23 How Typescript Is Converted To Javascript In Angular
Angular Online Test Free - Quiz for Angular 8, 7, 6, 5, 4, 2 Encryption Decryption a String in Angular 7 or 8 or 9 - CryptoJS, TypeScript Encryption and Decryption Data/Password in Angular 9 They will learn the basics of creating dynamic HTML components, using math in Javascript, and creating interactive events. Once the student gains a basic grasp of Typescript, then they learn how to apply this to Angular by making interactive components and getting data into those components.
13 Key Benefits Of Angular Amp Use Cases
One of the essential features of an IDE is debugging facilities. VS Code has you covered there, providing built-in support for TypeScript debugging. If you've ever debugged an Angular application, the challenge with debugging TypeScript is that the IDE has to map the original TypeScript source code to the running JavaScript.

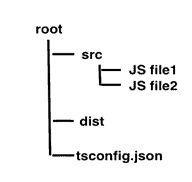
How typescript is converted to javascript in angular. android angular angular12 css es6 es7 git golang golang-examples gradle hadoop haskell java java-convert java10 java11 java8 java9 javascript javascript-convert javascript-examples jquery linux-unix lodash material maven mongodb node nodejs nodered other primeng primereact react reactjs seo site sweetalert2 twilio typescript vscode vuejs webdev ... The main focus of this course is to teach the basics of HTML, CSS, Javascript, Typescript, and Angular. By the end of this course, you