26 Create Folder Using Javascript
In this example, the start() function is the same. The only change is the function name that will be called is createFolder()on line 33.. createFolder() First, on line 3 we get the folder ID of the parentFolder using DriveApp.getFolderById(folderID).On the next line, we use this parentFolder variable to get the child folders in that directory with the getFolders() method - more on this in a ... ASP CreateFolder Method ❮ Complete FileSystemObject Object Reference The CreateFolder method creates a new folder.
 How To Create Realistic Raindrops Effect With Javascript
How To Create Realistic Raindrops Effect With Javascript
An Excel JavaScript library that let you do so many things with Excel such as from creating exporting workbook from scratch, converting html table, array or JSON into downloadable xlsx file. And the best thing is that, everything will be done on browser-side only.

Create folder using javascript. By using simple JavaScript methods and parameters, you can easily use the CSV file in your website. Following example is one of the simplest examples of this chapter to create and download a CSV file. Implementation. To create the data for your CSV file, you just need to create a multi-dimensional array that will contain the data for the HTML page. To create a file with Node.js, we are going to use the built-in FileSystem module. To use this module use: var fileSystem = require ('fs'); all the methods have asynchronous and synchronous forms. If your workspace contains more than one project context, such as front-end and back-end JavaScript code. For multi-project workspaces, create a jsconfig.json at the root folder of each project. You are using the TypeScript compiler to down-level compile JavaScript source code.
Node.js as a File Server. The Node.js file system module allows you to work with the file system on your computer. To include the File System module, use the require () method: var fs = require ('fs'); Common use for the File System module: Read files. Create files. This tutorial teaches how to create and save a file in JavaScript. It is easy to create files and store them on the server side NodeJS, but there are few options to do so on the client side. In this tutorial, we write a custom function that helps us create files using data and then save it. How to create a new folder on desktop by using JavaScript after a button is clicked? My Scenario : I want to create a button that user can click. When user click on the button, a folder will be created on the user's desktop. Here is the code (that I have found after a several research) that I use to try to do the scenario above.
Then using a forEach loop we add additional lines separating the values with comma (,). After all we are creating a file with comma separated values. Each line is finished with a newline. Once we have the content in some variable we create a an a element and in the link (the href part) we add the URI-encoded version of the future CSV file. We ... filesystemobject.CreateFolder (name) The CreateFolder () method is used to create a new folder. This method takes the name parameter, which is a string specifying folder name to create. To know more about this JavaScript library, check the below links. Introduction to simplified JavaScript library for SharePoint; PnP-JS-Core; JavaScript Example: The below steps and code snippets used to create a new folder in SharePoint list using PnP JavaScript library,
The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as". It is basically a JavaScript program (fs.js) where function for writing operations is written. Import fs-module in the program and use functions to write text to files in the system. The following function will create a new file with a given name if there isn't one, else it will rewrite the file erasing all the previous data in it. Creating Folder using REST and JavaScript. Ask Question Asked 7 years, 1 month ago. Active 7 years, 1 month ago. Viewed 24k times ... For example, to create a folder named Orders in a Documents library in a sub site Projects, you could specify: 'ServerRelativeUrl' : 'Shared Documents/Orders' or
Open your SP Site in SharePoint 2013 Designer. Then select an Assets icon from the designer ribbon to add a JavaScript file. After adding a JavaScript file, the file is available in the SharePoint Site Assets folder as in the following: Go to the SP site page and add a new page to the SharePoint site. 24/2/2020 · Create and Delete Directories in your Javacript/ NodeJS program. Similar to Files directories or folders are created and deleted in synchronous and asynchronous modes respectively. Synchronous 1. Create a directory Synchronously. Syntax: fs.mkdirSync(path[, options]) path: Name of the file or location; Example: fs.mkdirSync('node'); The following sections show you how to perform basic operations on folders. Create a folder in a document library. To create a folder, you use a ListItemCreationInformation object, set the underlying object type to SP.FileSystemObjectType.folder, and pass it as a parameter to the addItem(parameters) function of the List object.
