27 360 Video Player Javascript
Photo Sphere Viewer is a JavaScript library which renders 360° panoramas shots with Photo Sphere, the new camera mode of Android 4.2 Jelly Bean and above. It also supports cube panoramas. Photo Sphere Viewer is pure JS and based on Three.js, allowing very good performances on WebGL enabled systems (most recent browsers) and reasonably good ... Support for projection type: 360, Sphere, equirectangular, Cube and 360 CUBE. ... Compatible with default Videojs player and skin version 7.0 or later.
 Custom Html5 Video Audio And Youtube Vimeo Players Vlite Js
Custom Html5 Video Audio And Youtube Vimeo Players Vlite Js
Interactive 360 degree video and image can offer a new way for creating customized VR experiences for branding and entertainment. So if you are looking for easy way to embed 360 degree image and video on your site, here are 10 Best 360 Degree Image & Video Javascript Plugins. Aframe. Web framework for building virtual reality experiences.

360 video player javascript. At this point, you should have a fully working and interactive 360 video player working in your app. However, if you rotate your device, you may notice the unwanted behavior of the video completely restarting. We can fix this by working with Android's onSaveInstanceState() and onRestoreInstanceState() to save and reset the state of our VrVideoView. May 15, 2020 - I want to create a page with a 360 video player, so when I click play I need to be able to move the video and rotate 360 to see all the content. So I created the video source in HTML and installed 360° VR Video. Play panoramic 360, VR and Stereoscopic video within Video.JS . Closed Captions Settings. Adds closed captions display user styling support to Video.JS . Controlbar Video Previewer. Adds video thumbnail previews to the Video.JS Controlbar . Electroteque Media created Created by Dan Rossi.
Mar 28, 2019 - Useful OSS video players to choose for your next application. Note. Other well-received HTML5 video players, which are beyond the scope of this post, are Video for Everybody, HTML5 Media, jMediaelement, OIPlayer, hVideo, jQuery Video Player, Moovie, Uppod, LeanBack Player, Open Standard Media (OSM) Player, HDW Player, Fluid Player, and Amalia.js. This pen shows the implementation of a 360 Video Player powered by the PlayCanvas framework...
This should be set on a source-by-source basis to turn 360 videos on an off depending upon the video. See projection above for information of values. Note that AUTO is the same as NONE for player.mediainfo.projection. The canPlayType property is how we are able to detect support for a video format in the browser. To use it, we need to create an instance of the <video> element and check if it supports the canPlayType method. If it does, it is safe to assume that HTML5 video is supported so the default controls are promptly disabled in favour of our custom controls.. The native controls have been replaced by ... It has been often asked how to manage 360/3D product spins and plain 2D images in one gallery. The vertical and horizontal galleries which are integrated into AJAX-ZOOM do not support it. However it is possible to make a custom HTML gallery with both - 360 and 2D images and control the player over API functions.
This function loads the specified video's thumbnail and prepares the player to play the video. The player does not request the FLV until playVideo() or seekTo() is called.. The required videoId parameter specifies the YouTube Video ID of the video to be played. In the YouTube Data API, a video resource's id property specifies the ID.; The optional startSeconds parameter accepts a float/integer ... Jul 12, 2021 - The HTML5 Video360 Viewer is a 360-degree video player that plays streaming and progressive 360 video encoded in the H.264 format, delivered from Dynamic Media Classic or from AEM Dynamic Media. 360° media, consisting of 360° videos and images, is a great way for developers to enhance traditional apps with immersive content. You can embed a 360° video into a travel app to provide viewers with an Underwater scuba diving tour as they plan a vacation, or into a home-building app that takes prospective buyers on a virtual walkthrough of ...
Cloud image 360 View - A simple, interactive resource that can be used to provide a virtual tour of your product. Attract your customers with a stunning 360 display of your products. Autoplay (desktop only), Circle bottom 360 degree view, Arrow keys support (desktop only), Magnifier (desktop only), Inner box-shadow, 360 product view examples. Thanks to Hugin and Panotools for maintaining such high-quality open source stitching software, Mr. Doob for Three.js, and Ryan Jackson for writing up his techniques for shooting 360 degree video on 4 GoPros. A very special thank you to Kat Destefano for sharing the driving, Maurer Welding for fabricating our camera brackets, and Michael ... Hii FriendsThanks for watch,In this video we see how to make 360 degree view easily by using html,css and js.Download link:https://betheprogrammmer.blogspo...
