31 Map Two Arrays Javascript
Mar 31, 2021 - And that's all you need to know about the Array.map() method. Most often, you will only use the element argument inside the callback function while ignoring the rest. That's what I usually do in my daily projects :) ... You may also be interested in other JavaScript tutorials that I've written, ... Now we need to merge the two array of objects into a single array by using id property because id is the same in both array objects. Note: Both arrays should be the same length to get a correct answer. First way. Here we are the using map method and Object.assign method to merge the array of objects by using id.
 Merge 2 Arrays Of Objects Stack Overflow
Merge 2 Arrays Of Objects Stack Overflow
Jul 19, 2020 - Introduction This post is about creating a JavaScript object using two arrays. I had to c...

Map two arrays javascript. The inner part creates a two-dimensional array by mapping each fee to an array of fee and extra, the [].concat (...array2D) part converts it into a one-dimensional array. Although map [key] also works, e.g. we can set map [key] = 2, this is treating map as a plain JavaScript object, so it implies all corresponding limitations (only string/symbol keys and so on). So we should use map methods: set, get and so on. Map can also use objects as keys. Returns a new Array Iterator that contains the keys for each index in the array. Array.prototype.lastIndexOf() Returns the last (greatest) index of an element within the array equal to an element, or -1 if none is found. Array.prototype.map() Returns a new array containing the results of calling a function on every element in this array.
The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. Nov 21, 2020 - The fact that we don't have to ... on the element instead of having to index into the array makes things more readable. Using a forEach loop solves both of these problems for us. But map still has at least two distinct advantages:... One of the most popular methods is the.map () method..map () creates an array from calling a specific function on each item in the parent array..map () is a non-mutating method that creates a new array as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays.
The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. The definition of 'Array.prototype.map' in that specification. Standard: Định nghĩa lần đầu. Hiện thực trong JavaScript 1.6. ECMAScript 2015 (6th Edition, ECMA-262) The definition of 'Array.prototype.map' in that specification. Standard : ECMAScript (ECMA-262) The definition of 'Array.prototype.map' in that specification. Living ... Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here
Copy part of an Array; Destructuring an array; Filtering Object Arrays; Filtering values; Finding the minimum or maximum element; Flattening Arrays; Insert an item into an array at a specific index; Iteration; Joining array elements in a string; Logical connective of values; Mapping values; Merge two array as key value pair; Object keys and ... JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); const points = []; These two different statements both create a new array containing 6 numbers: There are some methods in JavaScript that can loop through the array. We already have a knowledge about these array methods. Filter method ( filter ()) Map method ( map ()) Reduce method ( reduce ()) Find method ( find ()) Sort method ( sort ()) We will learn how to chain all the array methods together.
Method 1 - Javascript concat Method This method is used for merging two or more arrays in JavaScript. This method returns a new array and doesn't change the existing arrays. The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ... Oct 29, 2020 - hello everyone again, I am really confused on how to use a subarray of numbers or strings. Practicing, I don’t have any problems using map() method because in my understanding replaces or is a simpler form of a for loop. Look at for example the following array: var scores = [2, 7, 13, 47, ...
Array.prototype.concat () The concat () method is used to merge two or more arrays. This method does not change the existing arrays, but instead returns a new array. For example, having two arrays [1, 2] and [5, 6], then merging these arrays results in [1, 2, 5, 6]. In this post, you'll find 3 ways to merge arrays in JavaScript: 2 immutable (a new array is created after the merge) and 1 mutable (items are merged into an array). 1. Immutable merge of arrays 1.1 Merge using the spread operator Nov 25, 2020 - Two different words 'PAN' and 'nap' receive the same letter-sorted form 'anp'. ... If we ever meet a word the same letter-sorted form again, then it would overwrite the previous value with the same key in the map. So we’ll always have at maximum one word per letter-form. At the end Array.from...
