30 Javascript Confirm Cancel Still Submits Form
Oct 24, 2007 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. Confirm() still submits form when Cancel or X selected Here's a simple HTML page called "form.html" that uses the "post" form method and uses an action to itself - the same page which is "form.html." The form also contains a Cancel button which will be rendered using the input markup below. Notice the input type is set to "submit." Cancel Button To Reset Form
Sharepoint Quick Form Web Part
JavaScript Form Submit - Confirm or Cancel Submission Dialog Box. Ask Question Asked 10 years, 2 months ago. Active 1 year, 9 months ago. Viewed 449k times 204 54. For a simple form with an alert that asks if fields were filled out correctly, I need a function that does this: Shows an alert box when button is clicked with two options: ...
Javascript confirm cancel still submits form. The visitor can type something in the prompt input field and press OK. Then we get that text in the result. Or they can cancel the input by pressing Cancel or hitting the Esc key, then we get null as the result. The call to prompt returns the text from the input field or null if the input was canceled. Feb 13, 2020 - How do I add a pop-up confirmation dialog box that will allow a user, after having clicked Submit, to cancel form submission, without the form doing a postback? ... By default, a .NET button control will initiate a postback when it is clicked. To prevent this, you must add the "return false;" statement to the JavaScript ... 27/2/2018 · How to stop form submission using JavaScript? Use the return value of the function to stop the execution of a form in JavaScript. function myValidation () { if (check if your conditions are not satisfying) { alert ("Oops! Validation failed!"); returnToPreviousPage (); return false; } alert ("Validations successful!"); return true; }
Here Mudassar Ahmed Khan has explained with an example, how to display Confirmation Box (Dialog) before Form Submit in ASP.Net MVC Razor. The JavaScript Confirmation Message Box (Dialog) will be displayed using jQuery by attaching a Submit event handler to the Form. When the Submit button is clicked, the Confirmation Message Box (Dialog) with OK (Yes) and Cancel (No) buttons will be displayed ... 14/11/2017 · A simple inline JavaScript confirm would suffice: <form onsubmit="return confirm('Do you really want to submit the form?');"> No need for an external function unless you are doing validation, which you can do something like this: <script> function validate(form) { // validation code here ... Similar to sliding contact forms, these contact form will be available on every page of your site. That means, your prospects can fill out your form from every page. Here, the popup button is just under the visitor's eye. When the user clicks on the popup button, the form will pop up and appear on the screen using JavaScript on click event.
JavaScript confirm: Main Tips. The JavaScript confirm() method displays a specified message in a dialog box, containing OK and CANCEL buttons. A confirm box is used to accept or verify something. The confirm JavaScript box forces the browser to read the message. By doing so, it takes the focus off the current window. Perform action after form submit. If you would like to perform a jQuery or JavaScript action after a form is submitted, there are three different events you may use, depending on the "On Submit" action you have selected in your form's Settings. After success message hi All, may i know when i click on 'cancel' in the confirmation message trigger by "Save & Submit" button but then the form still submit. it should work this way right ? - when click 'OK' , proceed to submit the form - when click 'Cancel', return to the form thanks
Confirmation Dialog Box. A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm() will return true. If the user clicks on the Cancel button, then confirm() returns false. You can use a confirmation dialog box as follows. Click here to learn how to confirm with a popup before submitting a form on your website. apex.confirm(pMessage, pOptions) Displays a confirmation showing a message (pMessage) and depending on user's choice, submits a page setting request values specified by (pOptions) or cancels page submit.Parameters. pMessage (string) pOptions (Object) where pOptions can contain the following properties: submitIfEnter - If you only want to confirm when the ENTER key has been pressed, call apex ...
The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit() allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. 20/7/2005 · returning true, or false, that the form is still submitted? Because that's what you asked it to do. To be more specific, an action handler is treated as if it's a function, with the return value determining whether or not to go ahead. You don't return anything, so the default is "yes, go ahead." Try returning the result of your checking function. 30/7/2010 · To prevent a form from submitting, the validating function must be called from the onsubmit event of the <form> tag and this function should than return true or false. e.g You will need to use something like the code given below. <form method="post" action="send.php" onsubmit="return sendform ()">. ….