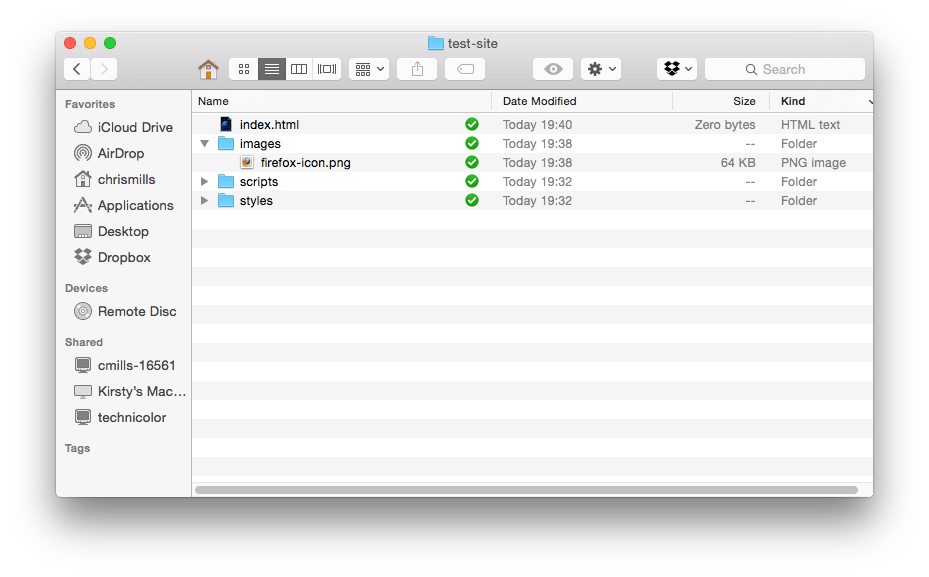
Creating an Amazon S3 Bucket. Create a Node.js module with the file name s3_createbucket.js. Make sure to configure the SDK as previously shown. Create an AWS.S3 service object. The module will take a single command-line argument to specify a name for the new bucket. Add a variable to hold the parameters used to call the createBucket method of ... Create a folder called styles, inside your test-site folder. scripts folder: This folder will contain all the JavaScript code used to add interactive functionality to your site (e.g. buttons that load data when clicked). Create a folder called scripts, inside your test-site folder. Use fs.access () to check if the folder exists and Node.js can access it with its permissions. Create a new folder Use fs.mkdir () or fs.mkdirSync () to create a new folder.
Hi, you can make use of Scripting.FileSystemObject ActiveX object. refer below article. FileSystemObject.CreateFolder () [ ^] File Handling at Client Side Using Javascript [ ^] While using ActiveX objects, you must focus on the browser compatibility/settings. check this [ ^] hope it helps. Permalink. 3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: The interfaces we will use are the FileList interface to get the list of files, File Reader interface for reading the file, File Interface to get file attributes and so on. Checking the support Since HTML 5 is quite new and not all of its features are supported by all browsers, it's better to check whether your browser supports the file ...
Now, we will see how to create a folder inside a document library using the JavaScript object model (jsom) in SharePoint Online Office 365. Here we will take a textbox and a button where a user can give a name for the folder and click on Create Folder button which will create the folder inside the document library. The FileSystem-API allows the creation of files and folders as well as their local storage using JavaScript. Files can be simple text files, but even more complex files such as images are possible. Modern Webkit browsers with HTML5 support are already able to handle the FileSystem-API. We show you h... Regarding the link below Create folders and subfolders in document library using client object model can i get the same functionality achieved using JSOM/ECMA SCRIPT Stack Exchange Network Stack Exchange network consists of 178 Q&A communities including Stack Overflow , the largest, most trusted online community for developers to learn, share ...
