32 Function Inside Class Javascript
The static keyword defines a static method for a class. Static methods aren't called on instances of the class. Instead, they're called on the class itself. These are often utility functions, such as functions to create or clone objects. May 22, 2017 - No, there is no way to declare local functions in a class. You can of course declare (static) helper methods and mark them as "private" using underscore prefixes, but that's probably not what you want. And you can always declare the local function inside of a method.
 Js Class Static Function Code Example
Js Class Static Function Code Example
Nov 16, 2017 - Since the last year, the Class Properties Proposal simplify our life, especially in React with the internal state , or even with statics ones like propTypes and defaultProps . Furthermore, Class…

Function inside class javascript. In the other programming languages like Java or C#, a class can have one or more constructors. In JavaScript, a function can have one or more parameters. So, a function with one or more parameters can be used like a constructor where you can pass parameter values at the time or creating an object with new keyword. Functions that are stored in object properties are called "methods". Methods allow objects to "act" like object.doSomething (). Methods can reference the object as this. The value of this is defined at run-time. 1 Answer1. Active Oldest Votes. 20. You dont need function as pointed out by @dfsq in the comments. Then you have to use module.exports or export to exposed your class as a module. masterclass.js. module.exports = class MasterClass { async updateData (a, b) { let [ res1, res2 ] = await Promise.all (call1, call2); return [ res1, res2 ] } } Share.
“define function inside class javascript” Code Answer ... classmate.displayInfo(); // result: Mike Will is 15 years old! In the above example, create a class Array which contains two properties i.e. length and data, where length will store the length of an array and data is an object which is used to store elements.. Function in Array: There are many functions in array which are listed below: Push() Pop() insertAt() deleteAt() getElementAtIndex() Push(element): This function is used to push an element at the end ... A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it).
In JavaScript, a constructor function is used to create objects. 20/11/2019 · class ClassMates { constructor (name,age) { this.name=name; this.age=age; } displayInfo () { return this.name + "is " + this.age + " years old!"; } } let classmate = new ClassMates ("Mike Will",15); classmate.displayInfo (); // result: Mike Will is 15 years old! xxxxxxxxxx. 1. class ClassMates{. 2. In JavaScript all functions are object methods. If a function is not a method of a JavaScript object, it is a function of the global object (see previous chapter). The example below creates an object with 3 properties, firstName, lastName, fullName.
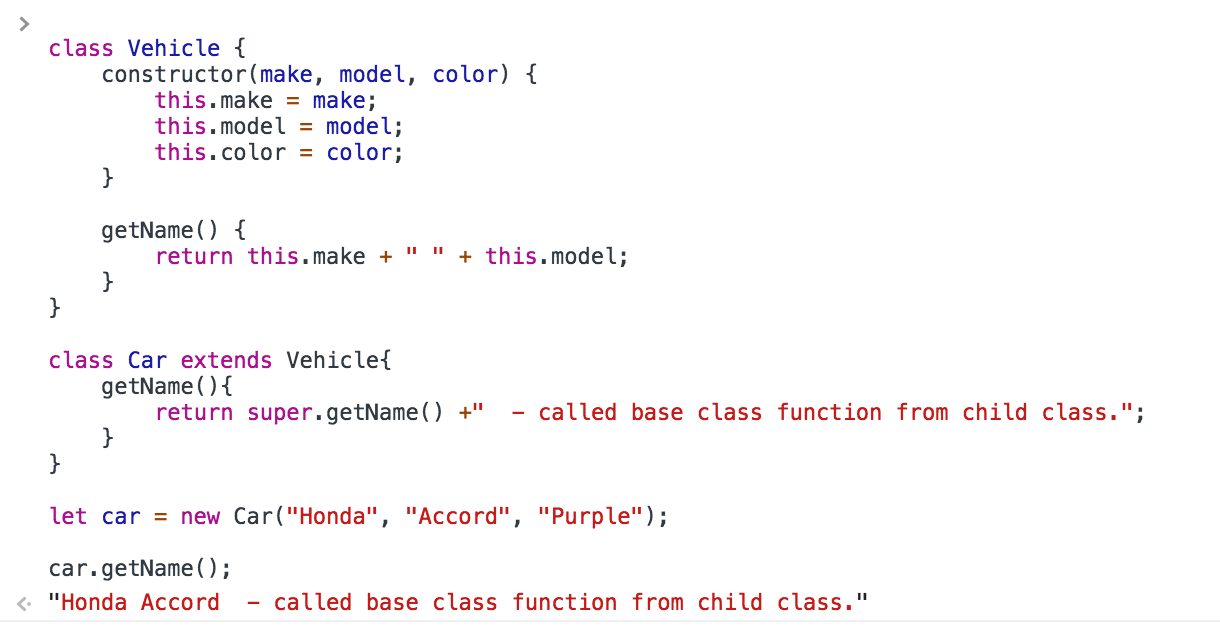
Inside a function, the value of this depends on how the function is called. ... Within a class constructor, this is a regular object. ... This is an interesting feature of JavaScript's prototype inheritance. this with a getter or setter. Again, the same notion holds true when a function is invoked from a getter or a setter. ... Feb 15, 2015 - Using super to refer to a property ... functions. Referring to super-properties is handy whenever prototype chains are involved, which is why you can use it in method definitions inside object literals and class literals (the class can be derived or not, the method can be static or not). ... The JavaScript code in this ... A function with a superclass as input and a subclass extending that superclass as output can be used to implement mix-ins in ECMAScript: let calculatorMixin = Base => class extends Base { calc() { } }; let randomizerMixin = Base => class extends Base { randomize() { } }; Copy to Clipboard.