should be able to create a basic website, understand how styling a website works and how to get data from a server. In this course, we start by learning what tools you need to create a website and then we move ... Step 1 — .js to .ts. Typescript is just a superset of Javascript. Therefore, we can change any .js file to .ts and expect it to work without any problems. Lets go through all the Javascript files in our AngularJS application and change the .js extensions to .ts.
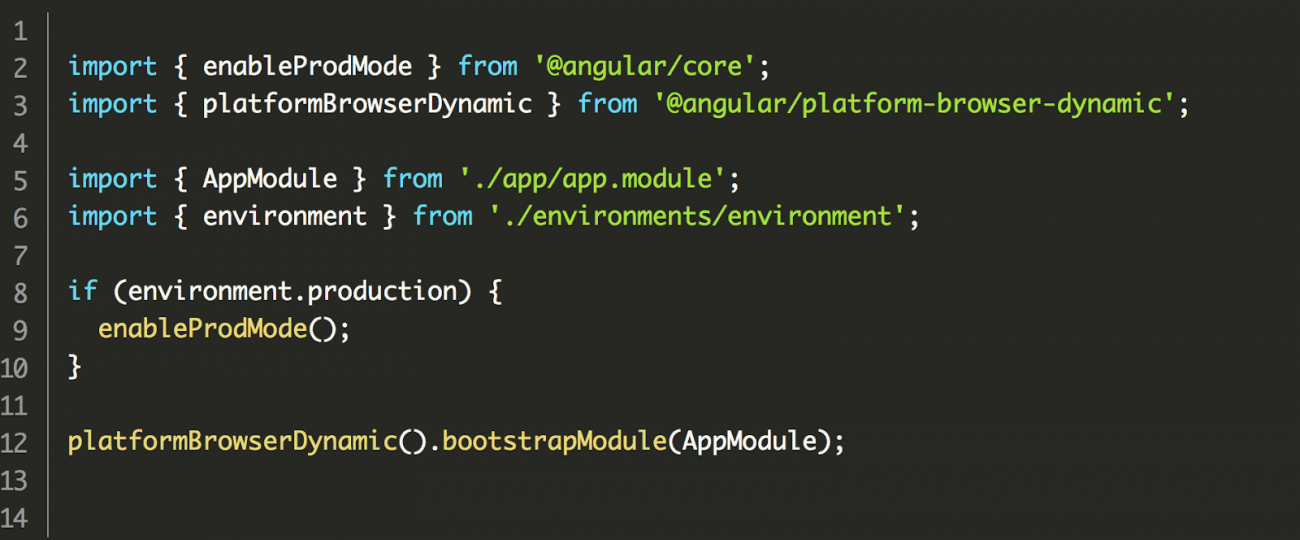
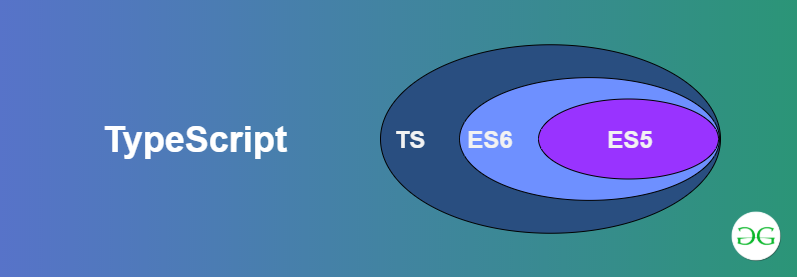
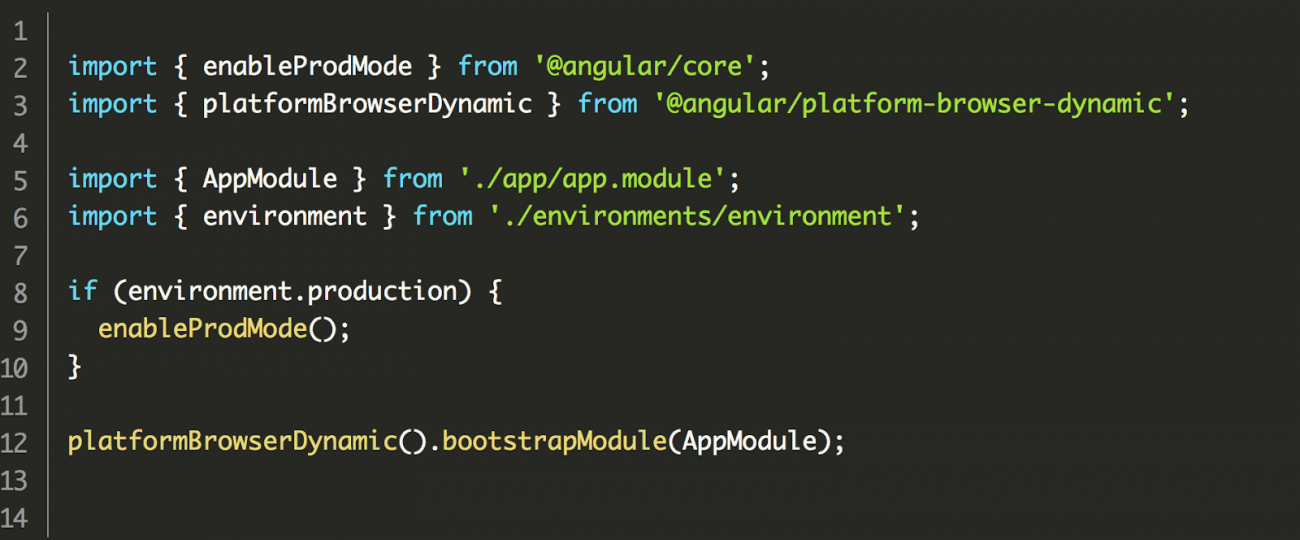
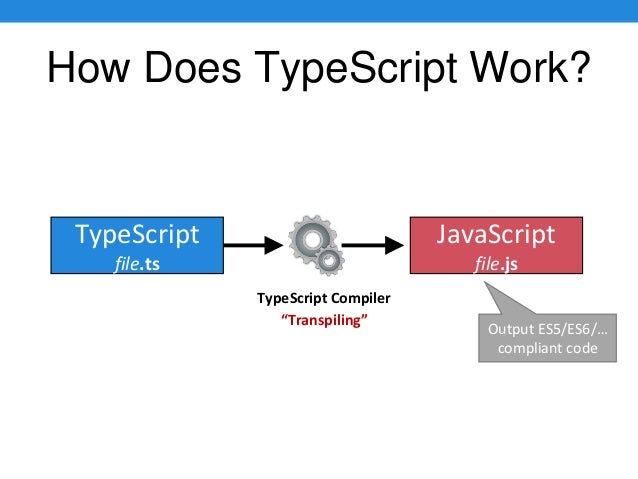
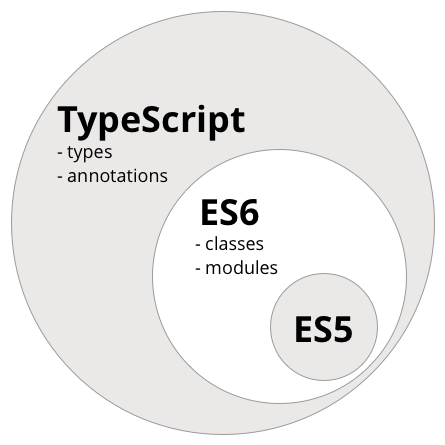
I am learning angular2 with typescript.Its quite fascinating to work but I am facing trouble understanding the actual working of any application as the code we have written will be in typescript.but the code to be executed is always in ECMAScript. I have heard about transpiler but couldnt understand more about it. TypeScript is a primary language for Angular application development. It is a superset of JavaScript with design-time support for type safety and tooling. Browsers can't execute TypeScript directly. Typescript must be "transpiled" into JavaScript using the tsc compiler, which requires some configuration. Angular 2.0 has been created to use TypeScript, which is a superset of JavaScript. The developers of Angular have spent a tremendous amount of time working towards this release.
