20 Javascript Async And Await
With Async / Await we can ensure that easily. First, we declare the fetchData function as an asynchronous function by using the async keyword. By using this declaration, JavaScript allows us to use the await keyword inside our function. And this keyword really does the trick! More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning.
 Comparing Callbacks Promises And Async Await In Typescript
Comparing Callbacks Promises And Async Await In Typescript
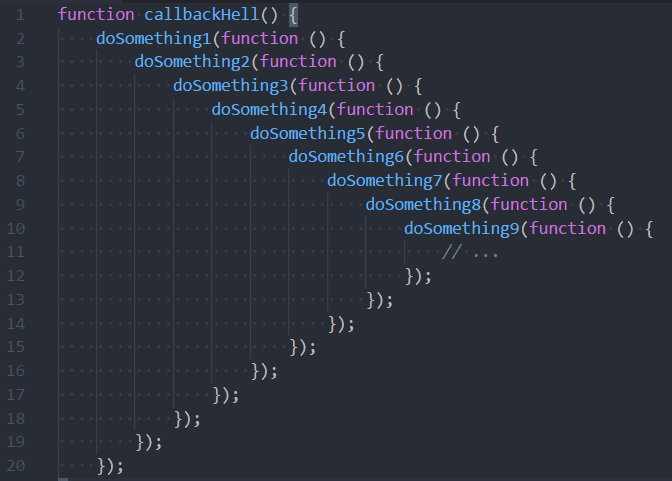
Sep 06, 2020 - Before Async/await functions, JavaScript code that relied on lots of asynchronous events (for example: code that made lots of calls to APIs) would end up in what some called “callback hell” - A chain of functions and callbacks that was very difficult to read and understand.

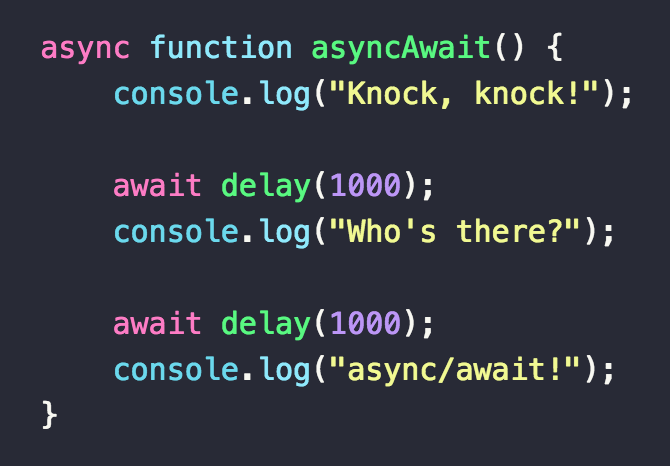
Javascript async and await. Jul 22, 2021 - There’s a special syntax you can use in JavaScript that makes working with promises easier. It's called “async/await", and it’s surprisingly straightforward to understand and use. In this article, we'll discuss: What are asynchronus functions? How promises work in JavaScript Async/Await ... Sep 02, 2020 - Let's learn async/await syntax in JavaScript by following a few interesting examples. Use of async and await enables the use of ordinary try / catch blocks around asynchronous code. Note: The await keyword is only valid inside async functions within regular JavaScript code. If you use it outside of an async function's body, you will get a SyntaxError. await can be used on its own with JavaScript modules.
- async keyword is used before function. It means the function always returns a promise even it returns non-promise in it. - The keyword await is used before calling Promise function, it makes JavaScript wait until that promise settles and returns its result. - The error is handled by regular try…catch. A JavaScript async function can contain statements preceded by an await operator. The operand of await is a promise. At an await expression, the execution of the async function is paused and waits for the operand promise to resolve. The await operator returns the promise’s resolved value. 15/8/2021 · The async/await are Keywords. JavaScript offers us two keywords, async and await, to make the usage of promises dramatically easy. The async and await keywords contribute to enhance the JavaScript language syntax than introducing a new programming concept. In plain English, We use async to return a promise. We use await to wait and handle a promise.
