22 Javascript In Content Page
Some of the definitions are given below: getIframeContent (frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of ... The way you are calling the function is correct. Since the master page and content page both render as a one page at the client side, it really doen't matter whether you've included the function in master page or content page, when you are calling a client side event. Put an alert in your function and verify that it's getting called.
 Excerpt Of Client Side Javascript Shows Up As Text In Body Of
Excerpt Of Client Side Javascript Shows Up As Text In Body Of
Here we'll create a JavaScript function to print div content, page area, and full web page content. printPageArea() function contains some JavaScript code which helps you to implement print feature easily in the web page. It will provide the simplest way to print specific area of web page. JavaScript Code:

Javascript in content page. As you will notice above I have placed the JavaScript function in a content page within the ContentPlaceHolder You can place the script anywhere within the ContentPlaceHolder of the content page but it looks better to place it at the bottom. Issue with the IDs of Controls The most common use of JavaScript is to add client-side behavior to HTML pages, a.k.a. Dynamic HTML (DHTML), for example, loading new page content or submitting data to the server via AJAX without reloading the page. Ajax, short for Asynchronous JavaScript and XML, is is a set of web development techniques that allows a web page to update ... function print_current_page() { window.print(); } Live Demo: See the Pen JavaScript current day and time - basic-ex-2 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program to display the current day and time in a specific format.
For you guys who have not heard of AJAX before, it is the abbreviation for "Asynchronous Javascript And XML". In layman's terms, loading content and data without refreshing the entire page. Very useful - We can use it to send data to the server, fetch data from the server, or even load more contents. P.S. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Content scripts cannot see JavaScript variables defined by page scripts. If a page script redefines a built-in DOM property, the content script sees the original version of the property, not the redefined version. In Firefox, this behavior is called Xray vision. Consider a web page like this:
30/5/2009 · Placing the JavaScript in Content Pages When working with Master Pages one has to place the JavaScript within script tags in the content pages between the content placeholder < asp : Content ID ="Content1" ContentPlaceHolderID ="ContentPlaceHolder1" Runat ="Server"> How to enable JavaScript in your browser Nowadays almost all web pages contain JavaScript, a scripting programming language that runs on visitor's web browser. It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable. Within a browser, JavaScript doesn't do anything by itself. You run JavaScript from inside your HTML webpages. To call JavaScript code from within HTML, you need the <script> element. There are two ways to use script, depending on whether you're linking to an external script or embedding a script right in your webpage.
To get everything inside the html tags: var html = document.getElementsByTagName('html')[0];var text = html.innerHTML; Then you can wrap that in html tags. Doesn't capture doctype or anything else you'd have outside the html tags, but it's a quick way to grab most of the content. Share. If your content page is wrapped in an ASP.NET AJAX UpdatePanel, then you cannot use the ClientScript.RegisterStartupScript to call a JavaScript function during a partial-page postback. Instead, use the ScriptManager.RegisterStartupScript () method. 27/12/2012 · I got a jQuery sample code from tutorial, it's even a single webform sample. When I integrate it to my project and use it in a content page, the JavaScript doesn't work. This is my master page code: <%@ Page Title="" Language="C#" MasterPageFile="~/Site1.Master" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication2.
Unfortunately, we cannot specify which section to print with window.print().So the game plan is to do it in a roundabout way: Open a new blank window - var printwin = window.open("") Set the contents of the new window to the required section - printwin.document.write(document.getElementById("toprint").innerHTML) Finally, the star of the show printwin.print(). A JavaScript function. It makes use of Ajax to read the other web page as a plain-text, into the responseText attribute and it extracts the content of the <body> tag. With three indexOf calls and one slice call, the content is extracted. Regular expression could be used alternatively. How to add JavaScript to your HTML pages. JavaScript includes. The <noscript> tag. Object detection: A very important concept that beginners should study carefully. If you write a complex script, you start by finding out if your users' browsers support advanced scripting. To do this, you need object detection The page includes a few old case studies.