The JavaScript Confirmation Message Box will be displayed on Button Click using ClientScript.RegisterOnSubmitStatement function. When the Button is clicked, the Confirmation Message Box with OK (Yes) and Cancel (No) buttons will be displayed, if the User clicks OK (Yes) button only then the Form will be submitted i.e. Click event will fire. Hi, I searched now for a while through forum and faq, but still cannot find an answer: I need Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. ... posting comments. But so what, it was still worthwhile! Reply. crazy baba says: July 29, 2020 at 11:06 pm. ... Leave a Reply Cancel reply. Your email address will not be ...
JavaScript confirm - Dialog box. Description. Confirm() displays a dialog box with two buttons, OK and Cancel and a text as a parameter. If the user clicks on OK button, confirm() returns true and on clicking Cancel button, confirm() returns false. See the following web document. HTML Code If I change the onClick event to onClick="return confirmDelete()" Cancel still submits the form ? - Iain Simpson Nov 26 '12 at 11:18 Any function that does not specify a return result automatically returns undefined. Form Button 'type' 7. Button's value: 8. Get form from form control (Button) 9. Button 'default Value' Example: 10. HTML Form with onClick Code: 11. Button set Textfield value: 12. Button click to display dialog: 13. Button Redirect: 14. Create a button: 15. Button to display the name of the form: 16. Button to display the names of all the ...
Feb 11, 2015 - Participate in discussions with other Treehouse members and learn. Jul 10, 2017 - Let’s assume that you want to display a confirmation dialog before submitting an important form. You can leverage the Window.confirm() method, which displays a modal dialog with two buttons, Ok and cancel. So when the form is submitted - either by clicking on the submit button or pressing Enter in a text input field - the submit button will be disabled to prevent double-clicking. If you're already using JavaScript form validation then the command can instead be added to the script as follows:
Sep 22, 2014 - Hi SN folks, What can I use to configure a confirm pop up - when clicking cancel button on the change form. If user press cancel - It will ask confirmation, if Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()">. Copy. In our example, we call ValidationEvent () function on form submission. That will first validate the form fields and will return a boolean value either true or false. Depending upon the returned value the form will submit ... 21/8/2012 · A JavaScript check is useful because it stops the form from being submitted if there is a problem, saving lots of time for your readers. The CGI script is still more reliable, as it always works regardless of whether JavaScript is enabled on the client-side or not; but having this extra safety barrier is a …
15/4/2016 · First, return the confirm response from the function: function ConfirmDelete() { return confirm("Are you sure you want to delete?"); } Second, return that function response to the element: That means the default action will not occur. This is JavaScript preventDefault () event method which can stop the form submission. Now we are going to prevent our form submission that we have just build using the preventDefault () event method of JavaScript. Below is our JavaScript code which can do this job: document.getElementById("submit-btn"). JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
I have the following sequence on a form page, first it runs through the captcha then it validates the email address and then asks if you are sure you want to unsubscribe. Everything works perfectly A confirm box is often used if you want the user to verify or accept something. When a confirm box pops up, the user will have to click either "OK" or "Cancel" to proceed. If the user clicks "OK", the box returns true. If the user clicks "Cancel", the box returns false. I have a form with a submit and cancel button and I want to show a different confirm message bepending on which button is clicked so this is what I've come up with. function confirmDialog(buttonI...
Jan 30, 2020 - The OG onclick="" is working as expected. OK contin... Browse: Home Javascript Javascript Confirm Message On Submit Button Click In Asp.Net MVC Using C#.Net. Javascript Confirm Message On Submit Button Click In Asp.Net MVC Using C#.Net. 9/20/2014 - By Pranav Singh 2. ... Contact Us Form in Asp C# (2) contact us form in asp using gmail (1) ... 6 days ago - window.confirm() instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog.