4/5/2018 · Classes in JavaScript do not actually offer additional functionality, and are often described as providing “syntactical sugar” over prototypes and inheritance in that they offer a cleaner and more elegant syntax. Because other programming languages use classes, the class syntax in JavaScript makes it more straightforward for developers to move between languages. Classes Are Functions. A JavaScript class is a type of function. JavaScript Constructor Functions and Classes. Last reviewed on October 25, 2020. Constructor Functions. Constructor functions are the equivalent of classes in many programming languages. Sometimes people will refer to them as reference types, classes, data types, or simply constructors. Class methods are created with the same syntax as object methods. Use the keyword class to create a class. Always add a constructor() method. Then add any ...
May 10, 2016 - If I have something like this: When will "this" inside a function return a class reference to the instance of the class, and when a reference to the … Nov 28, 2016 - Another common manifestation of this problem is when an object method is used as callback/event handler. Functions are first-class citizens in JavaScript and the term "method" is just a colloquial term for a function that is a value of an object property. But that function doesn't have a specific ... Here the task is to create nested functions, JavaScript support nested functions. In the examples given below the output returning is combination of the output from the outer as well as inner function (nested function). Write one function inside another function. Make a call to the inner function in the return statement of the outer function.
Sep 29, 2006 - Introduction JavaScript is a very flexible object-oriented language when it comes to syntax. In this article you can find three ways of defining and instantiating an object. Even if you have already picked your favorite way of doing it, it helps to know some alternatives in order to read other pe “javascript create class and call function within the class” Code Answer ... classmate.displayInfo(); // result: Mike Will is 15 years old! The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method.
A class in JavaScript is a type of function, which can be initialized through both function keyword as well as through class keyword. In this article, we will cover the inner class in javascript through the use of a function keyword. Here's an example of the class using the function keyword. The value of this in User.staticMethod() call is the class constructor User itself (the "object before dot" rule).. Usually, static methods are used to implement functions that belong to the class, but not to any particular object of it. For instance, we have Article objects and need a function to compare them. A natural solution would be to add Article pare method, like this: A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions.
Apr 02, 2013 - At many instances when working with javascript objects, different pieces of code can give the same result on the surface yet underneath they could be different. One scenario is when adding methods to your Javascript 'classes'. First of all lets agree on the fact that there are no classes in ... (This is really a very rough approximation of the classical OOP pattern, and not necessarily a "best-practice" for JavaScript programming.) Part 2 covers inheritance. ... private variables are declared with the 'var' keyword inside the object, and can only be accessed by private functions and ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
A class in JavaScript is created with the special word: function , using this syntax: className = function () { // code of the className class } A class can contain public and private variables (called also properties) and functions (also called methods). The private variables, and functions are defined with the keyword " var ". 27 Jan 2020 · 4 answersThat's because your using class based and has methods, not functions. To define a method you can do like so: class c{ constructor() { var a ... 6 Dec 2015 · 2 answersYes, because a class is just syntax sugar for a function that cannot be called. Instead, it must be instantiated with new .