If we call map on our array, our callback will get called with the [1, 2, 3] array the first time, [4, 5, 6] the second, and finally [7, 8, 9]. If you'd like to keep the array two-dimensional, then you can proceed as usual with your callback function. Just remember that the callback function receives an array as the first argument! Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Building frequency map of all the elements in an array JavaScript; The Keys and values method in Javascript; Extracting Keys and Values from Hash in Perl; Building an array from a string in JavaScript; Maps in JavaScript takes keys and values array and maps the values to the corresponding keys; Equality of two 2-D arrays - JavaScript
Javascript - more efficent way to "map" two arrays together. Ask Question Asked 5 years, 5 months ago. Active 5 years, 5 months ago. Viewed 2k times 4 I have two object arrays (which I receive from a server based on some user input): ... My first thought was to create a new array and "combine the two arrays" : Javascript map over two arrays of objects. Ask Question Asked 2 years, 8 months ago. Active 2 months ago. Viewed 14k times 1 1. I have two arrays: const people = [{id:1, name:"John"}, {id:2, name:"Alice"}]; const address = [{id:1, peopleId: 1, address: "Some street 1"}, {id:2, peopleId: 2, address: "Some street 2"}] How can I filter over this ... Mar 20, 2020 - The map() method calls a callback function on every element of an array and returns a new array that contains the results. The map() method takes two named arguments, the first one is required whereas the second one is optional.
The two-dimensional array is an array of arrays, that is to say, to create an array of one-dimensional array objects. They are arranged as a matrix in the form of rows and columns. JavaScript suggests some methods of creating two-dimensional arrays. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Parameters: This method accepts two parameters as mentioned above and described below ... Jun 18, 2020 - Given an array of integers, find the pair of adjacent elements that has the largest product and return that product. ... gonz Add two more statements to main() to test inputs 3 and -1. Use print statements similar to the existing one (don't use assert). google map Argument of type 'HTMLElement ...
In other words, it allows you to map many items to many items (by handling each input item separately), rather than always one-to-one. In this sense, it works like the opposite of filter. Return a 1-element array to keep the item, a multiple-element array to add items, or a 0-element array ... Map () is one of the utilities present in the JavaScript libraries to build an array by calling out a given operation to be performed on every element on the existing array. The method is called for every element of the array and the result of the operation is mapped to the corresponding index in the new array. map () method: This method is used to apply a function on every element in an array and returns a new array of same size as the input array.
The Array.from() static method creates a new, shallow-copied Array instance from an array-like or iterable object. In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... Output: [1, 2, 3, 4, 3, 4, 5, 6, 5, 6, 7, 8] Using push() Method: The push() method is used with spread operator to pushes the elements of arrays into the existing ...
Sep 30, 2020 - We are required to write a JavaScript function that takes in the keys and the values array and maps the values to the corresponding keys. The output should be − Also replacing the array using Array.map requires two copies of the array to exist at the same time, the new array being generated by Array.map and the existing array, on top of the heap allocations that Array.map requires. So the most efficient way is that way you can just iterate through the array and select both members at the same time, for example: objects.map(item => (<Component icon={item.image} text={item.text} />) ) If this isn't possible then just map over one array and access the second array's members via the current index:
Javascript map 2 arrays into 1 Object - Stack Overflow I have to arrays (Name and State Array) and map them togther into one object with the attrbiutes name and state. ["Time", "Riskchanged", "Scope", "Risk4", "Test", "Test(2)"] callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ...
