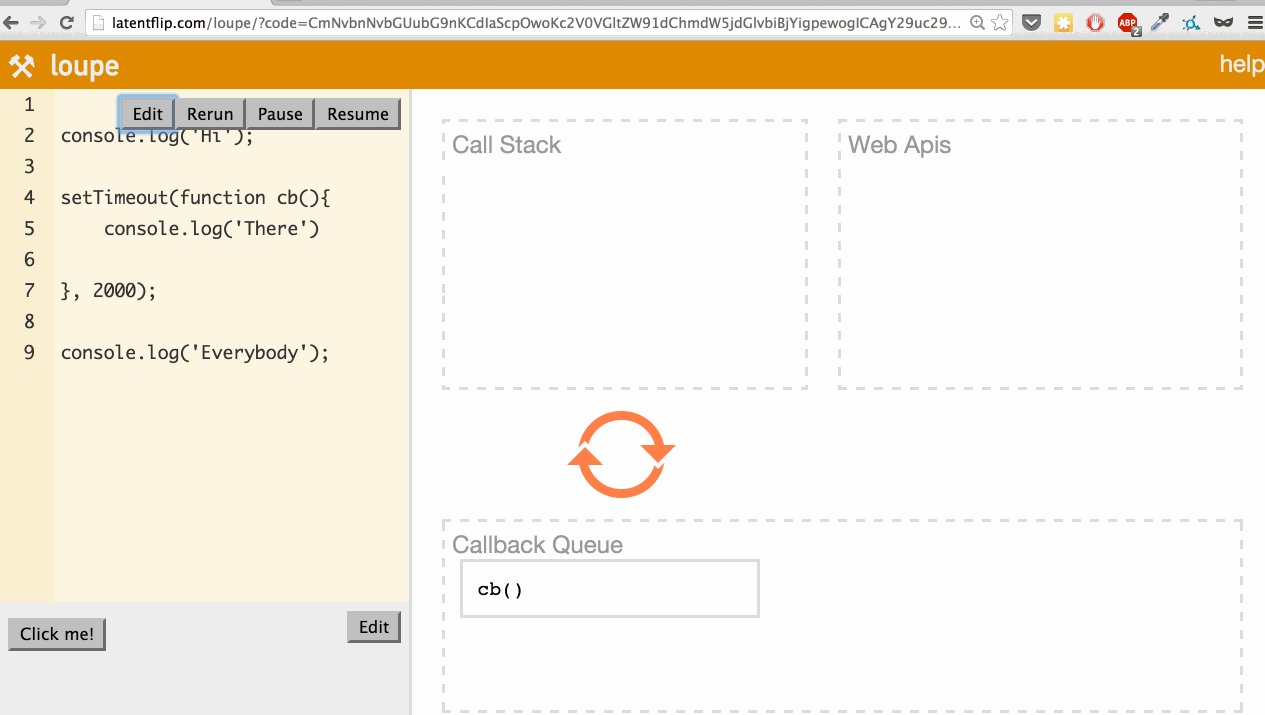
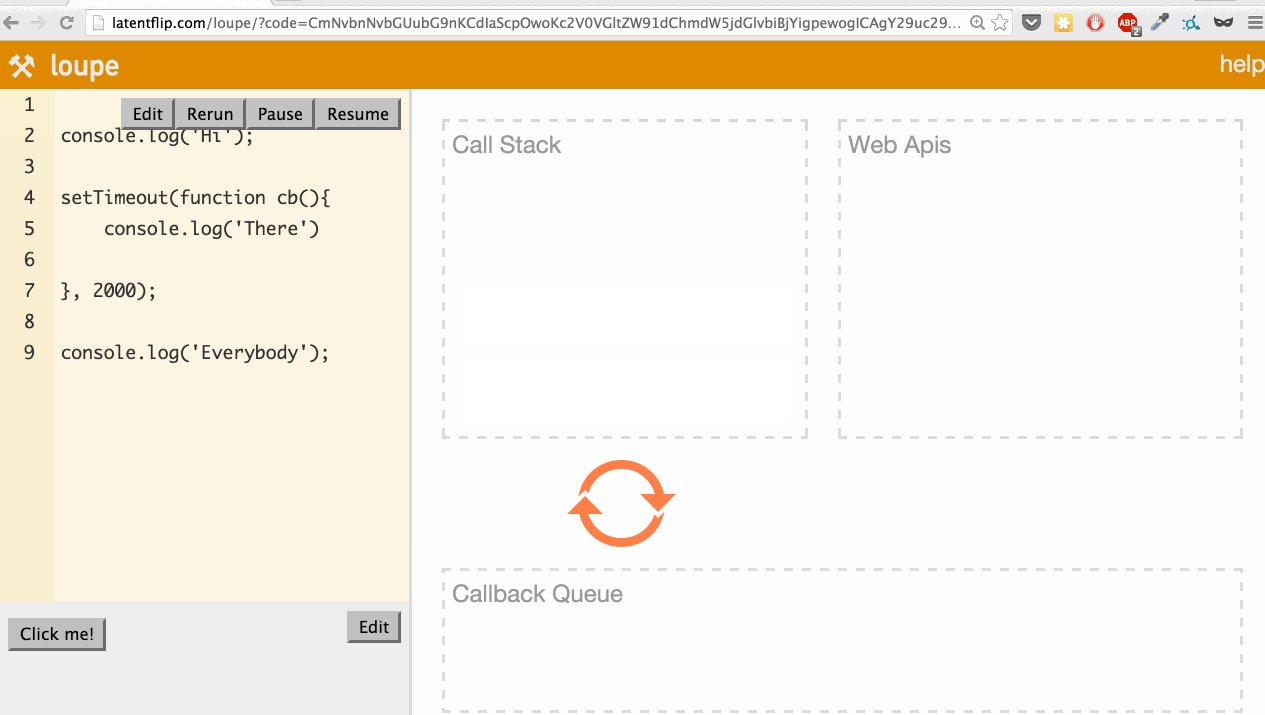
Amazing tool for visualizing JavaScript's call stack/event loop/callback queue. Loupe is a great tool for visualizing how your call stack is being queued up. You enter your code, run it, and the calls are highlighted in order at a very slow rate, so that you can follow along. I use Loupe to add another level of instant understanding while ...
