25 Javascript Init Function Example
An ElementReference is passed through to JS code via JS interop. The JS code receives an HTMLElement instance, which it can use with normal DOM APIs. For example, the following code defines a .NET extension method (TriggerClickEvent) that enables sending a mouse click to an element.The JS function clickElement creates a click event on the passed HTML element (element): JavaScript function basics. A JavaScript (Node.js) function is an exported function that executes when triggered (triggers are configured in function.json). The first argument passed to every function is a context object, which is used for receiving and sending binding data, logging, and communicating with the runtime. Folder structure
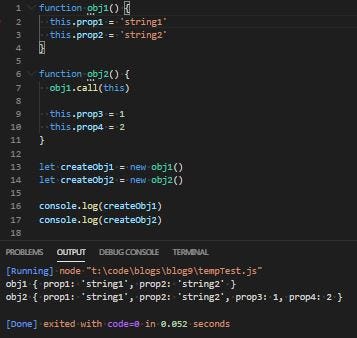
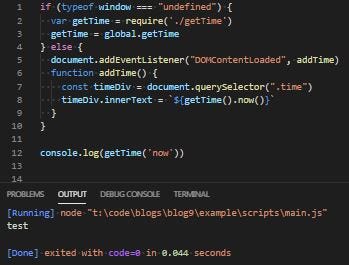
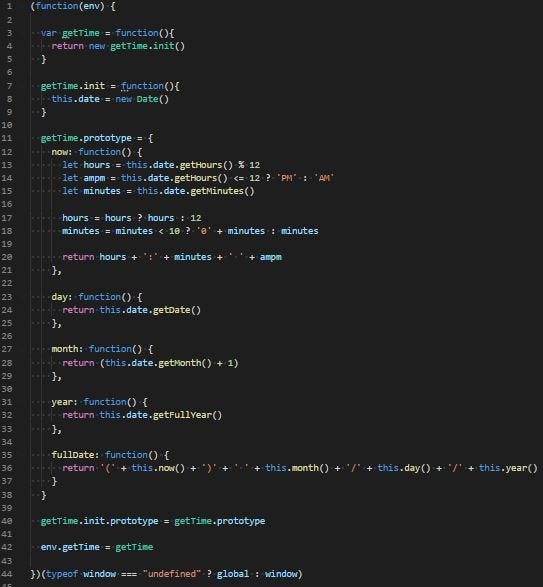
 Javascript Function Construction Part 3 By Austin Smith
Javascript Function Construction Part 3 By Austin Smith
init() creates a local variable called name and a function called displayName().The displayName() function is an inner function that is defined inside init() and is available only within the body of the init() function. Note that the displayName() function has no local variables of its own. However, since inner functions have access to the variables of outer functions, displayName() can access ...

Javascript init function example. These are the top rated real world JavaScript examples of grunt.task.init extracted from open source projects. You can rate examples to help us improve the quality of examples. Programming Language: JavaScript. Namespace/Package Name: grunt. Class/Type: task. Method/Function: init. Examples at hotexamples : 11. Why Self Invoking Functions Work? In JavaScript, each function has its own scope. Take this, for example, variables defined using 'var' inside functions cannot be accessed outside. By surrounding the applications with anonymous functions, we create a scope around the function where variables declared are only accessible by that function. the this is on the right side of the equals. The s variable that's actually being assigned to has global scope (which was the whole reason that it was declared outside of the module), which means, unless Ruby on Rails is doing something fancy, the second module's init would overwrite the settings from the first, and any later calls to a function inside the first module that uses s would be ...
JavaScript Function with Return Value. We can also create JavaScript functions that return values. Inside the function, we need to use the keyword return followed by the value to be returned. Every JavaScript function returns undefined unless otherwise specified. Example: Execution gets here almost instantly console. log (await slow) // 2. this runs 2 seconds after 1. console. log (await fast) // 3. this runs 2 seconds after 1., immediately after 2., since fast is already resolved} function concurrentPromise {console. log ('==CONCURRENT START with Promise.all==') return Promise. all ([resolveAfter2Seconds (), resolveAfter1Second ()]). then ((messages) => {console. log (messages [0]) // slow console. log (messages [1]) // fast})} async function … JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now »
At its core, Init takes advantage of the ' full-stack JavaScript ' paradigm (some people refer to it, or a subset of it, as the MEAN Stack ). By working with such a stack, Init is able to use just a single language while creating an incredibly flexible and fully featured environment for developing web apps. The result of this definition is about the same. So, there are indeed reasons why class can be considered a syntactic sugar to define a constructor together with its prototype methods.. Still, there are important differences. First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true.So it's not entirely the same as creating it manually. Functions are the main "building blocks" of the program. They allow the code to be called many times without repetition. We've already seen examples of built-in functions, like alert (message), prompt (message, default) and confirm (question). But we can create functions of our own as well.