 How To Merge Two Arrays As Key Value Pair In Javascript
How To Merge Two Arrays As Key Value Pair In Javascript
 How To Use Map And Filter Functions On Two Arrays Using
How To Use Map And Filter Functions On Two Arrays Using
 Check If Two Arrays Are Equal Or Not
Check If Two Arrays Are Equal Or Not
 Should You Use Includes Or Filter To Check If An Array
Should You Use Includes Or Filter To Check If An Array
 Using Map And Filter On Multiple Arrays In An Object Stack
Using Map And Filter On Multiple Arrays In An Object Stack
 3 Ways To Merge Arrays In Javascript
3 Ways To Merge Arrays In Javascript
 Multiply Two Arrays Over A Function In Javascript
Multiply Two Arrays Over A Function In Javascript
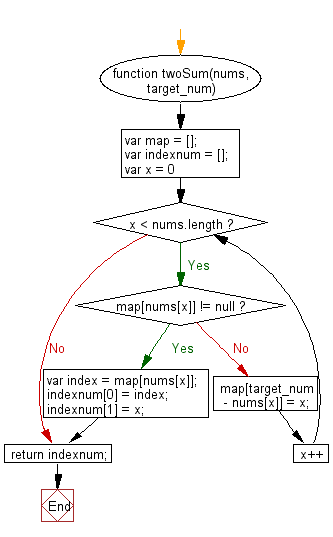
 Javascript Array Find A Pair Of Elements From An Specified
Javascript Array Find A Pair Of Elements From An Specified
 In Java How To Find Common Elements Of Two Unsorted Array
In Java How To Find Common Elements Of Two Unsorted Array
 How To Merge Two Arrays In Javascript And De Duplicate Items
How To Merge Two Arrays In Javascript And De Duplicate Items
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How To Create An Array Of Arrays Javascript Code Example
How To Create An Array Of Arrays Javascript Code Example
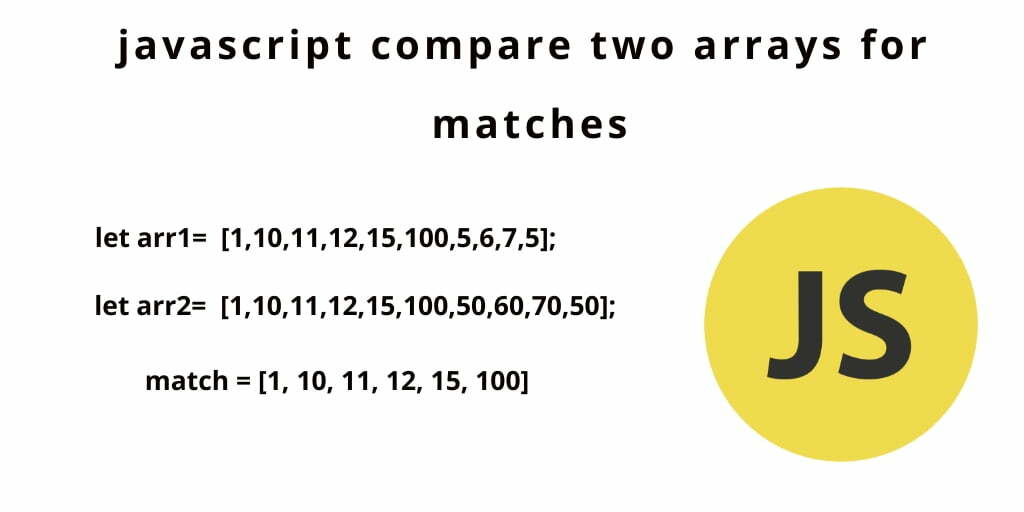
 Javascript Compare Two Arrays For Matches Tuts Make
Javascript Compare Two Arrays For Matches Tuts Make

 How To Get Distinct Values From An Array Of Objects In
How To Get Distinct Values From An Array Of Objects In
 How To Use The Javascript Array Map Api
How To Use The Javascript Array Map Api
 How To Use The Ruby Map Method With Examples Rubyguides
How To Use The Ruby Map Method With Examples Rubyguides
 Javascript Find Matching Elements In Two Arrays Code Example
Javascript Find Matching Elements In Two Arrays Code Example
 Intersection Of Two Arrays Using Hashmap Favtutor
Intersection Of Two Arrays Using Hashmap Favtutor
 Map Higher Order Function Wikipedia
Map Higher Order Function Wikipedia
 Array Unique Javascript Objects
Array Unique Javascript Objects





0 Response to "31 Map Two Arrays Javascript"
Post a Comment