 Javascript Event Loop And Call Stack Explained
Javascript Event Loop And Call Stack Explained
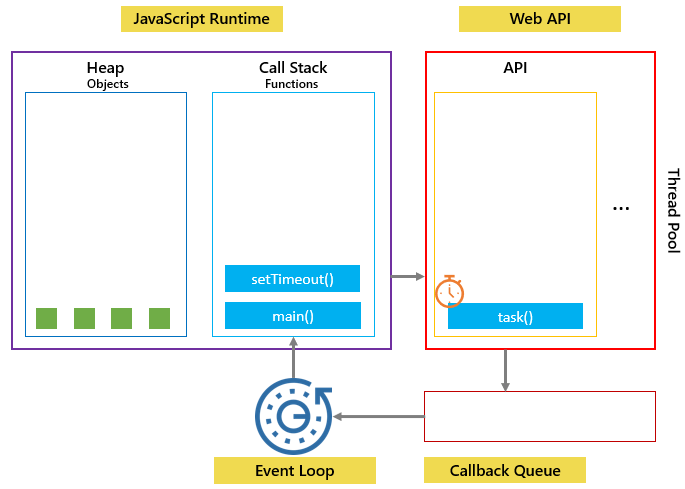
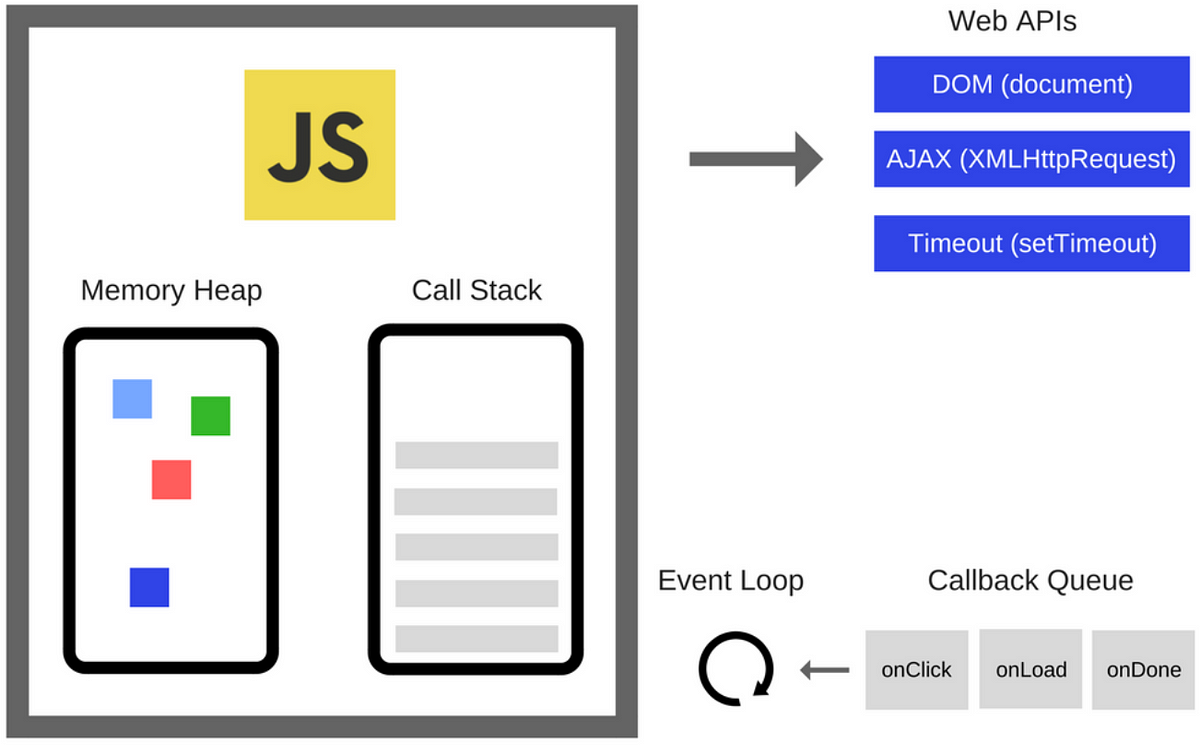
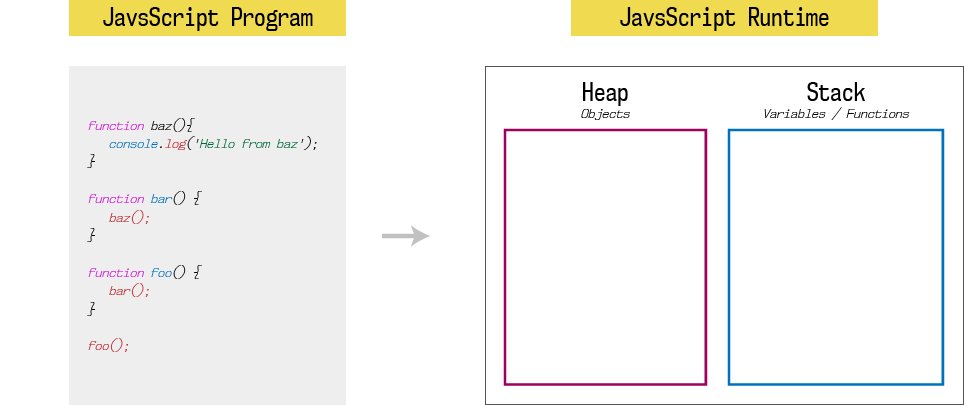
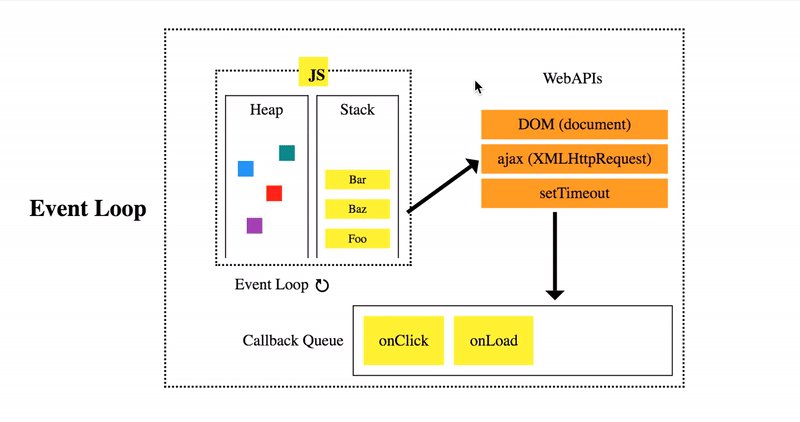
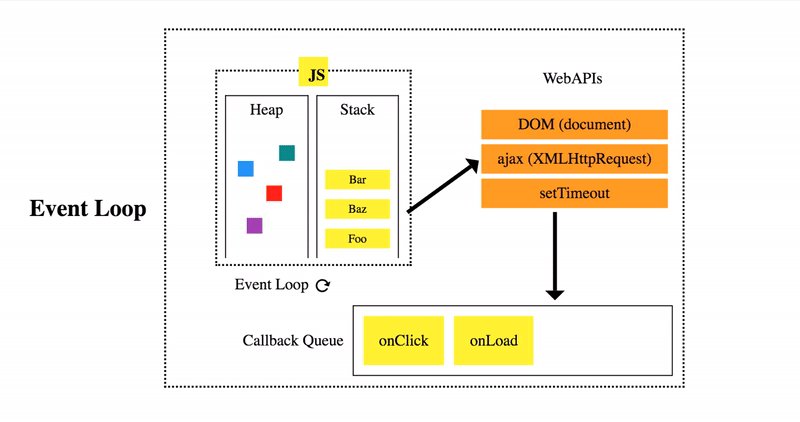
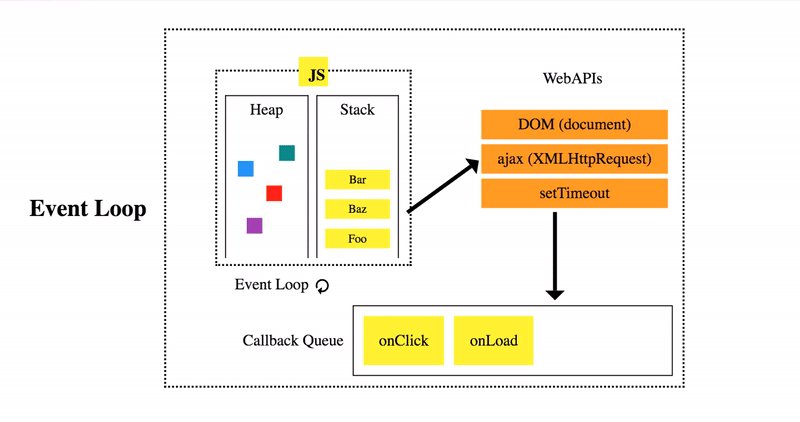
Javascript runtime is single threaded which means that it can execute one piece of code at a time. In order to understand the concurrency model and the event loop in Javascript we have to first get to know some common terms that are associated with it. The call stack. First let's learn about what a call stack is.

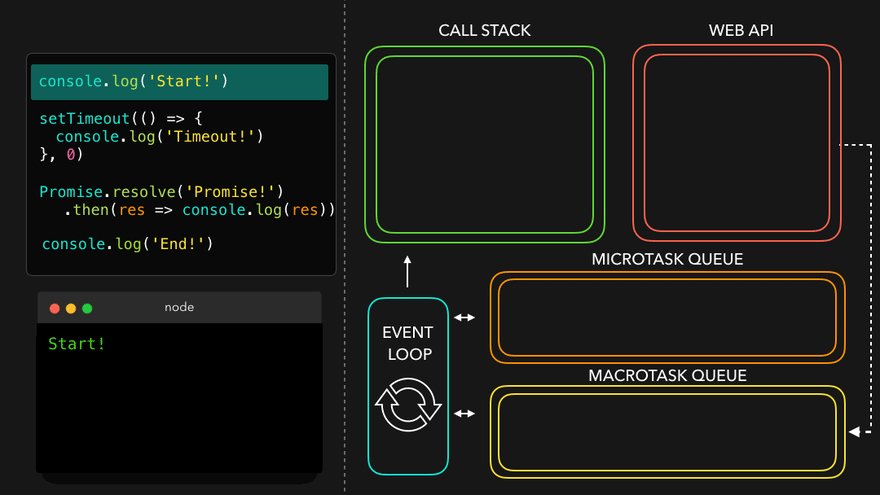
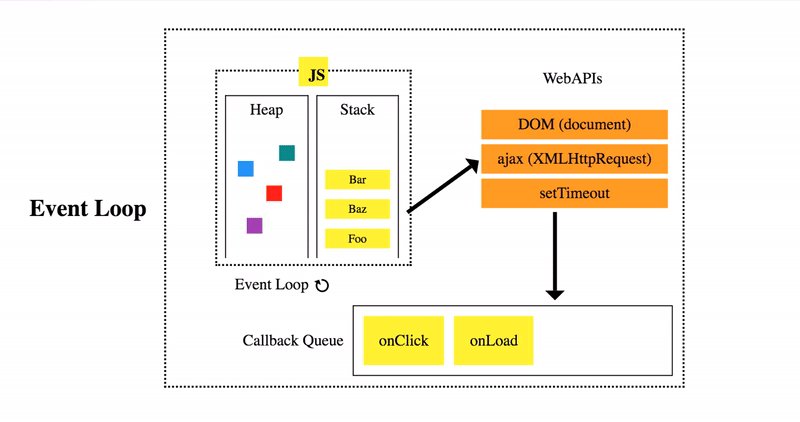
Javascript event loop visualizer. The Event Loop & The Callback Queue. Single-Threaded. JavaScript is a single-threaded language, it has one call stack and means it can only do one thing at a time. One advantage of a single-threaded language is that it is simpler to deal with. 1 How JavaScript Works: An Overview of JavaScript Engine, Heap, and Call Stack 2 How JavaScript Works: Web APIs, Callback Queue, and Event Loop Hello everyone 👋, I hope you are doing great. So, In the previous article, we learned about Google's V8 Engine , Heap Memory , and Call Stack . Pausing and playing a loop is such a difficult task in almost every programming languages and there is no simple solution to pause a loop in between its execution and playing it again on click of a button just like we do in video clips, but JavaScript Promise concept makes it easy to pause and play loop with event listeners of DOM elements.
#events #eventloop #javascriptThis video covers the concept of event loop in Javascript. After watching this video, you will have a greater understanding of ... 11/7/2019 · There is a event loop visualizer created by Philip Roberts . To make it concrete, here is an example code. setTimeOut(function(){ console.log("event 1"); }, 1000); setTimeOut(function(){ console.log("event 2"); }, 2000); both setTimeOut will be put inside an event queue, waiting to be executed. JavaScript closure inside loops – simple practical example (44 answers) Closed 4 years ago . I'm trying to add event listener to multiple objects using a for loop, but end up with all listeners targeting the same object - …
Syntax. element .addEventListener ( event, function, useCapture ); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event .) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event ... JavaScript concurrency model is built of event loop operation, which is actually responsible for the order of the execution of the code. So to understand the structure and working of Event Loop, first, we need to know some of its component which collectively works together to form Event loop in browsers. Next, the hard part: loop through the channel's data, and select a smaller set of data points. There are a few ways we could go about this. Let's say I want my final visualization to have 70 bars; I can divide up the audio data into 70 equal parts, and look at a data point from each one.