16/3/2019 · TestClass.getName2 = function() {If you want a standalone function, make it a standalone function. e.g. export function getName2() {...}; export TestClass; If you want to extend an existing class, you'd do. TestClass.prototype.getName2 = function() { which will allow you to access this. 1 week ago - Class hierarchies lead to a bunch ... problem, and so on. Unfortunately, class affords extends like balls afford throwing and chairs afford sitting. For more, read “The Two Pillars of JavaScript: Prototypal OO” and “Inside the Dev Team Death Spiral”.... Apr 30, 2020 - Discover Functional JavaScript was named one of the best new Functional Programming books by BookAuthority! ECMAScript 2015 (aka ES6) comes with the class syntax, so now we have two competing patterns for creating objects. In order to compare them, I’ll create the same object definition ...
In JavaScript, functions are first-class objects, because they can have properties and methods just like any other object. What distinguishes them from other objects is that functions can be called. In brief, they are Function objects. For more examples and explanations, see also the JavaScript guide about functions. constructor (name, year) {. this.name = name; this.year = year; } } The example above creates a class named "Car". The class has two initial properties: "name" and "year". A JavaScript class is not an object. It is a template for JavaScript objects. In JavaScript, the convention (and this is only a convention) is that any function that begins with a capital letter is to be used as a constructor. Then, one would call var foo = new Foo()and thiswould refer to the newly created object that is about to be referenced by foo.
This keyword is used inside of a class and refers to the current instance. No more, no less. In Javascript, this is yet another concept, which behaves in an unexpected way. Like other concepts such as new operator or classes, it tricks you into making some false assumptions based on concepts which you know from other languages. 2/5/2017 · The 2 ways of defining a function provide different accessibilities. First, setting it a property of the parent function, as is done in the "A" version of your script below. If you do this, the function is only usable after you give the definition. Second, defining the function with the classical approach of "function functionName () { ... Functions within another function are called "Nested function". A function can have one or more inner functions. These nested functions (inner functions) are under the scope of outer functions. Javascript Nested Functions in this, the outer function can be called as Parent function and inner function can be called as Child function.
Apr 16, 2018 - Jeff Mott takes an in-depth look at ES6 classes starting with the basics, then moving on to discuss inheritance, encapsulation, polymorphism and much more. TypeScript - Classes. TypeScript is object oriented JavaScript. TypeScript supports object-oriented programming features like classes, interfaces, etc. A class in terms of OOP is a blueprint for creating objects. A class encapsulates data for the object. Typescript gives built in support for this concept called class. Sep 05, 2018 - Javascript classes are nothing but a syntactic sugar over existing prototype based inheritance and constructor functions. In order to understand the idea behind JS classes we need to understand the…
Invoking a JavaScript Function. The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term "call a function" instead of "invoke a function". It is also common to say "call upon a function", "start a function", or "execute a function". class Car { constructor(brand) { this.carname = brand; } } May 11, 2021 - Classes always use strict. All code inside the class construct is automatically in strict mode. Besides, class syntax brings many other features that we’ll explore later. ... Just like functions, classes can be defined inside another expression, passed around, returned, assigned, etc.
Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to be replicated across instances.
