24 Script Reload Page Javascript
Mar 13, 2016 - I have a page that is loading a script from a third party (news feed). The src url for the script is assigned dynamically on load up (per third party code). The reload () method in JavaScript is used to reload the webpage. The refresh button in your browser acts exactly like the reload method. The syntax of the reload method is as follows: Top courses in JavaScript
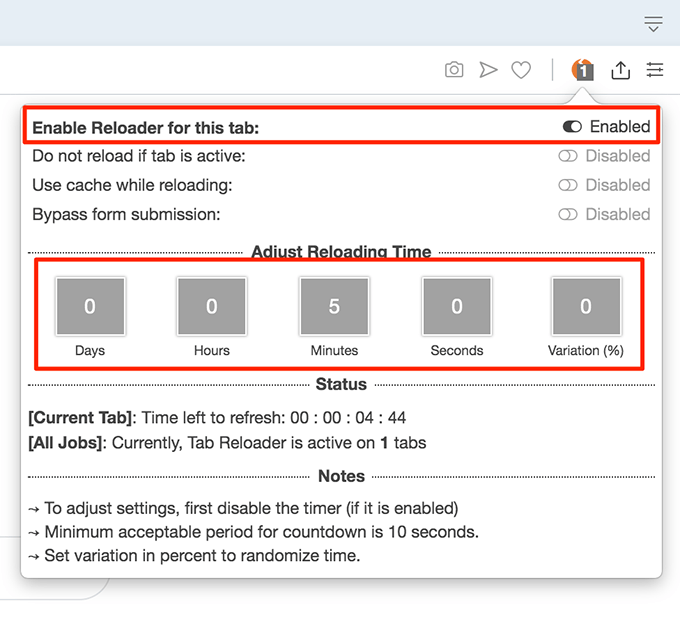
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
How to Reload the Page With JavaScript. There are several ways to reload the current page using a button or other trigger. The examples below use a button click to reload the page but you can use a text hyperlink or any trigger you like. <input type="button" value="Reload Page" onClick="window.location.reload ()">.

Script reload page javascript. window.location.href method returns/loads the current url. So we can use it to reload/refresh the page in javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Location: reload () The Location.reload () method reloads the current URL, like the Refresh button. The reload may be blocked and a SECURITY_ERROR DOMException thrown. This happens if the origin of the script calling location.reload () differs from the origin of the page that owns the Location object. See Same-origin policy for more information.
0: clicking a link, Entering the URL in the browser's address bar, form submission, Clicking bookmark, initializing through a script operation. 1: Clicking the Reload button or using Location.reload () 2: Working with browswer history (Bakc and Forward). As there are many ways to do this but I think it is the appropriate way to reload the same document with JavaScript. Here is the explanation. JavaScript window.location object can be used . to get current page address (URL) to redirect the browser to another page; to reload the same page; window: in JavaScript represents an open window in a ... The JavaScript refresh page function can reload the current resource. In most cases, a page is selected to be refreshed. The method also has other perks, such as helping you get the URL address of the current page, redirect the browser to another page, and, of course, refresh page JavaScript.
Sep 15, 2018 - Hi All, Could someone give us an example to how reload javascript code after content substitution? I'm trying to use this fantstic script with Wordpress and it works properly but, if I have som... Actually, I don't need/want to refresh my webpart, but all webparts in the page, using their builtin refresh. but I think it won't be as easy. I may move my notify script to a postback handler - Steve B Mar 1 '13 at 16:34 May 24, 2020 - If you want to go to a new page , either you can change the href property of history object or call assign method with new url as argument. We can pass true to force the reloaded page to come from…
This tutorial help to reload and refresh the webpage using JavaScript and jQuery. We will use JavaScript methods to reload the page and refresh the page.The jQuery AJAX also use to refresh the page. Sometimes, We need to reload the web page or refresh the page manually or automatically. You can refresh the page manually using the ctrl+R ... Apr 28, 2021 - JavaScript Location.reload() method provides means to reload the page at current URL. In this article we will see that how to refresh or reload a page through Java Script there are a lot of ways to refresh or reload a document depending how we want (from server side,get request, post request or from browser cache) some of the ways is given bellow. To Refreshing page through Get request <input type="button" value="Reload Page"
JavaScript Location.reload() method provides means to reload the page at current URL. The syntax is the following: object.reload(forcedReload);, where forceReload is an optional parameter. To simply reload the page, you can input window.location as object. Optional parameters force reload is a boolean value, which if set Apr 05, 2020 - <script type="text/javascript"> function autoRefreshPage() { window.location = window.location.href; } setInterval('autoRefreshPage()', 10000); </script> ... You can refresh the webpage in JavaScript by using which method. * ... Please turn JavaScript on and reload the page. Change Browser URL without reloading using JavaScript. The HTML Markup consists of 3 buttons which make a call to a function ChangeUrl. This function accepts the page Title and URL as parameters. It first checks whether browser supports HTML5 and if yes then a State object containing the page Title and URL is created and is passed to the HTML5 ...