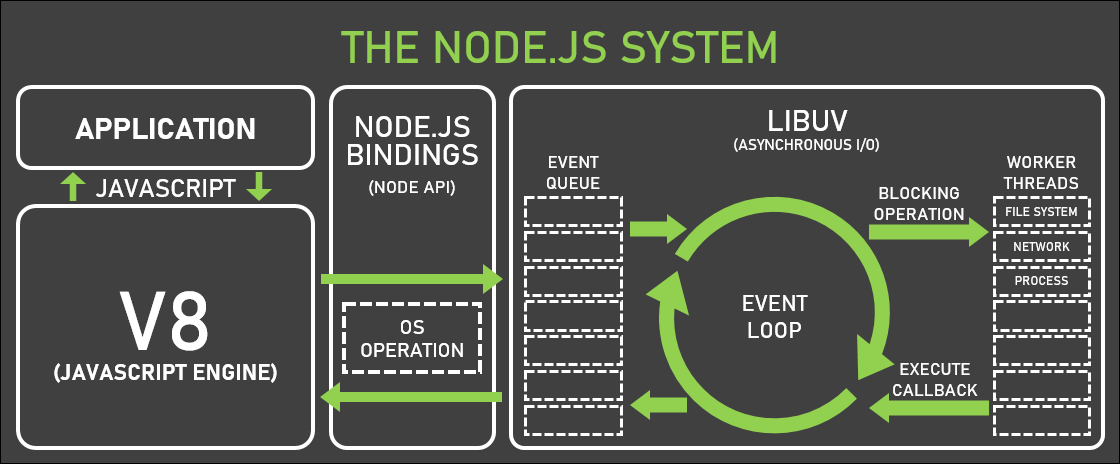
JavaScript Call Stack/Event Loop Visualization (latentflip ) 68 points by olalonde on Mar 1, 2015 | hide | past | favorite | 7 comments gildas on Mar 1, 2015 Concurrency model and the event loop. JavaScript has a concurrency model based on an event loop, which is responsible for executing the code, collecting and processing events, and executing queued sub-tasks. This model is quite different from models in other languages like C and Java. The event loop is what allows Node.js to perform non-blocking I/O operations — despite the fact that JavaScript is single-threaded — by offloading operations to the system kernel whenever possible. Since most modern kernels are multi-threaded, they can handle multiple operations executing in the background.
A React app to interactively visualize JavaScript's Event Loop - GitHub - Hopding/js-visualizer-9000-client: A React app to interactively visualize JavaScript's Event Loop Blocking the event loop. Any JavaScript code that takes too long to return back control to the event loop will block the execution of any JavaScript code in the page, even block the UI thread, and the user cannot click around, scroll the page, and so on. Almost all the I/O primitives in JavaScript are non-blocking. Philip Roberts
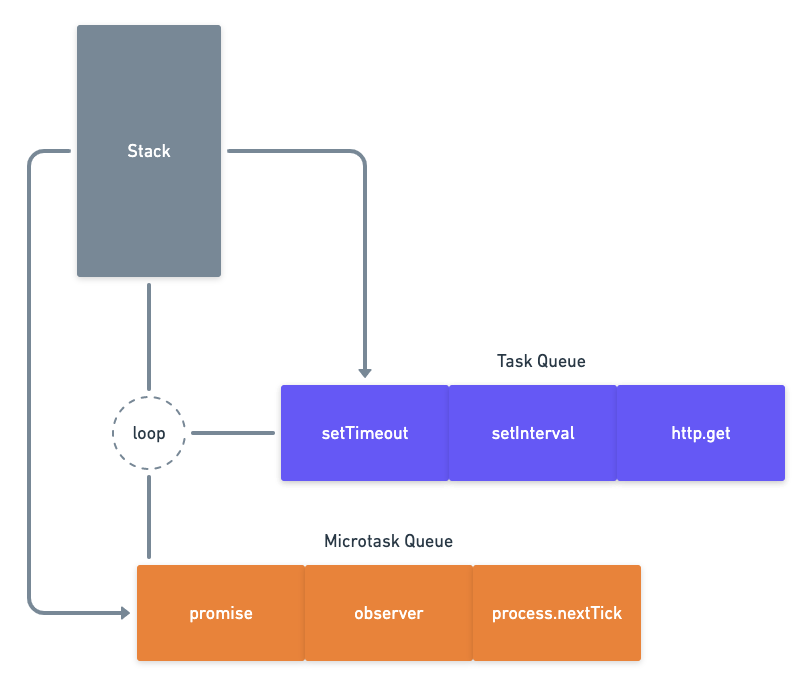
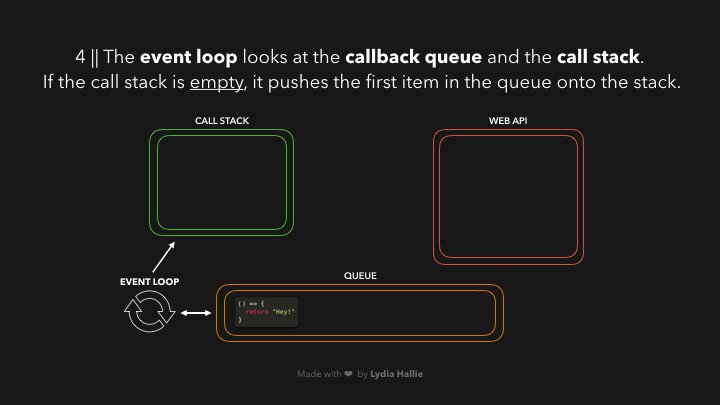
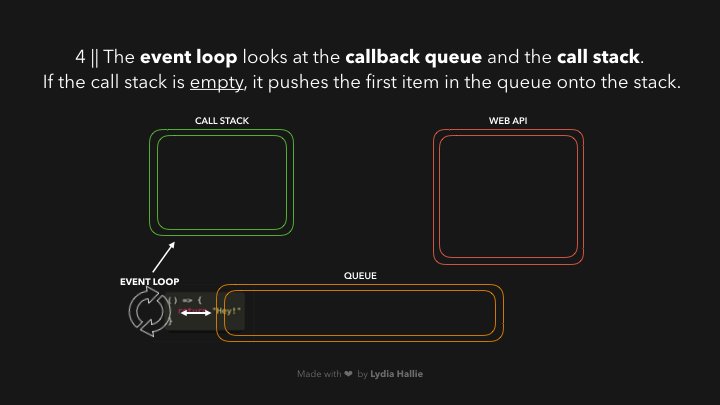
Then JavaScript engine place the task () function is into a queue called a callback queue or a task queue: The event loop is a constantly running process that monitors both the callback queue and the call stack. If the call stack is not empty, the event loop waits until it is empty and places the next function from the callback queue to the ... 17/11/2014 · Visualizing the javascript runtime at runtime. Contribute to latentflip/loupe development by creating an account on GitHub. The Event Loop has one simple job - to monitor the Call Stack, the Callback Queue and Micro task queue. If the Call Stack is empty, the Event Loop will take the first event from the micro task queue then from the callback queue and will push it to the Call Stack, which effectively runs it. Such an iteration is called a tick in the Event Loop.
