22 Call Web Api From Javascript With Parameters
In this post, we will continue with our example of calling a Dynamics 365 action from JavaScript, this time using the Xrm.WebApi. In the previous example, on saving a case, we would call an action to send an email to a developer if the title of the case contained the word "bug". The action would accept 2 inputs, a "to" user and a "from" user to send the email to … First, looking at the Web API method signature, I don't think there's any JSON involved here at all. So I think you can skip setting the Accept header. (If the [FromBody] parameter were a complex object rather than a string, then JSON serialization would likely come into play.). Second, never use .Result with HttpClient. It is an async-only API and you should be using async / await, otherwise ...
Passing Multiple Post Parameters To Web Api Controller
The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest.

Call web api from javascript with parameters. JavaScript updates the page with the details from the web API's response. The simplest fetch call accepts a single parameter representing the route. A second parameter, known as the init object, is optional. init is used to configure the HTTP request. Configure the app to serve static files and enable default file mapping. Instead, we will create a new custom Action in the process designer and will call it from JavaScript code through the Web API, showing we can have this new code run how we want it to (without binding it to an event). First, let's create a new plugin. Open Visual Studio and create a new Class Library. Basically, you can wrap multiple parameters in a single class and use this class as a parameter to your Web API controller method. Here is the updated Web API controller method.
C# HttpClient. In this article, you will learn how to call Web API using HttpClient in ASP.NET. HttpClient class provides a base class for sending/receiving the HTTP requests/responses from a URL. It is a supported async feature of .NET framework. HttpClient is able to process multiple concurrent requests. It is a layer over HttpWebRequest and HttpWebResponse. The Parameter Binding in ASP.NET Web API means how the Web API Framework binds the incoming HTTP request data (query string or request body) to the parameters of an action method of a Web API controller. The ASP.NET Web API action methods can take one or more parameters of different types. An action method parameters can be either of a complex ... Net MVC 4 Web Application". Change the name of this to "ExampleAPI" and click on the "OK" button. In the New ASP. Net MVC 4 project window select "Web API" and click the "OK" button. Step 2. Now we Add a Model. In the ASP. Net Web API the Model can be serialized automatically in Java Script Object Notation (JSON) and Extensible Markup Language ...
Web API Authentication from JavaScript. Web API, introduced in Dynamics CRM 2016, can be used from within CRM and also Outside CRM. To call Web API from JavaScript outside of CRM we have to implement authentication. In previous versions of Dynamics CRM, CORS was not implemented, so we cannot authenticate or can get Access Token from browsers. This article targets Web API 2.0 and MVC 5. The article uses a scenario of Order and ItemDetails to explain the mechanism of passing multiple entities as input parameters to the Action Method of Web API. Use Case. Our use case for our example is that we want to save both Order and Order Item Details in a single request to Web API. Controller. Create Controllers folder on the root of your project and add a controller file called HomeController.cs to it. This controller will have action methods to invoke methods of the Web API.. HttpClient to Call API. In order to Consume the Web API in this project, make sure your Web API project should be in running mode i.e. just press F5 key in Visual Studio to bring it to running mode.
We are going to write from scratch this simple web app that connects to a Studio Ghibli API, retrieves the data with JavaScript, and displays it on the front end of a website. This is not meant to be an extensive resource on APIs or REST - just the simplest possible example to get up and running that you can build from in the future. The easiest way to call a REST API in JavaScript is to use the fetch library. It is built into the standard JavaScript library and can be used to make all sorts of HTTP calls. Documentation for the fetch library can be found at Moz but we will cover everything you need to interact with a REST API in this tutorial. Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ...