Introduction In the previous article, I explained how to configure the build process and convert an Angular 1 controller to TypeScript. This article will continue building from where we left, and explain how to convert a service and a directive. Converting a service As the logger service is used by the admin controller that was… This project uses the Closure Compiler to parse Closure-style JSDoc type annotations from ES5/ES2015 code, and generates a suitable TypeScript type definition file ( .d.ts) for the exported API. The intent is to allow TypeScript code to import libraries written with Closure-style type declarations. Having the clutz generated declarations allows ... Typescript example - convert to Date format -YYYY-DD-MM. Date inbuilt in javascript provides toLocaleDateString () method to return date format for give ISO consider In the below en-us is USA date format provided. var date = new Date(timestamp).toLocaleDateString ("en-us") console.log (date) //4/17/2020. The same code works in javascript also.
4.8/5 (95 Views . 39 Votes) TypeScript Code is converted into Plain JavaScript Code:: TypeScript code is not understandable by the browsers. Thats why if the code is written in TypeScript then it is compiled and converted the code i.e. translate the code into JavaScript. The above process is known as Trans-piled. In this blog post, we are going to see the ways we can convert Object to/from Array in javascript/Typescript/Angular applications. First, we will see how Array of the object can be created in typescript. An array of Objects Declaration and Initialization. For example, array contains model data like below. See more: I have some issue in joomla site I want to fix it., I have a hand written file of 2000 words I want to translate it to english in 2 days, My company name is West Factors - I want to style it as \ WEST fACTORS\ in all capital letters, except the \ f\ which is in lo, visual studio convert javascript to typescript, convert jquery to ...
In order to get started you need to install the below library using the npm command. npm i html2pdf.js After installing this library you need to copy paste the below code into app ponent.html file inside your angular project. app ponent.html Sometimes, API returns data of any type, So you need to convert to interface or class in angular we can do with as keyword with type assertion. let emp:Employee= anytype as Employee. Employee is an interface in typescript with id and name fields. We can also do using generics as seen below. let emp:Employee= <Employee> anytype. 28/8/2016 · Since valid JavaScript code is also valid TypeScript code, your snippet "is already" TypeScript. If you also want intellisense and all the good stuff that comes with TypeScript you have to use a .d.ts file. You can find the requirejs.d.ts here. For an easy install I would recommend typings.
android angular angular12 css es6 es7 git golang golang-examples gradle hadoop haskell java java-convert java10 java11 java8 java9 javascript javascript-convert javascript-examples jquery linux-unix lodash material maven mongodb node nodejs nodered other primeng primereact react reactjs seo site sweetalert2 twilio typescript vscode vuejs webdev ... This converter can also be useful to compare the differences between typescript syntax and javascript syntax by doing some testing. To convert your typescript code, you must copy and paste, drag and drop a typescript file or directly type in the "Typescript code" online editor below, and click on "Convert" button. In you terminal, navigate to your project's folder and run install jquery: Next, open the angular.json file and locate the scripts array and update as follows: Next, in the component where you want to call your external library you need to declare the JavaScript symbol you want to call. For example, for jQuery, we need add the following line:
Angular typescript convert string to number . Published February 4, 2021. ... Categorized as angular, typescript Tagged angular, typescript. Answers Just use the standard javascript Number. ... The best website to find answers to your angularjs questions. Our website collects the most common questions and it give's answers for developers to ... In JavaScript there are two types of objects: Plain objects are objects that are instances of Object class. Sometimes they are called literal objects, when created via {} notation. E.g var obj = {} Class objects are instances of classes with their own defined constructor, properties, and methods. Usually, you define them via class notation. The TypeScript transpiler writes parameter type information into the generated JavaScript. Angular reads that information at runtime and locates the corresponding service in the appropriate Injector.. The ES6-with-decorators transpiler does essentially the same thing using the same parameter-typing syntax.
