31 Javascript Clone Class Instance
Sep 21, 2020 - Objects are the fundamental blocks of JavaScript. An object is a collection of properties, and a property is an association between a key (or name) and a value. Almost all objects in JavaScript are instances of Object which sits on the top of the prototype chain. In Samantha's example using the following, const cloneFood = Object.assign({}, food); {} is the object that is modified. The target object is not referenced by any variable at that point, but because Object.assign returns the target object, we are able to store the resulting assigned object into the cloneFood variable.
 Javascript Object Modelling With Behavior Delegation By
Javascript Object Modelling With Behavior Delegation By
This is a standard class notation in ES2015 format. Please note the name and remember it. While creating anything, and especially a singleton class, choose the name wisely.Now I know that naming things is hard, but here we will be using the name rather that the this.. Second step is to define the instance key within the class.

Javascript clone class instance. An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. Below is a simple clone of the classic video game Asteroids implemented in JavaScript. To see it in action, copy it into an .html file and open that file in a web browser that runs JavaScript. UPDA… The last word. Here's the bottom line: cloning in JavaScript (and any programming language, really) is one giant leaky abstraction. The abstraction is the idea of wrapping low-level memory ...
Methods remember their class/object in the internal [[HomeObject]] property. That's how super resolves parent methods. So it's not safe to copy a method with super from one object to another. Also: Arrow functions don't have their own this or super, so they transparently fit into the surrounding context. One very common scenario for wanting to clone a class instance is inside a function. Why there's a need to clone objects/arrays inside functions Because non-primitive data structures are passed by reference in JavaScript, we will inadvertently mutate the original object or array passed into a function as an argument. How to clone class instance in JavaScript, Here's how it works: Object. create() creates a new object and Object. getPrototypeOf() gets the prototype chain of the original instance and adds them to the newly created object. Object. assign() does as we've seen earlier, which is to (shallow) copy the instance variables over to the newly created ...
Nov 23, 2017 - Objects are the fundamental blocks of JavaScript. An object is a collection of properties, and a property is an association between a key (or name) and a value. Almost all objects in JavaScript are instances of Object which sits on the top of the prototype chain. Javascript Classes — Under The Hood. Javascript classes are nothing but a syntactic sugar over existing prototype based inheritance and constructor functions. In order to understand the idea ... The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method.
Jul 02, 2019 - Cloning an object in JavaScript a task that is almost always used in any project, to clone everything from simple objects to the most complicated ones. As it may seem simple for not seasoned… 20/9/2019 · Cloning an Instance of a Class. Another benefit of _.clone() is that the cloned object will have the same ES6 class as the original object. The Object.assign() function always returns a POJO. class MyClass { constructor (val) { this.val = val; } } const obj = new MyClass(42); // `Object.assign()` **always** returns a POJO. It // doesn't actually create a new instance of the class. A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ...
A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Copy. const y = class {} An approach I've seen in a few JavaScript libraries is to include a method .toObject() that returns a plain object representation of a class instance. Presumably the method name is mirroring the built-in .toString() method that all JavaScript objects have. 16/3/2021 · Clone () method in Java. Object cloning refers to the creation of an exact copy of an object. It creates a new instance of the class of the current object and initializes all its fields with exactly the contents of the corresponding fields of this object. In Java, …
How do I clone a JavaScript class instance? I tried the normal jQuery extend, but that just returns a vanilla object. I have looked through many other answers on stack, but could not find how to c... May 05, 2018 - JavaScript offers many ways to copy an object, but not all provide deep copy. Learn the most efficient way, and also find out all the options you have Dec 22, 2017 - How do I clone a Javascript class instance using ES6. I'm not interested in solutions based on jquery or $extend. I've seen quite old discussions of object cloning that suggest that the problem is
Answer 1. const clone = Object.assign( {}, instanceOfBlah ); Object.setPrototypeOf( clone, Blah.prototype ); Note the characteristics of Object.assign: it does a shallow copy and does not copy class methods. If you want a deep copy or more control over the copy then there are the lodash clone functions. how to. It is complicated; I tried a lot! In the end, this one-liner worked for my custom ES6 class instances: let clone = Object.assign(Object.create(Object.getPrototypeOf(orig)), orig) . It avoids setting the prototype because they say it slows down the code a lot.. It supports symbols but isn't perfect for getters/setters and isn't working with non-enumerable properties (see Object.assign() docs). Apr 25, 2013 - ES6: Inherit a clone method that produces true clones of any calling instance object. Live example: http://gul.ly/dea - clone-demo.md