 Reactjs Custom Function Inside Component Code Example
Reactjs Custom Function Inside Component Code Example
 Functional Programming In Javascript How And Why By Sonny
Functional Programming In Javascript How And Why By Sonny
 Javascript Oop Use Function Inside Object Stack Overflow
Javascript Oop Use Function Inside Object Stack Overflow
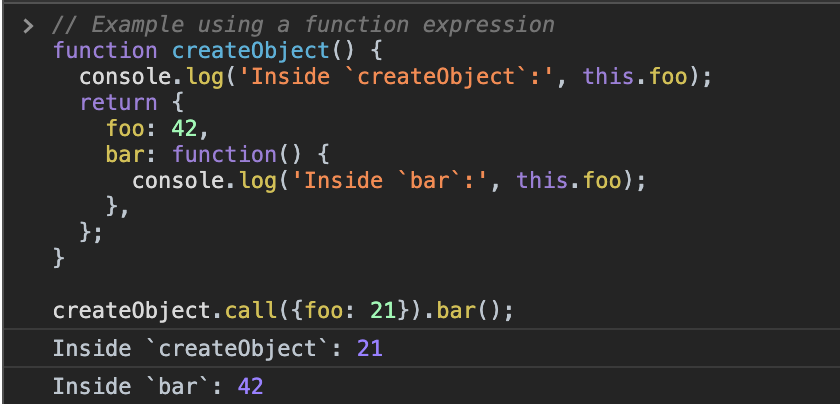
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 C Class And Object With Example
C Class And Object With Example
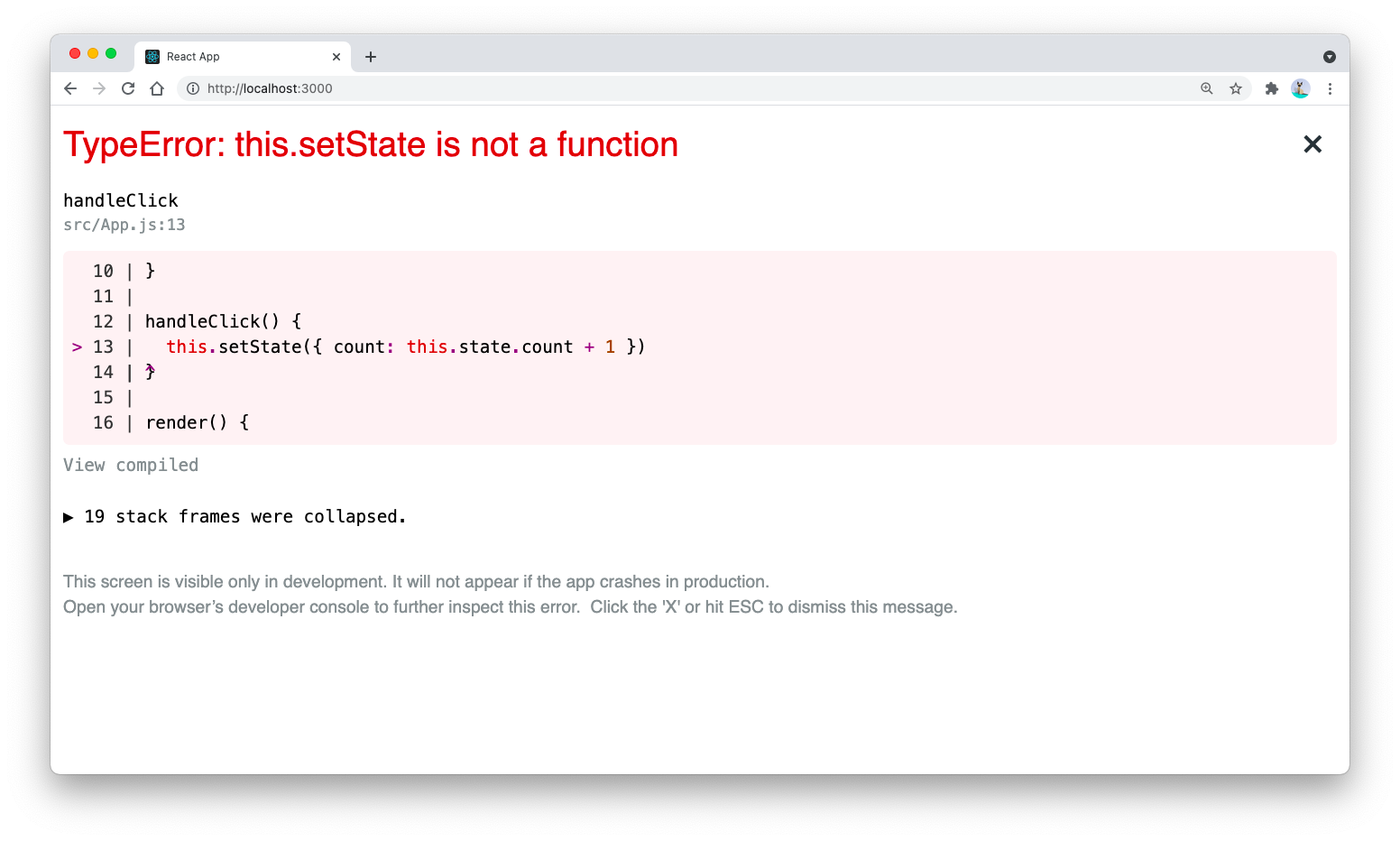
 React How To Fix This Setstate Is Not A Function Error
React How To Fix This Setstate Is Not A Function Error