Microtask Queue. About. Call Stack Javascript event loop is responsible for the execution of the code, collection. It takes care of the processing of the events as well as callbacks and the execution of all functions lying inside the call stack as well as callback queue. Let's study more about these concepts below to understand the role of event loop in javascript more deeply. The Event Loop. Before we discuss the event loop, lets first go through the function of the task queue. Back to our timeout example, once the Web API finishes executing the task, it doesn't just push it back to the Call Stack automatically. It goes to the Task Queue.
The event loop is the secret by which JavaScript gives us an illusion of being multithreaded even though it is single-threaded. The below illusion demonstrates the functioning of event loop well: Here the callback function in the event queue has not yet run and is waiting for its time into the stack when the SetTimeOut () is being executed and ... Browser JavaScript execution flow, as well as in Node.js, is based on an event loop. Understanding how event loop works is important for optimizations, and sometimes for the right architecture. In this chapter we first cover theoretical details about how things work, and then see practical applications of that knowledge. Event Loop. The event ... A NodeJS app that produces events to visualize JavaScript's Event Loop - GitHub - Hopding/js-visualizer-9000-server: A NodeJS app that produces events to visualize JavaScript's Event Loop
By the event loop and the very nature of JavaScript and Node, there are a lot of callbacks dealing with I/O that deal with and initiate callbacks from other I/O. This is where the diversions from browser client side JavaScript truly diverts from Node Server side JavaScript. With these development styles it is important to look at the patterns ... 20/11/2019 · Oh boi the event loop. It’s one of those things that every JavaScript developer has to deal with in one way or another, but it can be a bit confusing to understand at first. I’m a visual learner so I thought I’d try to help you by explaining it in a visual way through low-res gifs because it's 2019 and gifs are somehow still pixelated and blurry. Welcome to JavaScript Basic + Advanced + ES6 Tutorial series , In this series you will learn everything about basic + advanced javascript in hindi. source c...
The Event Loop is an infinite loop that keeps waiting for a queue (sometimes referred to as the Callback Queue or Event Queue) to be filled with tasks. As and when the callback queue gets filled up with a task, the Event Loop kicks in and removes the task based on FIFO (First In First Out) from the Callback Queue. The JavaScript event loop takes the first call in the callback queue and adds it to the call stack as soon as it's empty. JavaScript code is being run in a run-to-completion manner, meaning that if the call stack is currently executing some code, the event loop is blocked and won't add any calls from the queue until the stack is empty again . While reading how Event Loop works for JavaScript & Node.js, I've come across this great explanation of JavaScript's Event Loop by Philip Roberts. He had made a great visualizer called Loupe…
JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element:
 A Visual Explanation Of Javascript Event Loop
A Visual Explanation Of Javascript Event Loop
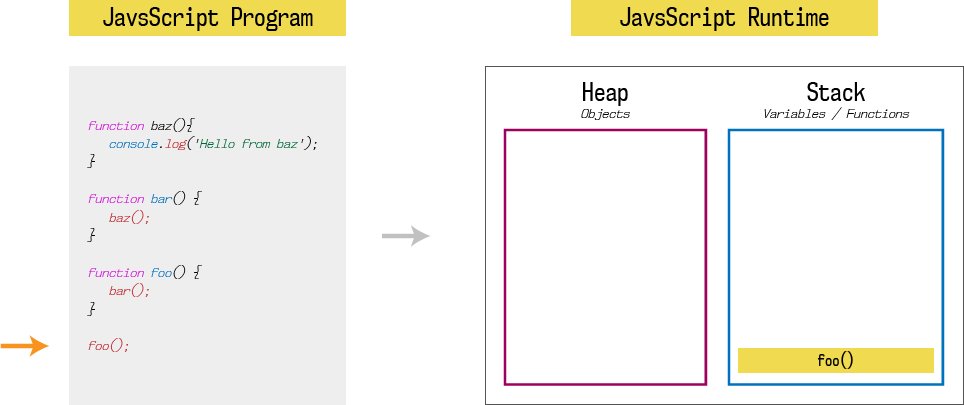
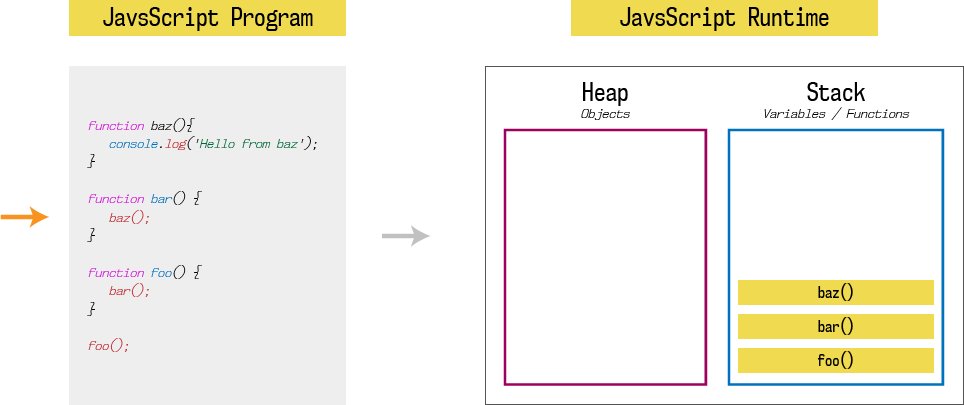
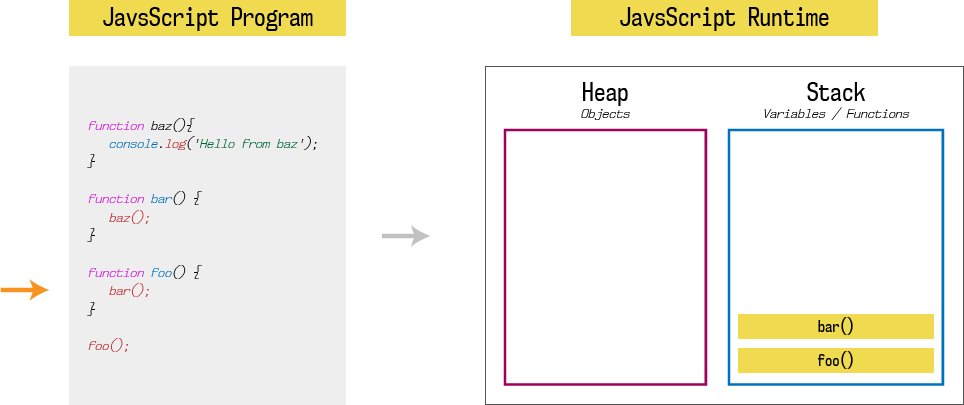
 Understanding Javascript Function Executions Call Stack
Understanding Javascript Function Executions Call Stack
 Who Or Which Thread Owns The Javascript Event Loop Stack
Who Or Which Thread Owns The Javascript Event Loop Stack
 Javascript S Call Stack Callback Queue And Event Loop Cek Io
Javascript S Call Stack Callback Queue And Event Loop Cek Io
 A Visualization Of Javascript Runtime Callback Queue And
A Visualization Of Javascript Runtime Callback Queue And
 Event Loop Va Bất đồng Bộ Trong Javascript Dyno Nguyễn
Event Loop Va Bất đồng Bộ Trong Javascript Dyno Nguyễn
 Let S Spin The Event Loop Exploration Of Event Loop Concept
Let S Spin The Event Loop Exploration Of Event Loop Concept
 Javascript Event Loop And Call Stack Explained
Javascript Event Loop And Call Stack Explained
 The Javascript Event Loop Explained By Ayush Verma
The Javascript Event Loop Explained By Ayush Verma
 Node Js Event Loop Tutorial And Example
Node Js Event Loop Tutorial And Example
 A Visualization Of Javascript Runtime Callback Queue And
A Visualization Of Javascript Runtime Callback Queue And
 The Javascript Event Loop Explained
The Javascript Event Loop Explained
 Javascript Concurrency Model And Event Loop
Javascript Concurrency Model And Event Loop
 Javascript Event Loop And Call Stack Explained
Javascript Event Loop And Call Stack Explained
 Node Js Event Loop Geeksforgeeks
Node Js Event Loop Geeksforgeeks