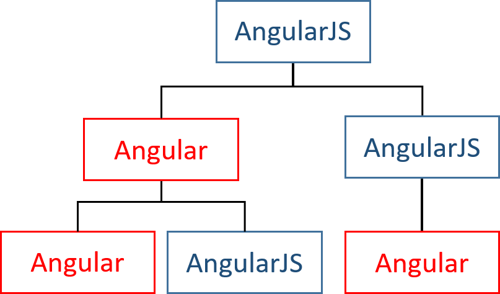
A web developer gives an overview of the different versions of Angular, how they differ from React.js, and then a quick tutorial on using TypeScript in Angular. Angular Developer: JavaScript to ... TSLint integrated well with Angular since it was designed from the ground up to work with typescript. Out of the box, ESLint doesn't work with typescript nor can it lint your Angular html templates. Using ESLint with an Angular project is actually a complex use-case requiring extending ESLint with quite a few separate packages. ajax angular angularjs api arrays asynchronous axios css d3.js discord discord.js dom dom-events ecmascript-6 express firebase forms function google-apps-script google-chrome google-cloud-firestore google-sheets html javascript jestjs jquery json mongodb mongoose node.js object php promise python react-hooks react-native react-router reactjs ...
TypeScript supports all JavaScript libraries and frameworks. Angular, a JavaScript framework used to build single-page applications is entirely written in TypeScript. With an increase in code complexity, JavaScript had to fulfill the requirements of OOP; hence that lead to the