The Wistia video player has a JavaScript API which supports a number of ways to interact with and control the video player. ... To use the 360° player for a video head to the Controls section of the Customize panel and check the "This is a 360° video" checkbox. Jul 06, 2021 - You do not have to ensure that ... the 360°/VR Plugin. Non-Video Cloud Media: If you are not using media served from Video Cloud, you can still use the plugin. You will need to call the vr plugin passing an object with a projection value set as follows: <script type="text/javascript"> ... 2 Control audio / video with JavaScript. The JavaScript API for media elements provides 3 methods to control them: play() : starts (or restarts) playing the media file; pause() : stops playback at the current location; load() : allows to substitute the active video in the player with another (for example, after changing the src attribute)
Today let's see how to build html5 video player with custom controls using javascript. The only way to embed videos on webpages before the introduction of html5 is through the use of add-ons such as flash. But thanks to html5, you can insert video contents using native html markup alone. The <video> </video> element in html5 offers a standard ... Now one last example in this video what you can do with Javascript in Storyline. I have a course but I want another backgroundcolor in the responsive player that better matches the look and feel of my course. With javascript you can change the players backgroundcolor. #e7e6e6. To do this I go the first slide of my course and add a new trigger. All 95 JavaScript 17 Python 16 C# 13 Java 6 C 5 C++ 5 Objective-C 5 Swift 5 HTML 3 CSS 2. ... 360 video player for iOS written in swift - a subset of SceneKit that works. swift ios cocoapods scenekit 360-video 3d-rendering Updated Jan 10, 2019;
For a minimal 360 player (without video.js) see this project: simple-360-player. A video.js plugin that turns a video element into a HTML5 Panoramic 360 video player. Project video onto different shapes. Optionally supports Oculus Rift. View Demo. Getting Started. Download videojs (Note: The plugin requires uncompressed video.js unless you are ... A VideoJS and MediaElement plugin ... 3d 360 degree panorama, fisheye and 3d fisheye video. Fully support VR device. ... Please help me test this new version. Keep in mind, this is beta version, so don't use it on production site. ... Keyboard control. (Left, Right, Up and Down arrow) ... var panorama = player.panorama({ ... OmniVirt's VR Player helps you delight your audience seamlessly across all devices, with one line of code (Web / JS, iOS, Android, Unity). Our VR Player supports DayDream, Oculus, Cardboard and more. Embed our VR Player on your website.
Is it possible to play html5 360 degrees videos works with gyroscope on mobile browsers like facebook 360 degrees videos ? ... So far i found some plugins on github but they are not working with gyro. Axis, Valiant.. javascript html video mobile 360-degrees. Share. Follow asked Oct 7 '16 at 10:11. Erdal SATIK Erdal SATIK. 593 1 1 gold badge 6 6 ... A lightweight and high-performance 360° media viewer. Supports all major desktop browsers and mobile devices. Embraces standard web technologies and provides a powerful Javascript API. Feb 21, 2018 - In fact a lot of them will strip said metadata as they think it is invalid. That is where a project called Spatial Media Metadata Injector comes in. Spatial Media Metadata Injector injects 360/VR metadata into the video without changing anything else. That allows players like VLC to know that ...
Oct 18, 2018 - Does anyone know how to insert a video with a rotation of 360 degrees in the video.js The only thing I found on this topic is https://github /yanwsh/videojs-panorama I could write this code AJAX-ZOOM demo. Responsive 360° product viewer / standalone 360° player with deep zoom. One of the outstanding features of the AJAX-ZOOM media viewer is the 360° rotary view of the products/objects. Each control element (there are plenty of them) can be switched off, expanded, and adapted. Use the player.GetVar method to retrieve the value of Storyline variables, and use the player.SetVar method to set the value of a Storyline variable. In other words, you can pull information from Storyline variables with player.GetVar and push information into Storyline variables with player.SetVar. Don't include <script type="text/javascript ...
Creating web 360 VR player with Three.js We have previously explored why cubemap projections are better for our player due to its efficient representation of data. If you're interested in making a 360 viewer which uses equirectangular images, you can read the previous tutorial that I had written on building 360 photo viewer . 5.Kaltura HTML5 Video Player. Kaltura html5 is a free and open-source video player that enables you to just create customized cross-browsers and cross-device skins to match all your website designs. There are also a lot of player templates within the Kaltura player. Features: Multi-Platform Support. Robust Performance. Jan 26, 2020 - 8 Javascript tools to create 360 degree Photosphere viewers. A-Frame A web framework for building virtual reality experiences Make WebVR with HTML and Entity-Component Works on Vive, Rift, Daydream….