Feb 02, 2021 - In this tutorial, we are going to learn how to use Async/Await in JavaScript. But before we get there, we should understand a few topics like: ... Event loops are one of the most important aspects of JavaScript. JavaScript is a single-threaded programming language which means that only one task can run at a time. It has a call stack and ... The JavaScript async...await syntax allows multiple promises to be initiated and then resolved for values when required during execution of the program. As an alternate to chaining .then() functions, it offers better maintainablity of the code and a close resemblance synchronous code. In terms of behavior there's no difference between javascript and c# in async/await. async keyword denotes that there's an asynchronous operation in this method. await keyword helps making a CPS (continuation passing style) coding into a code that looks like synchronous.
Promises, async/await. Introduction: callbacks. Promise. Promises chaining. Error handling with promises. Promise API. Promisification. Microtasks. Async/await. The Async statement is to create async method in JavaScript.The function async is always return a promise.That promise is rejected in the case of uncaught exceptions, otherwise resolved to the return value of the async function. Whats Await in JavaScript. The await is a statement and used to wait for a promise to resolve or reject. I'm working with async/await functions in Javascript for the first time. I'm having trouble getting my script to wait for an AJAX response before proceeding and then reading/using that response. I know there are a lot of questions already on here regarding async/await functions not waiting as intended, but none of the answers to the other ...
26/7/2021 · Async/Await is the extension of promises which we get as a support in the language. You can refer Promises in Javascript to know more about it. Async: It simply allows us to write promises based code as if it was synchronous and it checks that we are not breaking the execution thread. It operates asynchronously via the event-loop. Async functions will always Before Async/await functions, JavaScript code that relied on lots of asynchronous events (for example: code that made lots of calls to APIs) would end up in what some called "callback hell" - A chain of functions and callbacks that was very difficult to read and understand. JavaScript async and await 17th Apr 2019. Asynchronous JavaScript has never been easy. For a while, we used callbacks. Then, we used promises. And now, we have asynchronous functions. Asynchronous functions make it easier to write asynchronous JavaScript, but it comes with its own set of gotchas that makes life hard for beginners.
This article introduces you to asynchronous JavaScript and explains why you should start using async/await functions today. 28/9/2020 · Async/Await is a way of writing promises that allows us to write asynchronous code in a synchronous way. Let's have a look. const getData = async () => { const response = await fetch ("https://jsonplaceholder.typicode /todos/1") const data = await response.json () console.log (data) } getData () Nothing has changed under the hood here. JavaScript: async/await with forEach() Sebastien Chopin. Follow. Oct 5, 2017 · 2 min read. A beautiful picture of a waterfall (by Jeffrey Workman) async/await is freaking awesome, but there is one place where it's tricky: inside a forEach() Let's try something:
Jul 26, 2021 - Async/Await is the extension of promises which we get as a support in the language. You can refer Promises in Javascript to know more about it. Async: It simply allows us to write promises based code as if it was synchronous and it checks that we are not breaking the execution thread. JavaScript Async Functions Async and await are built on promises. The keyword "async" accompanies the function, indicating that it returns a promise. Within this function, the await keyword is applied to the promise being returned. 1/5/2019 · They consist of two main keywords- async and await. async is used to make a function asynchronous. It unlocks the use of await inside these functions. Using await in any other case is a syntax error. // With function declaration async function myFn () {
The await keyword tells JavaScript to pause the execution of the async function in which it is. This function is then paused until a promise, that follows this keyword, settles and returns some result. So, it is this await keyword what moves the executed code the siding until it is finished. A JavaScript async function can contain statements preceded by an await operator. The operand of await is a promise. At an await expression, the execution of the async function is paused and waits for the operand promise to resolve. The await operator returns the promise’s resolved value. Jun 03, 2021 - JavaScript Async/Await Tutorial – Learn Callbacks, Promises, and Async/Await in JS by Making Ice Cream 🍧🍨🍦 ... Today we're going to build and run an ice cream shop and learn asynchronous JavaScript at the same time. Along the way, you'll learn how to use:
The for await...of statement creates a loop iterating over async iterable objects as well as on sync iterables, including: built-in String, Array, Array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined async/sync iterables. It invokes a custom iteration hook ... Await in JavaScript: Inside an async function, the await keyword can be applied to any Promise and will make all of the function body after the await to be executed after the promise resolves. ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: Chrome 55. Edge 15. Firefox 52. Safari 11. Opera 42.