Using the reload method in JavaScript to refresh the page. The most common way to refresh webpages using JavaScript is to use the reload method. The location variable holds the current document location loaded on the window. So, calling the location() method will reload the page the same way the refresh button on the browser does. You just need ... Javascript location.reload (true) - JS Automatic Refresh. JavaScript is full of useful functions, location.reload () is one of them. This function refreshes the whole webpage. Similarly, JavaScript location.reload (true) hard-refreshes the webpage. But we can always reload the webpage by pressing F5 or by using the browser's reload button. #1 Use reload () method to refresh page in JavaScript The first one is simple by using the reload () method of JavaScript. This stamen will simply reload the location of the window, Hence, will refresh the page.
Jul 16, 2019 - This approach can be affected on subsequent reloads by V8’s preparser. This could be worked around by appending a random string to the end of the script, something Nolan does in his optimize-js benchmarks. I use a similar approach for measuring the impact of JavaScript Parse times using Google ... Refreshing a Page in JavaScript In JavaScript, page is reloaded using the document.location.reload () method or the window.location.reload () method. The location.reload () method gives the same result as pressing the reload button on your browser. This method reloads the page from directly the browser's cache by default. You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the user clicks on a link. If you want to refresh a web page using a mouse click, then you can use the following code − <a href="javascript:location.reload (true)">Refresh Page</a>
In this tutorial, we'll look at how to reload a page using JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3 You might have ... The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don't specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command. How to Refresh/Reload a Page with jQuery/JS The JavaScript reload() method is used to reload the current document in JavaScript/jQuery. The reload() method can reload the current resource. The method also has other perks, such as helping you get the URL address of the current page, redirect the browser to another page, refresh page etc.
The location object/variable has information on the current location of the browser window. In that case, the location () method works like the refresh button on the browser. You will be opting for location.reload () within the JavaScript code. This method will refresh the page before loading the page from the web cache. You can simply use the JavaScript location.reload() method to refresh or reloads the page. This method optionally accepts a Boolean parameter true or false. Solution: Use this JavaScript placed in a Script editor or content editor web part to refresh a SharePoint page every 60 seconds. Here is how to refresh the current page in SharePoint step by step: Navigate to the target page you want to reload. Click on the Settings gear and then click on "Edit Page". Under Insert Tab of the Ribbon, click ...
Set the type to "text/javascript" (just the same as the type= "text/javascript" in the <script> definition). ... Whenever you make changes to your JavaScript file, just click the "Reload JavaScript" button on your page and the browser will reload the JavaScript without you having to reload the page and all that hassle. Get code examples like "how to make script reload after page reload " instantly right from your google search results with the Grepper Chrome Extension. The user either has to clear the browser cookie & reload the page or else he or she has to do a hard refresh of the page by pressing Ctrl+F5. But, we cannot ask each and every user to clear the cookie of their browser. ... <script type= "text/javascript" language= "javascript" > var versionUpdate = (new Date()).getTime();
JavaScript Refresh Page In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. Here is a small piece of code that allows to reload a page only once. This is necessary to prevent some data being cached and this is the only solution I found good for my needs. Meta tag nocache did not save me, and meta tag refresh does not allow to refresh the page only once. So here is the code: <script>. var reloaded = false; Aug 21, 2015 - The following code is designed to load and refresh JavaScript code from an external file sandbox.js and allow it to be refreshed dynamically and executed without reloading the entire page. The sand...
In fact, an HTML page that contains a meta refresh element returns an HTTP status code of 200 OK (which is different from redirect status codes such as 301, 302, etc.). How that HTML 200 OK response (with a meta refresh tag) is processed and/or interpreted by a user-agent/bot/crawler depends entirely on the agent, its specific purpose and its ... JavaScript reload() method In JavaScript, the reload()method is used to reload a webpage. It is similar to the refresh button of the browser. This method does not return any value. If you want the page to be refreshed you actually don't need JavaScript, the browser can do it for you if you add this meta tag in your head tag. <meta http-equiv="refresh" content="30"> The browser will then refresh the page every 30 seconds.