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Understand Javascript Classes With Practical Examples
Understand Javascript Classes With Practical Examples

 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 C Class And Object With Example
C Class And Object With Example
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 How To Write Private And Public Functions Inside A Javascript
How To Write Private And Public Functions Inside A Javascript
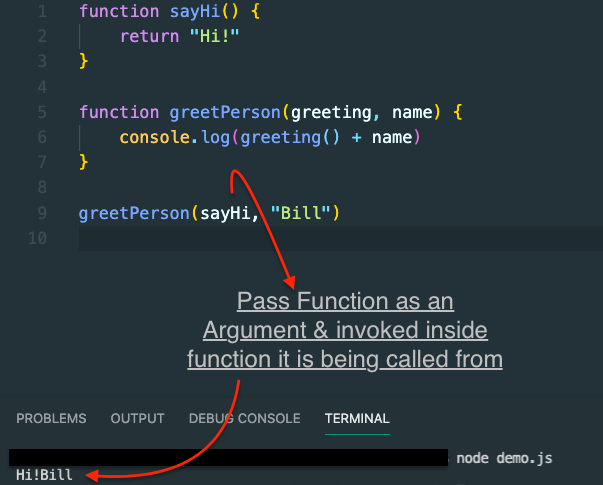
 Js First Class Functions Callbacks Amp Closures By Aniket
Js First Class Functions Callbacks Amp Closures By Aniket