JSDoc The default export of the i18next module is an i18next instance ready to be initialized by calling init. You can create additional instances using the createInstance function. The gapi.client.init function can be run multiple times, such as to set up more APIs, to change API key, or initialize OAuth lazily. Note that the scope and clientId parameters cannot be provided multiple times, since the gapi.auth2 module can only be initialized once. Arguments: Python Init Function Example. So, let us take a look at this Python Init function example code. class Point: def __init__ (self, x, y): _x = x _y = y p = Point (1,2) From the above code, we can see that we now have a new Class called Point. We also have an init () function that we have defined explicitly.
Or two, you learn how to write JavaScript code with some sort of pattern or structure. MVC, MVP, and MVVM are a few of the common patterns to help guide developers toward creating abstracted and decoupled solutions. The main difference between these patterns boils down to how the Data Layer, Presentation Layer, and Application Logic are handled. Returns a number indicating the Unicode value of the character at the given index. 3. concat () Combines the text of two strings and returns a new string. 4. indexOf () Returns the index within the calling String object of the first occurrence of the specified value, or -1 if not found. 5. The arrow function was introduced in ECMAScript 6 (ES6) that provides a concise and shorthand for declaring an anonymous function. The Arrow Functions in JavaScript helps us to create anonymous functions or methods i.e. functions without name. As they do not have any names, the arrow makes the syntax shorter.
The addMessage() function is an HTTP endpoint. Any request to the endpoint results in ExpressJS-style Request and Response objects passed to the onRequest() callback. HTTP functions are synchronous (similar to callable functions), so you should send a response as quickly as possible and defer work using Cloud Firestore.The addMessage() HTTP function passes a text value to the HTTP endpoint and ... JavaScript allows us to write our own functions as well. This section explains how to write your own functions in JavaScript. Function Definition. Before we use a function, we need to define it. The most common way to define a function in JavaScript is by using the function keyword, followed by a unique function name, a list of parameters (that ... static init (sequelize, DataTypes) { return super. init (. sequelize ( npm) Model init. Most used sequelize functions. Sequelize.sync. Sync all defined models to the DB. Model.name. The singular name of the model. Model.create. Builds a new model instance and calls save on it.
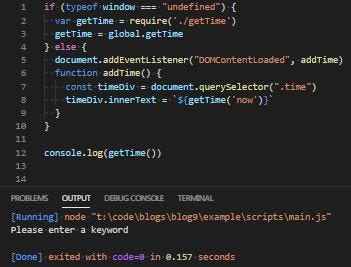
Depending on the type of the inserted JS component, processing is performed as follows: If an object is returned, the initializer tries to find the <component_name> key. If the corresponding value is a function, the initializer passes the config and element values to this function. For example: 1 2 3. JavaScript doesn't have a built-in init () function, that is, it's not a part of the language. But it's not uncommon (in a lot of languages) for individual programmers to create their own init () function for initialisation stuff. Now, there is an example in which we will use the HTML onload attribute and the JavaScript functions. Example3. It is a simple example of using the HTML onload attribute with the function defined in JavaScript. In this example, the alert() function gets called whenever the document refresh.
By default to authenticate you need to call the login function. However, there are two options available to make the adapter automatically authenticate. You can pass login-required or check-sso to the init function.login-required will authenticate the client if the user is logged-in to {project_name} or display the login page if not.check-sso will only authenticate the client if the user is ... 8/2/2013 · Here's a more practical example: Let's say we have two JavaScript files and they both the function init to perform some action. pirate-array.js: function init() { fresh = true; arrR = []; } function pushObscenity(obscenity) { fresh = false; arrR.push(obscenity); } smurf-blocks.js 8/10/2014 · An init method is sometimes added by developers as a kind of ‘secondary constructor’ - you can see an example of this with libraries such as Backbone.js, where you create new view objects like...
In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ... Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Copy. const y = class {}
When we create a Magento Javascript Component, Magento calls the returned function and includes the object from text/x-magento-init. "Pulsestorm_JavascriptInitTutorial/example": {"config":"value"} This is why the RequireJS module name is a key — the value of this object is the object we want to pass to our component.