5/11/2018 · The confirm() method show a dialog box with a message and two buttons (OK and Cancel). This method returns true, if the user clicks OK, otherwise false. In the following example code snippet, we will show you how to display delete confirmation message with confirm() method using JavaScript. < button onclick = "confirmation()" > Delete </ button > I have return false; in my else condition so I really don't know why it still submits the forms. I've looked at the following questions but I'm still facing the issue. jQuery Still Submits Ajax Post Even When "Cancel" is clicked on Confirm Dialog. javascript confirm (cancel) still submits form when returning false. Edit: Cancel button html ... The JavaScript confirm (string) function is a commonly used technique for controlling form submission workflow. When executed, the function displays a modal, client-side dialog box that includes two buttons, OK and Cancel. If the user clicks OK, the confirm (string) function returns true; clicking Cancel returns false.
The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message. Do not overuse this method, as it prevents the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A demo to create a simple confirm alert box. In this demo, an alert is created by using the "confirm" keyword, so the user is presented with Ok and Cancel buttons. As you click the Ok or Cancel button, a simple alert will be shown accordingly. See the demo and code online: See online demo and code
 Developing A Single Page App With Flask And Vue Js
Developing A Single Page App With Flask And Vue Js
 Javascript Create Confirmation Box With Yes And No Options
Javascript Create Confirmation Box With Yes And No Options
