34 How To Change Image Using Javascript
You can use either width or height JavaScript property to proportionally increase and decrease the dimension of an image like zoom-in and zoom-out feature. Let's take a look at the following example to understand how it basically works: The image and text can be changed by using javascript functions and then calling the functions by clicking a button.
 How To Change Url Without Reloading Page Using Javascript
How To Change Url Without Reloading Page Using Javascript
You've got a few changes (this assumes you indeed still want to change the image with an ID of IMG, if not use Shadow Wizard's solution). Remove a.src and replace with a: <script type="text/javascript"> function changeImage (a) { document.getElementById ("img").src=a; } </script>
How to change image using javascript. If you like jQuery visit: Alternate image on click with jQuery. Change image when button is clicked Give a look at demonstration below, when "Show redo" button is clicked onclick event occurs and image is changed to "redo" image. When "Show undo" is clicked image is changed to "undo" image. upload Image file using AJAX and Javascript. In the previous tutorial, we learned how to upload Image using AJAX and PHP and now in this tutorial, we'll learn how to upload Image using AJAX and Javascript. We will also look into uploading file(s) via AJAX and JQuery in the very next post.. So, in this case, we are going to create an HTML form and write our AJAX code using Javascript in the ... Two JavaScript functions will be created to change the images. The two functions are named MouseRollover and MouseOut in the code below. The image's src property will be used to change the image's source when those two functions are called.
The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document ... In the previous tutorial, we looked at how to change an image by clicking on it using an onclick event, a function, and the getElementById() method. However, the image would only change once and when we clicked on the image again it would not change back. In this tutorial, we will be learn how to be able to swap images every time they are clicked. It indicates the type of image format. It will have the value of number type and is an optional parameter with default value 0.92. The value ranges from 0 to 1 indicating the quality of an image to use for formats that use lossy compression such as image/jpeg and image/webp. Invalid value is ignored and default value is considered instead of it.
13/8/2019 · How to Resize Image Size using Canvas and Convert into Base64 Encoded String (Data URLs) and Blob in Javascript. Resizing an Image with Javascript is fairly simple. Let’s take an example of that: If you use this below example that shows to preview the of resizing an image. Here Mudassar Ahmed Khan has explained with an example, how to automatically change Background Image of HTML DIV at certain period i.e. every 5 seconds using jQuery. The URL of the Images will be stored in a JavaScript Array and then using JavaScript setInterval function, the Background Image of HTML DIV will be dynamically changed (swapped) every 5 seconds using jQuery. TAGs: jQuery, HTML ... When you have the image in another folder, than you need to add the image path to the src attribute as well. The code below shows how to change the src attribute to an image inside the assets/ folder:
19/9/2019 · In this video, you will learn how to change image source dynamically using javascript on button click. This will force the browser to load our new image. Changing the img src using jQuery. If you’re already using the jQuery library and you would like to keep your code consistent, you can use the following method: //Change the img property using jQuery's attr method $("#myImage").attr("src", 'img/new-image.jpg'); Description: In this asp example, we have created three small images using asp image control and one for to display large image and create an images folder and include some images. Then, write JavaScript code for display large image while user mouse over on the small images.Run the application see the result. Change image on hover:
In this post i will tell you how to change the background image after each refresh using simple javascript. This is one of the simple logic to create a random number and add this number to replace the background image and apply the new background image in next refresh the page. This script will work each refresh. Change image source using Javascript onclick. Here i am going to post a simple code that will help you to change the IMAGE SRC [SOURCE] ie, the script will change the displayed image dynamically when you click the hyperlink. Javascript can do a lot of magic and its main advantage is the DOM properties. We are using onClick event attribute to ... Using the image's src as its css background could be useful in production (otherwise the two image download makes this a hack for when you need it). It would be really useful if there was a css way to use an image attribute as a css value, but right now you need to enter it manually in the css or use javascript.