Jun 11, 2021 - Now that you have good understanding of asynchronous execution and the inner-workings of the Node.js event loop, let's dive into async/await in JavaScript. We'll look at how it's worked through time, from the original callback-driven implementation to the latest shiny async/await keywords. Sep 28, 2020 - The await operator is used to wait for a Promise. It can be used inside an Async block only. The keyword Await makes JavaScript wait until the promise returns a result. It has to be noted that it only makes the async function block wait and not the whole program execution. The JavaScript language; Promises, async/await; 16th March 2021. Async/await. There's a special syntax to work with promises in a more comfortable fashion, called "async/await". It's surprisingly easy to understand and use. Async functions. Let's start with the async keyword. It can be placed before a function, like this:
JavaScript Async An async function is a function that is declared with the async keyword and allows the await keyword inside it. The async and await keywords allow asynchronous, promise-based behavior to be written more easily and avoid configured promise chains. The async keyword may be used with any of the methods for creating a function. Async/Await is a long anticipated JavaScript feature that makes working with asynchronous functions much more enjoyable and easier to understand. It is build on top of Promises and is compatible with all existing Promise-based APIs. The name comes from async and await - the two keywords that will help us clean up our asynchronous code: Async/Await is a fancier syntax to handle multiple promises in synchronous code fashion. When we put async keyword before a function declaration, it will return a promise and we can use await...
Using async/await with fetch. As we know, async/await allows us to write asynchronous code in a much cleaner way. It allows us to avoid the headaches of using callbacks and then catch syntax in our code. That's why I always prefer using async/await when using the fetch API. In this section, we will implement the same example that we did above ... Since the ECMAScript 2017 (ES8) release and its support adoption by default on Node.js 7.6, you no longer have excuses for not being using one of the hottest ES8 features, which