If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. You will learn much more about functions and events in later chapters. JavaScript in <head> or <body> This is okay for setting up the page and getting it to work properly in the first place but once your page is working the way that you want it you will be able to improve the page by extracting the JavaScript into an external file so that your page content in the HTML isn't so cluttered with non-content items such as JavaScript.
When working with master pages there is only one master page and multiple content pages hence writing JavaScript function becomes an issue. Placing the JavaScript in Content Pages When working with Master Pages one has to place the JavaScript within script tags in the content pages between the content placeholder To include JavaScript inside the HTML macro, ensure that HTML macro is enabled. In Confluence Editor, click Insert > Other Macros, search for HTML macro, and insert it into the page. Inside this macro, JavaScript codes can be added and they need to be wrapped inside <script> tag as explained above. Using JQuery in Confluence Yo ninjas! In this JavaScript tutorial, I'll be showing you how to change your web page content on the fly via the DOM. To do this, we must follow two steps:...
Typically, you can make a script using [Insert Server Side Language here] to download the requested page. Then your javascript can make a request to this page. There is also 'JSONP', but this is typically used on sites that provide specific JSONP access, which most random URL's do not. This can be anything from strings, integers to JavaScript objects. The currentPage variable will keep track of where we are in the pagination. numberPerPage dictates the amount of items to show per page. pageList plays a very important role in the script as it will keep track of the items to display on the current page only. Embedding your JavaScript into a SharePoint page A very typical approach for client side development in SharePoint is to throw the code onto the page where you need it. You can alternatively put into the master page, but generally speaking, most code doesn't need to run on each and every page.