It takes two parameters: the url and a callback function. jQuery has all these methods to request for or post data to a remote server. But you can actually put all these methods into one: the $.ajax method, as seen in the example below: fetch. fetch is a new powerful web API that lets you For more information on using ASP.NET Core Web API, see: Tutorial: Create a web API with ASP.NET Core; Call an HTTP endpoint from a .NET client; Download Completed Project. Download instructions. This tutorial shows how to call a web API from a .NET application, using System.Net.Http.HttpClient. Edit: It's possible that you may run into model binding issues here though, and it may depend on the version of Web API. (I'm honestly not certain.) But sometimes it sees that JavaScript object as one parameter with properties, not as separate parameters. In that case, create a server-side model:
var contactUri; // Add a note to this contact. var CUSTOMERACCOUNTNAME = "Account Customer Created in WebAPIFunctionsAndActions sample"; // For custom action. /** * @function getWebAPIPath * @description Get the full path to the Web API. * @return {string} The full URL of the Web API. How to Retrieve Data using the Web API. I've written the reusable functions below to make retrieving data via the Web API a sinch. Simply copy and paste it into a new JScript web resource and then include the web resource on the Dynamics 365 form you wish to call it from. Blazor WebAssembly apps call web APIs using a preconfigured HttpClient service, which is focused on making requests back to the server of origin. Additional HttpClient service configurations for other web APIs can be created in developer code. Requests are composed using Blazor JSON helpers or with HttpRequestMessage.Requests can include Fetch API option configuration.
If you are building a new app or are modernizing an older app, the fetch API is a good one to start using if your app needs to make a web request. Since a good chunk of your time will be reading other people's code, there is a good chance that the web requests you encounter are made using XMLHttpRequest . For each of these actions, JAAS API provides a corresponding endpoint. Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer. Download Free Files API. In this article I will explain with an example, how to send (pass) parameters to Web Method in jQuery AJAX POST call in ASP.Net. Generally people face issues with jQuery AJAX POST call to WebMethod when multiple parameters have to be passed, due to syntax errors the WebMethod does not get called.
13/8/2021 · The URL for the JavaScript XmlHttpRequest (XHR) call is set to the Web API 2 Controller’s method i.e. /api/AjaxAPI/AjaxMethod. The person object is sent to the Web API as parameter and the returned response is displayed using JavaScript Alert Message Box after converting it to a JSON object. The most Popular way to call a REST API from JavaScript is with the XMLHttpRequest (XHR) object. You can perform data communication from a URL of the Web API without having to do a full page refresh. Other methods for calling APIS in JavaScript are Fetch API and Promise. Call Web API GET method from JavaScript 1/5/2016 · We'll create a request variable and assign a new XMLHttpRequest object to it. Then we'll open a new connection with the open() method - in the arguments we'll specify the type of request as GET as well as the URL of the API endpoint. The request completes and we can access the data inside the onload function. When we're done, we'll send the request.
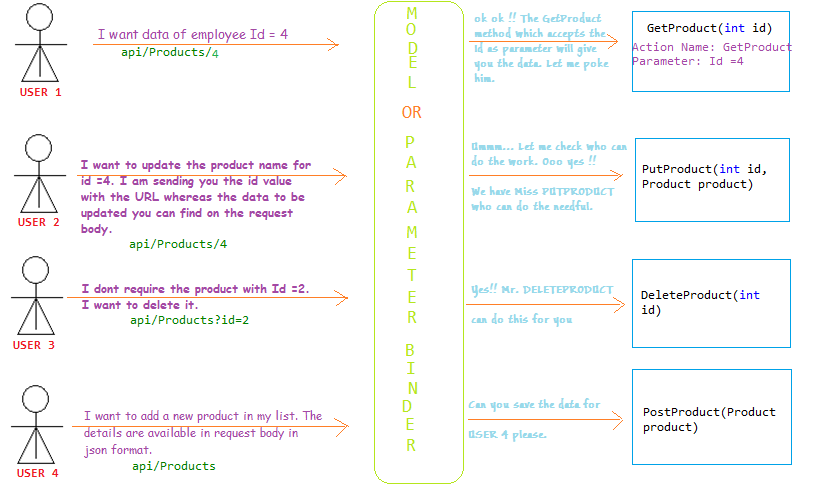
I'll be using Visual Studio and .NET to build the Web API service, but the client-side coding is generic and can call a Web API built in any language or platform. This article focuses on the four standard HTTP verbs that you use to work with the Web API: GET, POST, PUT, and DELETE. The GET verb retrieves a list of data, or a single item of data. ASP.NET MVC 4 Web API has limited support to map POST form variables to simple parameters of a Web API method. Web API does not deal with multiple posted content values, you can only post a single content value to a Web API Action method. This post explains the different ways to pass multiple parameters to Web API method. Web API binds action method parameters with the URL's query string or with the request body depending on the parameter type. By default, if the parameter type is of .NET primitive types such as int, bool, double, string, GUID, DateTime, decimal, or any other type that can be converted from string type, then it sets the value of a parameter from the query string.