 Javascript And The Netflix User Interface Acm Queue
Javascript And The Netflix User Interface Acm Queue
Concurrency Model And The Event Loop Javascript Mdn
 How To Conditionally Build An Object In Javascript With Es6
How To Conditionally Build An Object In Javascript With Es6
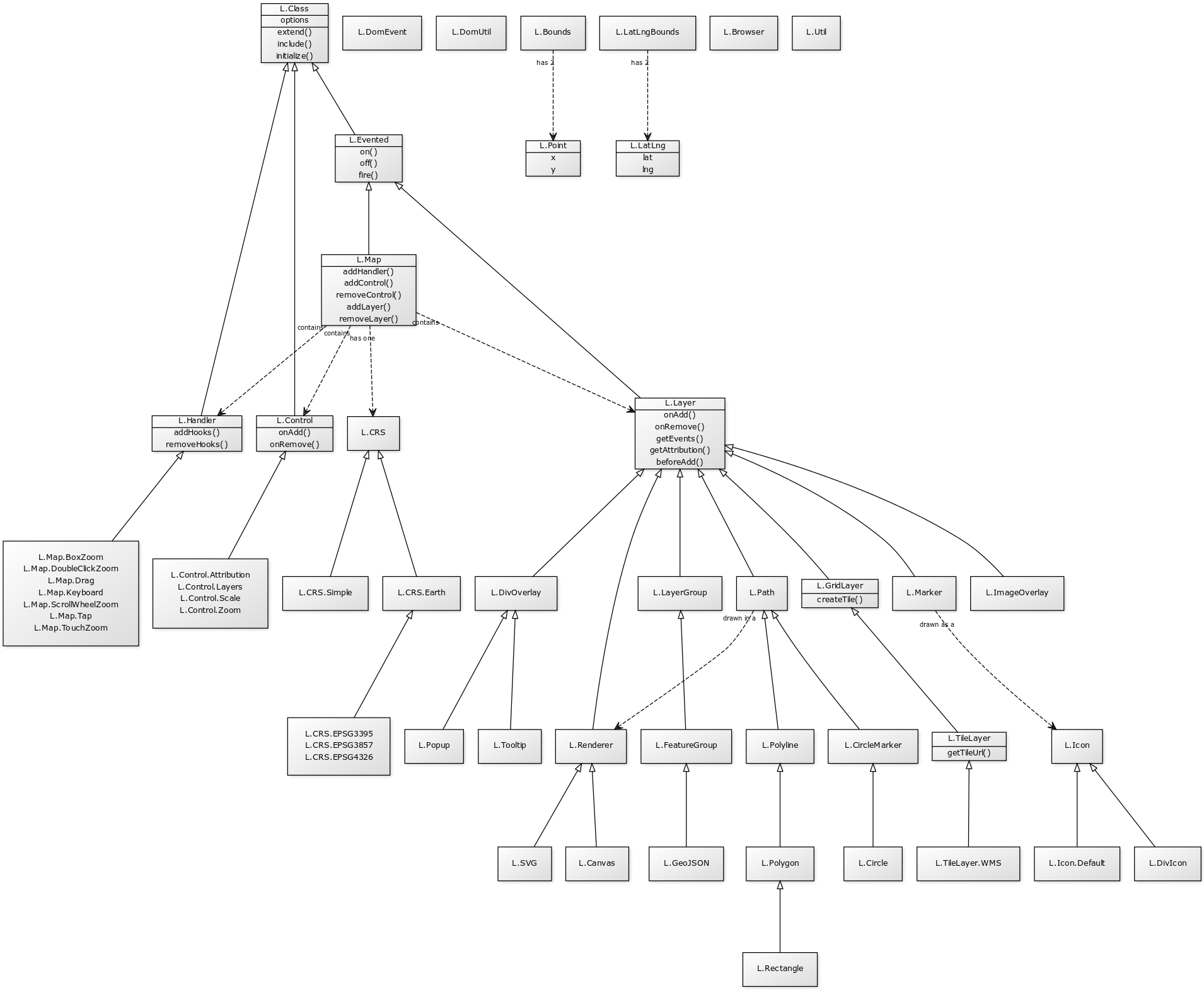
 Extending Leaflet Class Theory Leaflet A Javascript
Extending Leaflet Class Theory Leaflet A Javascript
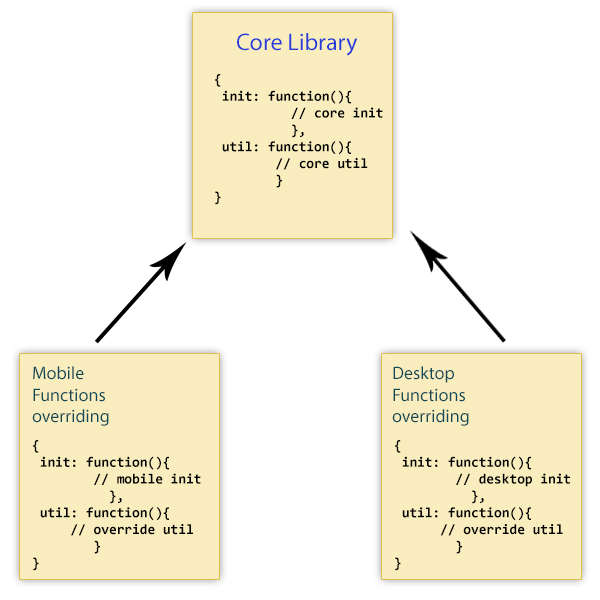
 Requirejs Example Loading Desktop Vs Mobile Javascript
Requirejs Example Loading Desktop Vs Mobile Javascript
 Javascript Function Construction Part 3 By Austin Smith
Javascript Function Construction Part 3 By Austin Smith
 Javascript Function Construction Part 3 By Austin Smith
Javascript Function Construction Part 3 By Austin Smith
 Javascript Function Construction Part 3 By Austin Smith
Javascript Function Construction Part 3 By Austin Smith
 20 Best Practices For Improving Javascript Performance Keycdn
20 Best Practices For Improving Javascript Performance Keycdn