Javascript - Create New Local Folder? MigrationDeletedUser over 5 years ago. Hi All, I am trying to create some Javascript in the Script Libreray to create local folders. Its not working, any ideas? function CreateFolder() {var myObject, newfolder; Using a library. Make libraries, not the war. FileSaver.js implements the saveAs() FileSaver interface in browsers that do not natively support it.. If you need to save really large files bigger then the blob's size limitation or don't have enough RAM, then have a look at the more advanced StreamSaver.js that can save data directly to the hard drive asynchronously with the power of the new ... 19/8/2013 · 6. Okay, found a work-around: I have to specify the folder absolutely, rather than use the ~ home shortcut. In addition, I have use /Volumes at the very beginning. Thus, the code becomes: var f = new Folder ("/Volumes/apache HD/Users/apache/Desktop/my_new_fodler"); f.create …

 4 Ways To Create And Delete Files And Directories From
4 Ways To Create And Delete Files And Directories From
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 Folder View With Jquery Or Vanilla Js Tree File Explorer
Folder View With Jquery Or Vanilla Js Tree File Explorer
 Add A Javascript File To Hubspot
Add A Javascript File To Hubspot
 Telegram Folders How To Create A Folder In Telegram In 2020
Telegram Folders How To Create A Folder In Telegram In 2020
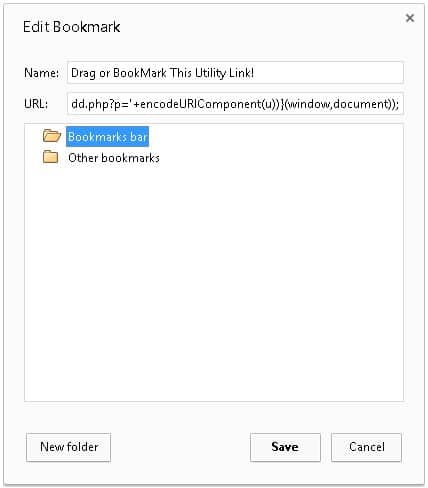
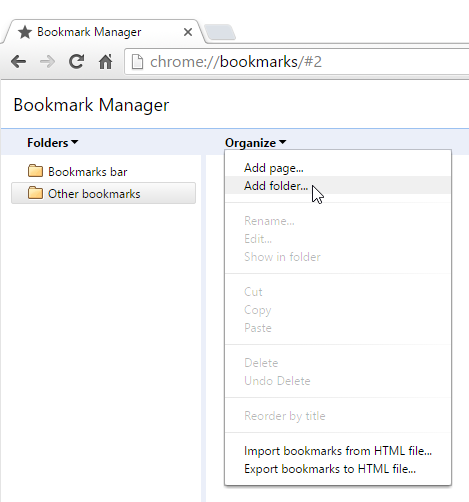
 Create A Shortcut Bookmark In Chrome To The Links Shortener
Create A Shortcut Bookmark In Chrome To The Links Shortener
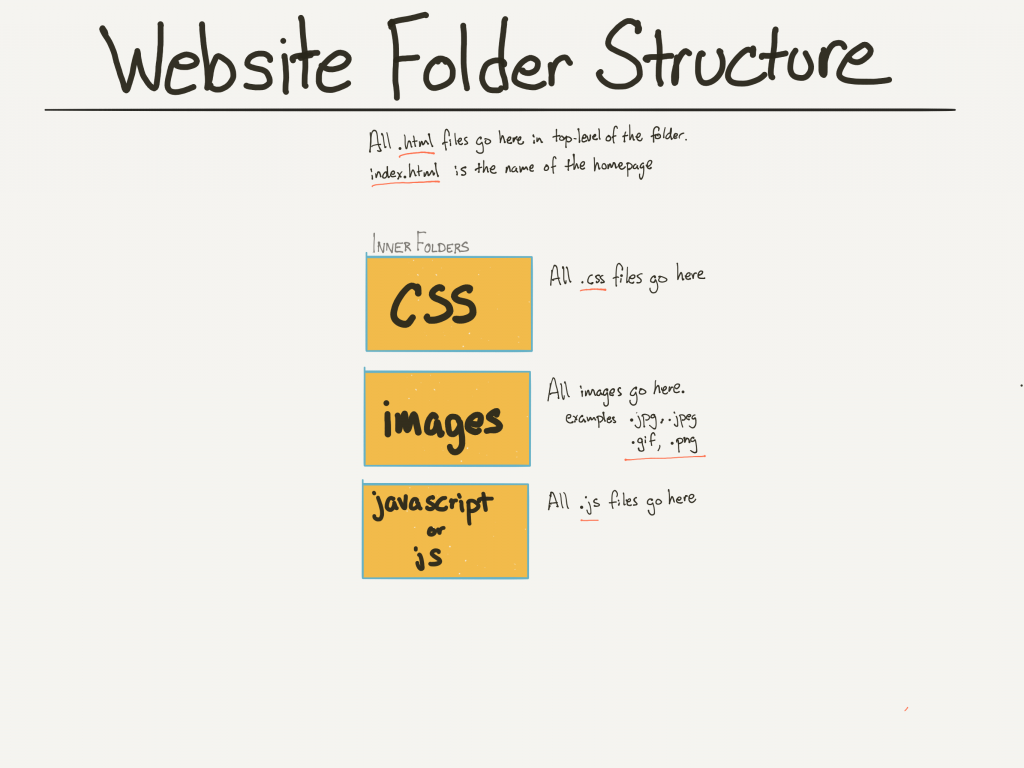
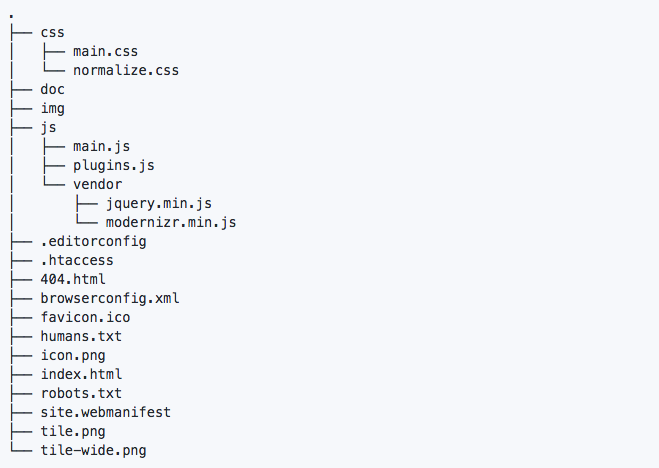
 Basic Website Folder File Structure Mmp 240 Web Design