 C Net Access Get Type Rest Web Api Method
C Net Access Get Type Rest Web Api Method
 Understanding Model Binding In Asp Net Web Api
Understanding Model Binding In Asp Net Web Api
 Asp Net Mvc Rest Web Api Get Method
Asp Net Mvc Rest Web Api Get Method
 Webapi Post Method With Enum Input Parameter Stack Overflow
Webapi Post Method With Enum Input Parameter Stack Overflow
 How To Implement Http Status Codes When Exposing A Rest Api
How To Implement Http Status Codes When Exposing A Rest Api
Passing Multiple Post Parameters To Web Api Controller
 Consume One Or More Rest Api Methods Outsystems
Consume One Or More Rest Api Methods Outsystems
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Rest Api In Javascript Get Amp Post Request 2 Speedy Ex
Rest Api In Javascript Get Amp Post Request 2 Speedy Ex
 Scripted Rest Apis Servicenow Docs
Scripted Rest Apis Servicenow Docs
 How To Ensure Rest Api Security Netsparker
How To Ensure Rest Api Security Netsparker
 Using The Web Audio Api Web Apis Mdn
Using The Web Audio Api Web Apis Mdn
Call A Remote Workflow As Restful Web Service Knime Hub
 How To Share Information Between Your Applications Twilio
How To Share Information Between Your Applications Twilio
 How To Pass Multiple Parameters To Web Api Controller Methods
How To Pass Multiple Parameters To Web Api Controller Methods
 Chapter 7 Consuming A Rest Api Using An Api From Inside
Chapter 7 Consuming A Rest Api Using An Api From Inside
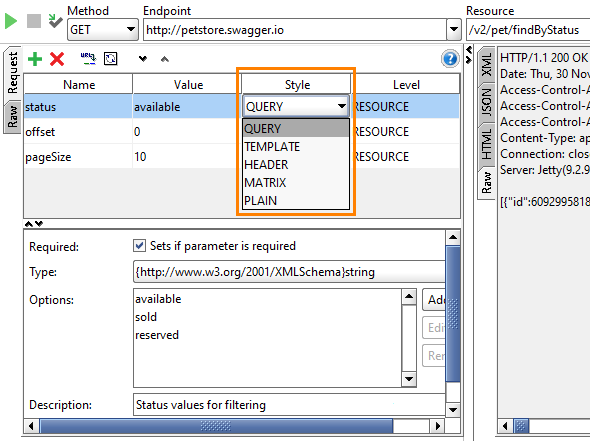
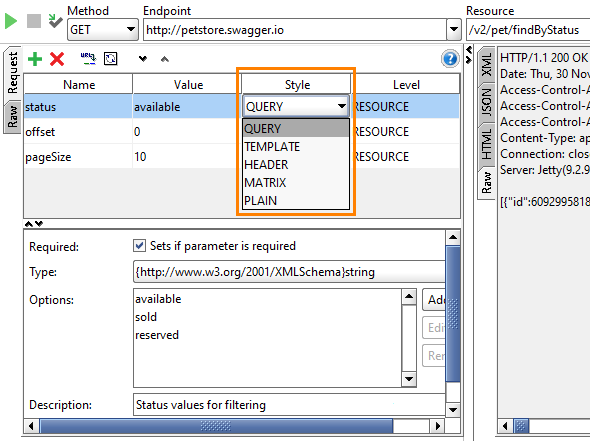
 Understanding Rest Parameters Documentation Soapui
Understanding Rest Parameters Documentation Soapui
 Call Web Api From Javascript With Xmlhttprequest Xhr
Call Web Api From Javascript With Xmlhttprequest Xhr
 Parameter Binding In Web Api With Examples Dot Net Tutorials
Parameter Binding In Web Api With Examples Dot Net Tutorials

0 Response to "22 Call Web Api From Javascript With Parameters"
Post a Comment