32 Javascript Get Form Elements
This example gets the form's element list, then iterates over the list, looking for <input> elements of type "text" so that some form of processing can be performed on them. var inputs = document . getElementById ( "my-form" ) . elements ; // Iterate over the form controls for ( i = 0 ; i < inputs . length ; i ++ ) { if ( inputs [ i ] . nodeName === "INPUT" && inputs [ i ] . type === "text" ) { // Update text input inputs … Form elements are available as form.elements [name/index], or can use just form [name/index]. The elements property also works for <fieldset>.
 Selenium Form Webelement Textbox Button Sendkeys Click
Selenium Form Webelement Textbox Button Sendkeys Click
Looping Through the Forms and Elements Array Accessing forms and form elements in JavaScript can be accomplished several different ways. As you've seen from previous examples, paths to forms and form elements can be followed by the name assigned them via the html name attribute.

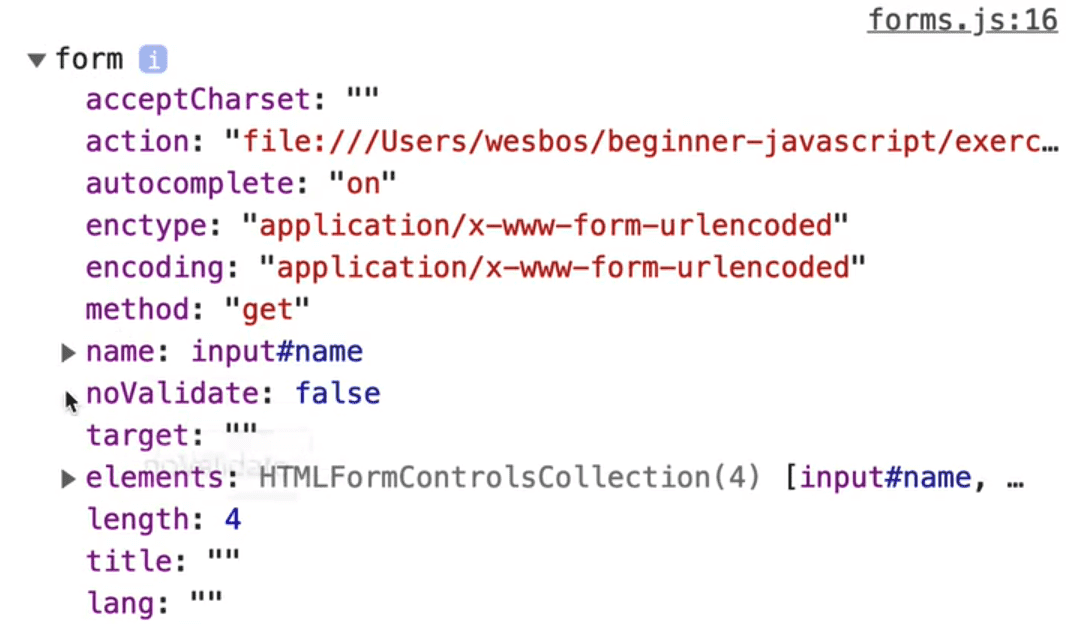
Javascript get form elements. Finding HTML Elements by CSS Selectors If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll() method. NOTE: Using form.elements, we get pretty decent access to the form. For example, we can get the email using form.elements.email.value. However, if we need to convert this to JSON for use with AJAX, it's a disaster due to its inclusion of numerical indexes, IDs, and names. You can see this for yourself by adding console.log( JSON.stringify ... The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value.
The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. 24/3/2017 · javascript - get all the elements of a particular form - Stack Overflow. function getInputElements() { var inputs = document.getElementsByTagName("input");}The above code gets all the input elements on a page which has more than one form. How do I get the input. Stack Overflow. To access form fields, you can use DOM methods like getElementsByName (), getElementById (), querySelector (), etc. Also, you can use the elements property of the form object. The form.elements property stores a collection of the form elements. JavaScript allows you to access an element by index, id, or name.
let formData = new FormData([ form]); If HTML form element is provided, it automatically captures its fields. The special thing about FormData is that network methods, such as fetch, can accept a FormData object as a body. It's encoded and sent out with Content-Type: multipart/form-data. 30/12/2020 · // Manually loop and get all those. That will work, but it's very easy to miss one, and not really maintainable. Did you know there is a simpler way to retrieve all the elements inside a form? Vanilla JavaScript get a form's elements permalink. So let's say we have a form with all kinds of inputs like this: < form id = " form " > < div class = " container " > 15/5/2020 · Javascript get all input elements in form in the web page, the specific code is as follows: var arrInput = document.getElementsByTagName ("input"); 2. Get the input (button) of the specified element in the web page
Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ... JavaScript Form. In this tutorial, we will learn, discuss, and understand the JavaScript form. We will also see the implementation of the JavaScript form for different purposes. Here, we will learn the method to access the form, getting elements as the JavaScript form's value, and submitting the form. Introduction to Forms. Forms are the basics ... You can even get more involved with the process by using the form's elements property to get a list of all of the data elements in the form and manually manage them one at a time. To learn more about that, see the example in Accessing the element list's contents in HTMLFormElement.elements.