JavaScript code will not run in Preview mode within Storyline. Also, JavaScript is not supported in the Articulate Mobile Player app. Random Number Generation. Random numbers can be generated both with "out of the box" Storyline 360 programming and with custom JavaScript code. Storyline 360 Resources: Video Demonstration; Articulate Article Make your player yours with the internet's most popular open source video player framework Jun 15, 2021 - This should be set on a source-by-source basis to turn 360 videos on an off depending upon the video. See projection above for information of values. Note that AUTO is the same as NONE for player.mediainfo.projection.
Build a Netflix for 360° & VR Video using HTML5 + DASH + JavaScript + WebGL. This talk describes why adaptive bitrate streaming, e.g. using open standards like MPEG-DASH, are the future of 360° and VR video streaming. Integrated in HTML5, it's possible to use JavaScript + WebGL for the rendering part. Read more. Bitmovin Inc. Virtual Reality is a fast growing space. That is why Bitmovin is spending a lot of time to make sure that both our HTML5 Adaptive Streaming Player and our Cloud Encoding Service are completely ready to handle 360° video streaming and video within VR environments. We are constantly working on solutions to deliver video everywhere, browser based ... Finally, you will need to include the main file of the player namely clappr.js and from the 360 video player plugin clappr-video360.min.js. Alternatively, if you don't use a package manager download the minified version of clappr from the repository here and a copy of the 360 video plugin here .