 Javascript To Typescript Migration Benefits Appdynamics
Javascript To Typescript Migration Benefits Appdynamics

 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks
 Javascript Function Construction Part 3 By Austin Smith
Javascript Function Construction Part 3 By Austin Smith
 Javascript Localization A Step By Step Introductory Guide
Javascript Localization A Step By Step Introductory Guide
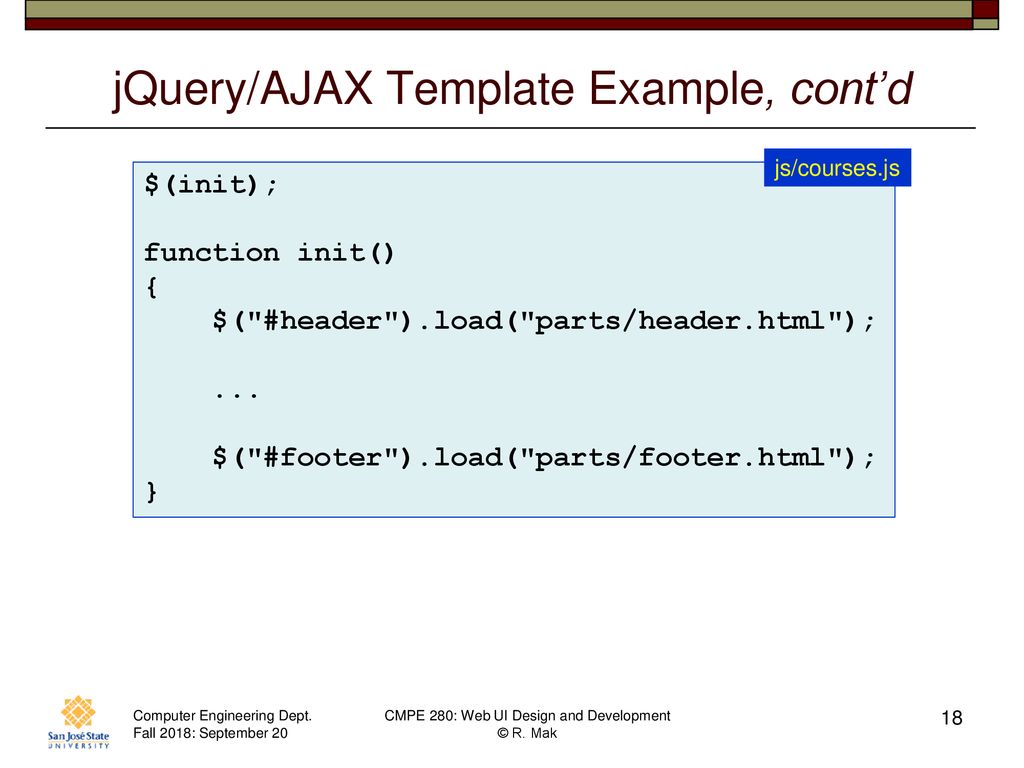
 Cmpe 280 Web Ui Design And Development September 20 Class
Cmpe 280 Web Ui Design And Development September 20 Class
 Callback Functions In Javascript Impressive Webs
Callback Functions In Javascript Impressive Webs
 Customizing Ckan S Javascript Ckan 2 9 3 Documentation
Customizing Ckan S Javascript Ckan 2 9 3 Documentation
 Javascript Function Construction Part 3 By Austin Smith
Javascript Function Construction Part 3 By Austin Smith
 Javascript Function Construction Part 3 By Austin Smith
Javascript Function Construction Part 3 By Austin Smith

0 Response to "25 Javascript Init Function Example"
Post a Comment