A content page is a webpage that is rendered within the Teams client. These are part of: A personal-scoped custom tab: In this case, the content page is the first page the user encounters. A channel or group custom tab: The content page is displayed after the user pins and configures the tab in the appropriate context. Create a JavaScript function on the fly and call the JavaScript function in the MasterPage Page_Load () event. someScript = "<script language='javascript'>alert ('Called from CodeBehind');</script>"; Page.ClientScript.RegisterStartupScript ( this .GetType (), "onload", someScript); The Solution. The solution is based on a rather simple idea. Just get all elements on the page that have a certain class -name (CSS-class). In this case when searching for the english text that class -name is "col-md-2". Of course it might make sense to add a kind of empty class here that is only used for the sole purpose of searching for it.
Solution 4. There are multiple possibilities. 1) Without Master-Content Pages. Either you can add your JavaScript code inside head tag of your Aspx page. Or add new .js file in your Project, write your JavaScript code inside it and then reference it in your Aspx page. 2) With Master-Content Pages. Notice in the JavaScript function "printSpecial()" above, the style sheet info, as well as the content from the web page, are chronologically concatenated together and stored in a JavaScript variable, "html".
 Scraping Javascript Rendered Web Content Using R Datascience
Scraping Javascript Rendered Web Content Using R Datascience
How To Modify The Properties And Content Of A Web Page Using
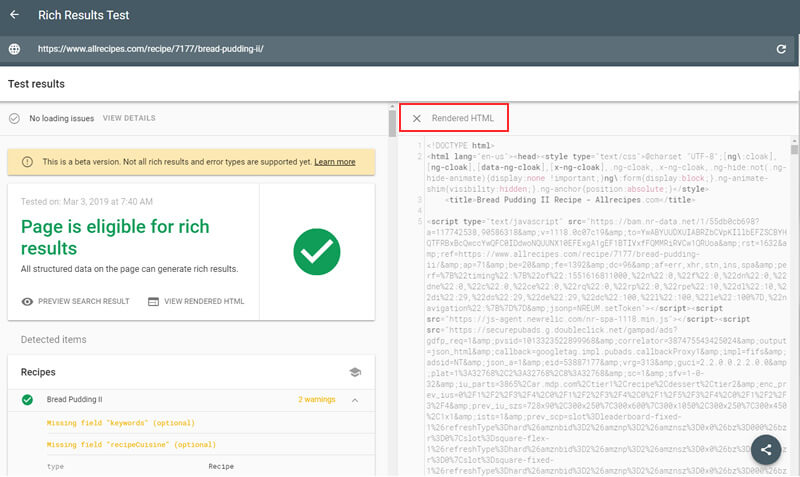
 Seo How Google Reads And Renders Javascript Practical
Seo How Google Reads And Renders Javascript Practical
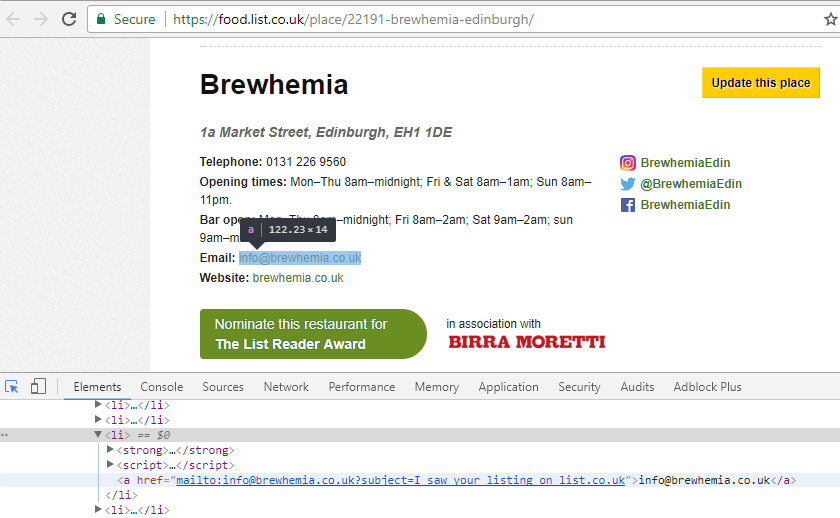
 Using Javascript To Publish Content Here Are 6 Ways To View
Using Javascript To Publish Content Here Are 6 Ways To View
 Embedding Your Javascript Into A Sharepoint Page David Lozzi
Embedding Your Javascript Into A Sharepoint Page David Lozzi
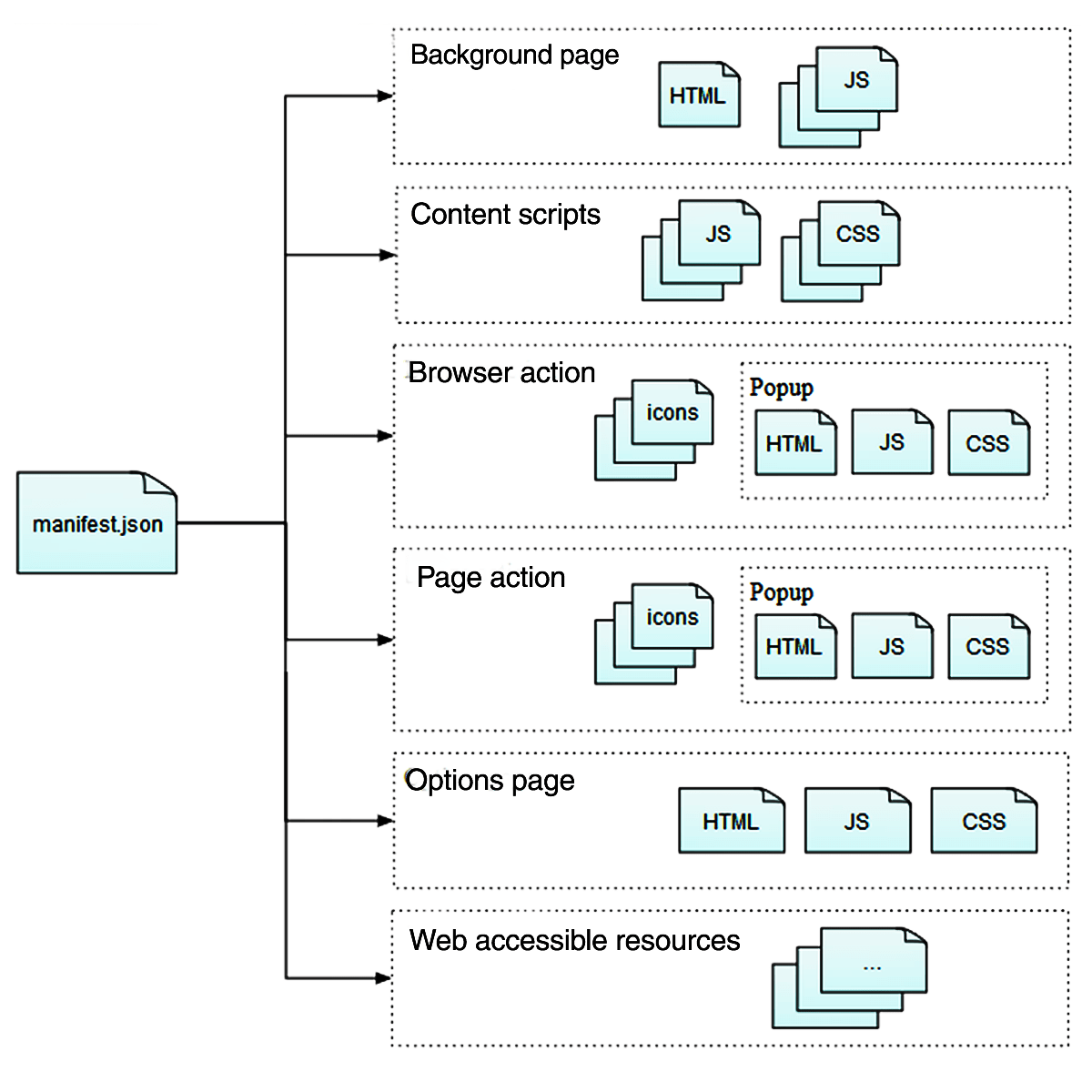
 Anatomy Of An Extension Mozilla Mdn
Anatomy Of An Extension Mozilla Mdn
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
How Well Does Google Crawl Javascript Pretty Darn Well
 Is It Possible To Load Content Of Page Without Refreshing The
Is It Possible To Load Content Of Page Without Refreshing The