How to convert your object to a class. Here's the overview of steps: Change the object itself. Add class keyword to object definition. Save any shared data as an instance property. Change non-instance related methods to static. Change references to the object. Instantiate using the new keyword. Static methods stay the same! Shallow Clone vs. Deep Clone. Object.assign () Method. Spread Operator. JSON Methods. Lodash's cloneDeep () Method. Since JavaScript objects are reference types, you can not just use the equal operator ( =) to copy an object. When you create an object in JavaScript, the value is not directory assigned to the variable. Aug 01, 2014 - New version of this blog post: inside “ECMAScript 6: new OOP features besides classes”. Copying all properties of one object to another one is a common operation in JavaScript. This blog post explains ECMAScript 6’s implementation of it, which is called
In this chapter, we look at two techniques for implementing copying for class instances:.clone() methods; So-called copy constructors, constructors that receive another instance of the current class and use it to initialize the current instance. 14.1 .clone() methods. This technique introduces one method .clone() per class whose instances are to be copied. It returns a deep copy of this. Nov 01, 2017 - Lets talk simple things abut object like adding properties, copy or deep copy object and Method defined for Object The Object constructor creates an object wrapper for the given value. If the value… HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. ... tag. If you want to add classes there that can affect the whole document, this is the place to do it.
Public instance fields are added with Object.defineProperty () either at construction time in the base class (before the constructor body runs), or just after super () returns in a subclass. class ClassWithInstanceField { instanceField = 'instance field' } const instance = new ClassWithInstanceField() console.log(instance. instanceField) Javascript clone class instance. Prototype Design Pattern Geeksforgeeks. Pdf A Systematic Mapping Study Of Clone Visualization. Maybe Fred Benenson على تويتر Javascript Has A Funny Of. Copy In Python Deep Copy And Shallow Copy Geeksforgeeks. Sending Class Instances To Worker Threads Issue 1558. Jun 03, 2018 - If you need to create a version of a class from several sources or just want to merge default values with a user's input, object spreading solves your problem. JavaScript won't let you do this (yet) but TypeScript will.
The JavaScript. To clone the contents of a given array, all you need to do is call slice, providing 0 as the first argument: var clone = myArray.slice(0); The code above creates clone of the original array; keep in mind that if objects exist in your array, the references are kept; i.e. the code above does not do a "deep" clone of the array ... Time to time again, I've always had to deal with the problem of wanting to create an instance of a class of type T derived from an instance of its base class type F. (I am implying that I want to copy the Data Model, specifically properties.) Deep copy/clone a class instance in Javascript. * @description Deep clone a class instance. * @param {object} instance The class instance you want to clone. * @returns {object} A new cloned instance. // Set the prototype of the new object to the prototype of the instance. // Used to allow new object behave like class instance.
For example Array.isArray (clone ([])) is false, and clone (function () {}) () says it is not a function, but for user created objects (either class instances or object literals) it works fine. To do a deep clone, you will have to loop over the property descriptors and clone the values recursively: In line A, we declare the private field.#data that we use in line B and line C.. The Promise inside the constructor of DataContainer is settled asynchronously, which is why we can only see the final value of .data if we finish the current task and start a new one, via setTimeout().In other words, the instance of DataContainer is not completely initialized, yet, when we first see it. How do I clone a Javascript class instance using ES6. I'm not interested in solutions based on jquery or $extend. I've seen quite old discussions of object cloning that suggest that the problem is
"lodash clone deep class instance" Code Answer. lodash deep clone object . javascript by Old Knight on Apr 30 2020 Donate Comment . 3 Add a Grepper Answer . Javascript answers related to "lodash clone deep class instance" lodash deep compare two objects ... The following table defines the first browser version with full support for Classes in JavaScript: Chrome 49. Edge 12. Firefox 45. Safari 9. Opera 36. Mar, 2016. 12/3/2021 · To fix that, we should use a cloning loop that examines each value of user[key] and, if it’s an object, then replicate its structure as well. That is called a “deep cloning”. We can use recursion to implement it. Or, to not reinvent the wheel, take an existing implementation, for instance _.cloneDeep(obj) from the JavaScript library lodash.