introduction of TypeScript. In my case to inform about angular and jquery, I installed the following : npm i @types/angular @types/jquery. You won't have to do any other configuration. By default, TypeScript will look at ...
 Why Typescript Is The Best Way To Write Front End In 2019
Why Typescript Is The Best Way To Write Front End In 2019
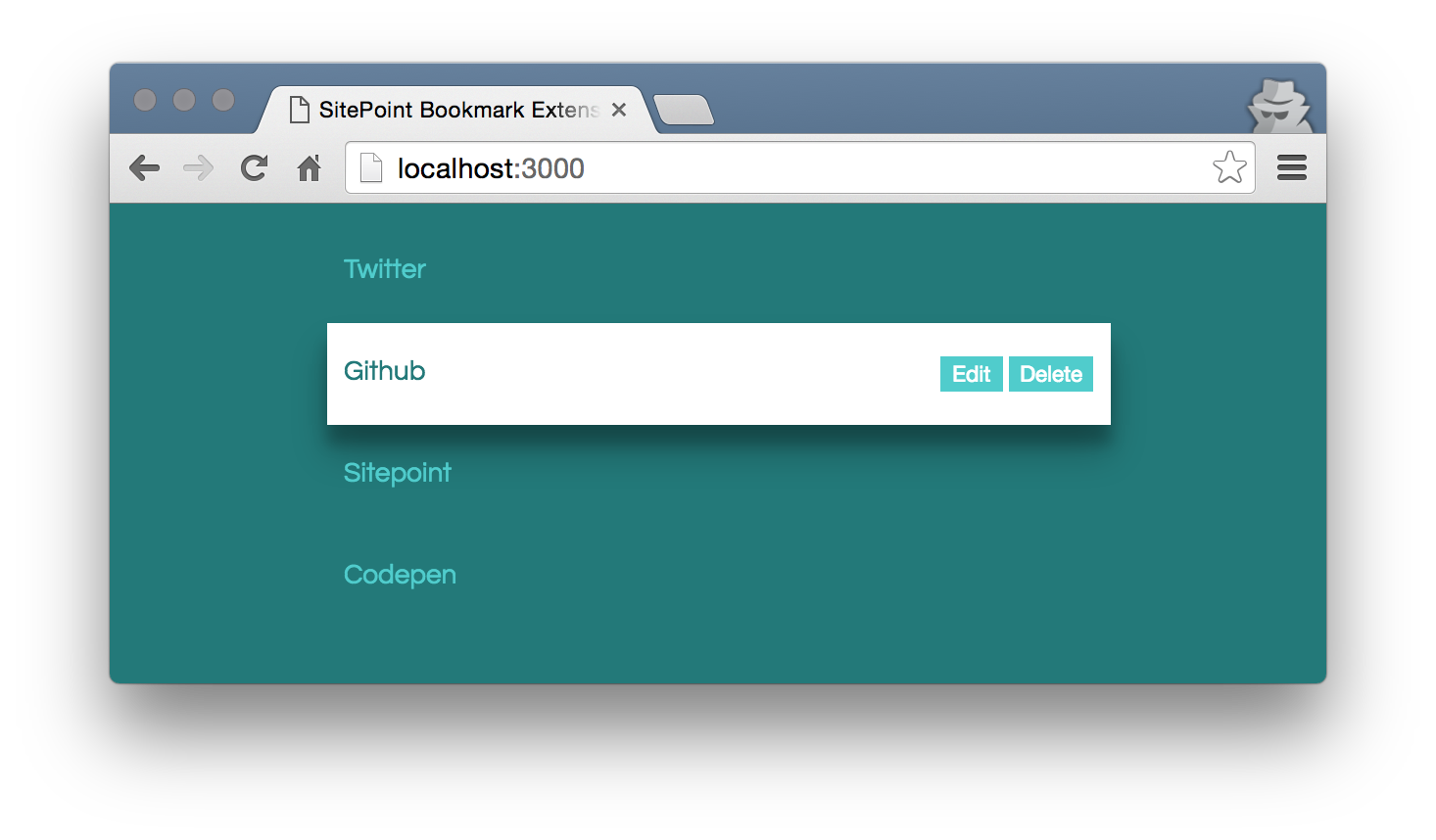
 Build Your Own Chrome Extension Using Angular 2 Amp Typescript
Build Your Own Chrome Extension Using Angular 2 Amp Typescript
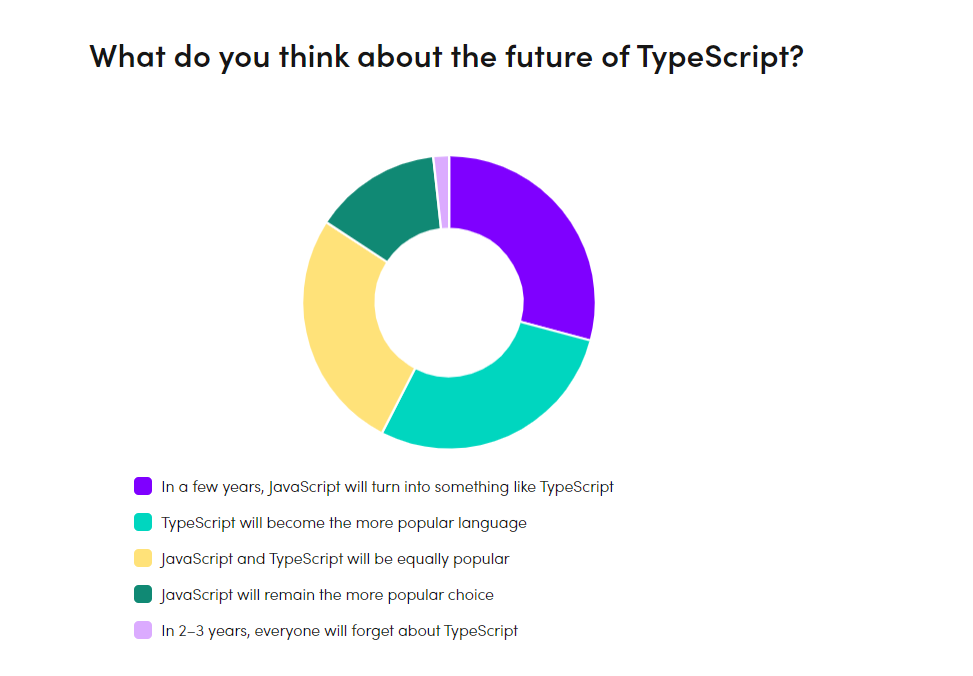
 Typescript Vs Javascript Comparison Pros Cons Trends Tsh Io
Typescript Vs Javascript Comparison Pros Cons Trends Tsh Io
Converting Existing Js Into Ts File
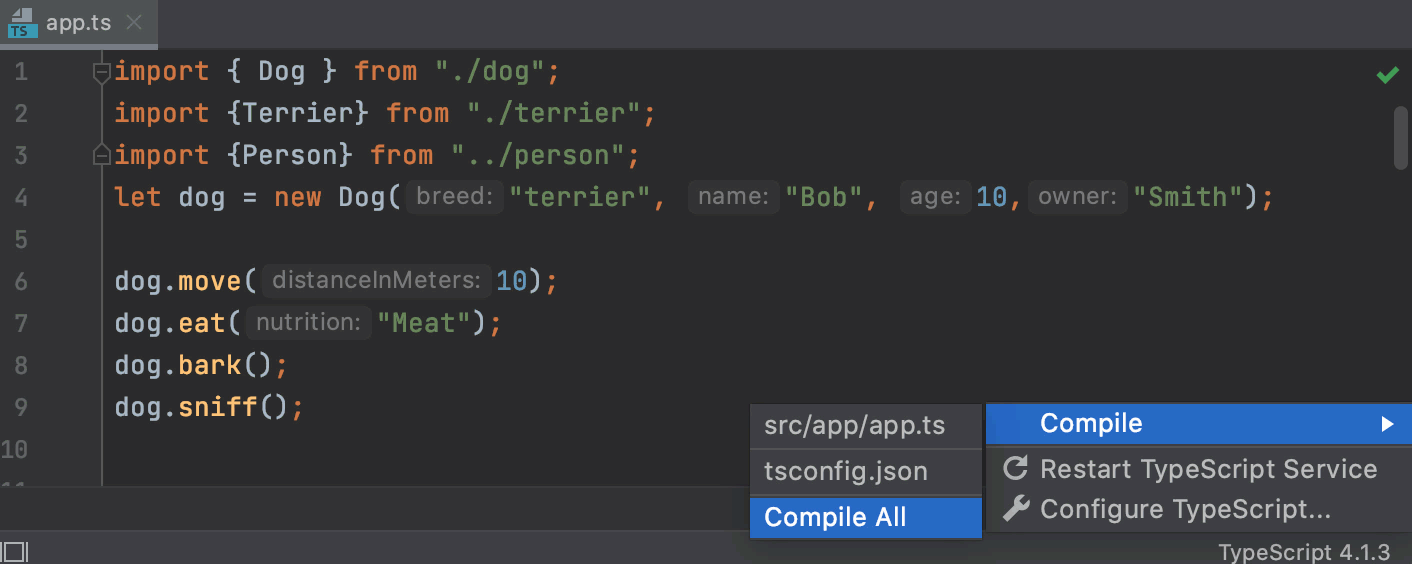
 Compiling Typescript Into Javascript Webstorm
Compiling Typescript Into Javascript Webstorm
 Angular Developer Javascript To Typescript
Angular Developer Javascript To Typescript
 Converting Javascript To Typescript
Converting Javascript To Typescript
 The Myth Of Angularjs Migration Moving From Js To Angular 11
The Myth Of Angularjs Migration Moving From Js To Angular 11
 Angular 5 Tutorial Guide To Your First Angular 5 App Toptal
Angular 5 Tutorial Guide To Your First Angular 5 App Toptal
 How To Execute Typescript File Using Command Line
How To Execute Typescript File Using Command Line
 Typescript Vs Javascript What S The Difference
Typescript Vs Javascript What S The Difference
 Typescript Documentation Overview
Typescript Documentation Overview
 3 Easy Ways To Compile Typescript To Javascript Ts To Js Conversion
3 Easy Ways To Compile Typescript To Javascript Ts To Js Conversion
 Angular Upgrading From Angularjs To Angular
Angular Upgrading From Angularjs To Angular
 Angular Developer Javascript To Typescript Dzone Web Dev
Angular Developer Javascript To Typescript Dzone Web Dev
Nodejs Vs Angularjs In 2021 Differences You Should Know
 Typescript Angular S Secret Weapon
Typescript Angular S Secret Weapon
 Basic Typescript For Angular Understanding Modules Pluralsight
Basic Typescript For Angular Understanding Modules Pluralsight
 Angular Developer Javascript To Typescript
Angular Developer Javascript To Typescript
 Building An Extensible Dynamic Pluggable Enterprise
Building An Extensible Dynamic Pluggable Enterprise


0 Response to "23 How Typescript Is Converted To Javascript In Angular"
Post a Comment