Properties of Location Object 1. Href. Contains the entire URL of the page. location.href; // current page url addresss. When we assign a new value to the property, it will redirect the url value set to the property.. location.href = "https://google "; Make sure to add http/https.Otherwise, it makes the request on the same page.
 Auto Refresh Plus Refresh Page Automatically With Page Monitor
Auto Refresh Plus Refresh Page Automatically With Page Monitor
 How To Reload Page Every 5 Seconds Stack Overflow
How To Reload Page Every 5 Seconds Stack Overflow
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Jquery Pull To Refresh Plugins Jquery Script
Jquery Pull To Refresh Plugins Jquery Script
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 How To Refresh Div Content Without Reloading Page Using
How To Refresh Div Content Without Reloading Page Using
 Auto Refresh Specific Html Element Without Reloading Page
Auto Refresh Specific Html Element Without Reloading Page
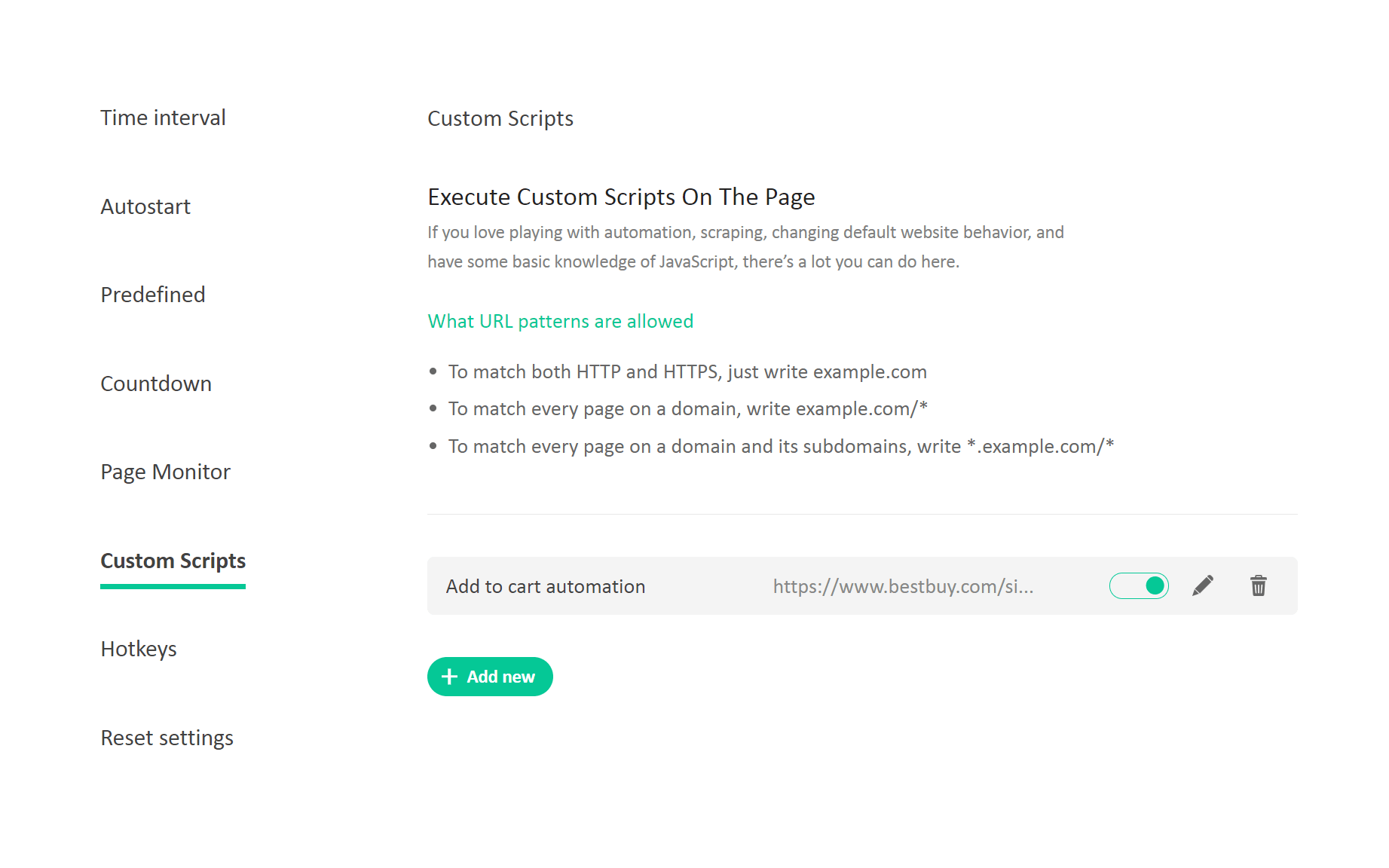
 How To Inject Javascript Code To Manipulate Websites
How To Inject Javascript Code To Manipulate Websites
 Javascript Reload Page Every 10 Seconds Code Example
Javascript Reload Page Every 10 Seconds Code Example