is the async/await… Async/await was added in the (ES2017+) release, it is syntactic sugar that makes it easier to write promises in JavaScript. Async/await helps you write synchronous-looking JavaScript code that works asynchronously. An async function returns a promise, if the functions returns a value, the promise is resolved with the value, but if the async ...
Javascript will await for an async function like ovenReady to complete and return data before moving on to the next task inside a parent async function. We see this when the console.log (response) statement does not execute until ovenReady has returned a response. If the pizza example doesn't cut it...
 How To Use Async Await To Properly Link Multiple Functions In
How To Use Async Await To Properly Link Multiple Functions In
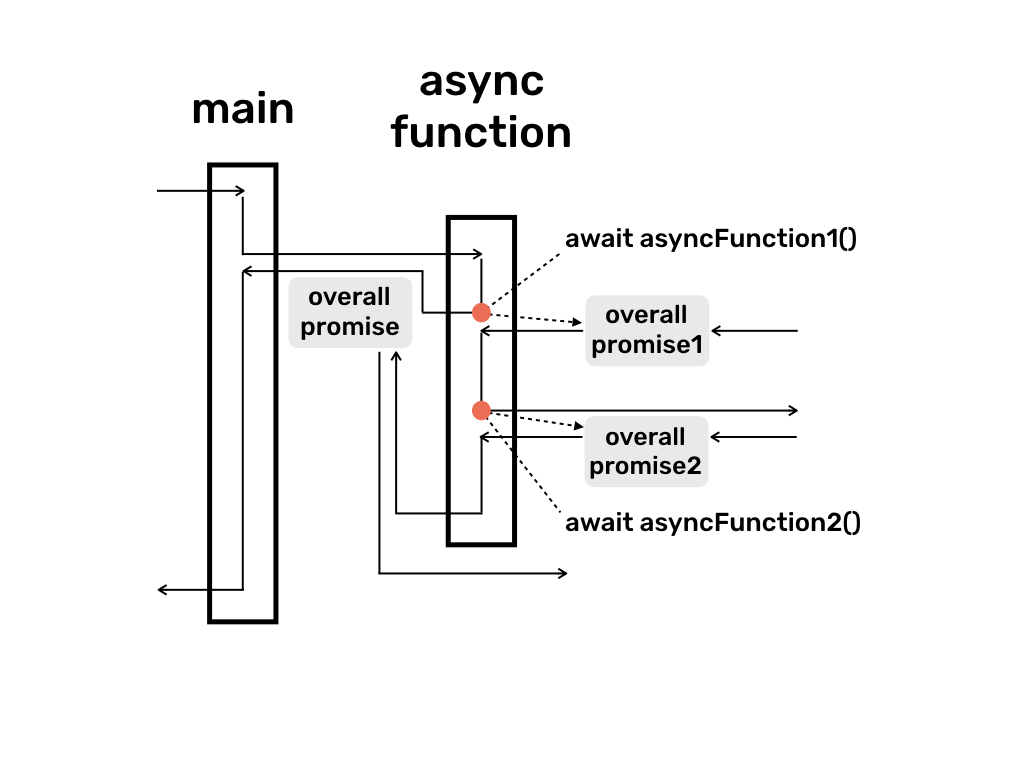
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
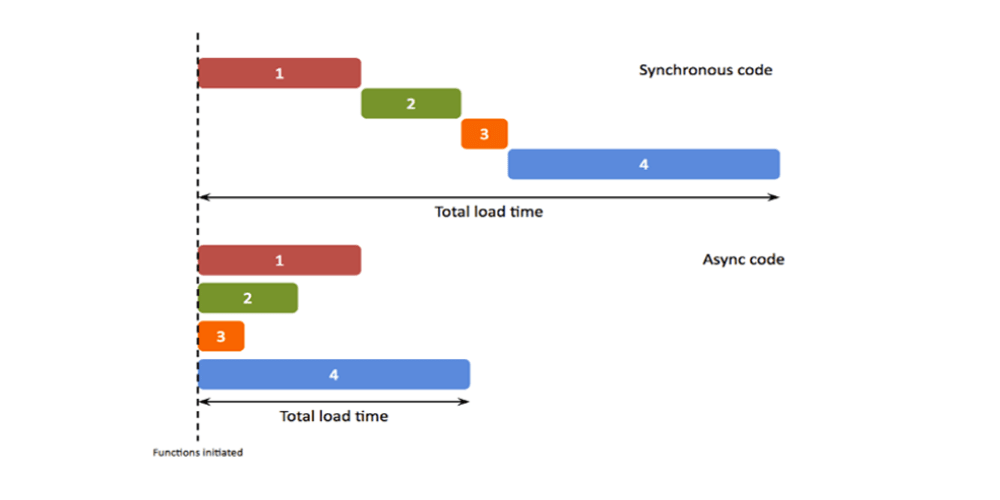
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering
 Don T Make That Function Async Dev Community
Don T Make That Function Async Dev Community
 Explaining Async Await In 200 Lines Of Code Ivan Velichko
Explaining Async Await In 200 Lines Of Code Ivan Velichko
 Callbacks Vs Promises Vs Async Awaits Understanding
Callbacks Vs Promises Vs Async Awaits Understanding
 Node Js Request Async Await Code Example
Node Js Request Async Await Code Example
 Javascript Async Await Explained In 10 Minutes Tutorialzine
Javascript Async Await Explained In 10 Minutes Tutorialzine

 Async Await For Beginners Understanding Asynchronous Code In
Async Await For Beginners Understanding Asynchronous Code In
 An Interesting Explanation Of Async Await In Javascript
An Interesting Explanation Of Async Await In Javascript
 Writing Clean Code Using Async Await Tkssharma Tarun
Writing Clean Code Using Async Await Tkssharma Tarun
 Async Await The Hero Javascript Deserved
Async Await The Hero Javascript Deserved
 Write Asynchronous Code In A Breeze With Async And Await
Write Asynchronous Code In A Breeze With Async And Await
 How To Use Async And Await In Javascript
How To Use Async And Await In Javascript
 Async Await Not Working With Then And Catch Stack Overflow
Async Await Not Working With Then And Catch Stack Overflow



0 Response to "20 Javascript Async And Await"
Post a Comment