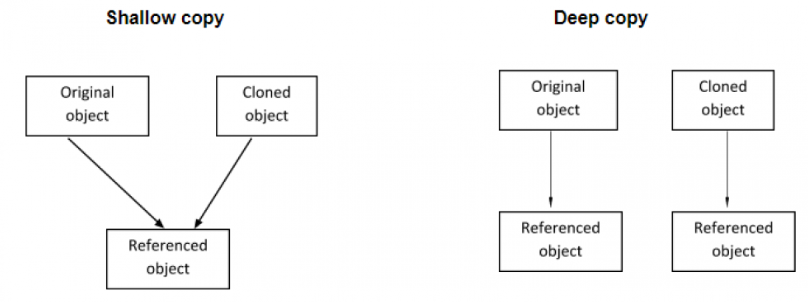
Cloning arrays in JavaScript is as straightforward as slice or concat. Calling .slice on the original array clones the array: const original = [1, 2, 3] const clone = original.slice() Please notice, slice creates a shallow clone, not a deep clone. 3 weeks ago - The Object.create() method creates a new object, using an existing object as the prototype of the newly created object. Nov 18, 2018 - by Lukas Gisder-Dubé How to differentiate between deep and shallow copies in JavaScriptPhoto by Oliver Zenglein on UnsplashNew is always better! You have most certainly dealt with copies in JavaScript before, even if you didn’t know it. Maybe you have also heard of the paradigm in functional ...
Jan 17, 2018 - One very common scenario for wanting to clone a class instance is inside a function. Why there’s a need to clone objects/arrays inside functions Because non…
 Javascript Check If Object Has Method Code Example
Javascript Check If Object Has Method Code Example
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Duplicating Objects In Java Stack Overflow
Duplicating Objects In Java Stack Overflow
 Object Cloning In Java Javatpoint
Object Cloning In Java Javatpoint
 Php Object Oriented Programming W3resource
Php Object Oriented Programming W3resource

 Introduction To Class Data Type And Object Oriented
Introduction To Class Data Type And Object Oriented
 Javascript Essentials Objects Essentials Is A Series That
Javascript Essentials Objects Essentials Is A Series That
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
Class Inheritance Diagram In Javascript Mindfusion Company Blog
 Implementing 5 Common Design Patterns In Javascript Es8
Implementing 5 Common Design Patterns In Javascript Es8
 Copying Objects In Javascript Digitalocean
Copying Objects In Javascript Digitalocean
Object Oriented Programming In Java Object Oriented
 Cloning Extended Objects In Javascript Keeping All Father S
Cloning Extended Objects In Javascript Keeping All Father S
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Shallow Copy And Deep Copy In C Geeksforgeeks
Shallow Copy And Deep Copy In C Geeksforgeeks
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Java Object Tutorial Examples Java Code Geeks 2021
Java Object Tutorial Examples Java Code Geeks 2021
 Copy In Python Deep Copy And Shallow Copy Geeksforgeeks
Copy In Python Deep Copy And Shallow Copy Geeksforgeeks
 Classes In Javascript Samanthaming Com
Classes In Javascript Samanthaming Com
 What Is Object In Java With Programming Examples
What Is Object In Java With Programming Examples
 Java How To Copy Properties From One Bean To Another Crunchify
Java How To Copy Properties From One Bean To Another Crunchify
 Building A Slack Clone Using Vue Part 1 Developer Content
Building A Slack Clone Using Vue Part 1 Developer Content
 How Can We Create A Clone Object Of Singleton Instance
How Can We Create A Clone Object Of Singleton Instance
 5 1 Anatomy Of A Java Class Ap Csawesome
5 1 Anatomy Of A Java Class Ap Csawesome
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Deep And Shallow Copy In Javascript By Mayank Gupta
Deep And Shallow Copy In Javascript By Mayank Gupta
 Singleton In Javascript Dev Community
Singleton In Javascript Dev Community
Instance Variable In Java Java Instance Variable With
Object Cloning In Java Clone Method In Java Edureka
0 Response to "31 Javascript Clone Class Instance"
Post a Comment