 The Secret Life Of Event Loop Meetup Overview Symphony
The Secret Life Of Event Loop Meetup Overview Symphony
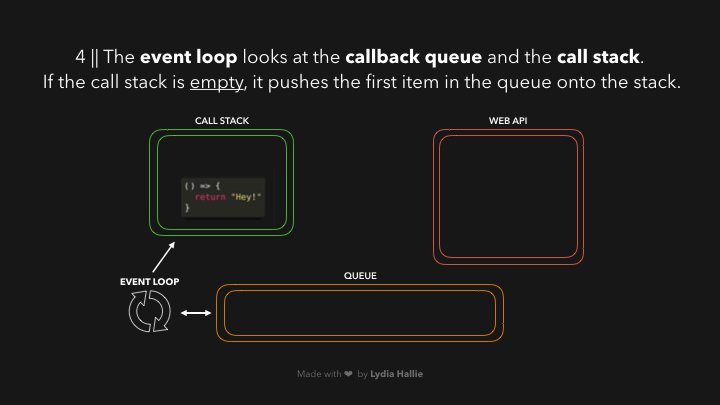
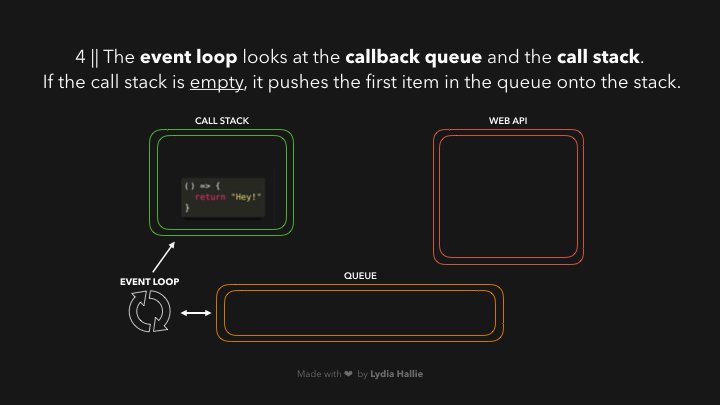
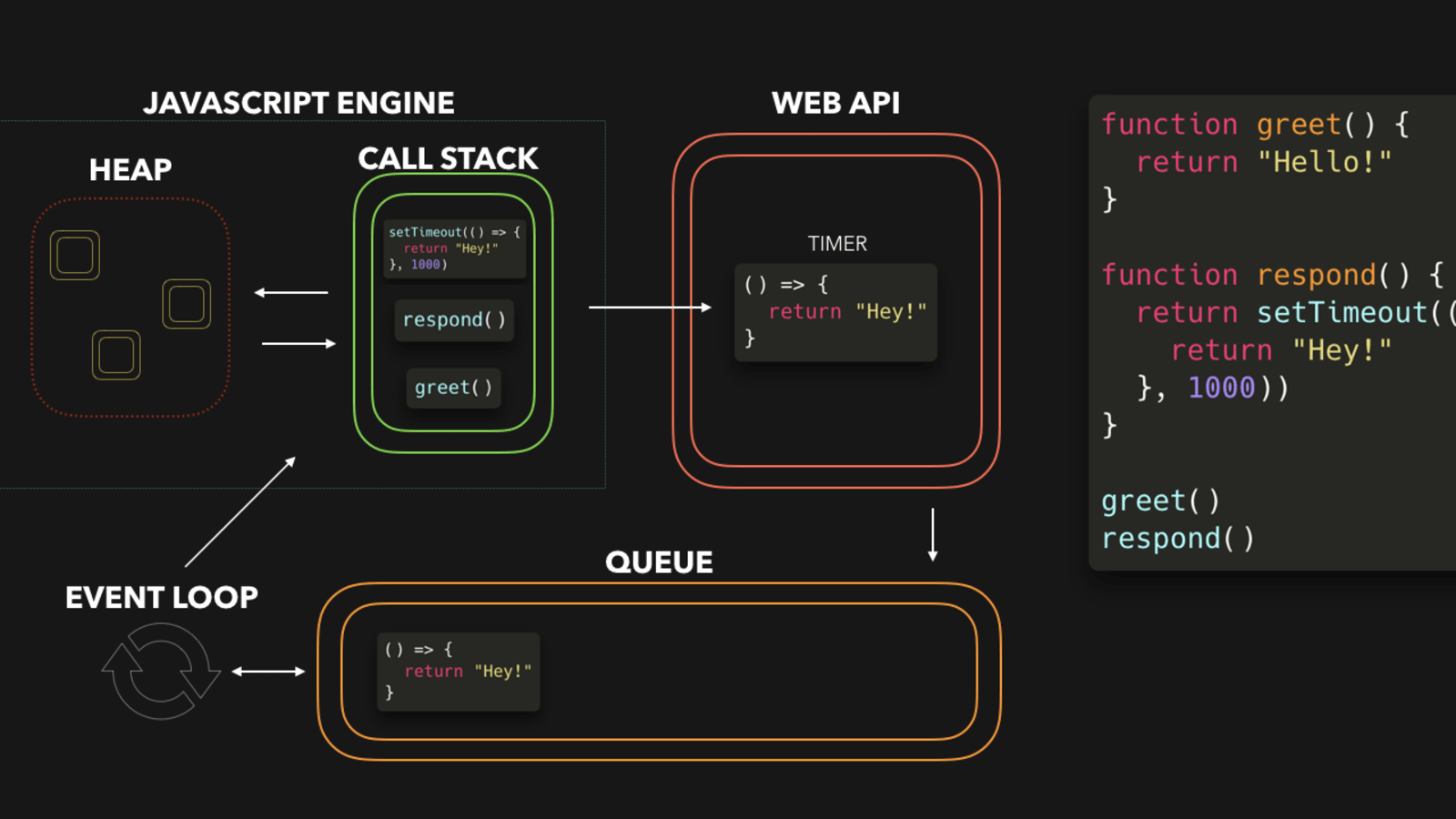
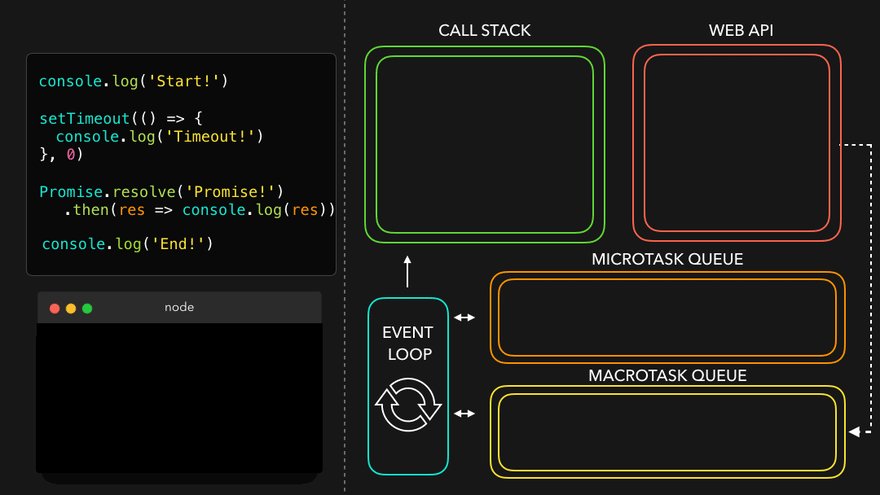
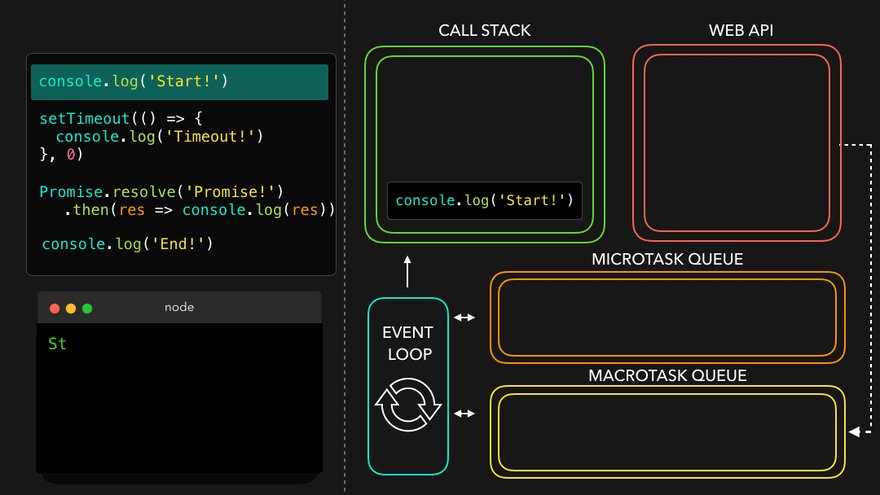
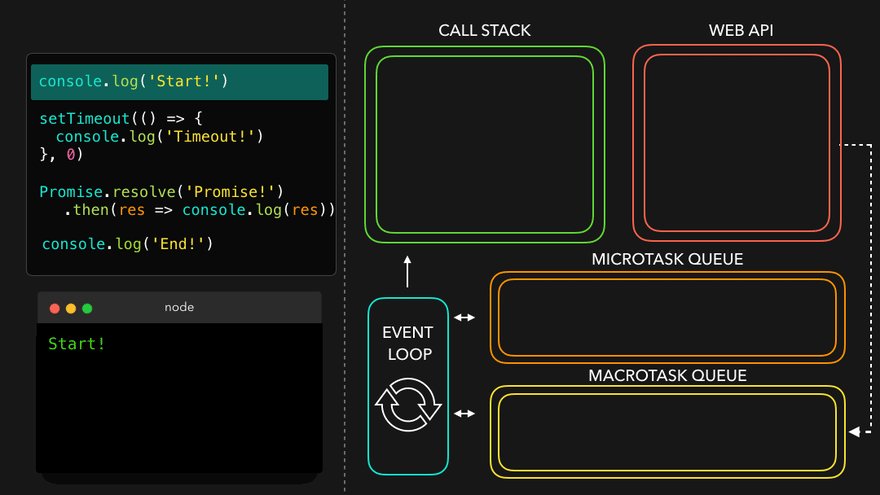
 Javascript Visualized Event Loop Dev Community
Javascript Visualized Event Loop Dev Community
 Understanding The Node Js Event Loop Phases And How It
Understanding The Node Js Event Loop Phases And How It
 Javascript Visualized Event Loop Dev Community
Javascript Visualized Event Loop Dev Community
 A Visualization Of Javascript Runtime Callback Queue And
A Visualization Of Javascript Runtime Callback Queue And
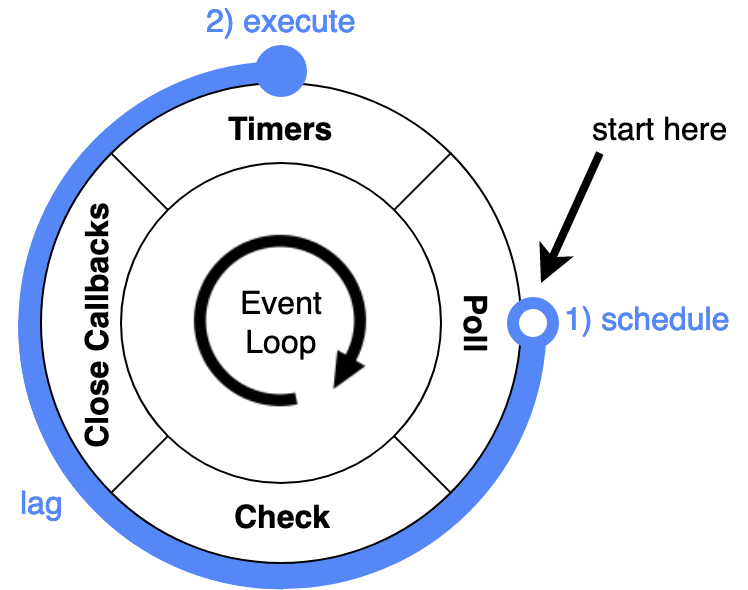
 Monitoring Node Js Watch Your Event Loop Lag David Hettler
Monitoring Node Js Watch Your Event Loop Lag David Hettler
 Callback Execution Strategy Vs Dom Events Javascript
Callback Execution Strategy Vs Dom Events Javascript
 Understanding The Node Js Event Loop Risingstack
Understanding The Node Js Event Loop Risingstack
 How To Access The Event Loop From Node Js Code Stack Overflow
How To Access The Event Loop From Node Js Code Stack Overflow
 Javascript Visualized Promises Amp Async Await Dev
Javascript Visualized Promises Amp Async Await Dev
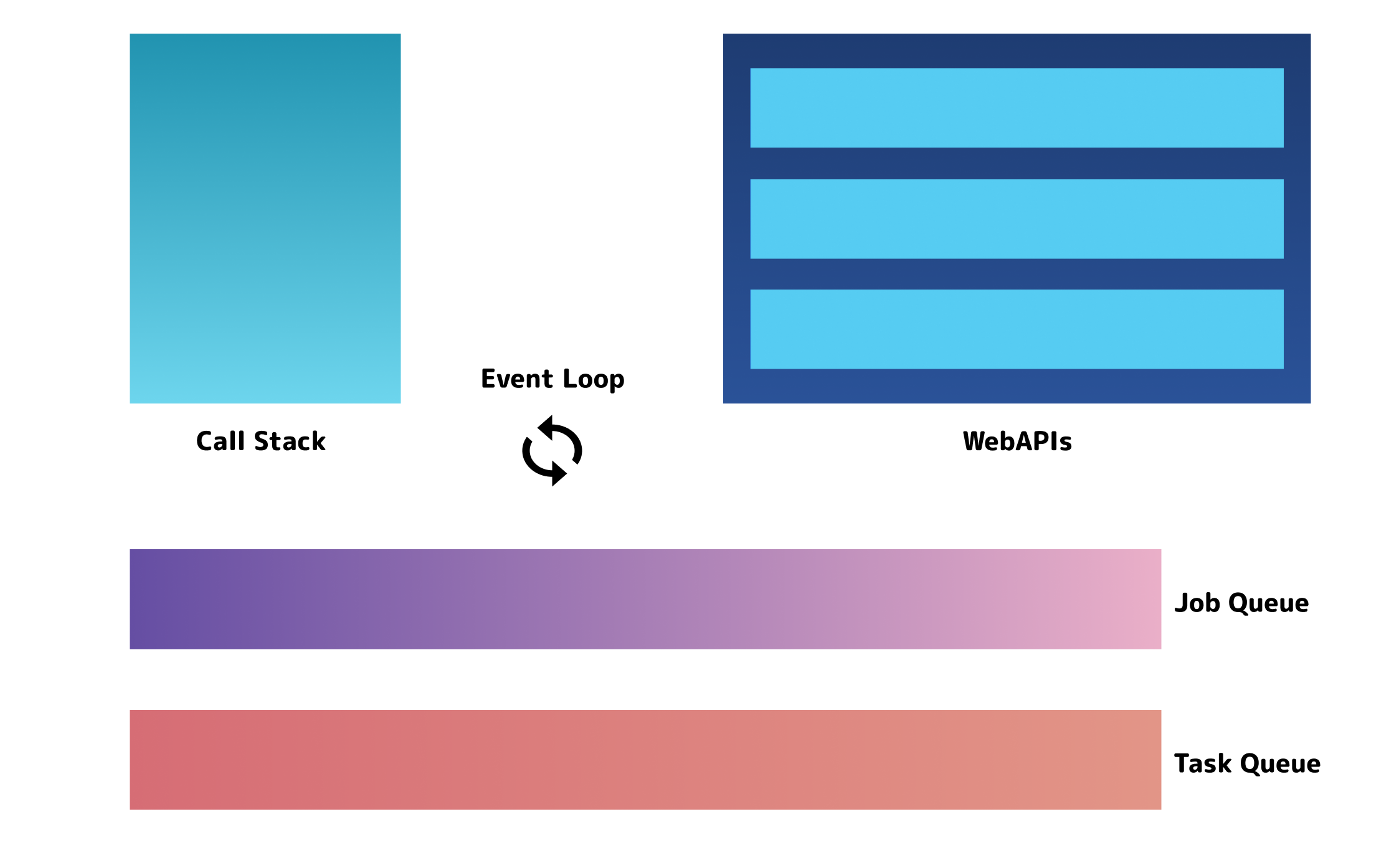
 Understanding Event Loop Call Stack Event Amp Job Queue In
Understanding Event Loop Call Stack Event Amp Job Queue In
 The Javascript Event Loop Explained
The Javascript Event Loop Explained



0 Response to "33 Javascript Event Loop Visualizer"
Post a Comment