As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section. After that, showing an example of change multiple image onclick. Probably, the best method to change the image sources is jQuery's attr () function. For example, let's assume your <img> tag has an id attribute of 'your-image', so you can act like this: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) <img id="your-image" src="image1.jpg"/> How to change the image source attribute using Javascript. In this easy tutorial i will be showing you how JavaScript changes the value of the src (source) attribute of an img tag.JavaScript can change any kind of HTML element on a webpage because it has One of many JavaScript HTML methods called getElementById ().
Change the Source of an Image Using the src Property in JavaScript To change the source or src of an image, you need to add an id or class to the image tag. You can get the image element using the name of the id or class, and you can change the source or src of the image using the src property. See the example code below. Sets or returns the CORS settings of an image: height: Sets or returns the value of the height attribute of an image: hspace: Not supported in HTML5. Use style.margin instead. Sets or returns the value of the hspace attribute of an image: isMap: Sets or returns whether an image should be part of a server-side image-map, or not: longDesc: Not ... So if you know how to apply or change the CSS of an HTML element using javascript, you can change the background image easily. So to apply or change the CSS of an HTML element first we need to select the element then change or apply the CSS using the style property of our element. Let's change the background image using javascript
Lesson Code:: http://tiny.cc/h0bl2y or http://tiny.cc/xgcn2yIn this example JavaScript changes the value of the src (source) attribute of an img tag:THE WOR... 26/3/2020 · We are keeping the images on top of each other, this makes sure only one image is visible at a time. When we scroll, we decrement the z-coordinate of the current image and increments the z-coordinate of the new image. By doing this the new image overlays the old image and it comes on top of all images and becomes visible. HTML Code: It is used to create a basic structure to include images. The src property sets or returns the value of the src attribute of an image. The required src attribute specifies the URL of an image. Note: The src property can be changed at any time. However, the new image inherits the height and width attributes of the original image, if not new height and width properties are specified.
Let's see what we are using in the following example −. At the time of loading this page, the 'if' statement checks for the existence of the image object. If the image object is unavailable, this block will not be executed. The Image() constructor creates and preloads a new image object called image1. Basically what i want to do is, when i click an image in asp image control called "subImage", the photo should be displayed in another asp image control called "brandImage". The problem is when i click the subImage, nothing happens. I try to achieve the effect using javascript and jquery. Here is the aspx code and the jquery: When you click one, the src attribute of the image currently on display will change (to another source) and show a totally different image. To do this, you'll have to use a little fairy magic dust and… (just kidding you only need some JavaScript). It's a simple tutorial that shouldn't take you any longer then 5 - 10 minutes to complete.