HTML5 Video Player Request Demo Trusted by Broadcast Quality HLS & DASH Streaming The NexPlayer HTML5 Player is a fully customizable media player that enables HLS and MPEG-DASH streaming with broadcast quality video across all platforms, browsers and devices. Premium OTT services can now provide an outstanding user experience thanks to a flexible feature set … HTML5 Player Read More » Branching video player. etc.. I understand there are two options for embedding 'custom content' in the player: Create a Storyline interaction > publish to Review 360 platform > Insert into module as a Storyline Interactivity Block . From what I understand, this method enables me to block learner progress until a learner completes the Storyline ... How to create a 360 Video Player with JavaScript using Clappr - YouTube
Valiant360 A Full 360 Degree Panorama Video Player Built In
 360 Vr Player For The Web Using Three Js And Webgl Tutorialsforvr
360 Vr Player For The Web Using Three Js And Webgl Tutorialsforvr
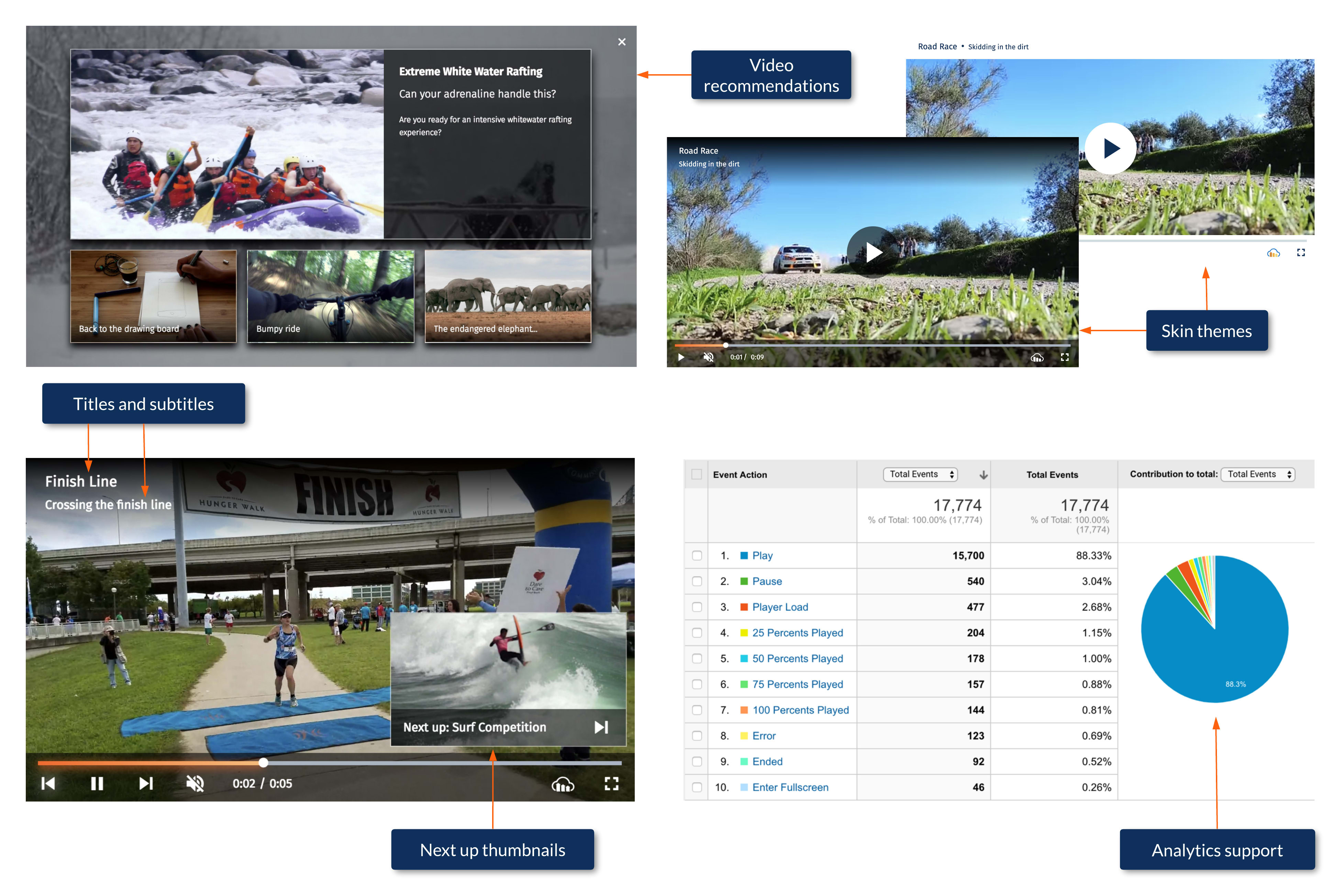
 Interactive Html5 Hd Video Player Panopto Video Platform
Interactive Html5 Hd Video Player Panopto Video Platform
 Valiant360 Panorama Video Player
Valiant360 Panorama Video Player
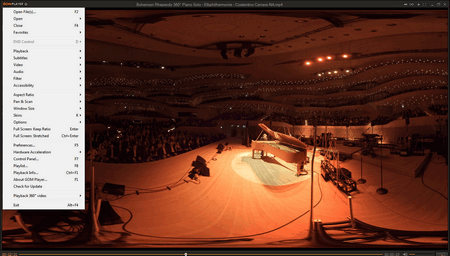
 Top 3 Popular 360 Video Players For Windows Mac Ios And Android
Top 3 Popular 360 Video Players For Windows Mac Ios And Android
 15 Awesome 360 Degree Image Amp Video Javascript Plugins
15 Awesome 360 Degree Image Amp Video Javascript Plugins
Valiant360 A Full 360 Degree Panorama Video Player Built In
 Valiant360 Panorama Video Player
Valiant360 Panorama Video Player
 Top 3 Popular 360 Video Players For Windows Mac Ios And Android
Top 3 Popular 360 Video Players For Windows Mac Ios And Android