Accessing Form Elements using getElementById In order to access the form element, we can use the method getElementById () like this: var name_element = document.getElementById ('txt_name'); The getElementById () call returns the input element object with ID 'txt_name'. Definition and Usage. The elements collection returns a collection of all elements in a form. Note: The elements in the collection are sorted as they appear in the source code. Note: The elements collection returns all elements inside the <form> element, not all <form> elements in the document. To get all <form> elements in the document, use the document.forms collection instead. This JavaScript finds the label for a form element, which is helpful for dynamically highlighting or changing a label based on user input. function smo_input_get_label(inputElem) returns the label element object of a form element if the element has a label. If there is no label for the element, the function returns false.
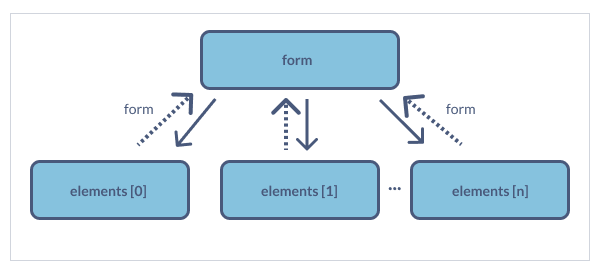
let elements = document.getElementsByName (name); Code language: JavaScript (javascript) The getElementsByName () accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. Access HTML Form Elements with JavaScript DOM; Below is the code where we get the child div element with its index number and apply innerHTML property with JavaScript to that child element: var parent = document.getElementById('parentDiv'); var childs = parent.childNodes; childs[1].innerHTML = "I am inside the child div"; Now we can see that we ... The first form is forms, the second is forms etc. Each form has another array in which JavaScript puts all the elements in the form. The first elements is elements, the second elements etc. Every <input>, <select> and <textarea> is an element.
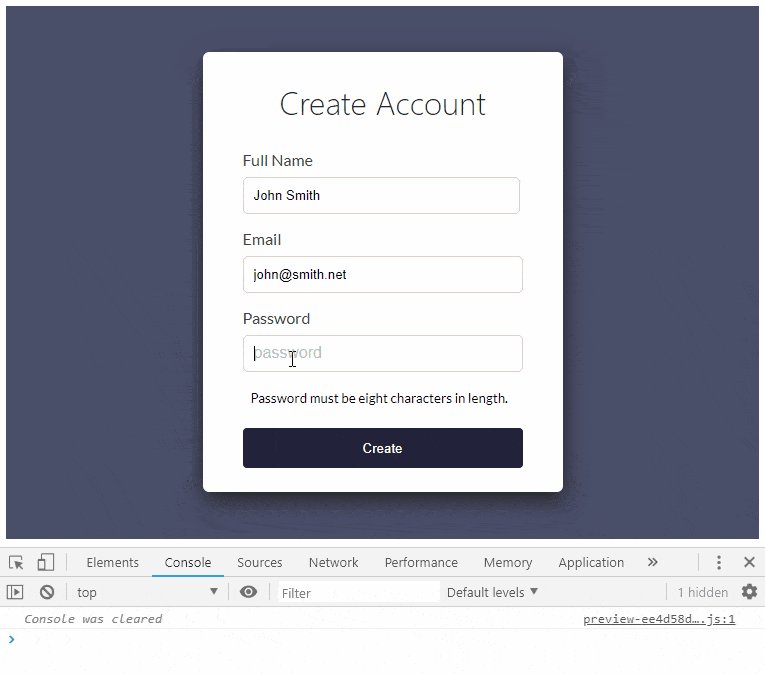
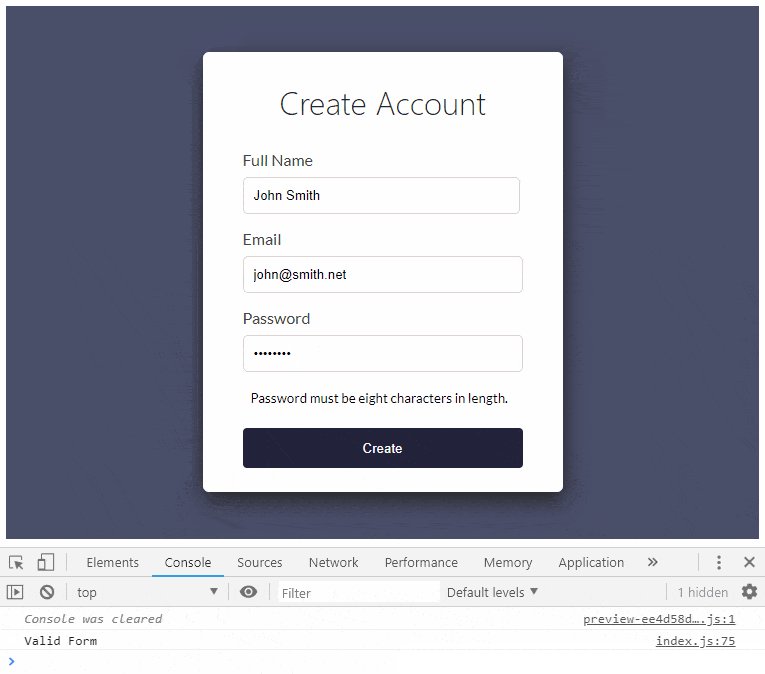
All HTML form element objects accessed via JavaScript (such as HTMLInputElement, HTMLTextAreaElement, HTMLButtonElement, etc.) have the property " form " which refers to their parent form element. To demonstrate this, let's assume we have the following HTML form : Use document.querySelector or document.getElementById to get access to the elements defined in your HTML. An event handler for "click" or "mousedown" events on the button can get the value property of the text field and call new Function on it.. Make sure you wrap both the call to new Function and the call to its result in a try block so that you can catch exceptions that it produces. The second form is almost identical to the first, with two key differences: the <input> element has a different ID, output, and it does not include a ''Submit'' button, as it does not need one.