 Blazor Modal Form Validation You Ve To Click The Cancel
Blazor Modal Form Validation You Ve To Click The Cancel
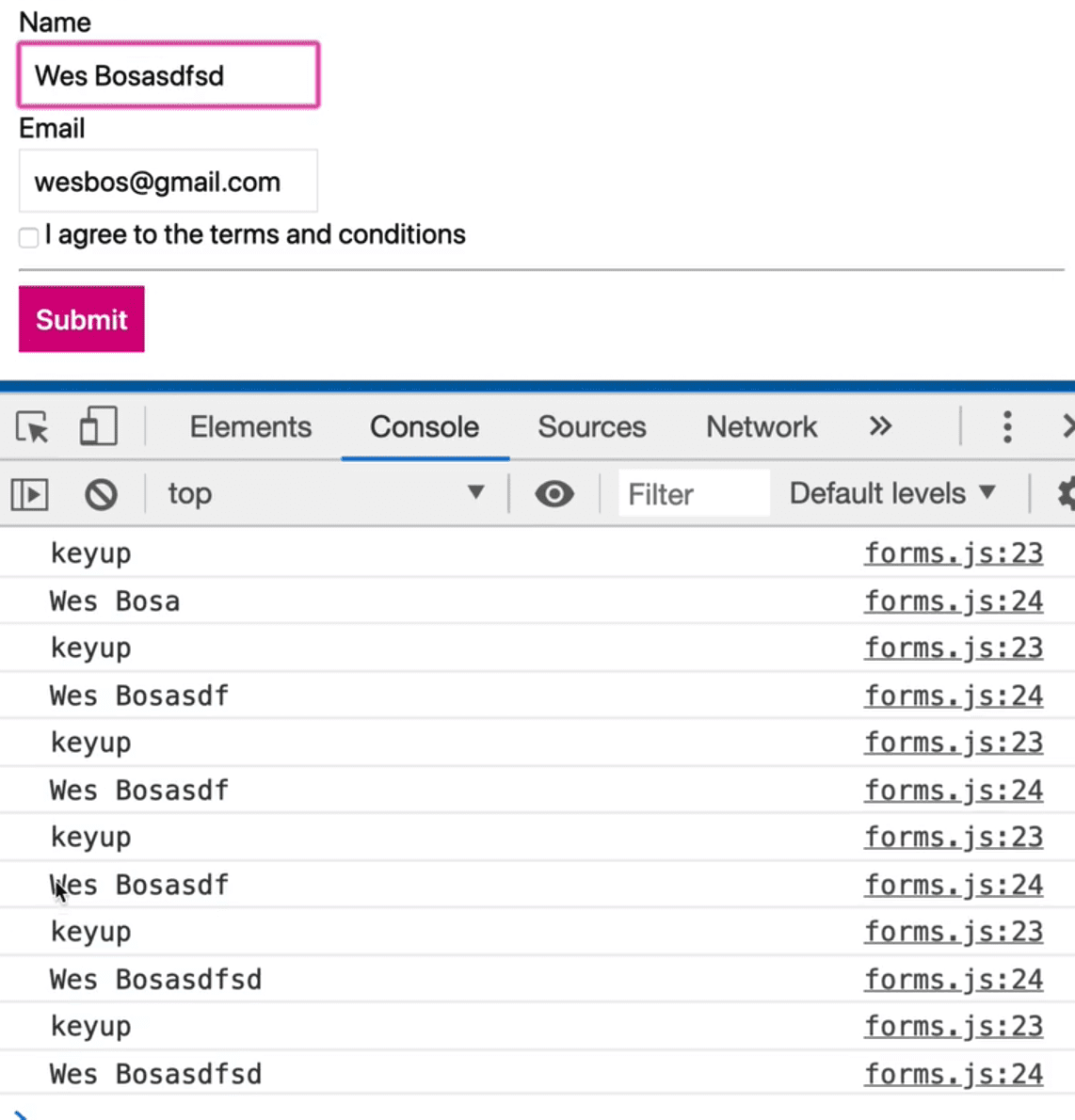
 Prevent Default And Form Events Beginner Javascript Wes Bos
Prevent Default And Form Events Beginner Javascript Wes Bos
 How To Add A Contact Form In Wordpress Step By Step
How To Add A Contact Form In Wordpress Step By Step
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
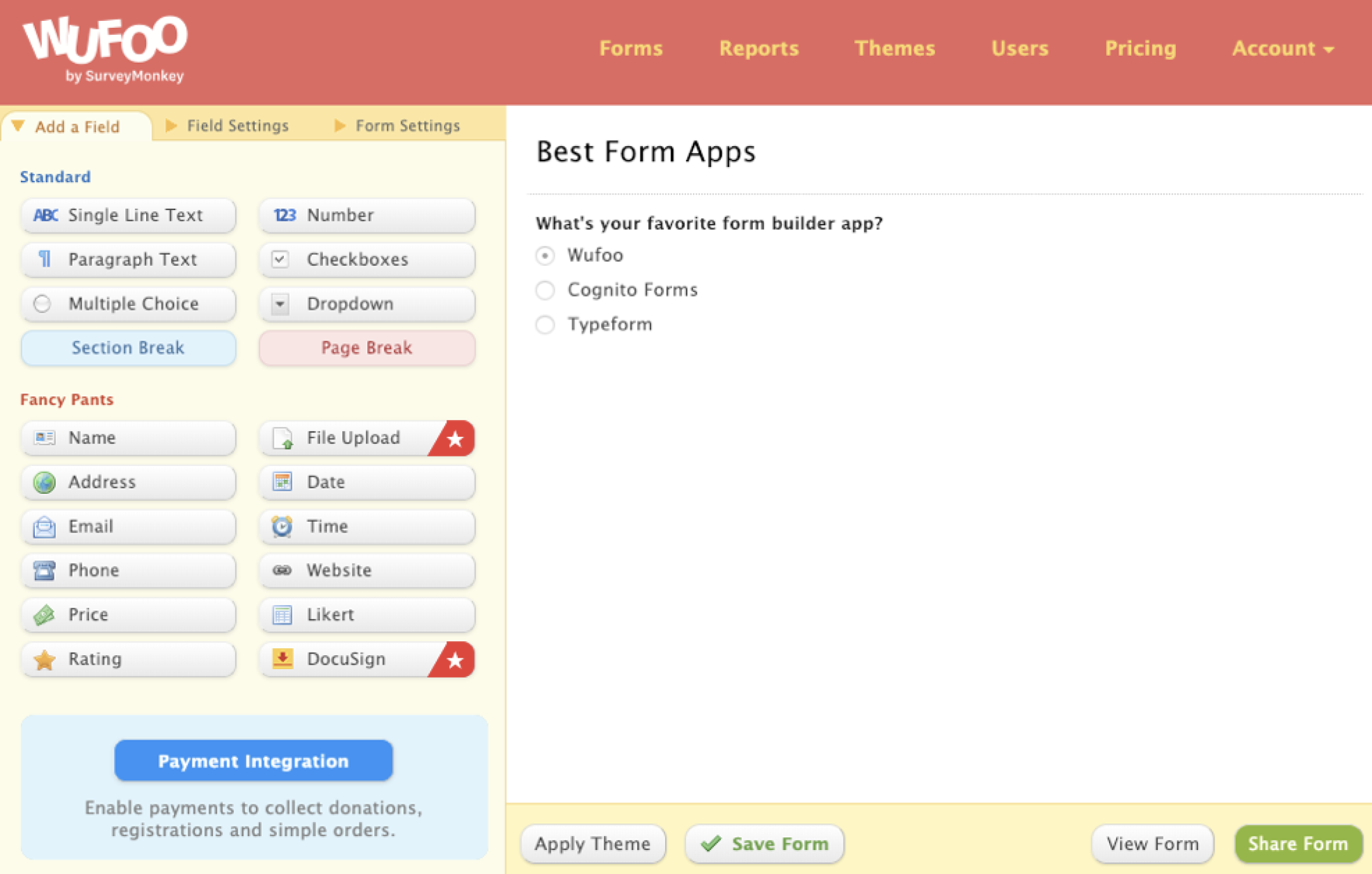
 The 9 Best Online Form Builder Apps In 2020 Zapier The
The 9 Best Online Form Builder Apps In 2020 Zapier The

 The 9 Best Online Form Builder Apps In 2020 Zapier The
The 9 Best Online Form Builder Apps In 2020 Zapier The
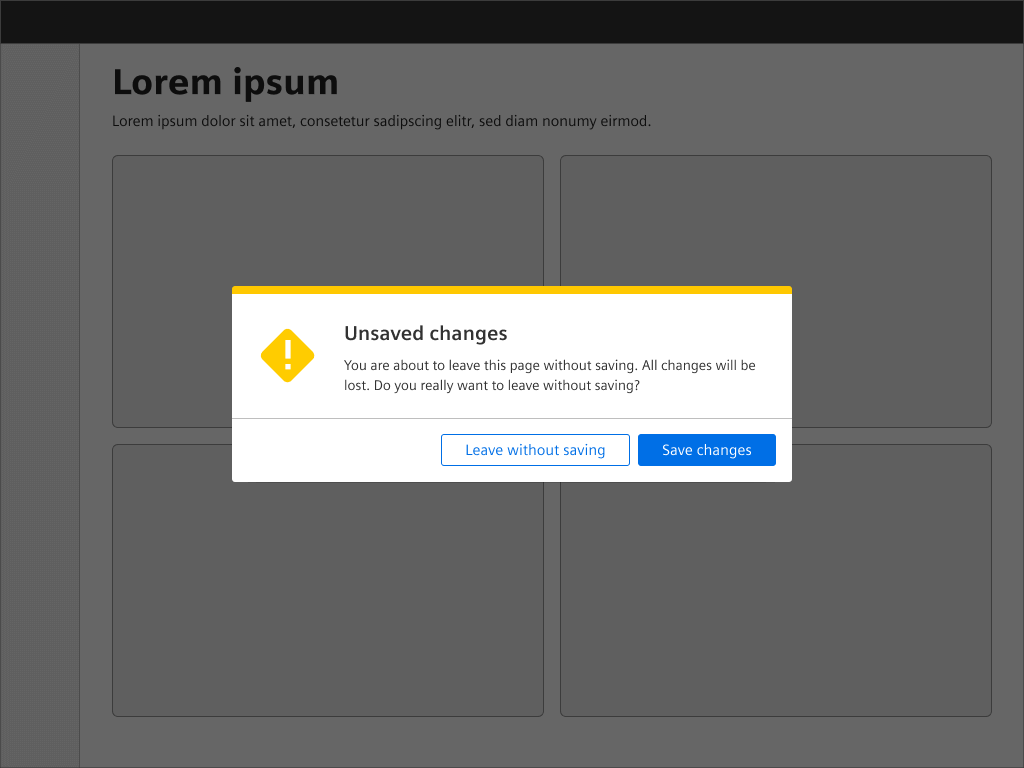
 Confirm Dialog Ui Design Amp Patterns Mindsphere Design System
Confirm Dialog Ui Design Amp Patterns Mindsphere Design System