Valiant360 A Full 360 Degree Panorama Video Player Built In
 Video Player Pricing Delight Xr
Video Player Pricing Delight Xr
 Html5 Video Player With Hls And Video Transformations
Html5 Video Player With Hls And Video Transformations
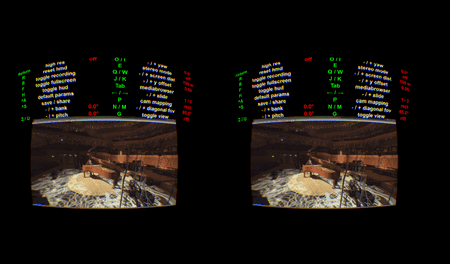
 Building An Interactive Mobile 360 Video Player For Gearvr
Building An Interactive Mobile 360 Video Player For Gearvr
 10 Best Custom Html5 Video Player Plugins In Javascript 2021
10 Best Custom Html5 Video Player Plugins In Javascript 2021
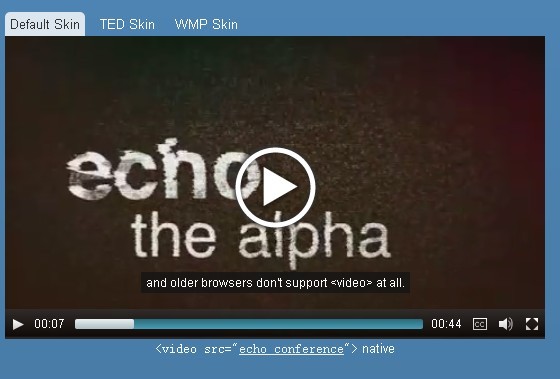
 30 Best Html5 Video Player With Examples
30 Best Html5 Video Player With Examples
 Best Html5 Video Players For 2021 Wowza Media Systems
Best Html5 Video Players For 2021 Wowza Media Systems
 15 Awesome 360 Degree Image Amp Video Javascript Plugins
15 Awesome 360 Degree Image Amp Video Javascript Plugins

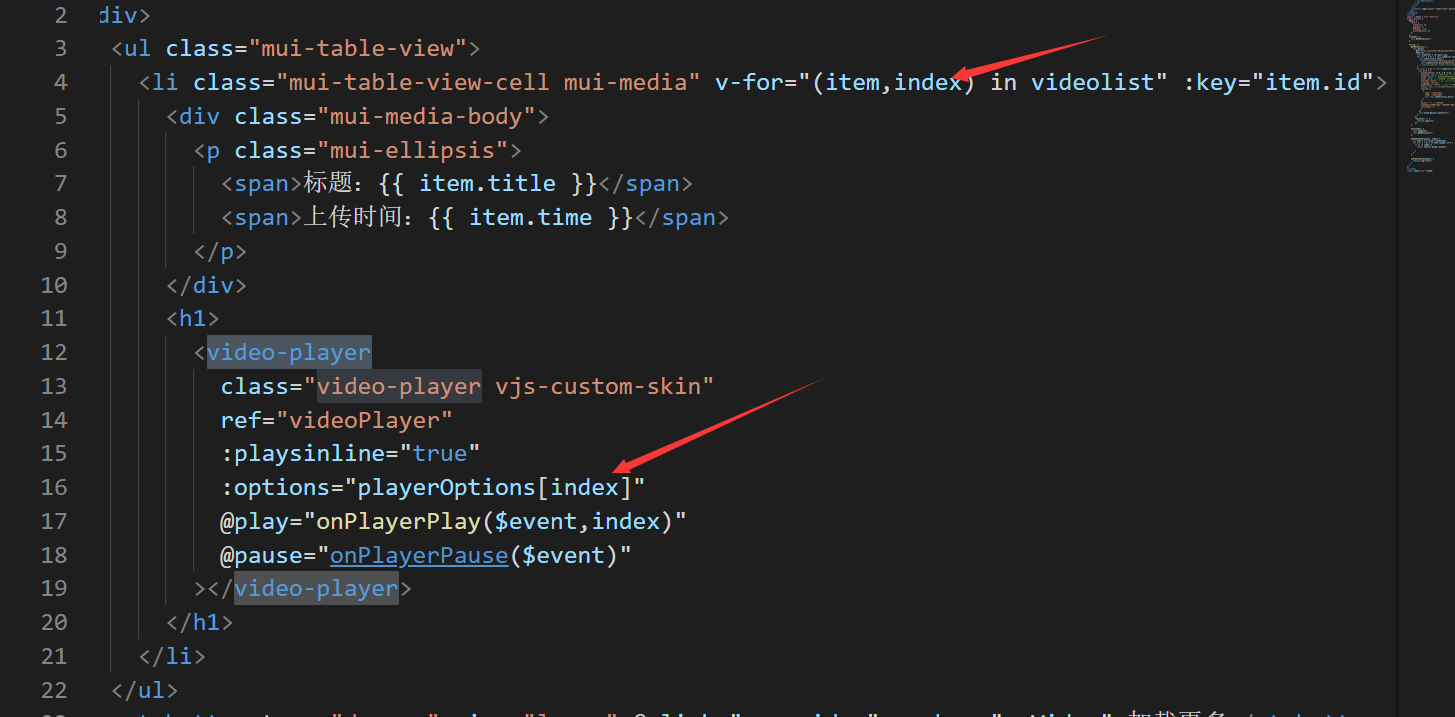
 How To Insert Multiple Videos In Vue Video Player Of Vue Js
How To Insert Multiple Videos In Vue Video Player Of Vue Js
 Watch Every Video In Vr With The Opera Developer 49 Blog
Watch Every Video In Vr With The Opera Developer 49 Blog
Github Gbentaieb Simple360player A Simple Html5 360 Video
 Best Html5 Video Players For 2021 Wowza Media Systems
Best Html5 Video Players For 2021 Wowza Media Systems
 Play Live 360 Degree Video On Mobile And Desktop Ant Media
Play Live 360 Degree Video On Mobile And Desktop Ant Media
 Play Live 360 Degree Video On Mobile And Desktop Ant Media
Play Live 360 Degree Video On Mobile And Desktop Ant Media
 Build A Netflix For 360 Amp Vr Video Using Html5 Dash
Build A Netflix For 360 Amp Vr Video Using Html5 Dash

0 Response to "27 360 Video Player Javascript"
Post a Comment