 Submit Form Without Page Refresh Using Javascript With Php
Submit Form Without Page Refresh Using Javascript With Php
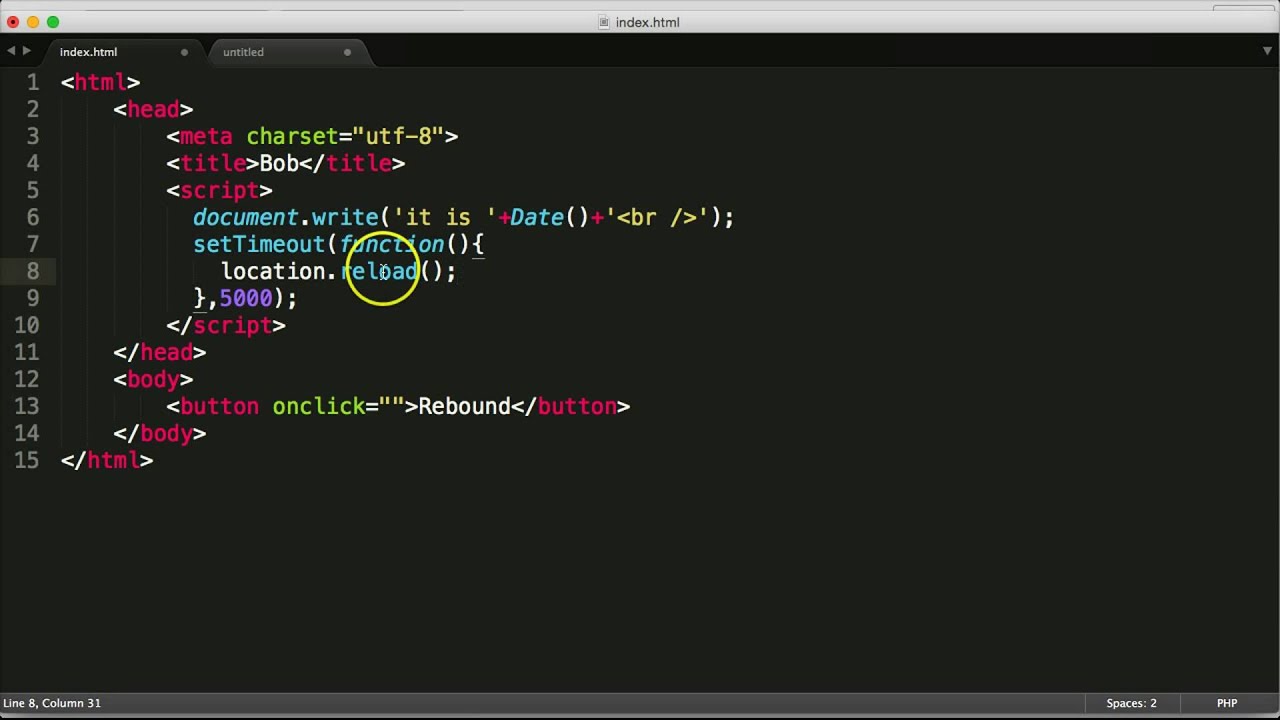
 Javascript Reload Page Amp Settimeout Bob The Webpage
Javascript Reload Page Amp Settimeout Bob The Webpage
 Detect Browser Or Tab Close Event Using Javascript Clue
Detect Browser Or Tab Close Event Using Javascript Clue
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page


Web Page Hot Reload In Plain Javascript Apache Amp Php
 How To Force Chrome S Script Debugger To Reload Javascript
How To Force Chrome S Script Debugger To Reload Javascript
 How To Update Data To Mysql From Php Without Reload Page Using Jquery
How To Update Data To Mysql From Php Without Reload Page Using Jquery
 Change Url Without Reloading Page Using Jquery Ajax Php
Change Url Without Reloading Page Using Jquery Ajax Php
 Loading Non Critical Third Party Javascript Bryntum
Loading Non Critical Third Party Javascript Bryntum
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
 Auto Refresh Or Reload Page In Asp Net
Auto Refresh Or Reload Page In Asp Net
 Auto Refresh Div Content Using Jquery And Ajax
Auto Refresh Div Content Using Jquery And Ajax
0 Response to "24 Script Reload Page Javascript"
Post a Comment