 Javascript Tutorial For Beginners 34 Changing Page Content
Javascript Tutorial For Beginners 34 Changing Page Content
 Building Websites With Html Css And Javascript Getting
Building Websites With Html Css And Javascript Getting
 Javascript To Get Pdf Page Counts
Javascript To Get Pdf Page Counts
 How To Scrape Javascript Content From Any Website Parsehub
How To Scrape Javascript Content From Any Website Parsehub
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
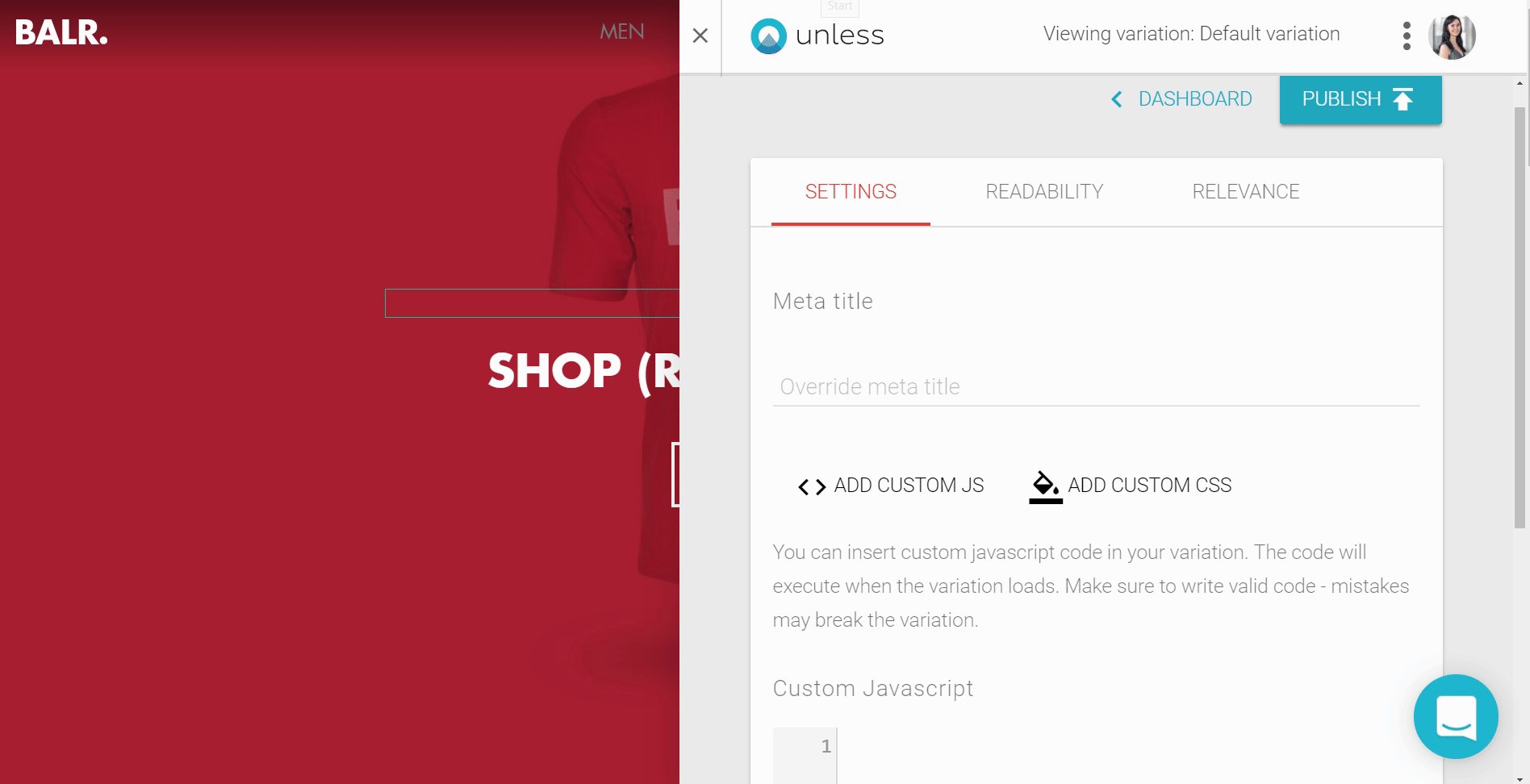
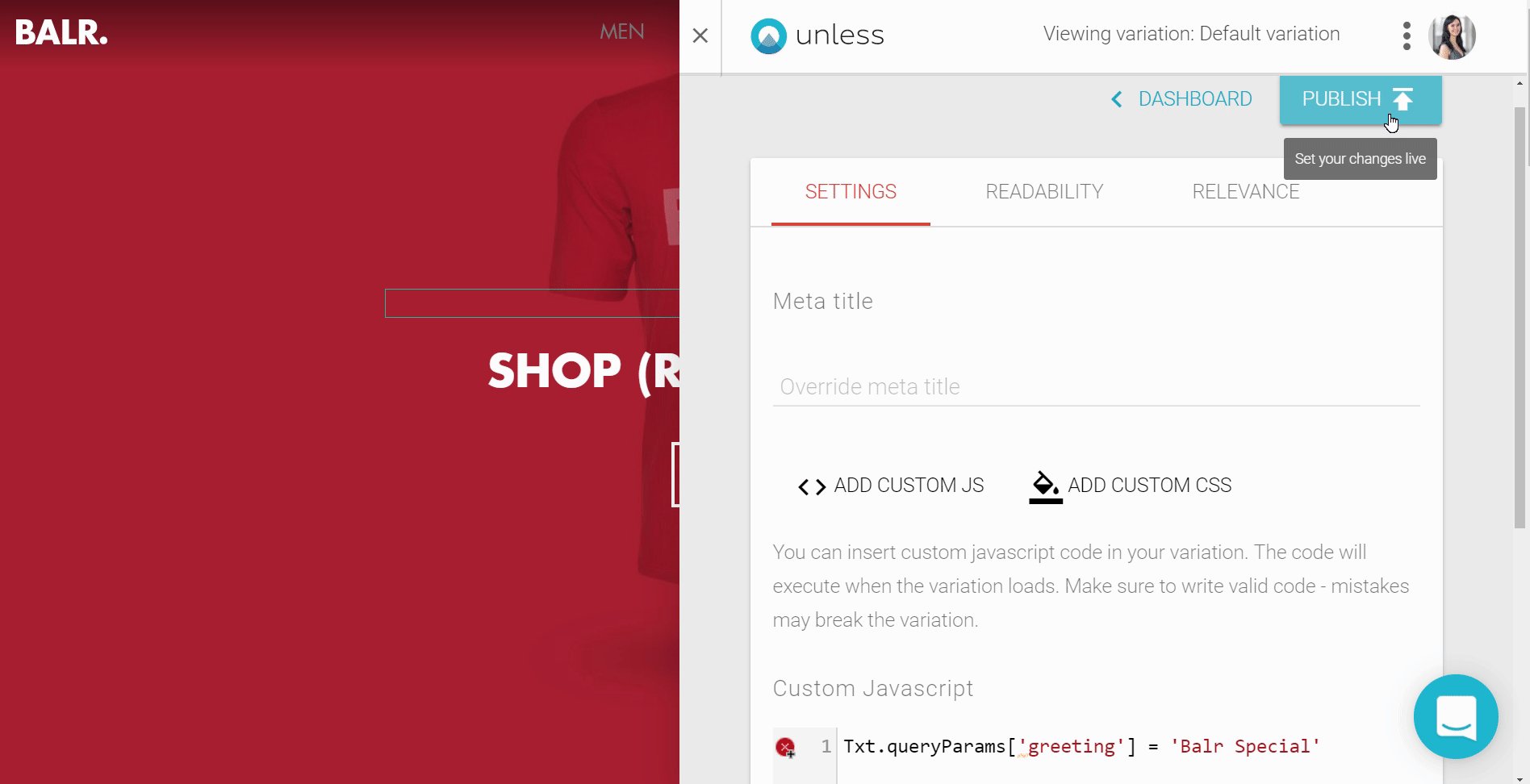
 Expert Using Javascript And Unless Data For Dynamic
Expert Using Javascript And Unless Data For Dynamic
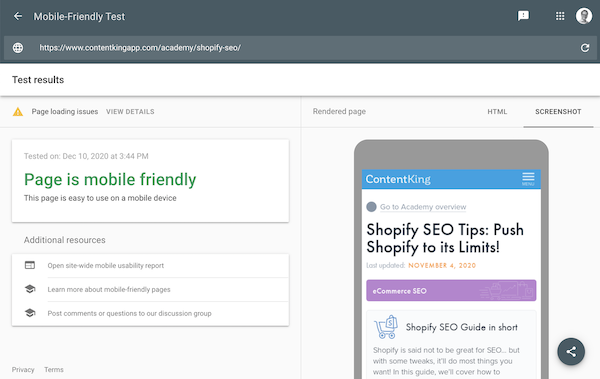
 Javascript Seo Best Practices Guide For Beginners
Javascript Seo Best Practices Guide For Beginners
 Javascript To Remove Blank Pages From Pdfs
Javascript To Remove Blank Pages From Pdfs
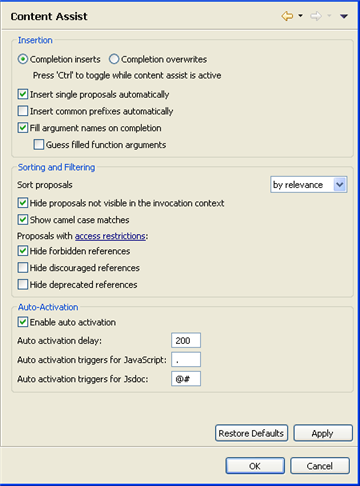
 Using Javascript Content Assist
Using Javascript Content Assist
 Everything You Need To Know About Javascript Seo Smart Insights
Everything You Need To Know About Javascript Seo Smart Insights

0 Response to "22 Javascript In Content Page"
Post a Comment