How to get the value of a form element : Drop downs and lists; How to get the value of a form element : check box and radio button; Using JavaScript to access form objects when there are multiple forms; Using JavaScript to reset or clear a form; The HTML Form Submit Button; How to make a web form and get it online quickly; JavaScript Button Javascript Form Events : Using keyword this. The current object is referred using the keyword this, it is used quite frequently with form element. For forms with multiple input fields, it get easier to refer them using this keyword, than by using full name to call the event handler function. Example: Javascript Form Events: Using a Keyword this. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
let form = input.form; console.log(form); This return the following: 2. Input changed, get the form element. permalink. On the other side, you might find you need the form based on an element changing. So in the case of our select each time it changes we want to get the form it belongs to. findForm = el => {. So at first let’s see how to get the number of elements of an HTML form in JavaScript. The JavaScript is here, <script type="text/javascript"> var number_elements=document.forms [0].length; document.write (number_elements); </script>.
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 Prevent Default And Form Events Beginner Javascript Wes Bos
Prevent Default And Form Events Beginner Javascript Wes Bos
 Set The Focus To Html Form Element Using Javascript
Set The Focus To Html Form Element Using Javascript
 Javascript Variables Inside Form Elements Event Attributes
Javascript Variables Inside Form Elements Event Attributes
 How To Add React Form Validation
How To Add React Form Validation
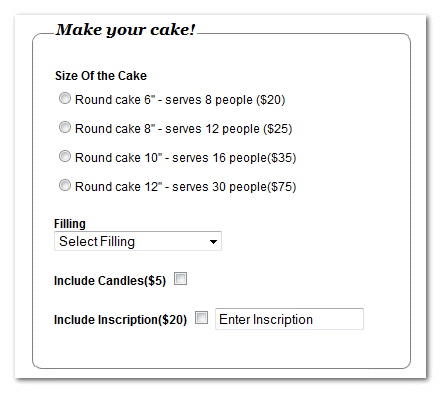
 Doing Real Time Calculations In A Form Using Javascript
Doing Real Time Calculations In A Form Using Javascript
 Count And Add Dynamic Id And For Values For Form Elements
Count And Add Dynamic Id And For Values For Form Elements
 Add Autocomplete Attributes To Form Input Elements Unbounce
Add Autocomplete Attributes To Form Input Elements Unbounce
 Custom Style All Your Form Elements With Pure Css And No
Custom Style All Your Form Elements With Pure Css And No
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
 Chapter 6 Beginning Javascript Html Elements In Forms
Chapter 6 Beginning Javascript Html Elements In Forms
 Angular Building A Template Driven Form
Angular Building A Template Driven Form
 Zend Framework 3 Add And Remove New Input Element Section
Zend Framework 3 Add And Remove New Input Element Section

 Use Js And Jquery To Get The Values Of Form Elements Select
Use Js And Jquery To Get The Values Of Form Elements Select
 Easily Repeating Html Form Sections Without Much Javascript
Easily Repeating Html Form Sections Without Much Javascript
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
 Form Properties And Methods W3docs Javascript Tutorial
Form Properties And Methods W3docs Javascript Tutorial
 The Html5 Input Types Learn Web Development Mdn
The Html5 Input Types Learn Web Development Mdn
 Beginner Javascript Tutorial 39 Accessing Form Elements
Beginner Javascript Tutorial 39 Accessing Form Elements
 Javascript Changing Form Element Appearance On Focus Blur
Javascript Changing Form Element Appearance On Focus Blur
 Call Javascript Right After The Form Elements Are Rendered
Call Javascript Right After The Form Elements Are Rendered
 Computer Vision Amp Photo Description Really Simple Html
Computer Vision Amp Photo Description Really Simple Html
Get And Set Formyoula Field Values Using The Javascript
 Get Value Of An Input Field From Web Form Iframe Studio
Get Value Of An Input Field From Web Form Iframe Studio
Fwd Week 6 Javascript Html Forms
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
 Form Design 10 Tips On How To Design A Form That Converts
Form Design 10 Tips On How To Design A Form That Converts


0 Response to "32 Javascript Get Form Elements"
Post a Comment