Basic Website Folder File Structure Mmp 240 Web Design
 Dealing With Files Learn Web Development Mdn
Dealing With Files Learn Web Development Mdn
 Getting The List Of Files Inside A Folder Using Ajax Stack
Getting The List Of Files Inside A Folder Using Ajax Stack
 How To Create Folders In Gmail Everything You Need To Know
How To Create Folders In Gmail Everything You Need To Know
 Create Folder In Github A Guide Career Karma
Create Folder In Github A Guide Career Karma
 Use Javascript Code From An External Library Outsystems
Use Javascript Code From An External Library Outsystems
 How To Create A Folder Using Node Js Code Example
How To Create A Folder Using Node Js Code Example
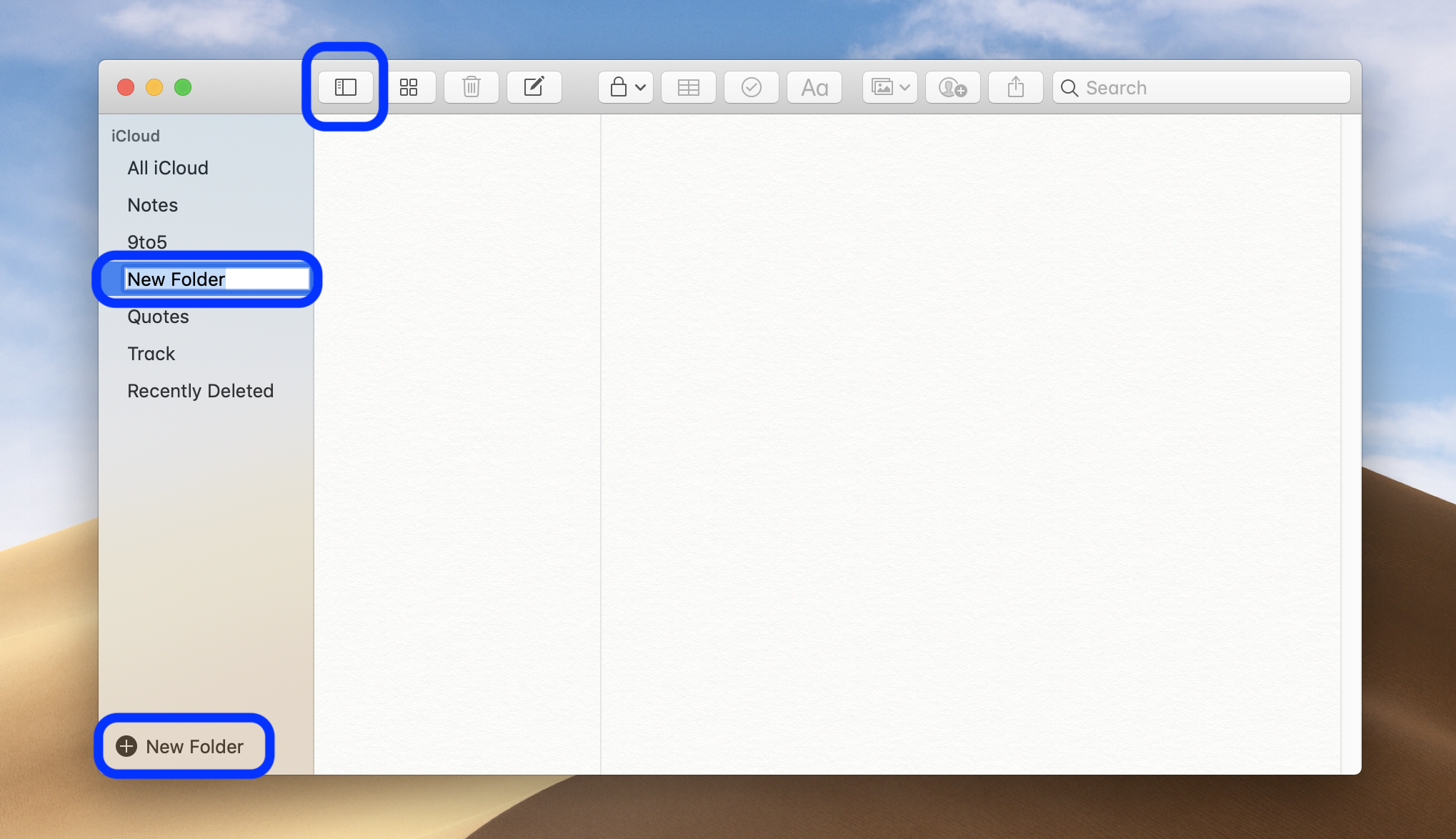
 How To Make Folders For The Notes App On Iphone Ipad And
How To Make Folders For The Notes App On Iphone Ipad And