Single Pardot Form Multiple Completion Actions The Spot
 Jquery Confirm Button Text Code Example
Jquery Confirm Button Text Code Example
 Angular 4 Forms Nesting And Input Validation Toptal
Angular 4 Forms Nesting And Input Validation Toptal
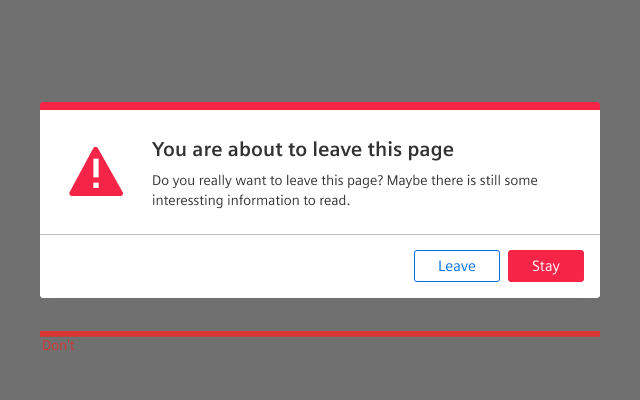
 Javascript Prompt Confirmation Before Exit
Javascript Prompt Confirmation Before Exit
 Google Tag Manager Form Tracking With Google Analytics 4 7
Google Tag Manager Form Tracking With Google Analytics 4 7
Sharepoint Quick Form Web Part
 Card Payments Without Bank Authentication
Card Payments Without Bank Authentication
 Javascript How To Select Cancel By Default In Confirm Box
Javascript How To Select Cancel By Default In Confirm Box

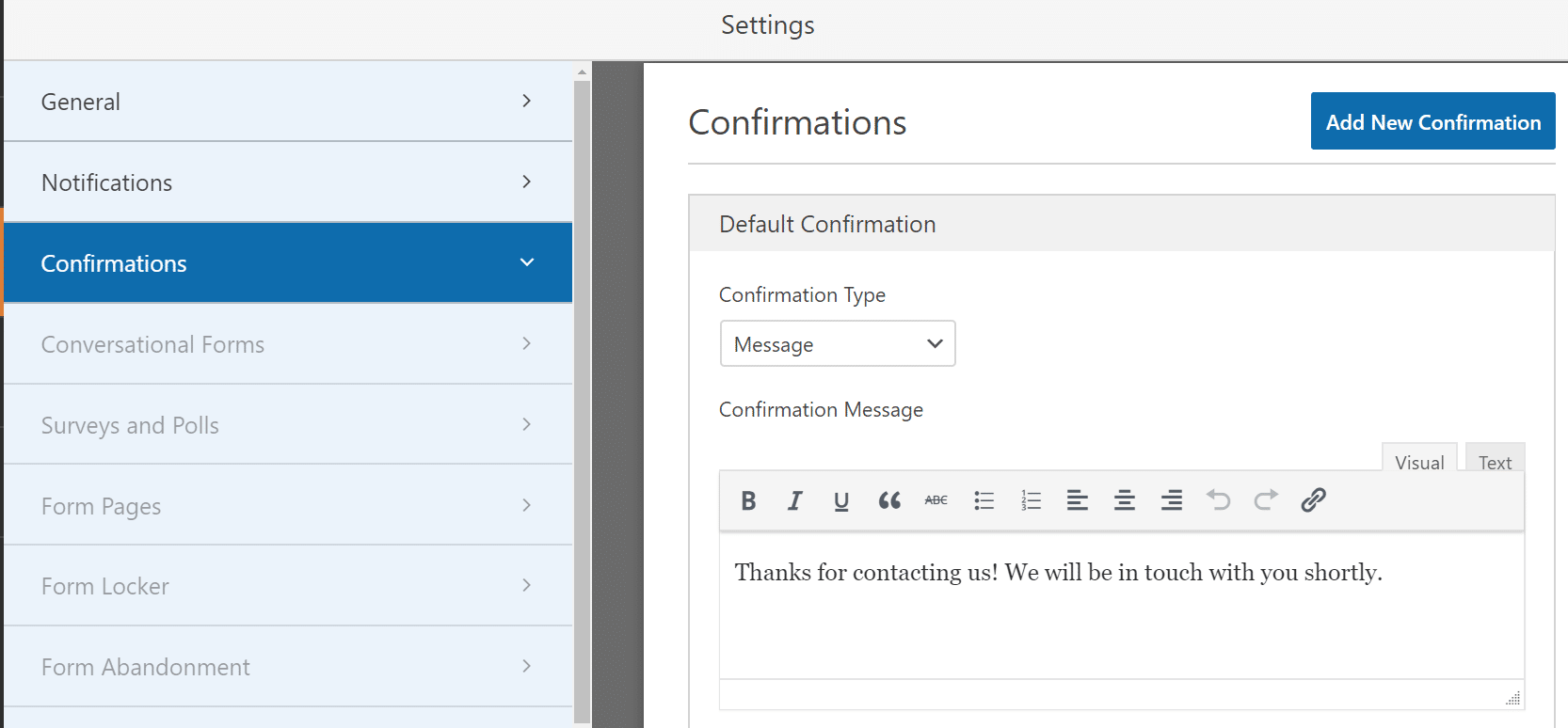
 How To Redirect Users After A Wordpress Form Submission
How To Redirect Users After A Wordpress Form Submission