In the above code snippet, getElementById finds a image with id " myImage " and changes the image by each click on "Change" button. In the <script> code image.src.match () attribute is used in this.match () tests if image.src contains the string "colorbottel". If there is match,.match () changes image.src to "waterbottel".
 Replace Image With Text Javascript Example Code Eyehunts
Replace Image With Text Javascript Example Code Eyehunts
 Samsung Mobile How To Change Webpage Background Color Using
Samsung Mobile How To Change Webpage Background Color Using
 Javascript Change Multiple Images Onclick Code Example
Javascript Change Multiple Images Onclick Code Example
 How To Change The Image Source Attribute Using Javascript
How To Change The Image Source Attribute Using Javascript
 Using Javascript To Access Html Elements Jquery
Using Javascript To Access Html Elements Jquery
 Javascript Changing Html Elements
Javascript Changing Html Elements
 Dynamically Change Styles Using Javascript
Dynamically Change Styles Using Javascript
Change Background Color On Button Click Using Javascript
Change Img Src From File Input Using Jquery Or Javascript
 Convert Html Table To Pdf Using Javascript Without A Plug In
Convert Html Table To Pdf Using Javascript Without A Plug In
 Change The Url Without Reloading The Page Using Javascript
Change The Url Without Reloading The Page Using Javascript
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
Changing Of Images In Javascript Tech Funda
Change The Design Of All Elements In A Webpage Using
 How To Change Image Using Javascript By Nasir Khan Medium
How To Change Image Using Javascript By Nasir Khan Medium
 Change Position Of Element In Array Using Javascript Code Example
Change Position Of Element In Array Using Javascript Code Example
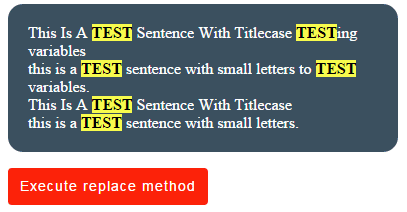
 Javascript Replace Method To Change Strings With 6 Demos
Javascript Replace Method To Change Strings With 6 Demos
 Cannot Create Date Variable Using Javascript In Script Task
Cannot Create Date Variable Using Javascript In Script Task
 Change Field Text Color Red On Main Entity And Subgrid Using
Change Field Text Color Red On Main Entity And Subgrid Using
 Modifying Text Within A Page Understanding Dynamic Websites
Modifying Text Within A Page Understanding Dynamic Websites
 Not Able To Change Style Attribute Using Javascript Stack
Not Able To Change Style Attribute Using Javascript Stack
 How To Change Html Page Using Javascript Codevscolor
How To Change Html Page Using Javascript Codevscolor
 Change Background Color Onclick Using Javascript
Change Background Color Onclick Using Javascript
 Not Able To Change Style Attribute Using Javascript Stack
Not Able To Change Style Attribute Using Javascript Stack
 How To Insert Image In Javascript Code Code Example
How To Insert Image In Javascript Code Code Example
 Automatically Change Image On Some Interval In Mvc 5 Using
Automatically Change Image On Some Interval In Mvc 5 Using
 Change Text Color Based On Background Color Using Javascript
Change Text Color Based On Background Color Using Javascript
How Can I Change Td Value Using Client Side Jquery Javascript
 Simple Javascript Theme Toggle Dev Community
Simple Javascript Theme Toggle Dev Community
 In This Video We Will Learn How To Change Attributes And
In This Video We Will Learn How To Change Attributes And
 Change The Color Of An Svg Image Using Javascript
Change The Color Of An Svg Image Using Javascript
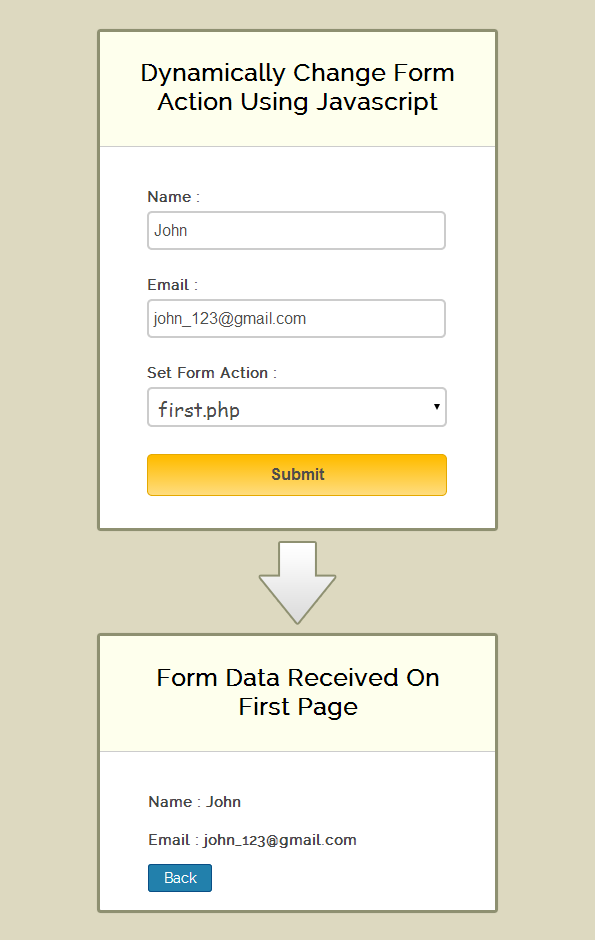
 Javascript Change Form Action Dynamically Formget
Javascript Change Form Action Dynamically Formget
Javascript Random Color Change Web Design Colors
0 Response to "34 How To Change Image Using Javascript"
Post a Comment