 Create Your First Directory Learn The Command Line In
Create Your First Directory Learn The Command Line In
 How To Read Recursively A Directory In Node Js Our Code World
How To Read Recursively A Directory In Node Js Our Code World
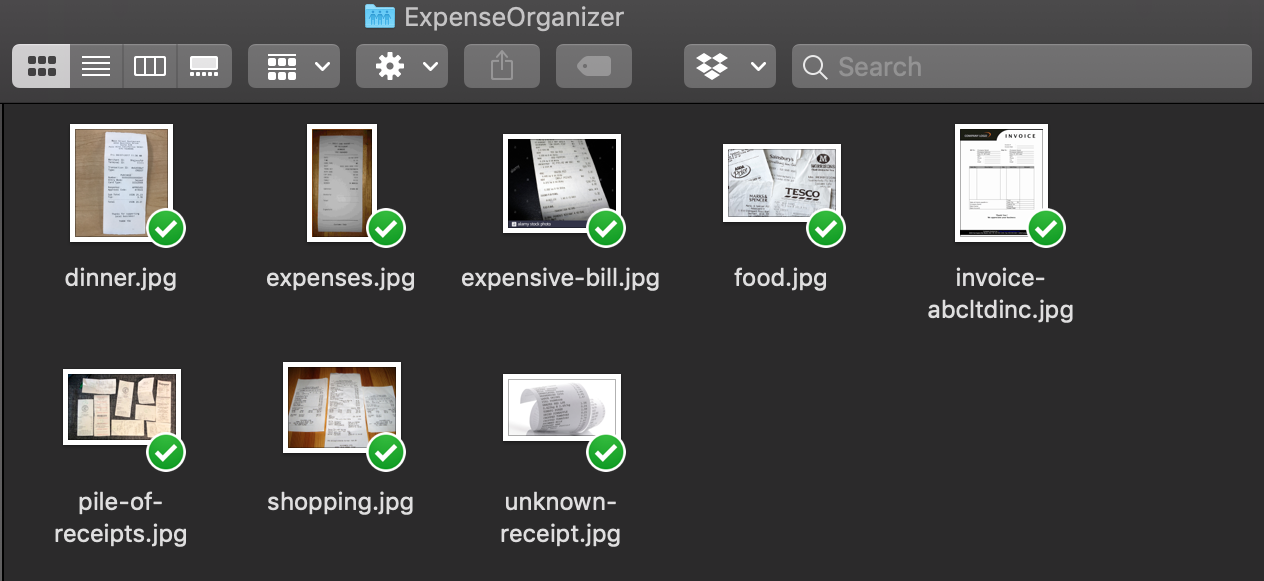
 How To Create An Expense Organizer With Javascript In 10
How To Create An Expense Organizer With Javascript In 10
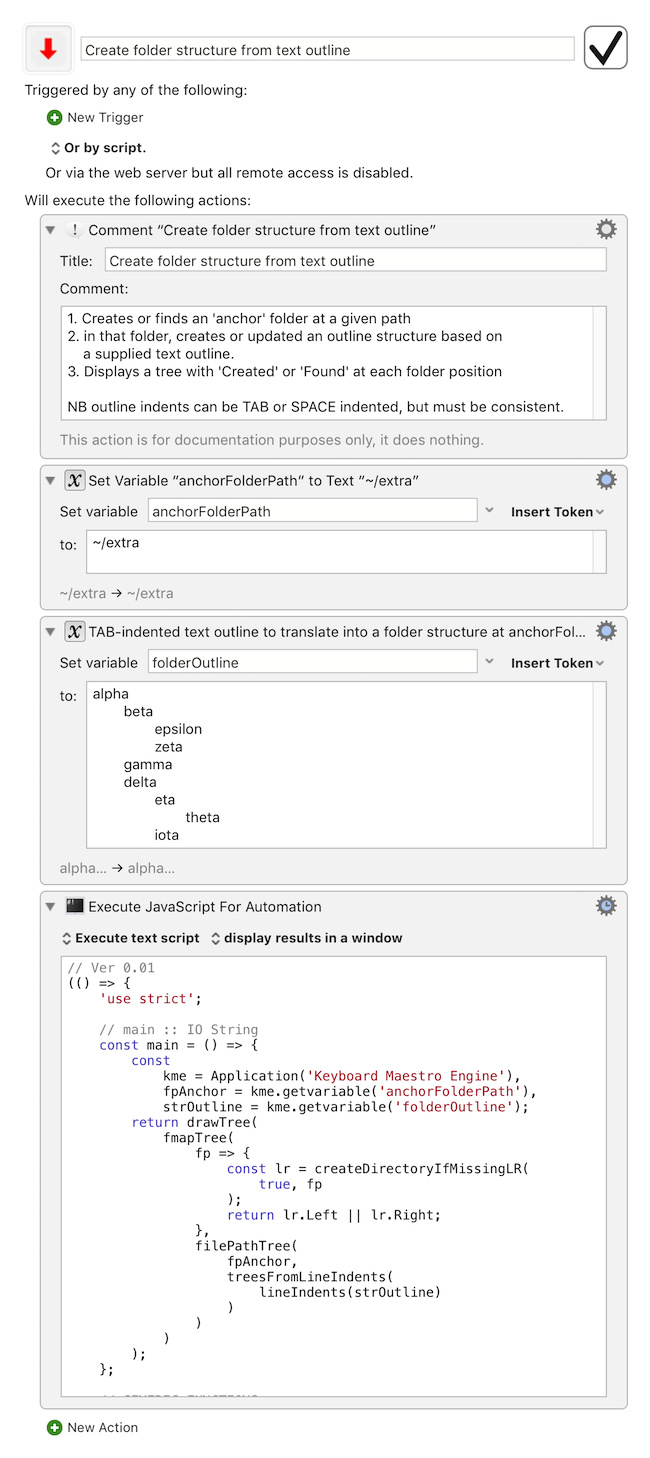
 Create A Nested Folder Structure Based On A Plain Text
Create A Nested Folder Structure Based On A Plain Text
 Create A Folder In Sharepoint 2013 Using Javascript Jsom
Create A Folder In Sharepoint 2013 Using Javascript Jsom
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 Sharepoint Rest Api Create Folder Sharepoint Create Folder
Sharepoint Rest Api Create Folder Sharepoint Create Folder



0 Response to "26 Create Folder Using Javascript"
Post a Comment