Pdf15 Providing Submit Buttons With The Submit Form Action
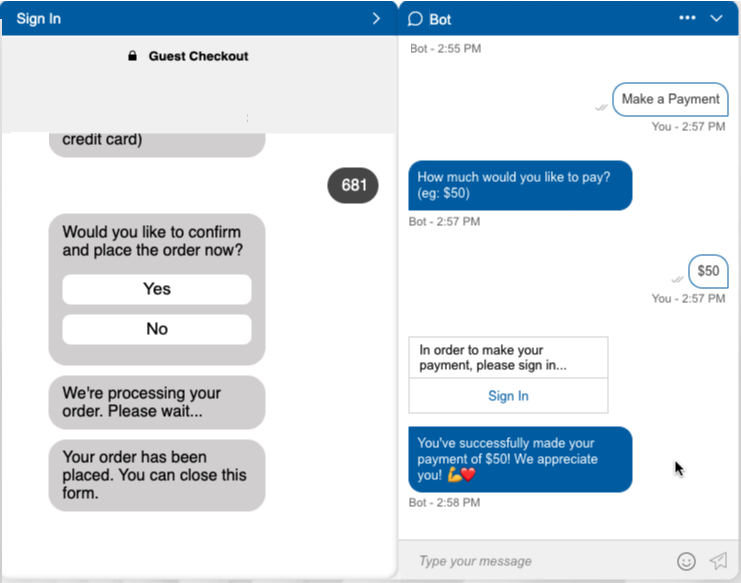
 Conversation Builder Bring Your Own Payments Liveperson
Conversation Builder Bring Your Own Payments Liveperson
Can T Submit Form When Clicking Yes Button On Popconfirm
 The Top 3 Post Submission Actions
The Top 3 Post Submission Actions
 Adding Confirmation Before Submit Form In Apex Stack Overflow
Adding Confirmation Before Submit Form In Apex Stack Overflow
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
 Confirm Dialog Ui Design Amp Patterns Mindsphere Design System
Confirm Dialog Ui Design Amp Patterns Mindsphere Design System
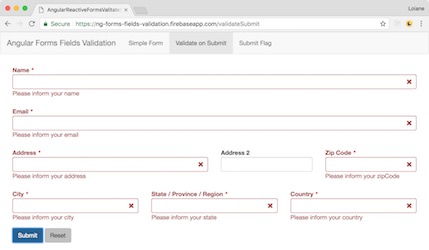
 Angular Reactive Forms Trigger Validation On Submit
Angular Reactive Forms Trigger Validation On Submit

0 Response to "30 Javascript Confirm Cancel Still Submits Form"
Post a Comment