 Calling React Component Function Inside Another React
Calling React Component Function Inside Another React
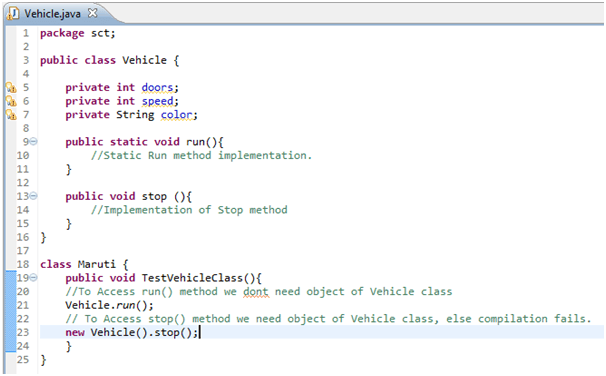
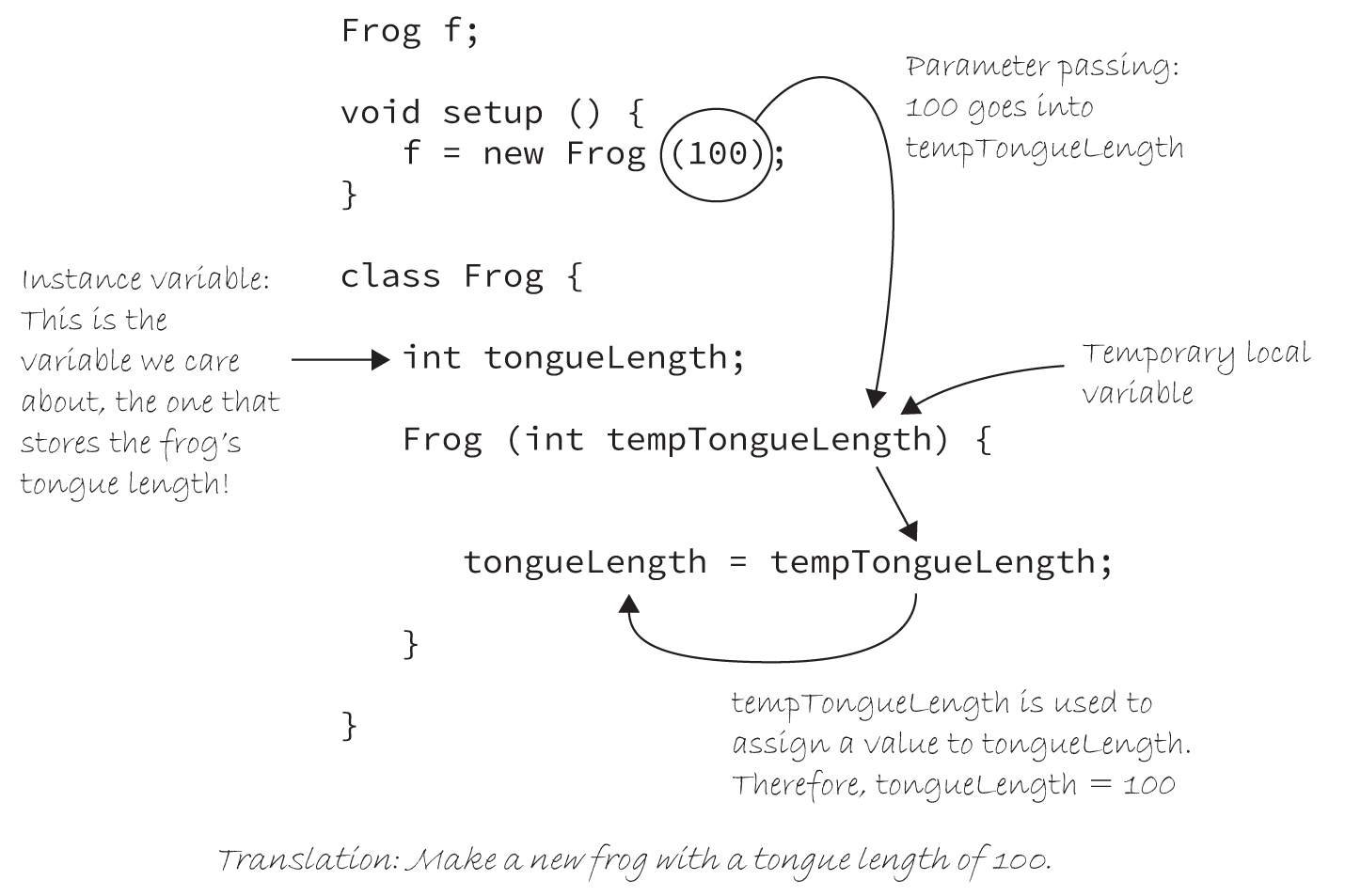
 Java Class Methods Instance Variables W3resource
Java Class Methods Instance Variables W3resource
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
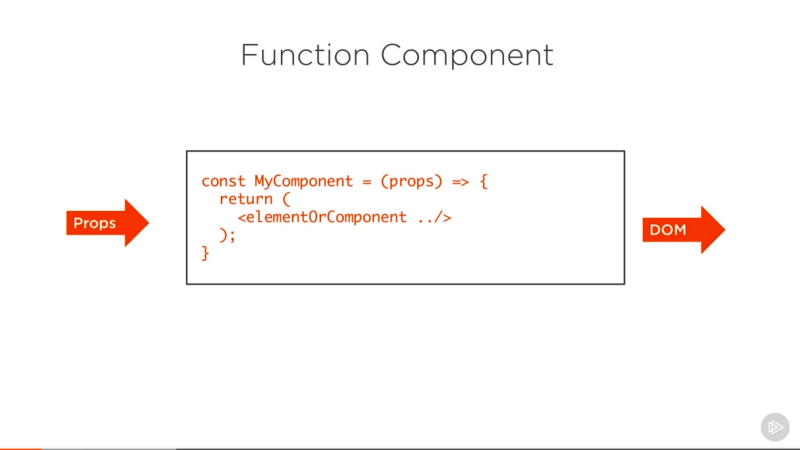
 How To Write Your First React Js Component
How To Write Your First React Js Component
 C Class And Object With Example
C Class And Object With Example
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply





0 Response to "32 Function Inside Class Javascript"
Post a Comment